Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Intorduction
- 2.Theme Installation
- 3.Installing and Activating Plugins
- 4.How to setup front page as shown in demo?
- 5.How to use Page Builder By SiteOrigin plugin?
- 6.Additional post types in Dashboard after installing required plugins for the theme.
- 7.How to use additional post types in Dashboard?
- 8.Adding and Setting Up different available widgets.
- 9.Theme Page Template
- 10.Theme setting in particular page/post
- 11.How to manage Logo, Site Title, Tagline and Site Icon?
- 12.How to change Background Color?
- 13.How to change Header Image?
- 14.How to change Background Image?
- 15.How to manage Theme Options?
- 16.How to change Menus?
- 17.How to manage Widgets?
- 18.How to set Static Front Page?
- 19.Updating Theme Using FTP
- 1.Intorduction
- 2.Theme Installation
- 3.Installing and Activating Plugins
- 4.How to setup front page as shown in demo?
- 5.How to use Page Builder By SiteOrigin plugin?
- 6.Additional post types in Dashboard after installing required plugins for the theme.
- 7.How to use additional post types in Dashboard?
- 8.Adding and Setting Up different available widgets.
- 9.Theme Page Template
- 10.Theme setting in particular page/post
- 11.How to manage Logo, Site Title, Tagline and Site Icon?
- 12.How to change Background Color?
- 13.How to change Header Image?
- 14.How to change Background Image?
- 15.How to manage Theme Options?
- 16.How to change Menus?
- 17.How to manage Widgets?
- 18.How to set Static Front Page?
- 19.Updating Theme Using FTP
Restaurantz
Restaurantz is a clean and professional restaurant WordPress Theme perfect for Restaurant, Cafe, Coffee house or any food business. Theme is powered by Page Builder by Site Origin, so drag-and-drop feature will be very handy to customize the page layout as you want.
Thank you for using Restaurantz. The steps will show you guide you through and teach you how to use the theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate restaurantz.zip Theme in your computer.
- Select restaurantz.zip and click Install Now.
- Unzip restaurantz.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Restaurantz Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
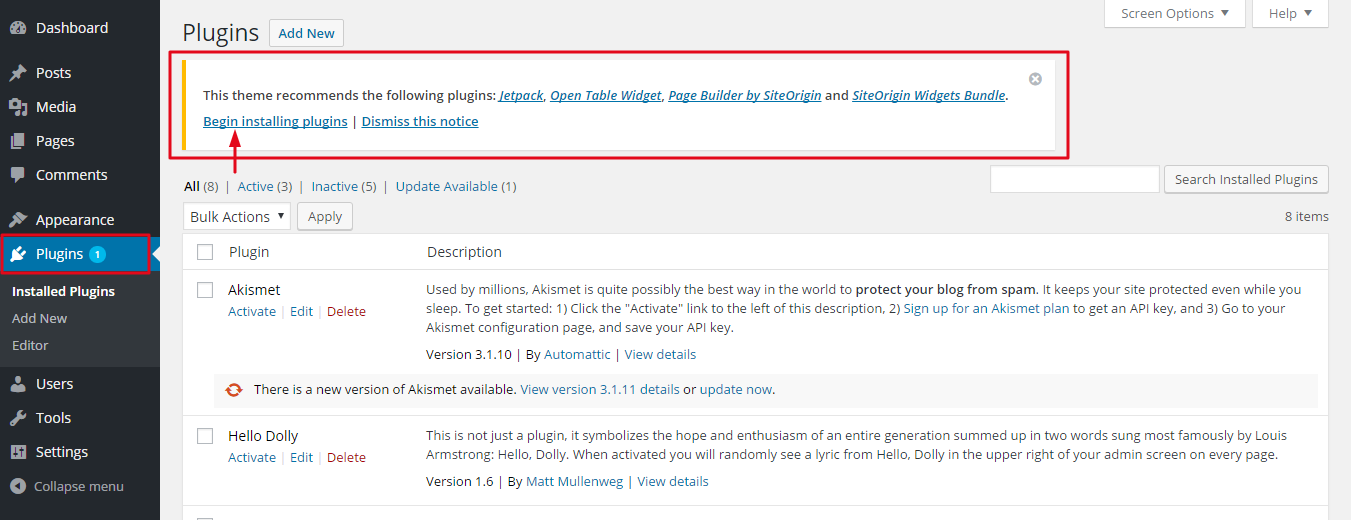
Go to Plugins from dashboard and begin installing all the required plugins for the theme(Restaurantz-Pro). You can see the suggestions of all the plugins which are essential for the theme.
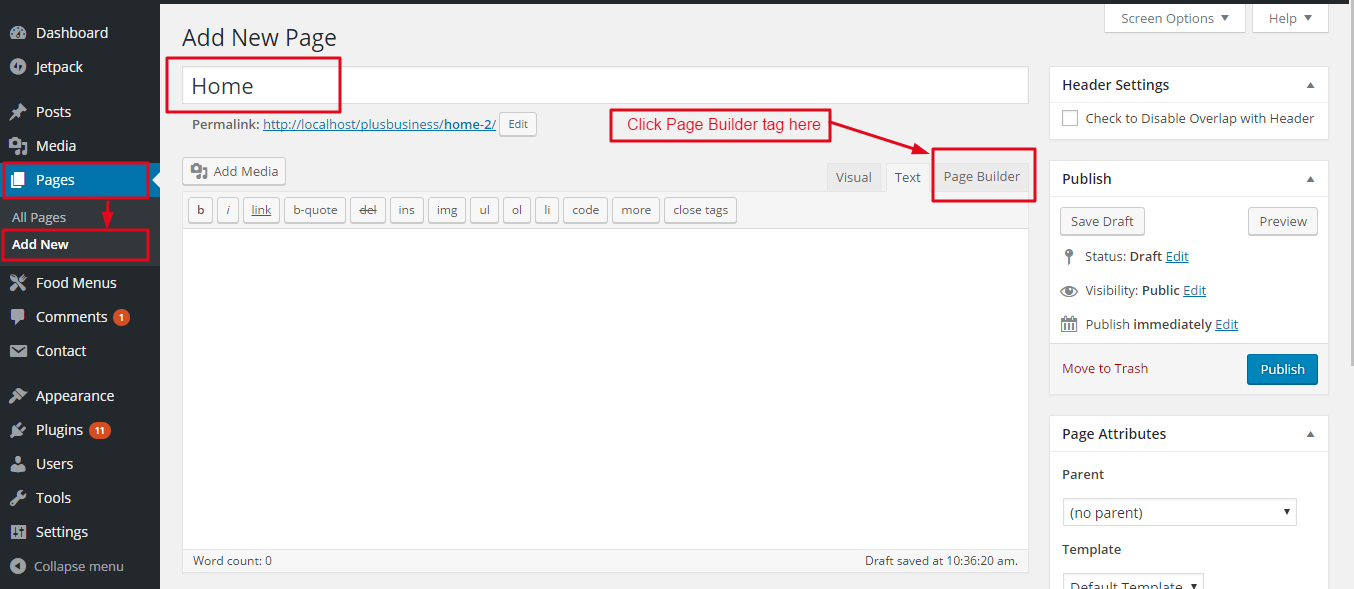
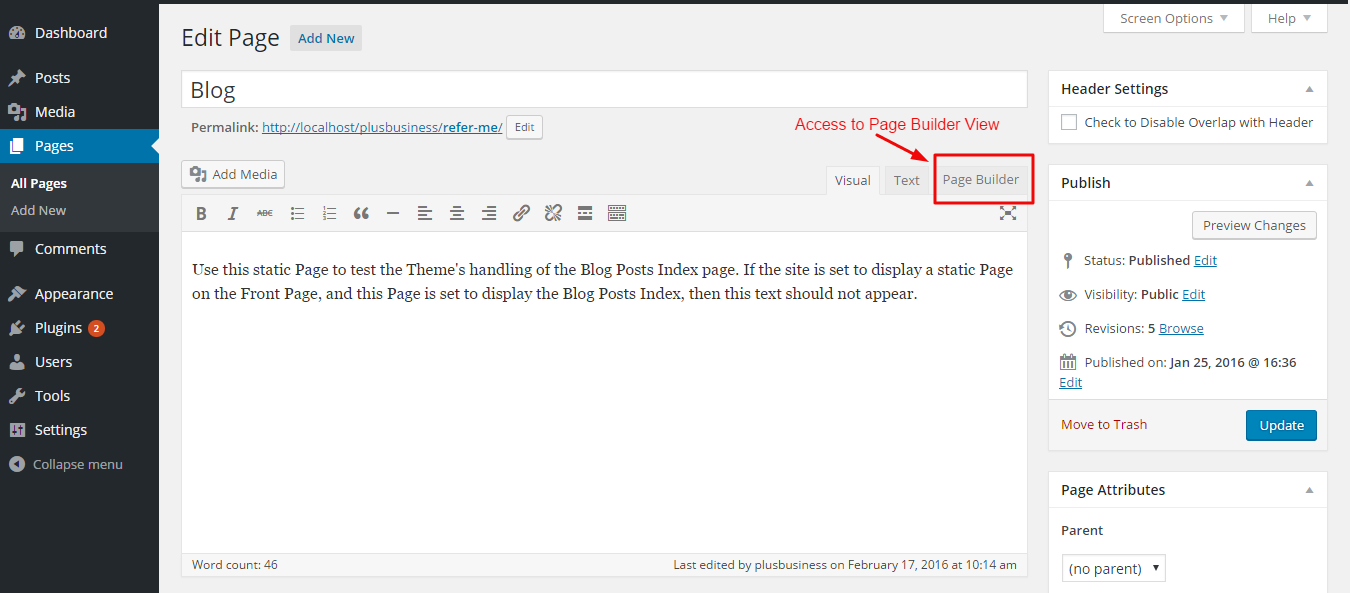
In this method you need to create page manually as shown in image below:
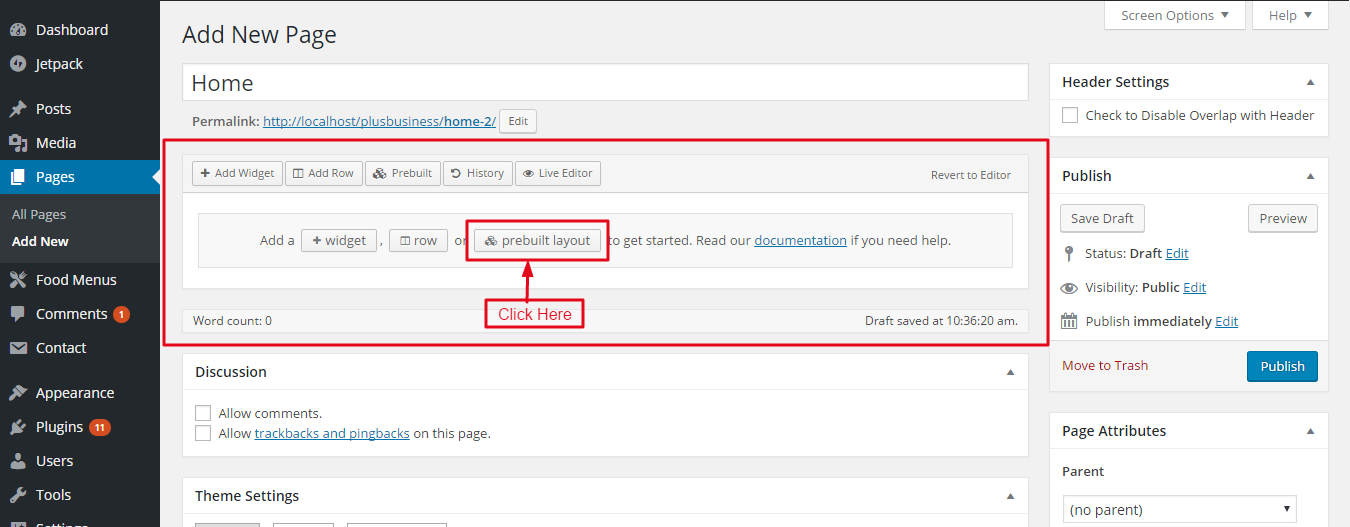
If you click on Page Builder tab as shown in above image then you will see below image.
