

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Demo File
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How To Create and Manage Menus?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Demo File
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How To Create and Manage Menus?
- 9.How To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Swingpress
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate swingpress-free.zip theme in your computer.
- Select swingpress-free.zip and click Install Now.
User can use FTP client like FileZilla to connect your web server.
- Unzip swingpress-free.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of swingpress-free.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- User will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
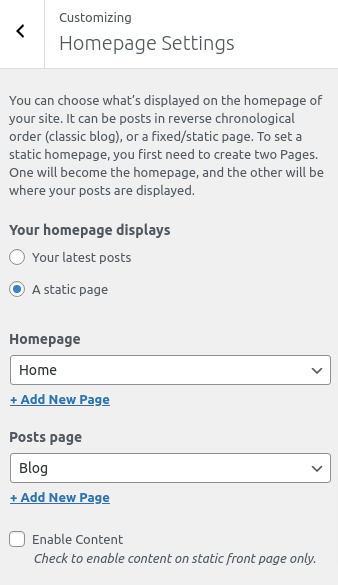
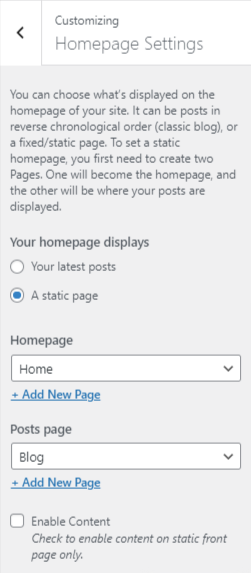
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.

1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
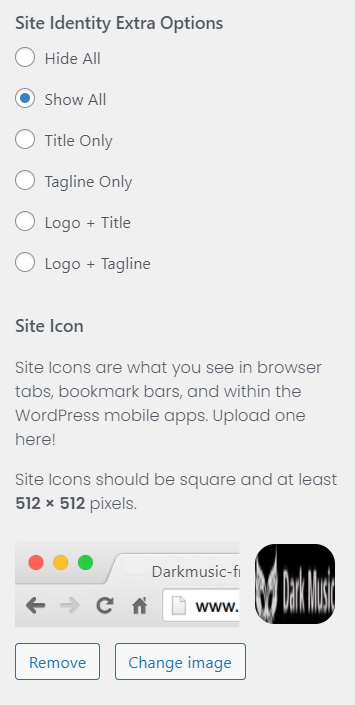
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


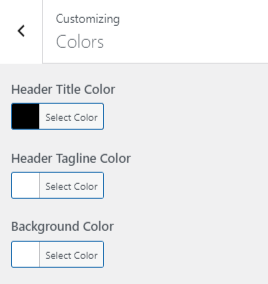
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

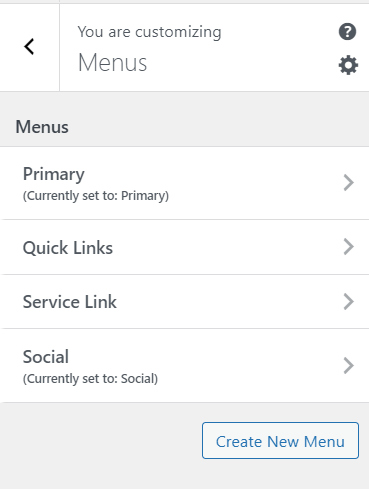
To create menu, user need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
Users can create more menus in similar way. After creating menu, add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g:”About Us”, “Contact”). After creating pages you need to add that pages to the menu.

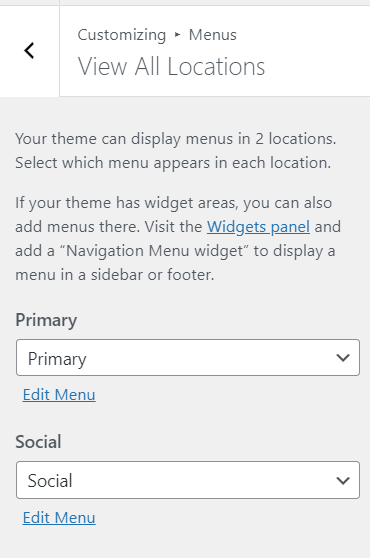
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations .
Menu locations:
Two locations are available:
- Primary: This setting allows user to change or set Primary/Main menu.
- Social: This setting allows user to change or set social menu.


