

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How to create a menu?
- 8.How to create a Widget?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 10.1.How to manage Homepage Sortable?
- 10.2.How to manage Loader?
- 10.3.How to manage Breadcrumb?
- 10.4.How to manage Layout?
- 10.5.How to manage Excerpt?
- 10.6.How to manage Blog/Achrive Options?
- 10.7.How to manage Single post Options?
- 10.8.How to manage Pagination?
- 10.9.How to manage Typography?
- 10.10.Footer Options
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How to create a menu?
- 8.How to create a Widget?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 10.1.How to manage Homepage Sortable?
- 10.2.How to manage Loader?
- 10.3.How to manage Breadcrumb?
- 10.4.How to manage Layout?
- 10.5.How to manage Excerpt?
- 10.6.How to manage Blog/Achrive Options?
- 10.7.How to manage Single post Options?
- 10.8.How to manage Pagination?
- 10.9.How to manage Typography?
- 10.10.Footer Options
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
Raise Charity Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate raise-charity-pro.zip theme in your computer.
- Select raise-charity-pro.zip and click Install Now.
- Unzip raise-charity-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Raise Charity Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
-
Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Theme Version: This changes the theme version of the site.
- Color Scheme: This changes the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

Note: Load free theme has two menu location provided as Primary and Social.
- Menu Options :
- Primary: This setting allows user to change or set Primary/Main menu.
- Social: This setting allows user to change or set social menu.
- Secondary: This setting allows user to change or set top-bar menu.
-
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Enable Search: If enable search is enable then the search icon will be shown in the menu bar.
- Enable Button:
- Button Label : This setting allow user to set button label.
- Button Label : This setting allow user to set button url.
Ater Button is enable you will see the following options.

To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available:



1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Topbar
- Main Slider
- About Us
- Recent Cause
- Services
- Events
- Promotion
- Gallery Posts
- Counter
- Teams
- Testimonial
- Latest Post
- Contact Section
- Sponser
- CTA
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
WooCommerce Plugins are recommended Plugins in this theme.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :


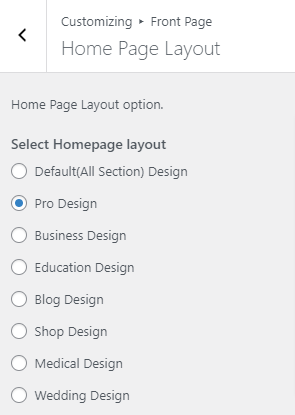
To configure Home Page Layout section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this panel, you will find:
- Select Homepage layout: This setting allows user to changes the home page layout.

To configure Topbar section, you need to go to Admin Panel / Appearance / Customize / Front Page / Tobbar.
In this panel, you will find these options:
- Topbar Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Secondary Menu Enable : Check to enable secondary menu otherwise Uncheck to disable.
- Social Menu Enable : Check to enable social menu otherwise Uncheck to disable.

After Topbar section is enabled, you will see following options

To configure Main Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Main Slider.
In this panel, you will find these options:
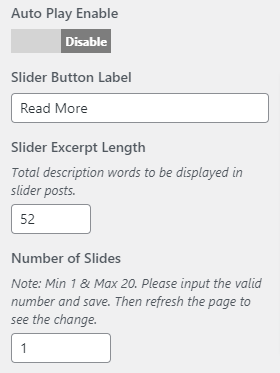
- Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Auto Play Enable : Check to enable autoplay slider posts otherwise Uncheck to disable.
- Slider Button Label : This setting allow user to set Button Text of slider post.
- Slider Excerpt Length : This setting allow user to set total description words to be displayed in about posts.
- Number of Slides : This setting allow user to set number of slider posts to show.
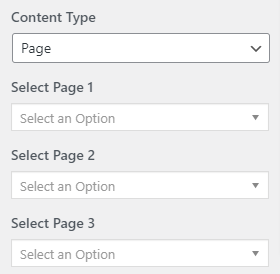
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Alternative Button Label 1: This setting allows user to set button label of that content.
- Alternative Button Link 1: This setting allows user to set button link of that content.
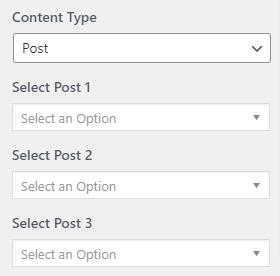
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Alternative Button Label 1: This setting allows user to set button label of that content.
- Alternative Button Link 1: This setting allows user to set button link of that content.
- Post Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Alternative Button Label 1: This setting allows user to set button label of that content.
- Alternative Button Link 1: This setting allows user to set button link of that content.

