

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to import Demo?
- 3.How to setup front page as shown in the demo?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Background Images?
- 7.How to manage Theme Options?
- 7.1.How to manage Header Options?
- 7.2.How to manage Layout Options?
- 7.3.How to manage Home Page Options?
- 7.4.How to manage Blog Options?
- 7.5.How to manage Author Bio Options?
- 7.6.How to manage Breadcrumb Options?
- 7.7.How to manage Pagination Options?
- 7.8.How to manage Content Meta Options?
- 7.9.How to manage Footer Options?
- 7.10.How to manage Font Family Options?
- 7.11.How to manage Reset Theme Settings?
- 8.How to manage Featured Carousel Sections?
- 9.How to manage Color Options?
- 10.How to manage Menus?
- 11.How to add Widgets?
- 12.How to manage Static Front Page?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to import Demo?
- 3.How to setup front page as shown in the demo?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Background Images?
- 7.How to manage Theme Options?
- 7.1.How to manage Header Options?
- 7.2.How to manage Layout Options?
- 7.3.How to manage Home Page Options?
- 7.4.How to manage Blog Options?
- 7.5.How to manage Author Bio Options?
- 7.6.How to manage Breadcrumb Options?
- 7.7.How to manage Pagination Options?
- 7.8.How to manage Content Meta Options?
- 7.9.How to manage Footer Options?
- 7.10.How to manage Font Family Options?
- 7.11.How to manage Reset Theme Settings?
- 8.How to manage Featured Carousel Sections?
- 9.How to manage Color Options?
- 10.How to manage Menus?
- 11.How to add Widgets?
- 12.How to manage Static Front Page?
- 13.Updating Theme Using FTP
Magazine Plus Pro
After you purchase the theme, you can download your theme from My Account page. Just for your note, some modern browser like Safari has auto zip extractor and will extract the zip file as soon as you download the zip file. In this case, open Safari and go to “Safari => Preferences” and in the “General” tab, uncheck Open “safe” files after downloading. This will stop Safari from automatically unzipping the files and then you can download the zip file.
After you download the theme, you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add Theme.
- Then select Upload Theme.
- Click Browse Locate magazine-plus-pro.zip Theme in your computer.
- Select magazine-plus-pro.zip and click Install Now button
You can use FTP client like FileZilla to connect your web server.
- Unzip magazine-plus-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Education Hub Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow the given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Magazine Plus Pro theme in the list.
- Click the Activate button.
- After clicking in activate button the theme will be activate.
- Now go to “Appearance => Theme License” and then add the license key. Click on “Save Changes” and “Activate” button.
- Note: you can find you license key in My Account page.
- First, download the demo content zip file by clicking the button below
- Log in to the WordPress Administration Panels.
- Go to “Appearance => Plugins => Add New” and in plugin search box, type “Catch Themes Demo Import“.
- It will show the plugin, click on “Install Now” button and wait for it to show “Activate” button and click on it.
- After activation, it will redirect you to demo import dashboard at “Appearance => Catch Themes Demo Import”.
- Now, you need to unzip/extract the magazine-plus-pro-demo-data.zip file that you have downloaded, which contains 3 files.
- Browse magazine-plus-pro-content.xml file under Choose a XML file for content import:
- Browse magazine-plus-pro-widgets.wie file under Choose a WIE or JSON file for widget import:
- Browse magazine-plus-pro-customizer.dat file under Choose a DAT file for customizer import:
- Finally, click on Import Demo Data button only once and wait for it to complete import.
- It can take a couple of minutes, and will display “That’s it, all done!” message after the import is completed.
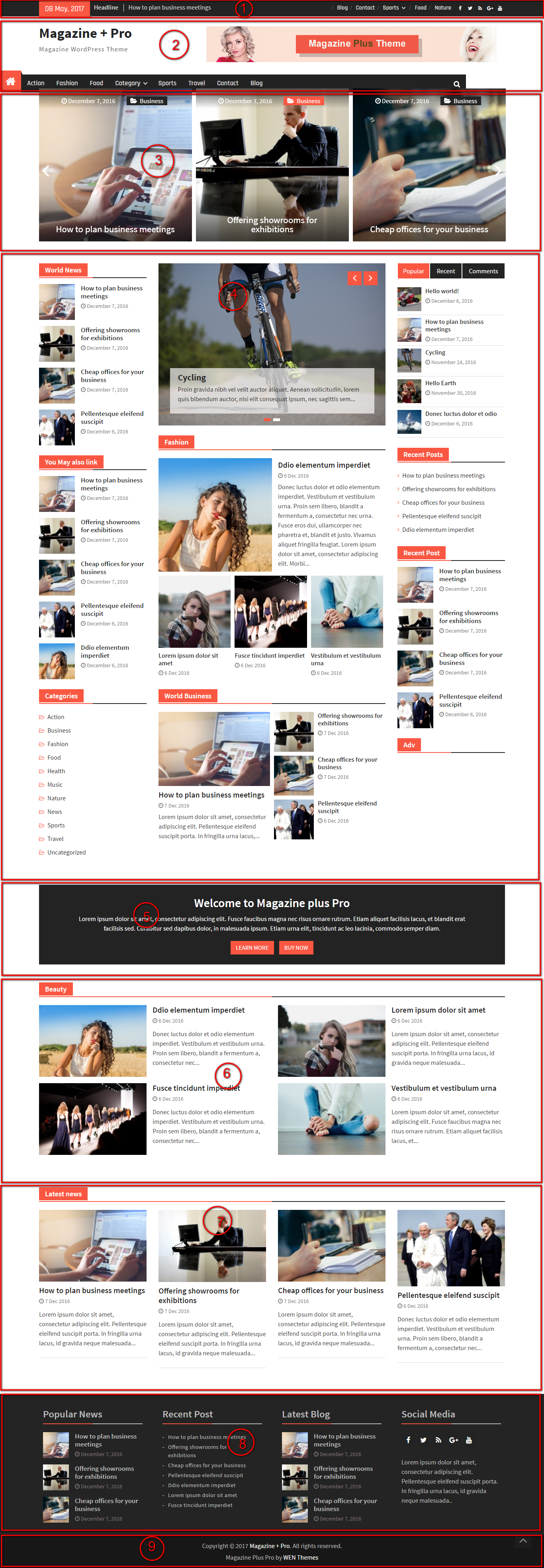
The demo is divided into different section as shown in the image below:

The different sections are described below:
Top Header Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Options. Refer below How to manage Header Options? for more details.
Site Identity and Primary Menu Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location. Refer below How to manage Site Title, Logo, Tagline and Site Icon? and How to manage Menus? for more detail.
featured Carousel Section: This section is setup from Admin Panel / Appearance / Customize / Featured Carousel Refer below How to manage Featured Carousel? for more detail.
Front Page Widget Section: The layout for this section is at first setup from Admin Panel / Appearance / Customize / Theme Option / Layout Options / Global Layout Refer below How to manage Layout Options? for more detail. This section is hide from Admin Panel / Appearance / Customize / Theme Options / Home Page Options As this section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Primary Sidebar , Front Page widget area and Secondary Sidebar. and add different widgets .
Welcome to Magazine plus Pro Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add MP: Call to Action. Refer below How to manage theme available widgets? for more detail.
Beauty Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add MP: Latest news widget. Refer below How to manage theme available widgets? for more detail.
Latest news Widget Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add MP: Latest news widgets . Refer below How to manage theme available widgets? for more detail.
Footer Widget Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Footer Widget and add different widgets . Refer below How to manage theme available widgets? for more detail.
Footer Copyright Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options. Refer below How to manage Footer Options? for more detail.
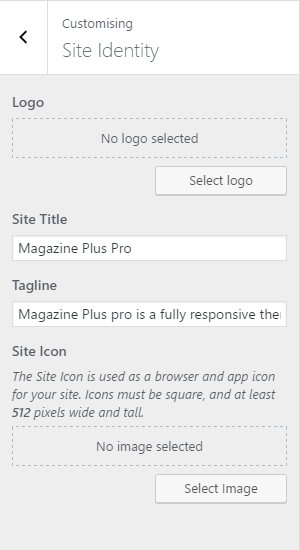
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

1. From Customize section, go to Colors.
2. Select the color for background available on options.
3. If the preview is fine, click on Save and Publish to apply recently selected color as background color.

1. From Customize section, go to Background Image.
2. Select the image for Background available on media library or upload from the other location.
3. If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image.

