

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to setup front page as shown in the demo?
- 3.1.Home Page Layout
- 3.2.Tag
- 3.3.Breaking News
- 3.4.Slider News
- 3.5.Two Section
- 3.6.Multi Post
- 3.7.Post Carousel
- 3.8.Have Missed
- 3.9.Featured Post
- 3.10.Main Slider
- 3.11.Featured Category
- 3.12.Blog Slider
- 3.13.Post Grid
- 3.14.Banner Post
- 3.15.Sport Post
- 3.16.Featured Slider
- 3.17.Three Col Slider
- 3.18.Two Col
- 3.19.Latest Post
- 3.20.Instagram
- 4.How to manage Theme Options?
- 5.How to manage Reset all settings?
- 6.How to manage Additional CSS?
- 7.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to setup front page as shown in the demo?
- 3.1.Home Page Layout
- 3.2.Tag
- 3.3.Breaking News
- 3.4.Slider News
- 3.5.Two Section
- 3.6.Multi Post
- 3.7.Post Carousel
- 3.8.Have Missed
- 3.9.Featured Post
- 3.10.Main Slider
- 3.11.Featured Category
- 3.12.Blog Slider
- 3.13.Post Grid
- 3.14.Banner Post
- 3.15.Sport Post
- 3.16.Featured Slider
- 3.17.Three Col Slider
- 3.18.Two Col
- 3.19.Latest Post
- 3.20.Instagram
- 4.How to manage Theme Options?
- 5.How to manage Reset all settings?
- 6.How to manage Additional CSS?
- 7.Updating Theme Using FTP
Magazine Palace Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate magazine-palace-pro.zip theme in your computer.
- Select magazine-palace-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip magazine-palace-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Magazine Palace Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
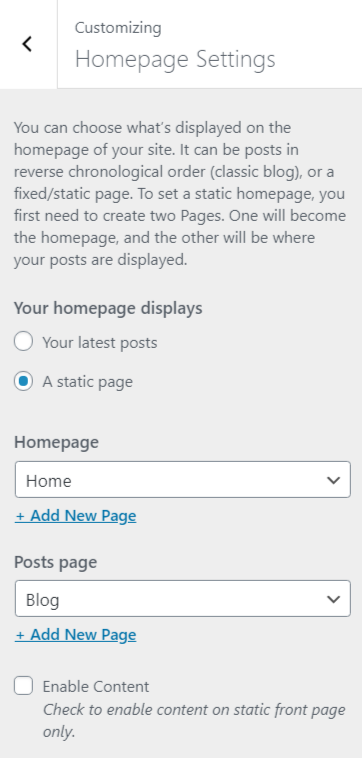
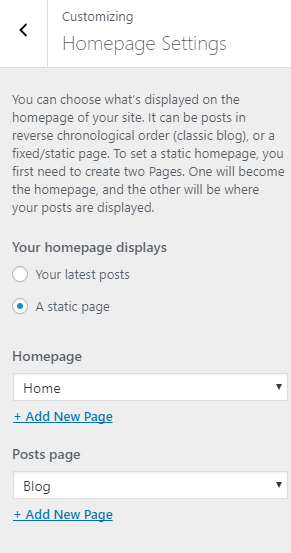
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.

1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
-
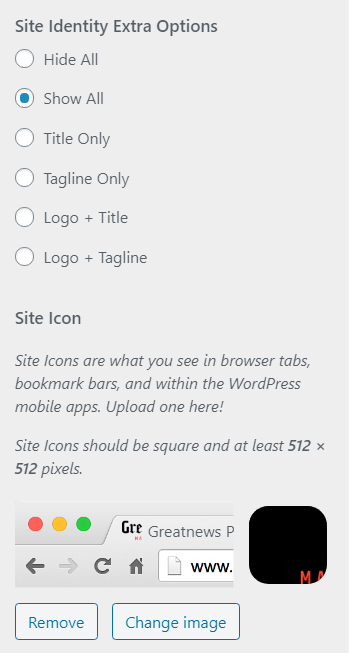
Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


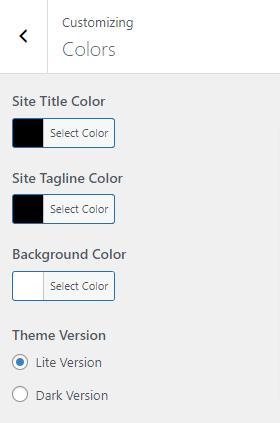
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Theme Version: This changes the theme version of the site.
- Color Scheme: This changes the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
-
Background Image: This will change the background image for the entire site.

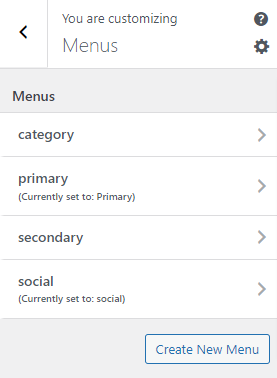
Note: Magazine Palace Pro theme has two menu location provided as Primary and Social.
- Menu Options :
- Primary: This setting allows user to change Primary/Main menu.
- Social: This setting allows user to change social menu.
- Secondary: This setting allows user to change secondary menu.
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in a similar way. After creating a menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
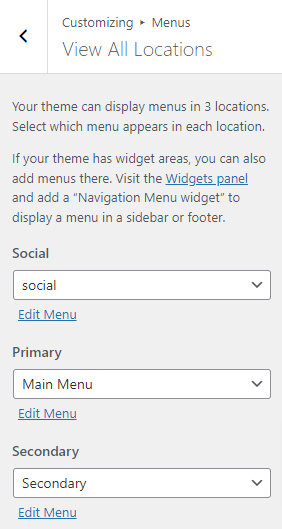
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available:


1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.
Blog post left sidbar: This sidebar is for blog post left sidebar. This sidebar area is dispaly at blog blog post left sidebar.
Blog post right sidbar: This sidebar is for blog post right sidebar. This sidebar area is dispaly at blog blog post right sidebar.

