

Plugins Instructions
Select a Plugin from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.Theme Activation
- 5.Recommended Plugins
- 6.How to Import Demo Data?
- 7.OR
- 8.Customizer
- 9.Homepage Options
- 10.Footer
- 11.Theme Options
- 12.Widgets
- 13.Homepage Settings
- 14.Export/Import
- 15.Updating Theme Using FTP
- 1.Theme Installation
- 2.Approach I : From your admin dashboard.
- 3.Approach II : Upload and install theme through FTP client
- 4.Theme Activation
- 5.Recommended Plugins
- 6.How to Import Demo Data?
- 7.OR
- 8.Customizer
- 9.Homepage Options
- 10.Footer
- 11.Theme Options
- 12.Widgets
- 13.Homepage Settings
- 14.Export/Import
- 15.Updating Theme Using FTP
Restro Cafe Pro
After you purchase and download your theme, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate Restrocafe-pro.zip theme in your computer.
- Select Restrocafe-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip Restrocafe-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Restro Cafe Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Restro Cafe Pro theme on the list.
- Click Activate button.
- After clicking the Activate button the theme will be activated.
To manage plugins, in admin panel, go to Appearance -> Install Plugins. The theme recommends following plugins:
-
- Jetpack: To configure Infinite scroll on then Blog page and All Archive Pages.
- One Click Demo Import: To import the demo data. This plugin is highly recommended plugin to import the demo data.
- WooCommerce: To add product and sell the product. Use for building your online business.

One Click Demo Import is recommended for demo import of this theme. To import the dummy demo data:
-
- First Install One Click Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data

-
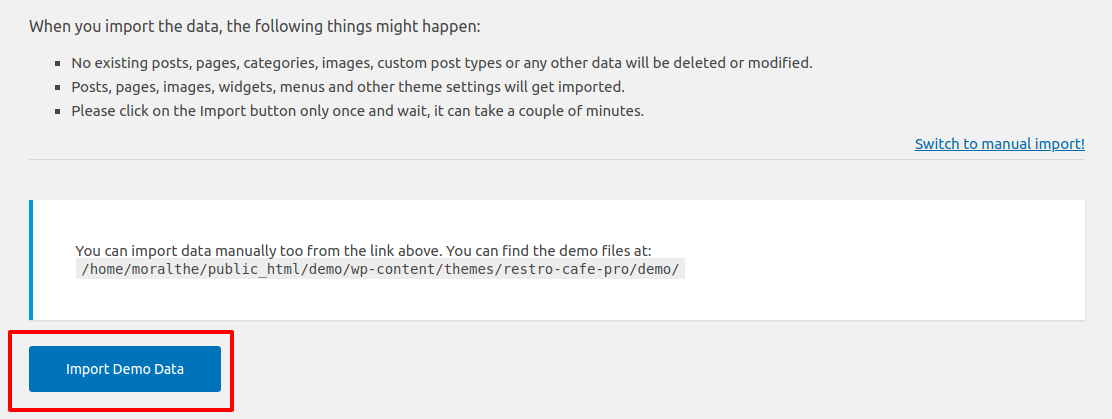
- Then click Import demo data button.

When You import the data then automatic setup demo for this theme.
-
- Go to Dashboard-> Appearance -> Import Demo Data
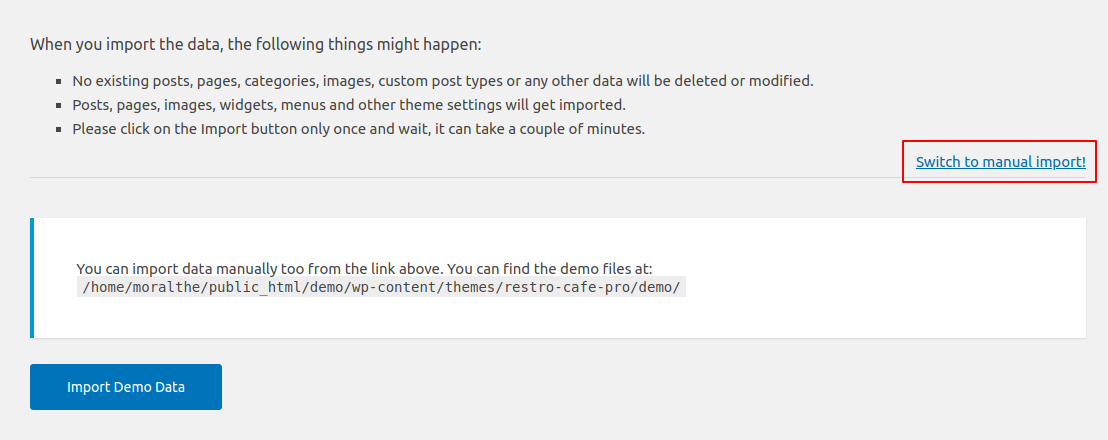
- Click Switch to manual import! to import manually.

