

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Approach I : From your admin dashboard
- 3.Approach II : Upload and install theme through FTP client
- 4.Demo File
- 5.Theme Activation
- 6.Recommended Plugins
- 7.How to Import Demo Data?
- 8.Customizer
- 9.Homepage options
- 10.Theme Options
- 11.Widgets
- 12.Hompage Setting
- 13.Export/Import
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Approach I : From your admin dashboard
- 3.Approach II : Upload and install theme through FTP client
- 4.Demo File
- 5.Theme Activation
- 6.Recommended Plugins
- 7.How to Import Demo Data?
- 8.Customizer
- 9.Homepage options
- 10.Theme Options
- 11.Widgets
- 12.Hompage Setting
- 13.Export/Import
- 14.Updating Theme Using FTP
Lawman Education
After you purchase and download your theme, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate lawman-education.zip theme in your computer.
- Select lawman-education.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip lawman-education.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Lawman Education theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Lawman Education theme on the list.
- Click Activate button.
- After clicking the Activate button the theme will be activated.
To manage plugins, in admin panel, go to Appearance -> Install Plugins. The theme recommends following plugins:
- Catch Themes Demo Import: To import the demo data. This plugin is highly recommended plugin to import the demo data.
- Contact Form 7 : To Create Contact Form in Call Us Section and in any single page

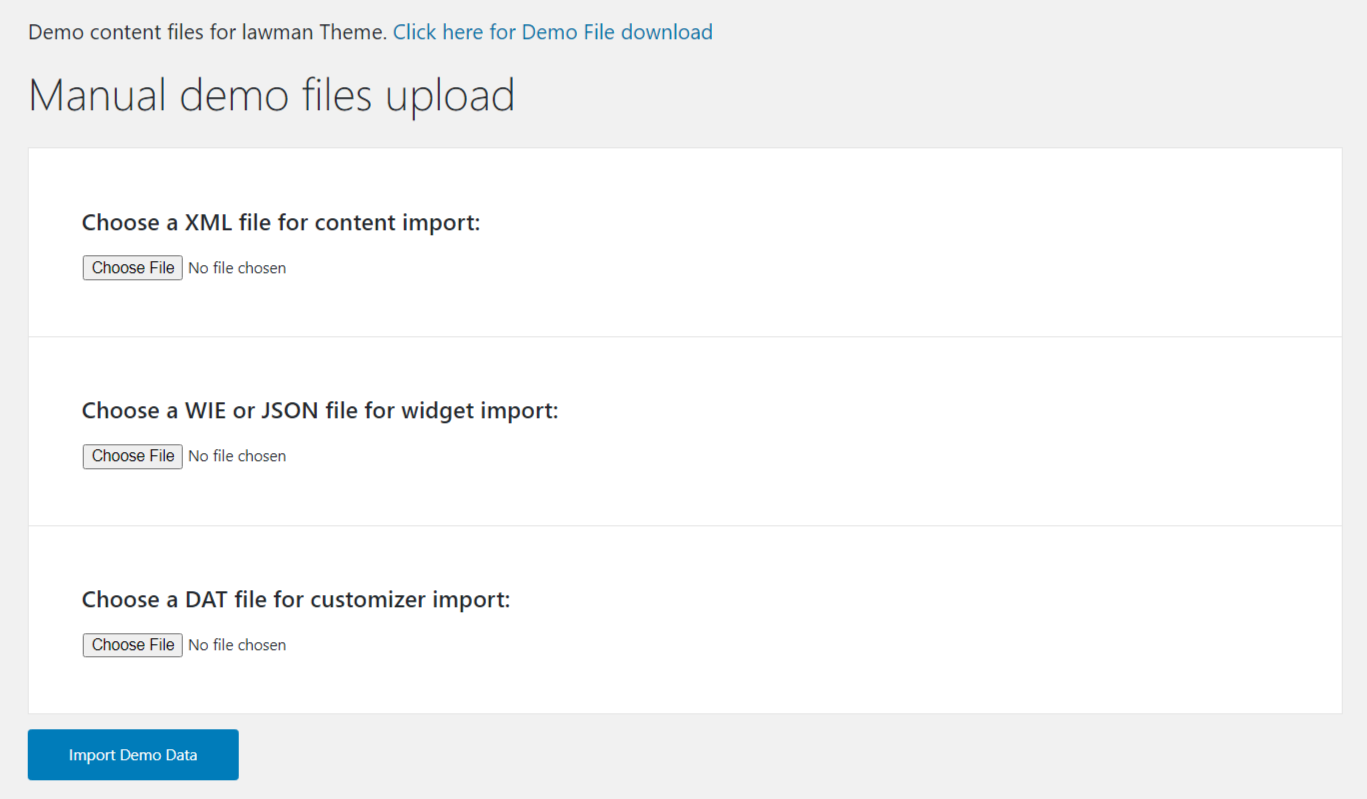
Catch Themes Demo Import is recommended for demo import of this theme. To import the dummy demo data:
-
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Moral Theme Demo Import

