

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
MediStore Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate medistore-pro.zip theme in your computer.
- Select medistore-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip medistore-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of MediStore Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
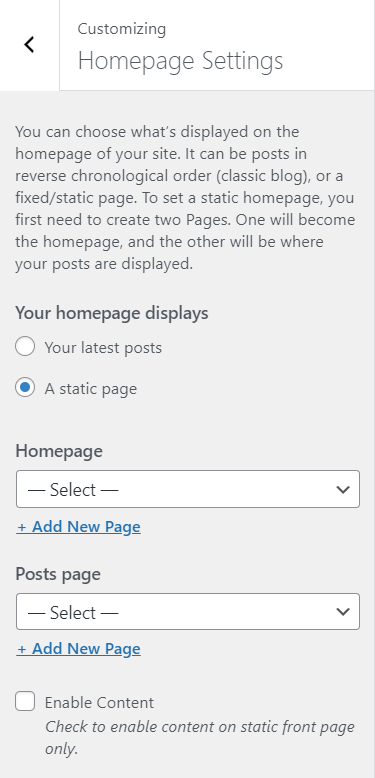
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


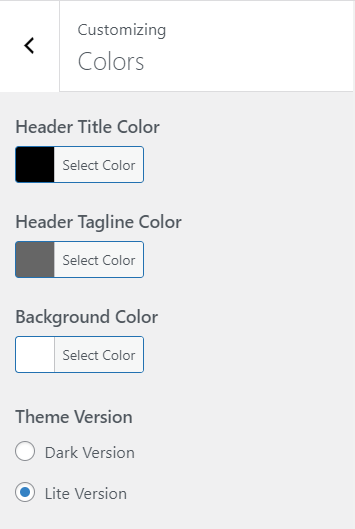
1. From the Customize section, go to Colors.
2. On the Colors section, there will be the following different options:
- Site Title Color: This modifies the site’s title color.
- Site Tagline Color: This modifies the Site’s tagline text color.
- Background Color: This modifies the background color of the site.
- Theme Version: This modifies the theme version of the site, i.e light, and dark.
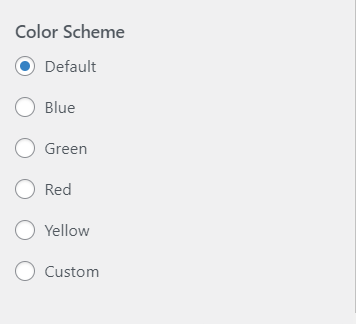
- Color Scheme: This modifies the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

There are two ways of creating a menu
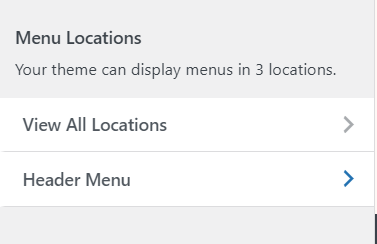
Note: Blogable theme has two menu locations provided as Primary and Social.
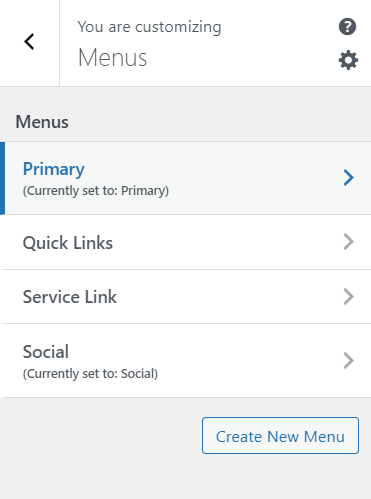
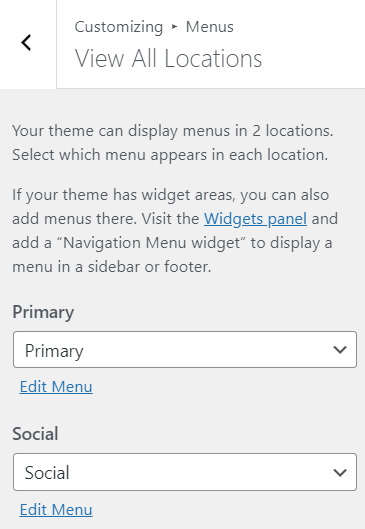
- Menu Options :
- Primary: This setting allows the user to change or set the Primary/Main menu.
- Social: This setting allows users to change or set social menus.
-
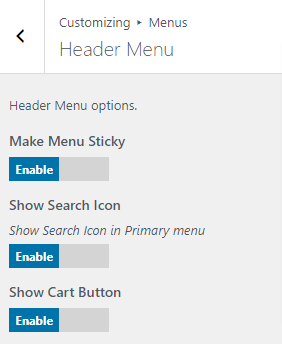
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Add Button On Menu :After clicking on Header menu there are 2 options avalable i.e Sub title and Btn Url. User can add both the button label and it’s Url after which it will be displayed at the end of other menu items.

