

Themes Instructions
Select a Theme from the drop down menu
Mag Palace
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate mag-palace.zip theme in your computer.
- Select mag-palace.zip and click Install Now.
Users can use FTP clients like FileZilla to connect to your web server.
- Unzip mag-palace.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of mag-palace.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- Users will see the theme in the list.
- Then, click the Activate button.
- Now, the theme will be activated, and go through the following options to set up the theme step-wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.

1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
-
Background Image: This will change the background image for the entire site.

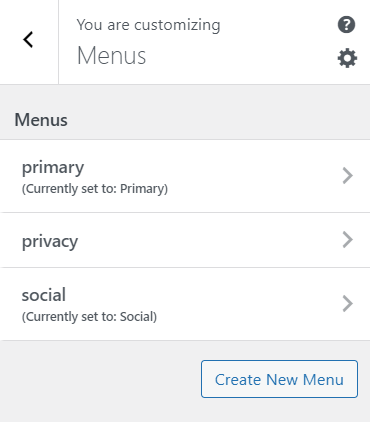
Note: Mag Palace free theme has two menu location provided as Primary and Social.
- Menu Options :
- Primary: This setting allows user to change Primary/Main menu.
- Social: This setting allows user to change Social menu.
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
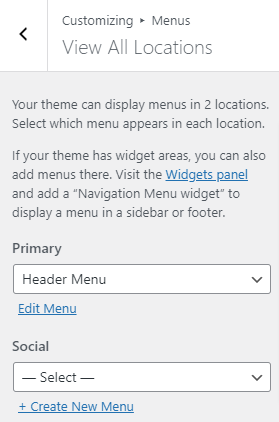
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
One locations are available:


1. To configure the Widget, users need to go to Admin Panel / Appearance / widgets /.
2. From Widgets, the users will be able to Add and Remove sidebar.
OR
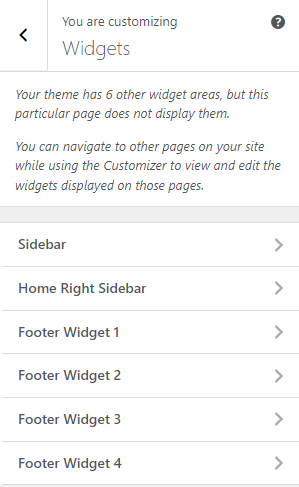
1. From the Customize section, go to Widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3 and Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.
Home Right Sidebar: This sidebar is home page sidebar area. This sidebar area is displayed at home page, blog page, single blog pages, pages.

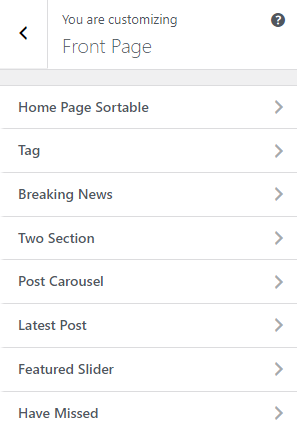
The demo of the front page can be divided into different sections as shown below.
- Home Page Sortable
- Tag
- Breaking News
- Two Section
- Post Carousel
- Latest Post
- Featured Slider
- Have Missed
p>The demo content for this section can be displayed when the user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click the Import demo data button.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
User can see the divided sections in the image below :

The customizer for the front-page setting options has the following sections shown below:

To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Sortable.
In this section the panel, will include:
- Sortable Homepage : This setting will allow the user to sort the section from one place to another in the home page.
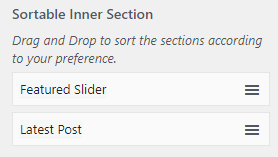
- Sortable Inner Section : This setting will allow the user to sort the inner section from one place to another in the home page.
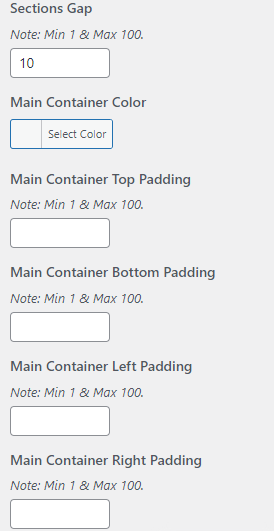
- Sections Gap : This setting will allow the user to set the section gap in home page.
- Main Container Color : This setting will allow the user to set the background color of main container.
- Main Container Top Padding : This setting will allow the user to set the top padding of main container.
- Main Container Bottom Padding : This setting will allow the user to set the bottom padding of main container.
- Main Container Left Padding : This setting will allow the user to set the left padding of main container.
- Main Container Right Padding : This setting will allow the user to set the right padding of main container.