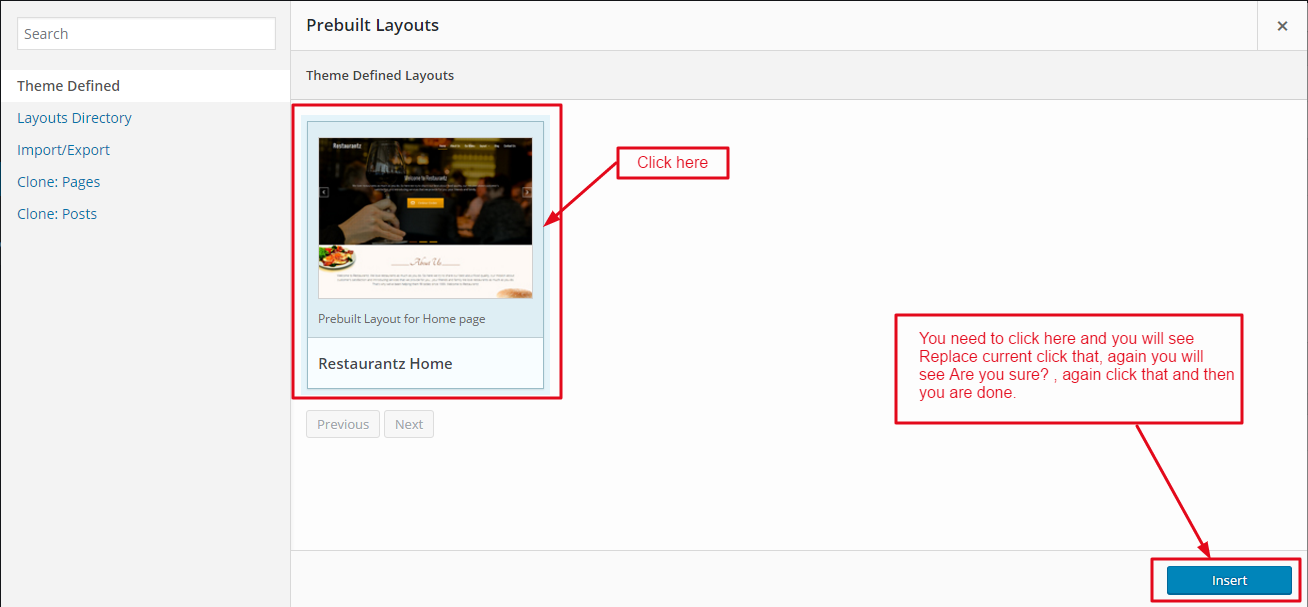
Now after clicking on prebuilt layout tab you will see below image appear.
After this you will see different sections are automatically added. And if you scroll down the page then you will see Theme Settings section.
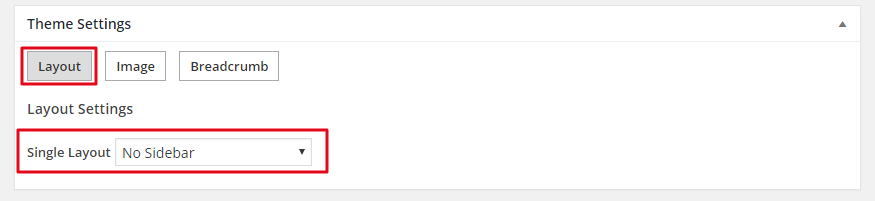
Now in Layout tab you need to select No Sidebar in Single Layout as shown in image below.
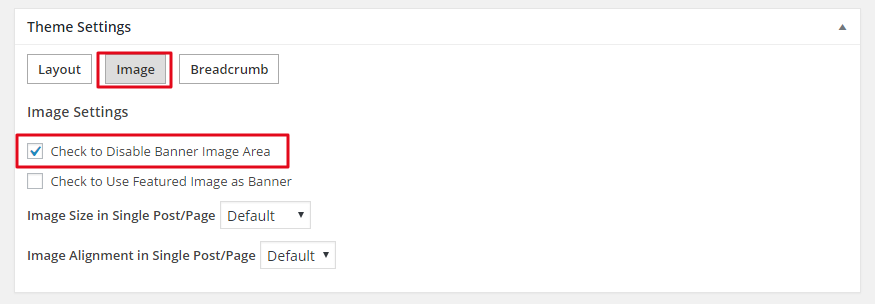
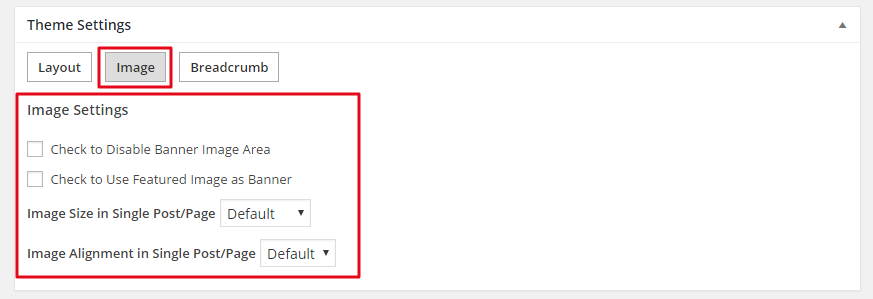
Again in Image tab you need to check the check-box saying “Check to Disable Banner Image Area” as shown in below image.
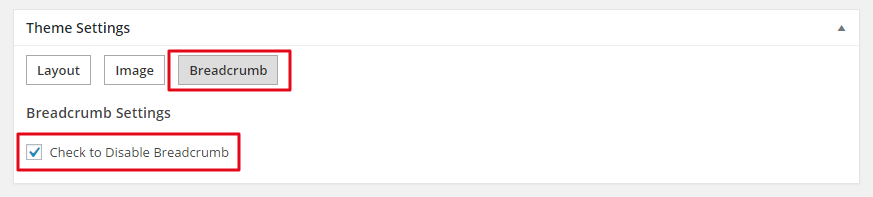
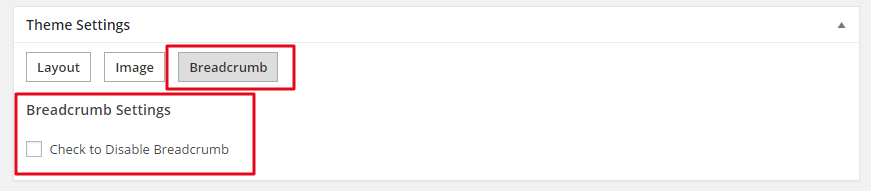
And in Breadcrumb tab you need to check the check-box saying “Check to Disable Breadcrumb” as shown in below image.
The click Publish to publish your page.
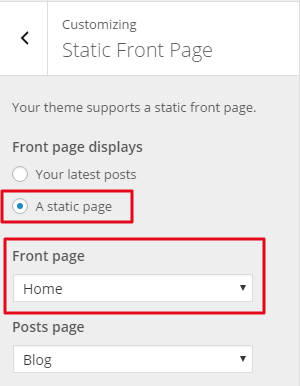
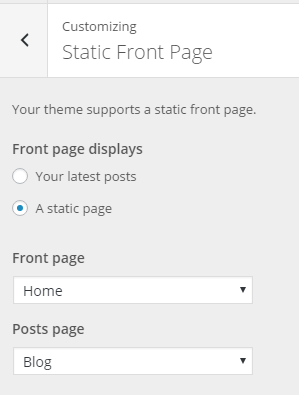
Now in Admin Panel / Appearance / Customize / Static Front Page. Here you need to select Front page as “Home” you just created manually as shown in image.
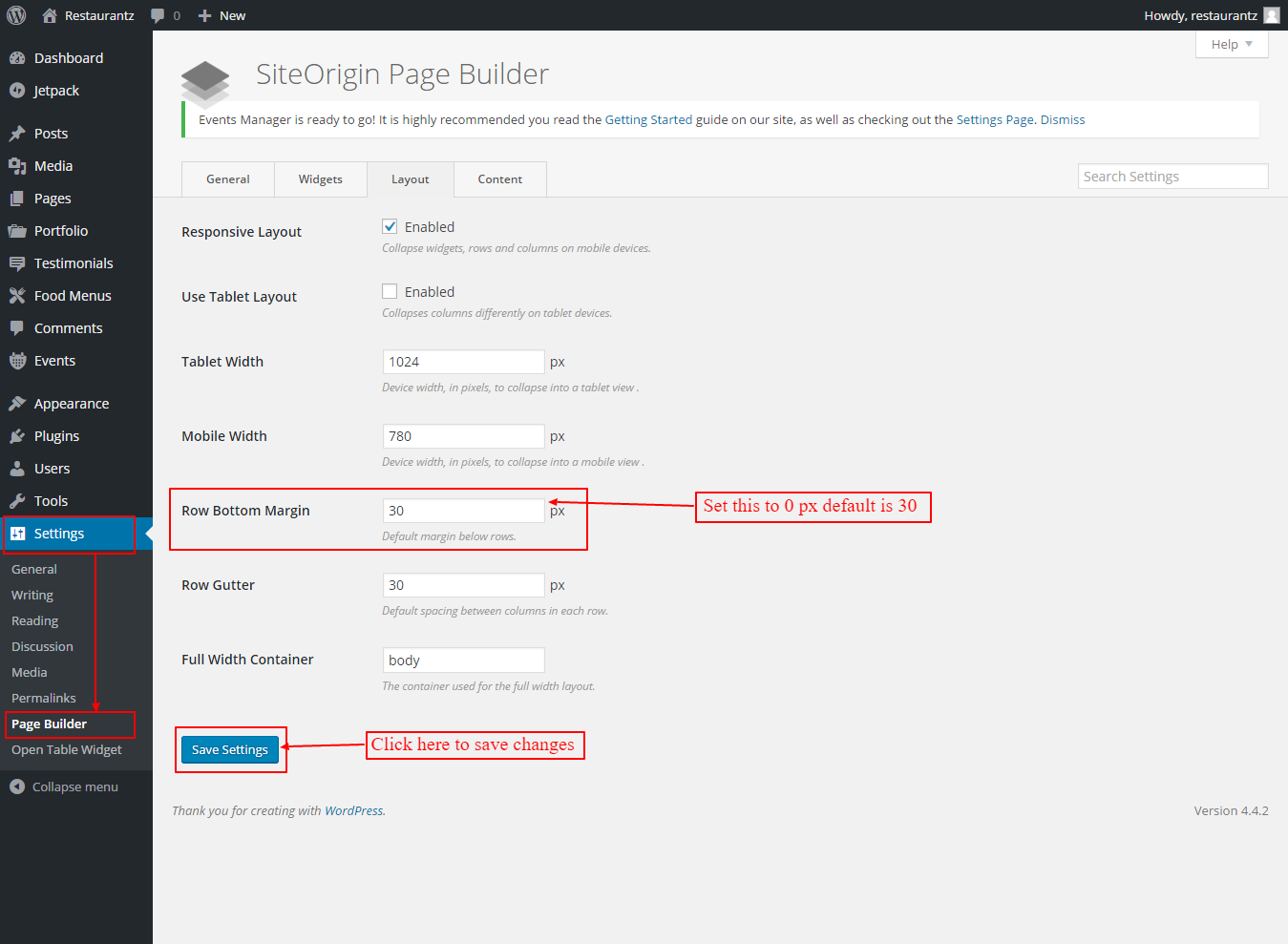
Note: After front page setup through any of the above explained method there might be gap between each section when you visit the site.If you don’t want gap then you need to go to page builder setting and set Row Bottom Margin to 0 px as shown in this image.
Note: Now your site layout will look similar as demo. But you further need to set background image for each section. And also you need to setup Special Dishes, Open Table widget, etc manually.
To change background image of About Us section?