To create a menu, users need to go to the Admin Panel / Appearance / Menu.
OR
You need to create a menu from / Customize / Menus / Create Menu.
You can similarly create more menus. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us”, “Blogs”). After creating pages you need to add those pages to the menu.

After you added the pages to the menu, set the menu location from / Customize / Menus / Menu Locations.
Menu locations:
Two locations are available:


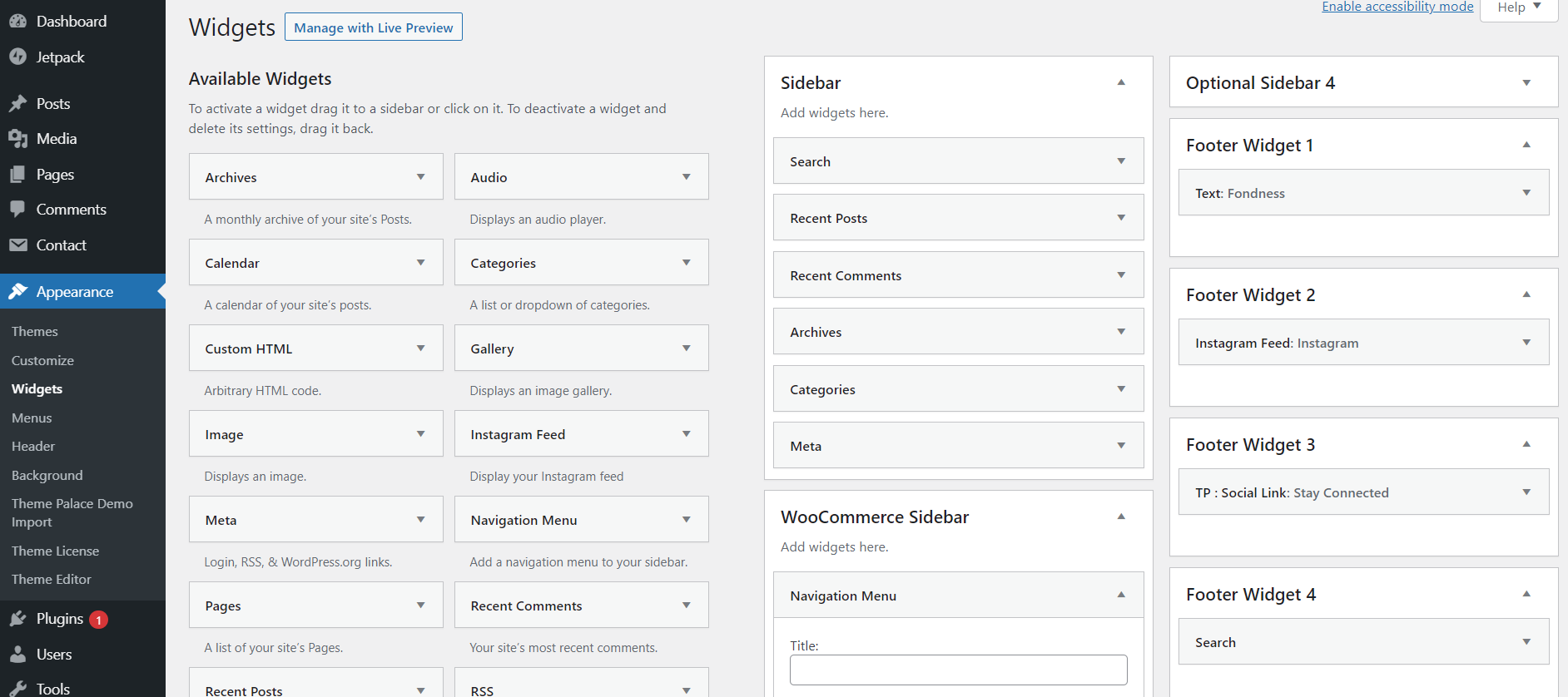
1. From Customize section, go to Widgets.
2. From Widgets, user will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.