-
- Then click Click here for Demo File download to download demo file.

- Click Choose File of Choose a XML file for content import.
- Then Choose our theme data file from Lawman Education (Theme Name) > Demo > content.xml file.
- Again click Choose File of Choose a WIE or JSON file for widget import
- Then Choose our theme data file from Lawman Education (Theme Name) > Demo > widgets.wie file.
- Again click Choose File of Choose a DAT file for customizer import:
- Then Choose our theme data file from Lawman Education (Theme Name) > Demo > customizer.dat file.
- Then Click Import Demo Data
Note: You need to import demo data in fresh WordPress otherwise existing posts, pages, categories, images, custom post types, or any other data will be deleted or modified.
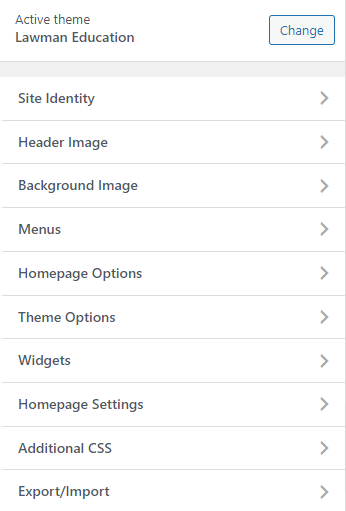
The customizer lets you add, modify, enable or hide various features of the theme.
- Site Identity
- Header Image
- Background Image
- Menus
- Homepages Options
- Theme Options
- Widgets
- Homepage Settings
- Export/Import

The above sections are described below.
How to manage Site Title, Logo, Tagline and Site Icon?
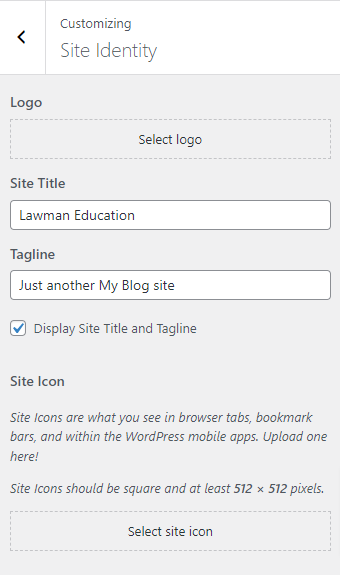
1. From Customize section, go to Header > Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.
-

From Customize section > Header > Header Image.
-
-
- Current Header Image : This changes the header image.
-

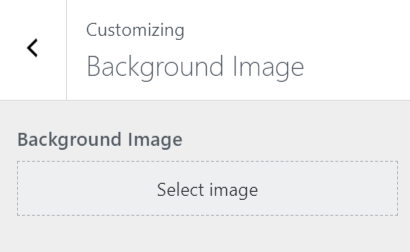
From Customize section, go to Advanced Setting > Background Image. Now, you will be able to change the background image options. Once, the preview is fine you can save and publish it.
From Background Image, you will see:
Background Image:
-
-
- This will set the background image for the site.
-

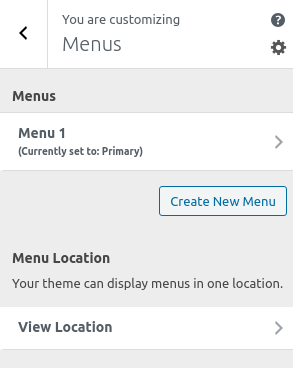
Note:Theme has two menu location provided as Primary and Social.
-
-
- Menu Options :
-
If you already have a Menu then that’s fine otherwise follow the steps:
-
-
-
- Go to Menus
- Click Create a Menu
- Once, you have created the menu, you can further add items to the menu.
-
-

To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .

