Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme Installation
- 3.Installing and Activating Plugins
- 4.Additional post types in Dashboard after installing required plugins
- 5.How to setup different post types?
- 6.How to import Demo?
- 7.How to setup front page as shown in the demo?
- 7.1.Top Header Section
- 7.2.Site Identity and Primary Menu Section
- 7.3.Featured Slider Section
- 7.4.Book An Appointment Section
- 7.5.Let's Get Started Section
- 7.6.Our Services Section
- 7.7.Information Section
- 7.8.Our Doctors Section
- 7.9.Testimonial Section
- 7.10.Latest News Section
- 7.11.Gallery Section
- 7.12.Footer Widget Section
- 7.13.Footer Bottom Widget Area Section
- 7.14.Footer Copyright Section
- 8.How to manage Site Title, Logo, Tagline and Site Icon?
- 9.How to manage Header Image?
- 10.How to manage Background Images?
- 11.How to manage Theme Options?
- 11.1.How to manage Header Options?
- 11.2.How to manage Search Options?
- 11.3.How to manage Layout Options?
- 11.4.How to manage Home Page Options?
- 11.5.How to manage Pagination Options?
- 11.6.How to manage Content Meta Options?
- 11.7.How to manage Footer Options?
- 11.8.How to manage Blog Options?
- 11.9.How to manage Author Bio Options?
- 11.10.How to manage Breadcrumb Options?
- 11.11.How to manage Advanced Options?
- 11.12.How to manage Clients Options?
- 11.13.How to manage Font Family Options?
- 12.How to manage Feature Slider?
- 13.How to manage Color Options?
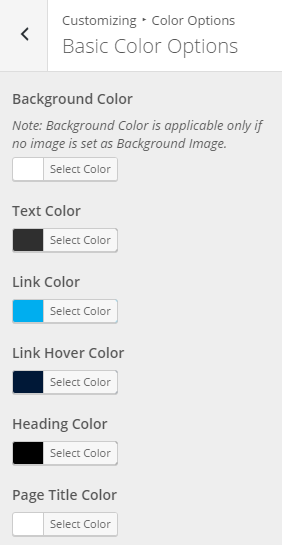
- 13.1.Basic Color Options
- 13.2.Top Header Color Options
- 13.3.Header Color Options
- 13.4.Primary Menu Color Optiions
- 13.5.Slider Color Options
- 13.6.Content Color Options
- 13.7.Sidebar Color Options
- 13.8.Breadcrumb Color Options
- 13.9.Go To Top Color Options
- 13.10.Pagination Color Options
- 13.11.Footer Widgets Color Options
- 13.12.Footer Bottom Widget Color Options
- 13.13.Footer Area Color Options
- 14.How to manage Home Widget Color Options?
- 14.1.Default Options
- 14.2.Testimonial Widget Color Options
- 14.3.Service Widget Color Options
- 14.4.Latest News Widget Color Options
- 14.5.Team Widget Color Options
- 14.6.Skills Widget Color Options
- 14.7.Clients Widget Color Options
- 14.8.CTA Widget Color Options
- 14.9.Information Widget Color Options
- 14.10.Portfolio Widget Color Options
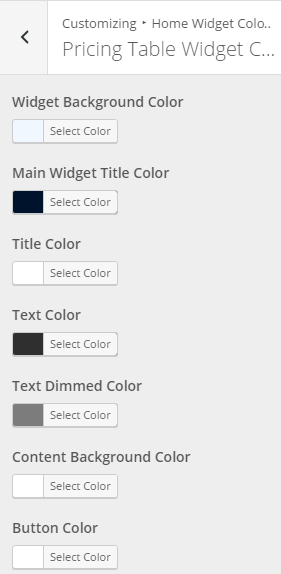
- 14.11.Pricing Table Widget Color Options
- 15.How to manage Menus?
- 16.How to add Widgets?
- 17.How to manage theme available widgets?
- 17.1.Mediclean: Appointment
- 17.2.Mediclean: Call To Action
- 17.3.Mediclean: Clients
- 17.4.Mediclean: Featured Page
- 17.5.Mediclean: Information
- 17.6.Mediclean: Latest News
- 17.7.Mediclean: Portfolio
- 17.8.Mediclean: Pricing Table
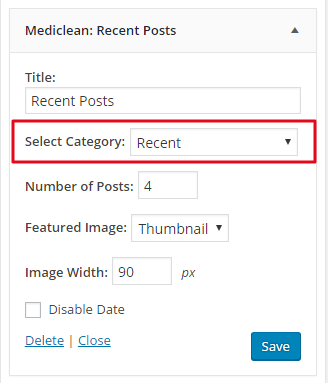
- 17.9.Mediclean: Recent Posts
- 17.10.Mediclean: Services
- 17.11.Mediclean: Skills
- 17.12.Mediclean: Social
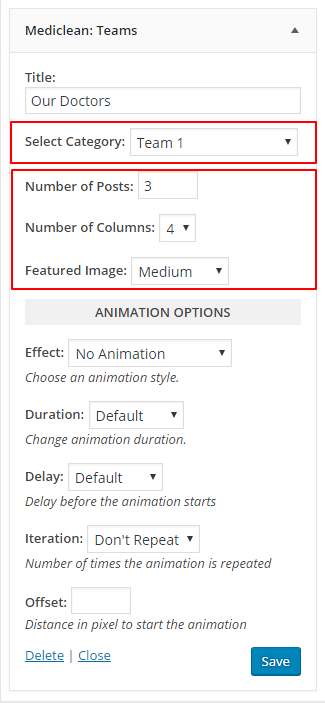
- 17.13.Mediclean: Teams
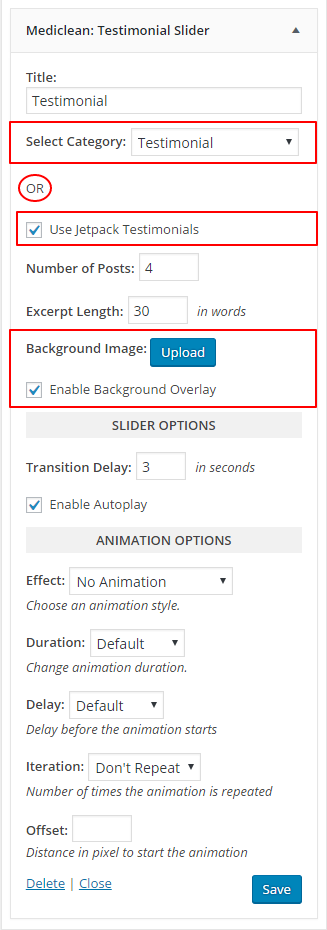
- 17.14.Mediclean: Testimonial
- 18.How to manage Static Front Page?
