Themes Instructions
Select a Theme from the drop down menu
Magic Blog
After you purchase and download your theme, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate magic-blog.zip theme in your computer.
- Select magic-blog.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip magic-blog.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Magic Blog theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to dowload the demo file
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Magic Blog theme on the list.
- Click Activate button.
- After clicking the Activate button the theme will be activated.
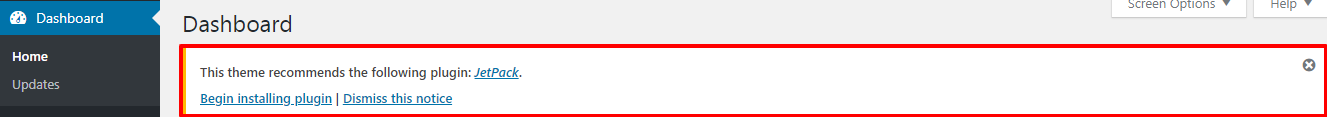
To manage plugins, in admin panel, go to Appearance -> Install Plugins. The theme recommends following plugins:
-
- Jetpack: To configure Infinite scroll on then Blog page and All Archive Pages.
- One Click Demo Import: To import the demo data. This plugin is highly recommended plugin to import the demo data.

One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
-
- First Install One Click Demo Import Plugin and active this plugin.
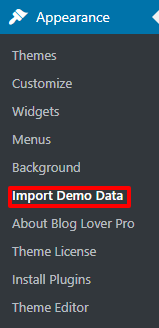
- Then go to Dashboard-> Appearance -> Import Demo Data

-
- Then click Import demo data button.
- Go to Dashboard-> Appearance -> Import Demo Data
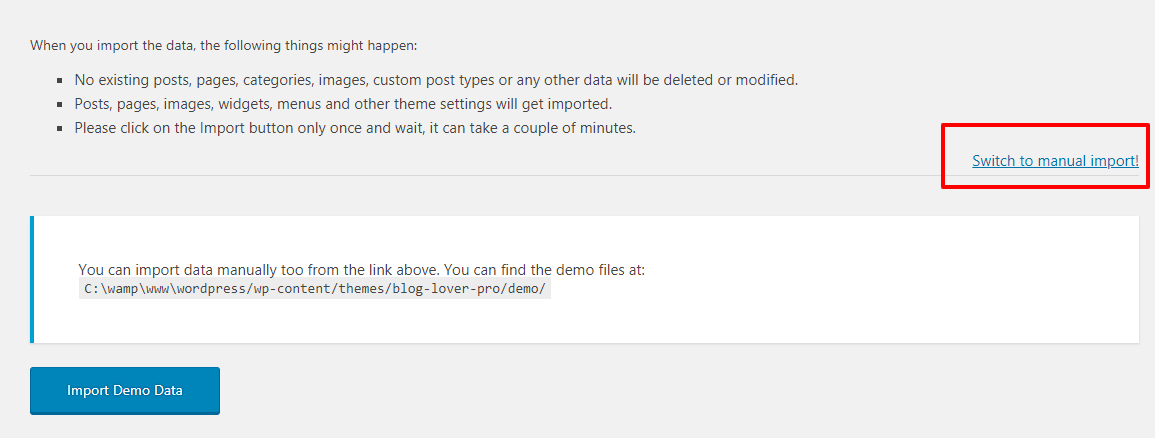
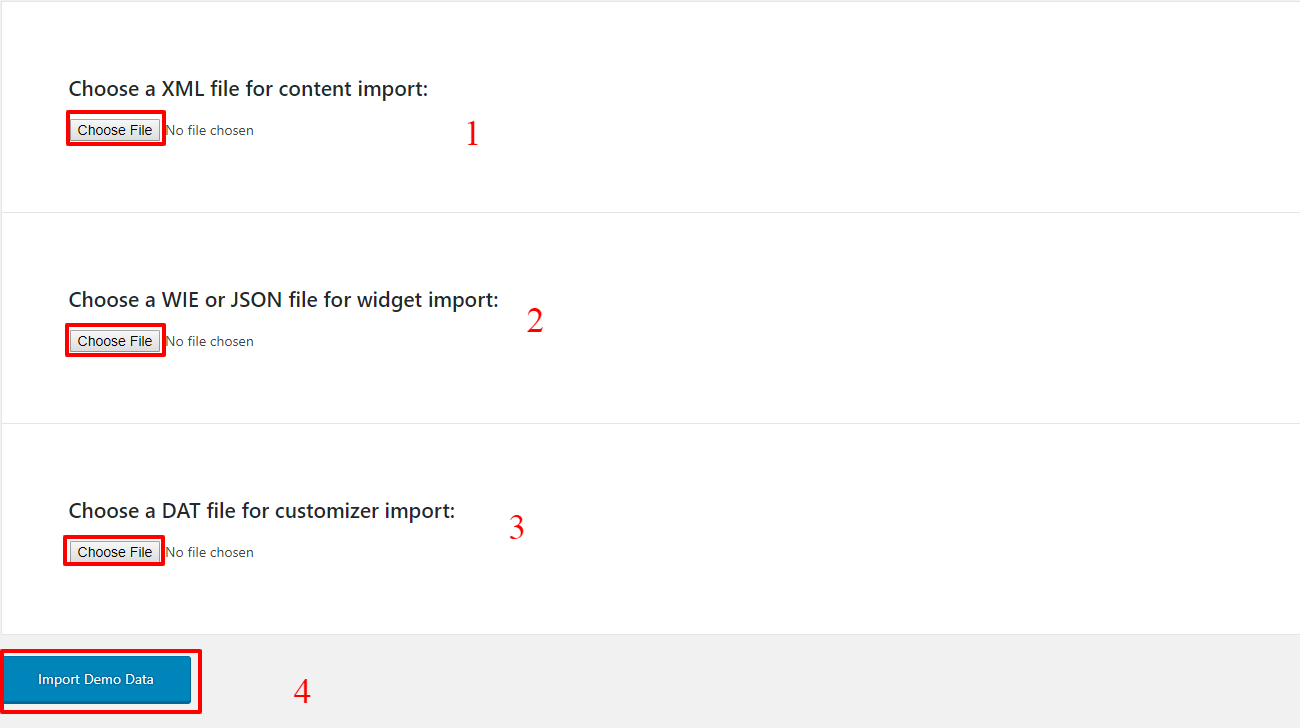
- Click Switch to manual import! to import manually.

