Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.How to set Homepage setting?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to manage Header Image ?
- 8.How to manage Background Image?
- 9.How to create a menu?
- 10.How to create a Widget?
- 11.How to setup front page as shown in the demo?
- 12.Top Bar section
- 13.How to manage Header Image ?
- 14.Author's Message Section
- 15.Feature Posts Section
- 16.Recent Posts Section
- 17.Gallery Section
- 18.Popular Posts Section
- 19.Contact Section
- 20.Footer Options
- 21.How to manage Theme Options?
- 22.How to manage Homepage Sortable?
- 23.How to manage Loader?
- 24.How to manage Layout?
- 25.How to manage Excerpt?
- 26.How to manage Blog/Archive Options?
- 27.How to manage Single post Options?
- 28.How to manage Pagination?
- 29.How to manage Typography?
- 30.Footer Options
- 31.How to manage Reset all settings?
- 32.How to manage Additional CSS?
- 33.Updating Theme Using FTP
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.How to set Homepage setting?
- 5.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.How to manage Colors?
- 7.How to manage Header Image ?
- 8.How to manage Background Image?
- 9.How to create a menu?
- 10.How to create a Widget?
- 11.How to setup front page as shown in the demo?
- 12.Top Bar section
- 13.How to manage Header Image ?
- 14.Author's Message Section
- 15.Feature Posts Section
- 16.Recent Posts Section
- 17.Gallery Section
- 18.Popular Posts Section
- 19.Contact Section
- 20.Footer Options
- 21.How to manage Theme Options?
- 22.How to manage Homepage Sortable?
- 23.How to manage Loader?
- 24.How to manage Layout?
- 25.How to manage Excerpt?
- 26.How to manage Blog/Archive Options?
- 27.How to manage Single post Options?
- 28.How to manage Pagination?
- 29.How to manage Typography?
- 30.Footer Options
- 31.How to manage Reset all settings?
- 32.How to manage Additional CSS?
- 33.Updating Theme Using FTP
Mega Blog Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate mega-blog-pro.zip theme on your computer.
- Select mega-blog-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip mega-blog-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Mega Blog Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme on the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme stepwise.
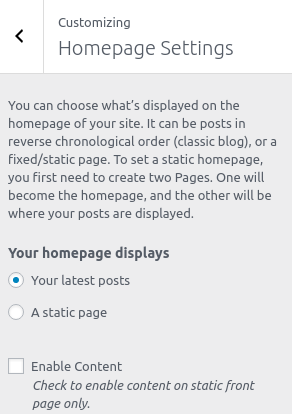
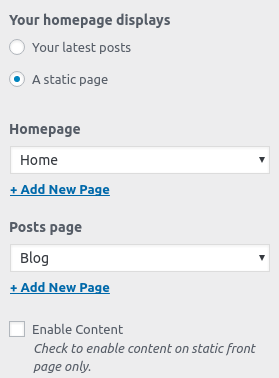
From Customize section, go to Homepage Setting you will see two option.
-
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title: This option only works if Static Front Page is set to “Your latest posts.” This option allows setting the title.

-
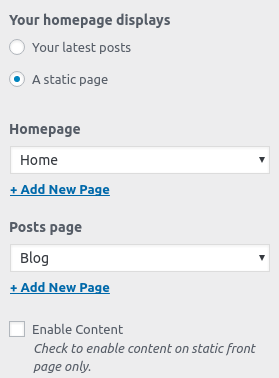
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of the homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Front Page: you can set any page as Homepage.
From Post Page: you can set any page as Latest Post.
-
- Enable content: Check to display Homepage’s content. If this option is enabled then the content of homepage is displayed. For Example “Home” is set as the front page then the content of home is displayed at homepage design after enabling this option.

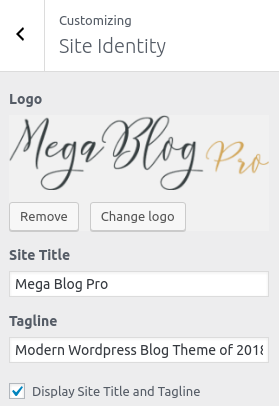
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e: Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site

-
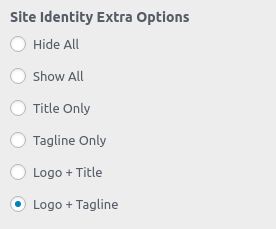
- Site Identity Extra Options
-
- Hide All: If you don’t want to display anything in the header then click this option.
- Show All: If you want to display logo title tagline in the header then click this option.
- Title Only: If you want to display the only title in the header then click this option.
- Tagline Only: If you want to display the only tagline in the header then click this option.
- Logo + Title: If you want to display logo and title in the header then click this option.
- Logo + Tagline: If you want to display logo and tagline in the header then click this option.