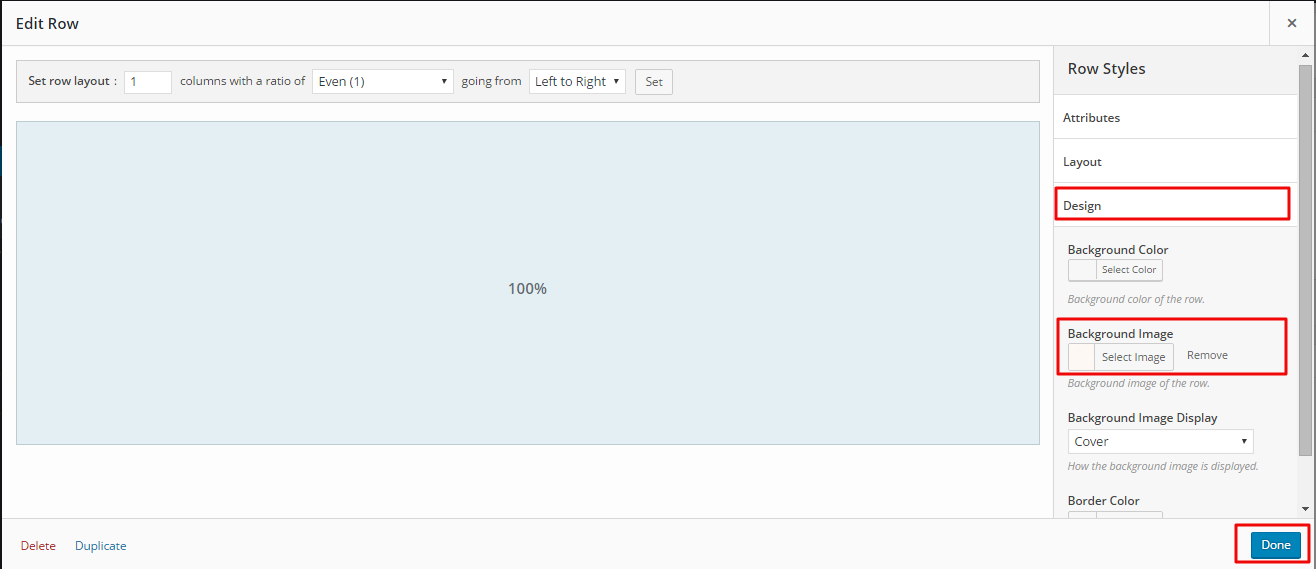
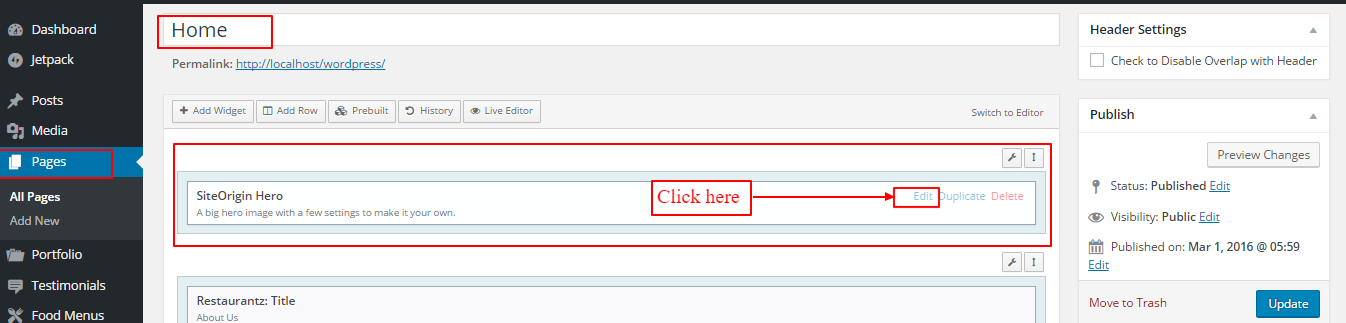
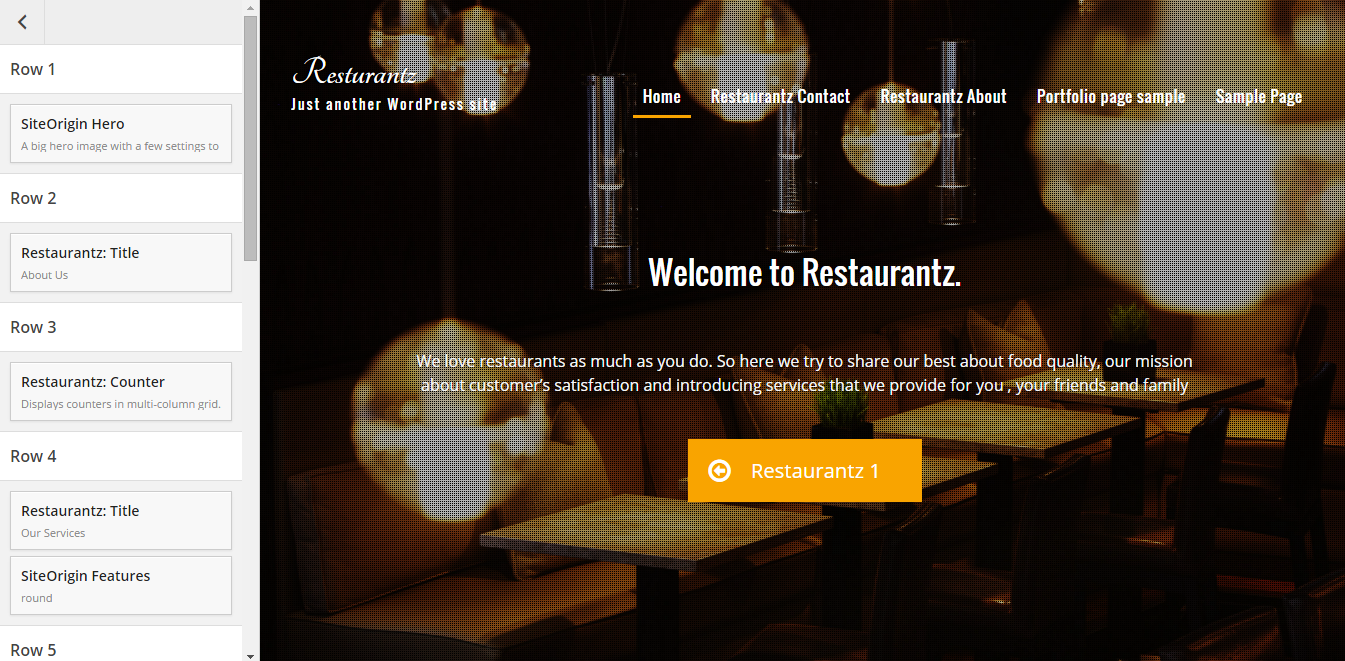
Go to Admin Panel / Pages and select Home to edit. Now do as shown in image.
You will see below image then.
In similar way you need to change the background image of remaining sections.
To change slider image in front page.
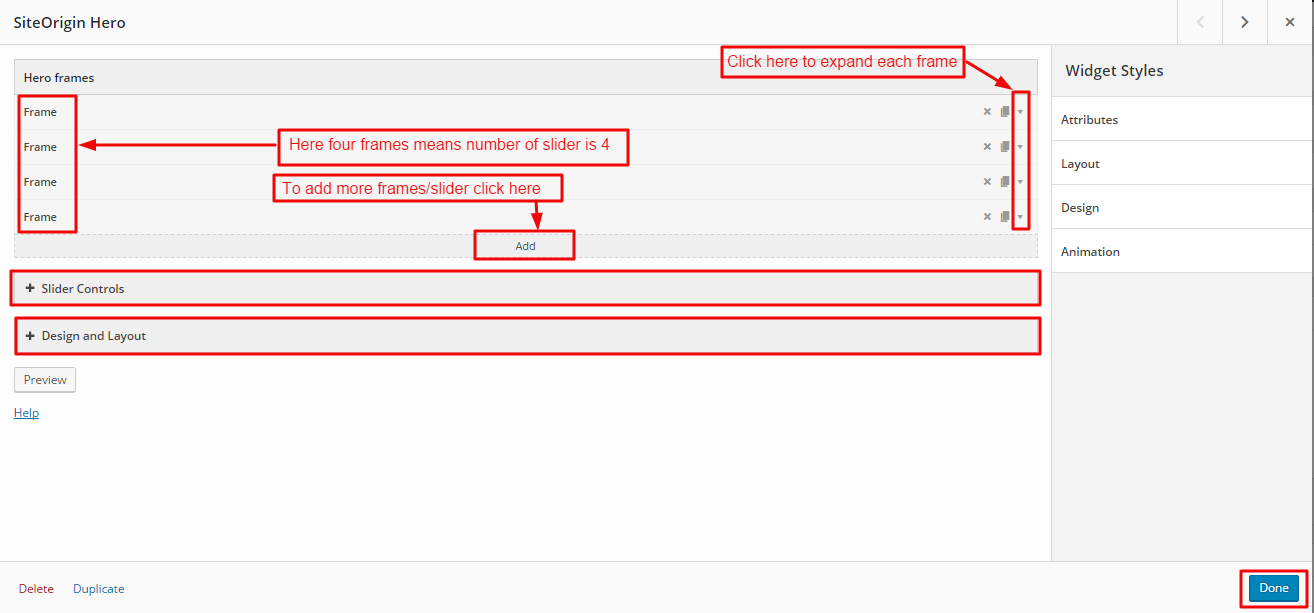
If you click on Edit then you will see below image:
If you expand particular frame then you will see same as image below:
You will see more option for Slider Control and Design and Layout as you scroll down above section in image.
Note: For Special Dishes, Tabular Menu and Upcoming events you need to add data from custom post types from Dashboard. How to add data refer below section How to use additional post types in Dashboard?
Restaurantz Pro comes with a simple Drag-and-Drop page builder (Siteorigin Page Builder) that simplifies building your website. Page Builder completes the transition by giving you a way to create responsive column layouts using the widgets (Shortcodes) you know and love. It’s extremely simple to use!
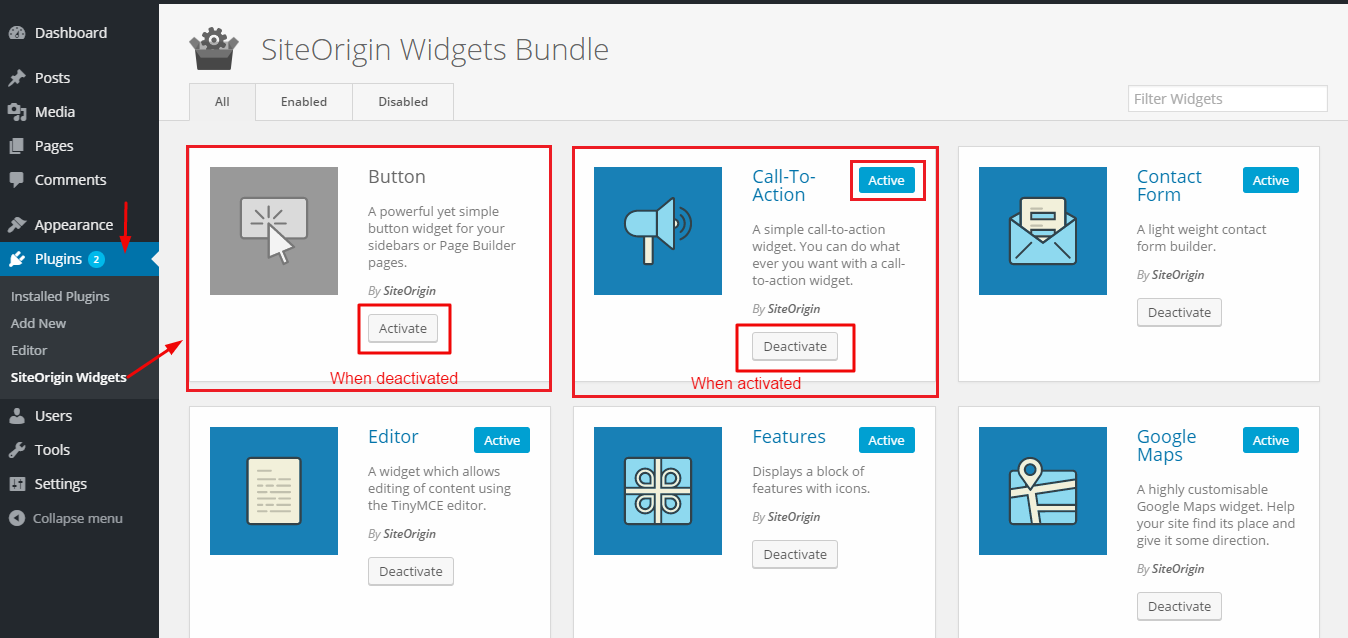
It is a very important thing that most of the people don’t care about. Until and unless you Activate all the widgets included in SiteOrigin Page builder you can never see the widget. You need to Activate all the widgets from widget bundle.