To configure Tag section, you need to go to Admin Panel / Appearance / Customize / Front Page / Tag.
In this panel, you will find these options:
- Tag Section Enable: Check to enable on home-page otherwise Uncheck to hide.
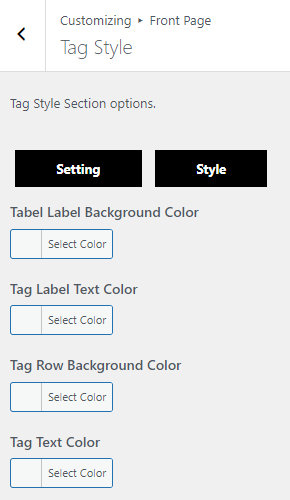
- Section Style Setting : This setting allow user to style the section elements.
- It contains the following settings:
- Tabel Label Background Color : This setting allow user set the tabel label background color.
- Tag Label Text Color : This setting allow user set the tag label text color.
- Tag Row Background Color : This setting allow user set the tag row background color.
- Title : This setting allow user set the section title.

After Tag section is enabled, you will see following options


To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Breaking News.
In this section the panel, it will include:
- Breaking News Enable: This will enable /Disable the display of the Main section.
- Setting : This allow users to manage the post, page, categories and all of the front page.
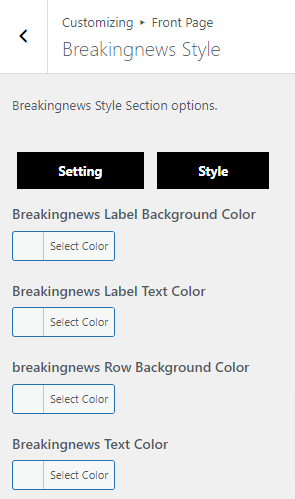
- Style : This allow users to style the breaking news section.
- Breakingnews Label Background Color : This setting will allow the user to set the background color of breaking news label.
- Breakingnews Label Text Color : This setting will allow the user to set the color of breaking news label text.
- Breakingnews Row Background Color : This setting will allow the user to set the background color of breaking news row.
- Breakingnews Text Color : This setting will allow the user to set the color of breaking news text.
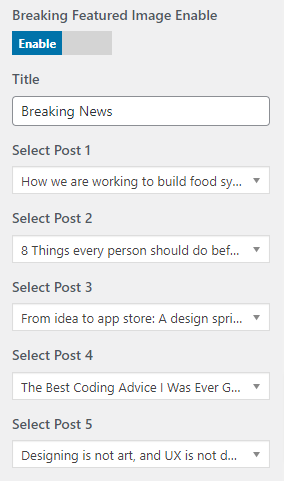
- Breaking Featured Image Enable : This setting will allow the user to enable and disable to show featured image in breaking news post.
- Title : This setting will allow the user to set the title for this section.
- Select Post : This setting will allow the user to select any post for this section.