-
- Site Icon: The Site Icon is used as a browser and app icon for your site.The icon must be square and at least 512px wide and tall.
- Site Identity Extra Options

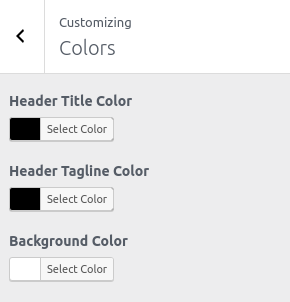
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
-
- Header Text Color: This changes the header text color.
- Header Tagline Color: This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Color Scheme: This changes the theme color of the site.


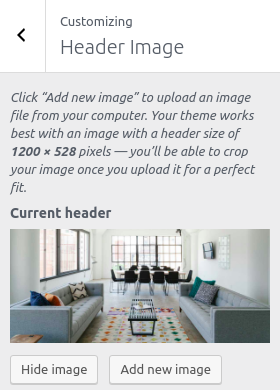
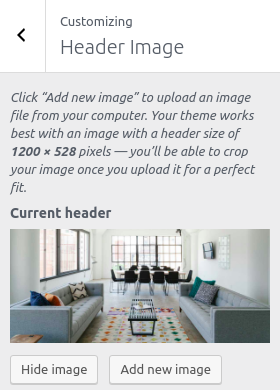
1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

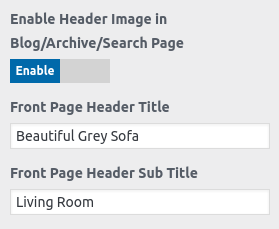
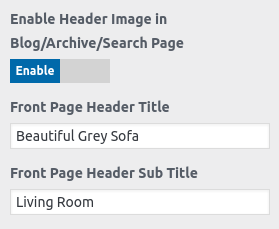
Enable Header Image in Blog/Archive/Search Page: Check to enable on Blog/Archive/Search Page otherwise Uncheck to hide.
Front Page Header Title: This setting allows the user to set front page header title.
Front Page Header Sub Title: This setting allows the user to set front page header subtitle.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

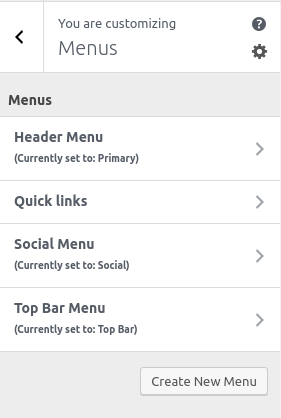
Note: Load free theme has two menu location provided as Primary, Social and Footer Menu.
-
- Menu Options :
To create the menu, you need to go to Admin Panel / Appearance / Menu.
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in a similar way. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
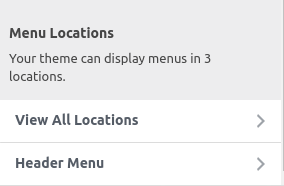
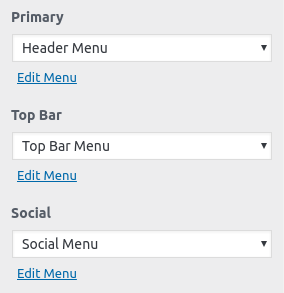
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.



-
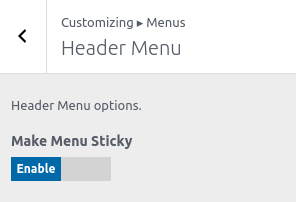
- Header Menu:
- Menu Sticky: This option is for menu sticky. If menu sticky is enabled then the menu is fixed when user scroll.

1. From Customize section, go to.
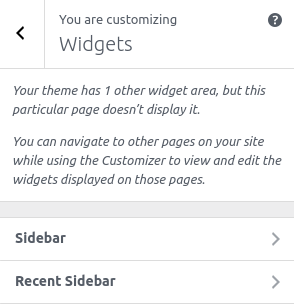
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4, Footer Widget 5
Sidebar: This sidebar is default sidebar area. Tis sidebar area is dispaly at blog page, single blog pages, pages.
Recent Sidebar: This sidebar widget area used to display in home page.