You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
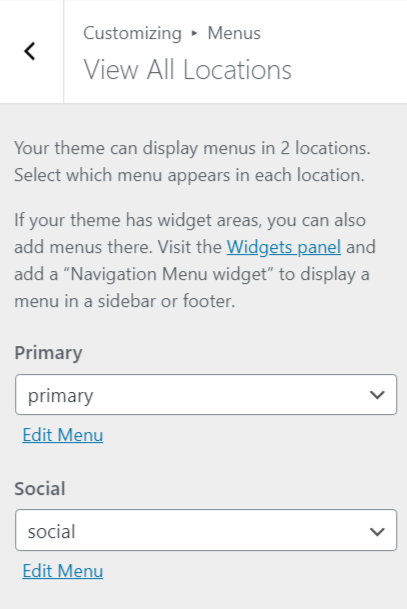
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
One locations are available.

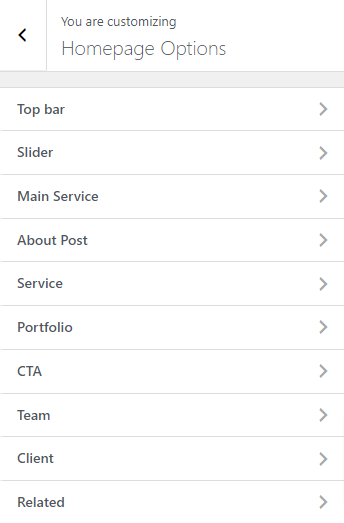
These section is used to set up home page
- Top Bar.
- Slider.
- Main Service.
- About Post.
- Service.
- Portfolio.
- CTA.
- Team.
- client.
- Related.

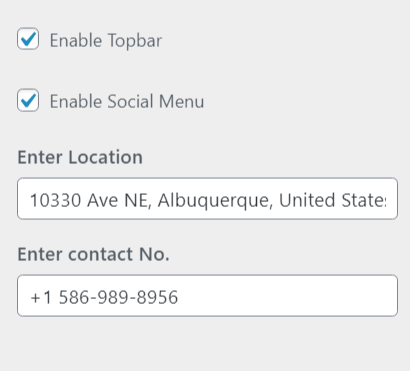
You can manage the slider Section from Admin Panel / Appearance / Customize / Homepage Options / Top Bar. In the panel you will see the following options:
-
- Enable Topbar: Check To enable Top bar otherwise Uncheck to hide. This allows user to show Location, Contact Number and Social Icons on Top.
- Enable Social Menu: Check To enable Social Icon Menu otherwise Uncheck to hide
- Enter Location: Set Location
- Enter Contact No. : Set Contact Number