-
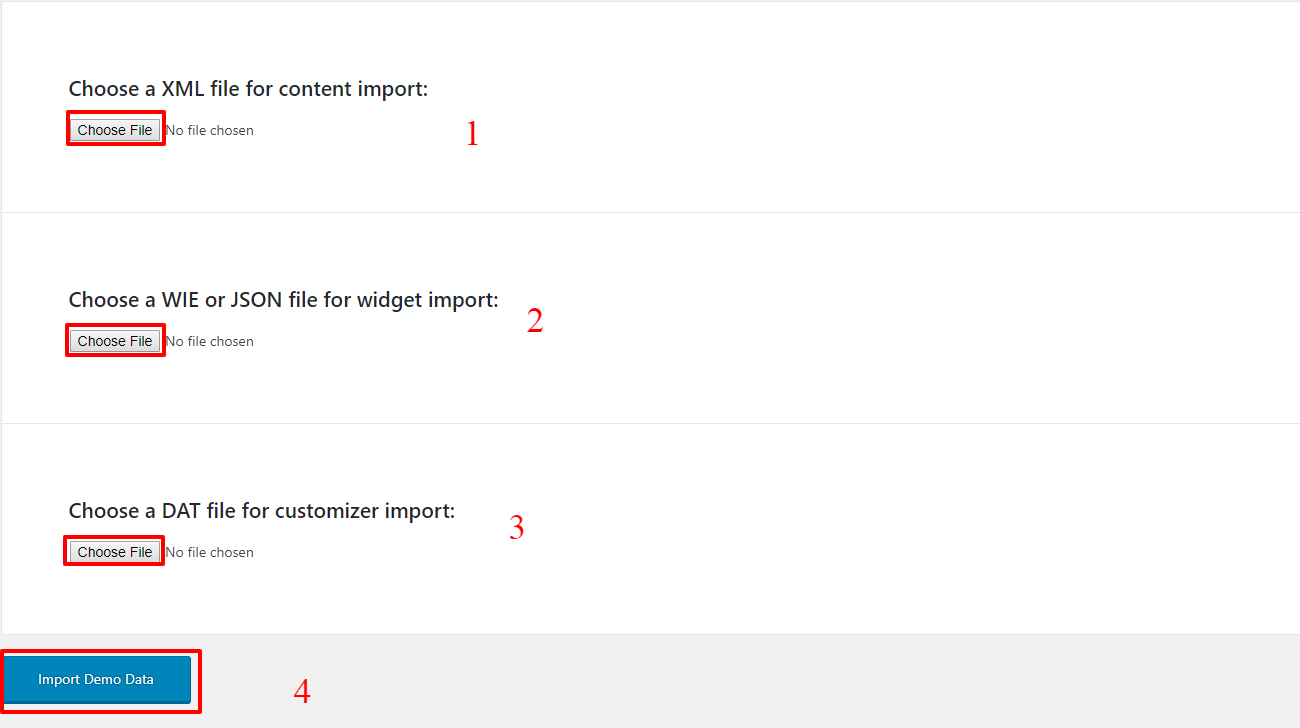
- Click Choose File of Choose a XML file for content import.
- Then Choose our theme data file from Restro Cafe Pro (Theme Name) > Demo > content.xml file.
- Again click Choose File of Choose a WIE or JSON file for widget import
- Then Choose our theme data file from Restro Cafe Pro (Theme Name) > Demo > widgets.wie file.
- Again click Choose File of Choose a DAT file for customizer import:
- Then Choose our theme data file from Restro Cafe Pro (Theme Name) > Demo > customizer.dat file.
- Then Click Import Demo Data

Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
The customizer lets you add, modify, enable or hide various features of the theme.
-
-
- Site Identity
- Colors
- Header Image
- Background Image
- Header
- Menus
- Homepage Options
- Footer
- Theme Options
- Widgets
- Homepage Settings
- WooCommerce
- Export/Import
-


The above sections are described below.
How to manage Site Title, Logo, Tagline and Site Icon?
From Customize section, go to Header > Site Identity.
From Site Identity, you will be able to add various options related to site identity like:
-
-
- Logo( Only available in WordPress version greater than or equal to 4.5 ) : It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site. Just below site title.
- Display Site Title and Tagline : This enables/disables the display of site title and tagline from the site
-

-
-
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.
-
![]()
From Customize section, go to Advanced Setting > Colors Now, you will be able to change the color options. Once, the preview is fine you can save and publish it.
From Colors, you will have these options:
-
- Background Color : This changes the background color of the site.
- Theme color scheme : You can change the theme of your site in Lite Theme and Dark Theme
- Color scheme : Color of all Link, Hover, Button in site

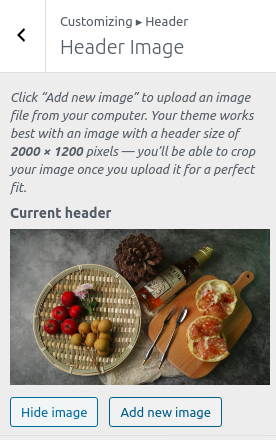
From Customize section > Header > Header Image.
- Current Header Image : This changes the header image.

From Customize section, go to Advanced Setting > Background Image. Now, you will be able to change the background image options. Once, the preview is fine you can save and publish it.
From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

-
-
- Top Header
-

-
-
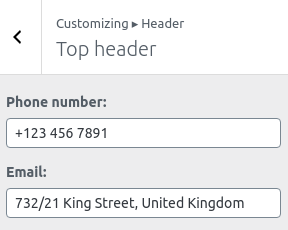
Top Header
From Customize section > Header > Top Header.
- Phone number : This option is for add and change Phone number.
- Email : This option is for add and change an email address.