Follow the Snapshots:
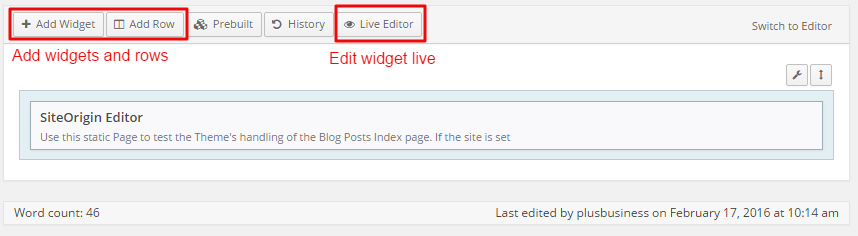
If you click on Live Editor you can have access to the Editor panel , where you can click on a widget to your left and make desired changes. Also you can see changes immediately to your right side of panel.
Live Editor screen is attached below:
NOTE (1*): Insert Blocks and Rows
For insert the block (widget), first you need to click on Add row where you want insert the column or block, then, click on “Add Widget” or “Add Row”.
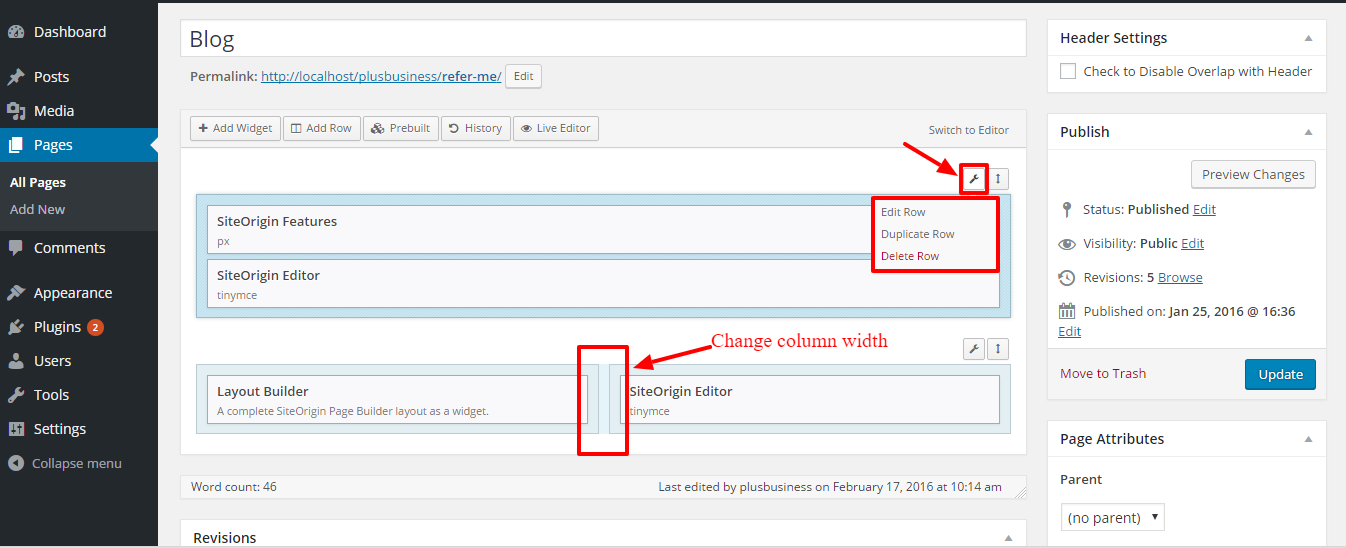
If you click on the setting icon (to your top-right most corner of builder) you can see:
- Edit Row
- Duplicate Row
- Delete Row
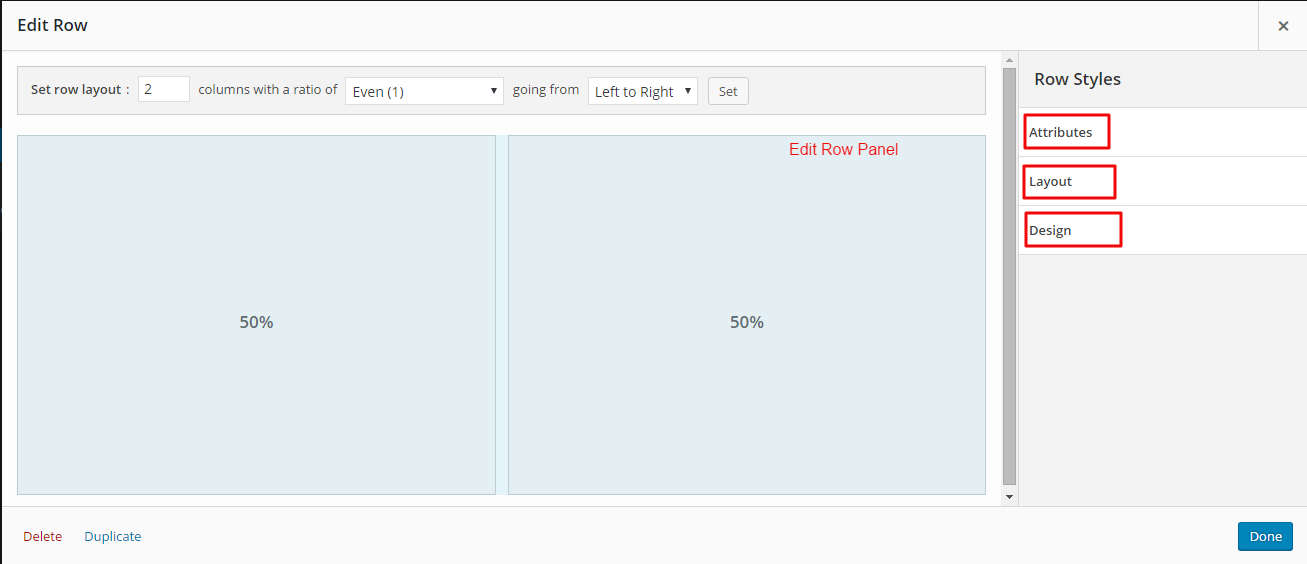
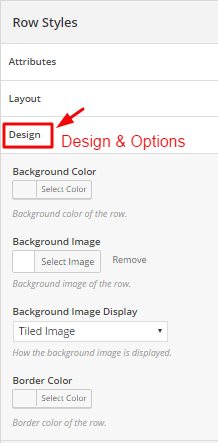
Within Edit Row you can see new panel where you can change the row’s attributes from options available to your left like Attributes, Layout ,Design. Also you can add background image, change colors, layouts, use padding and margin, give class and id etc. Check the following image.
NOTE (2*): Edit Row
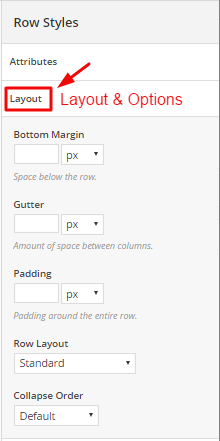
Please go through all the options of “Edit row” (Attributes, Layout, Design) while editing particular row and widget and see the inputs and attributes given such as – Background Image, Parallax settings, Padding, Row Layout, Css etc.
You can see the same options to edit the widget as well. Options like:
- Edit
- Duplicate
- Delete
Go to Edit and you will see the same editing panel like in row editing.
Page builder has number of Widgets/Shortcodes that you can use and abuse!
They are very simple to insert and manage. We think that’s not need more explanation here:
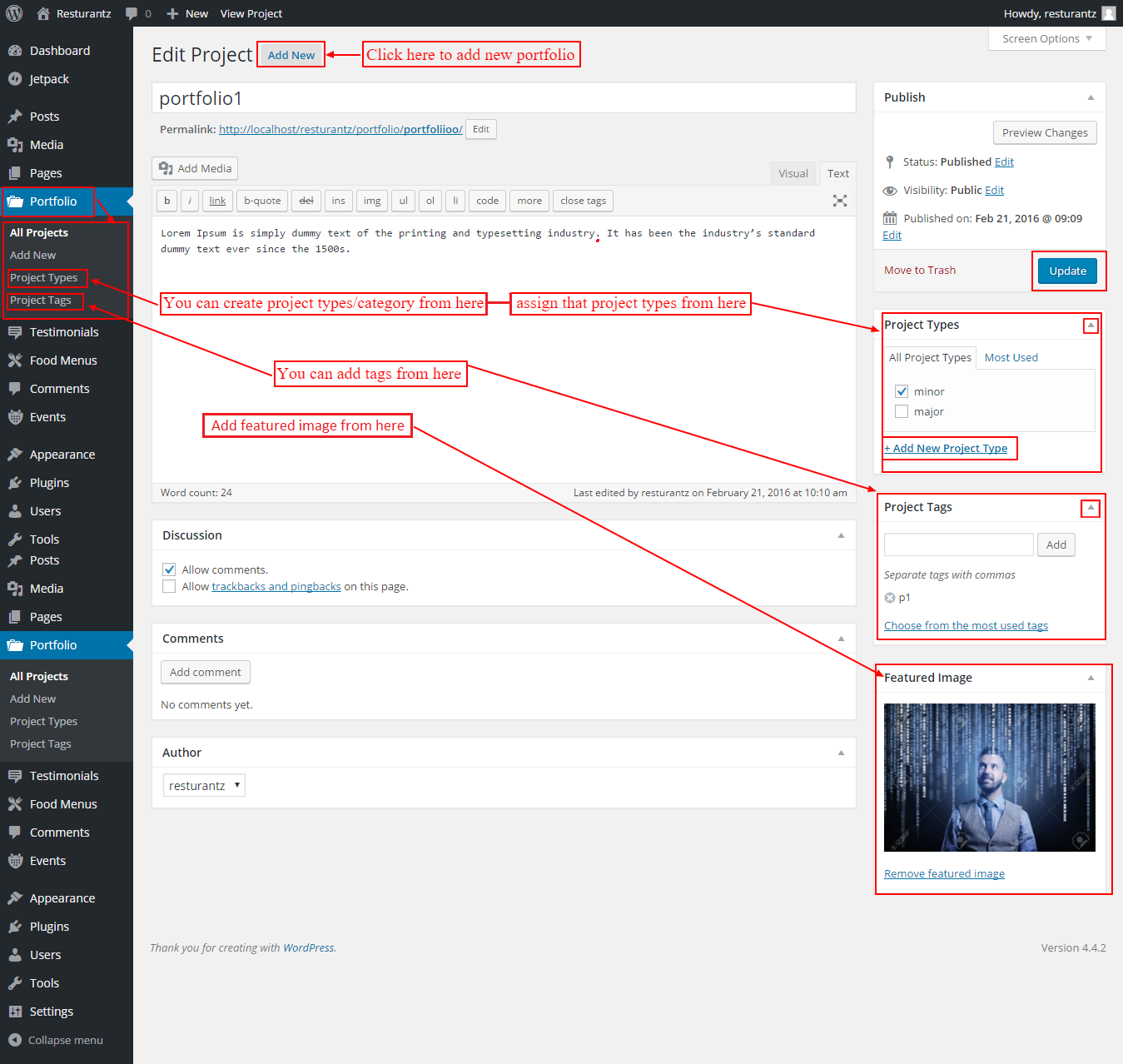
You will see additional post types after installing required plugins as shown in image:
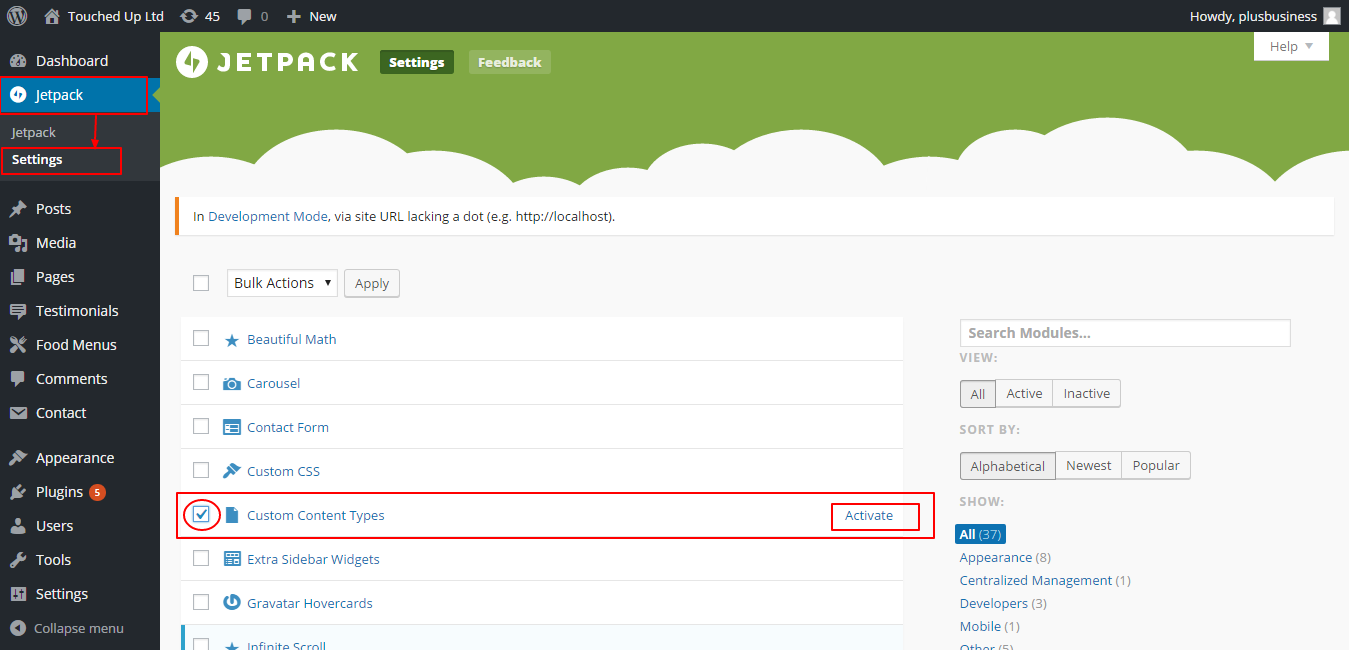
Note: For Portfolio and Testimonials post type you need to go to jetpack settings and activate Custom Content Types as shown in this image.
