

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Approach I : From your admin dashboard
- 3.Approach II : Upload and install theme through FTP client
- 4.Theme Activation
- 5.Recommended Plugins
- 6.How to Import Demo Data?
- 7.OR
- 8.Customizer
- 9.Homepage Options
- 10.Theme Options
- 11.Widgets
- 12.Homepage Settings
- 13.Export/Import
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Approach I : From your admin dashboard
- 3.Approach II : Upload and install theme through FTP client
- 4.Theme Activation
- 5.Recommended Plugins
- 6.How to Import Demo Data?
- 7.OR
- 8.Customizer
- 9.Homepage Options
- 10.Theme Options
- 11.Widgets
- 12.Homepage Settings
- 13.Export/Import
- 14.Updating Theme Using FTP
Lawman Pro
After you purchase and download your theme, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate Lawman-pro.zip theme in your computer.
- Select Lawman-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip Lawman-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Lawman Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Lawman Pro theme on the list.
- Click Activate button.
- After clicking the Activate button the theme will be activated.
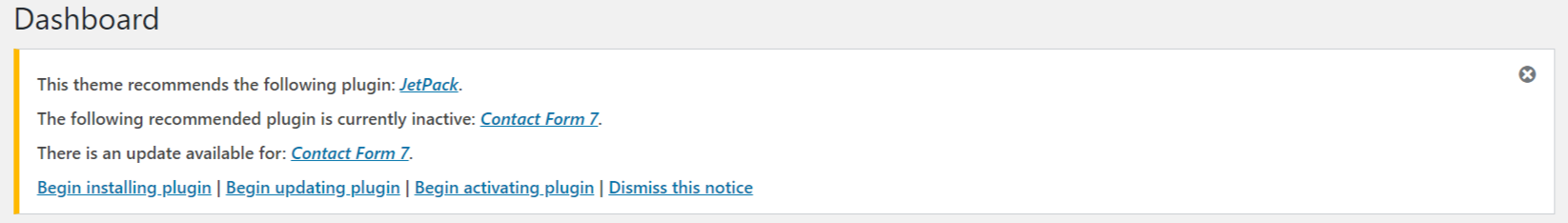
To manage plugins, in admin panel, go to Appearance -> Install Plugins. The theme recommends following plugins:
-
- Jetpack: To configure Infinite scroll on then Blog page and All Archive Pages.
- Catch Themes Demo Import: To import the demo data. This plugin is highly recommended plugin to import the demo data.
- Contact Form 7 : To Create Contact Form in Call Us Section and in any single page

Catch Themes Demo Import is recommended for demo import of this theme. To import the dummy demo data:
-
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Moral Theme Demo Import

-
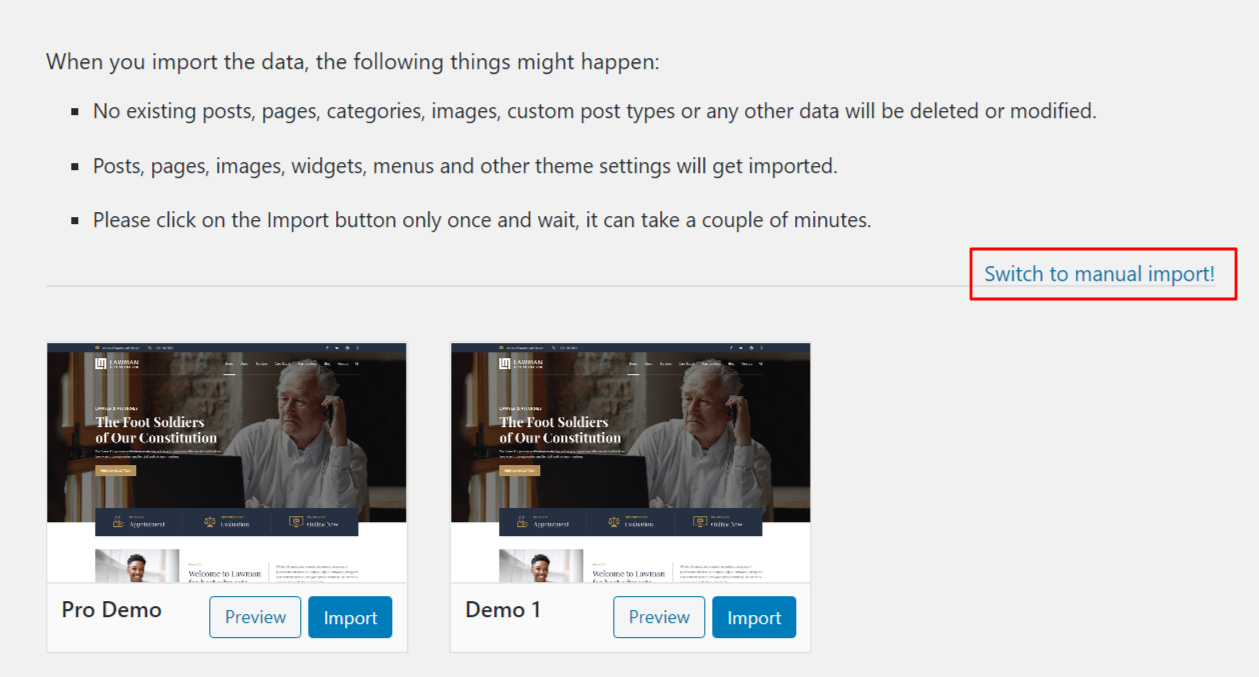
- Then click Import button of one the demo.

When You import the data then automatic setup demo for this theme.
-
- Go to Dashboard-> Appearance -> Moral Theme Demo Data
- Click Switch to manual import! to import manually.