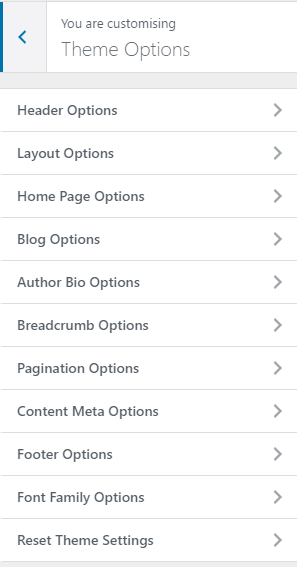
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
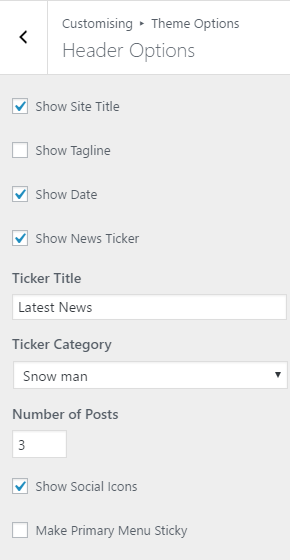
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
- Show Site title: To show the site title on header.
- Show tagline: To show the site tagline in header.
- Show Date: To show the date in header.
- Show News Ticker: To show the news in header.
- Ticker Title: To show the title of the news ticker in header.
- Ticker Category: To chose the category of news ticker to be displayed in header.
- Number of Posts: To chose the no of post to be displayed.
- Show Social Icons: To show the social icons in header.
- Make Primary Menu Sticky : To make the primary menu sticky.

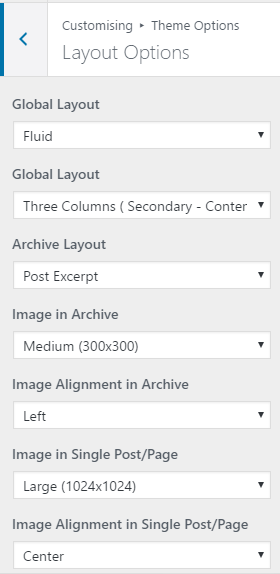
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout Options.
3. In Layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see two options select one that you would prefer.
- Global Layout: This is for theme global layout. Here you can see multiple options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in archive. choose the available options from drop down. Here you can see different options.
- Image in Single Post/Page: This option is for changing the image alignment in single page/post. choose the available options from drop down. Here you can see different options.
- Image Alignment in Single Post/Page: This option is for changing the image alignment in single post/page. choose the available options from drop down. Here you can see different options.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Home Page Options.
3. From here you can Show Home Content.
Note: This option work if you have selected static page to be displayed in Front page displays option.

1. From Customize section, go to Theme Options.
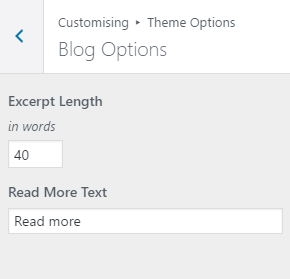
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Author Bio Options.
3. In Author Bio Options you will see:
- Show Author Bio: Checking this check-box will enable author information.
- Show Recent Posts by Author in Bio: This option shows/hides the recent post by author.
- No of Recent Posts: Entering the no. will control the no of recent post to be displayed.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Simple, Disabled .

1. From Customize section, go to Theme Options.
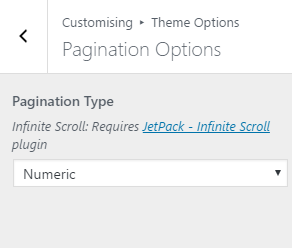
2. From Theme Options, you will see Pagination Options.
3. In Pagination Options you will see options as drop-down. Select one of your choice.
Note: For Infinite Scroll – Scroll and Infinite Scroll – Click you need to install JetPack – Infinite Scroll plugin.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Content Meta Options.
3. In Content Meta Options you will see:
- Show Date: This option displays/hide the date.
- Show Author: This option displays/hide the author.
- Show Categories: This options displays/hide the categories.
- Show Tags: This options displays/hide the tags.
- Show Comment: This options displays/hide the comment.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Powered By Text: From here you can write the powered by text for your site.
- Reset Footer Content: Checking this check-box will reset the footer content to its default values. Note: You need to refresh the page to see the changes.
- Show Go To Top: This option enables the go to top icon in the site.

