Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to import Demo?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Header Image ?
- 5.How to manage Background Images?
- 6.How to manage Theme Options?
- 7.How to manage Featured Slider?
- 8.How to manage Menus?
- 9.How to add Widgets?
- 10.How to manage Homepage Settings?
- 11.How to manage Additional CSS?
- 12.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to import Demo?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Header Image ?
- 5.How to manage Background Images?
- 6.How to manage Theme Options?
- 7.How to manage Featured Slider?
- 8.How to manage Menus?
- 9.How to add Widgets?
- 10.How to manage Homepage Settings?
- 11.How to manage Additional CSS?
- 12.Updating Theme Using FTP
Realestate Base
There are two approaches to installing the theme. You can either install it easily via the WordPress admin dashboard or Upload and install the theme through FTP client.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Type “Realestate Base” in Search themes… box
- It will show Realestate Base and click on it and Install. Once instillation is complete you can activate it.
You can use FTP client like FileZilla to connect your web server.
- Download realestate-base.zip to your Desktop.
- Unzip realestate-base.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Realestate Base Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme “Realestate Base” in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
Free themes are hosted in WordPress.org and while hosting there, we are not allowed to add demo content in the theme. So, you need to download the demo content file manually and import them.
Please follow the instructions below to import demo file:
- First, download the demo content zip file by clicking the button below
- Log in to the WordPress Administration Panels.
- Go to “Appearance => Plugins => Add New” and in the plugin search box, type “Catch Themes Demo Import“.
- It will show the plugin, click on the “Install Now” button and wait for it to show the “Activate” button and click on it.
- After activation, it will redirect you to the demo import dashboard at “Appearance => Catch Themes Demo Import”.
- Now, you need to unzip/extract the realestate-base-demo-data.zip file that you have downloaded, which contains 3 files.
- Browse realestate-base-content.xml file under Choose an XML file for content import:
- Browse realestate-base-widgets.wie file under Choose a WIE or JSON file for widget import:
- Browse realestate-base-customizer.dat file under Choose a DAT file for customizer import:
- Finally, click on the Import Demo Data button only once and wait for it to complete the import.
- It can take a couple of minutes and will display “That’s it, all done!” message after the import is completed.
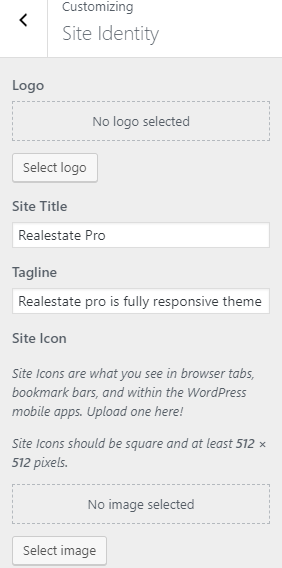
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

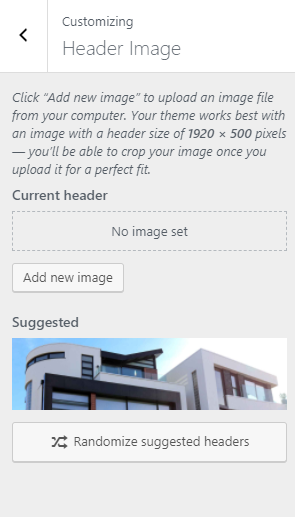
1. From Customize section, go to Header Image ..
2. From Header Image Options, you will see Current Header & Suggested Options sections.
- Current header: Upload your desired header image.
If the preview is fine, click on Save and Publish to apply recently uploaded Header image. - Suggested: You can even use the suggested headre image if you dont want to uploed other image.

1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image. - Image Position: You can adjust the image position according to the arrow.
- Image Size: You will be able to choose various options from the drop-down. (Fit to screen, original, Fill Screen) you can choose any as your requirement.
- Repeat Background Image: You can check this to repeat the background image.
- Scroll with Page: You can check this option to scroll the image with the page.