*After enabling the Breaking News, section, user will see following options



To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Two Section.
In this section the panel, it will include:
- Two Section Enable: This will enable /Disable the display of the Main section.
- Setting : This allow users to manage the post, page, categories and all of the front page.
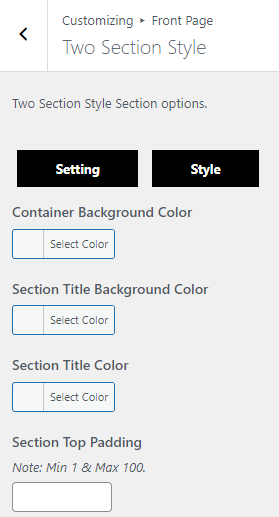
- Style : This allow users to style the two section section.
- Container Background Color : This setting allow user set the container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
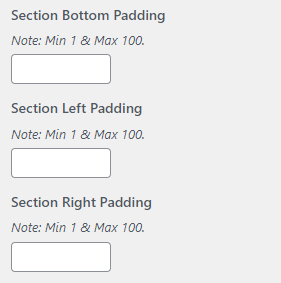
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.
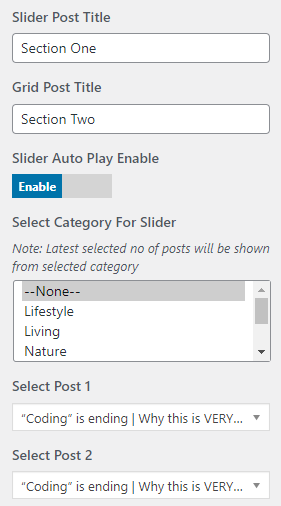
- Slider Posts Title: This settings allows user to set slider posts title.
- Grid Posts Title: This settings allows user to set grid posts title.
- Slider Autoplay Enable: This settings allows user to enable/disable slider autoplay functionality.
- Select Post : This setting will allow the user to select any post for this section.

*After enabling the Two Section, section, user will see following options





To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Post Carousel.
In this section the panel, it will include:
- Post Carousel Enable: This will enable /Disable the display of the Main section.
- Setting : This allow users to manage the post, page, categories and all of the front page.
- Style : This allow users to style the post carousel section.
- Container Background Color : This setting allow user set the container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
- Post Container Color : This setting allow user set the post container color.
- Post Text Color : This setting allow user set the post text color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.
- Post Container Padding : This setting allow user set the post container padding.
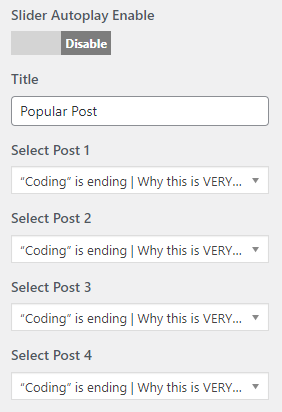
- Slider Autoplay Enable: This settings allows user to enable/disable slider autoplay functionality.
- Title: This settings allows user to set posts carousel section title.
- Select Post : This setting will allow the user to select any post for this section.

*After enabling the Post Carousel, section, user will see following options




To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Post.
In this section the panel, it will include:
- Latest Post Enable: This will enable /Disable the display of the Main section.
- Setting : This allow users to manage the post, page, categories and all of the front page.
- Style : This allow users to style the Latest Post section.
- Container Background Color : This setting allow user set the container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
- Post Container Color : This setting allow user set the post container color.
- Post Text Color : This setting allow user set the post text color.
- Btn Border Color : This setting allow user set the btn border color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
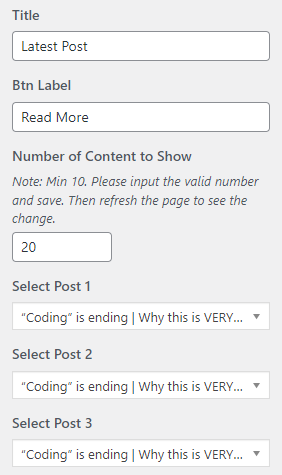
- Title: This settings allows user to set the section title.
- Btn Label: This settings allows user to set the read more btn label.
- Number of Content to Show: This settings allows user to set the total number of content to show.
- Select Post : This setting will allow the user to select any post for this section.