- 19.How to manage Testimonials?
- 20.How to Reset Theme Settings?
- 21.Updating Theme Using FTP
- 1.Introduction
- 2.Theme Installation
- 3.Installing and Activating Plugins
- 4.Additional post types in Dashboard after installing required plugins
- 5.How to setup different post types?
- 6.How to import Demo?
- 7.How to setup front page as shown in the demo?
- 7.1.Top Header Section
- 7.2.Site Identity and Primary Menu Section
- 7.3.Featured Slider Section
- 7.4.Book An Appointment Section
- 7.5.Let's Get Started Section
- 7.6.Our Services Section
- 7.7.Information Section
- 7.8.Our Doctors Section
- 7.9.Testimonial Section
- 7.10.Latest News Section
- 7.11.Gallery Section
- 7.12.Footer Widget Section
- 7.13.Footer Bottom Widget Area Section
- 7.14.Footer Copyright Section
- 8.How to manage Site Title, Logo, Tagline and Site Icon?
- 9.How to manage Header Image?
- 10.How to manage Background Images?
- 11.How to manage Theme Options?
- 11.1.How to manage Header Options?
- 11.2.How to manage Search Options?
- 11.3.How to manage Layout Options?
- 11.4.How to manage Home Page Options?
- 11.5.How to manage Pagination Options?
- 11.6.How to manage Content Meta Options?
- 11.7.How to manage Footer Options?
- 11.8.How to manage Blog Options?
- 11.9.How to manage Author Bio Options?
- 11.10.How to manage Breadcrumb Options?
- 11.11.How to manage Advanced Options?
- 11.12.How to manage Clients Options?
- 11.13.How to manage Font Family Options?
- 12.How to manage Feature Slider?
- 13.How to manage Color Options?
- 13.1.Basic Color Options
- 13.2.Top Header Color Options
- 13.3.Header Color Options
- 13.4.Primary Menu Color Optiions
- 13.5.Slider Color Options
- 13.6.Content Color Options
- 13.7.Sidebar Color Options
- 13.8.Breadcrumb Color Options
- 13.9.Go To Top Color Options
- 13.10.Pagination Color Options
- 13.11.Footer Widgets Color Options
- 13.12.Footer Bottom Widget Color Options
- 13.13.Footer Area Color Options
- 14.How to manage Home Widget Color Options?
- 14.1.Default Options
- 14.2.Testimonial Widget Color Options
- 14.3.Service Widget Color Options
- 14.4.Latest News Widget Color Options
- 14.5.Team Widget Color Options
- 14.6.Skills Widget Color Options
- 14.7.Clients Widget Color Options
- 14.8.CTA Widget Color Options
- 14.9.Information Widget Color Options
- 14.10.Portfolio Widget Color Options
- 14.11.Pricing Table Widget Color Options
- 15.How to manage Menus?
- 16.How to add Widgets?
- 17.How to manage theme available widgets?
- 17.1.Mediclean: Appointment
- 17.2.Mediclean: Call To Action
- 17.3.Mediclean: Clients
- 17.4.Mediclean: Featured Page
- 17.5.Mediclean: Information
- 17.6.Mediclean: Latest News
- 17.7.Mediclean: Portfolio
- 17.8.Mediclean: Pricing Table
- 17.9.Mediclean: Recent Posts
- 17.10.Mediclean: Services
- 17.11.Mediclean: Skills
- 17.12.Mediclean: Social
- 17.13.Mediclean: Teams
- 17.14.Mediclean: Testimonial
- 18.How to manage Static Front Page?
- 19.How to manage Testimonials?
- 20.How to Reset Theme Settings?
- 21.Updating Theme Using FTP
Mediclean Pro
Mediclean Pro is a clean but aesthetic, simple but appealing WordPress Theme created for medical or health related websites. It has responsive layout with a beautiful slider and a wide range of elements/features specially created for medical related sites. It is maintained in minimal and modern style, bringing the well-defined content in the focus of the visitor’s attention. Attractive design, pleasant to the eye color scheme and great functionality make this theme perfectly suitable either for medical or business websites.
After you purchase the theme, you can download your theme from My Account page. Just for your note, some modern browser like Safari has auto zip extractor and will extract the zip file as soon as you download the zip file. In this case, open Safari and go to “Safari => Preferences” and in the “General” tab, uncheck Open “safe” files after downloading. This will stop Safari from automatically unzipping the files and then you can download the zip file.
After you download the theme, you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate mediclean-pro.zip Theme in your computer.
- Select mediclean-pro.zip and click Install Now button
You can use FTP client like FileZilla to connect your web server.
- Unzip mediclean-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Mediclean Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow the given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Mediclean Pro theme in the list.
- Click the Activate button.
- After clicking in activate button the theme will be activate.
- Now go to “Appearance => Theme License” and then add the license key. Click on “Save Changes” and “Activate” button.
- Note: you can find you license key in My Account page.