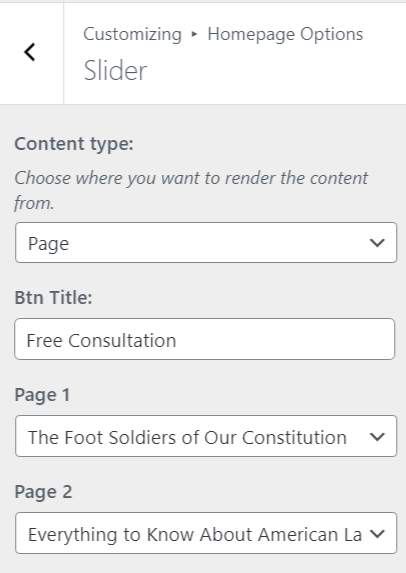
You can manage the slider Section from Admin Panel / Appearance / Customize / Homepage Options / Slider. In the panel you will see the following options:
- Content Type:Select Page to enable this section or Select to Disable option to disable this section.
- Select Content Type:Select the type of content you want to show.
- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Button Title: Set button text of the button.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
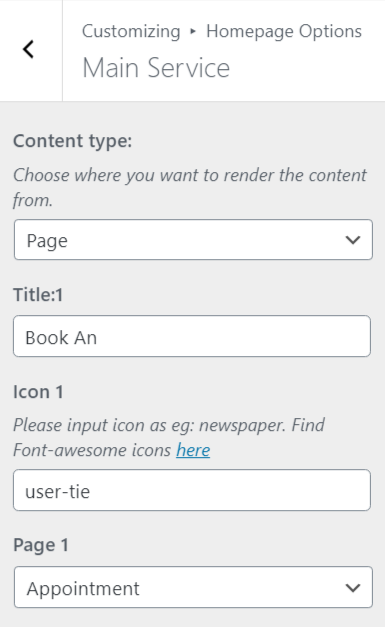
You can manage the services Section from Admin Panel / Appearance / Customize / Homepage / Main Services. In the panel you will see the following options:
- Content Type:Select Page to enable this section or Select to Disable option to disable this section.
- Select Content Type:Select the type of content you want to show.
- Page:When Page is selected as the content type of this section. Then, the Page Title of the Selected Page is Displayed. And you will see these options.
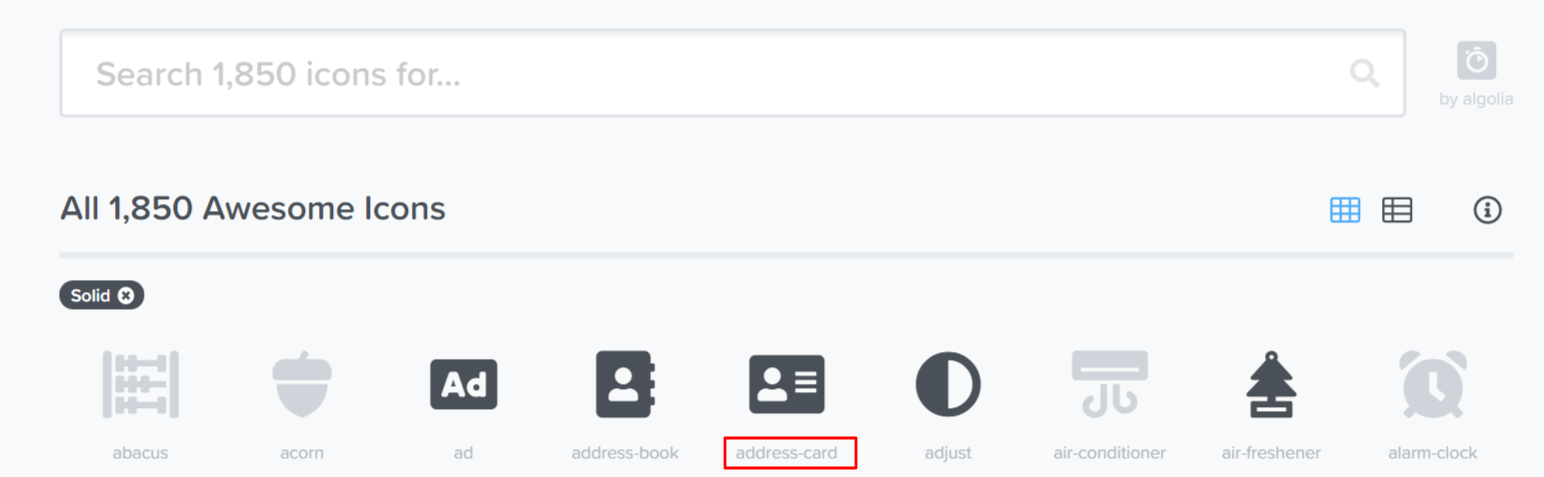
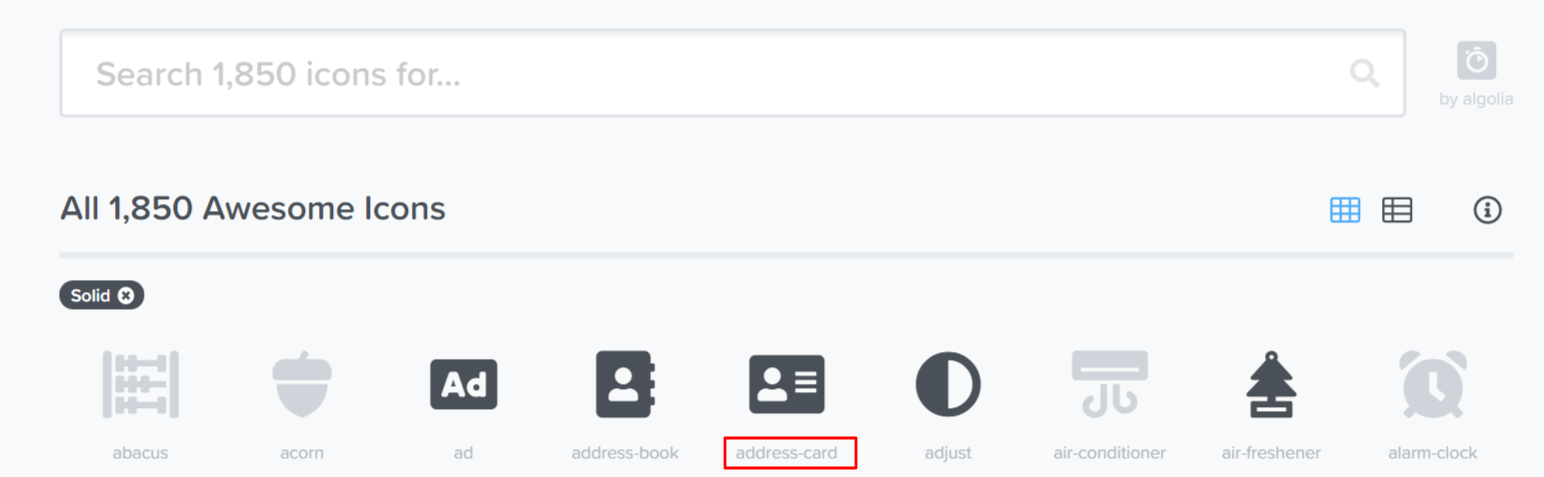
- Icon: Set Icon text of the post. you can get ucon text from
Font awesome
and copy the icon text.
- Title: Set Page Sub Title.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Page:When Page is selected as the content type of this section. Then, the Page Title of the Selected Page is Displayed. And you will see these options.
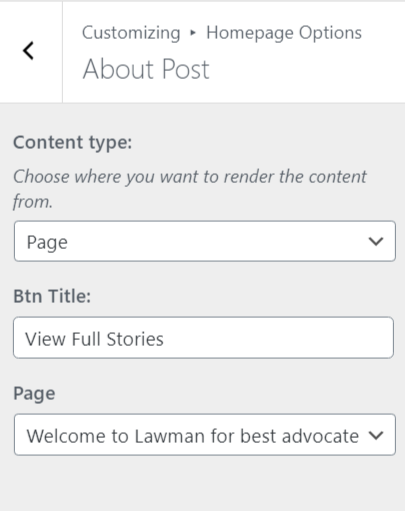