*After enabling the Latest Post, section, user will see following options






To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured Slider.
In this section the panel, it will include:
- Featured Slider Enable: This will enable /Disable the display of the Main section.
- Setting : This allow users to manage the post, page, categories and all of the front page.
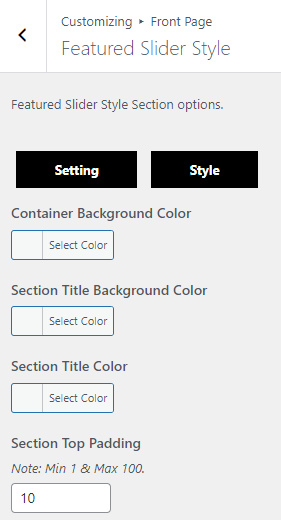
- Style : This allow users to style the Featured Slider section.
- Container Background Color : This setting allow user set the container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.
- Slider Autoplay Enable: This settings allows user to enable/disable slider autoplay functionality.
- Title: This settings allows user to set posts carousel section title.
- Select Post : This setting will allow the user to select any post for this section.

*After enabling the Featured Slider, section, user will see following options




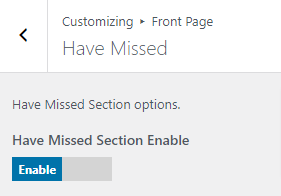
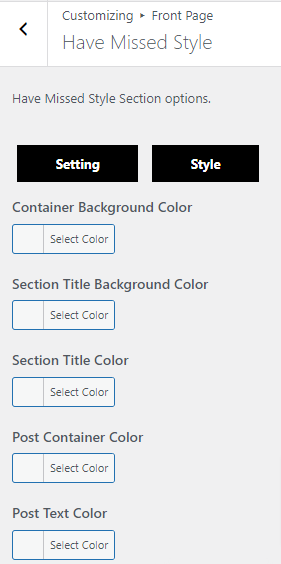
To configure the Menu section, you need to go to Admin Panel / Appearance / Customize / Front Page / Have Missed.
In this section the panel, it will include:
- Have Missed Enable: This will enable /Disable the display of the Main section.
- Setting : This allow users to manage the post, page, categories and all of the front page.
- Style : This allow users to style the have missed section.
- Container Background Color : This setting will allow the user to set the background color of container.
- Section Title Background Color : This setting will allow the user to set the background color of section title.
- Section Title Color : This setting will allow the user to set the color of section title.
- Post Container Color : This setting will allow the user to set the background color of post container.
- Post Text Color : This setting will allow the user to set the color of post text.
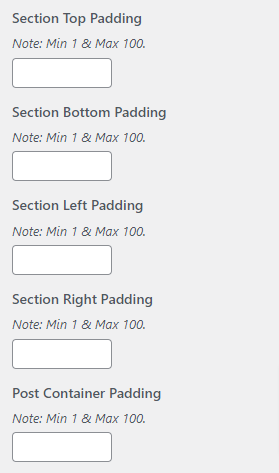
- Section Top Padding : This setting will allow the user to set the top padding this section.
- Section Bottom Padding : This setting will allow the user to set the bottom padding this section.
- Section Left Padding : This setting will allow the user to set the left padding this section.
- Section Right Padding : This setting will allow the user to set the right padding of this section.
- Post Container Padding : This setting will allow the user to set the padding of the post container.
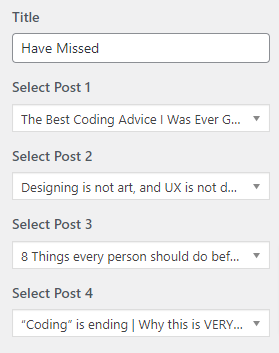
- Title : This setting will allow the user to set the title for this section.
- Select Post : This setting will allow the user to select any post for this section.

*After enabling the Have Missed, section, user will see following options




ou will see following sections under Theme Options:
- Topbar
- Header
- Page Banner
- Layout
- Blog/Archive
- Single Post
- Widget Style
- Pagination
- Footer Options

The theme settings are explained below:.
This option allows the user to enable/disable topbar on the home-page.
1. From the Customize section, go to Theme Options.
2. From Theme Options, you will see Topbar.
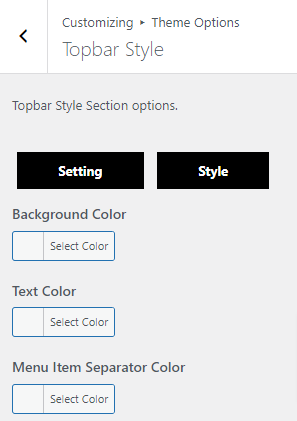
In theTopbar settings section, there are:
- Enable Topbar : This setting enables/disables topbar.
- Setting : This allow users to manage the topbar.
- Style : This allow users to style the topbar section.
- Background Color : This setting will allow the user to set the background color of the topbar.
- Text Color : This setting will allow the user to set the color of topbar text.
- Menu Item Separator Color : This setting will allow the user to set the color of menu item separator.
- Topbar Wrapper Enable: this setting allow users to enable or disable wrapper of the topbar.