- Click Choose File of Choose a XML file for content import.
- Then Choose our theme data file from Lawman Pro (Theme Name) > Demo > content.xml file.
- Again click Choose File of Choose a WIE or JSON file for widget import
- Then Choose our theme data file from Lawman Pro (Theme Name) > Demo > widgets.wie file.
- Again click Choose File of Choose a DAT file for customizer import:
- Then Choose our theme data file from Lawman Pro (Theme Name) > Demo > customizer.dat file.
- Then Click Import Demo Data
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
The customizer lets you add, modify, enable or hide various features of the theme.
-
-
- Site Identity
- Colors
- Header Image
- Background Image
- Menus
- Homepage Options
- Theme Options
- Widgets
- Homepage Settings
- Export/Import
-

The above sections are described below.
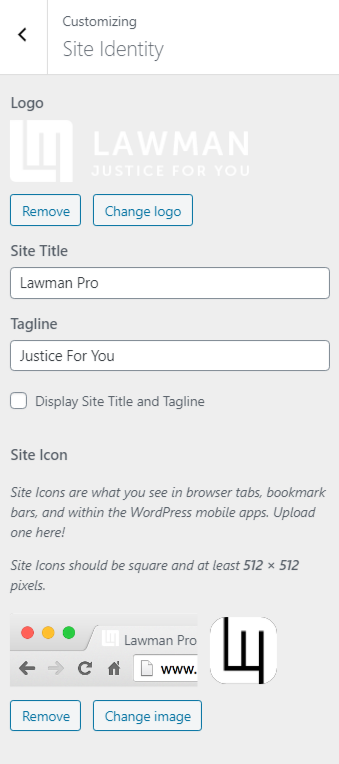
How to manage Site Title, Logo, Tagline and Site Icon?
From Customize section, go to Header > Site Identity.
From Site Identity, you will be able to add various options related to site identity like:
-
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ) : It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site. Just below site title.
- Display Site Title and Tagline : This enables/disables the display of site title and tagline from the site
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.
-

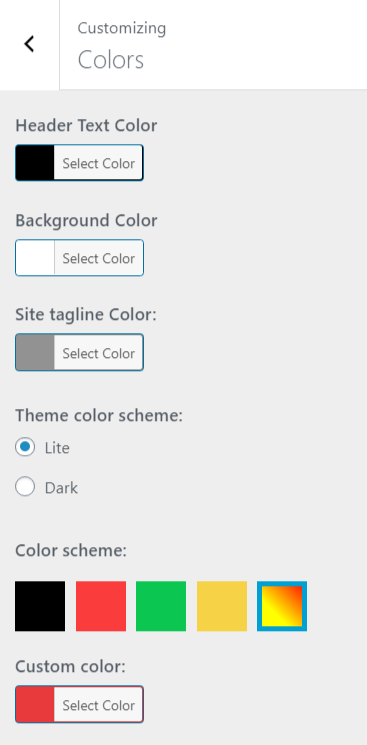
- From Customize section, go to Colors Now, you will be able to change the color options. Once, the preview is fine you can save and publish it.
From Colors, you will have these options:-
- Header Text Color : This changes the Site Title color of the site.
- Background Color : This changes the background color of the site.
- Site tagline Color : This changes the site tagline color of the site.
- Theme color scheme : You can change the theme of your site in Lite Theme and Dark Theme
- Color scheme : Color of all Link, Hover, Button in site

-
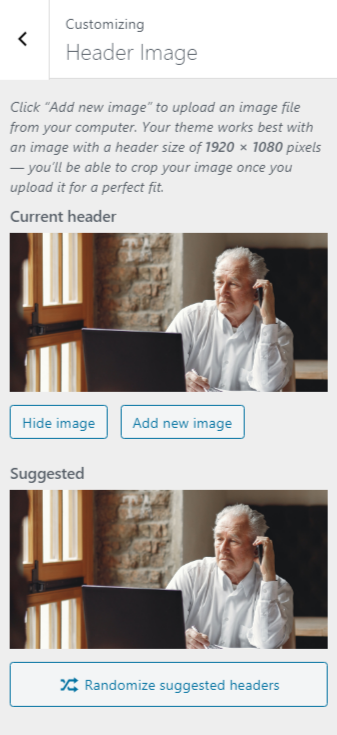
From Customize section > Header Image.
- Current Header Image : This changes the header image.

From Customize section, go to Background Image. Now, you will be able to change the background image options. Once, the preview is fine you can save and publish it.
From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

