

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Recommended Plugins
- 3.How to setup front page as shown in the demo?
- 4.How to setup front page as shown in the demo?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Header Image ?
- 7.How to manage Background Images?
- 8.How to manage Theme Options?
- 8.1.How to manage Header Options?
- 8.2.How to manage Search Options?
- 8.3.How to manage Layout Options?
- 8.4.How to manage Home Page Options?
- 8.5.How to manage Pagination Options?
- 8.6.How to manage Content Meta Options?
- 8.7.How to manage Footer Options?
- 8.8.How to manage Blog Options?
- 8.9.How to manage Author Bio Options?
- 8.10.How to manage Breadcrumb Options?
- 8.11.How to manage Font Family Options?
- 9.How to manage Featured Slider?
- 10.How to manage Color Options?
- 11.How to manage Menus?
- 12.How to add Widgets?
- 13.How to manage Homepage Settings?
- 14.How to manage Additional CSS?
- 15.How to Reset Theme Settings?
- 16.Updating Theme Using FTP
- 1.Theme Installation
- 2.Recommended Plugins
- 3.How to setup front page as shown in the demo?
- 4.How to setup front page as shown in the demo?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Header Image ?
- 7.How to manage Background Images?
- 8.How to manage Theme Options?
- 8.1.How to manage Header Options?
- 8.2.How to manage Search Options?
- 8.3.How to manage Layout Options?
- 8.4.How to manage Home Page Options?
- 8.5.How to manage Pagination Options?
- 8.6.How to manage Content Meta Options?
- 8.7.How to manage Footer Options?
- 8.8.How to manage Blog Options?
- 8.9.How to manage Author Bio Options?
- 8.10.How to manage Breadcrumb Options?
- 8.11.How to manage Font Family Options?
- 9.How to manage Featured Slider?
- 10.How to manage Color Options?
- 11.How to manage Menus?
- 12.How to add Widgets?
- 13.How to manage Homepage Settings?
- 14.How to manage Additional CSS?
- 15.How to Reset Theme Settings?
- 16.Updating Theme Using FTP
Master Business Pro
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate master-business-pro.zip Theme in your computer.
- Select master-business-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip master-business-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Master Business Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
Theme supports some helpful WordPress plugins to enhance your site.
To manage plugins, in admin panel, go to Appearance -> Install Plugins.

To set a static front page we need to have a page which can be set as static front page. If you already have page then that’s fine otherwise follow the steps:
- Hover over the “Pages” menu.
- You will see “Add New” under “All Pages”
- Click “Add New“
- You will be redirected to new page from.
- Add title “Home” or any title you want.
- Click publish.
To show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for blog page. Now that we have both“Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
- Hover over “Appearance”
- Click “Customize”
- Go to Static Front Page.
- From Static Front Page section
- Choose “A static page” option under “Front page displays” title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click “Save & Publish” button to save changes.
The demo is divided into different section as shown in the image below:

The different sections are described below:
-
- Top Header Section: This section is setup from Admin Panel / Appearance / Customize / Header Options. Refer below How to manage Header Options? for more details.
- Site Identity and Primary Menu Section:: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location. Refer below How to manage Site Title, Logo, Tagline and Site Icon? and How to manage Menus? for more detail.
- Slider Section: This section is setup from Admin Panel / Appearance / Customize / Featured Slider Section. Refer below How to manage Featured Slider? for more detail.
- Simple & Creative Easy To Use Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add BF : Featured Page. Refer below How to manage theme available widgets? for more detail.
- Interested In Master Business Pro? Don’t Wait !!! Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets areaand add BF: Call To Action. Note : You have to chose layout 1 from layout option. Refer below How to manage theme available widgets? for more detail.
- Service We Provide Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add BF: Services. Refer below How to manage theme available widgets? for more detail.
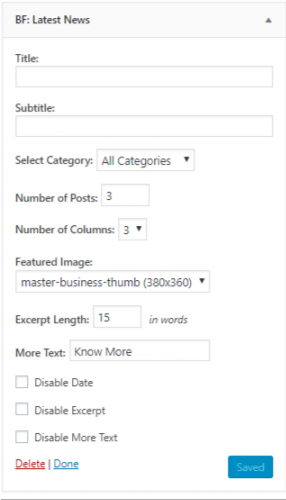
- Latest Blog Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add BF: Latest News. Refer below How to manage theme available widgets? for more detail.
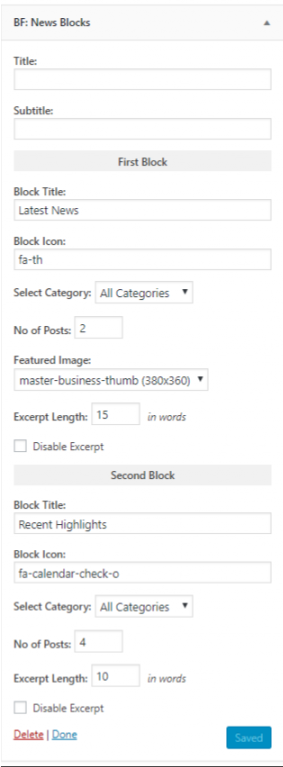
- Recent Highlights Sections and latest News Section and : This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add BF: News Blocks. Refer below How to manage theme available widgets? for more detail.
- Our Services Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add BF: featured Page grid. Refer below How to manage theme available widgets? for more detail.
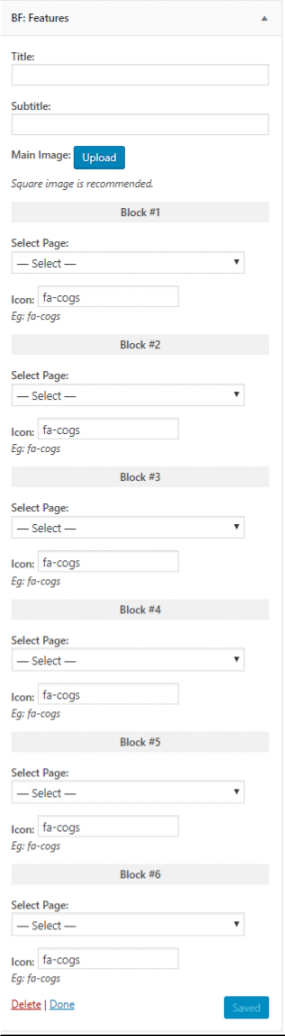
- Our Key Features Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add BF: Features. Refer below How to manage theme available widgets? for more detail.
- Welcome to Master Business Pro Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add BF: CTA .Note : You have to chose layout 1 from layout option. Refer below How to manage theme available widgets? for more detail.
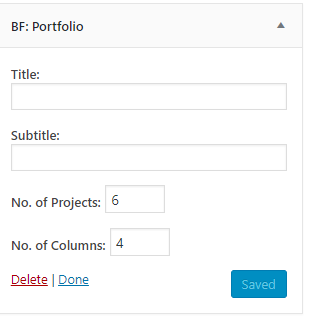
- Portfolio Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add BF : Portfolio. Note: You must activate the plugin Project by Woo theme to make this widget available in Admin Panel > Appearance > Widgets. Refer below How to manage theme available widgets? for more detail.
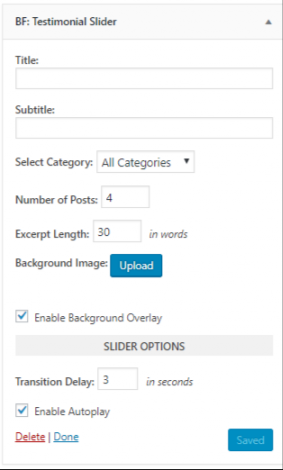
- Testimonial Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add BF : Testimonial Slider. Refer below How to manage theme available widgets? for more detail.
- Team Section: This section is setup from widget.So you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widgets area and add Team View: Grid.Note: For this you need to activate the plugin Team View. Refer below How to manage theme available widgets? for more detail.
- Footer Widget Area Section: This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Footer Widget #Id. and add widget you like. So in demo the widget are Text and BF: Social, Recent Posts, Gallery and (Text, BF: Social) in Footer Widget ( 1, 2, 3 and 4) respectively. Refer below How to add Widgets? for more detail.
- Footer Copyright Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options. Refer below How to manage Footer Options? for more detail.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

1. From Customize section, go to Header Image ..
2. From Header Image Options, you will see Current Header & Suggested Options sections.
- Current header: Upload your desired header image ..
If the preview is fine, click on Save and Publish to apply recently uploaded Header image. - Suggested: You can even use the suggested headre image if you dont want to uploed other image.

1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image. - Image Postion :You can adjust the image position according to the arrow.
- Image Size : You will be able to chose various options from the dropdown. (Fit to screen , original , Fill Screen) you can chose any as your requirement .
- Repeat Background Image: You can check this to repeat the background image .
- Scroll with Page: You can check this option to scroll the image with the page .