The demo of the front page can be divided into different sections as shown below.
- Home Page layout
- Tag
- Breaking News Section
- Slider News Section
- Two Section
- Multi Post
- Post Carousel
- Featured Post
- Main Slider
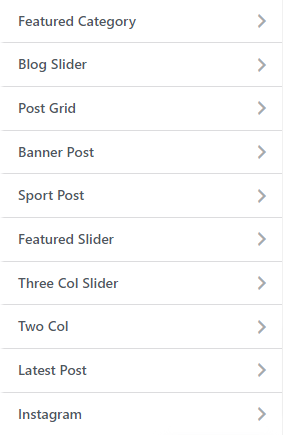
- Featured Category
- Blog Slider
- Post Grid
- Banner Post
- Sport Post
- Featured Slider
- Three Col Slider
- Two Col
- Latest Post
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
Contact Form 7 Contact Form 7 is recommended in this theme to create custom form.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
WooCommerce WooCommerce is recommended in this theme.
You can see the divided sections in the image below :

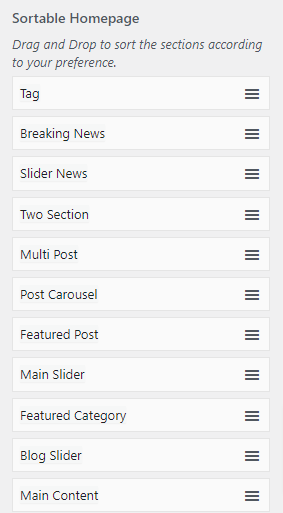
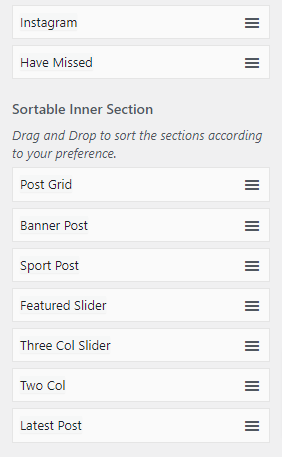
The image below shows customizer options for the sections shown above :


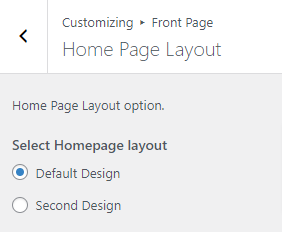
To configure Home Page Layout section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this panel, you will find:
- Select Homepage layout: This setting allows user to changes the home page layout.
- Sortable Homepage: This setting allows user to sort sections in home page layout.
- Section Gap: This setting allows user to set the gap between each section.
- Main Container Color: This setting allows user to set the color of the main container.
- Main Container Top Padding: This setting allows user to set set the top padding of the main container.
- Main Container Bottom Padding: This setting allows user to set set the bottom padding of the main container.
- Main Container Left Padding: This setting allows user to set set the left padding of the main container.
- Main Container Right Padding: This setting allows user to set set the right padding of the main container.




To configure Tag section, you need to go to Admin Panel / Appearance / Customize / Front Page / Tag.
In this panel, you will find these options:
- Tag Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Style Setting : This setting allow user to style the section elements.
- It contains the following settings:
- Tabel Label Background Color : This setting allow user set the tabel label background color.
- Tag Label Text Color : This setting allow user set the tag label text color.
- Tag Row Background Color : This setting allow user set the tag row background color.
- Title : This setting allow user set the section title.

After Tag section is enabled, you will see following options


To configure Breaking News section, you need to go to Admin Panel / Appearance / Customize / Front Page / Breaking News.
In this panel, you will find these options:
- Breaking News Section Enable: Check to enable on home-page otherwise Uncheck to hide.
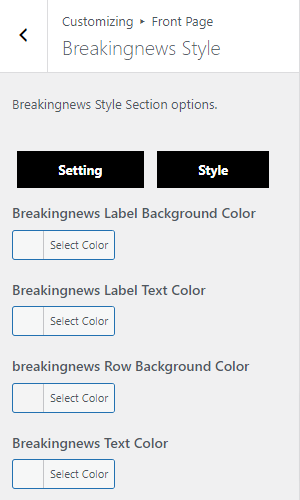
- Section Style Setting : This setting allow user to style the section elements.
- Breakingnews Label Background Color : This setting allow user set the breakingnews label background color.
- Breakingnews Label Text Color : This setting allow user set the breakingnews label text color.
- Breakingnews Row Background Color : This setting allow user set the breakingnews row background color.
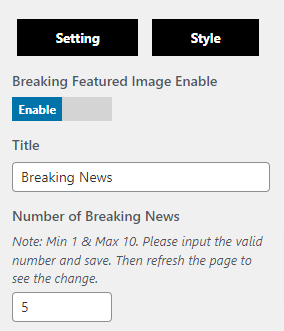
- Title: This settings allows user to set section title.
- Number of Breaking News: This settings allows user to set the total number of posts to display.
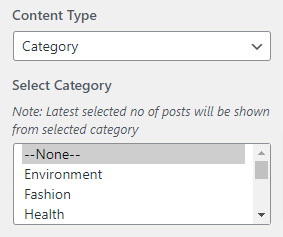
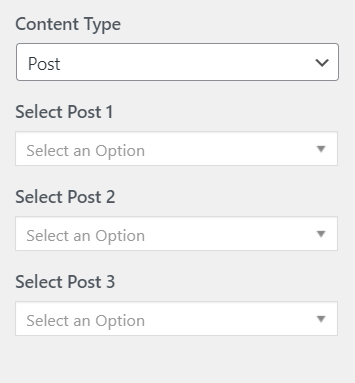
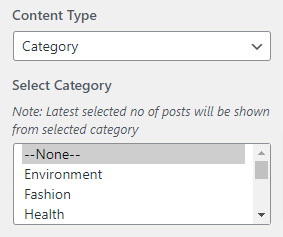
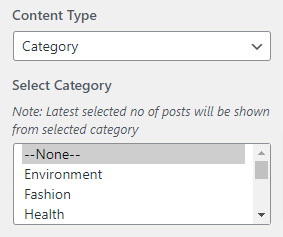
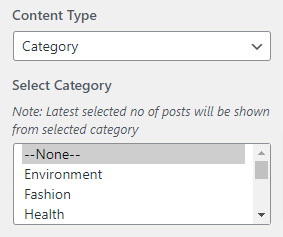
- Content Type : It contains select options ( Pages, Post, Category ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
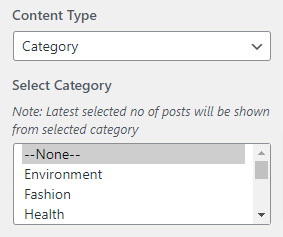
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After the Breaking News section is enabled, you will see the following options
It contains the following settings:


Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Slider News section, you need to go to Admin Panel / Appearance / Customize / Front Page / Slider News.
In this panel, you will find these options:
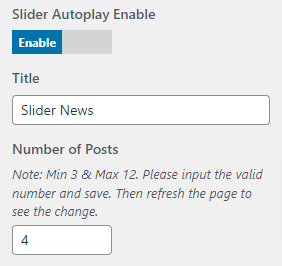
- Slider News Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Style Setting : This setting allow user to style the section elements.
- Main Container Background Color : This setting allow user set the main container background color.
- Slider Container Background Color : This setting allow user set the slider container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.
- Section Container Padding : This setting allow user set the section container padding.
- Slider Autoplay: This settings allows user to set slider on autoplay or not.
- Title: This settings allows user to set section title.
- Number of Slider News: This settings allows user to set the total number of posts to display.
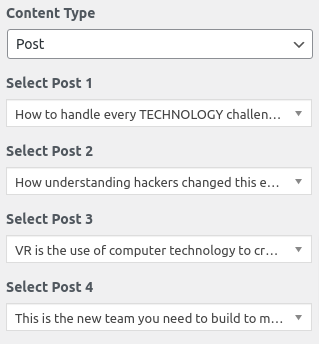
- Content Type : It contains select options ( Post, Category ) which allow user to select title from one of those.
- Select Post : This setting allows user to select post to get featured image and content of that post.
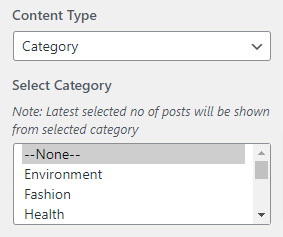
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After Slider News section is enabled, you will see following options
It contains the following settings:



Posts Options : It contains following settings

Category Options : It contains following settings

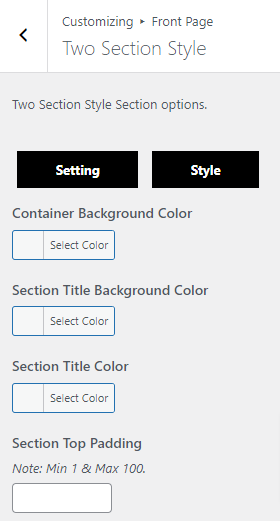
To configure Two Section section, you need to go to Admin Panel / Appearance / Customize / Front Page / Two Section.
In this panel, you will find these options:
- Two Section Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Style Setting : This setting allow user to style the section elements.
- Container Background Color : This setting allow user set the container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.
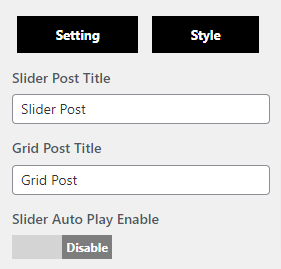
- Slider Posts Title: This settings allows user to set slider posts title.
- Grid Posts Title: This settings allows user to set grid posts title.
- Slider Autoplay Enable: This settings allows user to enable/disable slider autoplay functionality.
- Select Category For Slider : This setting allows user to select category to get the featured image and content of post within that category for the slider post section.
- Content Type : It contains select options ( Post, Category ) which allow user to select title from one of those.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After Two Section section is enabled, you will see following options
It contains the following settings:




Posts Options : It contains following settings

Category Options : It contains following settings

To configure Multi Post section, you need to go to Admin Panel / Appearance / Customize / Front Page / Multi Post.
In this panel, you will find these options:
- Multi Post Section Enable: Check to enable on home-page otherwise Uncheck to hide.
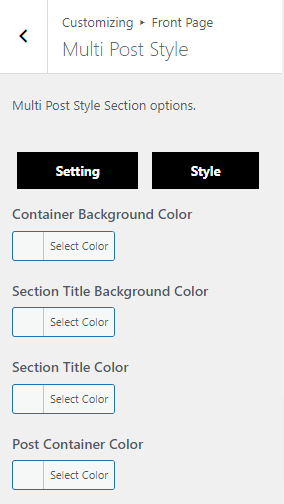
- Section Style Setting : This setting allow user to style the section elements.
- Container Background Color : This setting allow user set the container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
- Post Container Color : This setting allow user set the post container color.
- Post Text Color : This setting allow user set the post text color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.
- Column Title: This settings allows user to set the column title.
- Number of Posts: This settings allows user to set the total number of posts to display.
- Content Type : It contains select options ( Post, Category ) which allow user to select title from one of those.
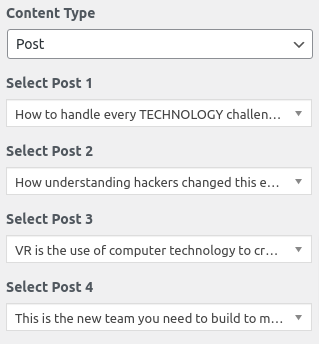
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.
- Similarly you can set the column 2 and column 3 data.

After Multi Post section is enabled, you will see following options
It contains the following settings:



Posts Options : It contains following settings

Category Options : It contains following settings

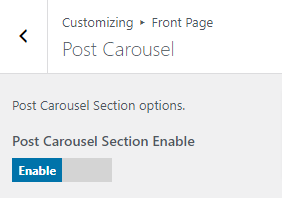
To configure Post Carousel section, you need to go to Admin Panel / Appearance / Customize / Front Page / Post Carousel.
In this panel, you will find these options:
- Post Carousel Section Enable: Check to enable on home-page otherwise Uncheck to hide.
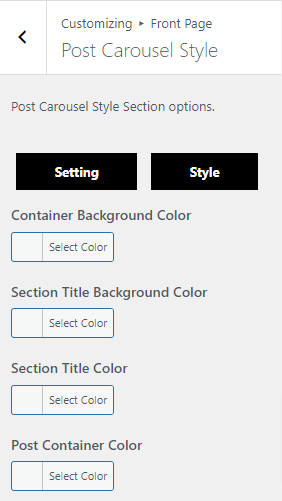
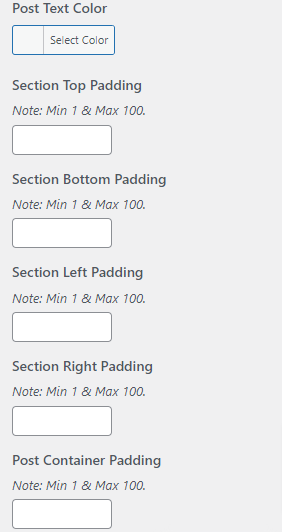
- Section Style Setting : This setting allow user to style the section elements.
- Container Background Color : This setting allow user set the container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
- Post Container Color : This setting allow user set the post container color.
- Post Text Color : This setting allow user set the post text color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.
- Post Container Padding : This setting allow user set the post container padding.
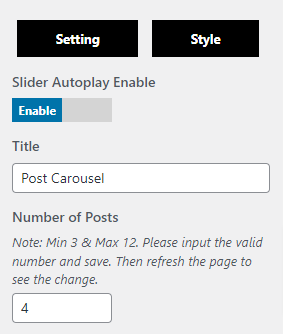
- Slider Auto Play: This settings allows user to enable/disable slider autoplay function.
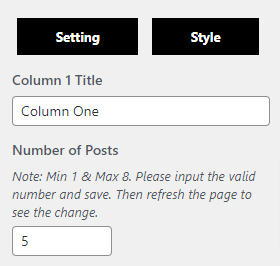
- Column Title: This settings allows user to set the column title.
- Number of Posts: This settings allows user to set the total number of posts to display.
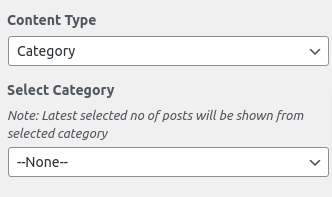
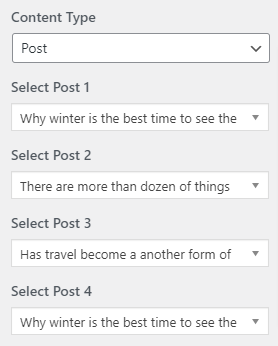
- Content Type : It contains select options ( Post, Category ) which allow user to select title from one of those.
- Select Post : This setting allows user to select post to get featured image and content of that post.
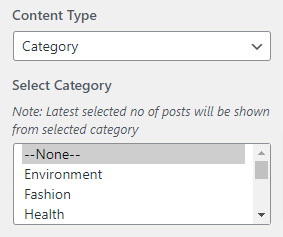
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After Post Carousel section is enabled, you will see following options
It contains the following settings:



Posts Options : It contains following settings

Category Options : It contains following settings

To configure Have Missed section, you need to go to Admin Panel / Appearance / Customize / Front Page / Have Missed.
In this panel, you will find these options:
- Have Missed Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Style Setting : This setting allow user to style the section elements.
- Container Background Color : This setting allow user set the container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
- Post Container Color : This setting allow user set the post container color.
- Post Text Color : This setting allow user set the post text color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.
- Post Container Padding : This setting allow user set the post container padding.
- Column Title: This settings allows user to set the column title.
- Number of Posts: This settings allows user to set the total number of posts to display.
- Content Type : It contains select options ( Post, Category ) which allow user to select title from one of those.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After Have Missed section is enabled, you will see following options
It contains the following settings:



Posts Options : It contains following settings

Category Options : It contains following settings

To configure Featured Post section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured Post.
In this panel, you will find these options:
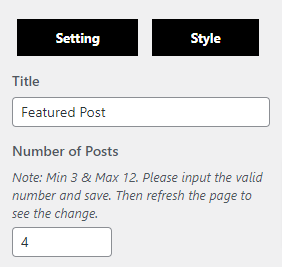
- Featured Post Section Enable: Check to enable on home-page otherwise Uncheck to hide.
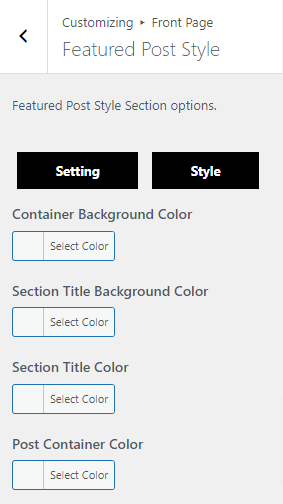
- Section Style Setting : This setting allow user to style the section elements.
- Container Background Color : This setting allow user set the container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
- Post Container Color : This setting allow user set the post container color.
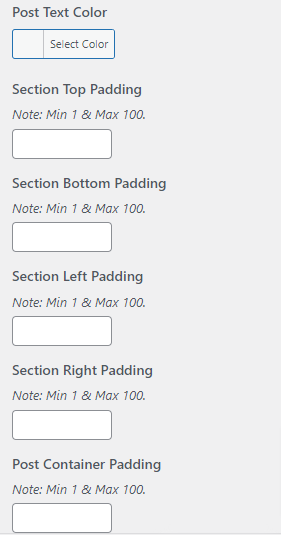
- Post Text Color : This setting allow user set the post text color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.
- Post Container Padding : This setting allow user set the post container padding.
- Column Title: This settings allows user to set the column title.
- Number of Posts: This settings allows user to set the total number of posts to display.
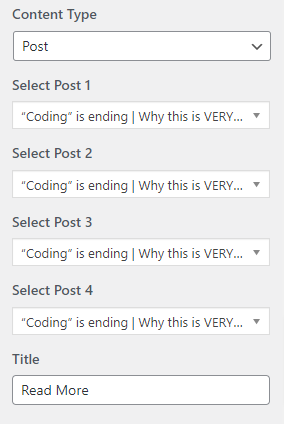
- Content Type : It contains select options ( Post, Category ) which allow user to select title from one of those.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Title : This setting allows user to set the read more button text label.
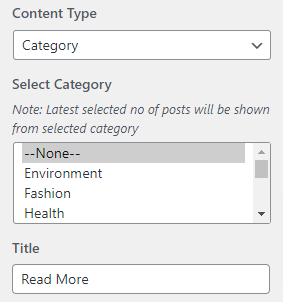
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.
- Title : This setting allows user to set the read more button text label.

After Featured Post section is enabled, you will see following options
It contains the following settings:



Posts Options : It contains following settings

Category Options : It contains following settings

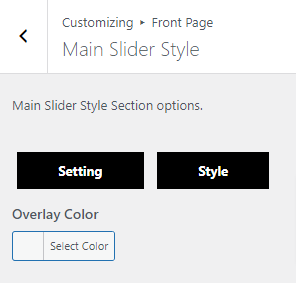
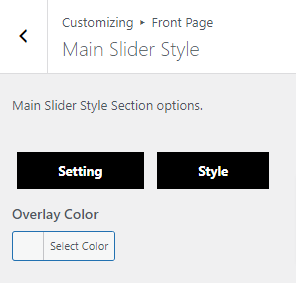
To configure Main Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Main Slider.
In this panel, you will find these options:
- Main Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Style Setting : This setting allow user to style the section elements.
- Over Color : This setting allow user set the overlay color.
- Margin Top Enable: This settings allows user to enable top margin.
- Column Title: This settings allows user to set the column title.
- Number of Posts: This settings allows user to set the total number of posts to display.
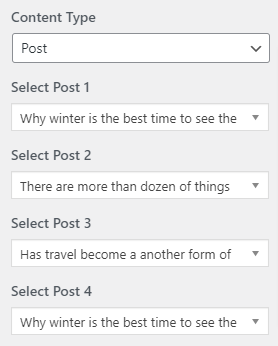
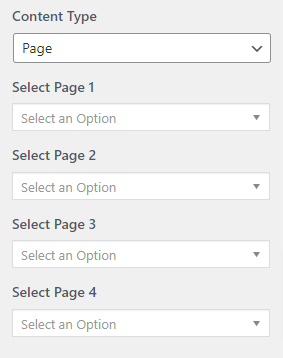
- Content Type : It contains select options ( Page, Post, Category ) which allow user to select title from one of those.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Title : This setting allows user to set the read more button text label.
- Select Page : This setting allows user to select page to get featured image and content of that page.
- Title : This setting allows user to set the read more button text label.
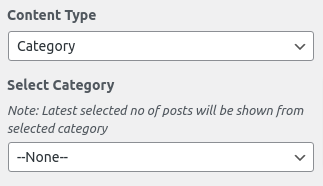
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.
- Title : This setting allows user to set the read more button text label.

After Main Slider section is enabled, you will see following options
It contains the following settings:


Posts Options : It contains following settings


Category Options : It contains following settings

To configure Featured Category section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured Category.
In this panel, you will find these options:
- Featured Category Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Style Setting : This setting allow user to style the section elements.
- Container Background Color : This setting allow user set the container background color.
- Bottom Background Color : This setting allow user set the bottom background color.
- Bottom Text Color : This setting allow user set the bottom text color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.
- Column Title: This settings allows user to set the column title.
- Number of Posts: This settings allows user to set the total number of posts to display.
- Select Featured Category: This setting allows user to select category from post categories.
- Featured Category Image: This setting allows user to set the featured category image of respective category that has been choosen.