After Main Slider section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this panel, you will find these options:
- About Us Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Information Text : This setting allow user to write the information text of this section.
- About Excerpt Length : This setting allow user to set total description words to be displayed in about posts.
- Content Type : It contains select options ( Pages, Post, Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Button Label : This setting allows user to set button label of that content.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Button Label : This setting allows user to set button label of that content.
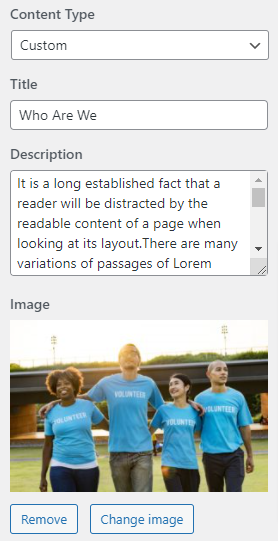
- Custom: Selecting Custom as Content Type allows user to choose Custom from Select post setting where title of that selected Custom is displayed.
- Title : This setting allows user to set section’s title.
- Description : This setting allows user to set section’s description.
- Image : This setting allows user to set Image.
- Button Label : This setting allows user to set button label of that content.
- Button Link : This setting allows user to set section’s button link.

After About Us section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Custom Options : It contains following settings


To configure Recent Cause section, you need to go to Admin Panel / Appearance / Customize / Front Page / Recent Cause.
In this panel, you will find these options:
- Recent Cause Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set title of this section.
- Section Sub Title : This setting allow user to set sub title of this section.
- Recent Cause Excerpt Length : This setting allow user to set total description words to be displayed in about posts.
- Number of recent causes posts : This setting allow user to set total post to be displayed .
- Column Layout : This setting allow user to set column layout.
- Recent Cause Button Label : This setting allows user to set button label of that content.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select post setting where title of that selected Category is displayed.
- Select Category : This setting allows user to select category to get featured image and content of that post.

After Recent Cause section is enabled, you will see following options


Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Services section, you need to go to Admin Panel / Appearance / Customize / Front Page / Services.
In this panel, you will find these options:
- Services Section Enable: Check to enable on home-page otherwise Uncheck to hide.
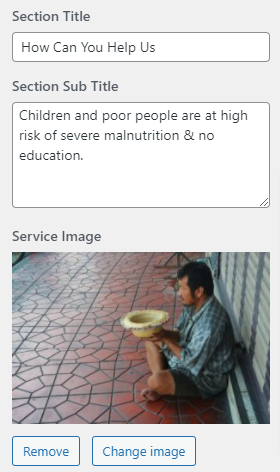
- Section Title : This setting allow user to set title of this section.
- Section Sub Title : This setting allow user to set sub title of this section.
- Service Image : This setting allow user to set section’s image.
- Number of services post : This setting allow user to set number of services to show.
- Service Excerpt Length : This setting allow user to set total description words to be displayed in service posts.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Icon: This setting allows user to select icon for services.
- Select Page: This setting allows user to select page to get featured image and content of that page.
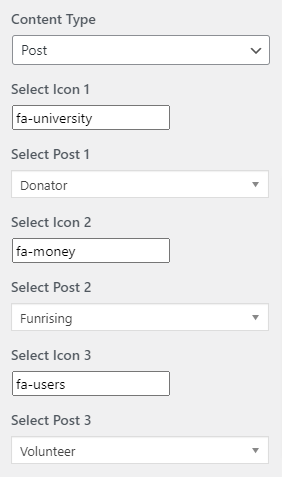
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Icon: This setting allows user to select icon for services.
- Select Post : This setting allows user to select post to get featured image and content of that post.
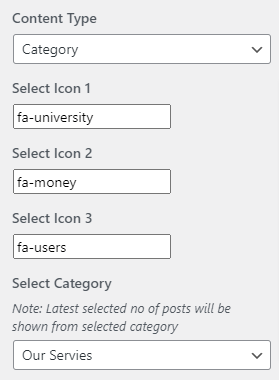
- Post Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Select Icon: This setting allows user to select icon for services.