You can manage the About Post Section from Admin Panel / Appearance / Customize / Homepage Options / About Post . In the panel you will see the following options:
- Content Type:Select Page to enable this section or Select to Disable option to disable this section.
- Select Content Type:Select the type of content you want to show.
- Page: When Page is selected as the content type of this section then Feature image and content are displayed on this page. And you will see these options.
- Button Title: Set button text of the button.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Page: When Page is selected as the content type of this section then Feature image and content are displayed on this page. And you will see these options.
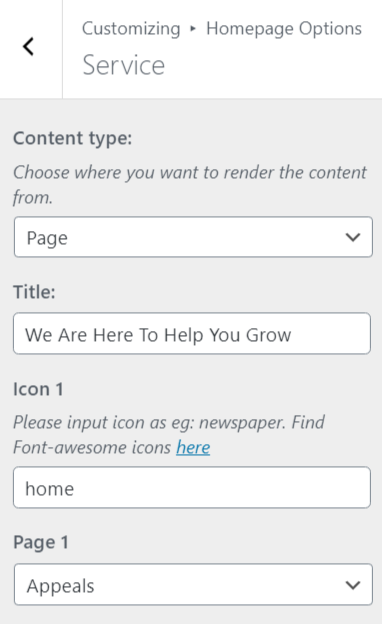
You can manage the service Section from Admin Panel / Appearance / Customize / Homepage / Service. In the panel you will see the following options:
- Content Type:Select Page to enable this section or Select to Disable option to disable this section.
- Title: Set Section Title.
- Select Content Type:Select the type of content you want to show.
- Page:When Page is selected as the content type of this section. Then, the Page Title of the Selected Page is Displayed. And you will see these options.
- Icon: Set Icon text of the post. you can get ucon text from
Font awesome
and copy the icon text.
- Select Page: Select one of the Page from drop-down lists of Pages.