After the Featured Category section is enabled, you will see the following options
It contains the following settings:




To configure Blog Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog Slider.
In this panel, you will find these options:
- Blog Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Style Setting : This setting allow user to style the section elements.
- Container Background Color : This setting allow user set the container background color.
- Post Container Color : This setting allow user set the post container color.
- Post Text Color : This setting allow user set the post text color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.
- Post Container Padding : This setting allow user set the post container padding.
- Slider Autoplay: This settings allows user to enable/disable slider autoplay function.
- Number of Posts: This settings allows user to set the total number of posts to display.
- Content Type : It contains select options ( Post, Category ) which allow user to select title from one of those.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After Blog Slider section is enabled, you will see following options
It contains the following settings:



Posts Options : It contains following settings

Category Options : It contains following settings

To configure Post Grid section, you need to go to Admin Panel / Appearance / Customize / Front Page / Post Grid.
In this panel, you will find these options:
- Post Grid Section Enable: Check to enable on home-page otherwise Uncheck to hide.
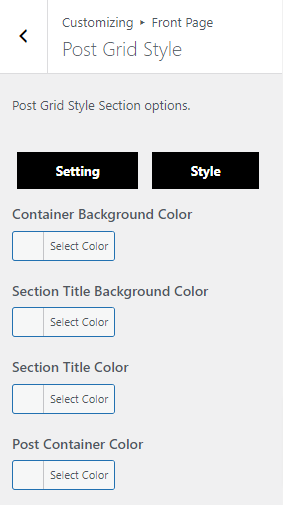
- Section Style Setting : This setting allow user to style the section elements.
- Container Background Color : This setting allow user set the container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
- Post Container Color : This setting allow user set the post container color.
- Post Text Color : This setting allow user set the post text color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.
- Post Container Padding : This setting allow user set the post container padding.
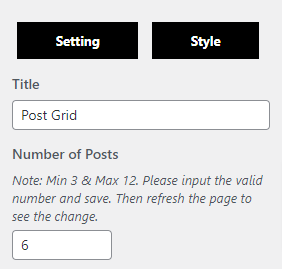
- Title: This settings allows user to set the section title.
- Number of Posts: This settings allows user to set the total number of posts to display.
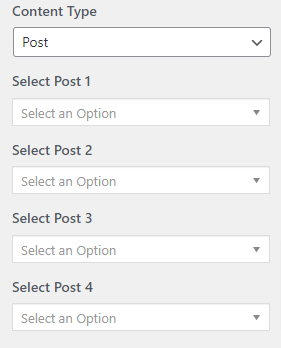
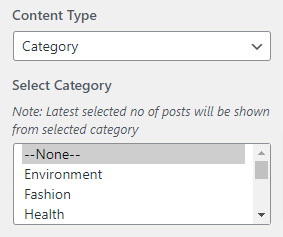
- Content Type : It contains select options ( Post, Category ) which allow user to select title from one of those.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After Post Grid section is enabled, you will see following options
It contains the following settings:



Posts Options : It contains following settings

Category Options : It contains following settings

To configure Banner Post section, you need to go to Admin Panel / Appearance / Customize / Front Page / Banner Post.
In this panel, you will find these options:
- Banner Post Section Enable: Check to enable on home-page otherwise Uncheck to hide.
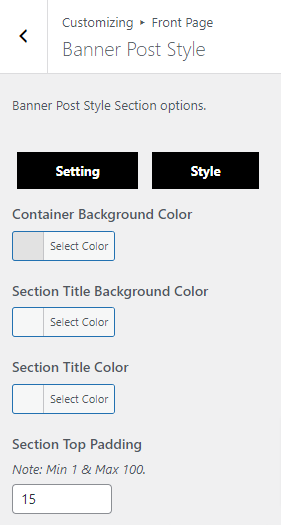
- Section Style Setting : This setting allow user to style the section elements.
- Container Background Color : This setting allow user set the container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.
- Title: This settings allows user to set the section title.
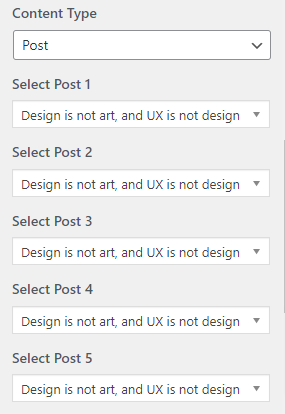
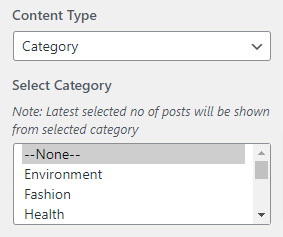
- Content Type : It contains select options ( Post, Category ) which allow user to select title from one of those.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After Banner Post section is enabled, you will see following options
It contains the following settings:



Posts Options : It contains following settings

Category Options : It contains following settings

To configure Sport Post section, you need to go to Admin Panel / Appearance / Customize / Front Page / Sport Post.
In this panel, you will find these options:
- Sport Post Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Style Setting : This setting allow user to style the section elements.
- Container Background Color : This setting allow user set the container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
- Post Container Color : This setting allow user set the post container color.
- Post Text Color : This setting allow user set the post text color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.
- Title: This settings allows user to set the section title.
- Content Type : It contains select options ( Post, Category ) which allow user to select title from one of those.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After Sport Post section is enabled, you will see following options
It contains the following settings:



Posts Options : It contains following settings

Category Options : It contains following settings

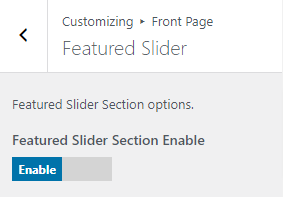
To configure Featured Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured Slider.
In this panel, you will find these options:
- Featured Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Style Setting : This setting allow user to style the section elements.
- Container Background Color : This setting allow user set the container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.
- Slider Autoplay Enabel: This settings allows user to enable/disabel slider autoplay function.
- Title: This settings allows user to set the section title.
- Number of Posts: This settings allows user to set the total number of posts to display.
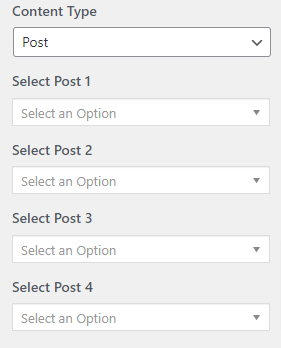
- Content Type : It contains select options ( Post, Category ) which allow user to select title from one of those.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After Featured Slider section is enabled, you will see following options
It contains the following settings:



Posts Options : It contains following settings

Category Options : It contains following settings

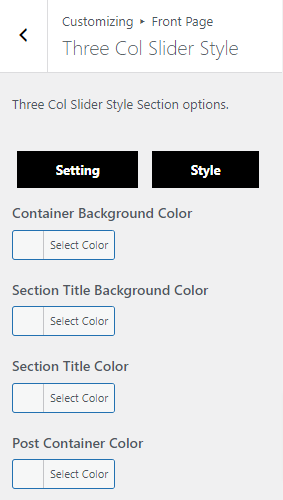
To configure Three Col Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Three Col Slider.
In this panel, you will find these options:
- Three Col Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Style Setting : This setting allow user to style the section elements.
- Container Background Color : This setting allow user set the container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
- Post Container Color : This setting allow user set the post container color.
- Post Text Color : This setting allow user set the post text color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Post Container Padding : This setting allow user set the post container padding.
- Section Right Padding : This setting allow user set the section right padding.
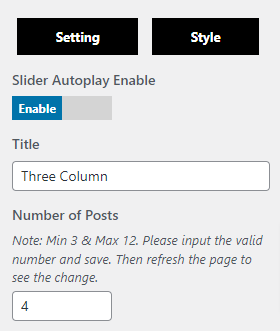
- Slider Autoplay Enabel: This settings allows user to enable/disabel slider autoplay function.
- Title: This settings allows user to set the section title.
- Number of Posts: This settings allows user to set the total number of posts to display.
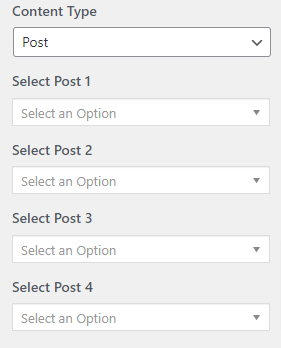
- Content Type : It contains select options ( Post, Category ) which allow user to select title from one of those.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After Three Col Slider section is enabled, you will see following options
It contains the following settings:



Posts Options : It contains following settings

Category Options : It contains following settings

To configure Two Col section, you need to go to Admin Panel / Appearance / Customize / Front Page / Two Col.
In this panel, you will find these options:
- Two Col Section Enable: Check to enable on home-page otherwise Uncheck to hide.
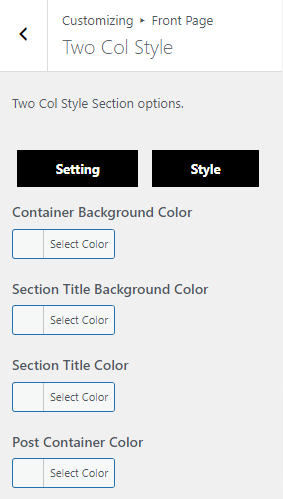
- Section Style Setting : This setting allow user to style the section elements.
- Container Background Color : This setting allow user set the container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
- Post Container Color : This setting allow user set the post container color.
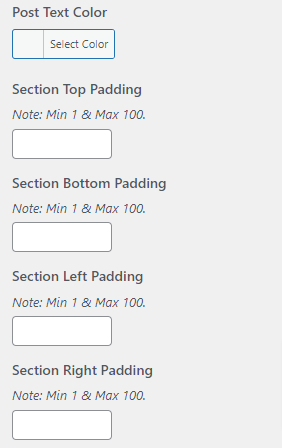
- Post Text Color : This setting allow user set the post text color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Post Container Padding : This setting allow user set the post container padding.
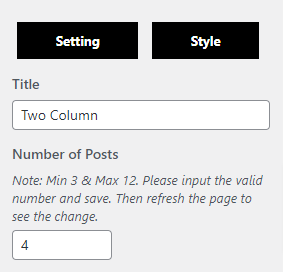
- Title: This settings allows user to set the section title.
- Number of Posts: This settings allows user to set the total number of posts to display.
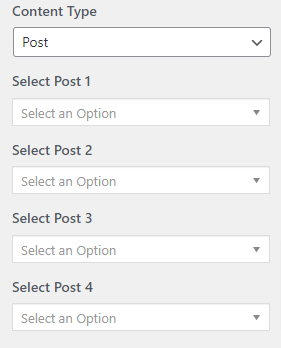
- Content Type : It contains select options ( Post, Category ) which allow user to select title from one of those.
- Select Post : This setting allows user to select post to get featured image and content of that post.
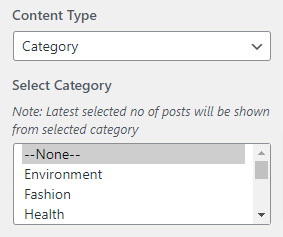
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After Two Col section is enabled, you will see following options
It contains the following settings:



Posts Options : It contains following settings

Category Options : It contains following settings

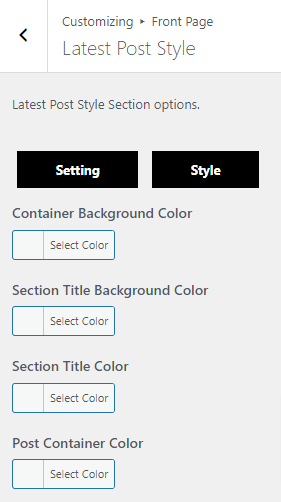
To configure Latest Post section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Post.
In this panel, you will find these options:
- Latest Post Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Style Setting : This setting allow user to style the section elements.
- Container Background Color : This setting allow user set the container background color.
- Section Title Background Color : This setting allow user set the section title background color.
- Section Title Color : This setting allow user set the section title color.
- Post Container Color : This setting allow user set the post container color.
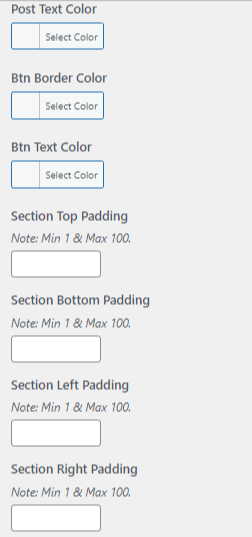
- Post Text Color : This setting allow user set the post text color.
- Btn Border Color : This setting allow user set the btn border color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
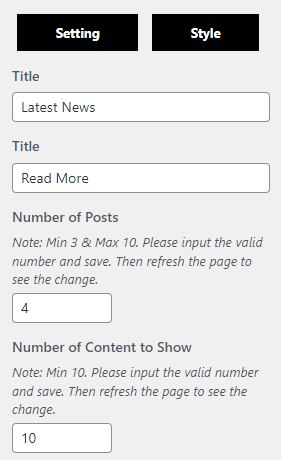
- Title: This settings allows user to set the section title.
- Title: This settings allows user to set the read more btn label.
- Number of Posts: This settings allows user to set the total number of posts to display.
- Number of Content to Show: This settings allows user to set the total number of content to show.
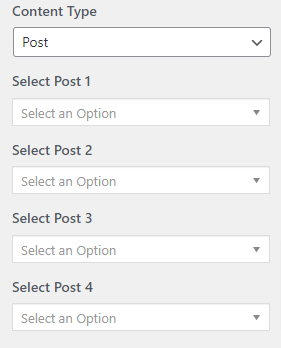
- Content Type : It contains select options ( Post, Category ) which allow user to select title from one of those.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After Latest Post section is enabled, you will see following options
It contains the following settings:



Posts Options : It contains following settings

Category Options : It contains following settings

To configure Instagram section, you need to go to Admin Panel / Appearance / Customize / Front Page / Instagram.
In this panel, you will find these options:
- Instagram Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Instagram Section Wrapper Enable : This setting allow user to enable section wrapper on instagram section.