-
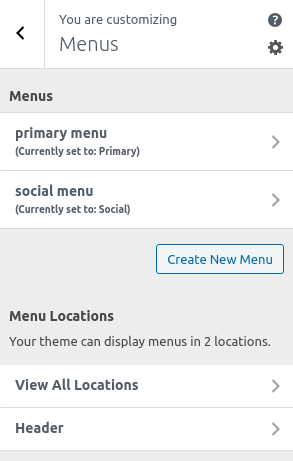
Note:Theme has two menu location provided as Primary and Social.
-
-
- Menu Options :
-
If you already have a Menu then that’s fine otherwise follow the steps:
-
-
-
- Go to Menus
- Click Create a Menu
- Once, you have created the menu, you can further add items to the menu.
- You can choose menu location. There are 2 locations Primary Menu and Social Menu. You can choose one of them location.
-
-

-
-
- Another method
-
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .

You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
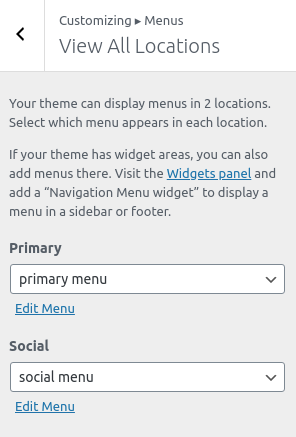
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available.

-
-
- Header :
-
From Customize section > Header > Header.
-
-
-
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Make Menu transparent. : This option is used for menu transparent. If Make menu transparent. enable then it will be transparent.
-
-

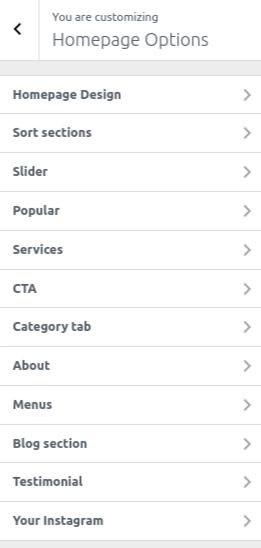
These section is used to set up home page
-
-
- Homepage Design.
- Sort Sections.
- Slider.
- Popular.
- Services.
- CTA.
- Category tab.
- About.
- Menus.
- Blog Section.
- Testimonial.
- Your Instagram.
-

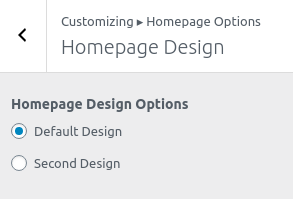
From Customize section, go to Homepage Options> Homepage Design .
In Homepage Design you will see Homepage Design Options
In this Option you can change the layout of home page.
Homepage Design Options: This section allow to change home page layout.

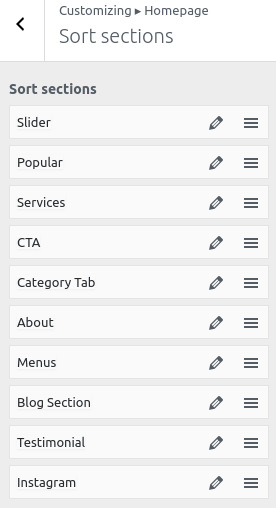
From Customize section, go to Homepage > Sort Section.
In Homepage Sortable you will see section lists
In this Option you can change position of section. If you want Latest section is below of Featured section you can drag Latest and drop on below Featured section.Then Latest section is placed in third place in home page design.

- To configure Slider section, you need to go to Admin Panel / Appearance / Customize / Homepage / Slider.
In this panel, you will find these options:-
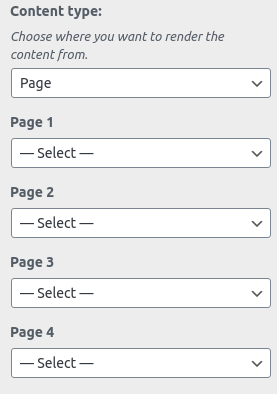
- Content Type: Select Page / Post / Category / Custom to enable this section or Select to Disable option to disable this section.
- Button Text: Set button text of the button.
- Button Link: Input the link of the content.(Only for Content Type Custom)
- Number of Slider: Set Number of Posts of the section.

- Select Content Type: Select the type of content you want to show.
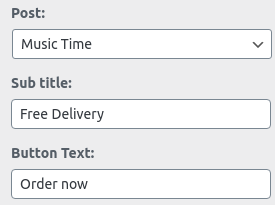
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Sub title : This option allow user to set the sub title of slider user.
- Select Post: Select one of the post from drop-down lists of posts.

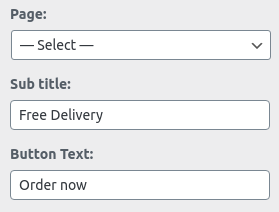
- Page:When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Sub title : This option allow user to set the sub title of slider user.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.
- Sub title : This option allow user to set the sub title of slider user.