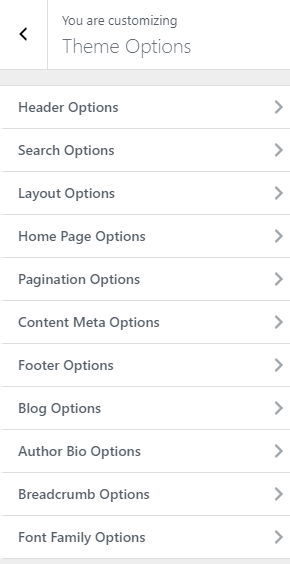
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
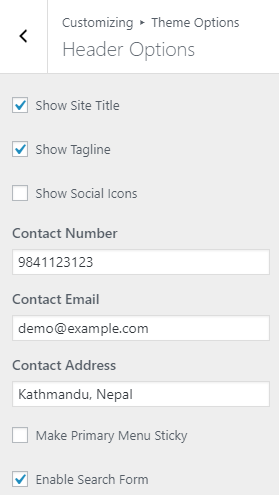
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
- Show Site title: To show the site title on header.
- Show tagline: To show the site tagline in header.
- Show Social Icons: To show the social icons in header.
- Contact Number: It allow to change the contact number .
- Contact Email: It allow to change the contact Email.
- Contact Address It allow to change the contact address.
- Make Primary Menu Sticky: To make the primary menu sticky.
- Enable Search Form: To enable search form in header.
- Enable Cart Icon: To enable cart icon in header. You have to make sure to activate the WooCommerce plugin to make this option work.
- Buy Button Text: To enter the button text.
- Buy Button URL: To enter the cutom URL for the button.


1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Search Options.
3. In Search Options you will see:
- Search Placeholder: This option allow you to change the placeholder .

1. From Customize section, go to Theme Options.
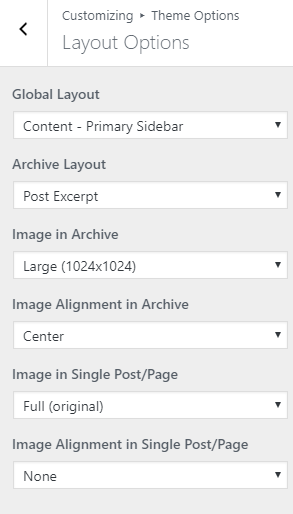
2. From Theme Options, you will see Layout Options.
3. In Layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in archive. choose the available options from drop down. Here you can see different options.
- Image in Single Post/Page: This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.
- Image Alignment in Single post/page: This option is for changing the image alignment in single post/page, choose the available options from drop down. Here you can see different options.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Home Page Options.
3. From here you can Show Home Content.
Note: This option work if you have selected static page to be displayed in Front page displays option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination Options.
3. In Pagination Options you will see options as drop-down. Select one of your choice.
Note: For Infinite Scroll – Scroll and Infinite Scroll – Click you need to install JetPack – Infinite Scroll plugin.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Content Meta Options.
3. In Content Meta Options you will see:
- Show Date: This option displays/hide the date.
- Show Author: This option displays/hide the author.
- Show Categories: This options displays/hide the categories.
- Show Tags: This options displays/hide the tags.
- Show Comment: This options displays/hide the comment.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Powered By Text: From here you can write the powered by text for your site.
- Reset Footer Content: Checking this check-box will reset the footer content to its default values. Note: You need to refresh the page to see the changes.
- Show Social Icons: This option enables the social icons in the footer section. (Note:You need to manage location of social menu from Admin Panel -> Menus)
- Show Go To Top: This option enables the go to top icon in the site.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Blog Title: It allow to change the blog title.
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.
- Exclude Categories in Blog: Enter category ID to exclude in Blog Page. Separate with the comma if more than one.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Author Bio Options.
3. In Author Bio Options you will see:
- Show Author Bio: Checking this check-box will enable author information.
- Show Recent Posts by Author in Bio: This option shows/hides the recent post by author.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Disabled, Enabled

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Font Family Options.
3. Here you will see:
- Site Title: You can change the site title font form here.
- Site Tagline: You can chnage the site tagline font from here.
- Default: You can change the default font from here.
- Content Title: You can change the content titile form here.
- Content Body: You can change the content body font from here.
- Heading Tags: You can change the heading from here.
- Navigation: You can change the navigation menu font from here.
- Reset Font Settings: You can reset the font setting by checking the check-box and Save and Publish and refresh the page to see the font being reset.