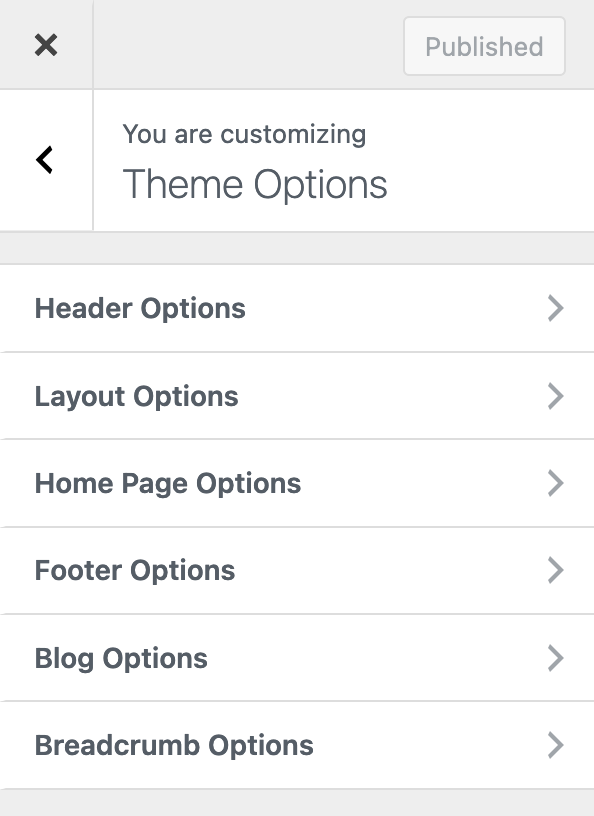
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Header Options.
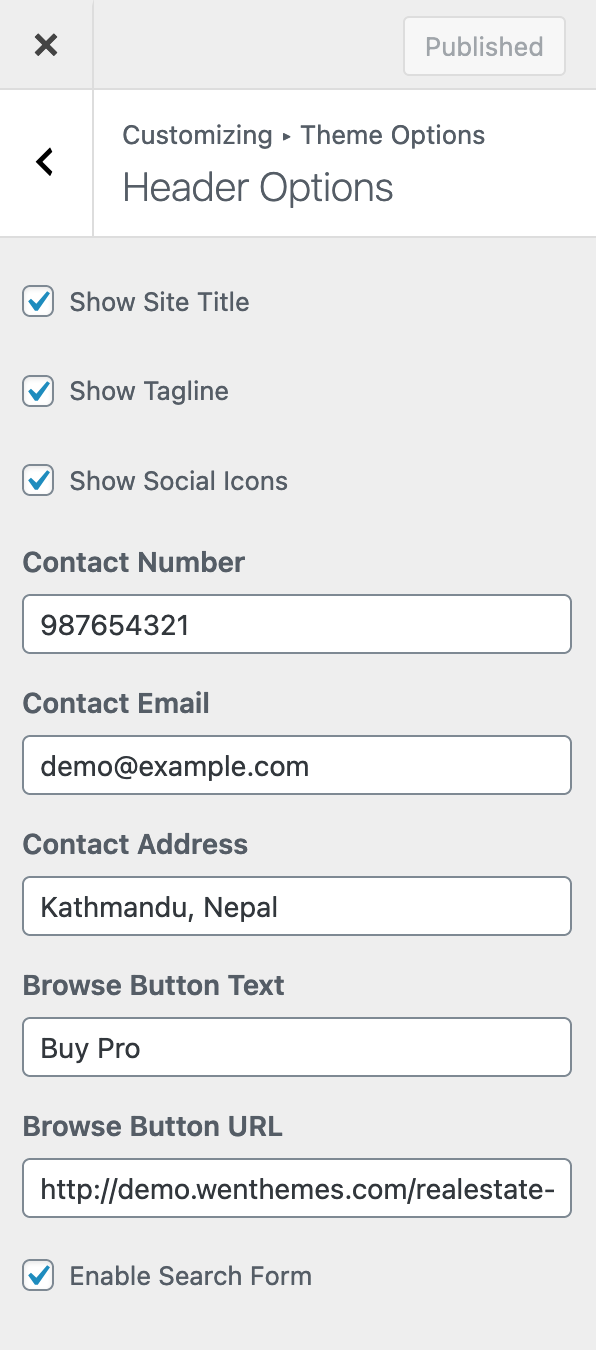
3. In Header Options you will see:
- Show Site title: To show the site title on the header.
- Show tagline: To show the site tagline in the header.
- Show Social Icons: To show the social icons in the header.
- Contact Number: It allows to change the contact number.
- Contact Email: It allows to change the contact Email.
- Contact Address It allows to change the contact address.
- Browse Button Text: It allows to change the Donate Text.
- Browse Button URL: It allows to change the Donate URL.
- Enable Search Form: To enable search form in the header.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout Options.
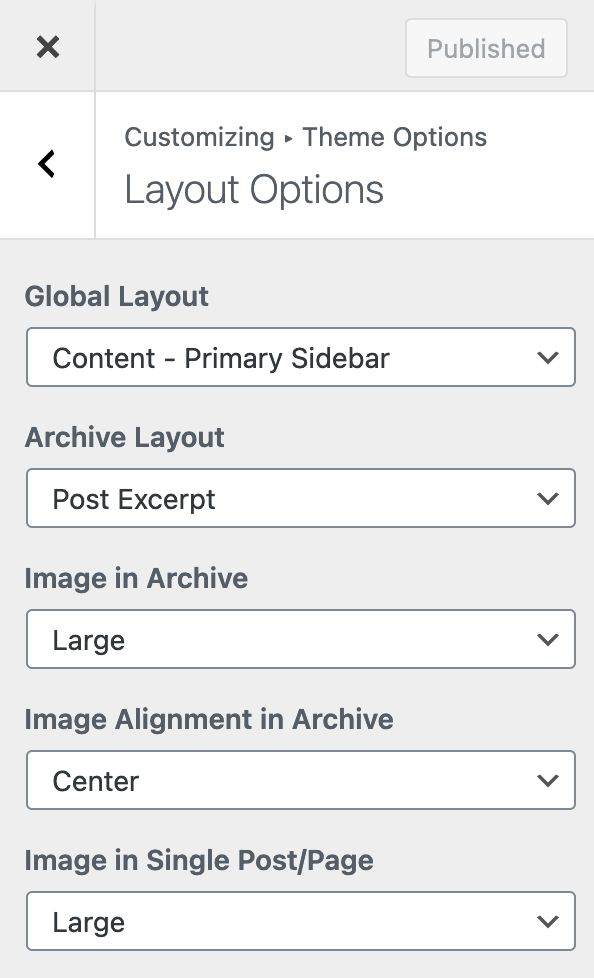
3. In Layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This option is for archive content layout. Select option that suits your site.
- Image in Archive: This option is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in the archive. choose the available options from drop down. Here you can see different options.
- Image in Single Post/Page: This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.