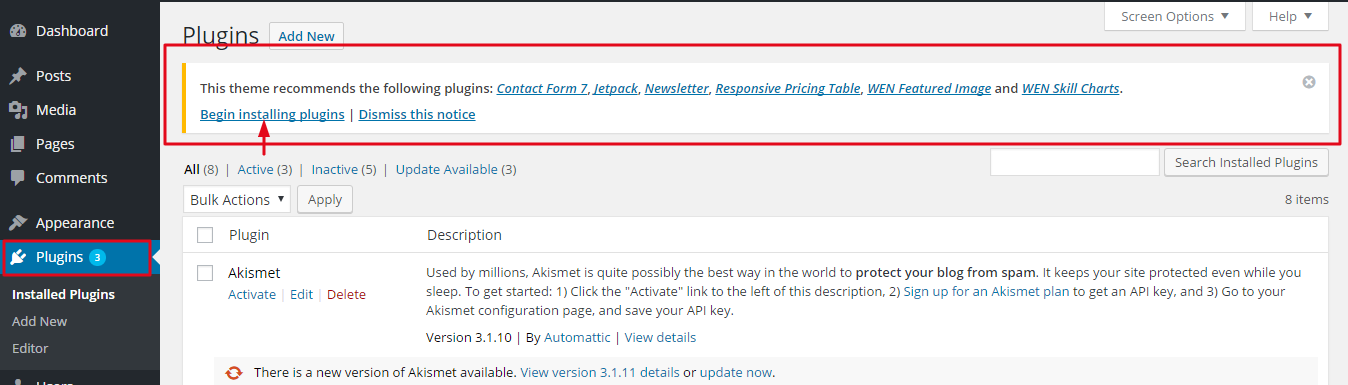
Go to Plugins from dashboard and begin installing all the required plugins for the theme(Mediclean-Pro). You can see the suggestions of all the plugins which are essential for the theme.
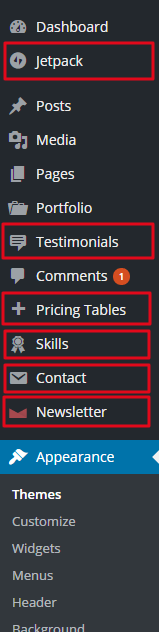
You will see additional post types after installing required plugins as shown in image:
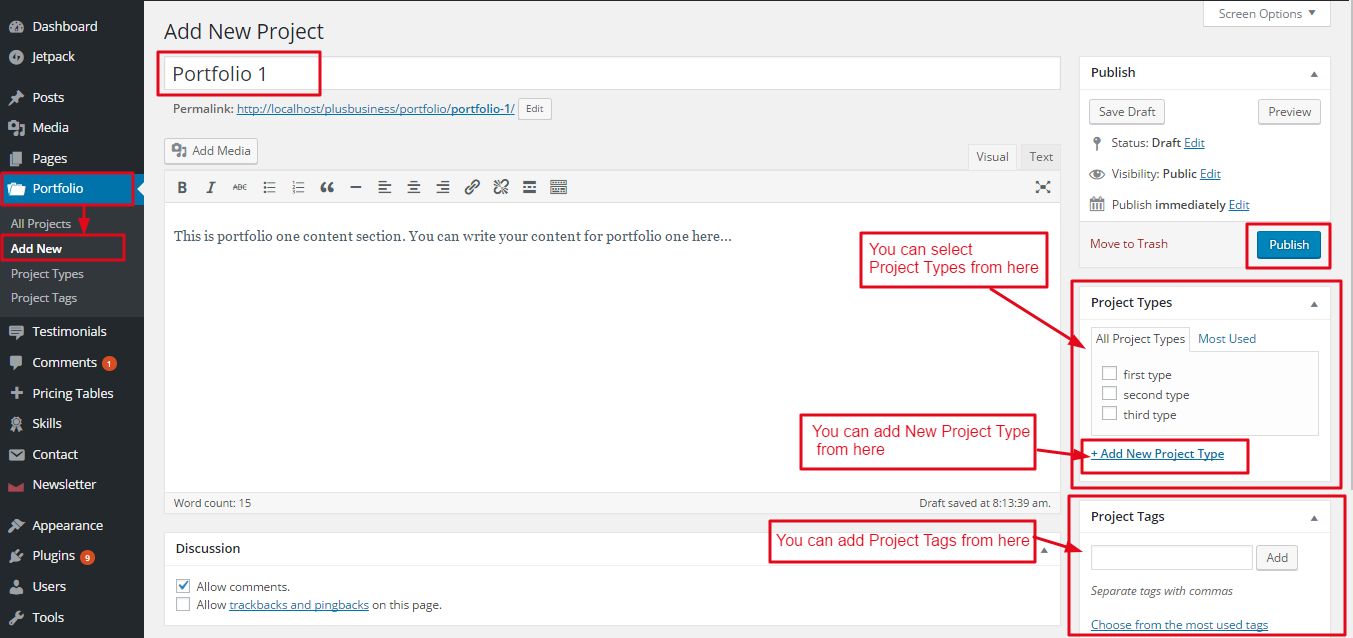
Note: For Portfolio post type you need to go to jetpack settings and activate Custom Content Types as shown in below image.
To setup contact form simply go to Admin Panel -> Contact -> Add New.
Note: Similarly you can setup other post types.
We have added a demo import option in Mediclean Pro version 2.8 onwards. So, if you are using an older version. First, updated to the latest version and follow the instructions below:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Install Plugins. From there, install and activate Catch Themes Demo Import.
- Then click on “Catch Themes Demo Import” under Appearance panel.
- Finally, click on Import Demo Data button only once and wait for it to complete import.
- It can take a couple of minutes, and will display “That’s it, all done!” message after the import is completed.
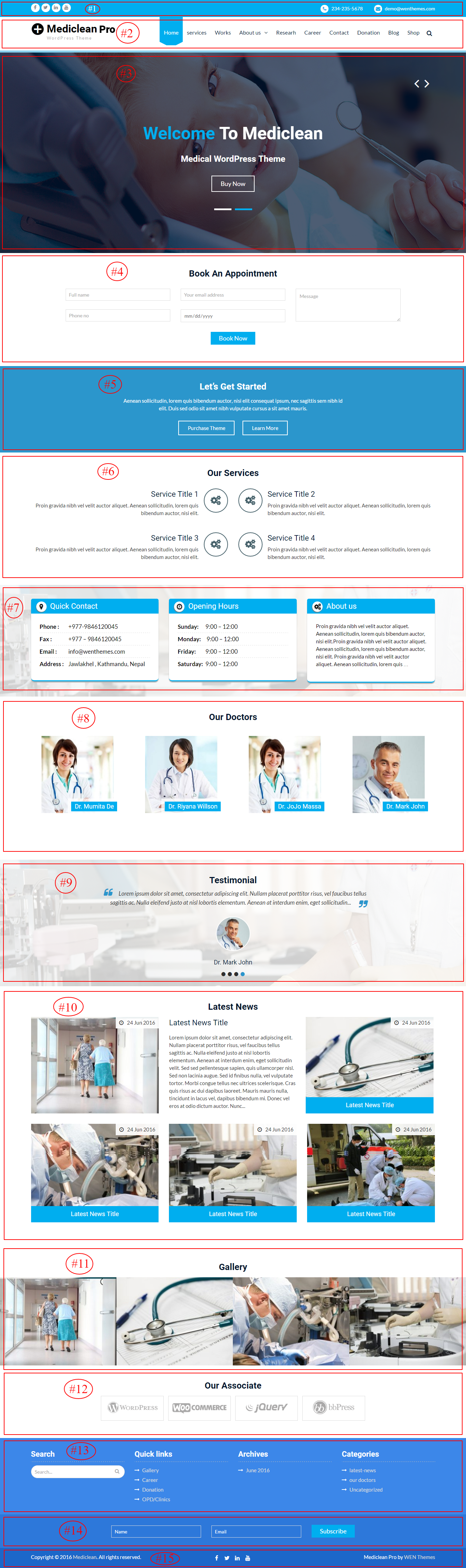
The demo is divided into different section as shown in the image below:
The different sections are described below:
This section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Options. Refer below How to manage Header Options? for more details.
