

Themes Instructions
Select a Theme from the drop down menu
Sellnow Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate sellnow-pro.zip theme in your computer.
- Select sellnow-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip sellnow-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Sellnow Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
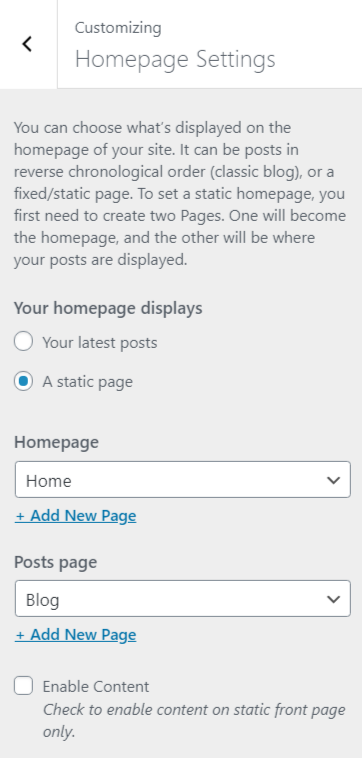
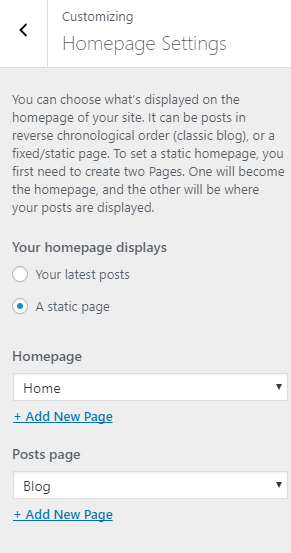
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.

1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
-
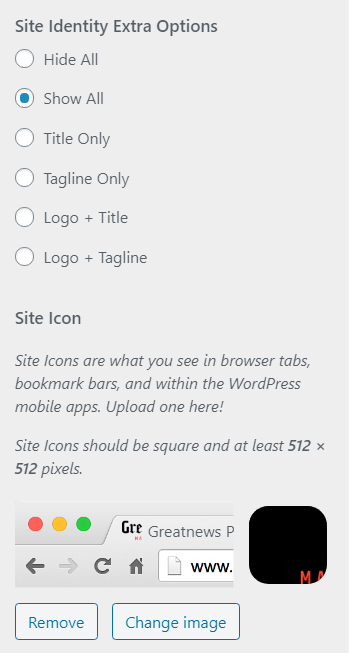
Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


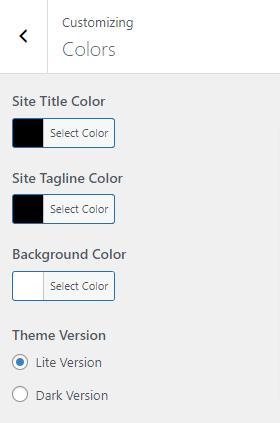
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Theme Version: This changes the theme version of the site.
- Color Scheme: This changes the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
-
Background Image: This will change the background image for the entire site.

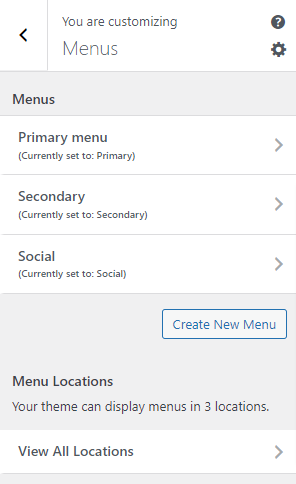
- Menu Options :
- Primary: This setting allows user to change Primary/Main menu.
- Social: This setting allows user to change social menu.
- Secondary: This setting allows user to change or set top-bar menu.
-
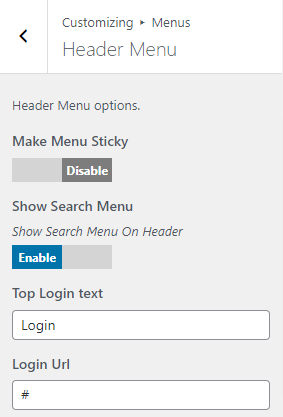
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Enable Search: If enable search is enable then the search icon will be shown in the menu bar.
- Top Login Text: This setting allow user to set header button.
- Login Url: This setting allow user to set url of the header button.
- Show Cart Button:If Cart Button is enable then the cart icon will be shown in the menu bar.
- Show Login Button: If enable search is enable then the header button will be shown in the menu bar.
- Header Background Color: This setting allow user to set header background color.
- Background Color: This setting allow user to set menu and button background color of the header section.
- Header Menu Item Color: This setting allow user to set header menu item color.
- Header Menu Item Hover Color: This setting allow user to set header menu item hover color.
- Header Icon Color: This setting allow user to set header icon color.