1. From Customize section, go to Theme Options.
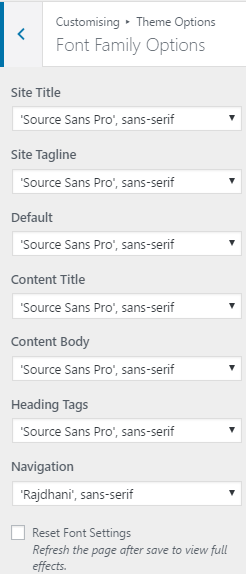
2. From Theme Options, you will see Font Family Options.
3. Here you will see:
- Site Title: You can change the site title font form here.
- Site Tagline: You can chnage the site tagline font from here.
- Default: You can change the default font from here.
- Content Title: You can change the content titile form here.
- Content Body: You can change the content body font from here.
- Heading Tags: You can change the heading from here.
- Navigation: You can change the navigation menu font from here.
- Reset Font Settings: You can reset the font setting by checking the check-box and Save and Publish and refresh the page to see the font being reset.

1. From Customize section, go to Theme Options.
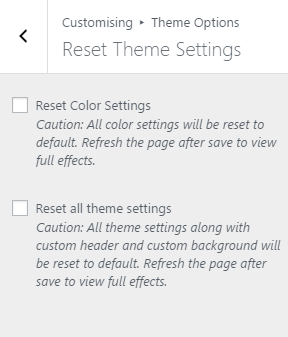
2. From Theme Options, you will see Reset Theme Settings Options.
3. In Reset Theme Settings Options you will see:
-
- Reset Color Settings: This option is to reset the color settings.
- Reset all theme settings: This option is to reset all the settings.

1. From Customize section, go to Featured Carousel Sections.
2. You will see two sections under Featured Carousel Sections as shown below in figure.

The above Sections are described given below.
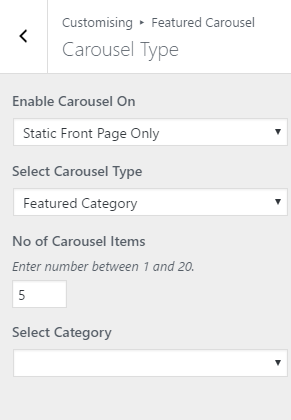
1. From Customize section, go to Featured Carousel Sections-> Carousel Type Sections..
2. Under Carousel Type Options you will see:
-
-
- Enable Carousel On: This enables the carousel sections.
- Select Carousel Type: This will enable to select the carousel type. The available options are Featured Category, Featured Product Category .
- No of Carousel Items: Allow to control carousel item to be displayed .
- Select Category: This will enable the choose the category to be displayed .
-

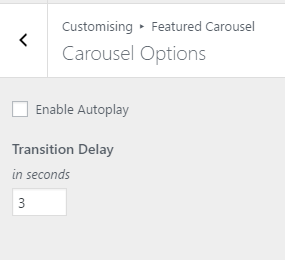
1. From Customize section, go to Featured Carousel Sections-> Carousel Options..
2. Under Carousel Options you will see:
-
-
- Enable Autoplay: This enables to autoplay the carousel sections.
- Transition Delay: This will enable to enter the time in sec to control the transition of slider.
-

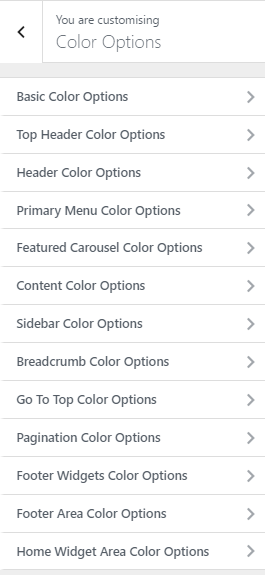
1. From Customize section, go to Color Options..
2. Under Color Options you will see different section color options. They are:

-
-
- Basic Color Options: In this section you will see different color options. Now change the color as per your need.
-


-
-
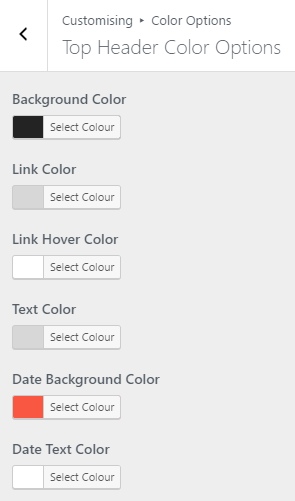
- Top Header Color Options: In this section you will see different color options. Now change the color as per your need.
-

-
-
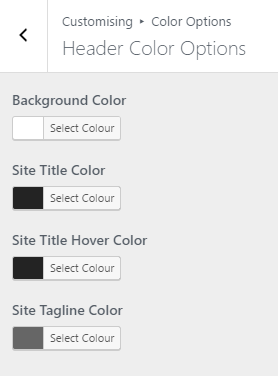
- Header Color Options: In this section you will see different color options. Now change the color as per your need.
-

