

Themes Instructions
Select a Theme from the drop down menu
Rise Magazine
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate rise-magazine.zip theme in your computer.
- Select rise-magazine.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip rise-magazine.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of rise-magazine theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
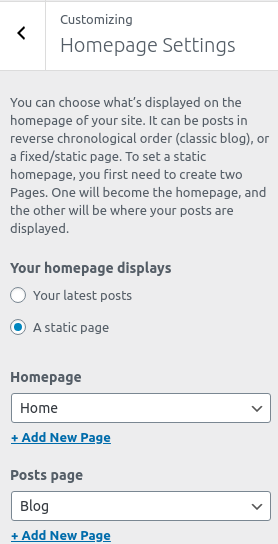
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.

1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
-
Background Image: This will change the background image for the entire site.

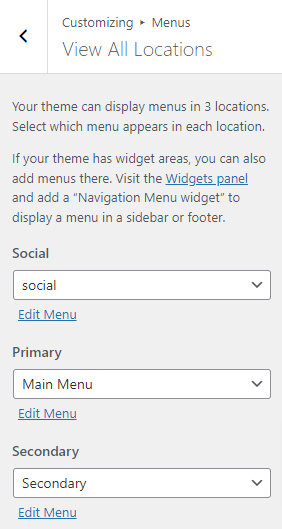
Note: This theme has two menu locations provided as Primary and Social.
- Menu Options :
- Primary: This setting allows user to change Primary/Main menu.
- Social: This setting allows user to change social menu.
- Secondary: This setting allows user to change secondary menu.
-
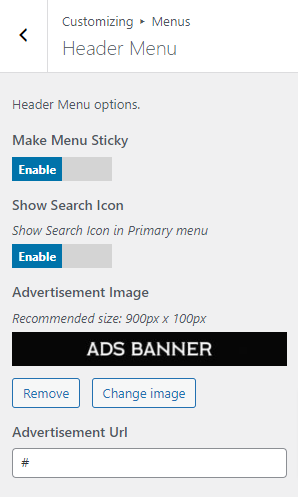
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Enable Search Icon : This option is for search icon. If search icon is enable then the search icon will get added on primary menu.
- Advertisement Image: This setting allows user to add the advertisement image.
- Advertisement Url: This setting allows user to add url for the advertisement.

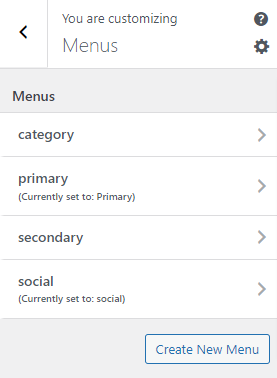
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in a similar way. After creating a menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available:


1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add a widget area in the footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3. Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is displayed on the blog pages, single blog pages, pages.
Main Post Section Left Sidebar: This sidebar is for main post section left sidebar on homepage. This sidebar area is dispaly at homepage.
Main Post Section Right Sidebar: This sidebar is for main post section right sidebar on homepage. This sidebar area is display at homepage.

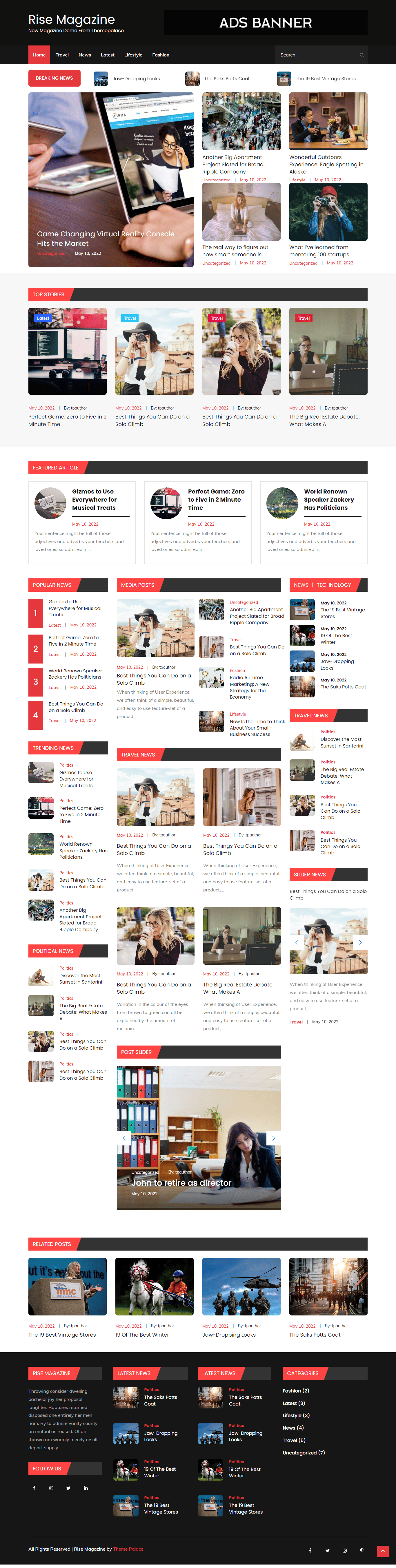
The demo of the front page can be divided into different sections as shown below.
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
Contact Form 7 Contact Form 7 is recommended in this theme to create custom form.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