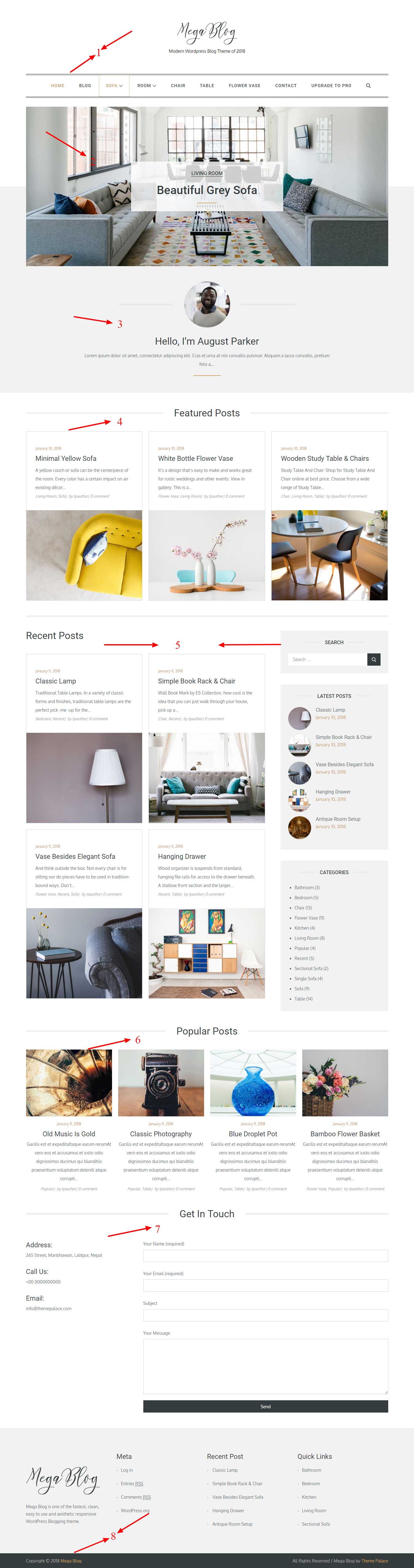
The demo of the front page can be divided into different sections as shown below.
- Top Bar Section
- Site Title & Tagline, Navigation Menu Section
- Header Media Section
- Author’s Message Section
- Feature Posts Section
- Recent Posts Section
- Gallery Slide Section
- Popular Posts Section
- Contact Section
- Footer Section
These section’s content are display when you choose a static page option on Homepage Setting.

One Click Demo Plugins are high recommended Plugins in this theme. One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
- First Install One Click Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click Import demo data button.
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :
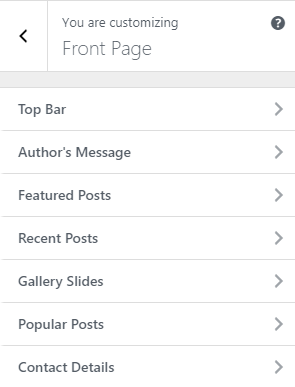
 The image below shows customizer options for the sections shown above :
The image below shows customizer options for the sections shown above :
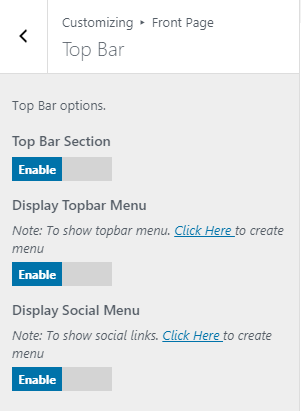
To configure Top Bar section, you need to go to Admin Panel / Appearance / Customize / Front Page / Top Bar.
In this panel, you will find these options:
-
- Top Bar Section: Check to enable topbar on entire side otherwise Uncheck to hide.
After Top Bar section is enabled, you will see following options
-
-
- Display Topbar Menu: Check to enable topbar menu on top bar section otherwise Uncheck to hide.
- Display Social Menu: Check to enable social icon on right side of top bar otherwise Uncheck to hide.
-

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

Enable Header Image in Blog/Archive/Search Page: Check to enable on Blog/Archive/Search Page otherwise Uncheck to hide.
Front Page Header Title: This setting allows the user to set front page header title.
Front Page Header Sub Title: This setting allows the user to set front page header subtitle.