To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available:


1. From Customize section, go to.
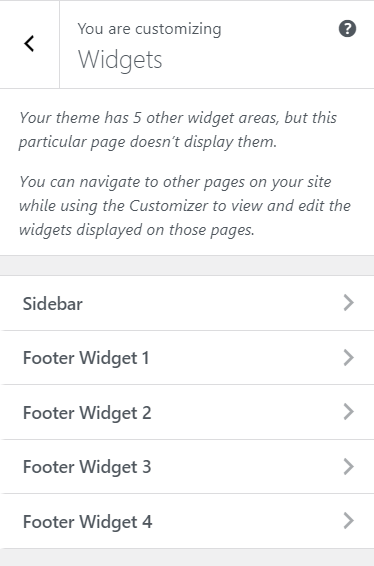
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is displayed on blog pages, single blog pages, and pages.
Blog post left sidbar: This sidebar is for blog post left sidebar. This sidebar area is displayed on the blog post’s left sidebar.
Blog post right sidbar: This sidebar is for blog post right sidebar. This sidebar area is displayed at blog post right sidebar.

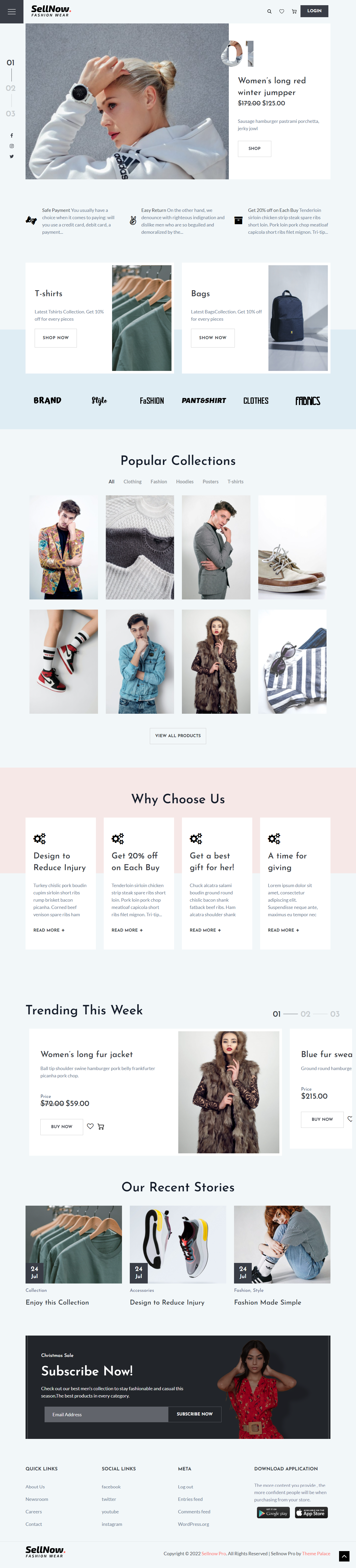
The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Hero Banner
- Services
- Latest Products
- Our Partners
- Popular Collection
- Why Choose Us
- Trending
- Recent Stories
- Subscribe
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
WooCommerce Plugins are recommended Plugins in this theme.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

To configure Home Page Layout section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this panel, you will find:
- Select Homepage layout: This setting allows user to changes the home page layout.
- Sortable Default Homepage: This setting allows user to position of the section in home page layout.