1. From Customize section, go to Theme Options.
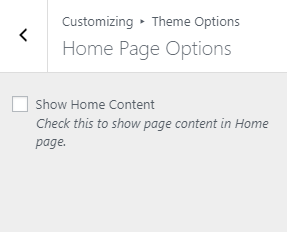
2. From Theme Options, you will see Home Page Options.
3. From here you can Show Home Content.
Note: This option work if you have selected static page to be displayed in Front page displays option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Show Social Icons: This option enables the social icons in the footer section. (Note: You need to manage location of the social menu from Admin Panel -> Menus)

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Blog Title: It allow to change the blog title.
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.
- Exclude Categories in Blog: Enter category ID to exclude in Blog Page. Seperate with comma if more than one.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Breadcrumb Type: Choose your breadcrumb type from here. The available options are Disabled, Enabled

1. From Customize section, go to Featured Slider.
2. You will see two sections under Featured Slider as shown below in figure.

The above Sections are described given below.
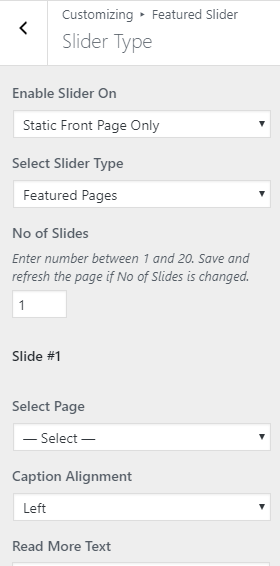
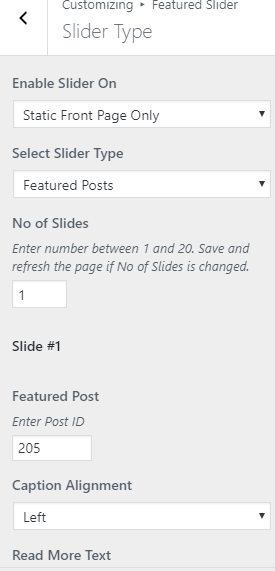
1. From Customize section, go to Featured Sections-> Slider Type.
2. Here you will see different options. They are:
- Enable Slider on: Select Option from the drop down. Available Options are Disabled and Static Front Page Only.
- Select Slider Type: Free version only have option to select Featured Page which will displays image of the pages in slider
- Featured Posts: Selecting this option displays image of the post in slider.