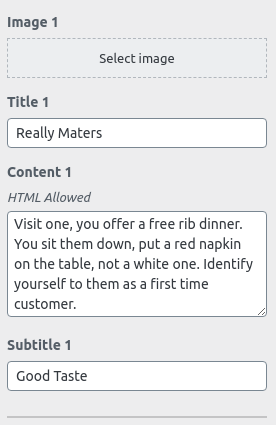
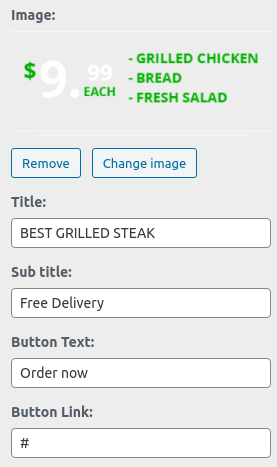
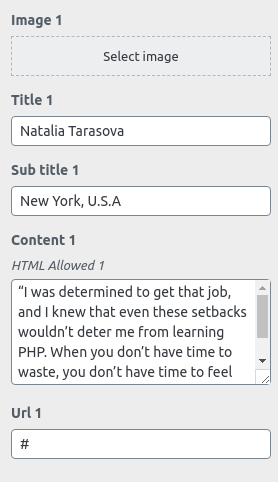
- Custom : When Custom is seleced as the content type of this section then slider image and content are displayed using the following options.
- Image : Upload image as the slider image of this section.
- Title : This option allows to change or set the title.
- Content : Set short content of the post.
- Sub Title : This option allows to change or set the sub title.

- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
-
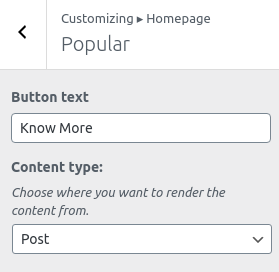
To configure Popular section, you need to go to Admin Panel / Appearance / Customize / Homepage / Popular.
In this panel, you will find these options:
-
- Button Text: Set button text of the button.
- Button Link: Input the link of the content.(Only for Content Type Custom)
- Content Type: Select Page / Post / Category / Custom to enable this section or Select to Disable option to disable this section.

- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.

- Page:When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

- Custom : When Custom is seleced as the content type of this section then popular image and content are displayed using the following options.
- Image : Upload image as the popular image of this section.
- Title : This option allows to change or set the title.
- Content : Set short content of the post.

- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
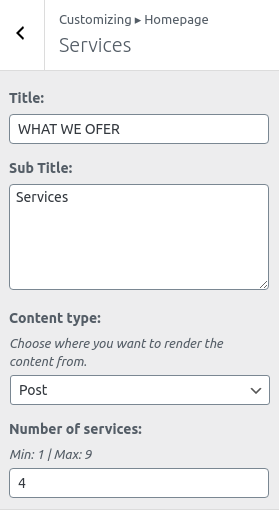
- To configure Services section, you need to go to Admin Panel / Appearance / Customize / Homepage / Services.
In this panel, you will find these options:-
- Title: This option allows to change or set the title of Services section.
- Sub Title: This option allows to change or set the sub title of Services section.
- Content Type: Select Page / Post / Category / Custom to enable this section or Select to Disable option to disable this section.
- Number of Services: Set Number of Posts of the section.

- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
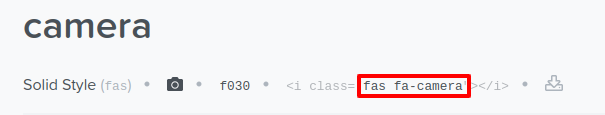
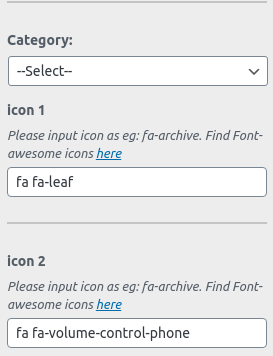
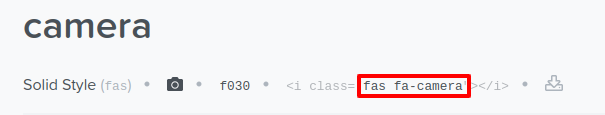
- Icon: Set Icon text of the post. you can get icon text from Font awesome and copy the icon text.

- Select Post: Select one of the post from drop-down lists of posts.

- Icon: Set Icon text of the post. you can get icon text from Font awesome and copy the icon text.
- Page:When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Icon: Set Icon text of the post. you can get icon text from Font awesome and copy the icon text.

- Select Page: Select one of the Page from drop-down lists of Pages.

- Icon: Set Icon text of the post. you can get icon text from Font awesome and copy the icon text.
- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.
- Icon: Set Icon text of the post. you can get icon text from Font awesome and copy the icon text.


- Custom:When Custom is seleced as the content type of this section then Services image and content are displayed using the following options.
- Icon: Set Icon text of the post. you can get icon text from Font awesome and copy the icon text.

- Title: This option allows to change or set the title.
- Content: This option allows to change or set the Content.

- Icon: Set Icon text of the post. you can get icon text from Font awesome and copy the icon text.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
-
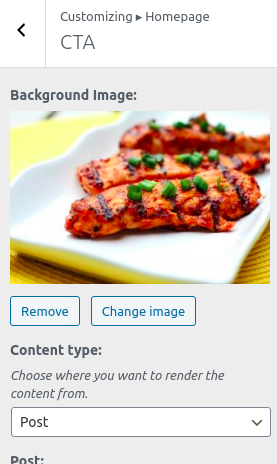
To configure CTA section, you need to go to Admin Panel / Appearance / Customize / Homepage / CTA.
In this panel, you will find these options:
-
- Background Image: This option allows to change or set the background image of CTA section.
- Content Type: Select Page / Post / Custom to enable this section or Select to Disable option to disable this section.

- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.
- Sub Title: This option allows to change or set the sub title.
- Button Text: This option allows to change or set the button text.

- Page:When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.
- Sub Title: This option allows to change or set the sub title.
- Button Text: This option allows to change or set the button text.

- Custom:When Custom is seleced as the content type of this section then CTA image and content are displayed using the following options.
- Image: Upload image as the feature image of this section.
- Title: This option allows to change or set the title.
- Sub Title: This option allows to change or set the sub title.
- Button Text: Set button text of the button.
- Button Link: Input the link of the content.

- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
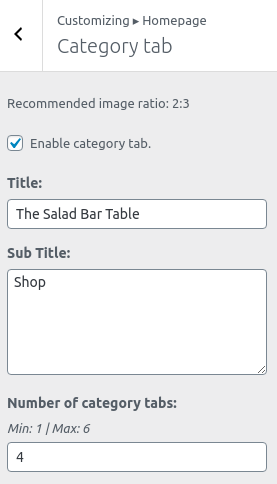
To configure Category Tab section, you need to go to Admin Panel / Appearance / Customize / Homepage / Category Tab.
In this panel, you will find these options:
-
- Enable category tab.: Check to enable on home-page otherwise Uncheck to hide.
- Title: This option allows to change or set the title.
- Sub Title: This option allows to change or set the sub title.
- Number of category tabs: Set Number of Posts to display.

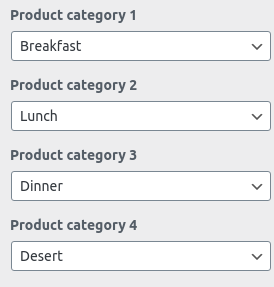
- Select Product category: Select the type of Product category you want to show.

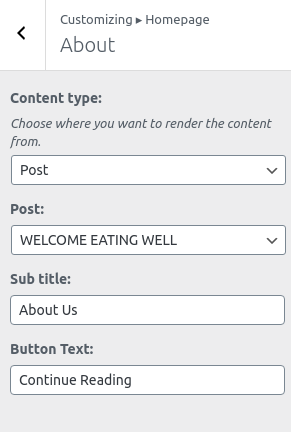
You can manage the about Section from Admin Panel / Appearance / Customize / Homepage / About. In the panel you will see the following options:
- Content Type:Select Page / Post / Custom to enable this section or Select to Disable option to disable this section.
- Select Content Type:Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.
- Sub title: This setting allow user to set post sub-title
- Button Text: Set button text of the button.

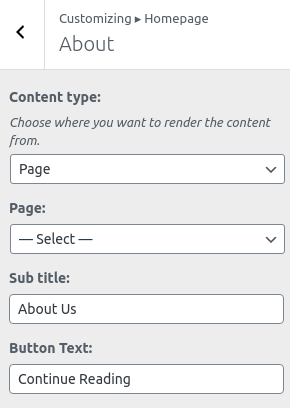
- Page:When Page is seleced as the content type of this section then Feature image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.
- Sub title: This setting allow user to set post sub-title
- Button Text: Set button text of the button.

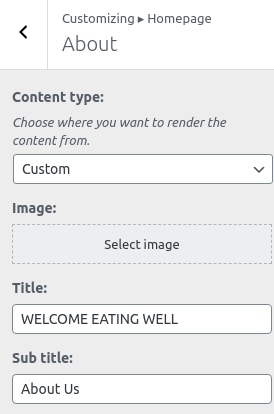
- Custom:When Custom is seleced as the content type of this section then Feature image and content are displayed. And you will see these options.
- Image: Upload image as the feature image of this section.
- Title: This allow to add Title of custom post
- Subtitle: This setting allow user to set post sub-title
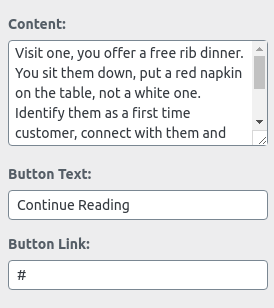
- Content: This option allows to change or set the short text on the hero content section.
- Button Text: Set button text of the button.
- Button Link: Input the link of the content.


- Post:When Post is seleced as the content type of this section then Feature image and content are displayed of this post. And you will see these options.
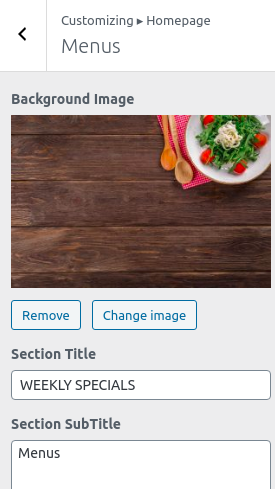
To configure Menus section, you need to go to Admin Panel / Appearance / Customize / Homepage / Menus.
In this panel, you will find these options:
-
- Background Image: Upload image as the feature background image of this section.
- Section Title: This allow to add Title of the section
- Section SubTitle: This allow to add Sub Title of the section
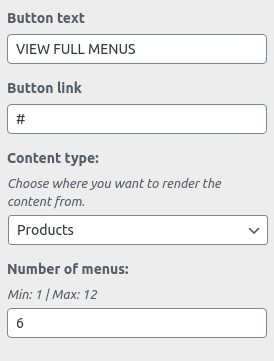
- Button Text: Set button text of the button.
- Button Link: Input the link of the content.
- Content Type: Select Page / Post / Category / Custom to enable this section or Select to Disable option to disable this section.
- Number of Menus: Set Number of Posts of the section.