-
- Click Choose File of Choose a XML file for content import.
- Then Choose our theme data file from Store-Mall-Pro (Theme Name) > Demo > content.xml file.
- Again click Choose File of Choose a WIE or JSON file for widget import
- Then Choose our theme data file from Store-Mall-Pro (Theme Name) > Demo > widgets.wie file.
- Again click Choose File of Choose a DAT file for customizer import:
- Then Choose our theme data file from Store-Mall-Pro (Theme Name) > Demo > customizer.dat file.
- Then Click Import Demo Data

Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
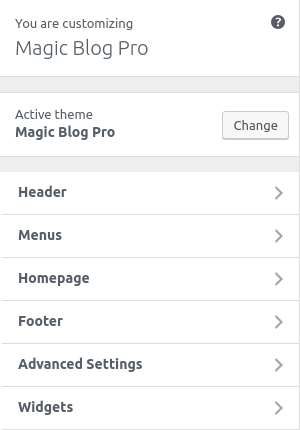
The customizer lets you add, modify, enable or hide various features of the theme.
-
- Header
- Menus
- Homepage
- Footer
- Advanced Setting
- Widgets

The above sections are described below.
How to manage Site Title, Logo, Tagline and Site Icon?
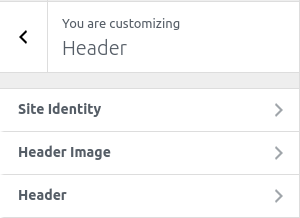
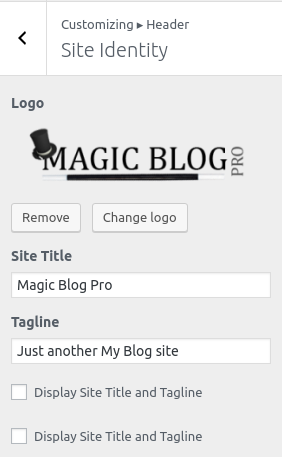
1. From Customize section, go to Header > Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site

