

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How to create a menu?
- 9.How to create a Widget?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How to create a menu?
- 9.How to create a Widget?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Mega Charity
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate mega-charity.zip theme in your computer.
- Select mega-charity.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip mega-charity.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Mega Charity theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
-
Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

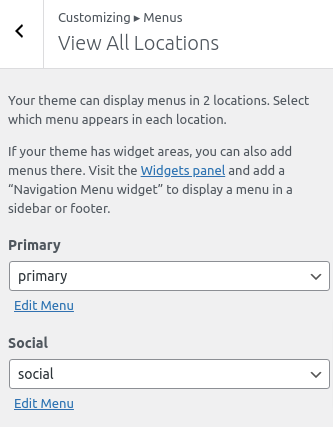
Note: Load free theme has two menu location provided as Primary, Social and Footer Menu.
- Menu Options :
-
Header Menu:
- Menu Map : This option allows user to set map on top right side of menu.
- Enable Button : This option allow user to enable or disable top menu button.
- Button Label : This option allow user to set top menu button.
- Button URL : This option allow user to set top menu button’s URL(Link).

To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Three locations are available.


1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

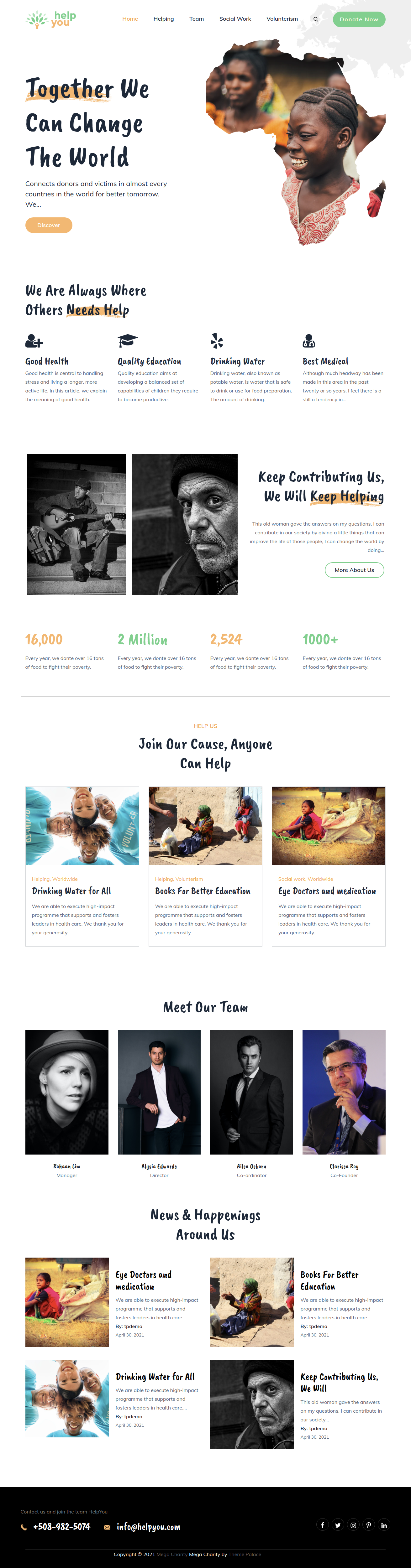
The demo of the front page can be divided into different sections as shown below.
- Hero Banner
- Services
- About Us
- Counter
- Help Us
- Teams
- Latest Posts
- Contact Section
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

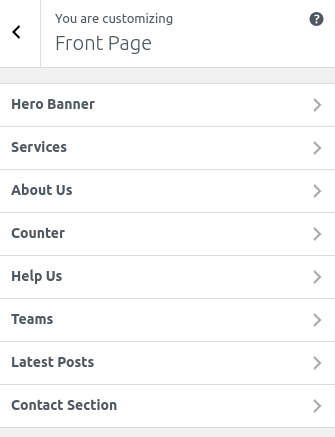
The image below shows customizer options for the sections shown above :

To configure Hero Banner section, you need to go to Admin Panel / Appearance / Customize / Front Page / Hero Banner.
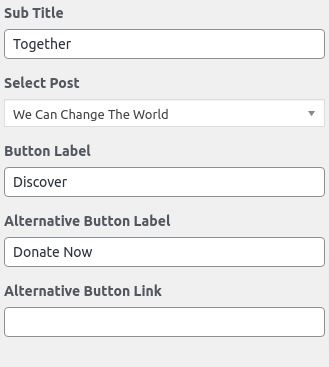
In this panel, you will find these options:
- Hero Banner Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set sub title of the post.
- Select post : This setting allows user to select post for this section.
- Button Label : This setting allow user to set button label.
- Alternative Button Label : This setting allow user to set alternative button label.
- Alternative Button Link : This setting allow user to set alternative button link.