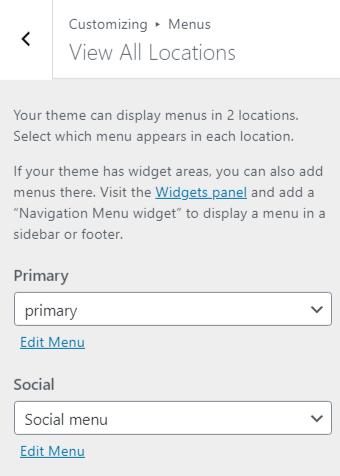
Note:Theme has Two menu location provided as Primary and Social.
-
-
- Menu Options :
-
If you already have a Menu then that’s fine otherwise follow the steps:
-
-
-
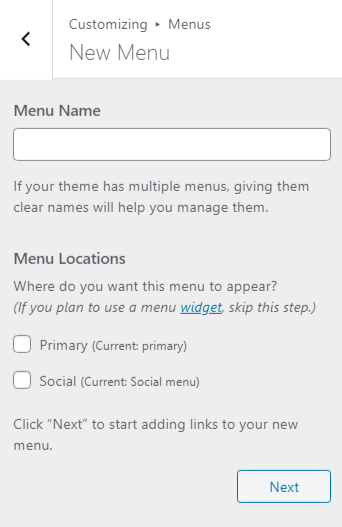
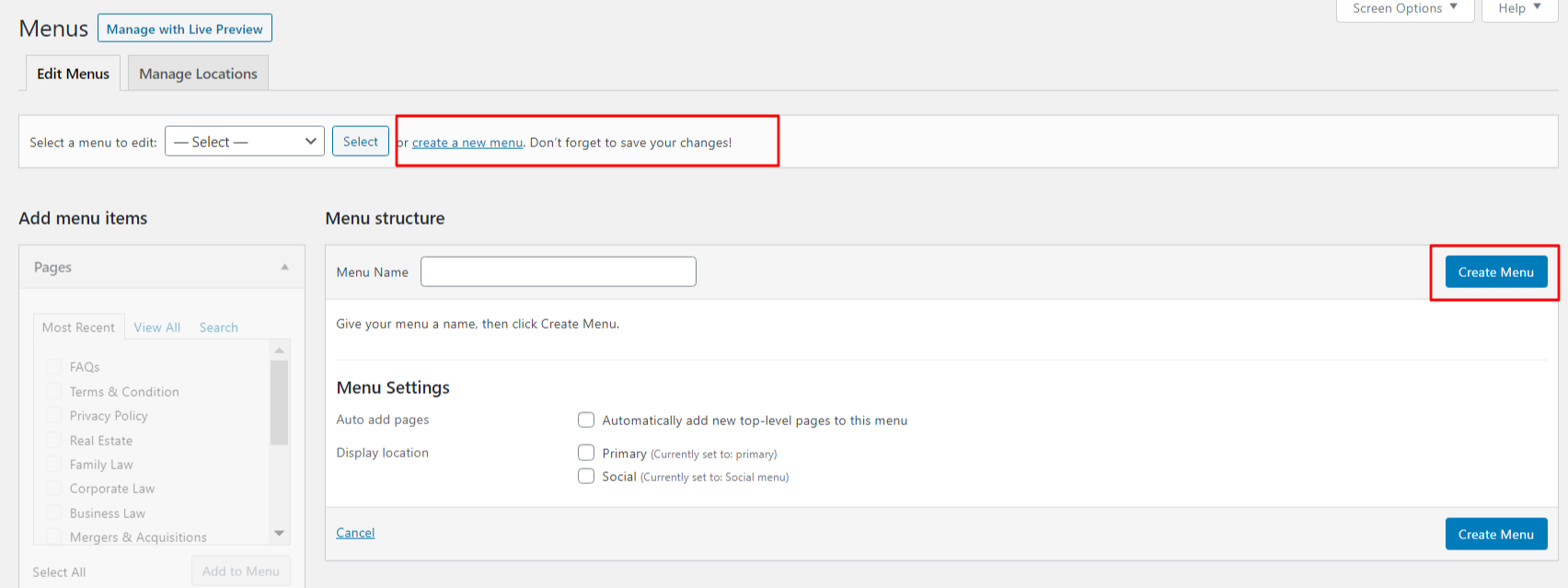
- Go to Menus
- Click Create a Menu
- Once, you have created the menu, you can further add items to the menu.
- You can choose menu location. There are 2 locations Primary and Social. You can choose one of them location.
-
-

To create menu, you need to go to Admin Panel / Appearance / Menu .

You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available.

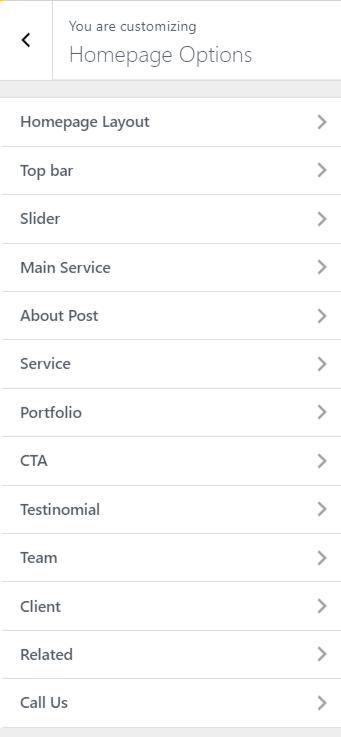
These section is used to set up home page
-
-
- Homepage Layout.
- Top bar.
- Slider.
- Main Services.
- About Post.
- Portfolio
- CTA.
- Testimonial.
- Team.
- Client.
- Related.
- Call Us.
-

From Customize section, go to Homepage Options> Homepage Layout .
In Homepage Design you will see Homepage Design Options
In this Option you can change the layout of home page.
Homepage Design Options: This section allow to change home page layout.

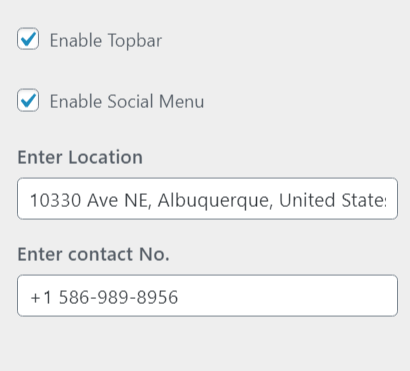
You can manage the slider Section from Admin Panel / Appearance / Customize / Homepage Options / Top Bar. In the panel you will see the following options:
-
- Enable Topbar: Check To enable Top bar otherwise Uncheck to hide. This allows user to show Location, Contact Number and Social Icons on Top.
- Enable Social Menu: Check To enable Social Icon Menu otherwise Uncheck to hide
- Enter Location: Set Location
- Enter Contact No. : Set Contact Number