The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location.
Refer below How to manage Site Title, Logo, Tagline and Site Icon? and How to manage Menus? for more detail.
This section is setup from Admin Panel / Appearance / Customize / Featured Slider.
Refer below How to manage Feature Slider? for more detail.
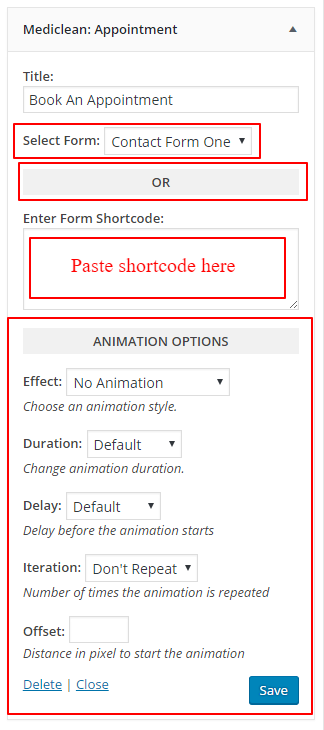
This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Mediclean: Appointment widget.
Refer below How to manage theme available widgets? for more detail.
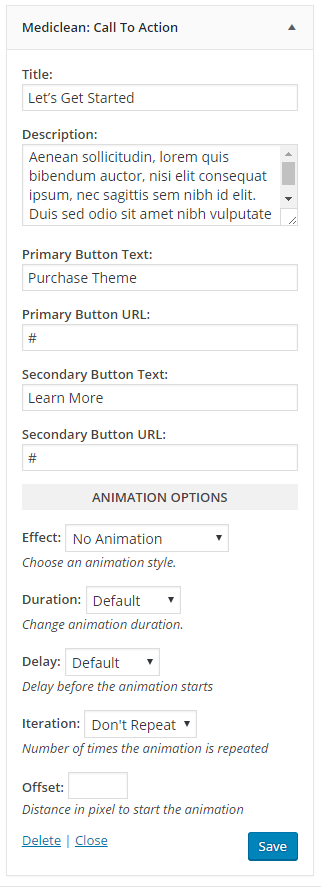
This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Mediclean: Call To Action widget.
Refer below How to manage theme available widgets? for more detail.
This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Mediclean: Services widget.
Refer below How to manage theme available widgets? for more detail.
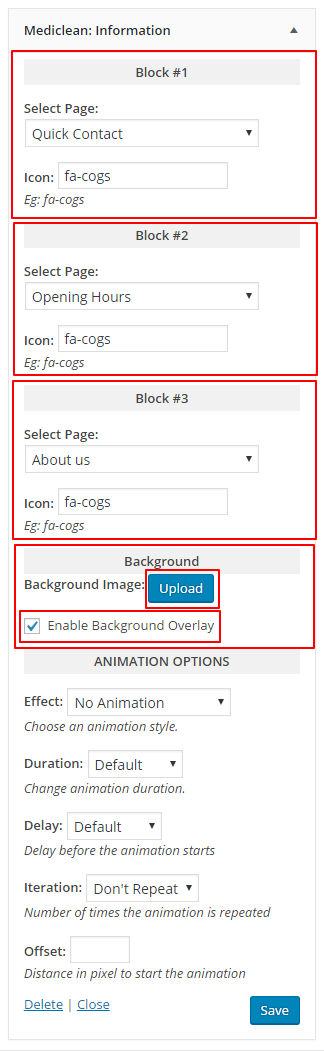
This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Mediclean: Information widget.
Refer below How to manage theme available widgets? for more detail.
This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Mediclean: Team widget.
Refer below How to manage theme available widgets? for more detail.
This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Mediclean: Testimonial Slider widget.
Refer below How to manage theme available widgets? for more detail.
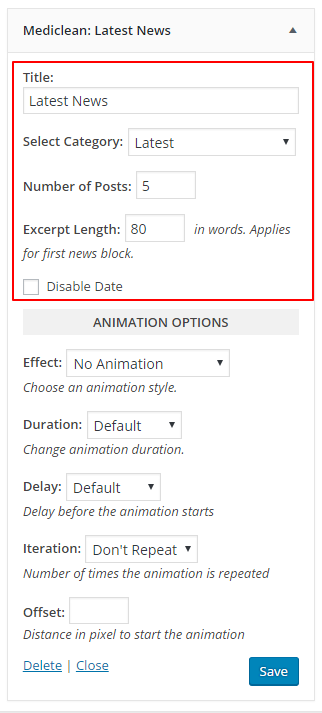
This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Mediclean: Latest News widget.
Refer below How to manage theme available widgets? for more detail.