After Instagram section is enabled, you will see following options

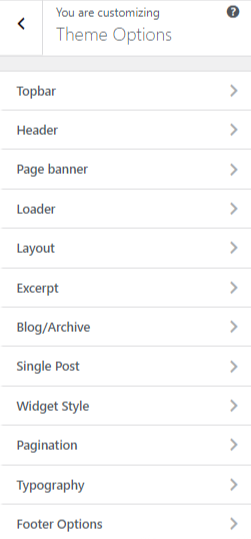
You will see following sections under Theme Options:
- Topbar
- Header
- Page Banner
- Loader
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Widget Style
- Pagination
- Typography
- Footer Option

The above sections are described below.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Topbar.
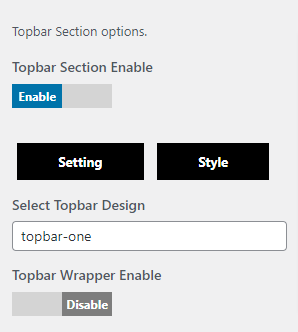
3. In Topbar you will see:
- Topbar Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Select Topbar Design : This setting allows user to seslect topbar design.
- Topbar Wrapper Enable: This setting allow users to enable/disable wrapper on topbar
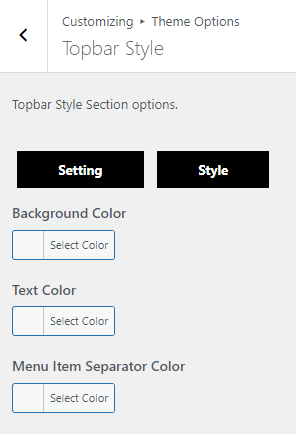
- Background Color : This setting allow user set the background color.
- Text Color : This setting allow user set the text color.
- Menu Item Seperator Color : This setting allow user set the menu item seperator color.


Topbar Style Section Options

1. From Customize section, go to Theme Options.
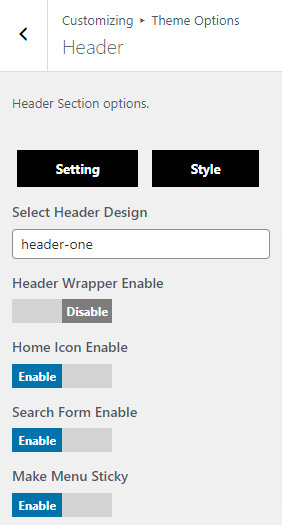
2. From Theme Options, you will see Header.
3. In Header you will see:
- Select Header Design : This setting allows user to seslect topbar design.
- Header Wrapper Enable: This setting allow users to enable/disable wrapper on header.
- Home Icon Enable: This ssetting allow users to enable/disable home icon on header.
- Search Form Enable: This setting allow users to enable/disable serch form on header.
- Make Menu Sticky: This setting allow users to enable/disable Menu sticky setting on header.
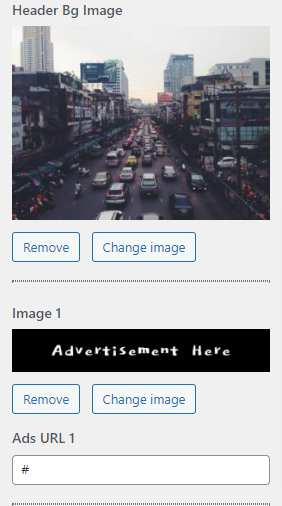
- Header Background Image: This ssetting allow users to set background image on header.
- Image 1: This ssetting allow users to set ads image on header.
- Ads Url 1: This ssetting allow users to set ads image url on header.
- Image 2: This ssetting allow users to set ads image url on header.
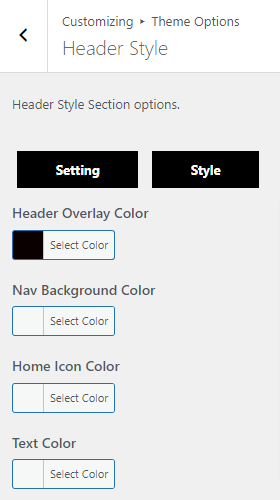
- Heder Overlay Color : This setting allow user set the header overlay color.
- Nav Background Color : This setting allow user set the nav background color.
- Home Icon Color : This setting allow user set the home icon color.
- Text Color : This setting allow user set the text color.
- Search Backgound Color : This setting allow user set the search background color.
- Header Top Botton Paddding : This setting allow user set the header top bottom padding.
- Header Bottom Margin : This setting allow user set the header buttom margin.





header Style Section Options


This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
- Enable Loader : This enables the loader image when the page is fully not loaded.

-
After enable Loader You will see following option
- Icon: This setting allow user to select loading icon.

- Icon: This setting allow user to select loading icon.
This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
- Blog Page Excerpt Length: This option allows user to set the excerpt length.
- Read More Text Label: This option allows user to set the read more text label.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
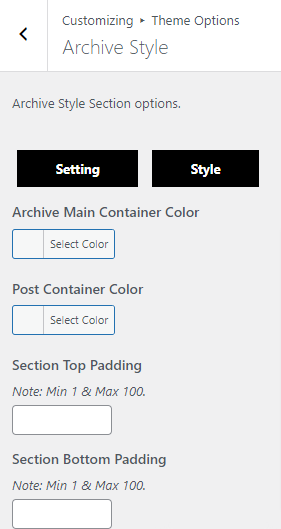
3. On the Blog Page you will see:
- Hide Category:This option allows user to enable/disable category assigned in blog/archive page.
- Hide Date: This option allows user to enable/disable date assigned in blog/archive page.
- Hide Author : This option allows user to enable/disable author assigned in blog/archive page.
- Archive Main Container Color : This setting allow user set the archive main container color.
- Post Container Color : This setting allow user set the post container color.
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.