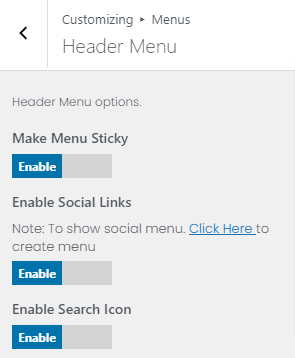
- Make Menu Sticky : : If the menu sticky is enabled then the menu will be sticky.
- Enable Social Links : : If the social links is enabled then the menu shows the social links.
- Enable Search Icon : : If the search icon is enabled then the menu shows the search icon.

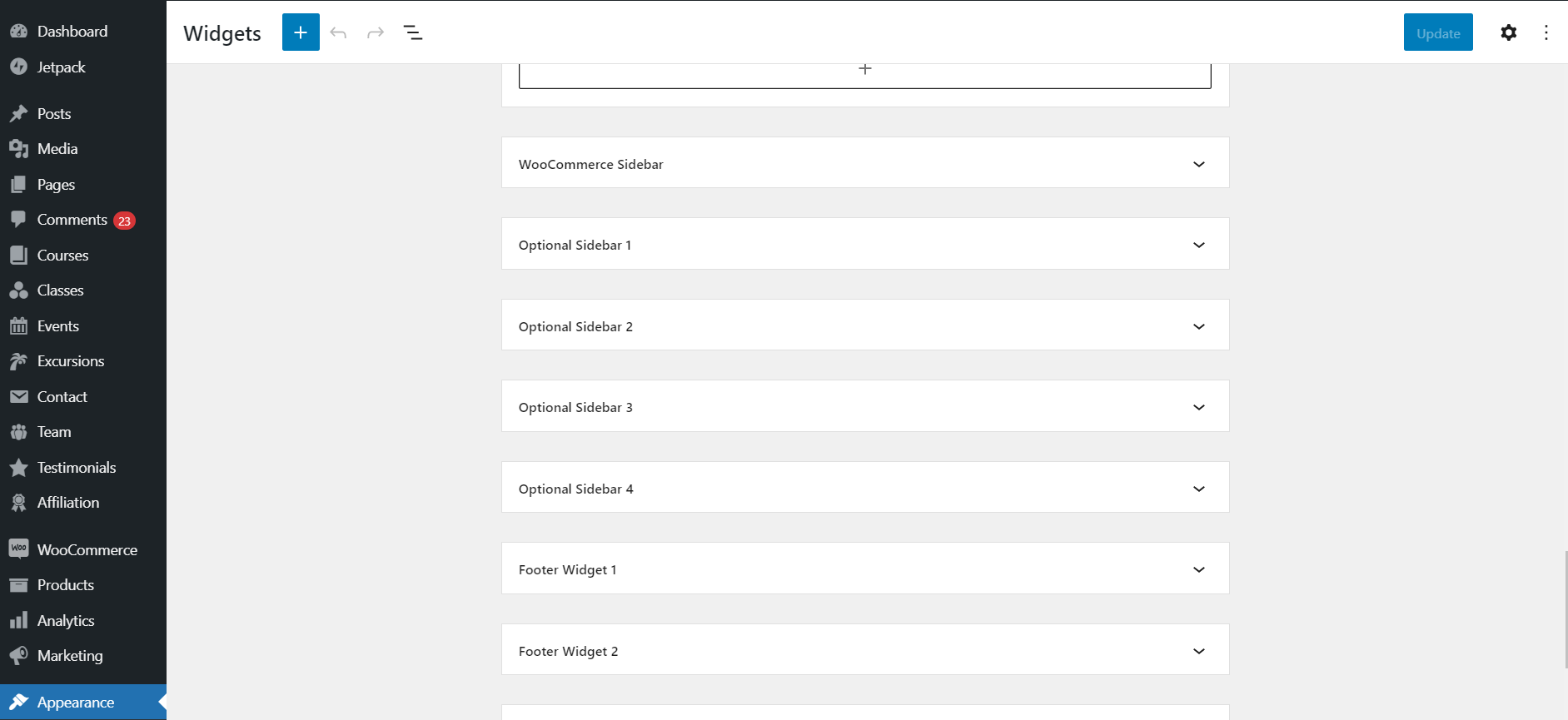
1. To configure the Widget, user need to go to Admin Panel / Appearance / widgets /.
2. From Widgets, the users will be able to Add and Remove widgets and sidebar.
OR
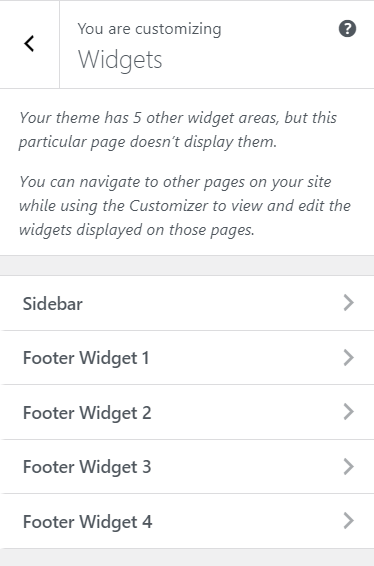
1. From the Customize section, go to Widgets.
*Note:
If user wants to add widget area in footer then user must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3 and Footer Widget 4
Sidebar: This sidebar is the default sidebar area. This sidebar area is displayed at blog pages, single blog pages, pages.
Widgets: This section will add widgets to the footer section on the whole site.