-
-
- Primary Menu Color Options: In this section you will see different color options. Now change the color as per your need.
-

-
-
- Featured Carousel Color Options: In this section you will see different color options. Now change the color as per your need.
-


-
-
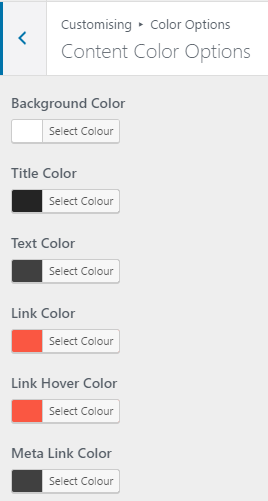
- Content Color Options: In this section you will see different color options. Now change the color as per your need.
-


-
-
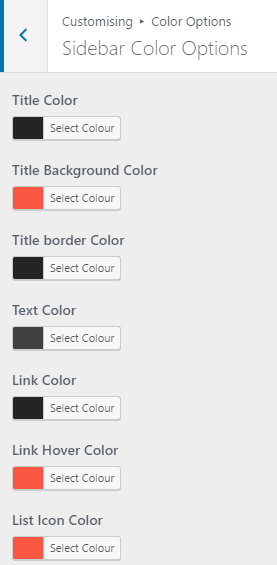
- Sidebar Color Options: In this section you will see different color options. Now change the color as per your need.
-

-
-
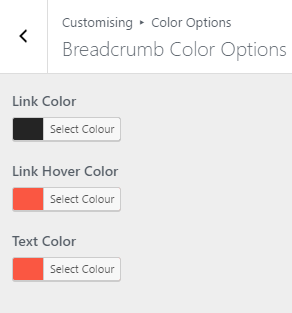
- Breadcrumb Color Options: In this section you will see different color options. Now change the color as per your need.
-

-
-
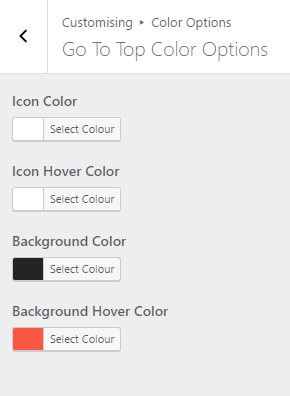
- Go To Top Color Options: In this section you will see different color options. Now change the color as per your need.
-

-
-
- Pagination Color Options: In this section you will see different color options. Now change the color as per your need.
-

-
-
- Footer Widgets Color Options: In this section you will see different color options. Now change the color as per your need.
-

-
-
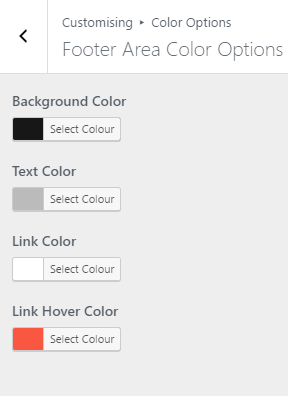
- Footer Area Color Options: In this section you will see different color options. Now change the color as per your need.
-

-
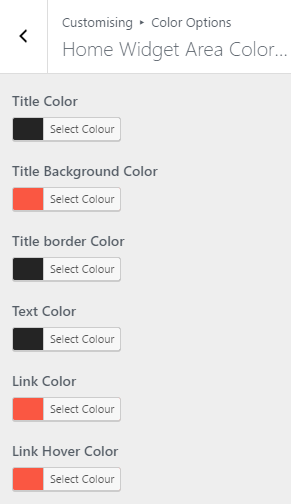
- Home Widget Color Options: In this section you will see different color options. Now change the color as per your need.

- Home Widget Color Options: In this section you will see different color options. Now change the color as per your need.
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

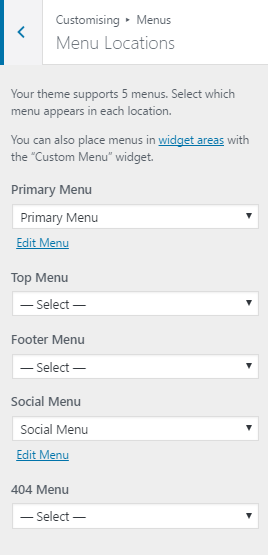
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
-
-
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Top Menu. Top menu appears on the top header section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu, which shows the social links title as a menu.
- Select the menu for 404 Menu. This menu appears on 404 page.
-
-
-
- 3.If the preview looks fine, save the changes by clicking on
-
Save and publish
-
- button.