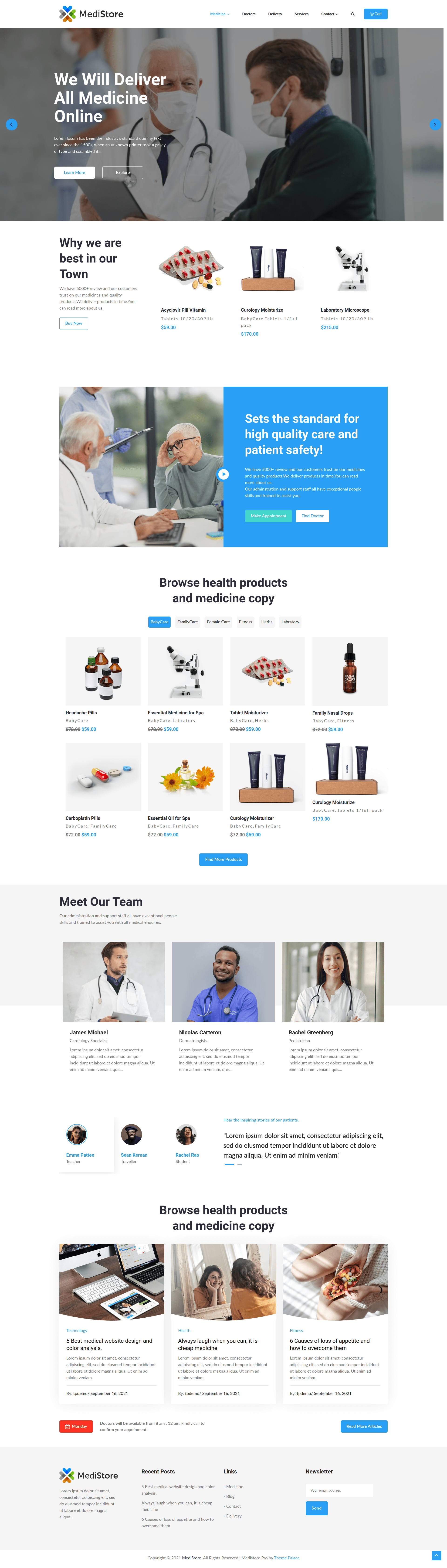
The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Slider
- Featured Product
- About Us
- Popular Product
- Team
- Testimonials
- Blog
The demo content for this section can be displayed when the user chooses a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
WooCommerce Plugins are recommended Plugins in this theme.
You can see the divided sections in the image below :

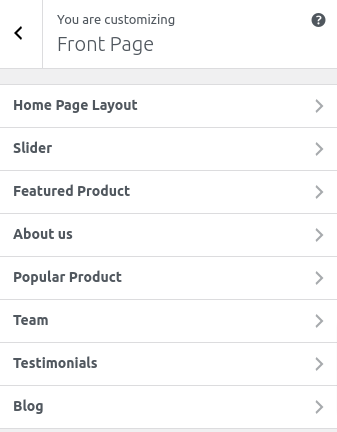
The image below shows customizer options for the sections shown above :