After Services section is enabled, you will see following options


Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Events section, you need to go to Admin Panel / Appearance / Customize / Front Page / Events.
In this panel, you will find these options:
- Events Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set title of this section.
- Section Sub Title : This setting allow user to set sub title of this section.
- Number of events post : This setting allow user to set number of events to show.
- Events Excerpt Length : This setting allow user to set total description words to be displayed in events posts.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Post Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.

After Events section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Promotion section, you need to go to Admin Panel / Appearance / Customize / Front Page / Promotion.
In this panel, you will find these options:
- Promotion Section Enable: Check to enable on home-page otherwise Uncheck to hide.
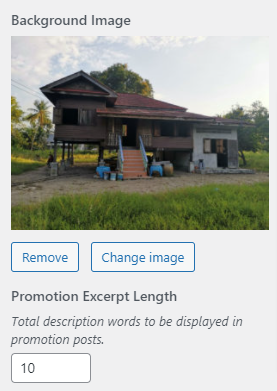
- Background Image : This setting allow user to set background image this section.
- Promotion Excerpt Length : This setting allow user to set total description words to be displayed in promotion posts.
- Content Type : It contains select options ( Pages, Post, Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Promotion Button : This setting allows user to set button of that content.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Promotion Button : This setting allows user to set button of that content.
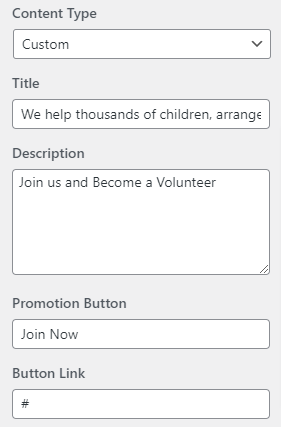
- Custom: Selecting Custom as Content Type allows user to choose Custom from Select post setting where title of that selected Custom is displayed.
- Title : This setting allows user to set section’s title.
- Description : This setting allows user to set section’s description.
- Promotion Button : This setting allows user to set button of that content.
- Button Link : This setting allows user to set section’s button link.

After Promotion section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Custom Options : It contains following settings

To configure Gallery Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Gallery Posts.
In this panel, you will find these options:
- Gallery Posts Section Enable: Check to enable on home-page otherwise Uncheck to hide.
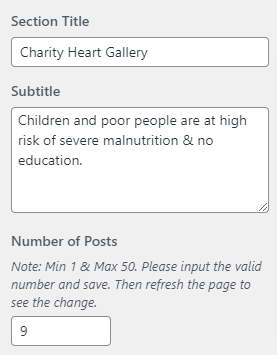
- Section Title : This setting allow user to set title of this section.
- Sub Title : This setting allow user to set sub title of this section.
- Number of Posts : This setting allow user to set number of post to show.
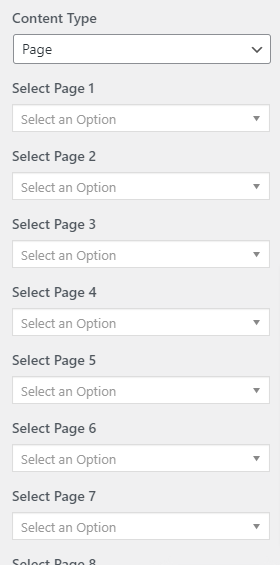
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
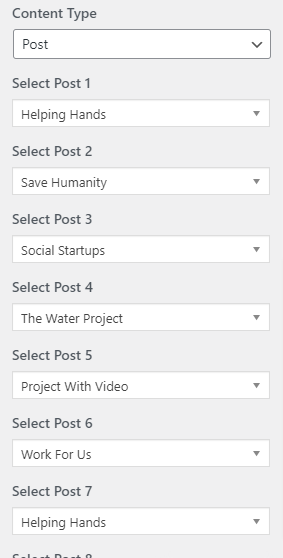
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Post Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.