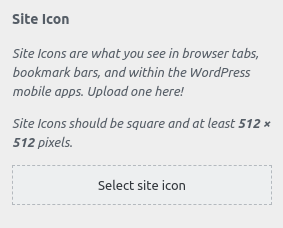
-
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.

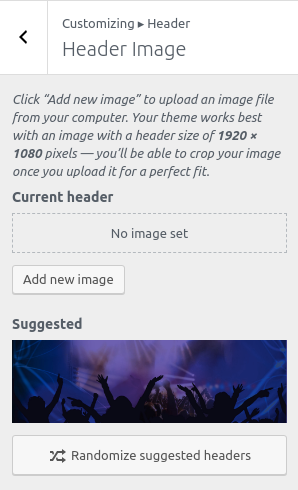
From Customize section > Header > Header Image.
From here you can add or change your site header image.

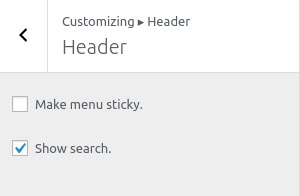
From Customize section > Header > Header.
- Show Search : This option is for Search Option. If Show Search is enable then search icon is display in heade menu.

Note:Theme has two menu location provided as Primary, Topbar, Slider Menu and Social.
-
- Menu Options :
If you already have a Menu then that’s fine otherwise follow the steps:
-
-
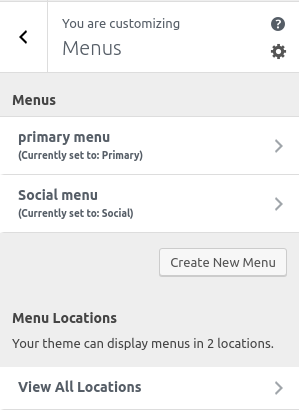
- Go to Menus
- Click Create a Menu
- Once, you have created the menu, you can further add items to the menu.
- You can choose menu location. There are 2 locations Primary Menu and Social Menu. You can choose one of them location.
-


-
- Another method
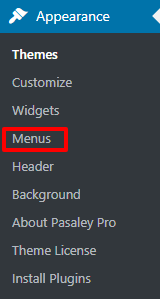
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.

These are homepage demo setting options as shown below.
- Homepage setting
- sort Section
The above sections are described below.
- To set a static front page we need to have a page which can be set as Homepage Settings. If you already have a page then that’s fine otherwise follow the steps:
-
- Hover over the Pages menu
- You will see Add New under All Pages
- Click Add New
- Add title Home or any title you want.
- Leave editor blank
- Click Publish

Now you can set page “Home” (or any page you created) as the static front page. When you set static front page, your blog posts will be removed from the homepage. So if you want to show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for the blog page. Now that we have both “Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
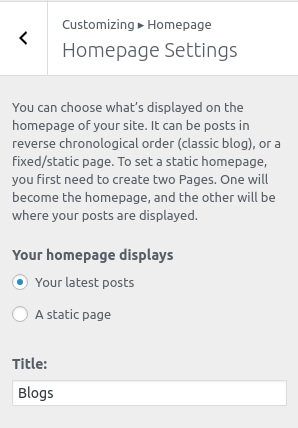
From Customize section, go to Homepage > Homepage Setting you will see option.
-
- Choose A static page option under Your Homepage displays title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click Save and Publish button to save changes.

