

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How to create a menu?
- 9.How to create a Widget?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Demo file
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How to manage Colors?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How to create a menu?
- 9.How to create a Widget?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Tastypress
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate tastypress.zip theme in your computer.
- Select tastypress.zip and click Install Now.
Users can use FTP clients like FileZilla to connect to your web server.
- Unzip tastypress.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of tastypress.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- Users will see the theme in the list.
- Then, click the Activate button.
- Now, the theme will be activated, and go through the following options to set up the theme step-wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
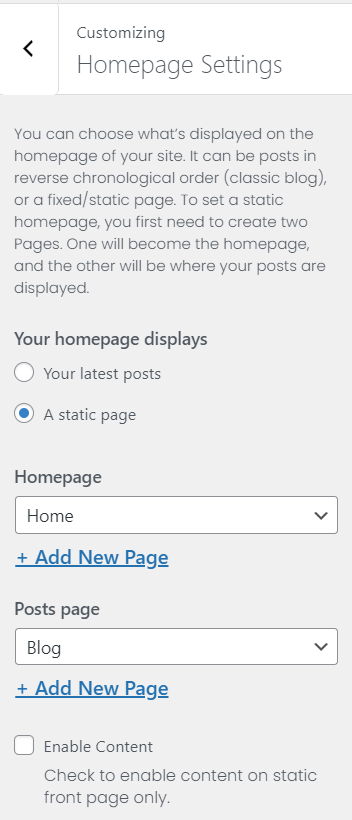
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


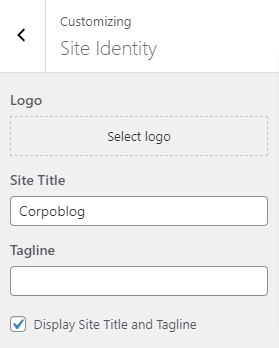
1. From the Customize section, go to Site Identity.
2. From Site Identity, User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows users to set and modify the site’s main logo.
- Site Title : This allows the user to modify the title of the site.
- Tagline : This section allows user to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows users to choose different options to display title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display logo title tagline in header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title:Users can enable this to display logo and title in header.
- Logo + Tagline: Users can enable this to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


1. From the Customize section, go to Colors.
2. On the Colors section, there will be the following different options:
- Site Title Color: This modifies the site’s title color.
- Site Tagline Color: This modifies the Site’s tagline text color.
- Background Color: This modifies the background color of the site.
- Theme Version: This modifies the theme version of the site, i.e light, and dark.
- Color Scheme: This modifies the theme color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

There are two ways of creating a menu
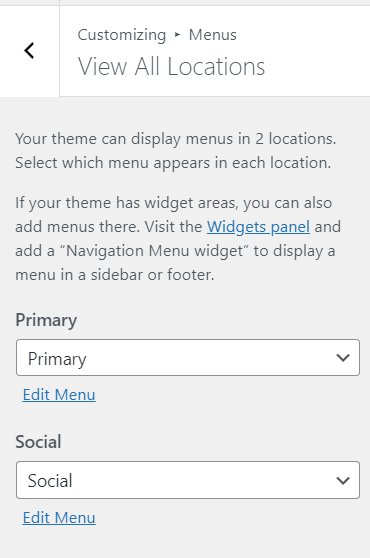
Note: CorpoBlog free theme has two menu location provided as Primary and Social.
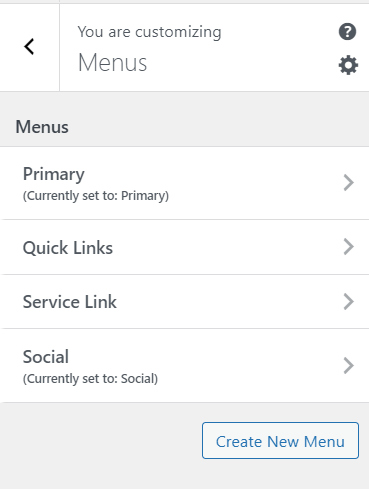
- Menu Options :
- Primary: This setting allows user to change or set Primary/Main menu.
- Social: This setting allows user to change or set social menu.
-
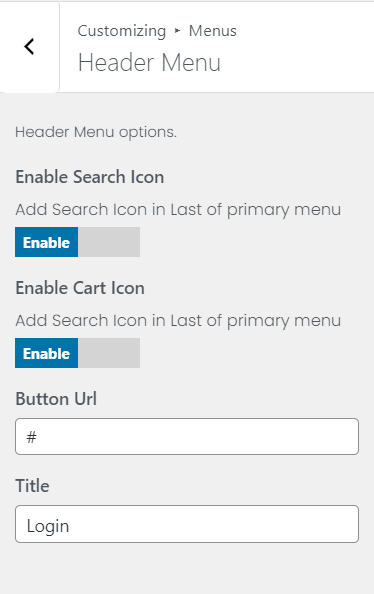
Header Menu:
- Enable Search Icon: This option is to show the search icon in the primary menu.
- Enable Cart Icon: This option is to show the cart icon in primary menu
- Button URL: This option is to set the URL for the button.
- Title: This option allows the user to set the title.

To create menu, user need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
Users can create more menus in similar way. After creating menu, add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g:”About Us”, “Contact”). After creating pages you need to add that pages to the menu.