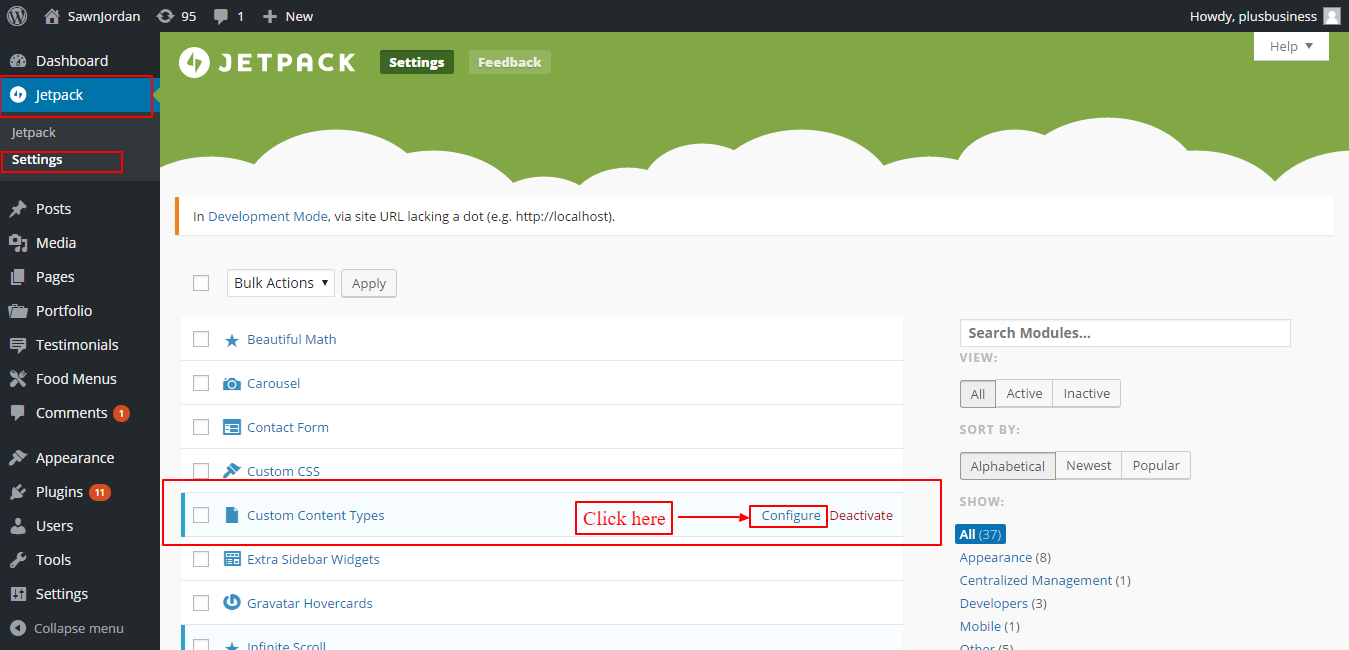
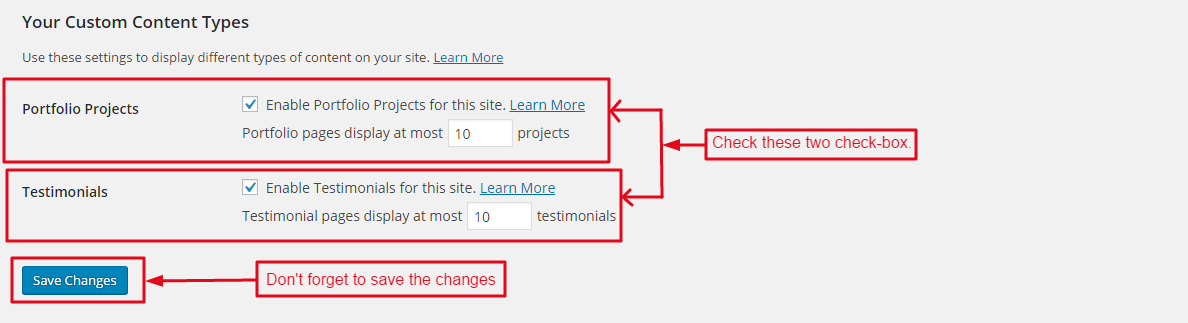
After activating you need to configure as shown in image below:
After you click on Configure you will be redirect to a page and now scroll down your page then you will see below image. Then you will be able to see Portfolio and Testimonial custom post types in Dashboard.
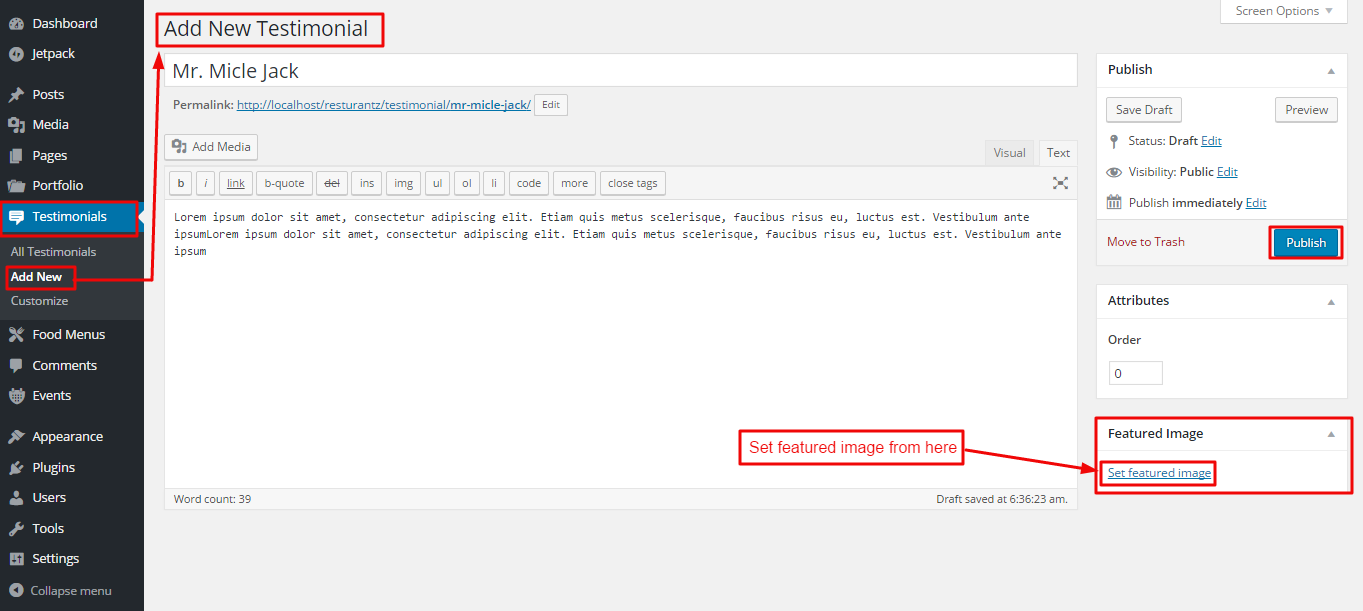
- To add New Testimonial see this image.
Note: After adding new testimonial you will see a new option in testimonial post type called Customize.
After clicking that options you will be redirected to customize options.
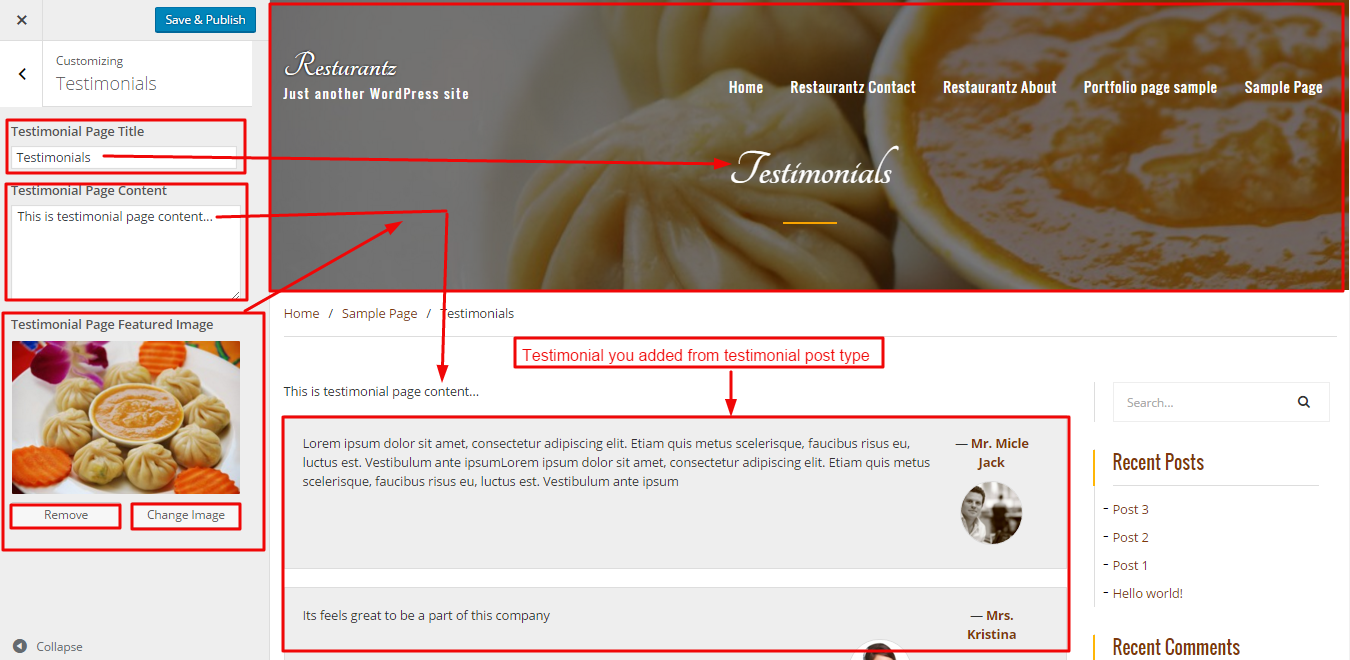
- To use Customize option see this image.