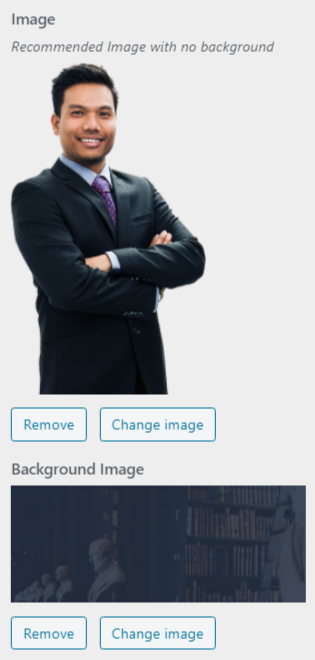
- Image: Select Image With no background to display in this section
- Background Image: This setting allows to set background image of the section.

- Page:When Page is selected as the content type of this section. Then, the Page Title of the Selected Page is Displayed. And you will see these options.
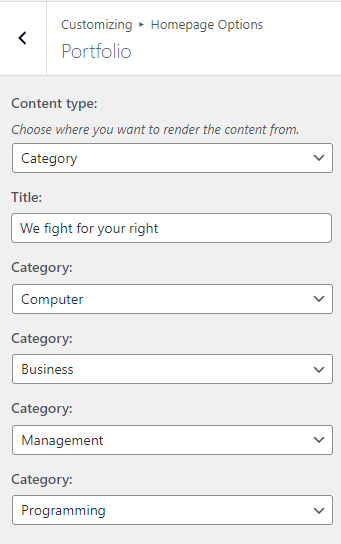
You can manage the Portfolio Section from Admin Panel / Appearance / Customize / Homepage / Portfolio. In the panel you will see the following options:
- Content Type:Select Category to enable this section or Select to Disable option to disable this section.
- Title: Set Section Title.
- Category: Select one of the Category from drop-down lists of Categories

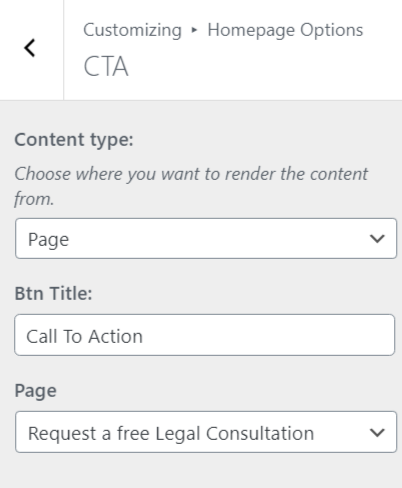
You can manage the cta Section from Admin Panel / Appearance / Customize / Homepage / CTA. In the panel you will see the following options:
- Content Type:Select Page to enable this section or Select to Disable option to disable this section.
- Select Content Type:Select the type of content you want to show.
- Page: When Page is selected as the content type of this section then Feature image and content are displayed on this page. And you will see these options.
- Button Text: Set button text of the button.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Page: When Page is selected as the content type of this section then Feature image and content are displayed on this page. And you will see these options.
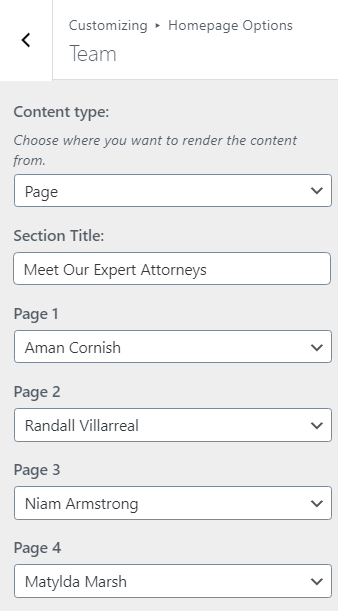
You can manage the Team Section from Admin Panel / Appearance / Customize / Homepage / Team . In the panel you will see the following options:
- Content Type:Select Page to enable this section or Select to Disable option to disable this section.
- Section Title: This allow to add Title of the section
- Select Content Type:Select the type of content you want to show.
- Page: When Page is selected as the content type of this section then Feature image and content are displayed on this page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Page: When Page is selected as the content type of this section then Feature image and content are displayed on this page. And you will see these options.
You can manage the Client Section from Admin Panel / Appearance / Customize / Homepage / Client. In the panel you will see the following options:
- Content Type:Select Enable to enable this section or Select to Disable option to disable this section.
- Client Image 1: Set the client logo.
- Image Url 1: Set client’s landing page url.
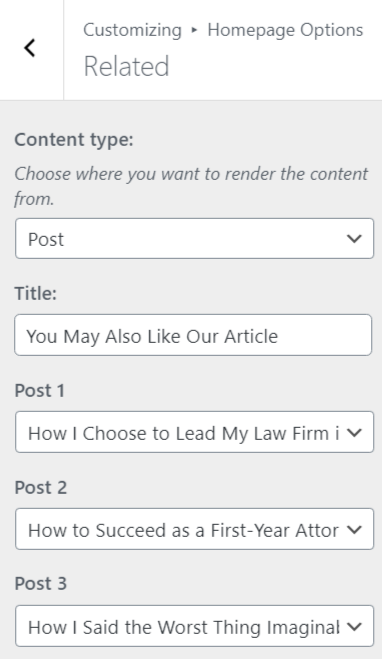
You can manage the Team Section from Admin Panel / Appearance / Customize / Homepage / Related . In the panel you will see the following options:
- Content Type:Select Page to enable this section or Select to Disable option to disable this section.
- Title: This allow to add Title of the section
- Select Content Type:Select the type of content you want to show.
- Page: When Page is selected as the content type of this section then Page Title, Feature image, and content are displayed on this page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Page: When Page is selected as the content type of this section then Page Title, Feature image, and content are displayed on this page. And you will see these options.
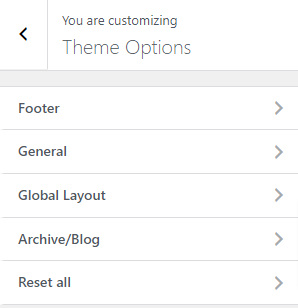
You will see following sections under Advanced Settings:
- Foter
- General
- Global layout
- Archive/Blog
- Reset All