You will see another option also, Your latest Posts

Note: If you select Your latest Posts, then all the posts will be displayed in your frontpage. If you select A static page, then your frontpage will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page.
-
The demo of the front page can be divided into different sections as shown below.
-
- Slider
- About
- Blog Section

The above sections are described below.
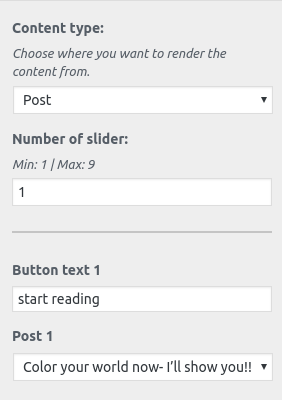
You can manage the Slider Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Slider. In the panel you will see the following options:
- Content Type:Select Page / Post / Category / Custom to enable this section or Select to Disable option to disable this section.
- Number of slider: Set Number of Posts of the section.
- Select Content Type:Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Button Text: Set button text of the button.
- Post: Select one of the post from drop-down lists of posts.
 <
<
- Post:When Post is seleced as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
You can manage the About Section from Admin Panel / Appearance / Customize / Homepage Section Setting / About. In the panel you will see the following options:
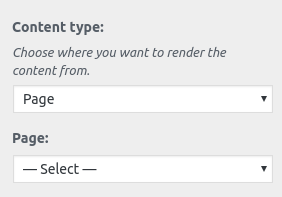
- Content Type:Select Page / Post / Custom to enable this section or Select to Disable option to disable this section.
- Number of Posts: Set Number of Posts of the section.
- Sub Title: Allow you to set sub title.
- Social link: Allow you to set social links.
- Signature Image: Allow you to set image.
- Select Content Type:Select the type of content you want to show.
- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Page: Select one of the Page from drop-down lists of Pages.

- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Trending Content Type:Select the type of content you want to show.
Trending button Text: This option allows to change or set the button text.- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Page: Select one of the Page from drop-down lists of Pages.

- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
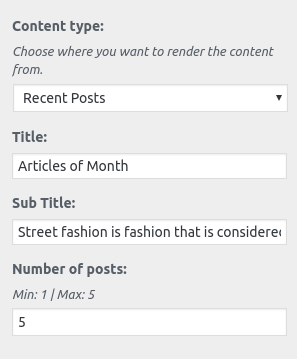
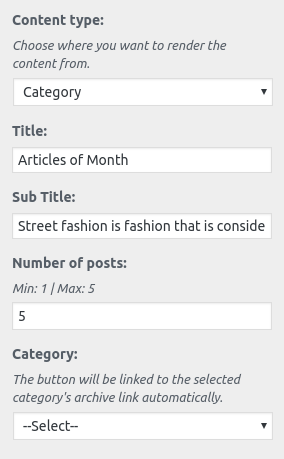
You can manage the Blog Section from Admin Panel / Appearance / Customize / Homepage Section Setting / Blog. In the panel you will see the following options:
-
- Content Type:Select Recent Posts / Post / Category to enable this section or Select to Disable option to disable this section.
Note: This section uses the Homepage: Recent News Section Sidebar for sidebar. You can add side bar widgets on the home page
- Title: Allow you to set title.
- Sub Title: Allow you to set sub title.
- Number of Posts: Set Number of Posts of the section.
- Select Content Type:Select the type of content you want to show.
- Recent Posts:When Recent Posts is seleced as the content type of this section then Feature image and content are displayed of recent posts.

- Category:When Category is seleced as the content type of this section then Feature image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

- Recent Posts:When Recent Posts is seleced as the content type of this section then Feature image and content are displayed of recent posts.
From Customize section > > Footer Section.
In Footer Section you will see:
-
- Enable Social Menu: Check to enable on theme option otherwise Uncheck to hide. This allows user to show footer Social menu weather on static front page or on entire-site.