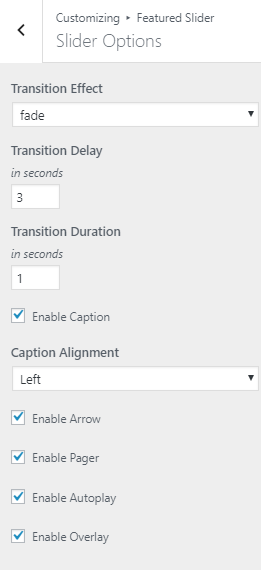
1. From Customize section, go to Featured Slider-> Slider Option..
2. Under Slider Options you will see:
- Transition Effect: This is for the transition effect for the slider (Effect when the slider http://themepalace.com/wp-content/uploads/2018/03/changes).
- Transition Delay: This is for the slider image transition delay.
- Transition Duration: This is for the slider transition duration.
- Enable Caption: This will enable caption in the slider.
- Caption Alignment: This will enable you to manage the caption alignment.
- Enable Arrow: This will enable arrow navigation in the slider.
- Enable Pager: This will enable pager navigation in the slider.
- Enable Autoplay: This enables the autoplay of the slider.
- Enable Overlay: This enables the overlay in the slider section.

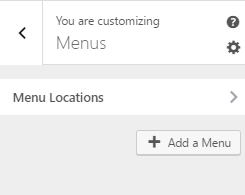
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

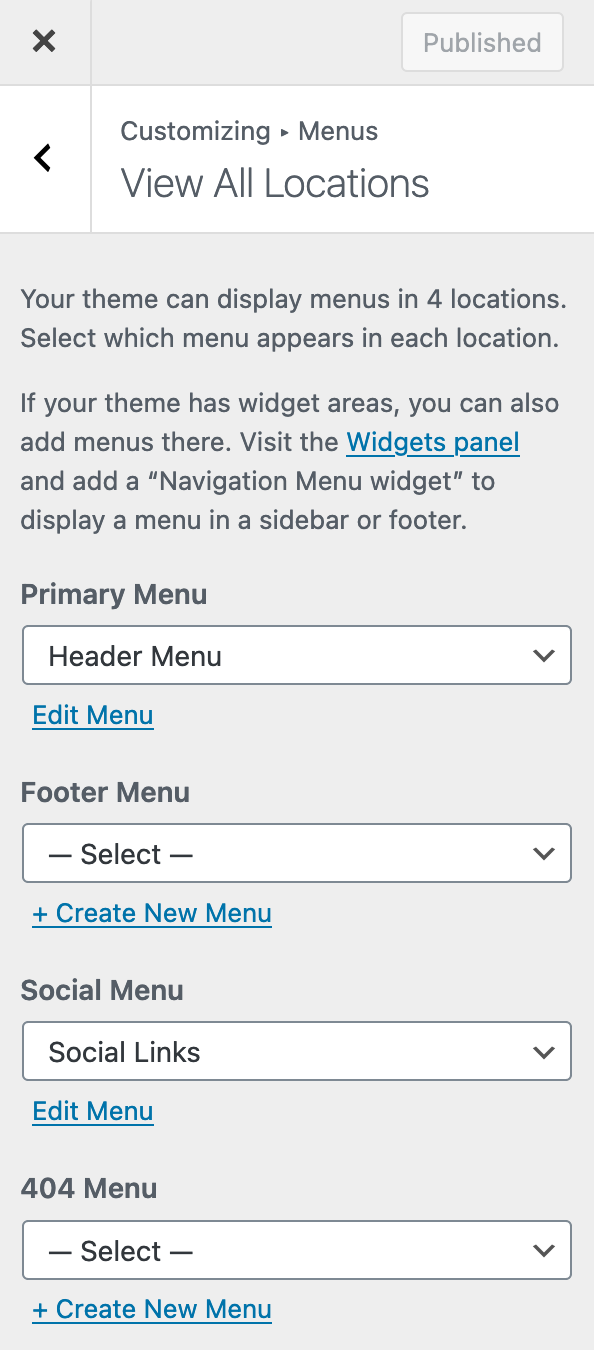
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Social Links Menu. This menu appears on 404 page.
- Select the menu for Primary Menu. The primary menu appears as the main menu in the header section.
- Select the menu for Footer Menu. Footer menu appears in the footer section
- Select the menu for 404 Menu. 404 menu appears in the 404 Error Page
3.If the preview looks fine, save the changes by clicking on Save and publish button.