Archive Style Section Options


1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
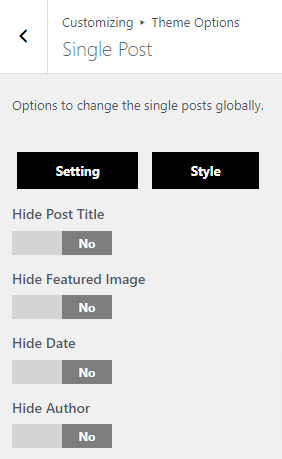
3. In a Single post you will see:
- Hide Post Title: This option allows user to enable/disable post title assigned in single post.
- Hide Featured Image: This option allows user to enable/disable featured image assigned in single post.
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : This option allows user to enable/disable author assigned in single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.
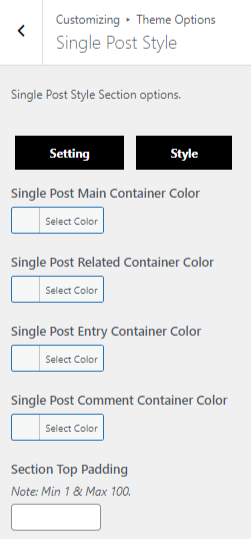
- Single Post Main Container Color : This setting allow user set the single post main container color.
- Single Post Related Container Color : This setting allow user set the single post related container color.
- Single Post Comment Container Color : This setting allow user set the single post comment container color.
- Single Post Entry Container Color : This setting allow user set the single post entry container color.
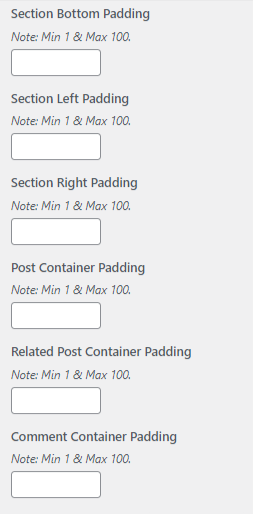
- Section Top Padding : This setting allow user set the section top padding.
- Section Bottom Padding : This setting allow user set the section bottom padding.
- Section left Padding : This setting allow user set the section left padding.
- Section Right Padding : This setting allow user set the section right padding.
- Post Container Padding : This setting allow user set the post container padding.
- Related Post Container Padding : This setting allow user set the related post container padding.
- Comment Container Padding : This setting allow user set the omment container padding.


Single Post Style Section Options


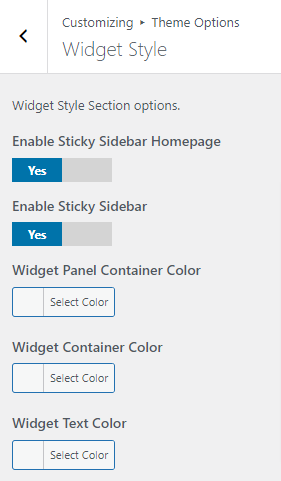
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Widget Style.
3. In Wdiget Style you will see:
- Enable Sticky sidebar Homepage : This setting allows user to enabel/disable sticky sidebar function on hompage.
- Enable Sticky sidebar : This setting allows user to enabel/disable sticky sidebar function.
- Widget Panel Container Color : This setting allows user to set widget panel container color.
- Widget Container Color : This setting allows user to set widget container color.
- Widget Text Color : This setting allows user to set widget text color.
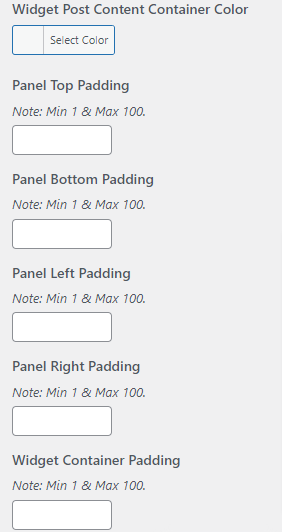
- Widget Post Content Container Color : This setting allows user to set wdiget post content container color.
- Panel Top Padding : This setting allows user to set panel top padding.
- Panel Right Padding : This setting allows user to set panel right padding.
- Widget Container Padding : This setting allows user to set widget container padding.


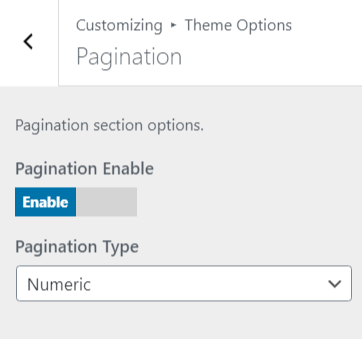
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From Customize section, go to Theme Options.
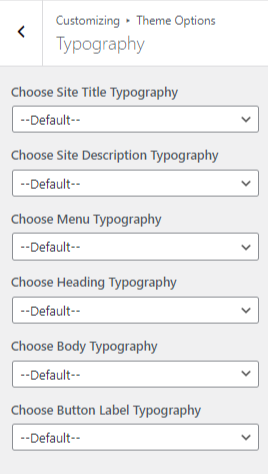
2. From Theme Options, you will see Typography.
3. In Typography you will see:
- Choose Site Title Typography : Here you can easily choose different types of typography for every section’s Site Title.
- Choose Site Description Typography : Here you can easily choose different types of typography for Site’s Description.
- Choose Menu Typography : Here you can easily choose different types of typography for every section’s Menu.
- Choose Heading Typography : Here you can easily choose different types of typography for every section’s Header/Title.
- Choose Body Typography : Here you can easily choose different types of typography for every section’s body text.
- Choose Button Label Typography : Here you can easily choose different types of typography for every section’s Button Label.

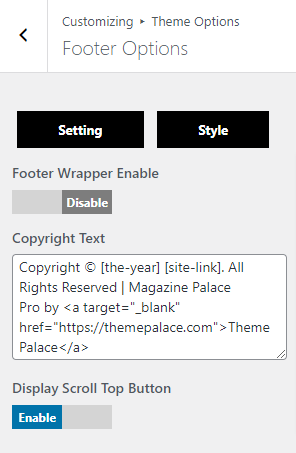
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Footer Wrapper Enable : This setting allows user to enabel/disable wrapper on footer
- Display Scroll Top Button: You can easily hide or display scroll buttons.
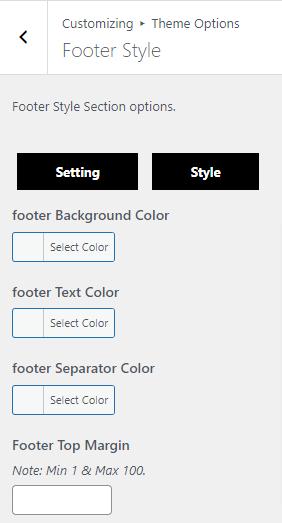
- Footer Background Color : This setting allow user set the footer background color.
- Footer Text Color : This setting allow user set the footer text color.
- Footer Seperator Color : This setting allow user set the footer seperator color.
- Footer Top Margin : This setting allow user set the top margin on footer.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 5 Footer Widget fields.

Footer Style Section Options

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Magazine Palace Pro theme from your Theme Palace member My Account to your Desktop
- Unzip magazine-palace-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Magazine Palace Pro theme which shall replace the old files.