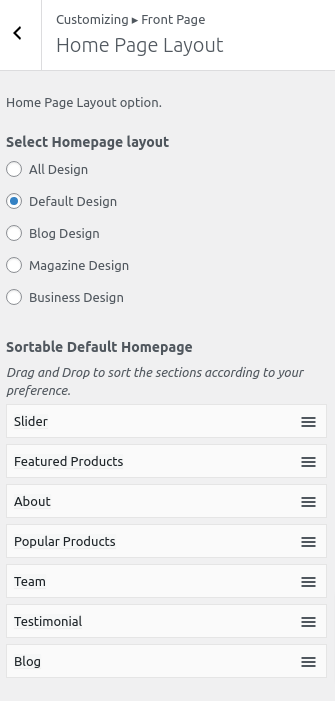
To configure Home Page Layout section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this panel, you will find:
- Select Homepage layout: This setting allows user to changes the home page layout.
-
In Home Page Layout you will see sortable lists of selected layout.
How to manage Homepage Sortable?
In this Option you can change position of section. If you want Featured Products section is above of Slider Section you can drag Featured Products section and drop on above the Slider Section.

To configure Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Slider.
In this panel, you will find these options:
- Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Slider Autoplay Enable : Check to enable autoplay slider posts otherwise Uncheck to disable.
- Number of Posts : This setting allow user to set number of slider posts to show.
- Slider Button Label : This setting allow user to set Button Text of slider post.
- Slider Alternative Button Label : This setting allow user to set alternate(second) Button Text of slider post.
- Slider Button Link : This setting allow user to set alternate(second) Button Link(URL) of slider post.
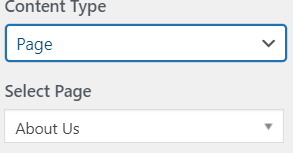
- Content Type : It contains select options ( Pages, Post, Category ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Post Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
After Slider section is enabled, you will see following options


Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

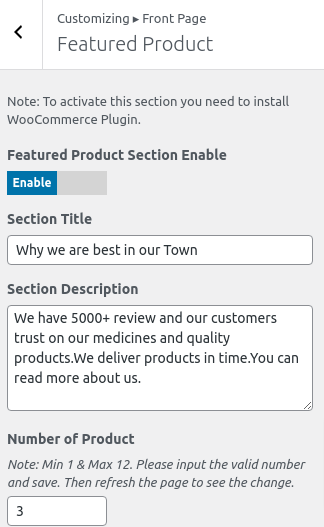
To configure Featured Product section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured Product.
In this panel, you will find these options:
*Note: To enable this section you need to install and activate WooCommerce Plugin.
- Featured Product Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set title of featured product section.
- Section Description : This setting allow user to set section description of featured product section.
- Number of Product : This setting allow user to set number of products to display in featured product section.
- Button Label : This setting allow user to set button text of featured product section.
- Button URL : This setting allow user to set button url of featured product section.
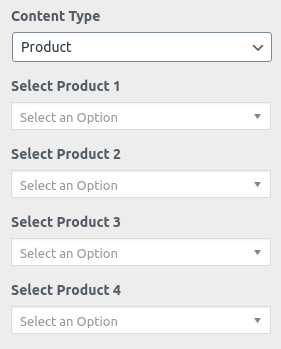
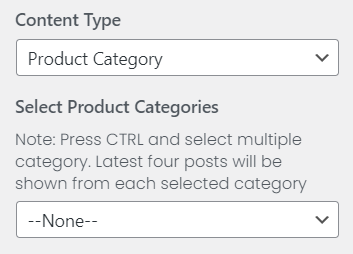
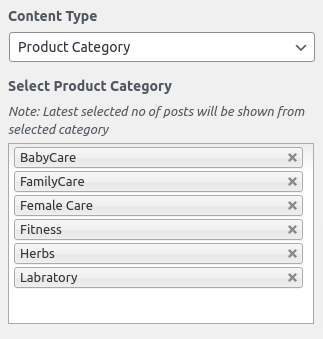
- Content Type : It contains select options ( Product, Product Category ) which allow user to select title from one of those.
- Products: Selecting Products as Content Type allows user to choose Products from Select Product setting where title of that selected Products is displayed.
- Select Product: This setting allows user to select Product to get featured image and content of that Product.
- Product Category: Selecting Product Category as Content Type allows user to choose Product Category from Select Post setting where featured image and content of that selected posts is displayed.
- Select Product Category : This setting allows user to select product category to get featured image and content of that product category’s post.
After Popular Product section is enabled, you will see following options