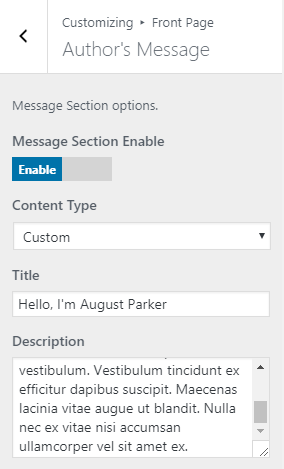
To configure Author’s Message section, you need to go to Admin Panel / Appearance / Customize / Front Page / Author’s Message.
In this panel, you will find these options:
-
- Message Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Author’s Message section is enabled, you will see following options
-
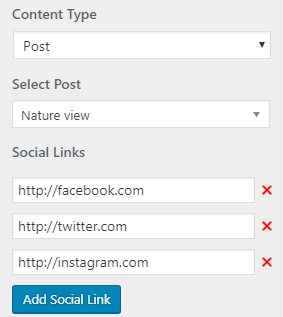
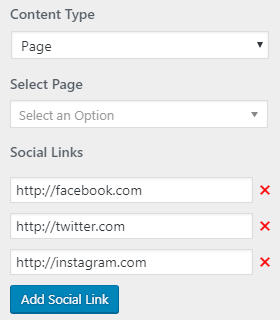
- Content Type : It contains select options ( Pages, Post, Custome) which allow the user to select the featured image from one of those.
- Custom: Selecting Custom as Content-Type allows the user to set custom image, custom title for the image, links on learn more button.
- Custom Options: It contains following settings
- Title: This setting allows user to set title.
- Description: This setting allows the user to write the content of this section as required.
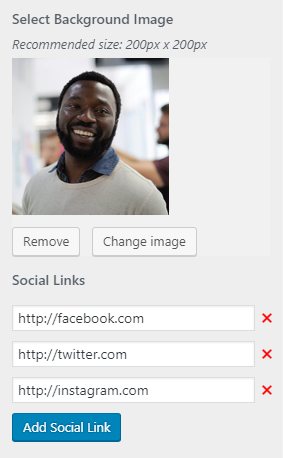
- Select Image: This setting allows the user to set the custom image.
- Content Type : It contains select options ( Pages, Post, Custome) which allow the user to select the featured image from one of those.


-
-
-
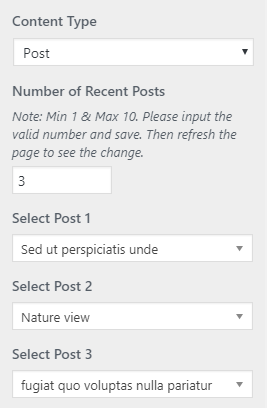
- Posts: Selecting Posts as Content-Type allows the user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as services section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Column Layout: This setting allows the user to set no of the column. The user can choose two column and three column option.
- Number of Posts: This setting allows the user to set no of Posts as required.
- Select post: This setting allows the user to select the post to get the featured image and content of that post.
-
-
-

-
-
-
- Pages: Selecting Pages as Content-Type allows the user to choose Pages from Select Page setting where a featured image of that selected Pages is displayed as about section image and section content.
-
-
Pages Options: It contains following settings
-
-
-
-
- Select Page: This setting allows the user to select the page to get the featured image and content of that page.
-
-
-

-
-
- Social Links: This setting allows to set multiple social links.
-
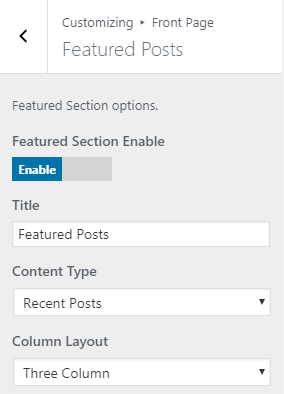
To configure Feature Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Feature Posts.
In this panel, you will find these options:
-
- Enable Feature Posts: Check to enable on home-page otherwise Uncheck to hide.
After Feature Posts section is enabled, you will see following options
-
-
- Title: This setting allows user to set the title of the section.
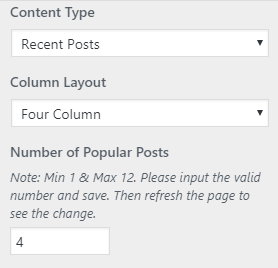
- Content Type: It contains select options ( Pages, Post, Custome, Recent) which allow user to select featured image from one of those.
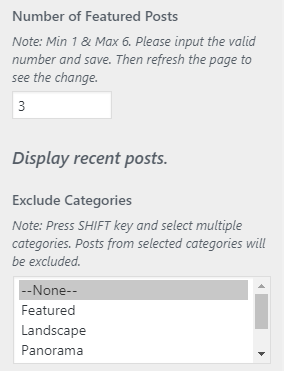
- Recent post : Recent post as Content-Type allows user to set Latest posts will be shown from posts.
- Column Layout: This setting allows user to set no of the column. User can choose two column and three column option.
- Number of Posts : This setting allows user to set no of Posts as required.
- Select Categories To Exclude: This option allows user to select categories that you want to exclude from this section.
- Recent post : Recent post as Content-Type allows user to set Latest posts will be shown from posts.
-