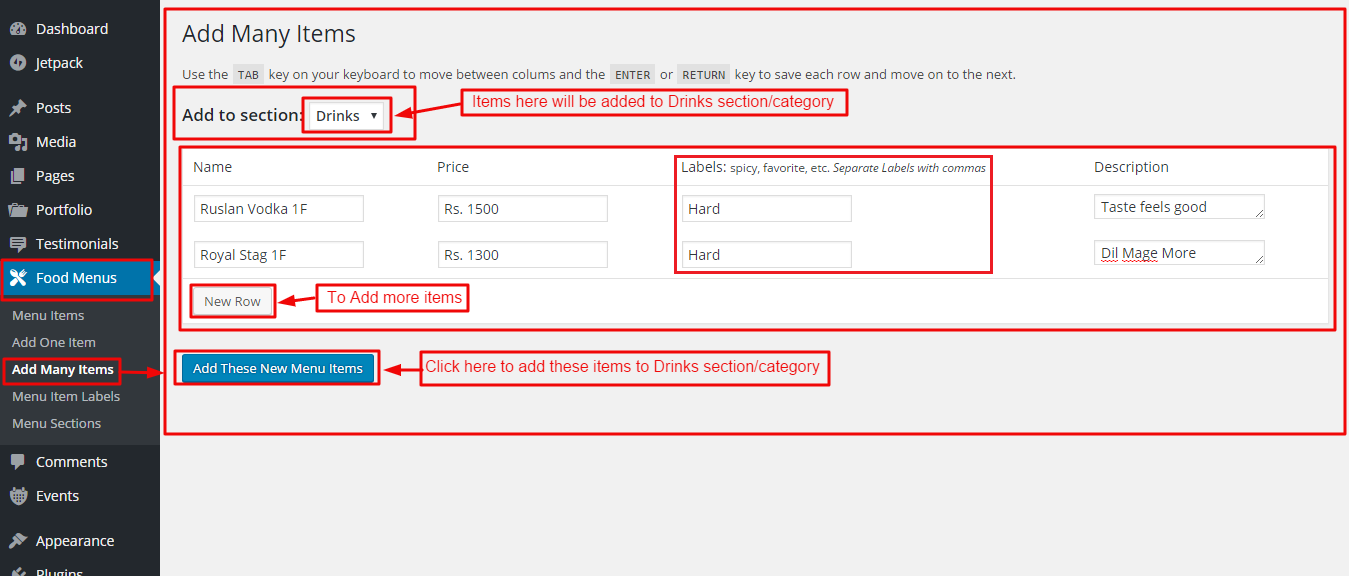
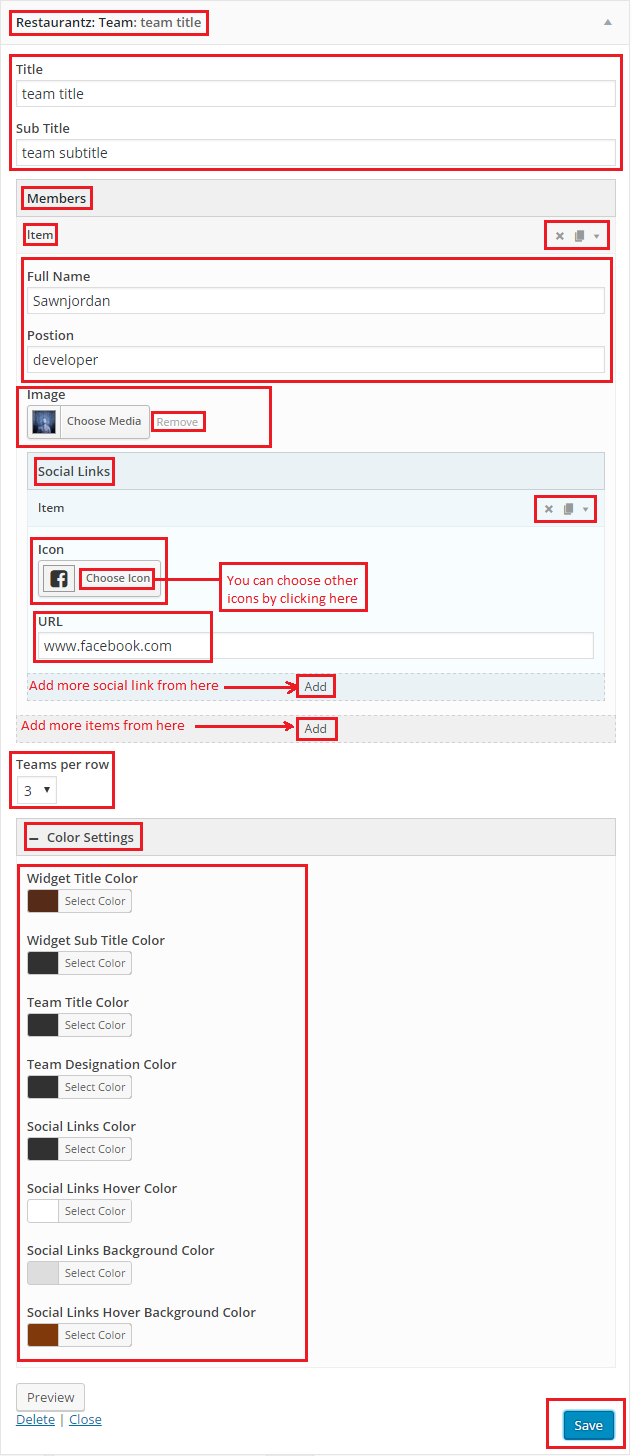
- To add One Item see this image.
- To add Many Items see this image.
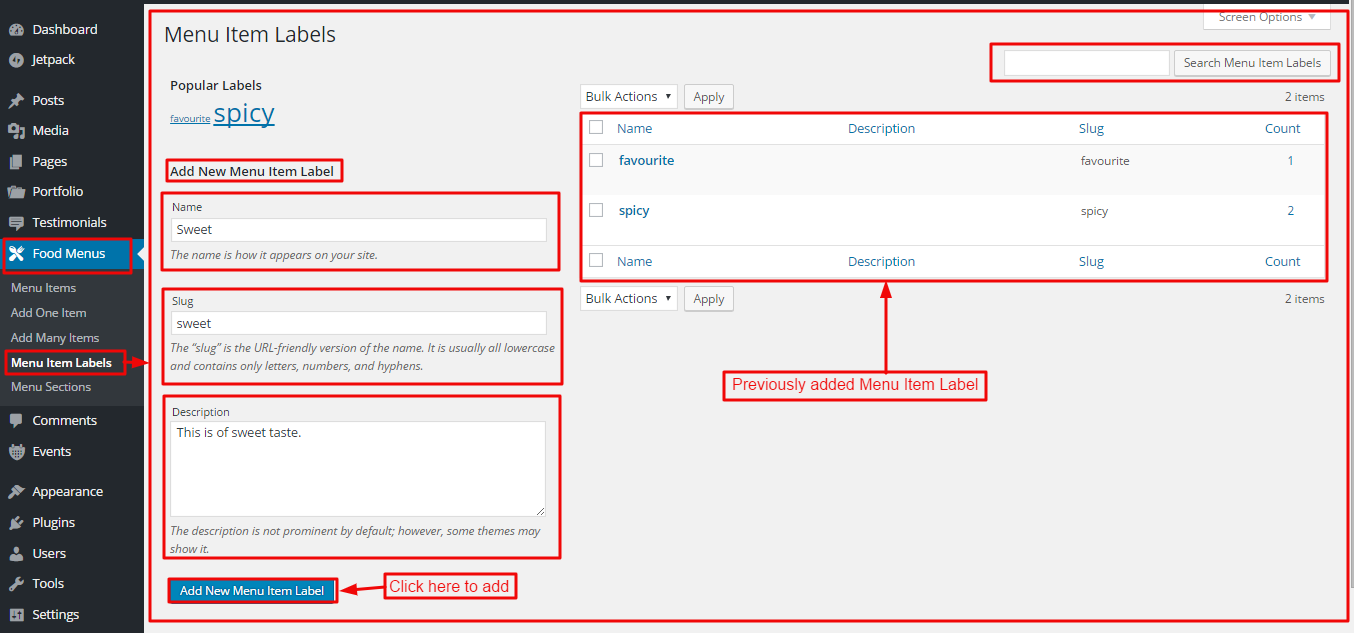
- To add Many Item Labels see this image.
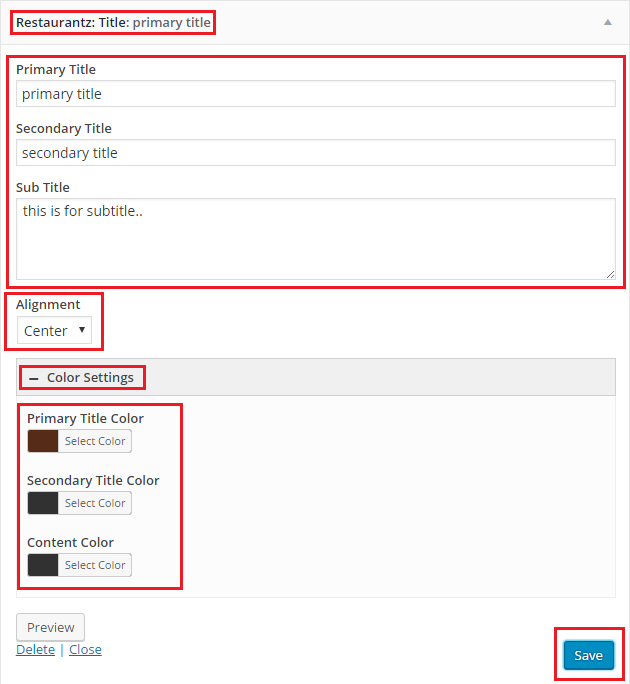
- To add Menus Sections see this image.