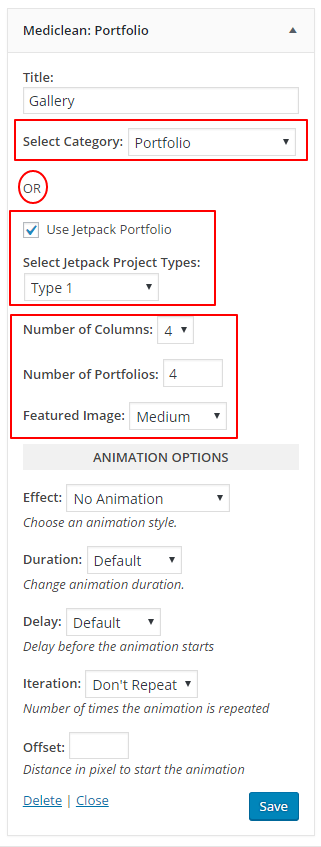
This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Front Page Widget Area and add Mediclean: Portfolio widget.
Refer below How to manage theme available widgets? for more detail.
This section is setup from widget. So you need to go to Admin Panel / Appearance / Customize / Widgets / Footer Widget #Id. and add widget you like. So in demo the widget are Search, Custom Menu, Archives and Categories in Footer Widget ( 1, 2, 3 and 4 ) respectively.
Refer below How to add Widgets? for more detail.
To setup this section you need to go to Admin Panel / Appearance / Customize / Widgets / Footer Bottom Widget Area and add Newsletter widget.
To setup this section you need to go to Admin Panel / Appearance / Customize / Theme Options / Footer Options.
Refer below How to manage Footer Options? for more detail.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site. Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site. Icon must be square, and at least 512 px wide and tall.
1. From Customize section, go to Header Image.
2. Select the image for Header section available on media library or upload from the other location.
3. If the preview is fine, click on “Save and Publish to apply recently uploaded logo.
Note:The theme recommends a Header Size of 1920 px * 500 px.
1. From Customize section, go to Background Image.
2. Select the image for Background available on media library or upload from the other location.
3. If the preview is fine, click on “Save and Publish to apply recently selected/uploaded image as Background Image.
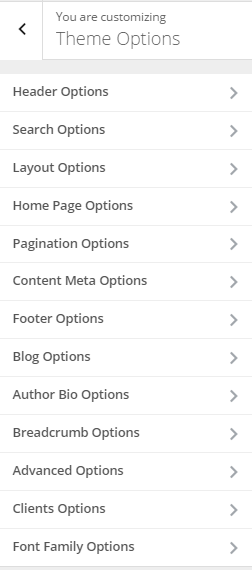
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:
The above section are described below:
1. From Customize section, go to Theme Options.
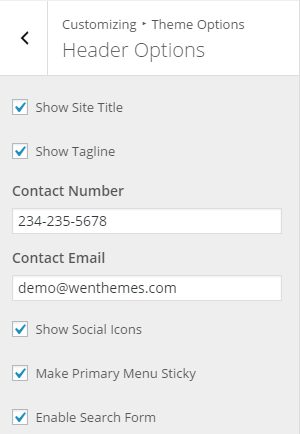
2. From Theme Options, you will see Header Options.
3. In Header Options you will see:
- Show Site title: To show the site title on header.
- Show tagline: To show the site title in header.
- Contact Number: You can write your contact number here.
- Contact Email: You can write your contact email address here.
- Show Social Icons: To show social icons in header section.(Note: You need to manage location of social menu from Admin Panel -> Menus)
- Make Primary Menu Sticky: To enable the stickly primary menu.
- Enable Search Form: To enable the search form.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Search Options.
3. In Search Options you will see Search Placeholder.
4. Change the placeholder text from here.
5. If the preview is fine, click on “Save and Publish to apply the changes you have made.
1. From Customize section, go to Theme Options.
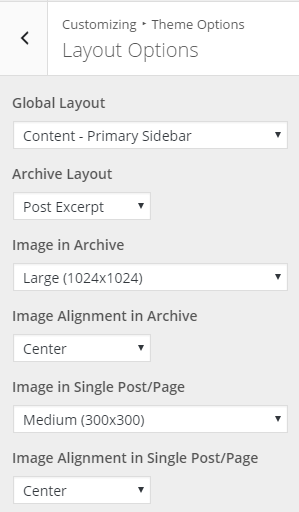
2. From Theme Options, you will see Layout Options.
3. In layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for changing the image in archive, choose the available options from drop down. You can see different options.
- Image ALignment in Archive This option is for changing the image alignment in archive, choose the available options from drop down. You can see different options .
- Image in Single Post/Page This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.
- Image Alignment in Single post/page This option is for changing the image alignment in single post/page, choose the available options from drop down. Here you can see different options.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Home Page Options.
3. From here you can show/hide Home Content. Note: This option work if you have selected static page to be displayed in Front page displays option.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination Options.
3. In Pagination Options you will see options as drop-down. Select one of your choice.
Note: For Infinite Scroll – Scroll and Infinite Scroll – Click you need to install JetPack – Infinite Scroll plugin.
1. From Customize section, go to Theme Options.
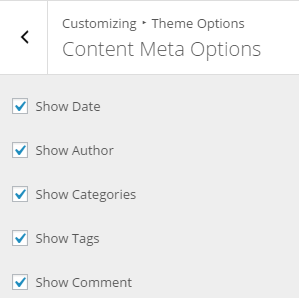
2. From Theme Options, you will see Content Meta Options.
3. In Content Meta Options you will see:
- Show Date: This option displays/hide the posted date of posts.
- Show Author: This option displays/hide the author.
- Show Categories: This options displays/hide the categories.
- Show Tags: This options displays/hide the tags.
- Show Comment: This options displays/hide the comment.
1. From Customize section, go to Theme Options.
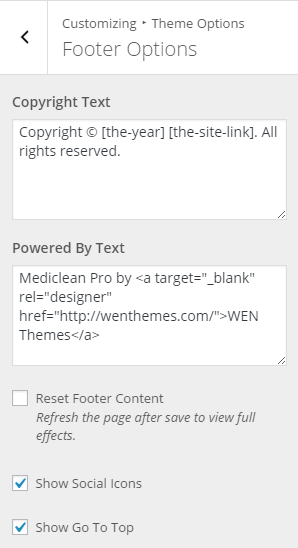
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Powered By Text: From here you can write the powered by text for your site.
- Reset Footer Content: Checking this check-box will reset the footer content to its default values. Note: You need to refresh the page to see the changes.
- Show Social Icons: This option enables the social icons in the footer section.(Note:You need to manage location of social menu from Admin Panel -> Menus)
- Show Go To Top: This option enables the go to top icon in the site.