-
-
-
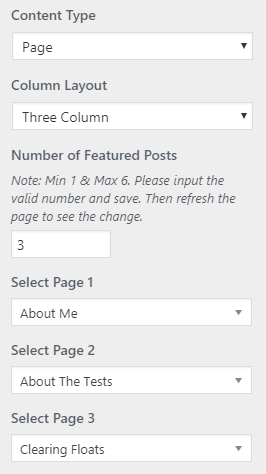
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as services section image and section content.
-
-
Pages Options: It contains following settings
-
-
-
-
- Column Layout: This setting allows user to set no of the column. The user can choose two column and three column option.
- Number of pages: This setting allows the user to set no of pages as required.
- Select Page: This setting allows the user to select the page to get the featured image and content of that page.
-
-
-

-
-
-
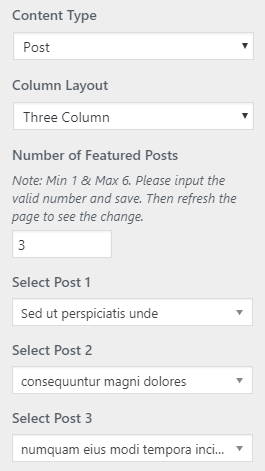
- Posts: Selecting Posts as Content-Type allows the user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as services section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Column Layout: This setting allows the user to set no of the column. The user can choose two column and three column option.
- Number of Posts: This setting allows the user to set no of Posts as required.
- Select post: This setting allows the user to select the post to get the featured image and content of that post.
-
-
-

-
-
-
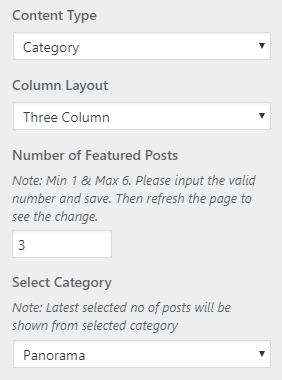
- Category: Selecting Category as Content-Type allows the user to choose Category from Select category setting where feature image and content of that selected Category is displayed as services section image and section content.
-
-
Category Options: It contains following settings
-
-
-
-
- Column Layout: This setting allows the user to set no of the column. The user can choose two column and three column option.
- Number of Posts: This setting allows the user to set no of Category as required.
- Select category: This setting allows the user to select the category to get the featured image and content of that category.
-
-
-

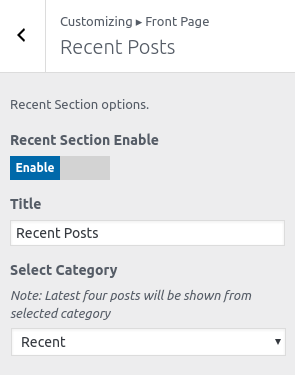
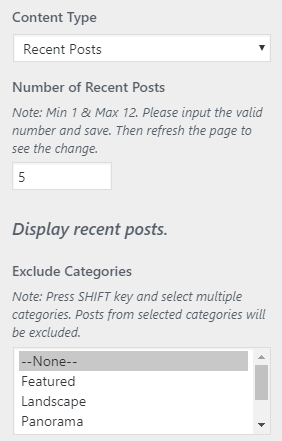
To configure Recent Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Recent Posts.
In this panel, you will find these options:
-
- Recent Section Enable: Check to enable on home-page otherwise Uncheck to hide.
After Recent Posts section is enabled, you will see following options
-
-
- Title: This setting allows user to change the title of the section.
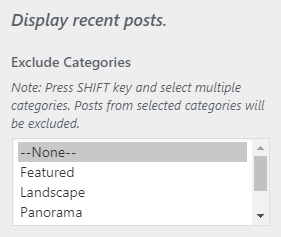
- Content Type : It contains select options ( Pages, Post, Custome) which allow user to select featured image from one of those.
- Recent post : Recent post as Content Type allows user to set Latest posts will be shown from posts.
- Number of Posts : This setting allows user to set no of Posts as required.
- Select Categories To Exclude: This option allows user to select categories that you want to exclude from this section.
- Recent post : Recent post as Content Type allows user to set Latest posts will be shown from posts.
-