1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

The theme’s available widgets are described below:
-
-
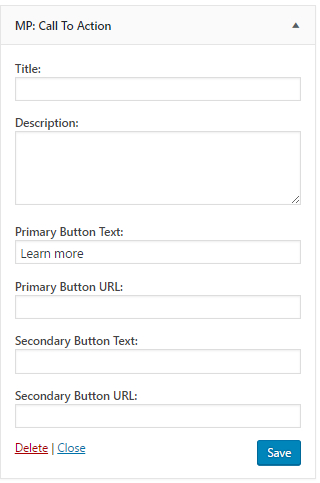
- MP: Call To Action: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
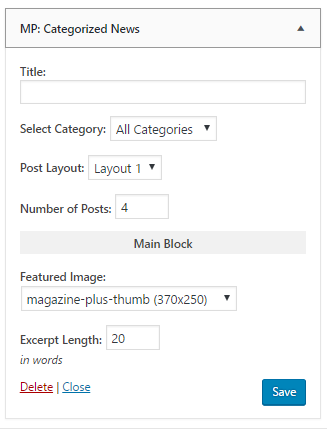
- MP: Categorized News: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
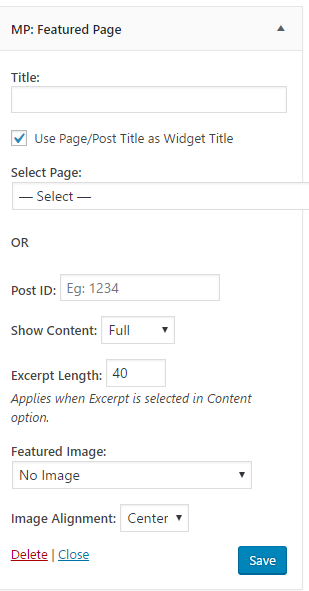
- MP: Featured Page: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
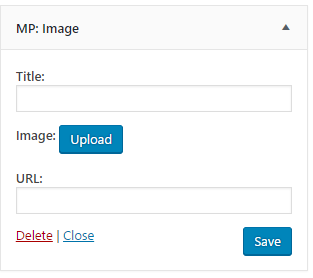
- MP: Image: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
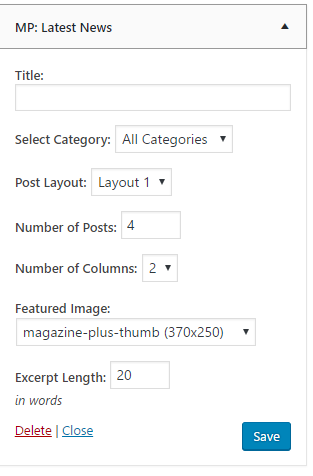
- MP: Latest News: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
- MP: News Slider: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
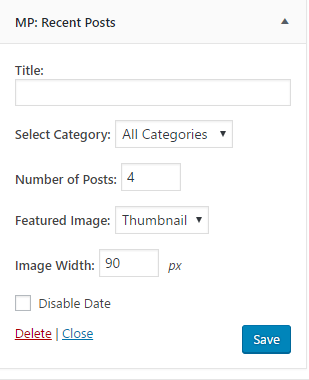
- MP: Recent Posts: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
- MP: Social: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

-
-
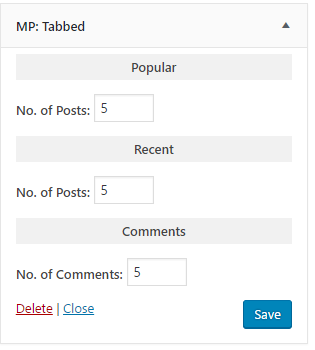
- MP: Tabbed: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
-

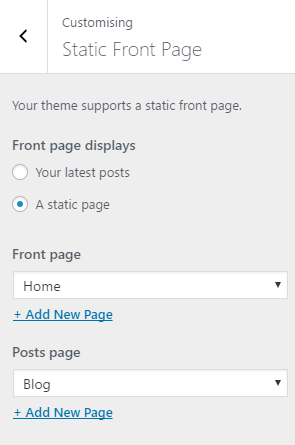
1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

- To update Theme though FTP, follow these basic steps:
-
- Download the latest version of Magazine Plus from your Theme Palace member My-Account to your Desktop
- Unzip magazine-plus-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Magazine Plus Pro Theme which shall replace the old files.