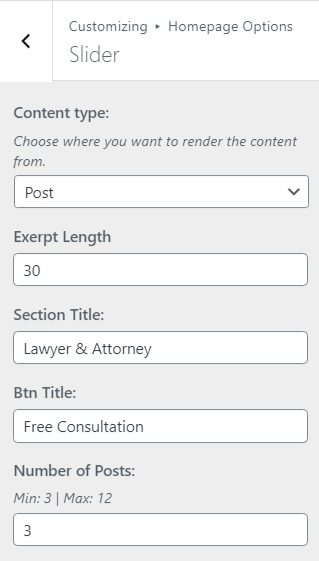
To configure Slider section, you need to go to Admin Panel / Appearance / Customize / Homepage Options / Slider.
In this panel, you will find these options:
-
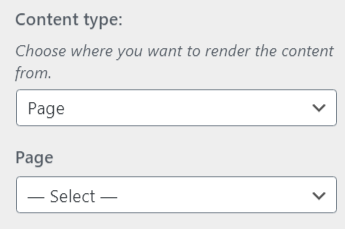
- Content Type: Select Page / Post / Category to enable this section or Select to Disable option to disable this section.
- Excerpt Length: Set The length Of the Excerpt Content.
- Section Title: Set The Section Title.
- Btn Title: Set The Text of the Button.
- Number of Posts : Select number of post to display.

- Select Content Type: Select the type of content you want to show.
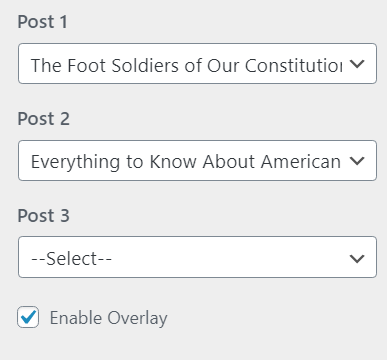
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.

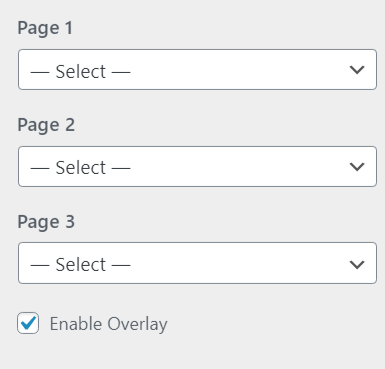
- Page:When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

- Enable Overlay: Check To enable overlay in image Uncheck To disable Overlay in image
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
To configure Recent section, you need to go to Admin Panel / Appearance / Customize / Homepage options / Main Services.
In this panel, you will find these options:
-
- Content Type: Select Page / Post / Category to enable this section or Select to Disable option to disable this section.
- Number of Posts: Set Number of Posts of the section.

-
-
- Title: Set Page/post Sub Title.
- Icon: Set Icon of the page/post. you can get Icon text from
-
-
-
- and copy the icon text.
-
![]()
-
- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.
- Page: When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.
- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Content Type: Select the type of content you want to show.

-
- Background Color: Set the Background colors Of this section.

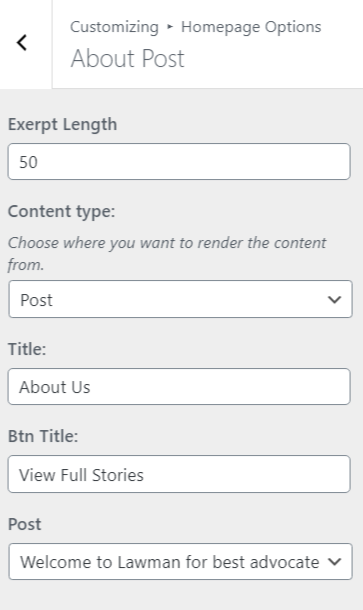
You can manage the About Post Section from Admin Panel / Appearance / Customize / Homepage Options / About Post . In the panel you will see the following options:
-
- Content Type: Select Page / Post / Category to enable this section or Select to Disable option to disable this section.
- Excerpt Length: Set The length Of the Excerpt Content.
- Title: Set The Section Title.
- Btn Title: Set The Text of the Button.
- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.
- Page: When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.
- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.

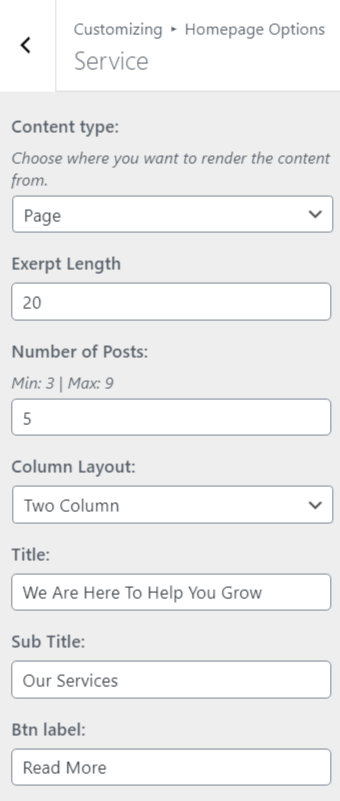
To configure Service section, you need to go to Admin Panel / Appearance / Customize / Homepage options / Service.
In this panel, you will find these options:
-
- Content Type: Select Page / Post / Category to enable this section or Select to Disable option to disable this section.
- Excerpt Length: Set The length Of the Excerpt Content.
- Number of Posts: Set Number of Posts to display on this section.
- Column Layout: Set the Number of Column To display the Posts.
- Section Title: This option allows to change or set the title of section.
- Sub Title: Set The Sub Title of The section.
- Btn Title: Set The Text of the Button.