After Gallery Posts section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Counter section, you need to go to Admin Panel / Appearance / Customize / Front Page / Counter.
In this panel, you will find these options:
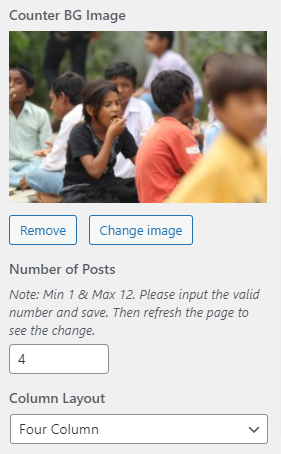
- Counter Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Counter BG Image : This setting allow user to set background image of counter section.
- Number of Posts : This setting allow user to set number of counters to display.
- Column Layout : This setting allow user to set counter layout.
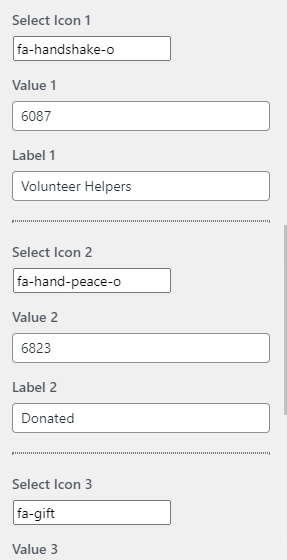
- Select Icon : This setting allow user to set counter icon.
- Value : This setting allow user to set counter number.
- Label : This setting allow user to set counter label.

After Counter section is enabled, you will see following options


To configure Teams section, you need to go to Admin Panel / Appearance / Customize / Front Page / Teams.
In this panel, you will find these options:
- Team Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allow user to set title of team section.
- Sub Title : This setting allow user to set sub title of team section.
- Column Layout : This setting allow user to set counter layout.
- Number of Posts : This setting allow user to set number of team members to shown.
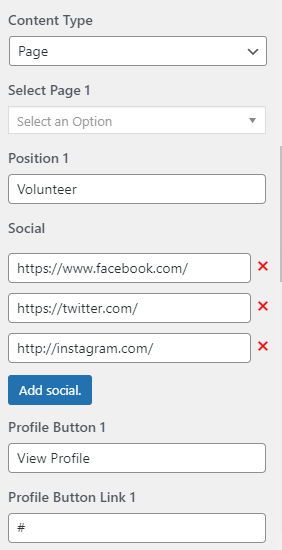
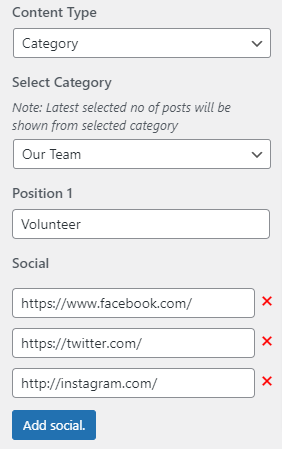
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Position: This setting allows user to set position of particular team member.
- Add Social : This setting allows user to add social site link.
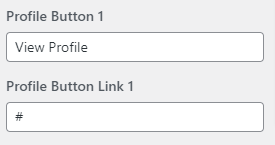
- Profile Button Link: This setting allows user to set profile button.
- Profile Button Link: This setting allows user to add set profile button link.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Position: This setting allows user to set position of particular team member.
- Add Social : This setting allows user to add social site link.
- Profile Button Link: This setting allows user to set profile button.
- Profile Button Link: This setting allows user to add set profile button link.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Position: This setting allows user to set position of particular team member.
- Add Social : This setting allows user to add social site link.
- Profile Button Link: This setting allows user to set profile button.
- Profile Button Link: This setting allows user to add set profile button link.