To configure Hero Banner section, you need to go to Admin Panel / Appearance / Customize / Front Page / Hero Banner.
In this panel, you will find these options:
- Hero Banner Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Enable Zoom Effect On Product Image : This setting allow user tozoom effect on product imaget.
- Number Of Products : This setting allow user to set number of products to be displayed on Hero Banner section.
- Button Label : This setting allow user to set button of products to be displayed on Hero Banner section.
- Social Link : This setting allow user to add social links on Hero Banner section.
- Content Type : It contains select options ( Product, Product Category) which allow user to select title from one of those.
- Product: Selecting Product as Content Type allows user to choose Product from Select Product setting where featured image and content of that selected Product is displayed.
- Select Product : This setting allows user to select post to get featured image and content of that post.
- Product Category: Selecting Category as Content Type allows user to choose Category from Select Product Categoies setting where featured image and content of that selected Category is displayed as section content.
- Select Product Categories : This setting allows user to select category to get featured image and content.

After Hero Banner section is enabled, you will see following options


Product Options : It contains following settings

Category Options : It contains following settings

To configure Services section, you need to go to Admin Panel / Appearance / Customize / Front Page / Services.
In this panel, you will find these options:
- Services Enable: Check to enable on home-page otherwise Uncheck to hide.
- Service Section Icon Enable : This setting allow user to enable and disable icon of service section.
- Column Layout: This setting allows user to set column layout of service section.
- Excerpt Length : This setting allow user to set the total description words to be displayed.
- Number of post : This setting allow user to set the number of post to be shown.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Select Icon : This setting allow user to set the icon for the post.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Select Icon : This setting allow user to set the icon for the post.
- Category: Selecting Category as Content Type allows user to choose Category from Select Category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Select Icon : This setting allow user to set the icon for the post.

After Services section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Speciality section, you need to go to Admin Panel / Appearance / Customize / Front Page / Speciality.
In this panel, you will find these options:
- Latest Products Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Number Of Posts : This setting allow user to set number of Posts to be displayed on Latest Products section.
- Select Latest Product Category : This setting allow user to select product category section to be show on Latest Products section.
- Latest Product Discription : This setting allow user to discription of Latest Products section.
- Button Label : This setting allow user to set button of products to be displayed on Latest Products section.

After Latest Products section is enabled, you will see following options

To configure Our Partners section, you need to go to Admin Panel / Appearance / Customize / Front Page / Our Partners.
In this panel, you will find these options:
- Our Partners Enable: Check to enable on home-page otherwise Uncheck to hide.
- Column Layout : This setting allow user to set column layout of the section.
- Number of Partners : This setting allow user to set the number of partners to be shown.
- Image : This setting allow user to set the image.
- Partners Url : This setting allow user to set the url for the image.

After Our Partners section is enabled, you will see following options


To configure Speciality section, you need to go to Admin Panel / Appearance / Customize / Front Page / Speciality.
In this panel, you will find these options:
- Popular Collection Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allows user to set section title of the section.
- Number Of Products : This setting allows the user to set a number of products to be displayed on the Popular Collection section.
- Buy Now Button Label : This setting allow user to set buy now button of products.
- Button Label : This setting allow user to set button of products to be displayed on the Popular Collection section.
- Button Url : This setting allow user toset button url of the section.
- Content Type : It contains select options ( Product, Product Category) which allow user to select title from one of those.
- Category: Selecting Category as Content Type allows user to choose Category from Select Category setting where featured image and content of that selected Category is displayed.
- Select Excluding Categories : This setting allows user to select post to get featured image and content of that post.
- Product Category: Selecting Category as Content Type allows user to choose Category from Select Product Categoies setting where featured image and content of that selected Category is displayed as section content.
- Select Product Categories : This setting allows user to select category to get featured image and content.

After the Popular Collection section is enabled, you will see the following options