-
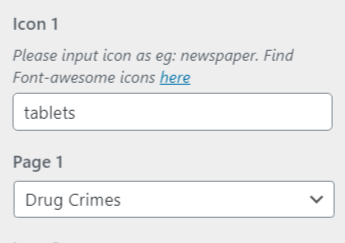
- Icon: Set Icon of the page/post. you can get Icon text from
-
- and copy the icon text.
![]()
-
- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.
- Page: When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.
- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Content Type: Select the type of content you want to show.

-
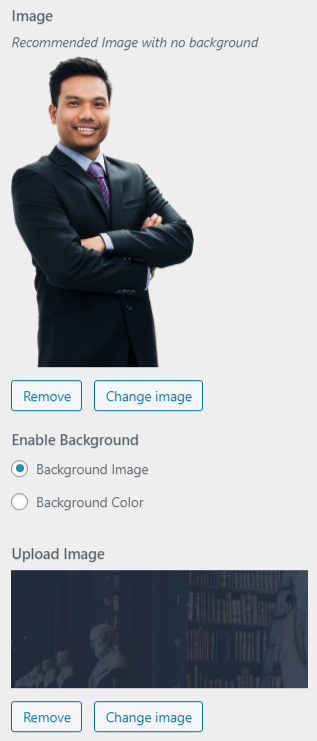
- Image: Select Image With no background to display in this section
-
- Background Image: Check To add Background image in this section
- Background Color: Check To add background color
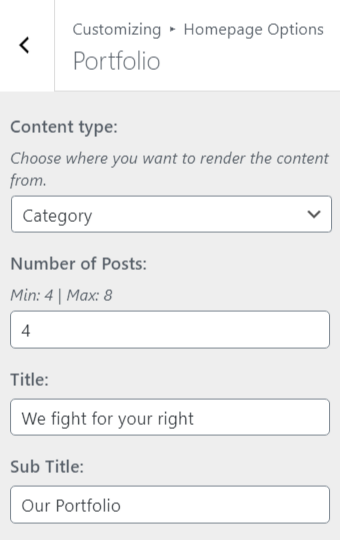
- To configure Portfolio section, you need to go to Admin Panel / Appearance / Customize / Homepage Options / Portfolio.
In this panel, you will find these options:-
- Content Type: Select Category to enable this section or Select to Disable option to disable this section.
- Number of Posts: Set Number of Posts of the section.
- Title: This option allows to change or set the title of section.
- Sub Title: Set The Sub Title of The section.

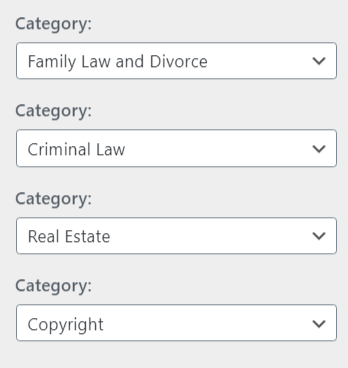
- Select Content Type: Select the type of content you want to show.
- Category:When Category is selected as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

- Category:When Category is selected as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
-
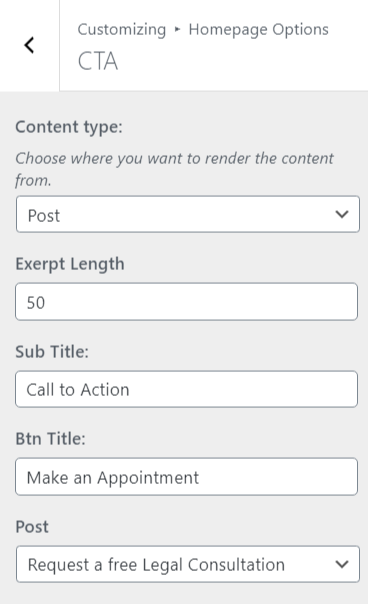
You can manage the CTA Section from Admin Panel / Appearance / Customize / Homepage Options / CTA . In the panel you will see the following options:
-
- Content Type: Select Page / Post / Category to enable this section or Select to Disable option to disable this section.
- Excerpt Length: Set The length Of the Excerpt Content.
- Sub Title: Set The Sub Title of The section.
- Btn Title: Set The Text of the Button.
- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.
- Page: When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.
- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.

You can manage the Testimonial Section from Admin Panel / Appearance / Customize / Homepage Options / Testimonial . In the panel you will see the following options:
-
- Content Type: Select Page / Post / Category to enable this section or Select to Disable option to disable this section.
- Excerpt Length: Set The length Of the Excerpt Content.
- Sub Title: Set The Sub Title of The section.
- Title: This option allows to change or set the title of section.
- Number of Posts: Set Number of Posts to display on this section.

-
- Post Sub Title: Set The Sub Title Post.

-
- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
-
- Select Post: Select one of the post from drop-down lists of posts.

-
- Page: When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
-
- Select Page: Select one of the Page from drop-down lists of Pages.

-
- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
-
- Select Category: Select one of the Category from drop-down lists.

-
- Enable Overlay: Check To enable overlay in image Uncheck To disable Overlay in image.
- Background Image: Check To add Background image in this section
- Background Color: Check To add background color
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Content Type: Select the type of content you want to show.