1. From Customize section, go to Featured Slider.
2. You will see two sections under Featured Slider as shown below in figure.

The above Sections are described given below.
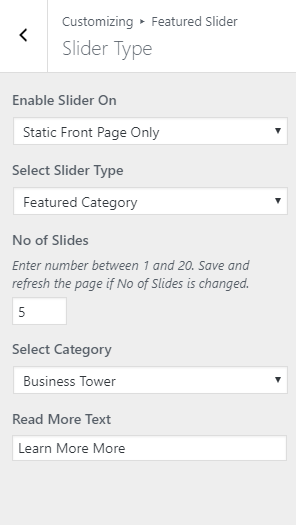
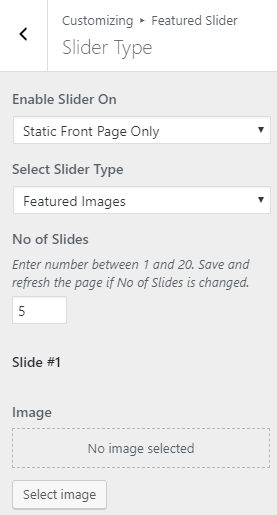
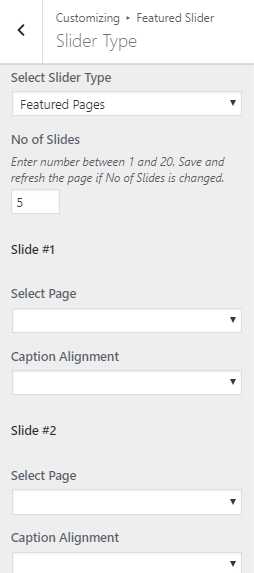
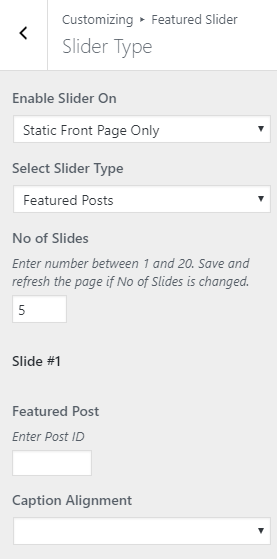
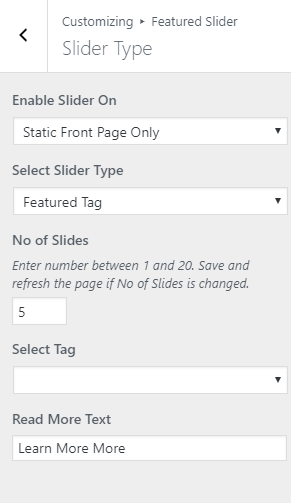
1. From Customize section, go to Featured Sections-> Slider Type.
2. Here you will see different options. They are:
- Enable Slider on: Select Option from the drop down. Available Options are Disabled and Static Front Page Only.
- Select Slider Type: Here you will see different options as drop-down. They are:
- Demo Slider: Selecting this option displays the demo slider.

- Featured Category: Selecting this option displays category post in slider.

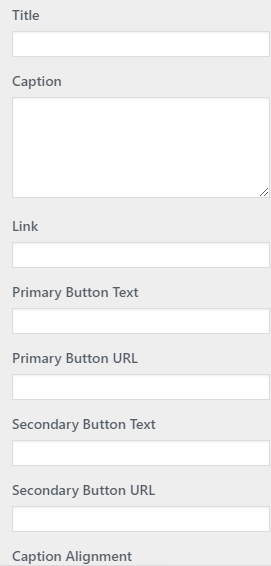
- Featured Images: Selecting this option displays featured http://themepalace.com/wp-content/uploads/2017/08/in slider.


- Featured Pages: Selecting this option displays image of the pages in slider.

- Featured Posts: Selecting this option displays image of the post in slider.

- Featured Tag: Selecting this option displays image associated with selected tag in slider.