After Teams section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings


To configure Testimonials section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
In this panel, you will find these options:
- Testimonials Section Enable: Check to enable on home-page otherwise Uncheck to hide.
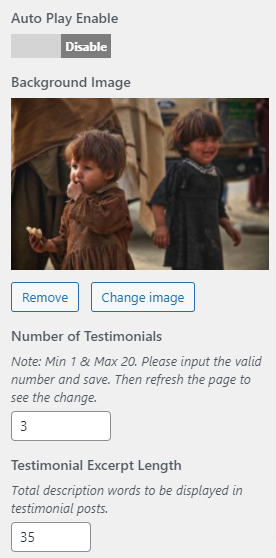
- Auto Play Enable : Check to enable autoplay slider posts otherwise Uncheck to disable.
- Background Image : This setting allow user to set background image of testimonial section.
- Number of Testimonials : This setting allow user to set number to show posts to display in testimonial section.
- Testimonials Excerpt Length : This setting allow user to set total description words to be displayed in testimonials posts.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Author Position: This setting allows user to set position of particular client.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Author Position: This setting allows user to set position of particular client.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Author Position: This setting allows user to set position of particular client.

After Testimonials section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Latest Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Posts.
In this panel, you will find these options:
- Latest Posts Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set Title of the section.
- Section Sub Title : This setting allow user to set Sub Title of the section.
- Number of Posts : This setting allow user to set number to show posts to display in latest-posts section.
- Latest Posts Excerpt Length : This setting allow user to set total description words to be displayed in latest posts.
- Button Label : This setting allow user to set button label of the section.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.

After Latest Posts section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Contact Section section, you need to go to Admin Panel / Appearance / Customize / Front Page / Contact Section.
In this panel, you will find these options:
- Contact Section Section Enable: Check to enable on home-page otherwise Uncheck to hide.
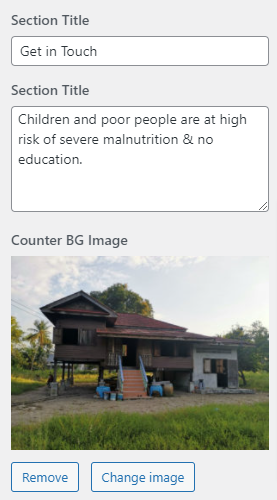
- Section Title : This setting allow user to set Title of the section.
- Section Sub Title : This setting allow user to set Sub Title of the section.
- Contact BG Image : This setting allow user to set background image of contact section.
- Contact Form Short : This setting allow user to set contact form.

After Contact Section section is enabled, you will see following options


To configure Sponser section, you need to go to Admin Panel / Appearance / Customize / Front Page / Sponser.
In this panel, you will find these options:
- Sponser Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set Title of the section.
- Section Sub Title : This setting allow user to set Sub Title of the section.
- Number of Posts : This setting allow user to set number to show posts to display in sponser section.
- Image : This setting allow user to set image of sponser section.
- Sponser Url : This setting allow user to set sponser url.

After Sponser section is enabled, you will see following options


To configure CTA section, you need to go to Admin Panel / Appearance / Customize / Front Page / CTA.
In this panel, you will find these options:
- CTA Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Content Type : It contains select options ( Pages, Post, Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Button Label: This setting allows user to set button label.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Button Label: This setting allows user to set button label.
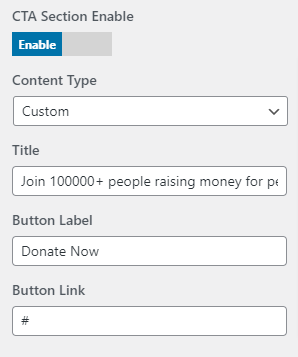
- Custom: Selecting Custom as Content Type allows user to choose Custom from Select post setting where title of that selected Custom Text is displayed.
- Title : This setting allow user to set title of cta post.
- Button Label: This setting allows user to set button label.
- Button Link : This setting allow user to set Cta button link.