- Select Content Type: Select the type of content you want to show.
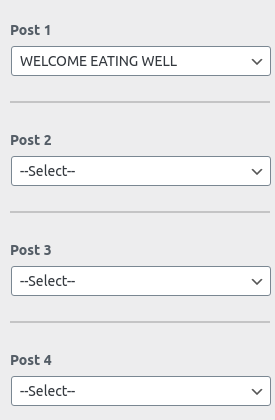
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.

- Page:When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Select Page: Select one of the Page from drop-down lists of Pages.

- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

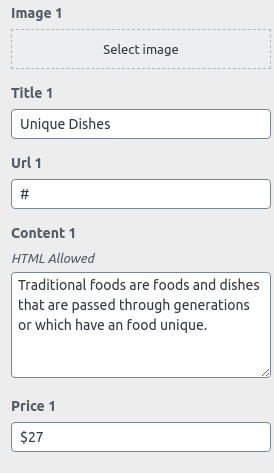
- Custom:When Custom is seleced as the content type of this section then Menus image and content are displayed using the following options.
- Image: Upload image as the Menus image of this section.
- Title: This option allows to change or set the title.
- URL: Input the link of the content.
- Content: This option allows to change or set the content.
- Price: This option allows to change or set the price.

- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
To configure Blog section section, you need to go to Admin Panel / Appearance / Customize / Homepage / Blog section.
In this panel, you will find these options:
-
- Content Type: Select Recent / Category / Post to enable this section or Select to Disable option to disable this section.
- Title: This option allows to change or set the title of Blog section.
- Sub Title: This option allows to change or set the sub title of Blog section.
- Number of posts: Set Number of Posts of the section.
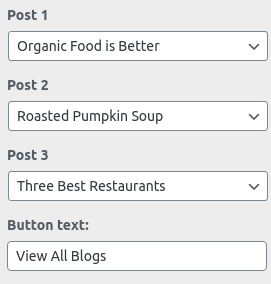
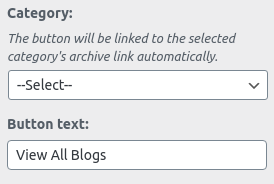
- Button Text: Set button text of the button.

- Select Content Type: Select the type of content you want to show.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Select Post: Select one of the post from drop-down lists of posts.

- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Select Category: Select one of the Category from drop-down lists.

- Recent Posts:When Recent Posts is seleced as the content type of this section then Blog section image and content are displayed using the following options.
- Display Recent added post.
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
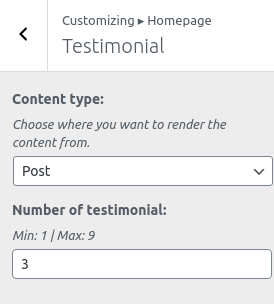
To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Homepage / Testimonial.
In this panel, you will find these options:
-
- Content Type: Select Page / Post / Category / Custom to enable this section or Select to Disable option to disable this section.
- Number of Testimonial: Set Number of Posts of the section.

- Select Content Type: Select the type of content you want to show.
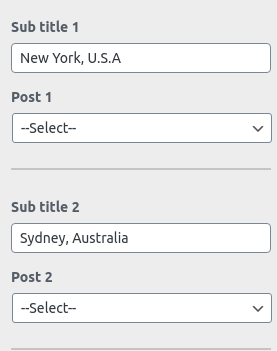
- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
- Sub title : This option allow user to set the sub title of testimonial user.
- Select Post: Select one of the post from drop-down lists of posts.

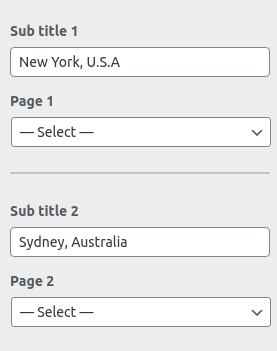
- Page:When Page is seleced as the content type of this section then featured image and content are displayed of this Page. And you will see these options.
- Sub title : This option allow user to set the sub title of testimonial user.
- Select Page: Select one of the Page from drop-down lists of Pages.

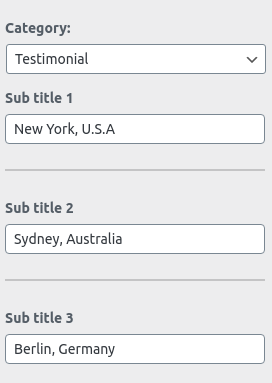
- Category:When Category is seleced as the content type of this section then featured image and content are displayed posts of selected category. And you will see these options.
- Sub title : This option allow user to set the sub title of testimonial user.
- Select Category: Select one of the Category from drop-down lists.

- Custom : When Custom is seleced as the content type of this section then testimonial image and content are displayed using the following options.
- Image : Upload image as the testimonial image of this section.
- Title : This option allows to change or set the title.
- Sub Title : This option allows to change or set the sub title.
- Content : Set short content of the post.
- Url : This option allow user to set the Url.