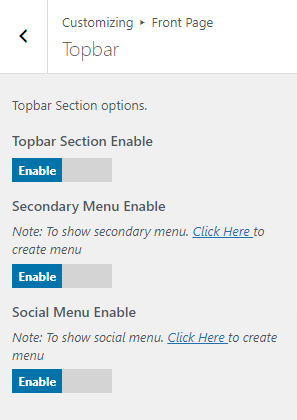
To configure Topbar section, you need to go to Admin Panel / Appearance / Customize / Front Page / Topbar.
In this panel, you will find these options:
- Topbar Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Secondary Menu Enable: This setting allow user to enable secondary menu on topbar section.
- Enable Social Menu : This setting allow user to enable social menu on topbar section.
After Topbar Section is enabled, you will see the following options

To configure Breaking News section, you need to go to Admin Panel / Appearance / Customize / Front Page / Breaking News.
In this panel, you will find these options:
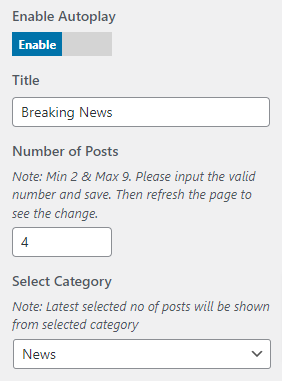
- Breaking News Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Enable Autoplay : This setting allows the user to enable/Disable the Autoplay of the slider.
- Title: This settings allows user to set section title.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.
- Number of Post: This settings allows user to set the total number of posts to display.

After Breaking News section is enabled, you will see following options

To configure Hero Banner section, you need to go to Admin Panel / Appearance / Customize / Front Page / Hero Banner.
In this panel, you will find these options:
- Hero Banner Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Number of Post: This settings allows user to set the total number of posts to display.
- Select Post : This setting allows user to select post to get the featured image and content of that post.

After Hero Banner section is enabled, you will see following options

To configure Top News section, you need to go to Admin Panel / Appearance / Customize / Front Page / Top News.
In this panel, you will find these options:
- Top News Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Number of Post: This settings allows user to set the total number of posts to display.
- Select Post : This setting allows user to select post to get featured image and content of that post.

After Top News section is enabled, you will see following options

To configure Featured Article section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured Article.
In this panel, you will find these options:
- Featured Article Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Number of Post: This settings allows user to set the total number of posts to display.
- Select Post : This setting allows user to select post to get featured image and content of that post.

After Featured Article section is enabled, you will see following options

To configure Media Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Media Posts.
In this panel, you will find these options:
- Media Posts Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title: This settings allows user to set section title.
- Select Exculding Category : This setting allows user to select categories that they want to exclude.

After Media Posts section is enabled, you will see following options

To configure Latest Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Posts.
In this panel, you will find these options:
- Latest Posts Section Enable: Check to enable on home-page otherwise Uncheck to hide.
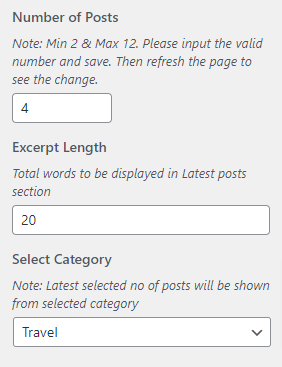
- Number of Post: This settings allows user to set the total number of posts to display.
- Excerpt Length: This setting allows the user to select the total number of description words to be displayed on latest Posts
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After Latest Posts section is enabled, you will see following options

To configure Post Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Post Slider.
In this panel, you will find these options:
- Post Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Post Slider Autoplay Enable : This setting allows the user to enable/Disable the Autoplay of the slider.
- Section Title: This settings allows user to set section title.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After Post Slider section is enabled, you will see following options

To configure Related Post section, you need to go to Admin Panel / Appearance / Customize / Front Page / Related Post.
In this panel, you will find these options:
- Related Post Section Enable: Check to enable on home-page otherwise Uncheck to hide.
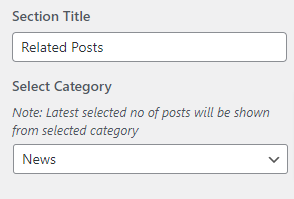
- Section Title: This settings allows user to set section title.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.