-
-
-
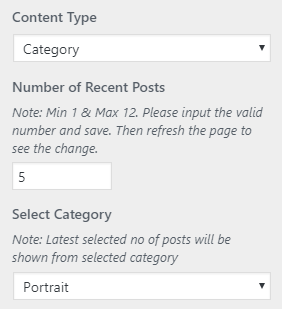
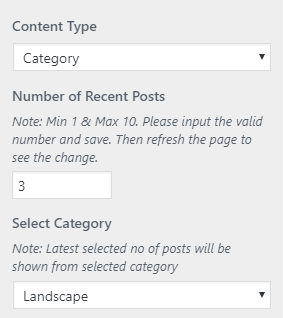
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as services section image and section content.
-
-
Category Options: It contains following settings
-
-
-
-
- Number of Posts : This setting allows user to set no of Category as required.
- Select category: This setting allows user to select category to get the feature image and content of that category.
-
-
-

Note: User can set the sidebar in right side of the recent posts section. If you wants to set the sidebar then you must add widgets in Recent Sidebar Widget Area.
1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets on Recent Sidebar.
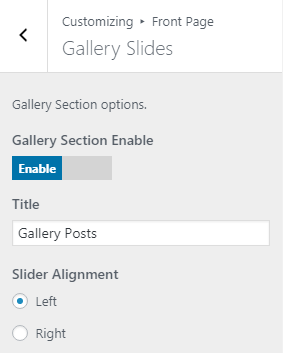
To configure Gallery section, you need to go to Admin Panel / Appearance / Customize / Front Page / Gallery.
In this panel, you will find these options:
-
- Enable Gallery: Check to enable on home-page otherwise Uncheck to hide.
After Feature Posts section is enabled, you will see following options
-
-
- Title: This setting allows user to set title of the section.
- Slider Alignment:This Setting allows user to set the slider alignment.If the user wants slider image is placed in right side then user must check the right.
-

-
-
- Content Type : It contains select options ( Pages, Post, Custome) which allow user to select featured image from one of those.
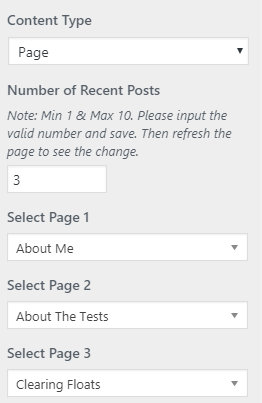
- Pages: Selecting Pages as Content-Type allows the user to choose Pages from Select Page setting where feature image and content of that selected Pages is displayed as services section image and section content.
- Content Type : It contains select options ( Pages, Post, Custome) which allow user to select featured image from one of those.
-
Pages Options: It contains following settings
-
-
-
-
- Number of pages : This setting allows user to set no of pages as required.
- Select Page: This setting allows user to select page to get the feature image and content of that page.
-
-
-

-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as services section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Number of Posts : This setting allows user to set no of Posts as required.
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-
-

-
-
-
- Category: Selecting Category as Content-Type allows the user to choose Category from Select category setting where feature image and content of that selected Category is displayed as services section image and section content.
-
-
Category Options: It contains following settings
-
-
-
-
- Number of posts: This setting allows user to set no of Category as required.
- Select category: This setting allows the user to select the category to get the feature image and content of that category.
-
-
-

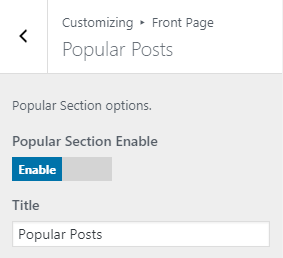
To configure Popular Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Popular Posts.
In this panel, you will find these options:
-
- Enable Popular Posts: Check to enable on home-page otherwise Uncheck to hide.
After Popular posts section is enabled, you will see following options
-
-
- Title: This setting allows the user to set the title of the section.
-

-
-
- Content Type: It contains select options ( Pages, Post, Custome) which allow the user to select the featured image from one of those.
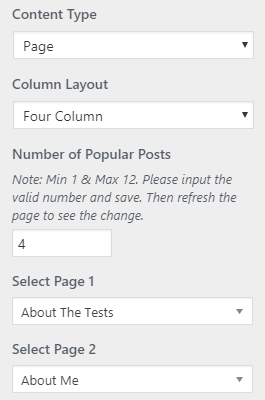
- Pages: Selecting Pages as Content-Type allows the user to choose Pages from Select Page setting where feature image and content of that selected Pages are displayed as services section image and section content.
- Content Type: It contains select options ( Pages, Post, Custome) which allow the user to select the featured image from one of those.
-
Pages Options: It contains following settings
-
-
-
-
- Column Layout: This setting allows the user to set no of the column. The user can choose three column and four column option.
- Number of pages: This setting allows the user to set no of pages as required.
- Select Page: This setting allow the user to select page to get the feature image and content of that page.
-
-
-