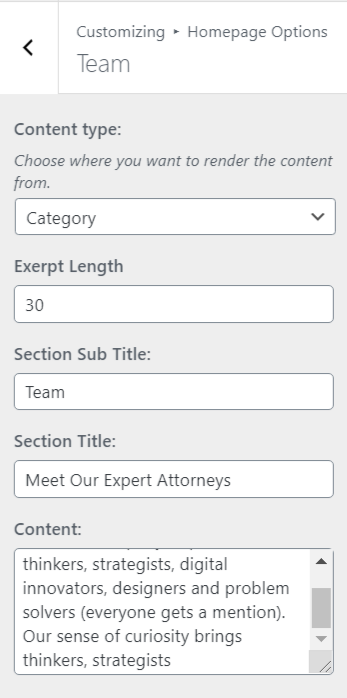
You can manage the Team Section from Admin Panel / Appearance / Customize / Homepage Options / Team . In the panel you will see the following options:
-
- Content Type: Select Page / Post / Category to enable this section or Select to Disable option to disable this section.
- Excerpt Length: Set The length Of the Excerpt Content.
- Sub Title: Set The Sub Title of The section.
- Title: This option allows to change or set the title of section.
- Content: This option allows to change or set the Content of section.

-
- Btn Title: Set The Text of the Button.
- Btn Url: Set The Url of the Button.
- Number of Posts: Set Number of Posts to display on this section.
- Post Sub Title: Set The Sub Title Post.

-
- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
-
- Select Post: Select one of the post from drop-down lists of posts.

-
- Page: When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
-
- Select Page: Select one of the Page from drop-down lists of Pages.

-
- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
-
- Select Category: Select one of the Category from drop-down lists.

-
- Background Image: Check To add Background image in this section
- Background Color: Check To add background color
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Content Type: Select the type of content you want to show.

You can manage the CLient Section from Admin Panel / Appearance / Customize / Homepage Options / CLient . In the panel you will see the following options:
-
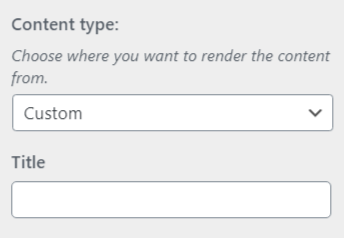
- Content Type: Select Page / Post / Category / Custom to enable this section or Select to Disable option to disable this section.
- Number of Posts: Set Number of Posts to display on this section.

- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image are displayed of this post. And you will see these options.
-
- Select Post: Select one of the post from drop-down lists of posts.

-
- Page: When Page is seleced as the content type of this section then featured image are displayed of this Page. And you will see these options.
-
- Select Page: Select one of the Page from drop-down lists of Pages.

-
- Category:When Category is seleced as the content type of this section then featured image are displayed posts of selected category. And you will see these options.
-
- Select Category: Select one of the Category from drop-down lists.

-
- Custom :When Custom is seleced as the content type of this section then featured image are displayed posts of selected Custom . And you will see these options.
-
- Client Image : Add image
- Image Url : Set Url of the Client Image

-
- Post:When Post is seleced as the content type of this section then featured image are displayed of this post. And you will see these options.
You can manage the Related Section from Admin Panel / Appearance / Customize / Homepage Options / Related. In the panel you will see the following options:
-
- Content Type: Select Page / Post / Category to enable this section or Select to Disable option to disable this section.
- Excerpt Length: Set The length Of the Excerpt Content.
- Sub Title: Set The Sub Title of The section.
- Title: This option allows to change or set the title of section.
- Number of Posts: Set Number of Posts to display on this section.

- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image, Title and Content are displayed of this post. And you will see these options.
-
- Select Post: Select one of the post from drop-down lists of posts.

-
- Page: When Page is seleced as the content type of this section then featured image, Title and Content are displayed of this Page. And you will see these options.
-
- Select Page: Select one of the Page from drop-down lists of Pages.

-
- Category:When Category is seleced as the content type of this section then featured image, Title and Content are displayed posts of selected category. And you will see these options.
-
- Select Category: Select one of the Category from drop-down lists.

-
- Post:When Post is seleced as the content type of this section then featured image, Title and Content are displayed of this post. And you will see these options.
You can manage the Call Us Section from Admin Panel / Appearance / Customize / Homepage Options / Call Us. In the panel you will see the following options:
-
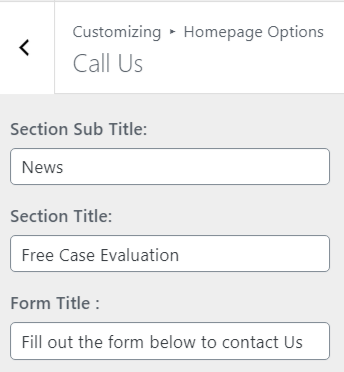
- Sub Title: Set The Sub Title of The section.
- Section Title: This option allows to change or set the title of section.
- Form Title: This option allows to change or set the Contact Form Title of section.

-
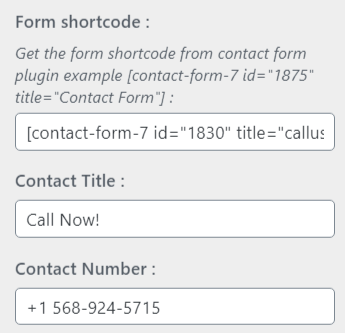
- Form Shortcode: Enter the form Shortcode. You can get form Shortcode from Contact Form & plugin
- Contact Title: Set the Contact title.
- Contact Number: Set the Contact Number.

-
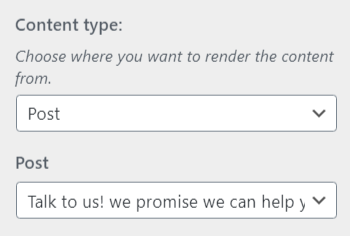
- Content Type: Select Page / Post / Custom to enable this section or Select to Disable option to disable this section.
- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image, Title and Content are displayed of this post. And you will see these options.
-
- Select Post: Select one of the post from drop-down lists of posts.