Products Options : It contains following settings

Product Category Options : It contains following settings

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this panel, you will find these options:
- About Us Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Excerpt Length : This setting allow user to control excerpt length of about us section.
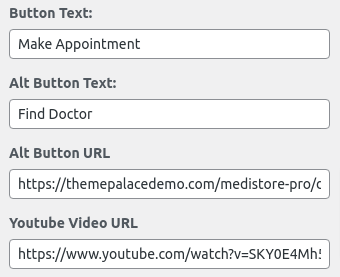
- Button Label : This setting allow user to set Button Text of about us section.
- Alternative Button Label : This setting allow user to set alternate(second) Button Text of about us section.
- Button Link : This setting allow user to set alternate(second) Button Link(URL) of about us section.
- Video Link : This setting allow user to set video Link(URL) of about us section.
- Content Type : It contains select options ( Pages, Post, Category, Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
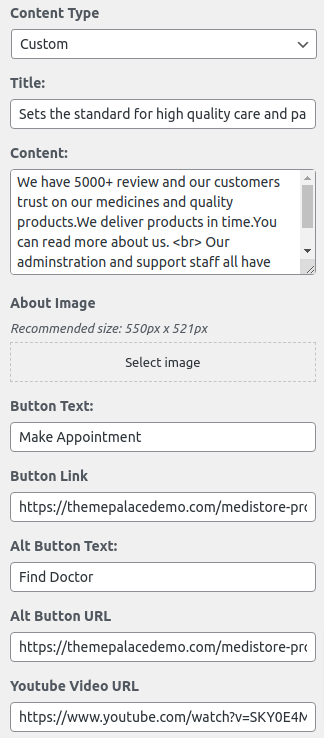
- Custom: Selecting Custom as Content Type allows user to choose Custom from Select post setting where title of that selected Custom Text is displayed.
- Title : This setting allow user to set title of about us section.
- Content : This setting allow user to set description of about us section.
- Image : This setting allow user to set image of about us section.
- Button Label : This setting allow user to set Button Text of about us section.
- Button Link : This setting allow user to set Button link of about us section.
- Alternative Button Label : This setting allow user to set alternate(second) Button Text of about us section.
- Button Link : This setting allow user to set alternate(second) Button Link(URL) of about us section.
- Video Link : This setting allow user to set video Link(URL) of about us section.
After About Us section is enabled, you will see following options


Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Custom Options : It contains following settings

To configure Popular Product section, you need to go to Admin Panel / Appearance / Customize / Front Page / Popular Product.
In this panel, you will find these options:
*Note: To enable this section you need to install and activate WooCommerce Plugin.
- Popular Product Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set title of popular product section.
- Number of Product : This setting allow user to set number of products to display in popular product section.
- Button Label : This setting allow user to set button text of popular product section.
- Button URL : This setting allow user to set button url of popular product section.
- Content Type : It contains select options ( Category, Product Category ) which allow user to select title from one of those.
- Category: Selecting Category as Content Type allows user to choose multiple category from Select Categories setting where featured image and content of that categories is displayed as section content.
- Select Multiple Categories : This setting allows user to select multiple categories to get the featured image and content of that categories.
- Product Category: Selecting Product Category as Content Type allows user to choose multiple product category from Select product Categories setting where featured image and content of that product categories is displayed as section content.
- Select Multiple Product Categories : This setting allows user to select multiple product categories to get the featured image and content of that categories.
After Popular Product section is enabled, you will see following options