Category Options : It contains following settings

Category Options : It contains following settings

To configure Why Choose Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / Why Choose Us.
In this panel, you will find these options:
- Services Enable: Check to enable on home-page otherwise Uncheck to hide.
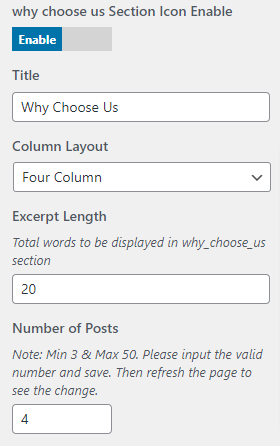
- Why Choose Us Section Icon Enable : This setting allow user to enable and disable icon of why choose us section.
- Title : This setting allow user to set the title of the section.
- Column Layout: This setting allows user to set column layout of why choose us section.
- Excerpt Length : This setting allow user to set the total description words to be displayed.
- Number of post : This setting allow user to set the number of post to be shown.
- Button Label : This setting allow user to set the button label of the section.
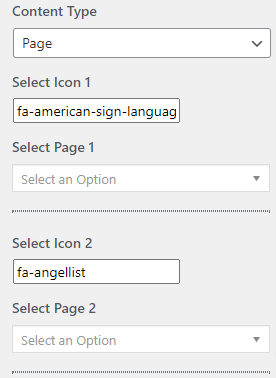
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Select Icon : This setting allow user to set the icon for the post.
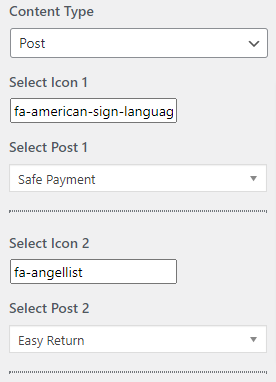
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Select Icon : This setting allow user to set the icon for the post.
- Category: Selecting Category as Content Type allows user to choose Category from Select Category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Select Icon : This setting allow user to set the icon for the post.

After Why Choose Us section is enabled, you will see following options


Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

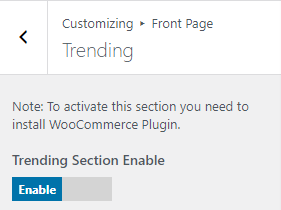
To configure Speciality section, you need to go to Admin Panel / Appearance / Customize / Front Page / Speciality.
In this panel, you will find these options:
- Trending Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set section title of Trending section.
- Number Of Products : This setting allow user to set number of products to be displayed on Trending section.
- Button Label : This setting allow user to set button of products to be displayed on Trending section.
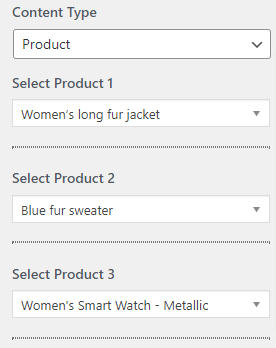
- Content Type : It contains select options ( Product, Product Category) which allow user to select title from one of those.
- Product: Selecting Product as Content Type allows user to choose Product from Select Product setting where featured image and content of that selected Product is displayed.
- Select Product : This setting allows user to select post to get featured image and content of that post.
- Product Category: Selecting Category as Content Type allows user to choose Category from Select Product Categoies setting where featured image and content of that selected Category is displayed as section content.
- Select Product Categories : This setting allows user to select category to get featured image and content.

After Trending section is enabled, you will see following options


Product Options : It contains following settings

Category Options : It contains following settings

To configure Recent Stories section, you need to go to Admin Panel / Appearance / Customize / Front Page / Recent Stories.
In this panel, you will find these options:
- Recent Stories Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allow user to set Title of the section.
- Number of Posts : This setting allow user to set number to show posts to display in recent stories section.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.

After Recent Stories section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Subscribe section, you need to go to Admin Panel / Appearance / Customize / Front Page / Subscribe.
In this panel, you will find these options:
- Enable Subscribe: Check to enable on home-page otherwise Uncheck to hide.
- Background Image : This setting allows user to set background image of subscripton section.
- Section Sub Title : This setting allows user to set subtitle of subscription section.
- Section Title : This setting allows user to set title of subscription section.
- Section Description : This setting allows user to set discription of subscription section.
- Button Text : This setting allow user to set the button text.

After Suscribe US is enabled, you will see following options


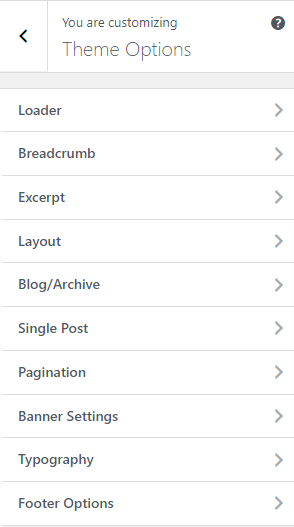
You will see following sections under Theme Options:
- Loader
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Banner Setting
- Typography
- Footer Option

The above sections are described below.
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
- Enable Loader : This enables the loader image when the page is fully not loaded.