- Post:When Post is seleced as the content type of this section then featured image and content are displayed of this post. And you will see these options.
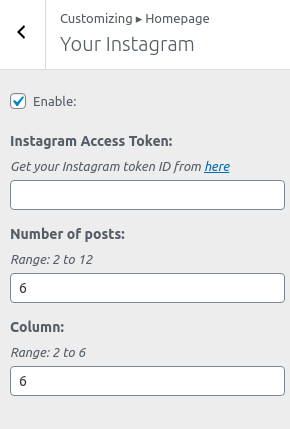
To configure Instagram section, you need to go to Admin Panel / Appearance / Customize / Homepage / Instagram.
In this panel, you will find these options:
-
- Enable Instagram.: Check to enable on home-page otherwise Uncheck to hide.
- Instagram Access Token: First you need to get your instagram token ID from the given link and input it to instagram access token.
- Number of posts: Set Number of Posts display to the section.
- Column: Set Column to display instagram posts.

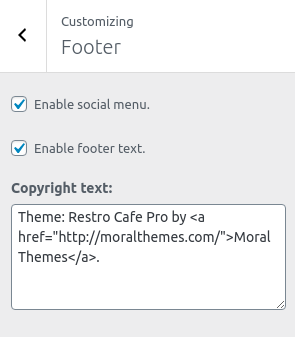
From Customize section > > Footer Section.
-
- In
Footer Section
-
- you will see:
-
- Enable Social Menu: Check to enable social menu frontpage otherwise Uncheck to hide. This allows user to show footer Social menu weather on static front page or on entire-site.
- Enable Footer Text: Check to enable footer text on footer otherwise Uncheck to hide. This allows user to show Footer Text weather on static front page or on entire-site.
- Copyright Text: This changes the copyright text of Footer Content.
-

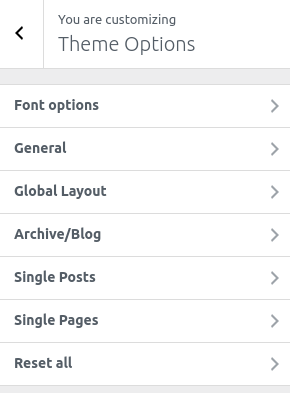
You will see following sections under Advanced Settings:
-
-
- Font options
- General
- Global layout
- Archive/Blog
- Single Posts
- Single Pages
- Reset All
-

The above sections are described below.
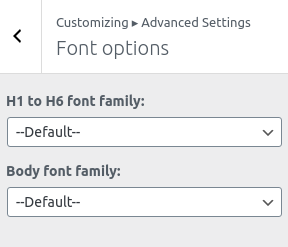
From Customize section, go to Advanced Setting > Font options. Now, you will be able to change the font. Once, the preview is fine you can save and publish it.
From Font options, you will see:
-
- H1 to H6 font family: This will change the header font for the entire site.
- Body font family: This will change the body font for the entire site.

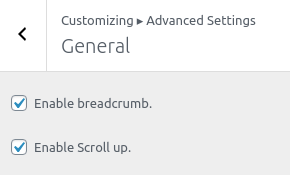
From Customize section > Advanced Setting > General.
- Enable Breadcrumb: Check the option to set or display Breadcrumb otherwise uncheck.
- Enable Scroll up: Check the option to set or display Scroll up otherwise uncheck.

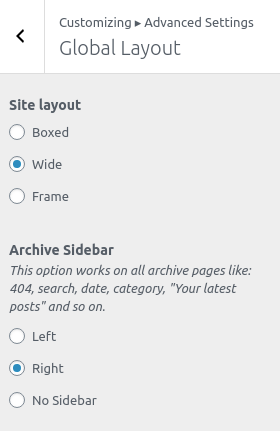
From Customize section > Advanced Setting > Global Layout.
- Site layout: This option works on whole site. You can choose either Boxed or Wide or Frame site layout.
- Archive Sidebar: This options works on all archive pages like: 404, search, date, category, blog and so on. You can choose either Right sidebar or Left sidebar or No Sidebar.
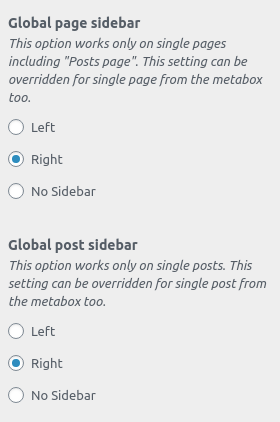
- Global Page Sidebar: This options works only on single page. This setting can be overridden for single page from the metabox too. You can choose either Right sidebar or Left sidebar or No Sidebar.
- Global post Sidebar: This options works only on single posts. This setting can be overridden for single post from the metabox too. You can choose either Right sidebar or Left sidebar or No Sidebar.


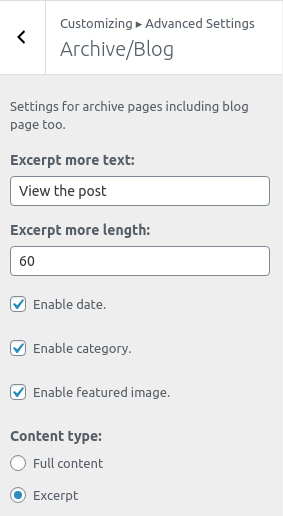
From Customize section > Advanced Setting > Archive / Blog .
In Blog Page you will see:
-
- Excerpt more text: Set the Excerpt more text on excerpt.
- Excerpt more length: Set the excerpt length of excerpt content.
- Enable Date: This option allows user to enable/disable date assigned in blog post.
- Enable Category: This option allows user to enable/disable category assigned in blog post.
- Enable Feature Image: This option allows user to enable/disable feature image assigned in blog post.
- Content Type
- Full Content: This option allows user to set the full content of blog post.
- Excerpt: This option allows user to set the excerpt length.
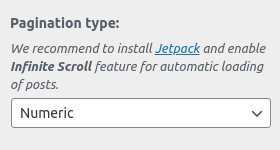
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll. This option working when Jetpack plugin is active.
- If you want Disable the pagination then choose disable option.