Category Options : It contains following settings

Product Category Options : It contains following settings

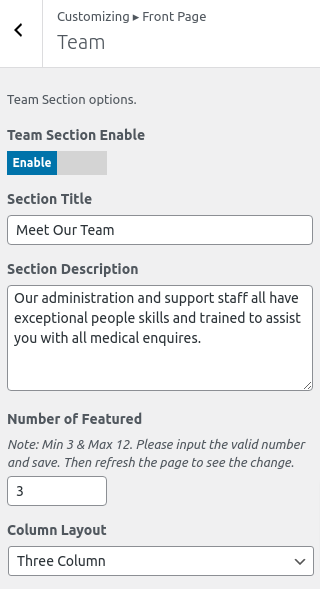
To configure Teams section, you need to go to Admin Panel / Appearance / Customize / Front Page / Teams.
In this panel, you will find these options:
- Team Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allow user to set title of team section.
- Description : This setting allow user to set description of team section.
- Number of Teams : This setting allow user to set number of team members to shown.
- Column layout : This setting allow user to set column layout of team section post.
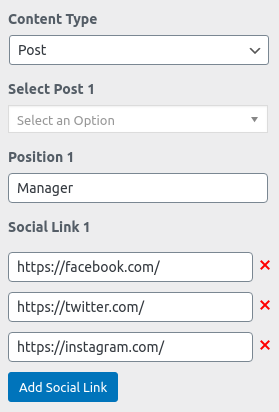
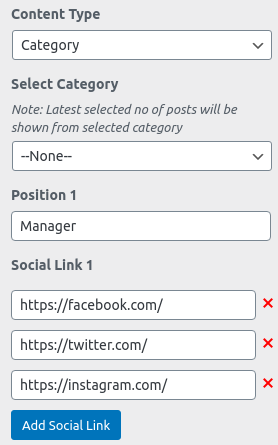
- Content Type : It contains select options ( Pages, Post, Category, Custom) which allow user to select title from one of those.
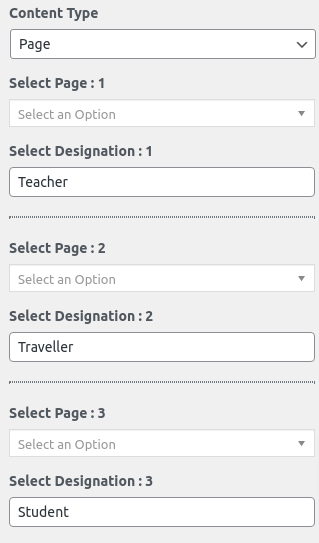
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Position: This setting allows user to set position of particular team member.
- Social Link: This setting allows user to add social site link.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Position: This setting allows user to set position of particular team member.
- Social Link: This setting allows user to add social site link.
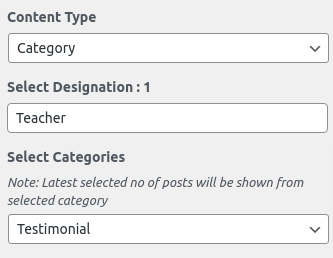
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Position: This setting allows user to set position of particular team member.
- Social Link: This setting allows user to add social site link.
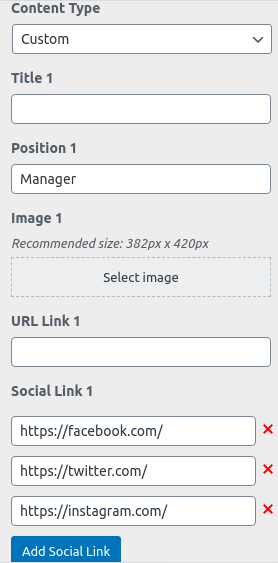
- Custom: Selecting Custom as Content Type allows user to choose Custom from Select post setting where title of that selected Custom is displayed.
- Title : This setting allows user to set client title.
- Position: This setting allows user to set position of particular team member.
- Image : This setting allows user to set Image.
- Social Link: This setting allows user to add social site link.
After Teams section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Custom Options : It contains following settings