After Hero Banner section is enabled, you will see following options

To configure Services section, you need to go to Admin Panel / Appearance / Customize / Front Page / Services.
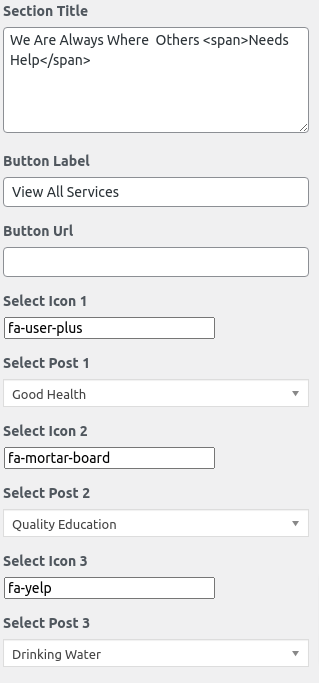
In this panel, you will find these options:
- Services Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allow user to set section’s title.
- Button Label : This setting allow user to set button label.
- Button Url : This setting allow user to set button url.
- Select Icon : This setting allows user to select icon for this services.
- Select post : This setting allows user to select services post for this section.

After Services section is enabled, you will see following options

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
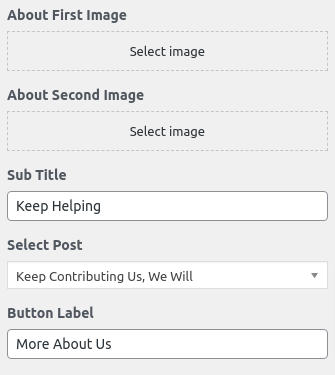
In this panel, you will find these options:
- About Us Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- About First Image : This setting allow user to set about us section’s 1st image .
- About Second Image : This setting allow user to set about us section’s 2nd image .
- Sub Title : This setting allow user to set section’s sub title.
- Select post : This setting allows user to select about-uss post for this section.
- Button Label : This setting allow user to set button label.

After About Us section is enabled, you will see following options

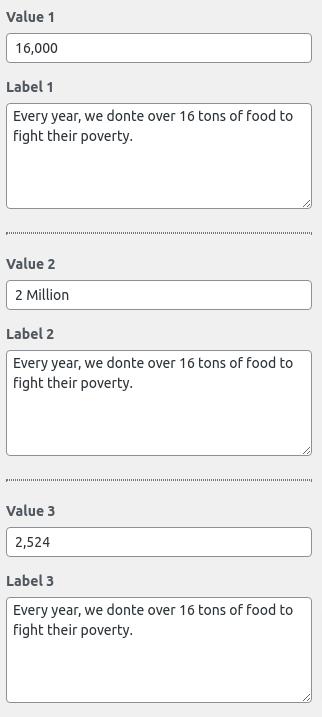
To configure Counter section, you need to go to Admin Panel / Appearance / Customize / Front Page / Counter.
In this panel, you will find these options:
- Counter Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Counter Value : This setting allow user to set counter’s value.
- Counter label : This setting allow user to set counter’s label.

After Counter section is enabled, you will see following options

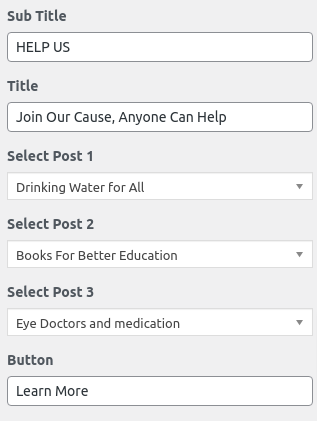
To configure Help Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / Help Us.
In this panel, you will find these options:
- Help Us Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allows user to set sub title of this section.
- Title : This setting allows user to set title of this section.
- Select Post : This setting allows user to select page to get featured image and content of that page.
- Button : This setting allows user to set button of this section.