1. From Customize section, go to Theme Options.
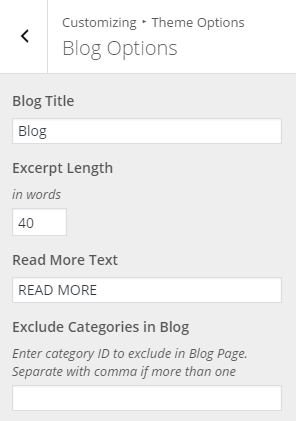
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Blog Title: This option change the title for the blog.
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.
- Exclude Categories in Blog: Enter category ID to exclude in Blog Page. Separate with comma if more than one.
1. From Customize section, go to Theme Options.
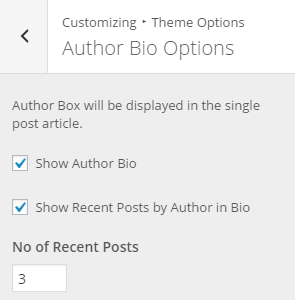
2. From Theme Options, you will see Author Bio Options.
3. In Author Bio Options you will see:
- Show Author Bio: Checking this check-box will enable author information.
- Show Recent Posts by Author in Bio: This option shows/hides the recent post by author.
- No of Recent Posts: You can change the no of recent posts by the author from here. Note: For this option to show you need to check the above option i.e: Show Recent Posts by Author in Bio
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Disabled, Simple and Advanced (Requires Breadcrumb NavXT).
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Advanced Options.
3. Here you will see a box to write your custom CSS code.
4. If preview is fine, Click on “Save and Publish” to save the changes.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Clients Options.
3. Here you will see:
- No of Clients: You can change the no of client option from here. Note: You need to refresh the page to see the no of Image# fields changed.
- Image#: You can select the image of client from here.
- Link#: You can enter client link form here.
- Note: The similar process repeats and the no of field changes as the No of Clients is changed.
1. From Customize section, go to Theme Options.
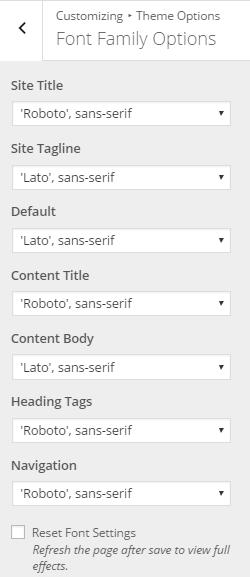
2. From Theme Options, you will see Font Family Options.
3. Here you will see:
- Site Title: You can change the site title font form here.
- Site Tagline: You can change the site tagline font from here.
- Default: You can change the default font from here.
- Content Title: You can change the content title form here.
- Content Body: You can change the content body font from here.
- Heading Tags: You can change the heading from here.
- Navigation: You can change the navigation menu font from here.
- Reset Font Settings: You can reset the font setting by checking the check-box and Save and Publish and refresh the page to see the font being reset.
1. From Customize section, go to Featured Slider.
2. You will see two sections under Featured Slider as shown below in figure.
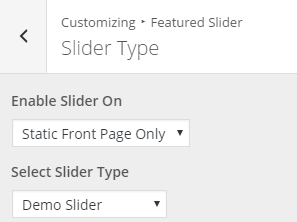
1. From Customize section, go to Featured Slider -> Slider Type.
2. Here you will see different options. They are:
- Enable Slide on: Select Option from the drop down. Available Options are Disabled and Static Front Page Only.
- Select Slider Type: Here you will see different options as drop-down. They are:
- Demo Slider: Selecting this option displays the demo slider.
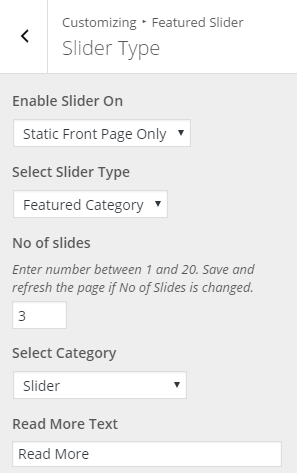
- Featured Category: Selecting this will display slider from category. See below image.
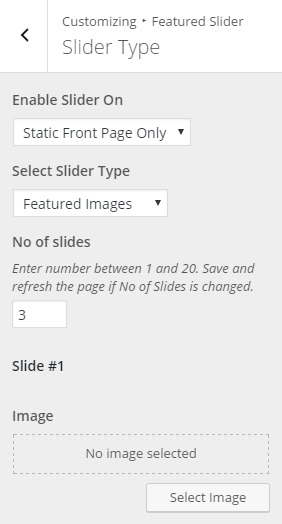
- Featured Images: Selecting this will display slider from image. See below image.
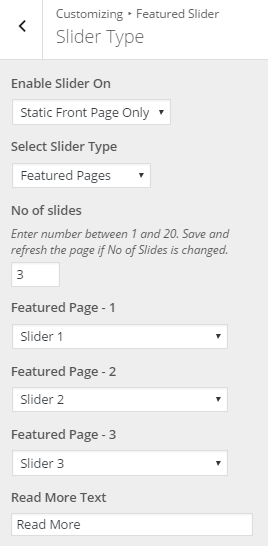
- Featured Pages: Selecting this will display slider from pages. See the below image.
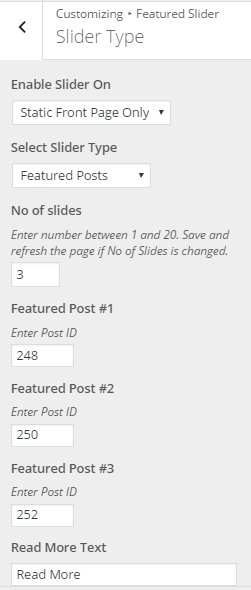
- Featured Posts: Selecting this option will display slider from posts. Note: You need to enter Post Id for this. See the image below.
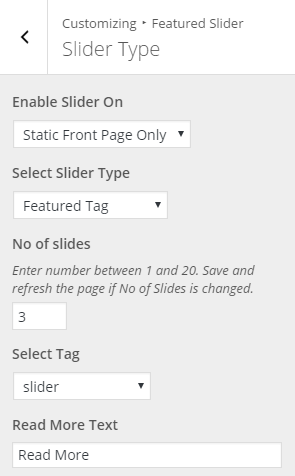
- Featured Tag: Selecting this option will display slider form tags. See the image below.