After Related Post section is enabled, you will see following options

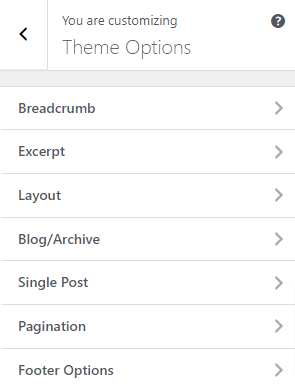
You will see following sections under Theme Options:
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The theme settings are explained below:.
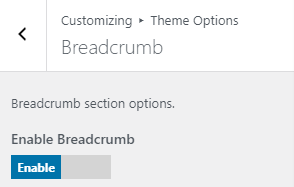
This option is used to enable/disable Breadcrumb.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. In Breadcrumb you will see:
- Enable Breadcrumb : This enables the breadcrumb image when the page is fully not loaded.
- Seperator: This setting allow user to select the seperator.

After enable Breadcrumb You will see following option

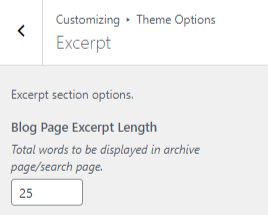
This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
- Column Layout: This option allows user to change column layout of Blog/Archive Page

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
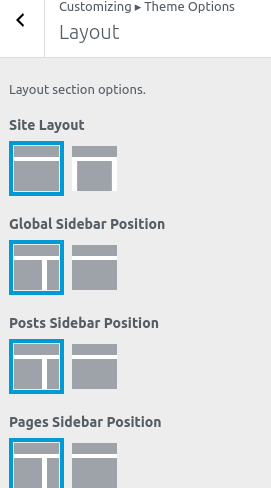
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left Sidebar
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left Sidebar

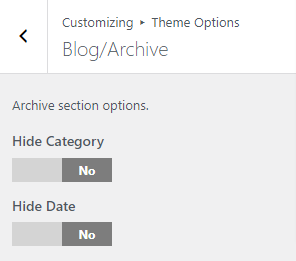
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Hide Category: This option allows user to enable/disable category in blog/archive page.
- Hide Date: This option allows user to enable/disable Date in blog/archive page.

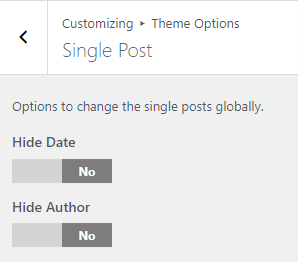
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable Date in single post.
- Hide Author: This option allows user to enable/disable author in single post.

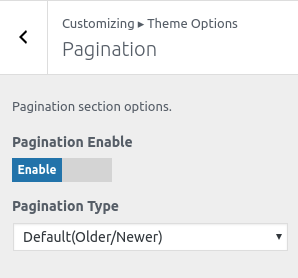
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

1. From Customize section, go to Theme Options.
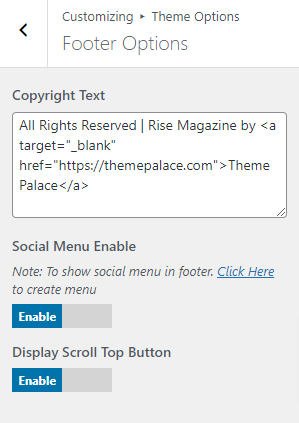
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Enable Social Menu: This settings allow user to enable/disable social menu on footer.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

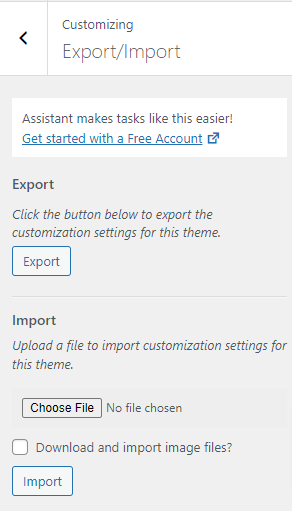
1. From the Customize section, go to Export/Import..
2. In Export/Import user will have following option:
- Check to export/import: Check the Check to export/import and refresh the page to export/import to default.
- Export: This setting allow users to export the customization settings for this theme.
- Import: This setting allow users to import customization settings for this theme.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update the Theme through FTP, follow these basic steps:
- Download the latest version of Rise Magazine theme from your Theme Palace member My Account to your Desktop
- Unzip rise-magazine.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Rise Magazine theme which shall replace the old files.