-
- Page: When Page is seleced as the content type of this section then featured image, Title and Content are displayed of this Page. And you will see these options.
-
- Select Page: Select one of the Page from drop-down lists of Pages.

-
- Custom :When Custom is seleced as the content type of this section then featured image are displayed posts of selected Custom . And you will see these options.
-
- Title: Add Title

-
- Enable Overlay: Check To enable overlay in image Uncheck To disable Overlay in image.
- Enable Social Menu: Check To enable Social Icon Menu in Second Design otherwise Uncheck to hide
- Enable Overlay: Check To enable overlay in image Uncheck To disable Overlay in image
- Post:When Post is seleced as the content type of this section then featured image, Title and Content are displayed of this post. And you will see these options.

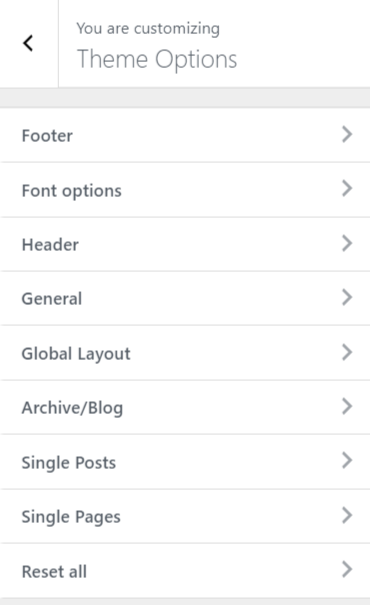
You will see following sections under Theme Options:
-
-
- Footer
- Font Options
- Header
- General
- Global layout
- Archive/Blog
- Single Posts
- Single Pages
- Reset All
-

The above sections are described below.
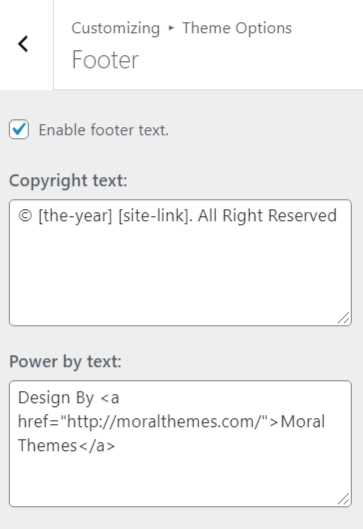
From Customize section, go to Theme Options > Footer.
-
- Enable Footer Text: Check the option to set or display Footer Text otherwise uncheck.
- Copyright Text: This options will let you to set or change copyright text.
- Power By Text: This options will let you to set or change power by text.

From Customize section, go to Theme Options > Font Options.
-
- H1 to H6 Font family: Select one of the ont family from the drop-down list to change the font family of all header text.
- Body Font family: Select one of the ont family from the drop-down list to change the font family of all body text.

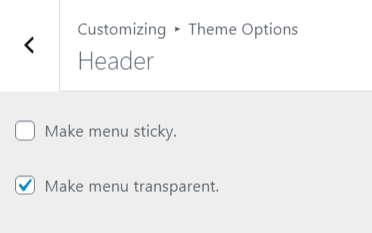
- From Customize section, go to Theme Options > Header.
-
- Enable Menu Sticky: Check the option to enable sticky nav otherwise uncheck.
- MAke Menu Transparent: Check the option to make menu transparent otherwise uncheck.

-
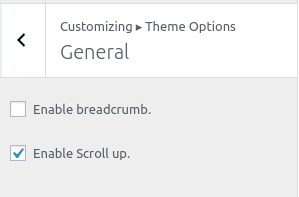
From Customize section > Theme Options > General.
- Enable Breadcrumb: Check the option to set or display Breadcrumb otherwise uncheck.
- Enable Scroll up: Check the option to set or display Scroll up otherwise uncheck.

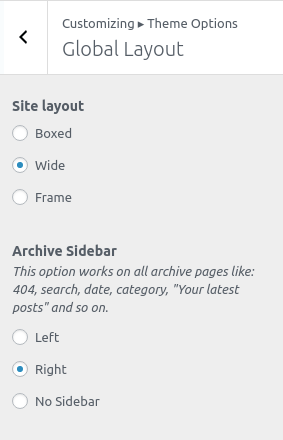
From Customize section > Theme Options > Global Layout.
- Site layout: This option works on whole site. You can choose either Boxed or Wide or Frame site layout.
- Archive Sidebar: This options works on all archive pages like: 404, search, date, category, blog and so on. You can choose either Right sidebar or Left sidebar or No Sidebar.
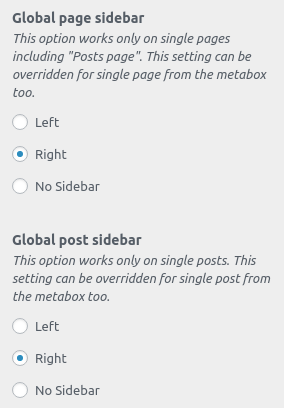
- Global Page Sidebar: This options works only on single page. This setting can be overridden for single page from the metabox too. You can choose either Right sidebar or Left sidebar or No Sidebar.
- Global post Sidebar: This options works only on single posts. This setting can be overridden for single post from the metabox too. You can choose either Right sidebar or Left sidebar or No Sidebar.