1. From Customize section, go to Featured Slider-> Slider Option..
2. Under Slider Options you will see:
- Transition Effect: This is for the transition effect for the slider (Effect when the slider images changes).
- Transition Delay: This is for the slider image transition delay.
- Transition Duration: This is for the slider transition duration.
- Enable Caption: This will enable caption in the slider.
- Enable Arrow: This will enable arrow navigation in the slider.
- Enable Pager: This will enable pager navigation in the slider.
- Enable Autoplay: This enables the autoplay of the slider.
- Enable Overlay: This enables the overlay effect in the slider section.
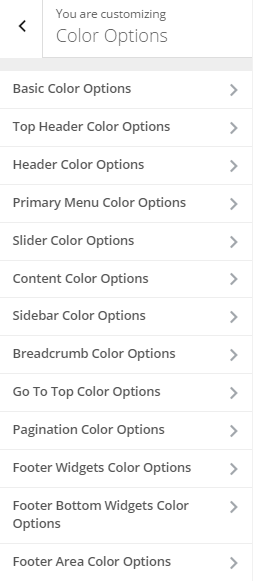
1. From Customize section, go to Color Option..
2. Under Color Options you will see different section color options. They are:
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
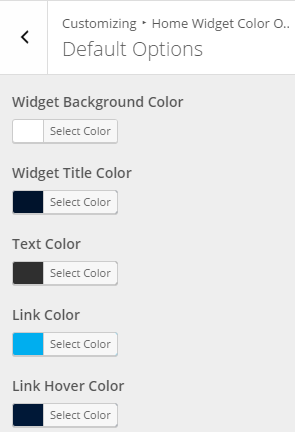
1. From Customize section, go to Home Widget Color Option..
2. Under Home Widget Color Options you will see different section color options. They are:
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
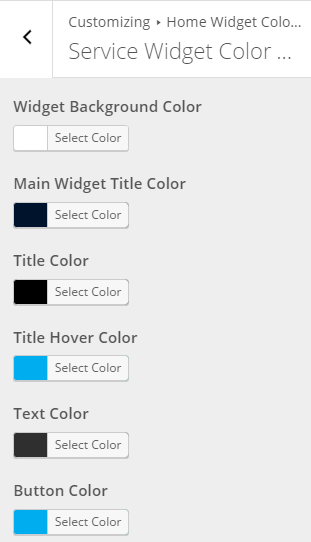
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
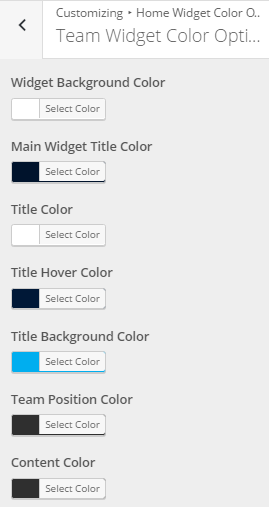
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
In this section you will see different color options. Now change the color as per your need.
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.
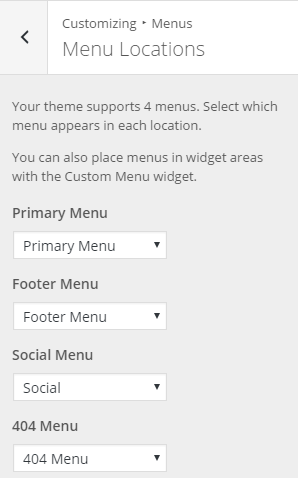
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu, which shows the social links title as a menu.
- Select the menu for 404 Menu. This menu appears on 404 page.
3. If the preview looks fine, save the changes by clicking on Save and publish button.
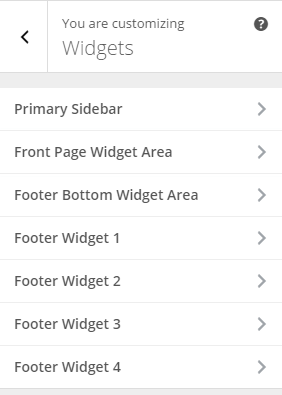
1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.
The theme available widgets are especially designed for the Front Page Widget Area ( except for some of the widget ). So we recommend you to use these widget in Front Page Widget Area.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