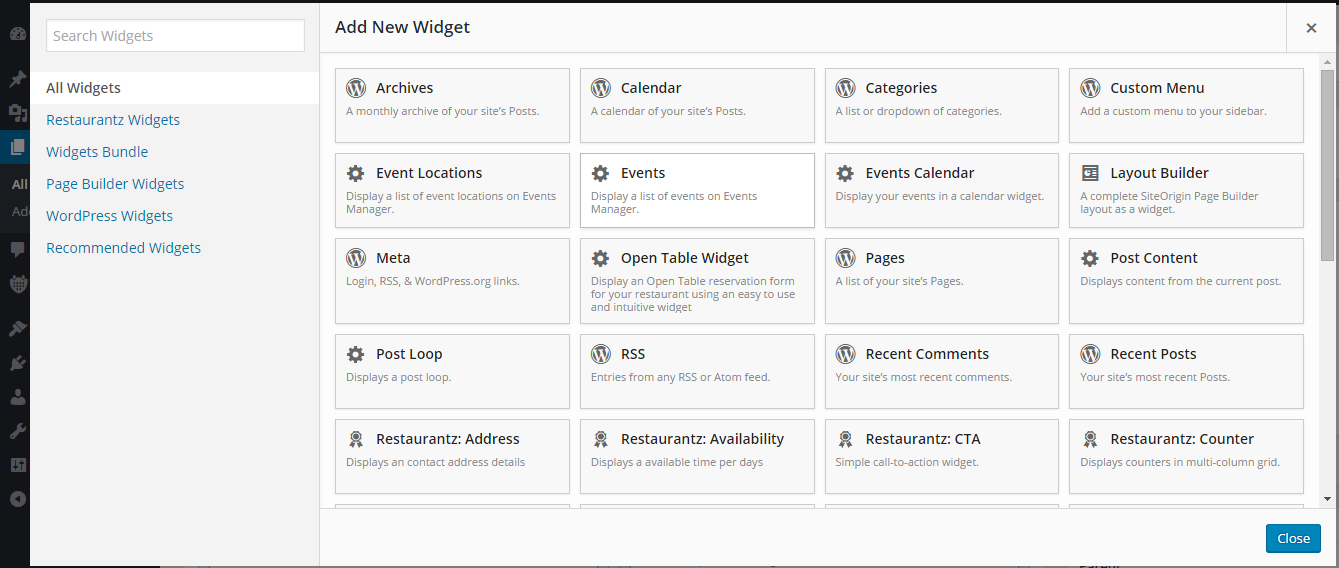
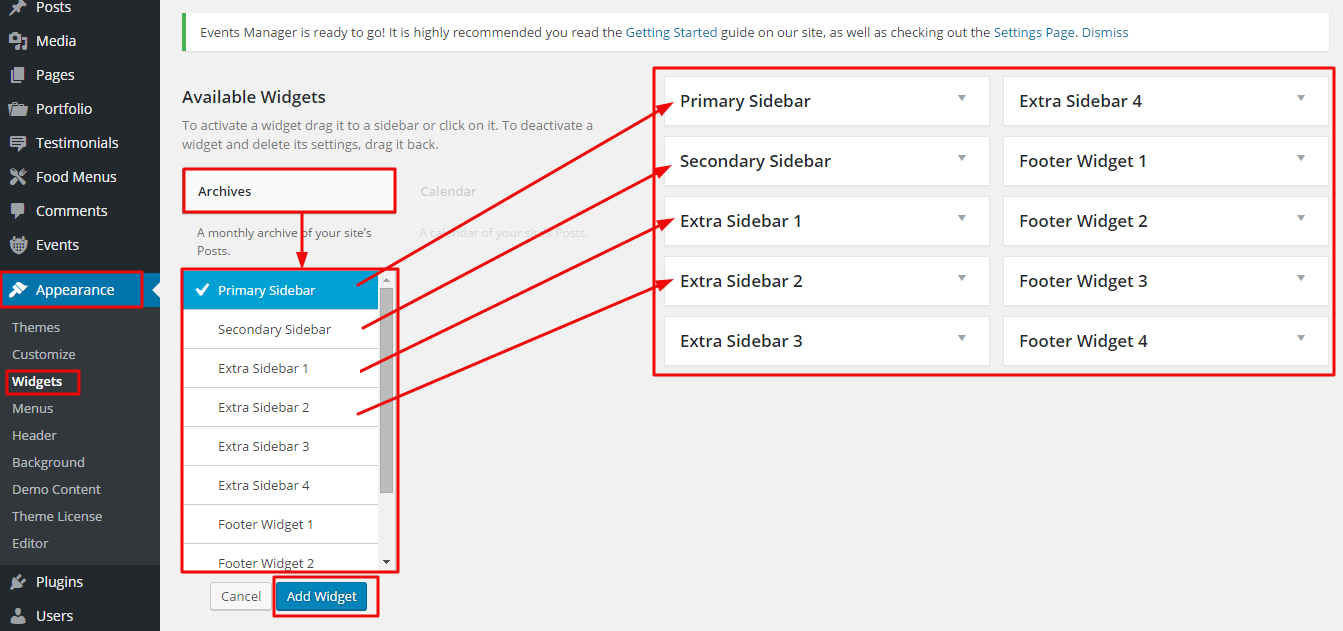
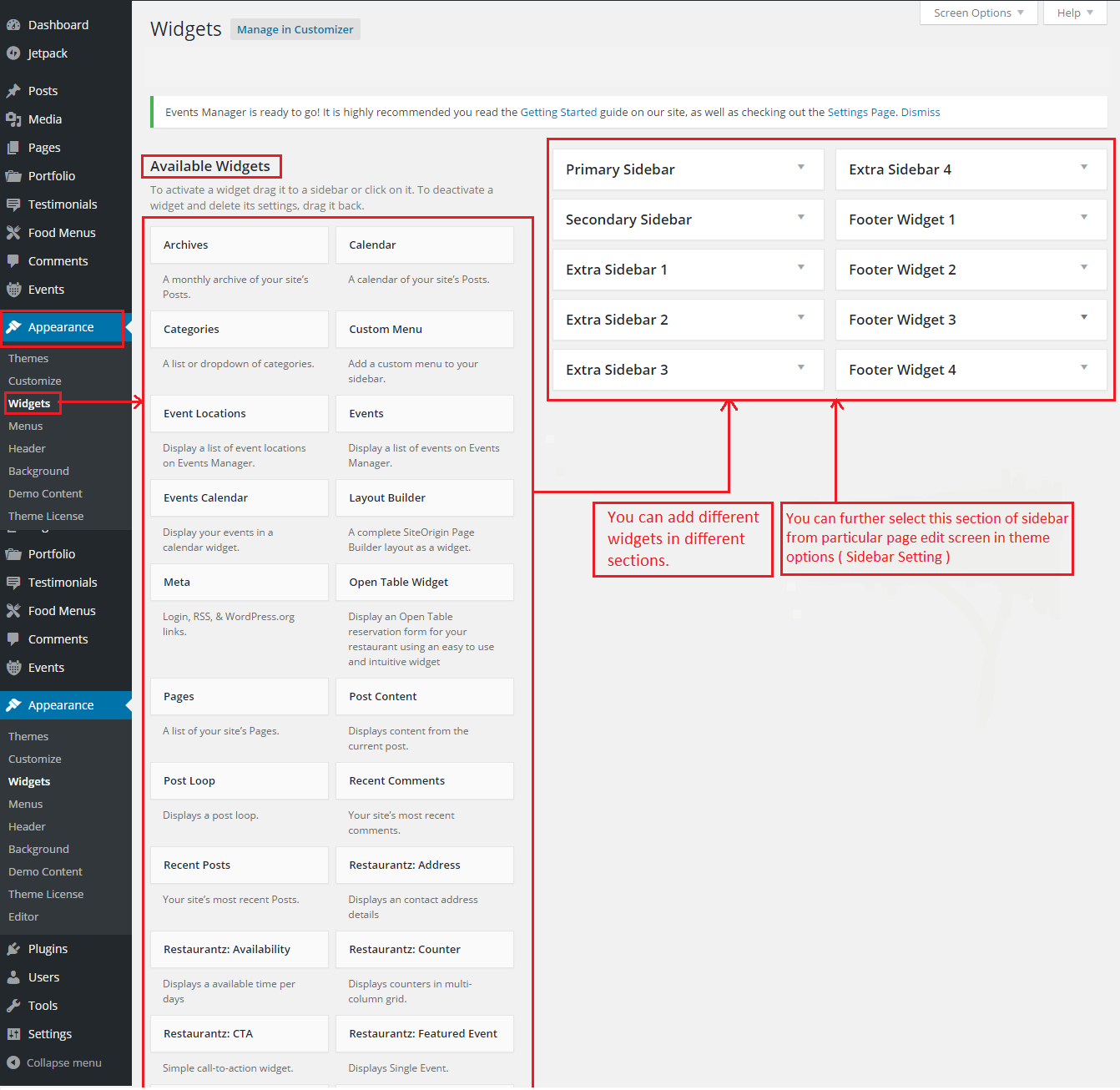
There are different widgets available from Admin Panel -> Appearance -> Widgets.
To add widgets click on that particular widgets and different sections will appear as dropdown.
Check that particular area/section and click Add Widget button.
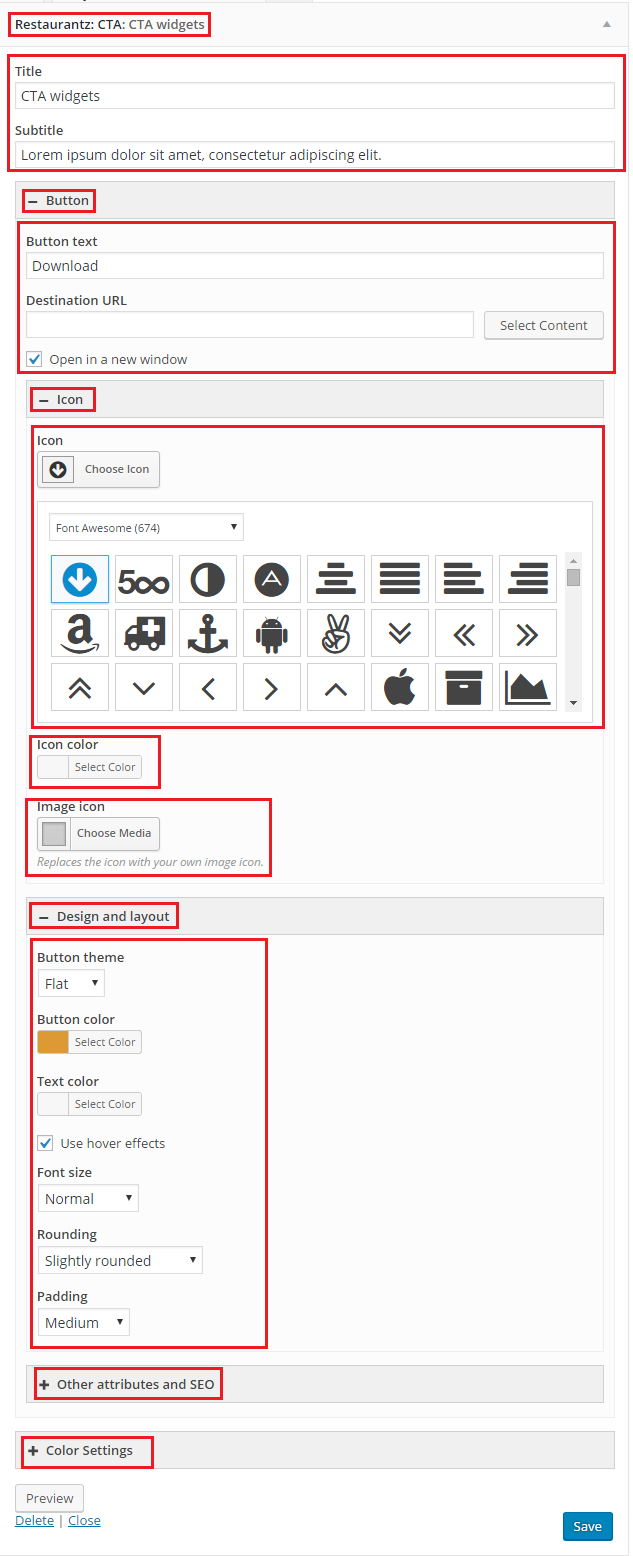
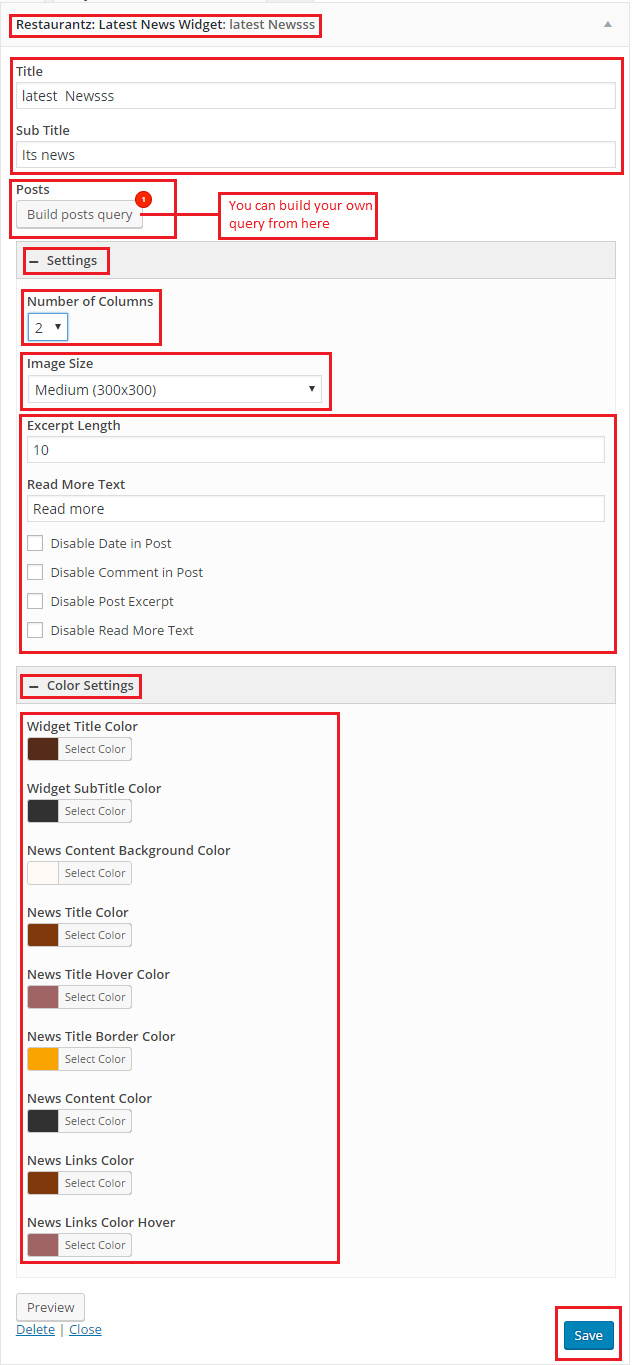
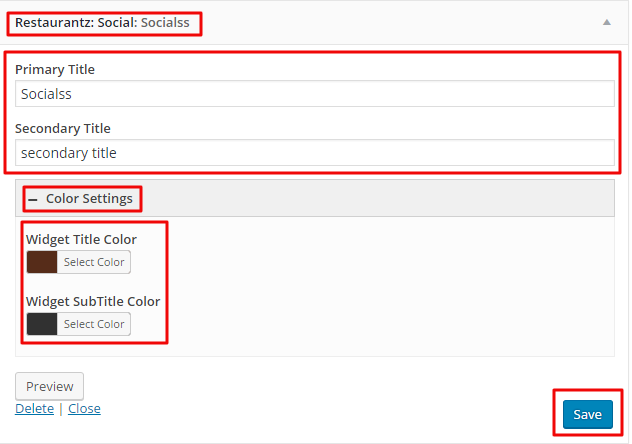
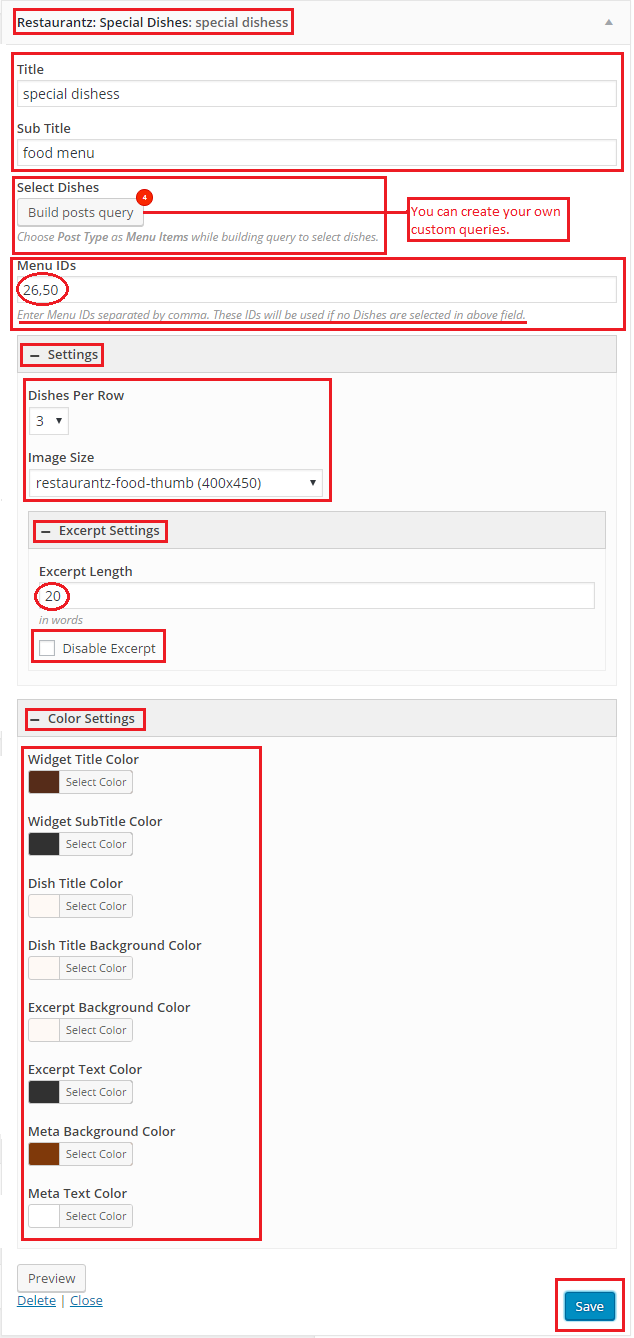
To setup different widgets see this image.