From Customize section > Theme Options > Archive / Blog .
In Blog Page you will see:
-
- Excerpt more text: Set the Excerpt more text on excerpt.
- Excerpt more length: Set the excerpt length of excerpt content.
- Enable Date: This option allows user to enable/disable date assigned in blog post.
- Enable Category: This option allows user to enable/disable category assigned in blog post.
- Enable Feature Image: This option allows user to enable/disable feature image assigned in blog post.
- Content Type
- Full Content: This option allows user to set the full content of blog post.
- Excerpt: This option allows user to set the excerpt length.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll. This option working when Jetpack plugin is active.
- If you want Disable the pagination then choose disable option.


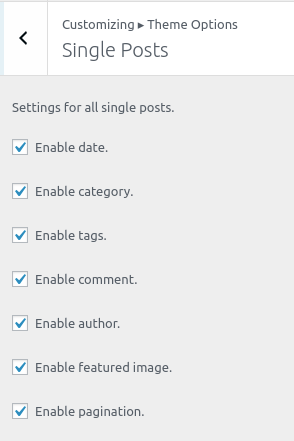
From Customize section > Theme Options > Single Posts.
In Blog Page you will see:
- Enable Date: This option allows user to enable/disable date assigned in Single post.
- Enable Category: This option allows user to enable/disable category assigned in Single post.
- Enable Tag: This option allows user to enable/disable tag on Single post.
- Enable Comments : This option allows user to enable/disable comment on Single post.
- Enable Author : You can Enable the author image on Single post.
- Enable Feature Image: This option allows user to enable/disable feature image assigned in Single post.
- Enable Pagination : This option allows user to enable/disable Pagination on Single post.

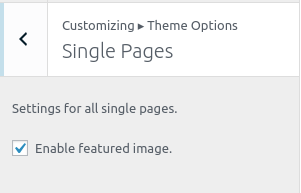
From Customize section > Theme Options > Single Pages.
In Blog Page you will see:
- Enable Author : You can Enable the author image on Single page.
- Enable Feature Image: This option allows user to enable/disable feature image assigned in Single Pages.
- Enable Pagination : This option allows user to enable/disable Pagination on Single Pages.

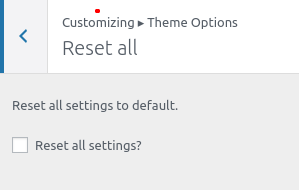
From Customizer section, go to Theme Options > Reset all.
In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

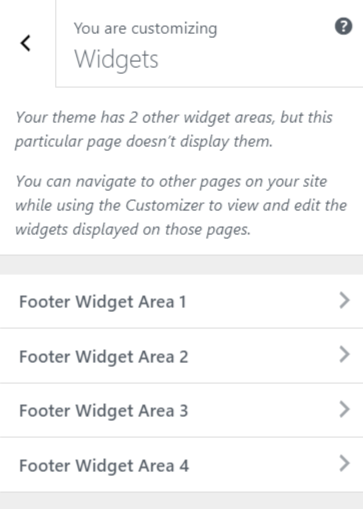
From Customizer section, go to Widgets.
Widgets are one of the most important aspects of this theme. Four special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
-
- Footer Widgets: These widgets are used in footer section.

This section allow to set setting of homepage.
How to set Homepage setting?
To set a static front page we need to have a page which can be set as Homepage Settings. If you already have a page then that’s fine otherwise follow the steps:
-
-
- Hover over the Pages menu
- You will see Add New under All Pages
- Click Add New
- Add title Home or any title you want.
- Leave editor blank
- Click Publish
-

Now you can set page “Home” (or any page you created) as the static front page. When you set static front page, your blog posts will be removed from the homepage. So if you want to show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for the blog page. Now that we have both “Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
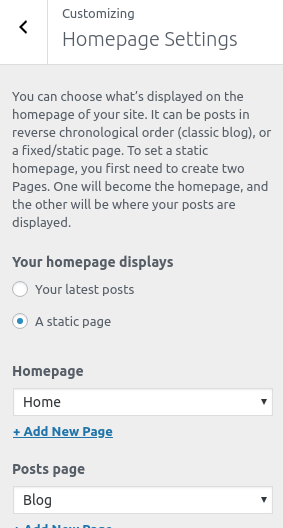
From Customize section, go to Homepage > Homepage Setting you will see option.
-
-
- Choose A static page option under Your Homepage displays title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click Save and Publish button to save changes.
-

-
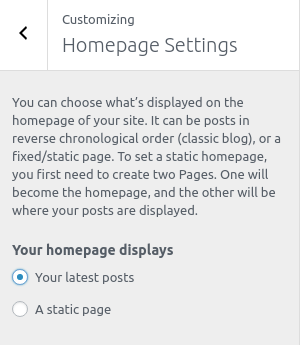
You will see another option also,
Your latest Posts

- Note: If you select Your latest Posts, then all the posts will be displayed in your frontpage. If you select A static page, then your frontpage will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page.
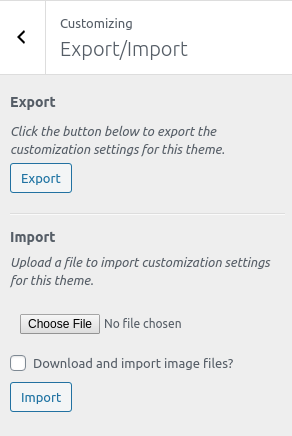
From Customizer section, go to Export/Import Section.
-
-
- Export : It allow user to export the customization settings for this theme.
- Import : It allow user to import the customization settings for this theme. by selecting file extension .dat
-

- To update Theme though FTP, follow these basic steps:
-
- Download the latest version of Lawman Pro theme from your Theme Palace member My Account to your Desktop
- Unzip Lawman-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Lawman Pro theme which shall replace the old files.