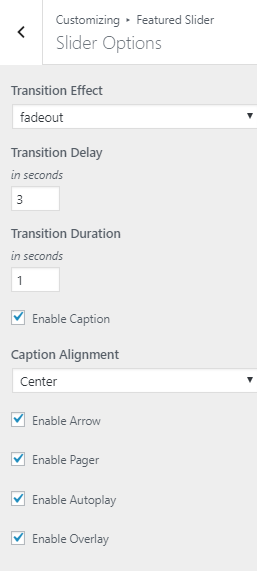
1. From Customize section, go to Featured Slider-> Slider Option..
2. Under Slider Options you will see:
- Transition Effect: This is for the transition effect for the slider (Effect when the slider http://themepalace.com/wp-content/uploads/2017/08/changes).
- Transition Delay: This is for the slider image transition delay.
- Transition Duration: This is for the slider trasitioin duration.
- Enable Caption: This will enable caption in the slider.
- Caption Alignment : This will enable you to manage the caption alignment.
- Enable Arrow: This will enable arrow navigation in the slider.
- Enable Pager: This will enable pager navigation in the slider.
- Enable Autoplay: This enables the autoplay of the slider.
- Enable Overlay: This enables the overlay in the slider section.

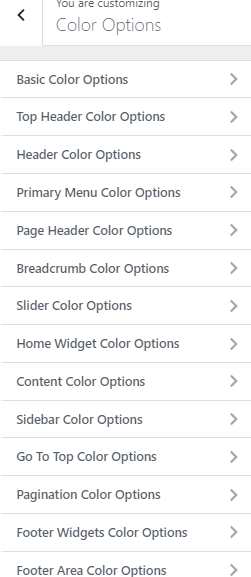
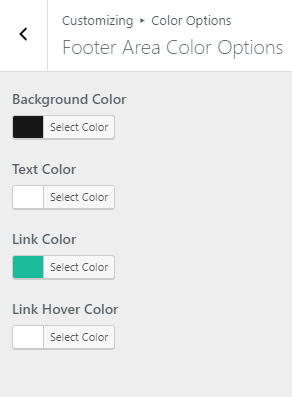
1. From Customize section, go to Color Options..
2. Under Color Options you will see different section color options. They are:

- Basic Color Options: In this section you will see different color options. Now change the color as per your need.


- Top Header Color Options: In this section you will see different color options. Now change the color as per your need.

- Header Color Options: In this section you will see different color options. Now change the color as per your need.

- Primary Menu Color Options: In this section you will see different color options. Now change the color as per your need.

- Page Header Color Options: In this section you will see different color options. Now change the color as per your need.

- Breadcrumb Color Options: In this section you will see different color options. Now change the color as per your need.

- Slider Color Options: In this section you will see different color options. Now change the color as per your need.


- Home Widget Color Options: In this section you will see different color options. Now change the color as per your need.

- Content Color Options: In this section you will see different color options. Now change the color as per your need.


- Sidebar Color Options: In this section you will see different color options. Now change the color as per your need.

- Go To Top Color Options: In this section you will see different color options. Now change the color as per your need.

- Pagination Color Options: In this section you will see different color options. Now change the color as per your need.

- Footer Widgets Color Options: In this section you will see different color options. Now change the color as per your need.

- Footer Area Color Options: In this section you will see different color options. Now change the color as per your need.

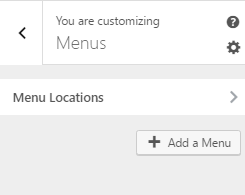
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

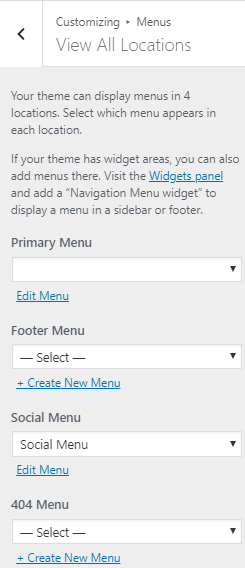
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu, which shows the social links title as a menu.
- Select the menu for 404 Menu. This menu appears on 404 page.
3.If the preview looks fine, save the changes by clicking on Save and publish button.
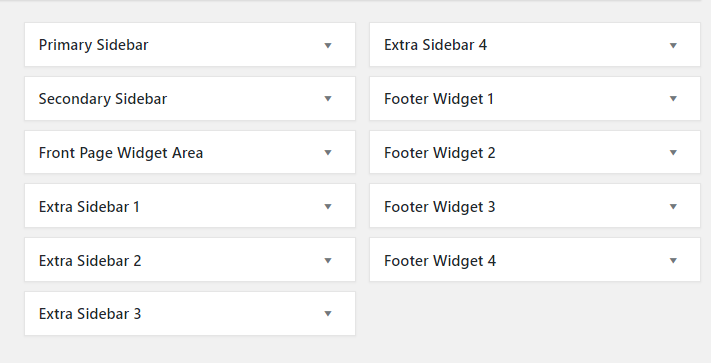
1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