After Help Us section is enabled, you will see following options

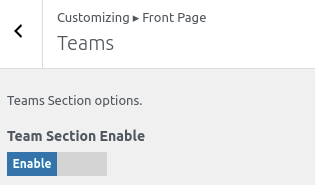
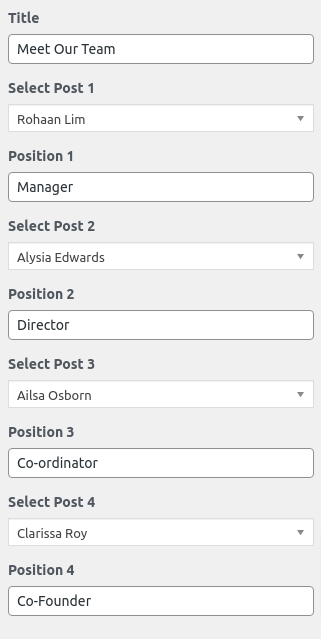
To configure Teams section, you need to go to Admin Panel / Appearance / Customize / Front Page / Teams.
In this panel, you will find these options:
- Teams Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allows user to set title of this section.
- Select Post : This setting allows user to select page to get featured image and content of that page.
- Position : This setting allows user to set position of team members

After Teams section is enabled, you will see following options

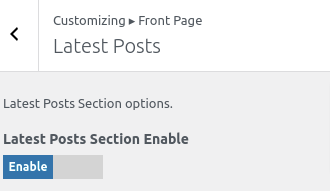
To configure Latest Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Posts.
In this panel, you will find these options:
- Latest Posts Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Latest Posts Title : This setting allow user to set title.
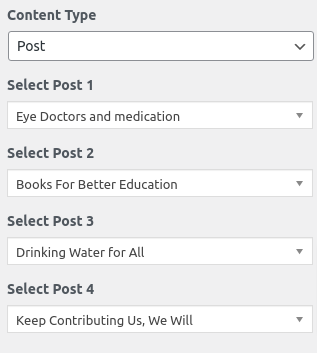
- Content Type : It contains select options (Categoty, Posts) which allow user to select title from one of those.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.

After Latest Posts section is enabled, you will see following options

Category Options : It contains following settings

Posts Options : It contains following settings

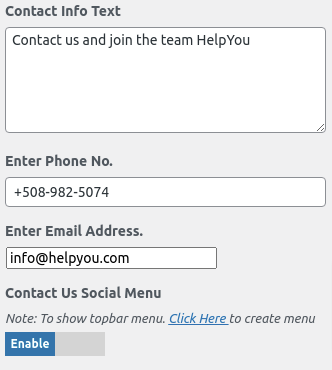
To configure Contact Section section, you need to go to Admin Panel / Appearance / Customize / Front Page / Contact Section.
In this panel, you will find these options:
- Contact Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Contact Info text : This setting allow user to set Contact information text.
- Phone Number : This setting allow user to set phone number.
- Email Id : This setting allow user to set email address.
- Contact Us social menu : Enable to display on contact section otherwise disable.
Note*: You will see Setting and Style at the top of the section. setting for home page Setting and Style for color option setting of the section.

After Contact Section section is enabled, you will see following options

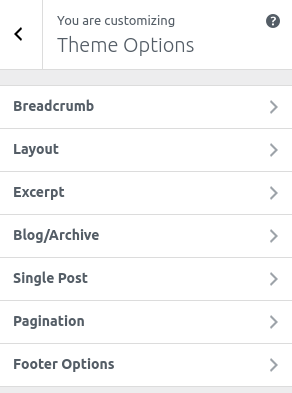
You will see following sections under Theme Options:
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

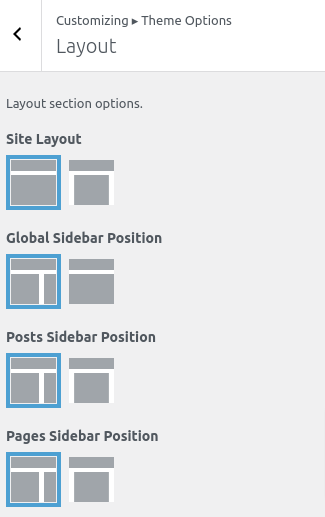
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

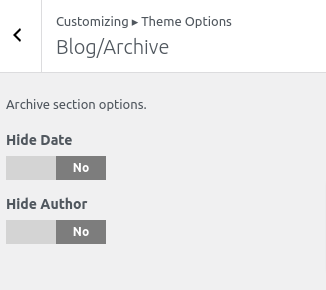
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Author:This option allows user to enable/disable author assigned in blog post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Mega Charity theme from your Theme Palace member My Account to your Desktop
- Unzip mega-charity.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Mega Charity theme which shall replace the old files.