Note: After adding widgets to a particular area/section a setup panel of that widget will appear.
You need to setup your widget according to your need.
Some of the widgets setup are shown as image below:
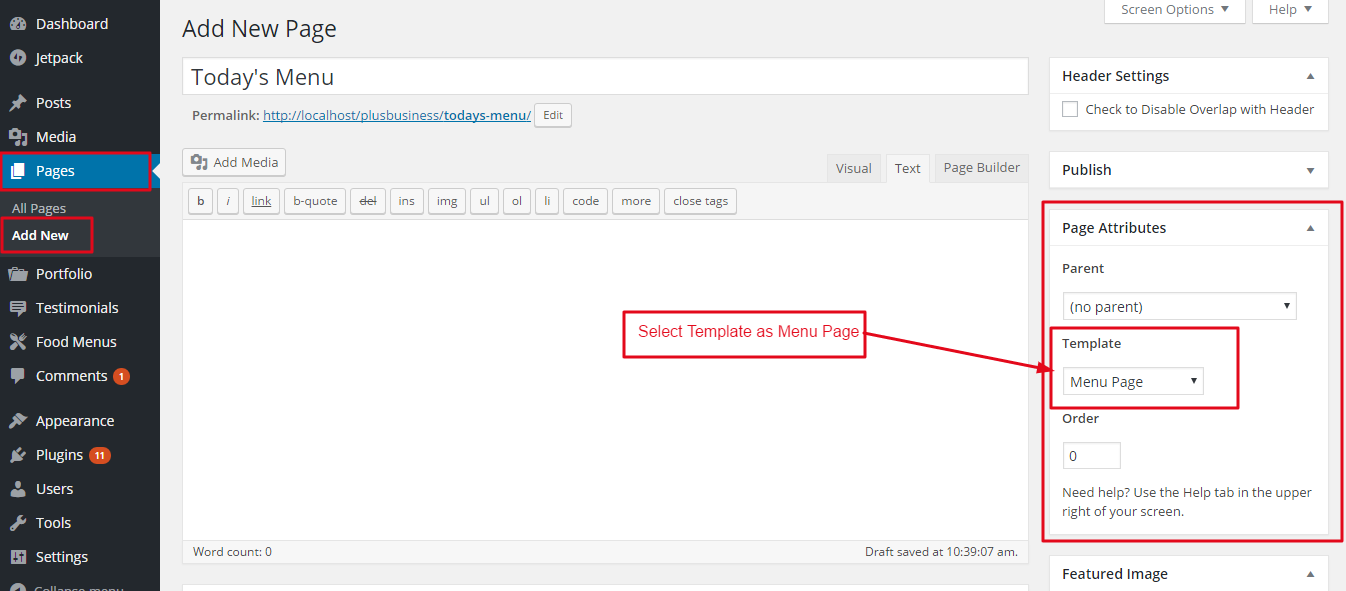
Restaurantz comes with Menu Page template.
To use this template for page you just need to create a page and choose the template you want in Page Attributes box.
Like you can see at the image.
Now you will see the Menu Items ( Food Items ) when you visit the page. (Note: You need to add food items from Food Menus custom post type)
There are different options available in theme setting as mentioned below:
- Layout settings.
- Image Settings.
- Breadcrumb Settings.
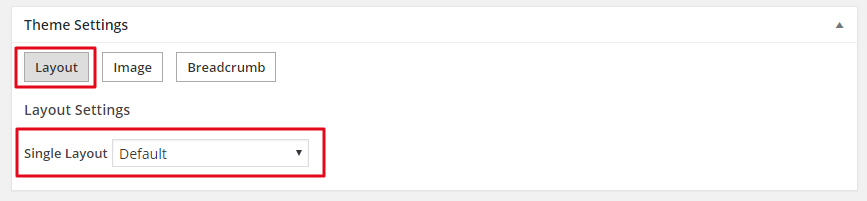
Here you can select Layout for particular page that your are editing. You will see different option as drop-down, select one that you’d like. Like you can see at the image.
In image settings Tab you will different setting options. Manage these settings as you’d like.
In Breadcrumb tab you can enable/disable breadcrumb for particular page/post you are editing as shown in below image.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo (This option is only available to you if your WordPress version is greater than or equal to 4.5): It changes the logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e. Description) of the site. Just below site title.
- Show Site Title: Checking this option will show the site title in the site.
- Show Tagline: Checking this option will show the tagline in the site.
- Site Icon: The Site Icon is used as a browser and app icon for your site. Icon must be square, and at least 512 px wide and tall.
1. From Customize section, go to Colors.
2. From Colors, you will see.
- Background Color: It changes the background color of the site.
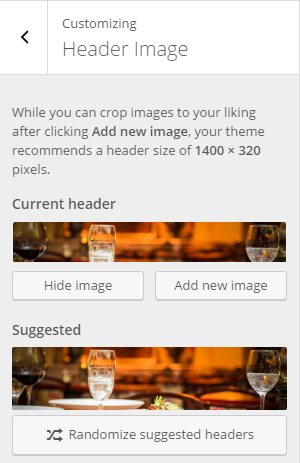
1. From Customize section, go to Header Image.
2. From Header Image, you will be able to change header image of the site above the menu.
3. Here you will see Current header and Suggested image option for header image.
4. While you can crop images after clicking Add new image, the theme recommends a header size of 1400 X 320 pixels.
5. If preview is fine, click on “Save and Publish” button to save the changes.
You can leave blank, if you do not want the header image.
1. From Customize section, go to Background Image.
2. From Background Image, you will be able to change the background image.
3. If preview is fine, click on “Save and Publish” button to save the changes.
1. From Customize section, go to Theme Options.
2. Now, here you have different sections and settings for:
- Layout Options
- Pagination Options
- Footer Options
- Breadcrumb Options
- Advanced Options
The above mentioned section are described below.
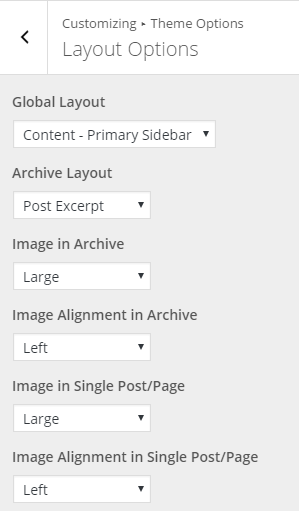
1. From Customize section, go to Theme Options and inside it there is Layout Options.
2. From here, you can set:
- Global Layout: Here you will see different options for global layout. You can choose any one according to you need.
- Archive Layout: This option is for archive layout. Choose one according to your need.
- Image in Archive: This option is to choose image size for archive page.
- Image Alignment in Archive: This option is for changing image alignment in archive page.
- Image in Single Post/Page: This option is to select image size in single post/page.
- Image Alignment in Single Post/Page: This option is to select image alignment in single post/page.
1. From Customize section, go to Theme Options and inside it there is Pagination Options.
2. From here, you will see:
- Pagination Type: From here you can select pagination type for your site. You can select either Numeric or Default(Older / Newer).
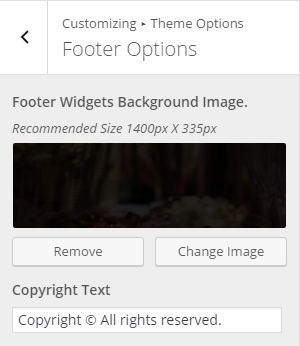
1. From Customize section, go to Theme Options and inside it there is Footer Options.
2. Now, here you will see:
- Footer Widgets Background Image: From here you can set the background image for the footer widget area. (Select/Upload image of recommended size: 1400px * 335px)
- Copyright Text: From here you can edit the footer copyright text.
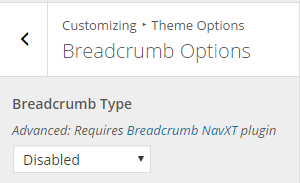
1. From Customize section, go to Theme Options and inside it there is Breadcrumb Options.
2. Here you can set Breadcrumb Type:
- Disabled
- Simple
- Advanced ( Requires Breadcrumb NavXT plugin )
1. From Customize section, go to Theme Options and inside it there is Advanced Options.
2. Here you can add Custom CSS inside the box.
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.
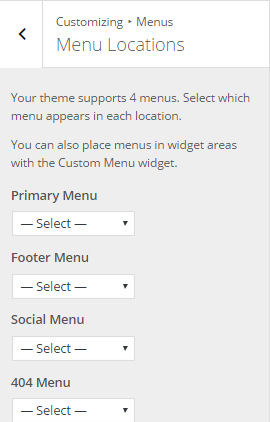
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer menu. Footer menu appears on the footer section.
- Choose the Social menu, which shows the social links title as a menu.
- Select the menu for 404. This menu appears on 404 page.
3. If the preview looks fine, save the changes by clicking on Save and publish button.
1. From Customize section, go to Widgets.
2. From Widgets, you will be able to manage Primary Sidebar and Secondary
Sidebar(You need to choose Global Layout as Three Columns for Secondary Sidebar to appear here).
3. Here, you will be able to Add/Remove/Reorder Widgets according to your requirement.
4. You can simply click on Add a Widget button and select various available options according to your requirement.
5. Added widgets will appear in your Primary Sidebar and Secondary Sidebar respectively.
6. If the preview is fine, you can click on Save & Publish.
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set any page as A Static Page and you will find your latest posts page option as well.
To update Theme though FTP, follow these basic steps:
- Download the latest version of restaurantz from your Theme Palace member My-Account to your Desktop
- Unzip restaurantz.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Restaurantz Theme which shall replace the old files