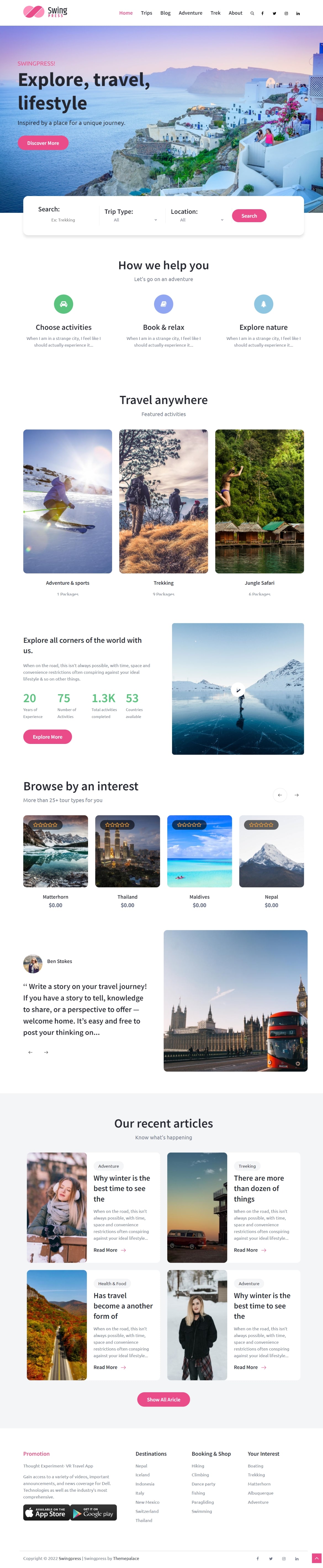
The demo of the front page can be divided into different sections as shown below.
- Main Slider
- Trip Search
- Services
- Featured
- About Us
- Popular Destination
- Testimonial
- Blog
These section’s content are display when you choose a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
User can see the divided sections in the image below :

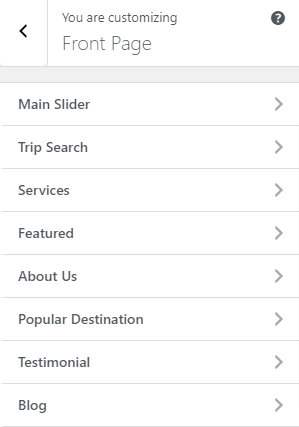
The customizer for the front-page settings options has the following sections shown below:

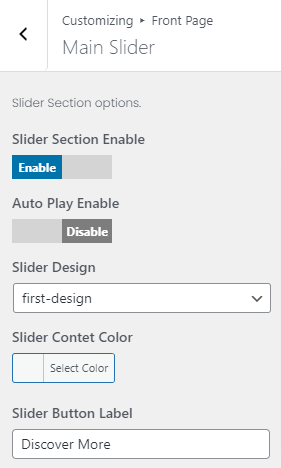
To configure the Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Main Slider.
In this section the panel, it will include:
- Main Slider Section Enable: Check to enable slider on home-page otherwise Uncheck to hide.
- Auto Play Enable : This setting allows the user to enable/Disable theAutoplay of the slider.
- Slider Design: This setting allows the user to select the slider design.
- Slider Content Color: This setting allows the user to set the slider content color.
- Slider Button Label: This setting allows the user to set the button button label.
- Button text: This setting allows the user to set the button text for the selected slider.
- Button URL: This setting allows the user to set the button alt URL.
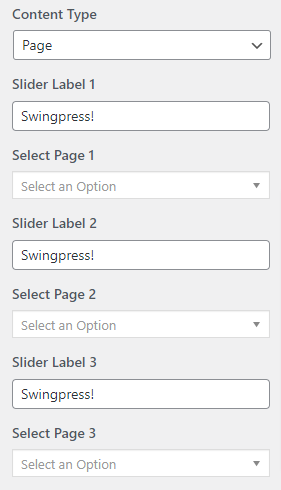
- Content Type : It contains select options ( Pages, Trip) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Slider Label: This setting allows user to set the slider label.
- Select Page: This setting allows user to select page to get featured image and content of that page.
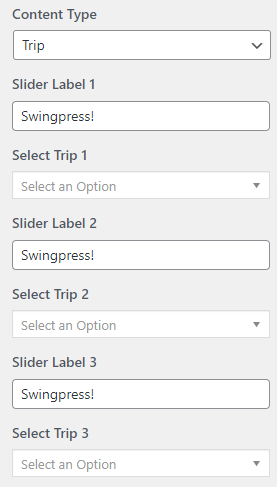
- Trip: Selecting Trip as Content Type allows user to choose Trip from Select Trip setting where featured image and content of that selected trip is displayed.
- Slider Label: This setting allows user to set the slider label.
- Select Trip : This setting allows user to select post to get featured image and content of that post.

After enabling Slider section, user will see following options

Pages Options : It contains following settings

Trip Options : It contains following settings

To configure Trip Search section, you need to go to Admin Panel / Appearance / Customize / Front Page / Trip Search.
In this section the panel, it will include:
- Trip Search Section Enable: This will enable /Disable the display of the trip search section.

To configure Services section, you need to go to Admin Panel / Appearance / Customize / Front Page / Services.
In this section the panel, it will include:
- Services Section Enable: This will enable /Disable the display of the services section.
- Title: : This section will allow the user to set the title for the servies section.
- Subtitle: : This section will allow the user to set the subtitle for the servies section.
- Service Section Icon Enable: : TThis section will allow the user to enable/disable the Icons of service section.
- Select Icon:This setting allows the user to the icon of the servies section.
- Select Page:This setting allows the user to choose a page and obtain the featured picture and content from that page for the servies section.

*After enabling the About us section, user will see following options

To configure the Featured section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured.
In this section the panel, it will include:
- Featured Section Enable: Check to enable featured on home-page otherwise Uncheck to hide.
- Title: : This section will allow the user to set the title for the featured section.
- Subtitle: : This section will allow the user to set the subtitle for the featured section.
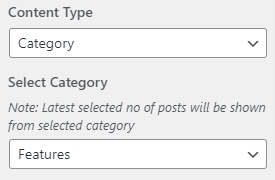
- Content Type : It contains select options ( Category, Trip Types) which allow user to select title from one of those.
- Category: Selecting Category as Content Type allows user to choose Category from Select Cztegory setting where title of that selected Category is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Category Image: This setting allows user to category image.
- Trip Types: Selecting Trip Types as Content Type allows user to choose Trip Types from Select Trip Types setting where featured image and content of that selected trip types is displayed.
- Select Trip Types : This setting allows user to select post to get featured image and content of that post.

After enabling Featured section, user will see following options

Category Options : It contains following settings

Trip Types Options : It contains following settings

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this section the panel, it will include:
- About Us Section Enable: This will enable /Disable the display of the about section.
- Video Link: : This section will allow the user to set the vedio link for the about section.
- Select Page:This setting allows the user to choose a page and obtain the featured picture and content from that page for the about section.
- Button Label : This setting sets the label for the button.
- Counter Count : This setting sets the count for the counter.
- Counter Label : This setting sets the label for the counter.