-
-
-
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select post setting where feature image and content of that selected Posts is displayed as services section image and section content.
-
-
Posts Options: It contains following settings
-
-
-
-
- Column Layout: This setting allows user to set no of column. User can choose three column and four column option.
- Number of Posts : This setting allows user to set no of Posts as required.
- Select post: This setting allows user to select post to get the feature image and content of that post.
-
-
-


-
-
-
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where feature image and content of that selected Category is displayed as services section image and section content.
-
-
Category Options: It contains following settings
-
-
-
-
- Column Layout: This setting allows user to set no of column. User can choose three column and four column option.
- Number of Posts : This setting allows user to set no of Category as required.
- Select category: This setting allows user to select category to get the feature image and content of that category.
-
-
-

-
-
-
- Recent post : Recent post as Content Type allows user to set Latest posts will be shown from posts.
- Column Layout: This setting allows user to set no of column. User can choose three column and four column option.
- Number of Posts : This setting allows user to set no of Posts as required.
- Select Categories To Exclude: This option allows user to select categories that you want to exclude from this section.
- Recent post : Recent post as Content Type allows user to set Latest posts will be shown from posts.
-
-


To configure Contact section, you need to go to Admin Panel / Appearance / Customize / Front Page / Contact.
In this panel, you will find these options:
-
- Enable Contact: Check to enable on home-page otherwise Uncheck to hide.
After Contact section is enabled, you will see following options
-
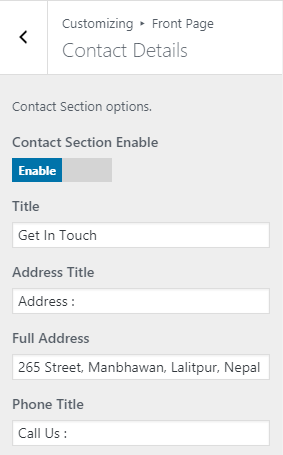
- Title: This setting allows the user to set title.
- Address Title: This setting allows the user to set Address Title.
- Full Address: This setting allows the user to set Address.
- Phone Title: This setting allows the user to set Phone Title.
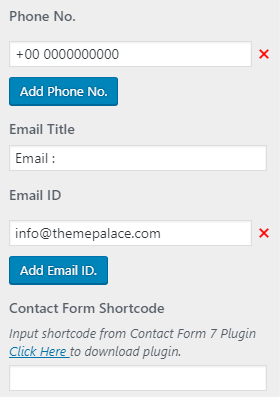
- Phone No: This setting allows the user to set Phone Number. If you have multiple numbers then up click Add Phone No. button and you can add another phone number.
- Email Title: This setting allows the user to set Email Title.
- Email Id: This setting allows the user to set Email. If you have multiple Email id then up click Add Email Id button and you can add another Email.
- Contact Form Shortcode: Show your Contact Form. Use shortcode for Contact form 7 plugin.


1. From Customize section, go to Theme Options.
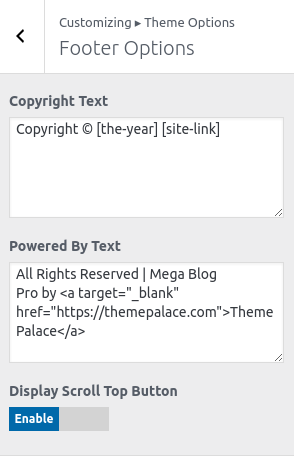
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
- You can add 5 Widget fields.
- Copyright text: This changes the copyright text of Copyright content.
- Powered By Text: This changes the copyright text Powered by text content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

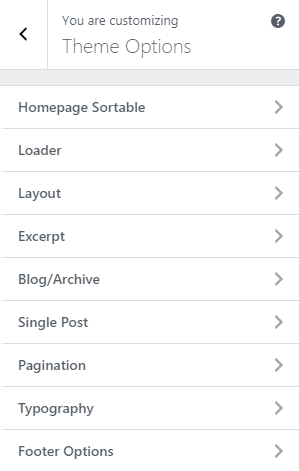
You will see following sections under Theme Options:
- Homepage Sortable
- Loader
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
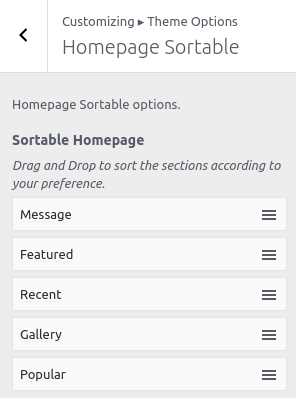
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Homepage Sortable.
3. In Homepage Sortable you will see section lists In this Option you can change the position of the section. If you want Feature section is below of Recent section you can drag Feature and drop on below Recent us section.Then Feature section is placed in third place in homepage design.