*After enabling the topbar setting, user will see following options



This option is used to change the Header option of the site and also allows to change the Width of the body part. Available site Header is Wide & Boxed.
1. From the Customize section, go to Theme Options.
2. From Theme Options, you will see Header.
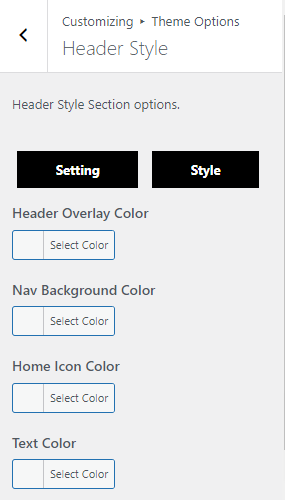
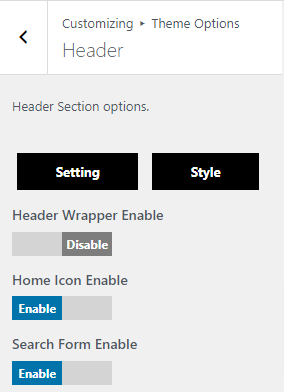
The Header section includes following settings:
- Setting : This allow users to manage the topbar.
- Style : This allow users to style the topbar section.
- Header Overlay Color : This setting will allow the user to set the overlay color of the header.
- Nav Background Color : This setting will allow the user to set the background color of nav.
- Home Icon Color : This setting will allow the user to set the color of home icon.
- Text Color : This setting will allow the user to set the color of text of header.
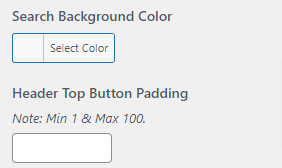
- Search Background Color : This setting will allow the user to set the background color of search of header.
- Header Top Button Padding : This setting will allow the user to set the padding of header top button.
- Header Wrapper Enable: this setting allow users to enable or disable wrapper of the header.
- Home Icon Enable: this setting allow users to enable or disable home icon of the header.
- Search Form Enable: this setting allow users to enable or disable search form of the header.
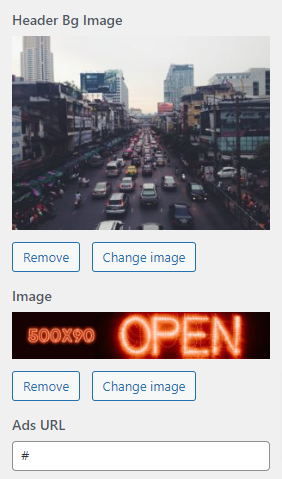
- Header Bg Image: this setting allow users to set the header background image.
- Image: this setting allow users to set the header image.
- Ads URL: this setting allow users to set the url of the ads.





This option is used to change the Page Banner option of the site and also allows to change the Width of the body part. Available site Page Banner is Wide & Boxed.
1. From the Customize section, go to Theme Options.
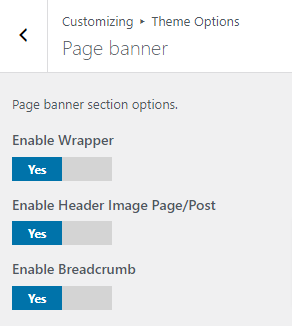
2. From Theme Options, you will see Page Banner.
The Page Banner section includes following settings:
- Enable Wrapper: this setting allow users to enable or disable wrapper of the page banner.
- Enable Header Image Page/Post: this setting allow users to enable or disable the header image of post/page of the page banner.
- Enable Breadcrumb: this setting allow users to enable or disable the breadcrumb of the page banner.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
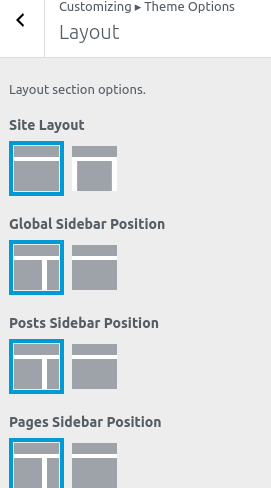
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left Sidebar
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left Sidebar