Pages Options : It contains following settings

Posts Options : It contains following settings

Custom Options : It contains following settings

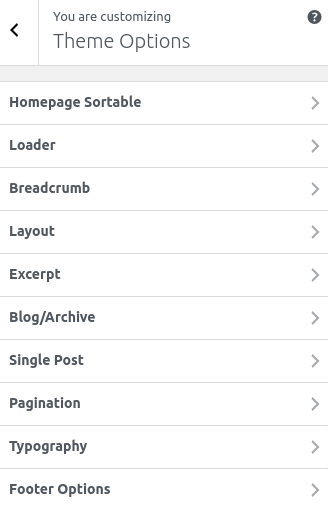
You will see following sections under Theme Options:
- Homepage Sortable
- Loader
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
1. From Customize section, go to Theme Options.
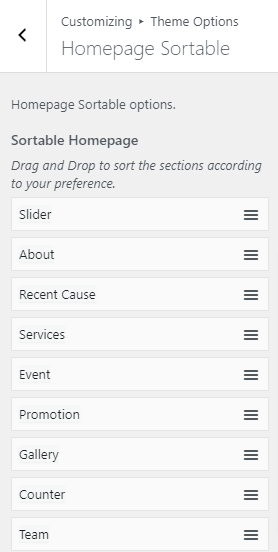
2. From Theme Options, you will see Homepage Sortable.
3. In Homepage Sortable you will see section lists
In this Option you can change position of section. If you want Latest Posts section is above of Featured Slider Section you can drag Latest Posts section and drop on above Featured Slider Section.


This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

After enable Loader You will see following option
-
-
- Icon: This setting allow user to select loading icon.
-

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
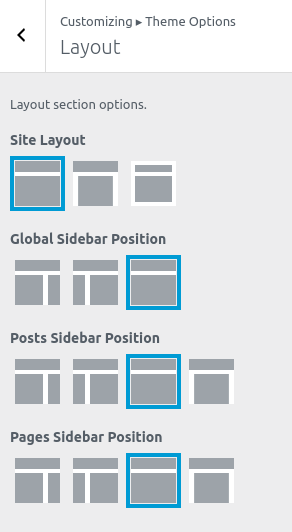
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
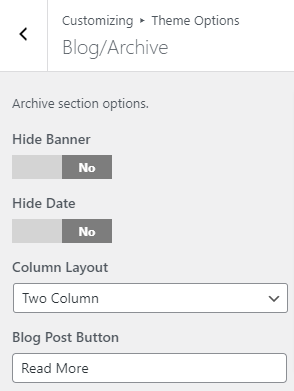
3. In Blog Page you will see:
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Banner:This option allows user to enable/disable banner in blog post.
- Column Layout: This option allows you to set column layout of blog page.
- Blog Post Button: This option allows you to set blog post button.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
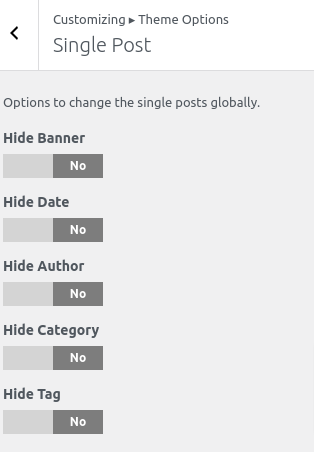
3. In Single post you will see:
- Hide Banner: This option allows user to enable/disable header image in single post.
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
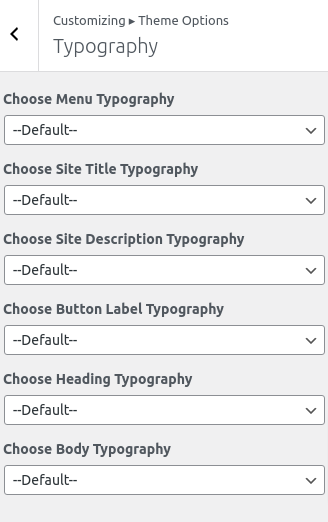
3. In Typography you will see:
- Choose Heading Typography : Here you can easily choose different types of typography for header section.
- Choose Body Typography : Here you can easily choose different types of typography for body section.
- Choose Menu Typography : Here you can easily choose different types of typography for menu section.
- Choose Site Title Typography : Here you can easily choose different types of typography for site title section.
- Choose Site Description Typography : Here you can easily choose different types of typography for site description section.
- Choose Button Label Typography : Here you can easily choose different types of typography for site button label section.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Raise Charity Pro theme from your Theme Palace member My Account to your Desktop
- Unzip raise-charity-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Raise Charity Pro theme which shall replace the old files.