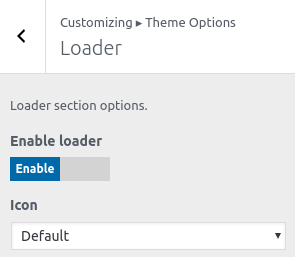
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader: This enables the loader image when the page is fully not loaded.
- Icon: From here you can set loader icon.

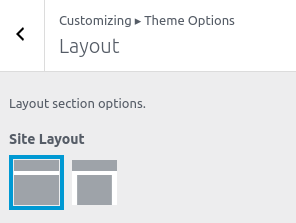
This option is used to change the layout option of the site also allows changing the Width of the body part.Available site layout is Wide & Boxed.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
-
- Global Sidebar Position: This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Posts Sidebar Position: This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position: This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

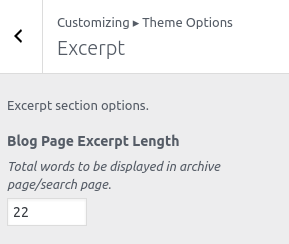
This option allows the user to set the excerpt length on the archive, blog, and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows the user to set the excerpt length.

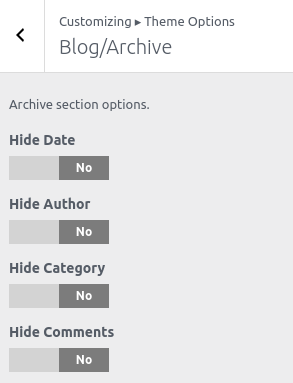
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
-
- Hide Date: This option allows the user to enable/disable date assigned in the blog post.
- Hide Author: You can hide the author image on blog, archive and search page.
- Hide Category: This option allows the user to enable/disable category assigned in the blog post.
- Hide Comment: This option allows the user to enable/disable views of comment meta in the blog.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
-
- Hide Date: This option allows the user to enable/disable date assigned in the single post.
- Hide Author: You can hide the author image on the single post.
- Hide Category: This option allows the user to enable/disable category assigned in the single post.
- Hide Tag: This option allows the user to enable/disable views of tag in the single post.

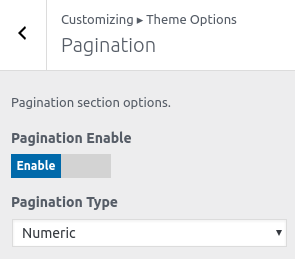
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination of the site.
- Pagination type: You will see following options:
- Numeric: This is for numeric pagination option.
- Older Posts/Newer Posts: Default pagination option.
- Infinite Scroll: These options allow to show the infinite number of posts on the scroll.

1. From Customize section, go to Theme Options.
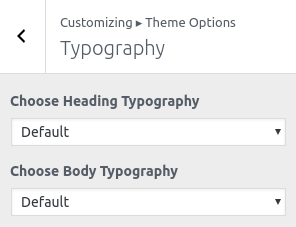
2. From Theme Options, you will see Typography.
3. In Typography you will see:
-
- Choose Heading Typography: Here you can easily choose different types of typography for header section.
- Choose Body Typography: Here you can easily choose different types of typography for body section.

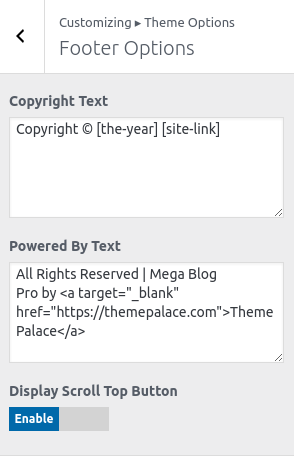
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
-
- You can add 5 Footer Widget fields.
- Copyright text: This changes the copyright text and Powered By Text of Copyright content.
- Powered By Text: This changes the copyright text Powered by text content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
Also, you can add the social icon on right side of the footer and show footer Social menu you can setup social menu form Admin Panel / Appearance / Menus and create the social menu as menu name. Then you can add social links by using custom links.

1. From Customize section, go to Reset all settings.
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS.
2. Additional CSS you will see:
-
- You can add your own CSS here.


To update Theme though FTP, follow these basic steps:
- Download the latest version of Mega Blog Pro theme from your Theme Palace member My Account to your Desktop
- Unzip mega-blog-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Mega Blog Pro theme which shall replace the old files.