1. From the Customize section, go to Theme Options.
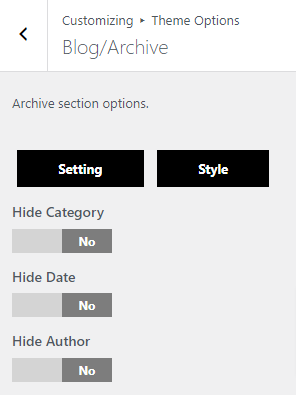
2. From Theme Options, users will see Blog/Archive.
This setting will include the following settings:
- Setting : This allow users to manage the topbar.
- Style : This allow users to style the topbar section.
- Archive Main Container Color : This setting will allow the user to set the background color of the archive main container.
- Post Container Colorr : This setting will allow the user to set the color of post container.
- Section Top Padding : This setting will allow the user to set the top padding this section.
- Section Bottom Padding : This setting will allow the user to set the bottom padding this section.
- Section Left Padding : This setting will allow the user to set the left padding this section.
- Section Right Padding : This setting will allow the user to set the right padding of this section.
- Hide Category: This option allows the user to enable/disable the category assigned in a blog/archive page.
- Hide Date : User can hide the date on a blog/archive page.
- Hide Author : User can hide the author on a blog/archive page.




1. From the Customize section, go to Theme Options.
2. From Theme Options, users will see Blog/Archive.
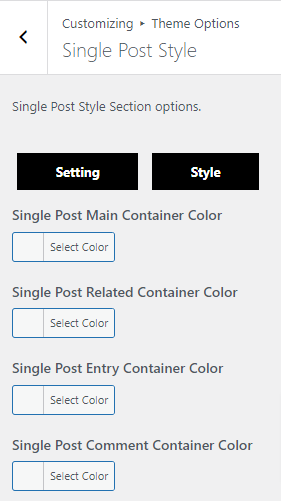
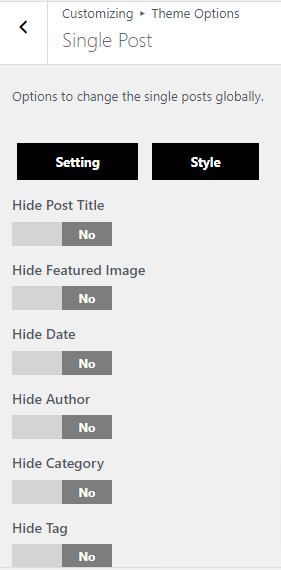
The Single Post setting includes following settings:
- Setting : This allow users to manage the topbar.
- Style : This allow users to style the topbar section.
- Single Post Main Container Color: This setting will allow the user to set the background color of the single post main container.
- Single Post Related Container Color: This setting will allow the user to set the color of the single post related container.
- Single Post Entry Container Color: This setting will allow the user to set the color of the single post entry container.
- Single Post Comment Container Color: This setting will allow the user to set the color of the single post comment container container.
- Section Top Padding : This setting will allow the user to set the top padding this section.
- Section Bottom Padding : This setting will allow the user to set the bottom padding this section.
- Section Left Padding : This setting will allow the user to set the left padding this section.
- Section Right Padding : This setting will allow the user to set the right padding of this section.
- Post Container Padding : This setting will allow the user to set the padding of the post container.
- Related Post Container Padding : This setting will allow the user to set the padding of the related post container.
- Comment Container Padding : This setting will allow the user to set the padding of the comment container.
- Hide Post Title: This option allows the user to enable/disable the post title of a single post.
- Hide Featured Image : User can hide the featured image on a single post.
- Hide Date : User can hide the date on a single post.
- Hide Author : User can hide the author on a single post.
- Hide Category : User can hide the category on a single post.
- Hide Tag : User can hide the tag on a single post.