To configure Testimonials section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
In this panel, you will find these options:
- Testimonials Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allow user to set title of testimonial section.
- Excerpt Length : This setting allow user to control excerpt length of testimonial.
- Number of Testimonials : This setting allow user to set number to show posts to display in testimonial section.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Designation: This setting allows user to set position of particular client.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Designation: This setting allows user to set position of particular client.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Designation: This setting allows user to set position of particular client.
After Testimonials section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

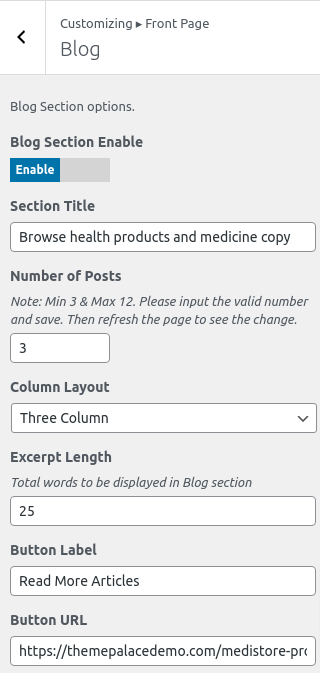
To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog.
In this panel, you will find these options:
- Blog Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allow user to set Title of the section.
- Number of Posts : This setting allow user to set number to show posts to display in blog section.
- Column Layout : This setting allow user to set post’s column layout of blog section.
- Excerpt Length : This setting allow user to control excerpt length of blog post.
- Button Label : This setting allow user to set button text of blog section.
- Button URL : This setting allow user to set button url of blog section.
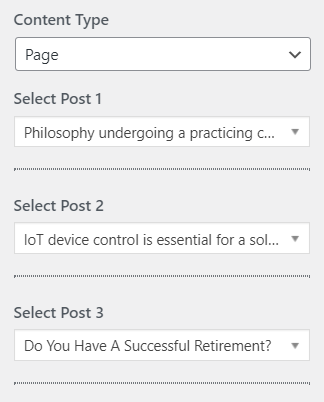
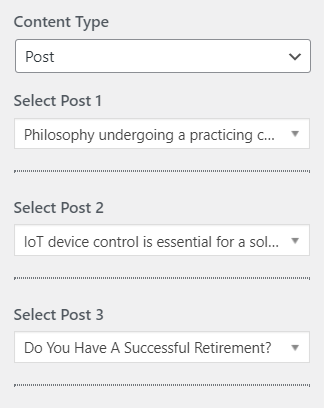
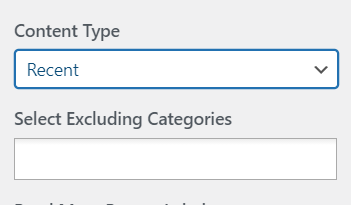
- Content Type : It contains select options ( Pages, Post, Category, Recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Recent: Selecting Recent as Content Type allows user to display featured image and content of recent uploaded posts.
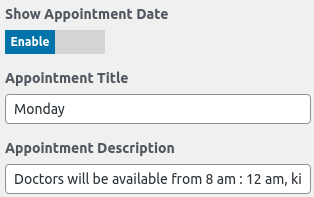
- Show Appointment Date: Check to enable on home-page otherwise Uncheck to hide.
- Appointment Title : This setting allow user to set Appointment Title of the section.
- Appointment Description : This setting allow user to set Appointment Description of the section.
After Blog section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings


After Show Appointment Date is enabled, you will see following options

You will see following sections under Theme Options:
- Loader
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