*After enabling the About us section, user will see following options

To configure the Popular Destination section, you need to go to Admin Panel / Appearance / Customize / Front Page / Popular Destination.
In this section the panel, it will include:
- Popular Destination Section Enable: Check to enable Popular Destination on home-page otherwise Uncheck to hide.
- Title: : This section will allow the user to set the title for the popular destination section.
- Subtitle: : This section will allow the user to set the subtitle for the popular destination section.
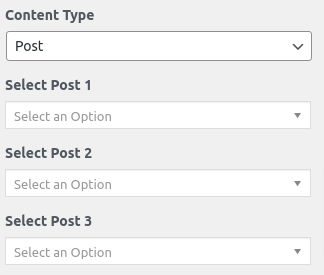
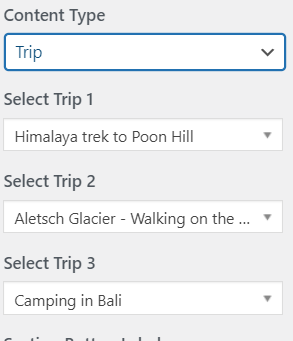
- Content Type : It contains select options ( Post, Trip) which allow user to select title from one of those.
- Post: Selecting Post as Content Type allows user to choose Post from Select Post setting where title of that selected Post is displayed.
- Select Post: This setting allows user to select post to get featured image and content of that post.
- Trip: Selecting Trip as Content Type allows user to choose Trip from Select Trip setting where featured image and content of that selected trip is displayed.
- Select Trip : This setting allows user to select post to get featured image and content of that post.

After enabling Popular Destination section, user will see following options

Post Options : It contains following settings

Trip Options : It contains following settings

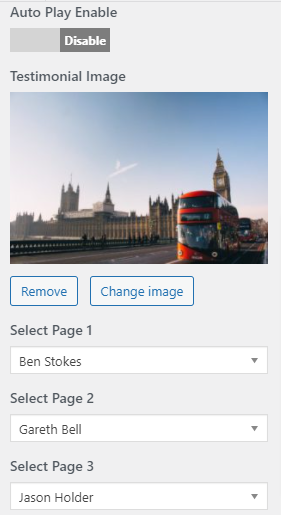
To configure the Testimonials section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
In this section the panel, it will include:
- Testimonial Section Enable: This setting will enable/Disable the display of the Testimonial section.
- Auto Play Enable : This setting allows the user to enable/Disable theAutoplay of the testimonial.
- Testimonial Image : This setting will allow users to set the image for testimonial section.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Testimonial section.

*After enabling the Testimonials section, user will see following options

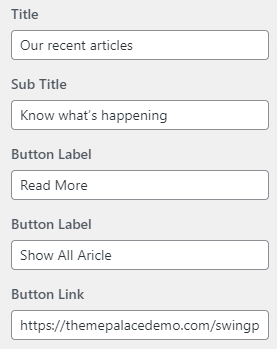
To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog.
In this section the panel, it will include:
- Blog Section Enable: This setting will enable/Disable the display of the Blog section.
- Title: : This setting will allow users to set the section title.
- Subtitle: : This setting will allow users to set the section subtitle.
- Button Label : This setting sets the label for the button.
- Button Link : This setting sets the link for the button.
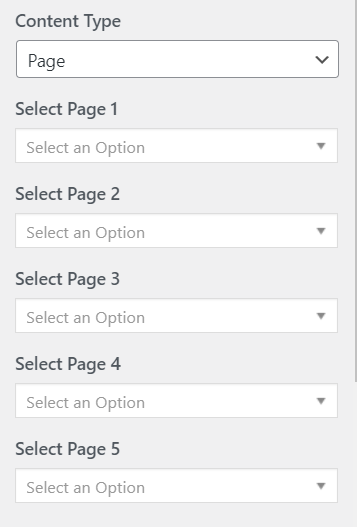
- Content Type : It contains select options ( Page, Post, Category) which allow user to select title from one of those.
- Page: Selecting Page as Content Type allows user to choose Page from Select Page setting where title of that selected Page is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
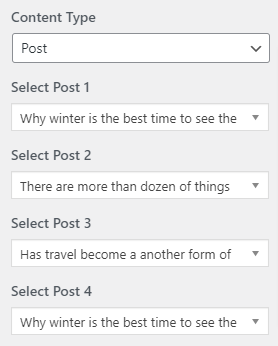
- Post: Selecting Post as Content Type allows user to choose Post from Select Post setting where title of that selected Post is displayed.
- Select Post: This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select Category setting where featured image and content of that selected Category is displayed.
- Select Category : This setting allows user to select post to get featured image and content of that post.