-
- Available widget Area :

The theme’s available widgets are described below:
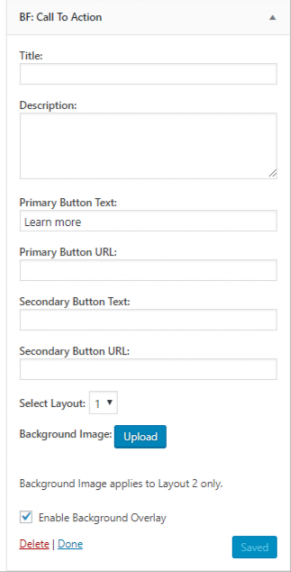
- BF: Call To Action: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

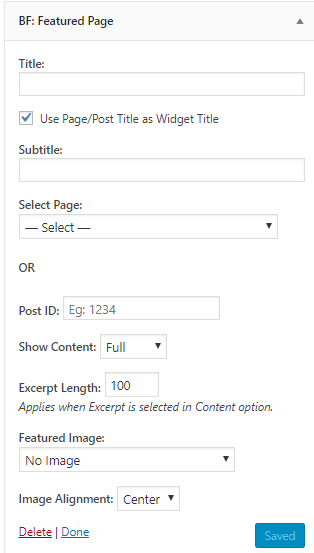
- BF: Featured Page: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

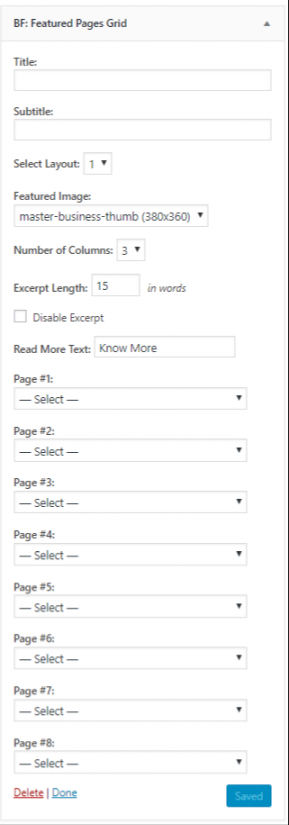
- BF: Featured Pages Grid : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- BF: Features : You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- BF: Latest News: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- BF:News Blocks: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- BF: Portfolio: You will find options and settings in this widget. Now setup the widget according to your need. See the below image. This widget will only avilable after activating the plugin Project .

- BF: Quick Contact: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- BF: Recent Posts: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- BF:Services: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- BF:Social: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- BF:Testimonial Slider: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

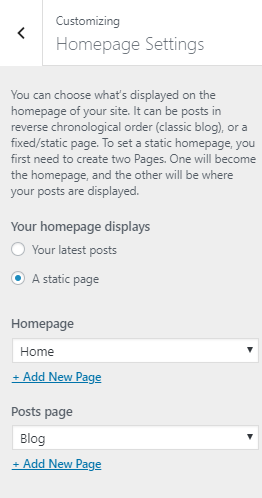
1.From Customize section, go to Homepage Settings .
2.From Homepage Settings, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

1. From Customize section, go to Additional CSS.. 2. Additional CSS you will see:
- You can add your own CSS here.

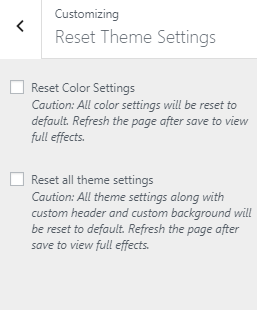
1.From Customize section, go to Reset Theme Settings.
2.From Reset Theme Settings, you will be able to see:
-
- Reset Color Settings: This option resets all the color settings to the default values.Note: Refresh the page after save to view full effects.
- Reset all theme settings: This option reset all the theme settings along with custom header and background will be reset to default.Note: Refresh the page after save to view full effects.
Note:
- You need to refresh the page to see the changes.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Master Business Pro from your Theme Palace member My-Account to your Desktop
- Unzip master-business-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Master Business Pro Theme which shall replace the old files.