1. From the Customize section, go to Theme Options.
2. From Theme Options, the user will see Widget Style.
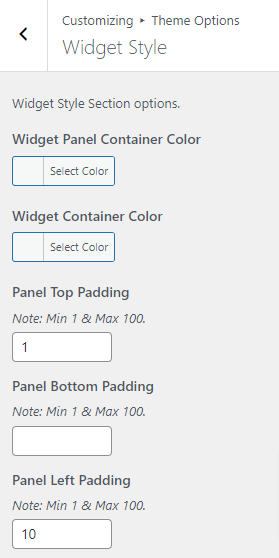
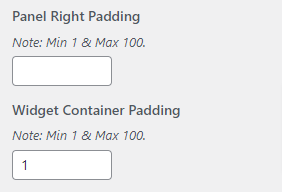
TheWidget Style settings will include following options:
- Widget Panel Container Color: This setting will allow the user to set the background color of the widget panel container.
- Widget Container Color: This setting will allow the user to set the color of the widget container.
- Panel Top Padding : This setting will allow the user to set the top padding the panel.
- Panel Bottom Padding : This setting will allow the user to set the bottom padding the panel.
- Panel Left Padding : This setting will allow the user to set the left padding the panel.
- Panel Right Padding : This setting will allow the user to set the right padding of the panel.
- Widget Container Padding : This setting will allow the user to set the right padding of the widget container.


1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
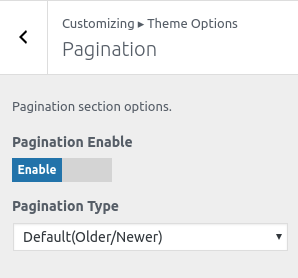
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

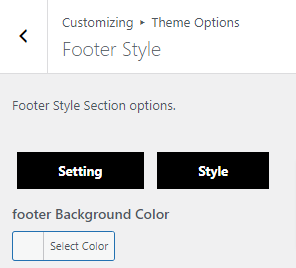
To configure the footer widget, user need to go to Admin Panel / Appearance / widgets / Footer options.
- Setting : This allow users to manage the topbar.
- Style : This allow users to style the topbar section.
- Footer Background Color: This setting will allow the user to set the background color of the footer.
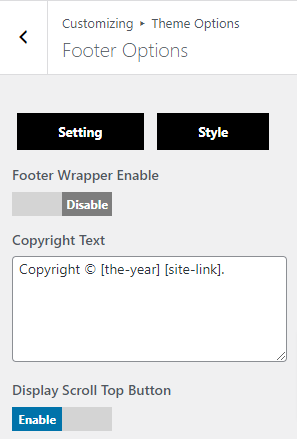
- Footer Wrapper Enable: This option enables/disables the wrapper of the footer.
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: User can easily hide or display scroll buttons.


1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

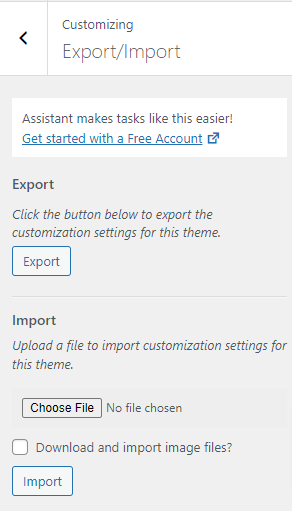
1. From the Customize section, go to Export/Import..
2. In Export/Import user will have following option:
- Check to export/import: Check the Check to export/import and refresh the page to export/import to default.
- Export: This setting allow users to export the customization settings for this theme.
- Import: This setting allow users to import customization settings for this theme.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update the Theme through FTP, follow these basic steps:
- Download the latest version of Mag Palace theme to your Desktop
- Unzip mag-palace.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Mag Palace theme which shall replace the old files.