*After enabling the Blog section, user will see following options

Page Options : It contains following settings

Post Options : It contains following settings

Category Options : It contains following settings

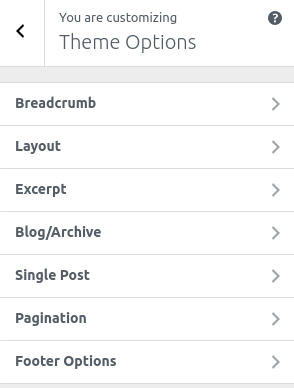
You will see following sections under Theme Options:
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
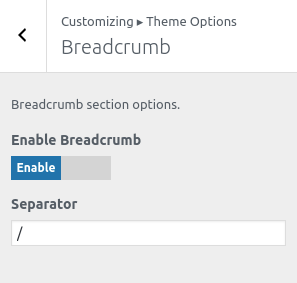
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

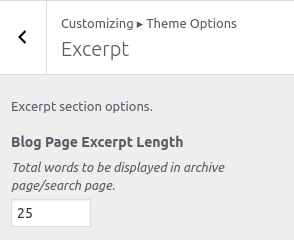
This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

p>This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
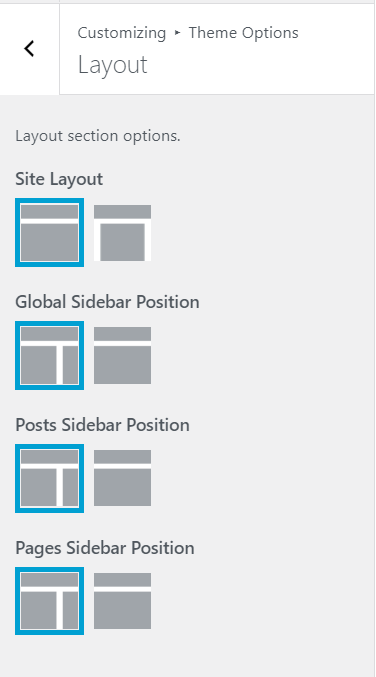
The layout section includes following settings:
- Site Layout : This option is for Site Layout. User can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. User can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. User can choose either Right sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. User can choose either Right sidebar or No Sidebar or No Sidebar Content Width.

1. From Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
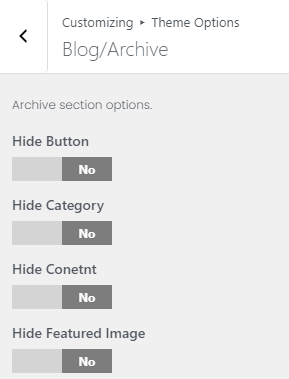
This setting will include following settings:
- Hide Button : User can hide the button on a single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Content : User can hide the content on a single post.
- Hide Featured Image : User can hide the featured image on a single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
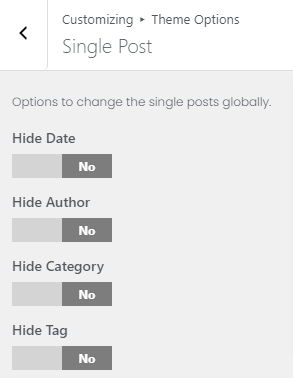
The Single Post setting includes following settings:
- Hide Date: This option allows user to enable/disable date assigned in a single post.
- Hide Author : User can hide the author image on a single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
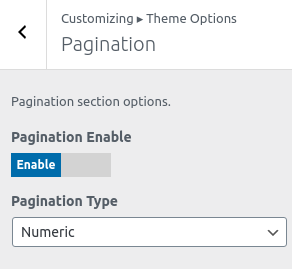
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Swingpress Free theme to your Desktop
- Unzip swingpress-free.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Swingpress Free theme which shall replace the old files.