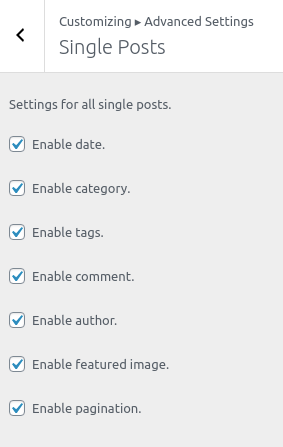
From Customize section > Advanced Setting > Single Posts.
In Blog Page you will see:
- Enable Date: This option allows user to enable/disable date assigned in Single post.
- Enable Category: This option allows user to enable/disable category assigned in Single post.
- Enable Tag: This option allows user to enable/disable tag on Single post.
- Enable Comments : This option allows user to enable/disable comment on Single post.
- Enable Author : You can Enable the author image on Single post.
- Enable Feature Image: This option allows user to enable/disable feature image assigned in Single post.
- Enable Pagination : This option allows user to enable/disable Pagination on Single post.

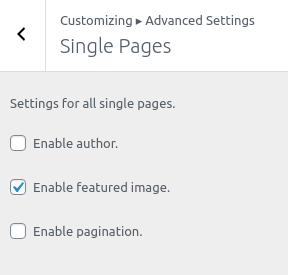
From Customize section > Advanced Setting > Single Pages.
In Blog Page you will see:
- Enable Author : You can Enable the author image on Single page.
- Enable Feature Image: This option allows user to enable/disable feature image assigned in Single Pages.
- Enable Pagination : This option allows user to enable/disable Pagination on Single Pages.

From Customizer section, go to Advanced Setting > Reset all.
In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

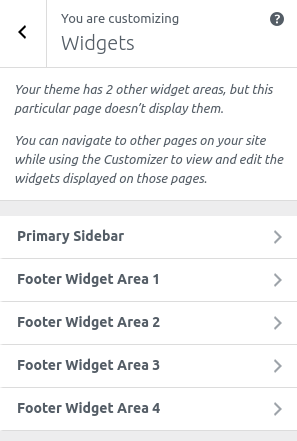
From Customizer section, go to Widgets.
Primary Sidebar: This Primary sidebar is default sidebar. This sidebar is dispaly at blog page, single blog pages, archive pages.
Widgets are one of the most important aspects of this theme. Four special widgets are specially built for the front page so that most of your content can be categorized easily and be accommodated to feature in the front page.
-
- Footer Widgets: These widgets are used in footer section.

This section allow to set setting of homepage.
How to set Homepage setting?
To set a static front page we need to have a page which can be set as Homepage Settings. If you already have a page then that’s fine otherwise follow the steps:
-
-
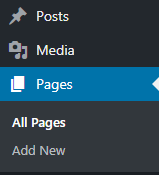
- Hover over the Pages menu
- You will see Add New under All Pages
- Click Add New
- Add title Home or any title you want.
- Leave editor blank
- Click Publish
-

Now you can set page “Home” (or any page you created) as the static front page. When you set static front page, your blog posts will be removed from the homepage. So if you want to show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for the blog page. Now that we have both “Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
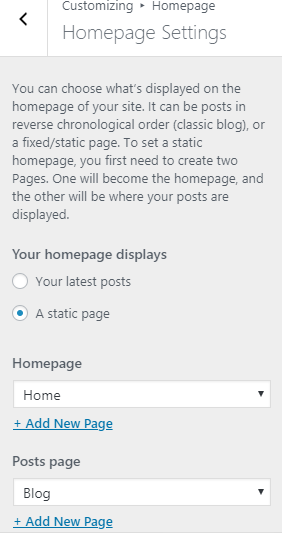
From Customize section, go to Homepage > Homepage Setting you will see option.
-
-
- Choose A static page option under Your Homepage displays title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click Save and Publish button to save changes.
-

-
You will see another option also,
-
Your latest Posts

- Note: If you select Your latest Posts, then all the posts will be displayed in your frontpage. If you select A static page, then your frontpage will display the content from the page you selected as Front Page. However the page you selected in Posts Page will become your blog page.
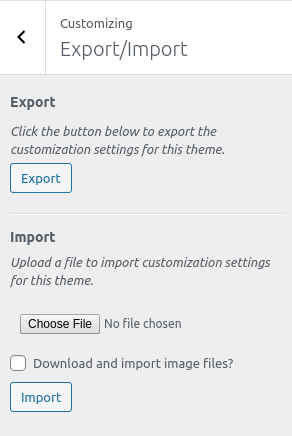
From Customizer section, go to Export/Import Section.
-
-
- Export : It allow user to export the customization settings for this theme.
- Import : It allow user to import the customization settings for this theme. by selecting file extension .dat
-

- To update Theme though FTP, follow these basic steps:
-
- Download the latest version of Restro Cafe Pro theme from your Theme Palace member My Account to your Desktop
- Unzip Restrocafe-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Restro Cafe Pro theme which shall replace the old files.



