

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Recommended Plugins
- 3.How to setup front page as shown in the demo?
- 4.How to setup front page as shown in the demo?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Color Options?
- 7.How to manage Background Images?
- 8.How to manage Theme Options?
- 9.How to manage Menus?
- 10.How to change Menu Locations?
- 11.How to add Widgets?
- 12.How to manage Homepage Settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Recommended Plugins
- 3.How to setup front page as shown in the demo?
- 4.How to setup front page as shown in the demo?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Color Options?
- 7.How to manage Background Images?
- 8.How to manage Theme Options?
- 9.How to manage Menus?
- 10.How to change Menu Locations?
- 11.How to add Widgets?
- 12.How to manage Homepage Settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Magazine Power
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate magazine-power.zip Theme in your computer.
- Select magazine-power.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip magazine-power.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Magazine Power Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
Theme supports some helpful WordPress plugins to enhance your site.
To manage plugins, in admin panel, go to Appearance -> Install Plugins.

After activation of the theme by default you will see the list of posts in home page. You can change home page into sections as shown in the demo . For that you need to setup static front page.
To set a static front page we need to have a page which can be set as static front page. If you already have page then that’s fine otherwise follow the steps:
- Hover over the “Pages” menu.
- You will see “Add New” under “All Pages”
- Click “Add New“
- You will be redirected to new page from.
- Add title “Home” or any title you want.
- Click publish.
To show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for blog page. Now that we have both“Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
- Hover over “Appearance”
- Click “Customize”
- Go to Static Front Page.
- From Static Front Page section
- Choose “A static page” option under “Front page displays” title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click “Save & Publish” button to save changes.
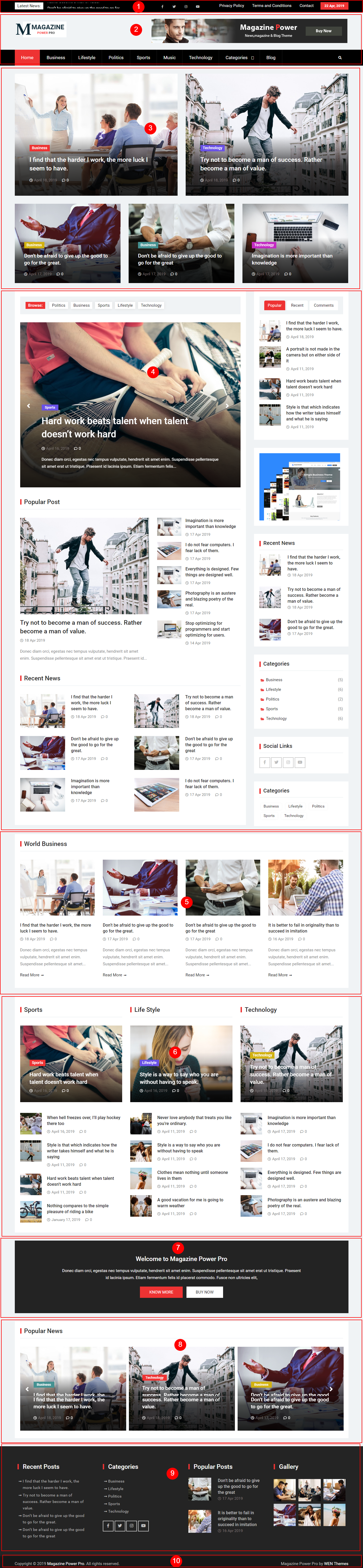
The demo is divided into different section as shown in the image below:

The different sections are described below:
-
- Top Header Section: This section is setup from Admin Panel / Appearance / Customize / Theme Option / Header Options. Refer below How to manage Header Options? for more details.
- Site Identity and Primary Menu Section:: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location. Also as for the header image add Image widget in “Header Right Widget Area” Refer below How to manage Site Title, Logo, Tagline and Site Icon? and How to manage Menus? for more detail.
- News Block Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Top Widgets area and add MP : News Block. Refer below How to manage theme available widgets? for more detail.
- Front Page and Sidebar Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets areas and Primary Sidebar and add the widgets. Refer below How to manage theme available widgets? for more detail.
- World Business Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Bottom Widgets area and add MP: Latest News. Refer below How to manage theme available widgets? for more detail.
- Categorized Column Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Bottom Widgets area and add MP: Categorized Column. Refer below How to manage theme available widgets? for more detail.
- Welcome to Magazine Power Pro Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Bottom Widgets area and add MP: Call To Action. Refer below How to manage theme available widgets? for more detail.
- Popular News Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Bottom Widgets area and add the widget MP: News Carousel. Refer below How to manage theme available widgets? for more detail.
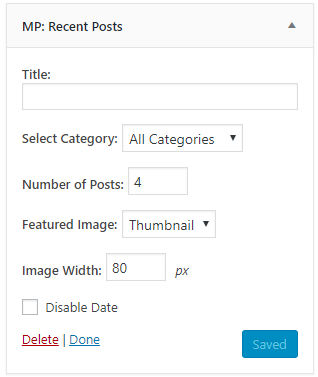
- Footer Widget Area Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Footer Widget #Id. and add widget you like. So in demo the widget are Recent Posts, (Categories and MP:Social), MP: Recent Posts and Gallery in Footer Widget ( 1, 2, 3 and 4) respectively. Refer below How to add Widgets? for more detail.
- Footer Copyright Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options. Refer below How to manage Footer Options? for more detail.
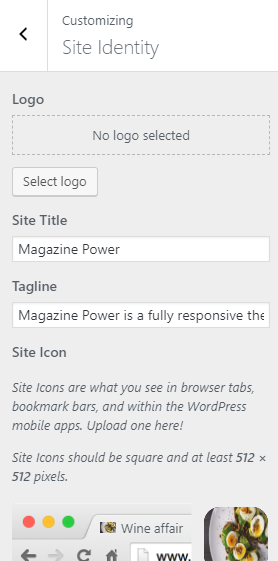
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

1. From Customize section, go to Color Options..
2. Under Color Options you will see different section color options. They are:

1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image. - Image Postion: You can adjust the image position according to the arrow.
- Image Size: You will be able to chose various options from the dropdown. (Fit to screen , original , Fill Screen) you can chose any as your requirement .
- Repeat Background Image: You can check this to repeat the background image .
- Scroll with Page: You can check this option to scroll the image with the page .

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Theme Options.
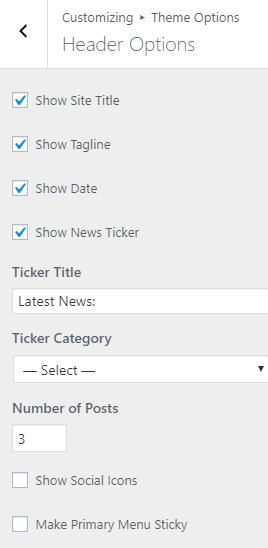
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
- Show Site title: To show the site title on header.
- Show tagline: To show the site tagline in header.
- Show Date: To show the date in header.
- Show News Ticker: It allows to enable/disable news ticker.
- Ticker Title: It allows to edit the ticker title
- Ticker Category It allows chose the category of your choice.
- Number of Post: It allows to define the limitation of the posts.
- Show Social Icon: It allows you to enable/disable the social icon.
- Make Primary Menu Sticky: This option is used for making the primary menu sticky.

1. From Customize section, go to Theme Options.
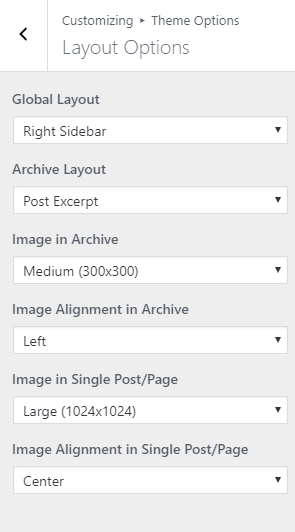
2. From Theme Options, you will see Layout Options.
3. In Layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in archive. choose the available options from drop down. Here you can see different options.
- Image in Single Post/Page: This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.
- Image Alignment in Single post/page: This option is for changing the image alignment in single post/page, choose the available options from drop down. Here you can see different options.

1. From Customize section, go to Theme Options.
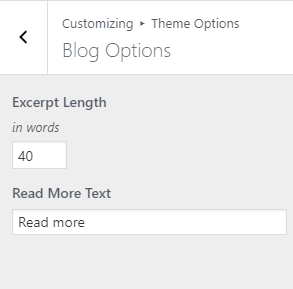
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.

1. From Customize section, go to Theme Options.
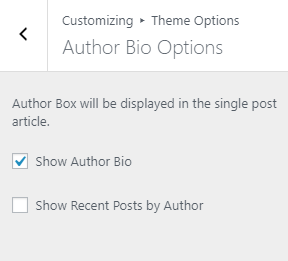
2. From Theme Options, you will see Author Bio Options.
3. In Author Bio Options you will see:
- Show Author Bio: Checking this check-box will enable author information.
- Show Recent Posts by Author in Bio: This option shows/hides the recent post by author.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Disabled, Enabled
- Home Text: This option allows you to change the home text.
- Show Current Title: This options allows you to Hide/display the current title.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination Options.
3. In Pagination Options you will see options as drop-down. Select one of your choice.
Note: For Infinite Scroll – Scroll and Infinite Scroll – Click you need to install JetPack – Infinite Scroll plugin.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Show Go To Top: This option enables the go to top icon in the site.