After enable Loader You will see following option
-
-
- Icon: This setting allow user to select loading icon.
-

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
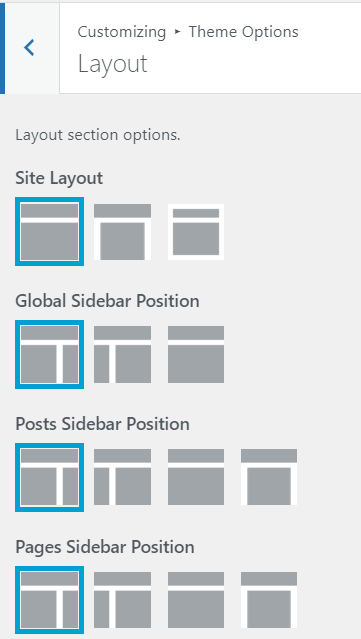
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
The layout section includes following settings:
- Site Layout : This option is for Site Layout. User can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

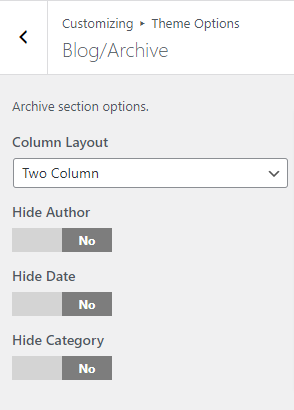
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Column Layout: This option allows user to set the column layout in blog post.
- Hide Author:This option allows user to enable/disable author assigned in blog post.
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Category:This option allows user to enable/disable category assigned in blog post.

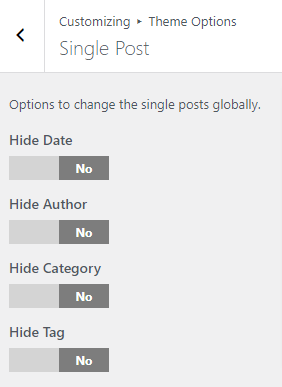
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

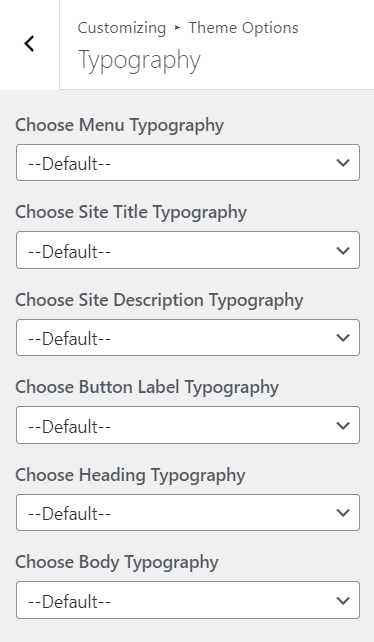
1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Typography.
The Typography settings will include the following options:
- Choose Menu Typography: This setting allows the users to easily choose different types of typography for Site’s menu.
- Choose Site title Typography: This setting allows the users to easily choose different types of typography for Site’s Title.
- Choose Site Description Typography: This setting allows the users to easily choose different types of typography for Site’s Description.
- Choose Button Label Typography: This setting allows the users to easily choose different types of typography for Site’s button label.
- Choose Heading Typography: This setting allows the users to easily choose different types of typography for Site’s Heading.
- Choose Body Typography : This setting allows the users to easily choose different types of typography for the entire site’s body text.

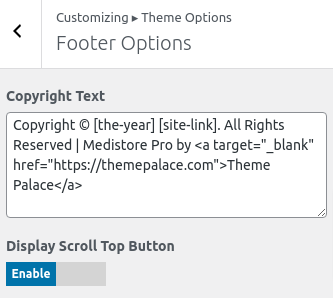
. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of MediStore Pro theme from your Theme Palace member My Account to your Desktop
- Unzip medistore-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of MediStore Pro theme which shall replace the old files.