1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

The theme’s available widgets are described below:
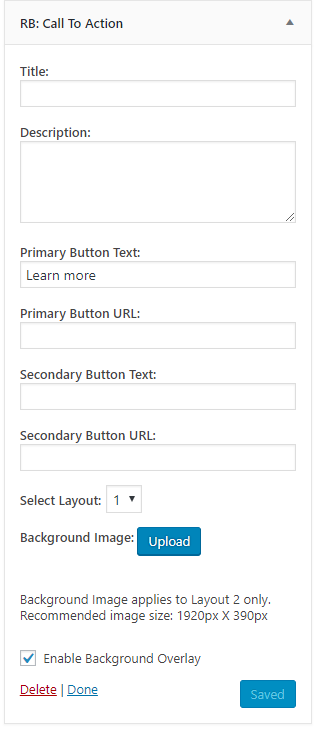
- RB: Call To Action: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

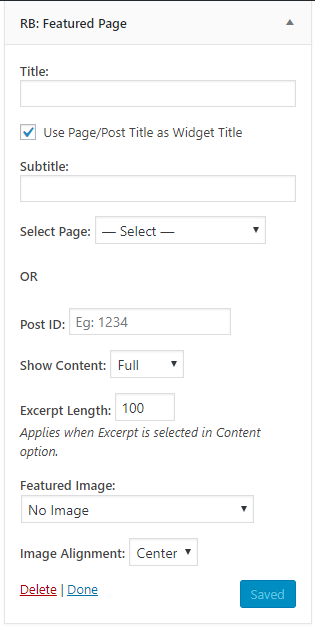
- RB: Featured Page: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

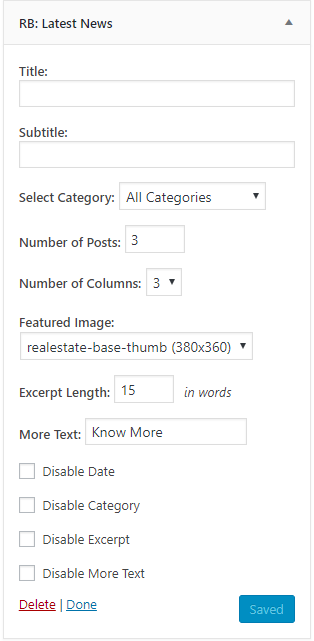
- RB: Latest News: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

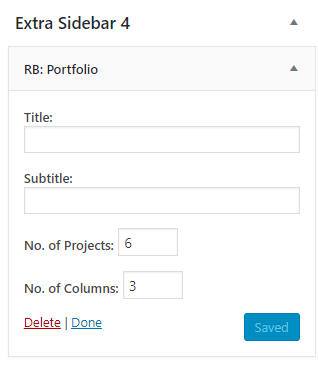
- RB: Portfolio: This widget will be listed in Admin Panel > Appearance > Widget only after activation of the plugin “Essential Content Types“. You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

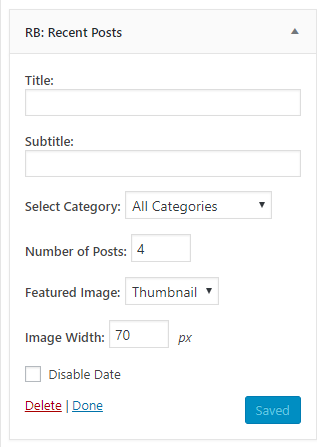
- RB: Recent Posts: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

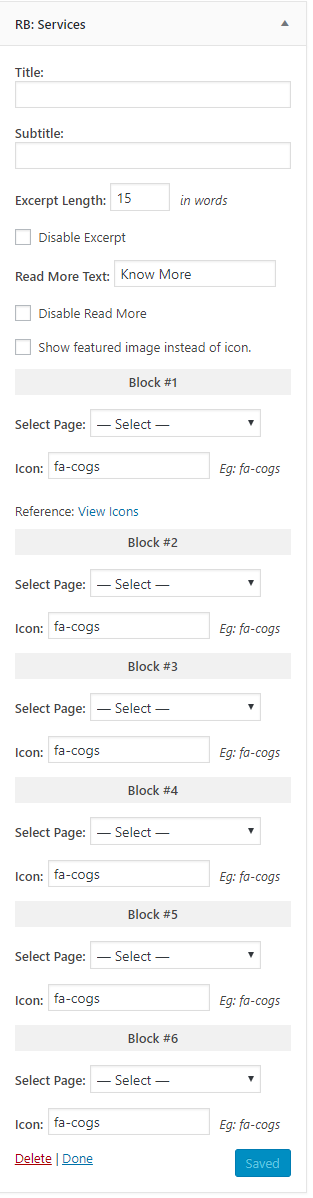
- RB:Services: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

- RB:Social: You will find options and settings in this widget. Now setup the widget according to your need. See the below image.

1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

1. From Customize section, go to Additional CSS.. 2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Realestate Base
- Unzip realestate-base.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Realestate Base Theme which shall replace the old files.