The above sections are described below.
From Customize section > > Footer Section.
In Footer Section you will see:
- Enable Footer Text: Check to enable footer text on footer otherwise Uncheck to hide. This allows user to show Footer Text weather on static front page or on entire-site.
- Copyright Text: This changes the copyright text of Footer Content.

From Customize section > Advanced Setting > General.
- Enable Scroll up: Check the option to set or display Scroll up otherwise uncheck.
- Enable Breadcrumnb: Check the option to set or display Breadcrumnb in Archive/Single/Blog page otherwise uncheck.

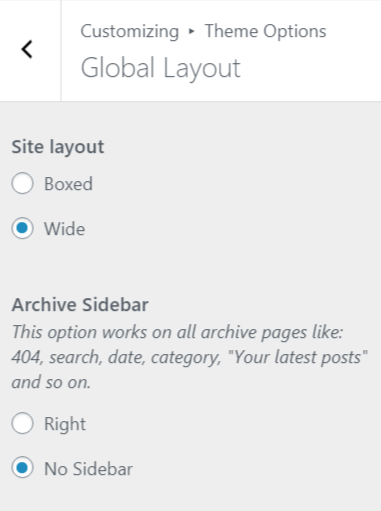
From Customize section > Advanced Setting > Global Layout.
- Site layout: This option works on whole site. You can choose either Boxed or Wide site layout.
- Archive Sidebar: This options works on all archive pages like: 404, search, date, category, blog and so on. You can choose either Right sidebar or No Sidebar.
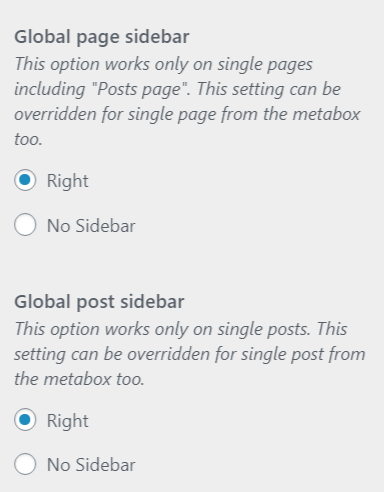
- Global Page Sidebar: This options works only on single page. This setting can be overridden for single page from the metabox too. You can choose either Right sidebar or No Sidebar.
- Global post Sidebar: This options works only on single posts. This setting can be overridden for single post from the metabox too. You can choose either Right sidebar or No Sidebar.