You will see following sections under Advanced Settings:
-
- Color
- Background image
- General
- Global layout
- Archive/Blog
- Single Posts
- Single Pages
- Reset All
- Additional CSS

The above sections are described below.
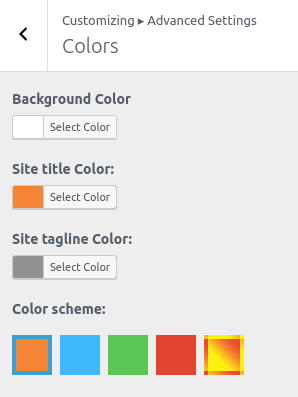
From Customize section, go to Advanced Setting > Colors Now, you will be able to change the color options. Once, the preview is fine you can save and publish it.
From Colors, you will have these options:
-
- Background Color: This changes the background color of the site.
- Site Title Color: This changes the site title color.
- Site Tagline Color: This changes the site tagline color.

- 1. From Customize section, go to Advanced Setting > Background Image. Now, you will be able to change the background image options. Once, the preview is fine you can save and publish it.
2. From Background Image, you will see:Background Image:-
- This will change the background image for the entire site.

-
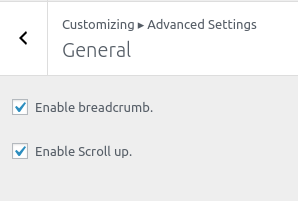
From Customize section > Advanced Setting > General.
- Enable Breadcrumb: Check the option to set or display Breadcrumb otherwise uncheck.
- Enable Scroll up: Check the option to set or display Scroll up otherwise uncheck.

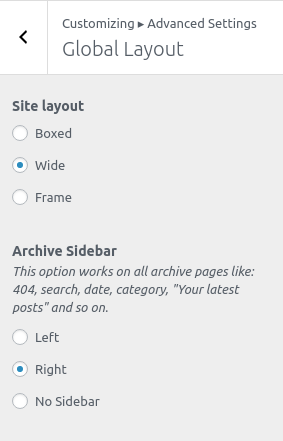
From Customize section > Advanced Setting > Global Layout.
- Archive Sidebar: This options works on all archive pages like: 404, search, date, category, blog and so on. You can choose either Right sidebar or No Sidebar.
- Global post Sidebar: This options works only on single posts. This setting can be overridden for single post from the metabox too. You can choose either Right sidebar or No Sidebar.
- Global Page Sidebar: This options works only on single page. This setting can be overridden for single page from the metabox too. You can choose either Right sidebar or No Sidebar.


From Customize section > Advanced Setting > Archive / Blog .
In Blog Page you will see:
-
- Excerpt more text: Set the Excerpt more text on excerpt.
- Excerpt more length: Set the excerpt length of excerpt content.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

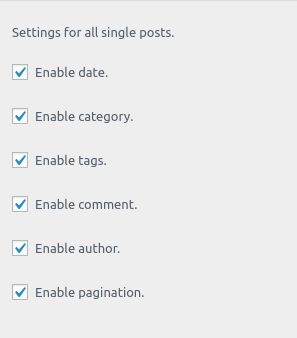
From Customize section > Advanced Setting > Single Posts.
In Blog Page you will see:
- Enable Pagination : This option allows user to enable/disable Pagination on Single post.

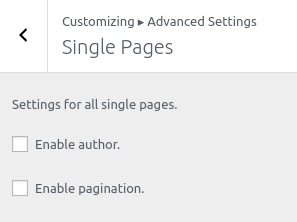
From Customize section > Advanced Setting > Single Pages.
In Blog Page you will see:
- Enable Pagination : This option allows user to enable/disable Pagination on Single Pages.

1. From Customize section, go to Advanced Setting > Reset all.
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Advanced Setting > Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

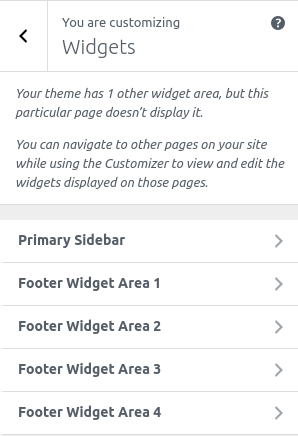
Widgets are one of the most important aspects of this theme. Three special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
-
- Footer Widgets: These widgets are used in footer section.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Blog Lover Pro theme from your Theme Palace member My Account to your Desktop
- Unzip magic-blog.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Blog Lover Pro theme which shall replace the old files.