1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

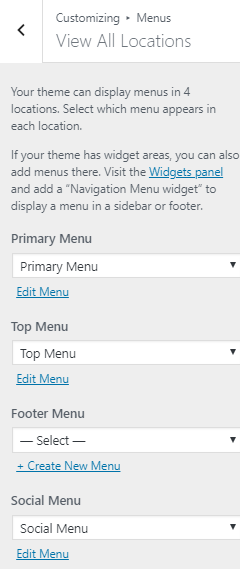
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu, which shows the social links title as a menu.
- Select the menu for 404 Menu. This menu appears on 404 page.
3.If the preview looks fine, save the changes by clicking on Save and publish button.
1. From Customize section, go to Widgets.
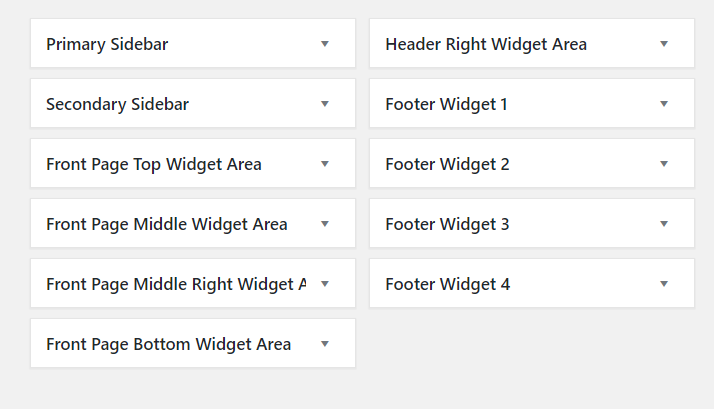
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

-
- Available widget Area :

The theme’s available widgets are described below:
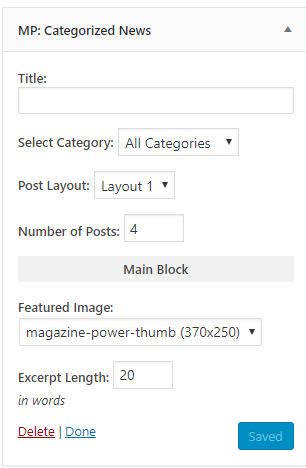
- MP: Categorized News: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- MP: Featured Page: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

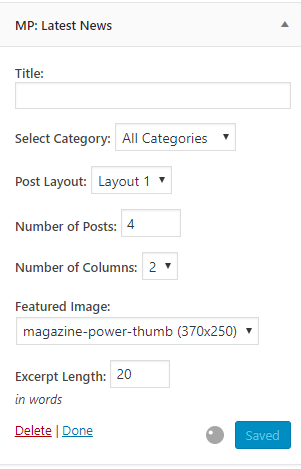
- MP: Latest News: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- MP: News Block : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

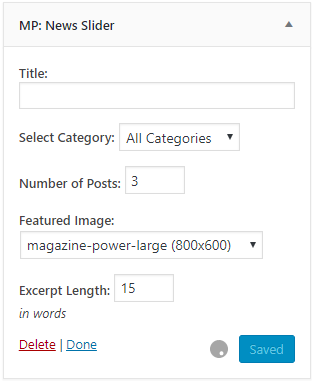
- MP: News Slider: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- MP: Recent Posts: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- MP: Social: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

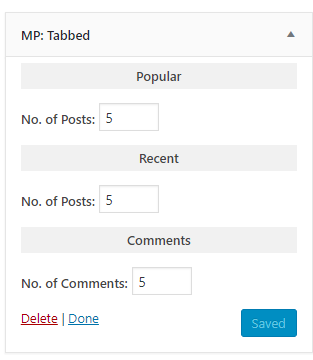
- MP: Tabbed: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

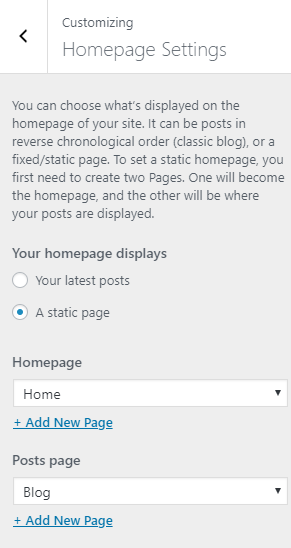
1.From Customize section, go to Homepage Settings .
2.From Homepage Settings, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

1. From Customize section, go to Additional CSS.. 2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Magazine Power from your Theme Palace member My-Account to your Desktop
- Unzip magazine-power.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Magazine Power Theme which shall replace the old files.