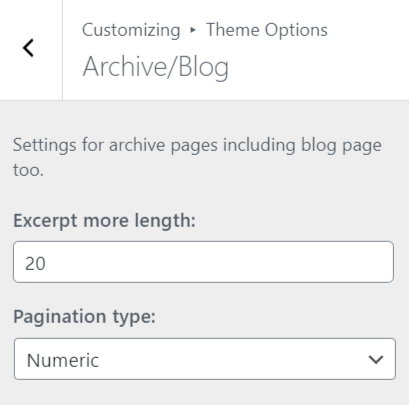
From Customize section > Advanced Setting > Archive / Blog .
In Blog Page you will see:
-
- Excerpt more length: Set the excerpt length of excerpt content.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- If you want Disable the pagination then choose disable option.

From Customizer section, go to Advanced Setting > Reset all.
In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

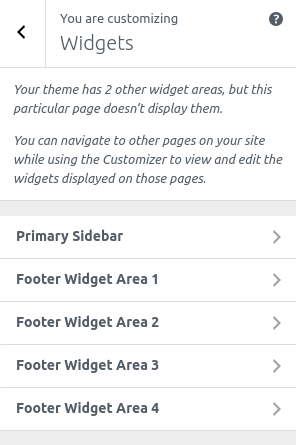
From Customizer section, go to Widgets.
Primary Sidebar:
-
- This Primary sidebar is default sidebar. This sidebar is dispaly at blog page, single blog pages, archive pages.
Widgets are one of the most important aspects of this theme. Four special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
-
-
- Footer Widgets: These widgets are used in footer section.
-

This section allow to set setting of homepage.
How to set Homepage setting?
To set a static front page we need to have a page which can be set as Homepage Settings. If you already have a page then that’s fine otherwise follow the steps:
-
-
- Hover over the Pages menu
- You will see Add New under All Pages
- Click Add New
- Add title Home or any title you want.
- Leave editor blank
- Click Publish
-

Now you can set page “Home” (or any page you created) as the static front page. When you set static front page, your blog posts will be removed from the homepage. So if you want to show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for the blog page. Now that we have both “Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
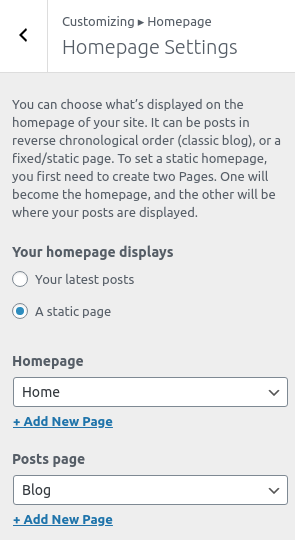
From Customize section, go to Homepage > Homepage Setting you will see option.
-
-
- Choose A static page option under Your Homepage displays title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click Save and Publish button to save changes.
-

-
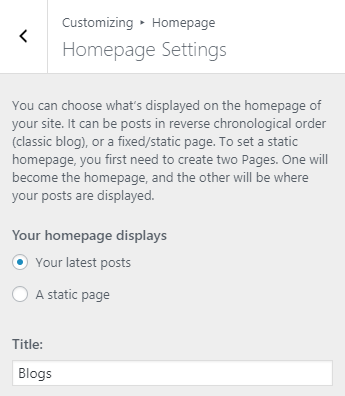
You will see another option also,
-
Your latest Posts

- Note: If you select Your latest Posts, then all the posts will be displayed in your frontpage. If you select A static page, then your frontpage will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page.
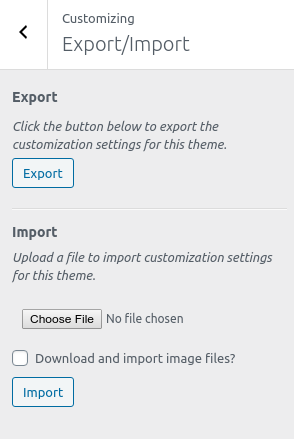
From Customizer section, go to Export/Import Section.
-
-
- Export : It allow user to export the customization settings for this theme.
- Import : It allow user to import the customization settings for this theme. by selecting file extension .dat
-

To update Theme though FTP, follow these basic steps:
- Download the latest version of Lawman Education theme from your Theme Palace member My Account to your Desktop
- Unzip lawman-education.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Lawman Education theme which shall replace the old files.