-
After enable Loader You will see following option
- Icon: This setting allow user to select loading icon.

- Icon: This setting allow user to select loading icon.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Hide Banner: This option allows user to enable/disable banner assigned in blog/archive page.
- Column Layout: This option allows user to set column layout in blog/archive page.
- Hide Category: This option allows user to enable/disable category in blog/archive post.
- Hide Post Image : You can hide the post image on blog/archive page.
- Hide Post Content : You can hide the post content on blog/archive page.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Single Post.
3. In Single post you will see:
- Hide Banner: This option allows user to enable/disable banner in single post.
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author: This option allows user to enable/disable author in single post.
- Hide Category: This option allows user to enable/disable category in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

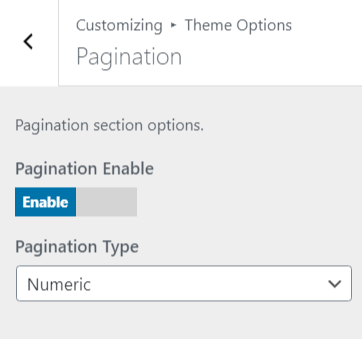
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

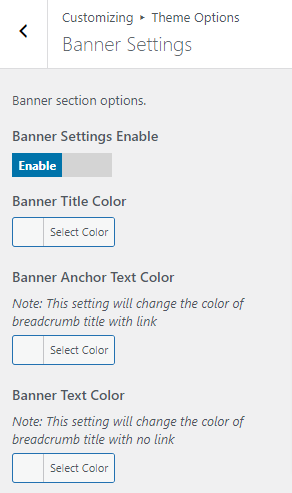
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Banner Setting.
3. In Banner Setting you will see:
- Banner Setting Enable: This option enables the banner setting on the site.
- Banner Title Color: This option allows user to set title color of the banner.
- Banner Anchor Text Color: This option allows user to set anchor text color of the banner.
- Banner Text Color: This option allows user to set text color of the banner.

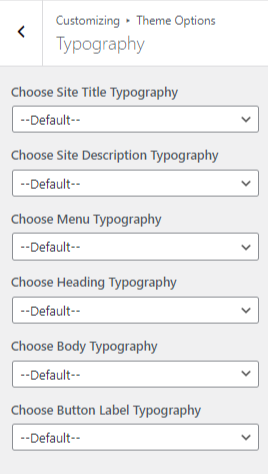
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography.
3. In Typography you will see:
- Choose Site Title Typography : Here you can easily choose different types of typography for every section’s Site Title.
- Choose Site Description Typography : Here you can easily choose different types of typography for Site’s Description.
- Choose Menu Typography : Here you can easily choose different types of typography for every section’s Menu.
- Choose Heading Typography : Here you can easily choose different types of typography for every section’s Header/Title.
- Choose Body Typography : Here you can easily choose different types of typography for every section’s body text.
- Choose Button Label Typography : Here you can easily choose different types of typography for every section’s Button Label.

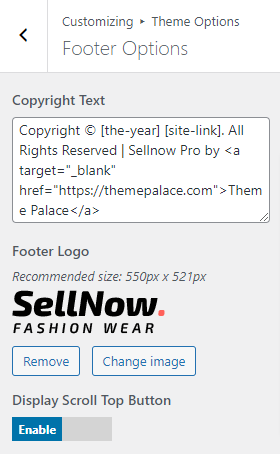
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Footer Logo : This setting changes the footer logo.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
- Footer Background Color : This setting changes the footer background color.
- Footer Widget Title Color : This setting changes the footer widget title color.
- Footer Widget Content Color : This setting changes the footer widget content color.
- Footer Widget Hover Color : This setting changes the footer widget hover color.
- Back To Top Color : This setting changes the back to top color.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.


1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Sellnow Pro theme from your Theme Palace member My Account to your Desktop
- Unzip sellnow-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Sellnow Pro theme which shall replace the old files.