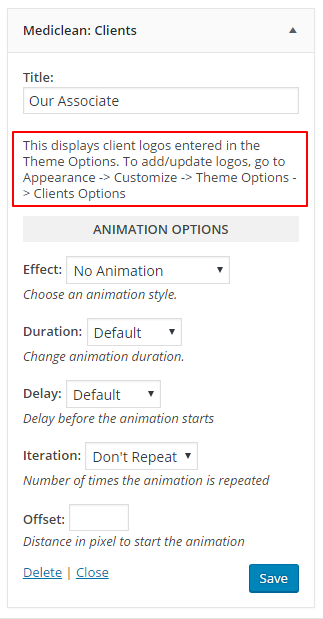
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
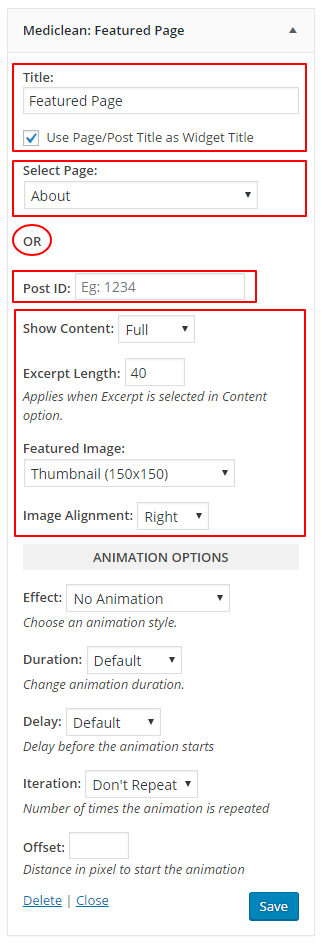
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
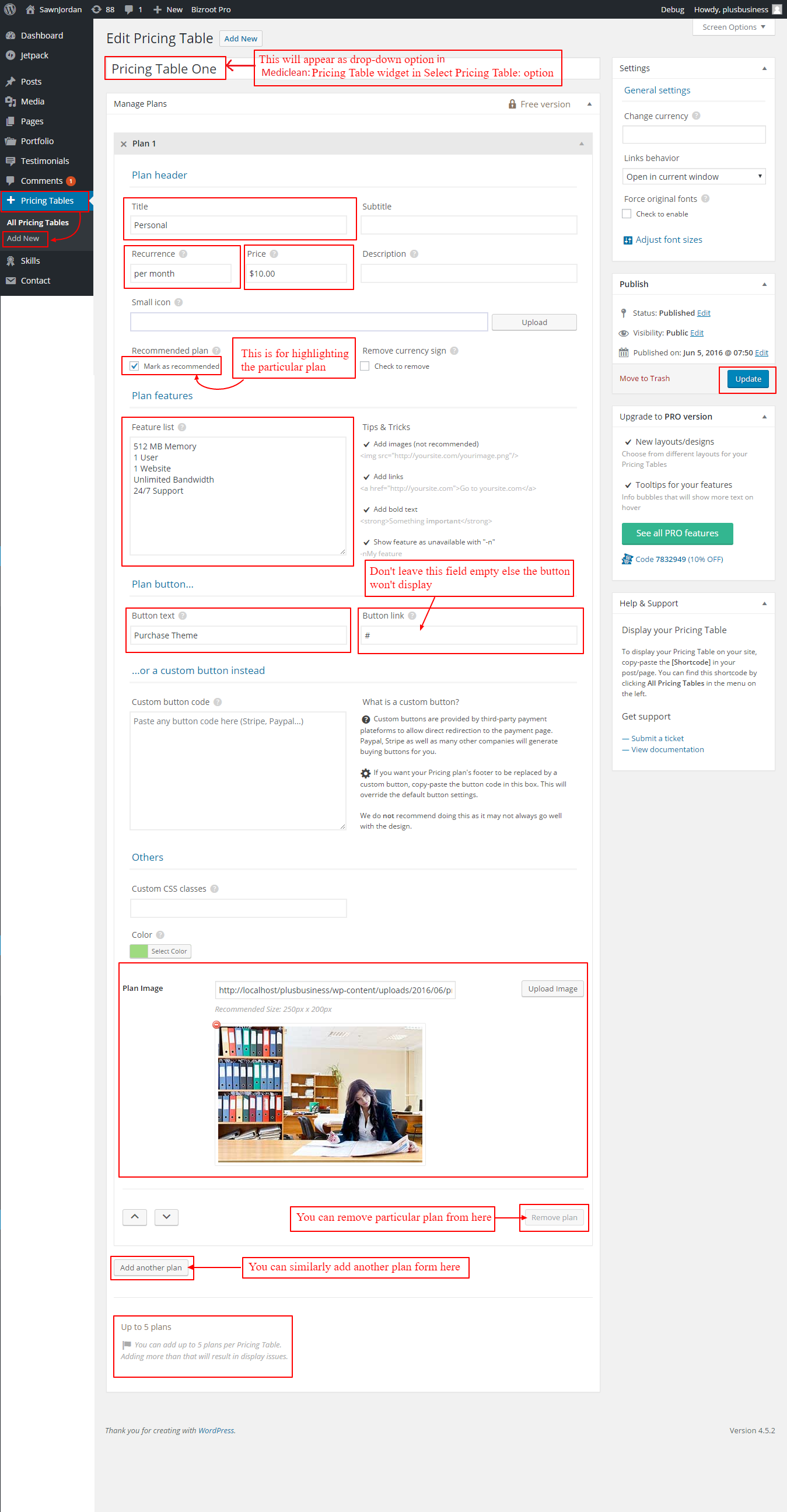
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
You will find options and settings in this widget. Now setup the widget according to your need. See the below image.
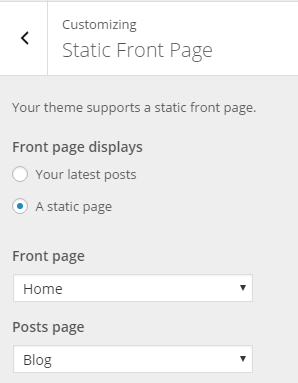
1. From Customize section, go to Static Front Page .
2. From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.
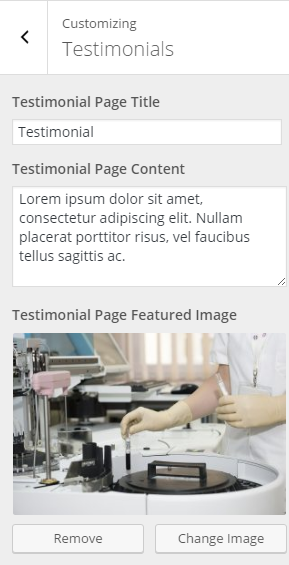
1. From Customize section, go to Testimonials.
2. From Testimonials, you will be able to see:
- Testimonial Page Title: You can change the testimonial page title form here.
- Testimonial Page Content: You can change the testimonial page content form here.
- Testimonial Page Featured Image: You can change the featured image of the testimonial from here.
Note: This section is automatically added by Jetpack plugin. This changes can be seen when you go to URL domain-name/testimonial
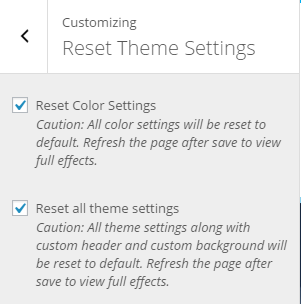
1. From Customize section, go to Reset Theme Settings.
2. From Reset Theme Settings, you will be able to see:
- Reset Color Settings: This option resets all the color settings to the default values. Note: Refresh the page after save to view full effects.
- Reset all theme settings: This option reset all the theme settings along with custom header and background will be reset to default. Note: Refresh the page after save to view full effects.
Note: You need to refresh the page to see the changes.
To update Theme though FTP, follow these basic steps:
- Download the latest version of Mediclean Pro from your Theme Palace member My-Account to your Desktop.
- Unzip mediclean-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Mediclean Pro Theme which shall replace the old files.