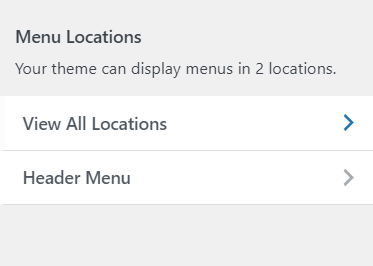
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations .
Menu locations:
Two locations are available:


1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

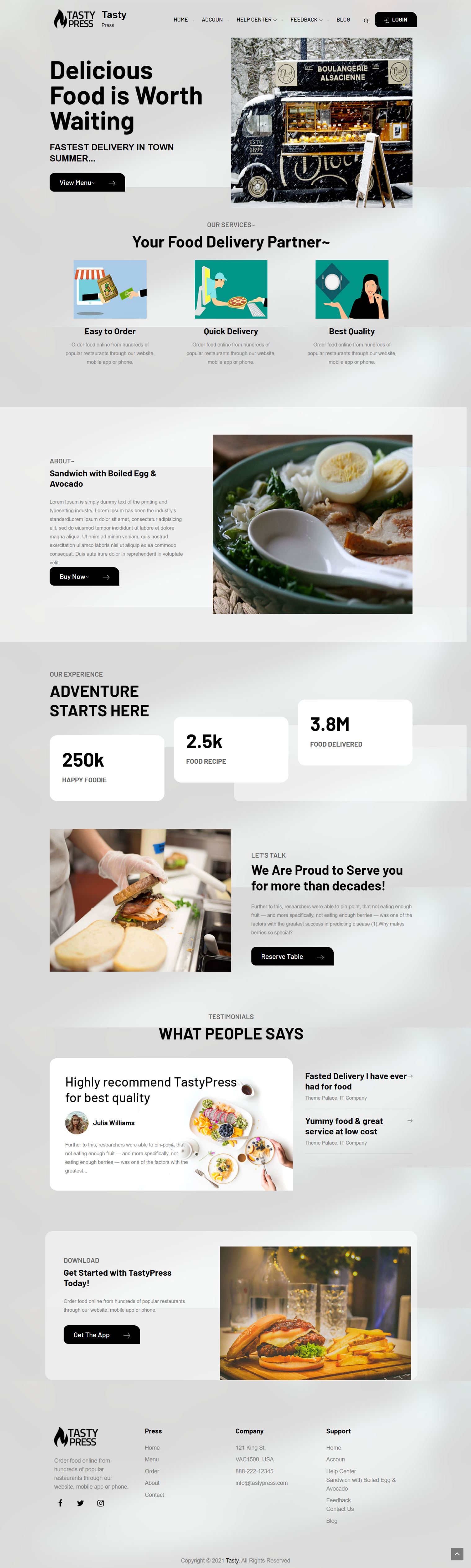
The demo of the front page can be divided into different sections as shown below.
- Hero
- Services
- About
- Counters
- Reserve
- Testimonial
- Download
The demo content for this section can be displayed when the user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click the Import demo data button.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
Contact Form 7 Contact Form 7 is recommended in this theme to manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
User can see the divided sections in the image below :

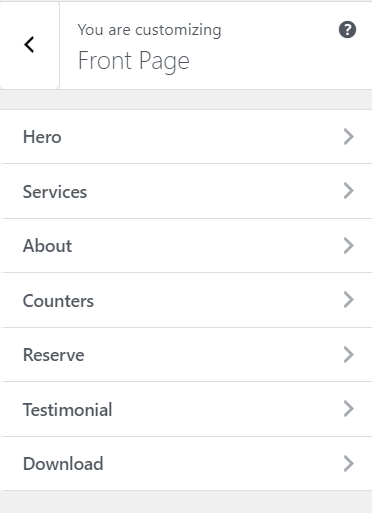
The customizer for the front-page setting options has the following sections shown below:

To configure the Hero section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page /Hero.
In this section the panel, it will include:
- Hero Section Enable: Check to enable Hero on home-page otherwise Uncheck to hide.
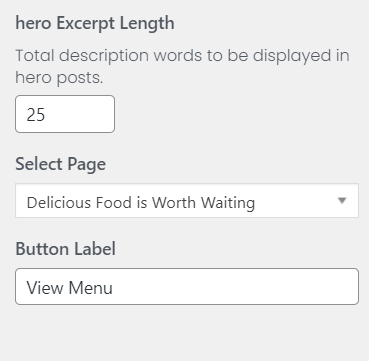
- Hero Excerpt Length: This setting allows the user to set the excerpt length to display the description in hero posts
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Button Label: This settings allows the user to set the button label for the section

After enabling Hero section, user will see following options

To configure the Service section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page / Service Section.
In this section the panel, it will include:
- Service Section Enable: This will enable /Disable the display of the Service section.
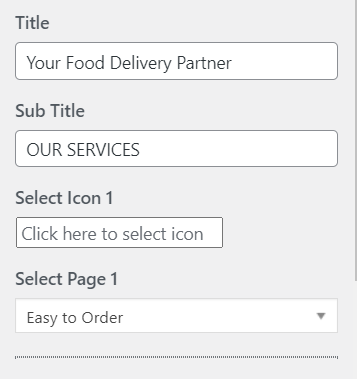
- Title: This setting allows the user to set the title for the section.
- Sub Title: This setting allows user to set the subtitle for the section.
- Select Icon: This setting allows the user to set the icon for the page.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Service section.

*After enabling the Service Section, section, user will see following options

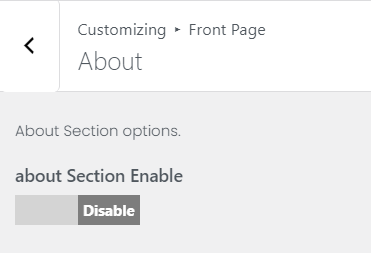
To configure the About section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page / About Section.
In this section the panel, it will include:
- About Section Enable: This will enable /Disable the display of the About section.
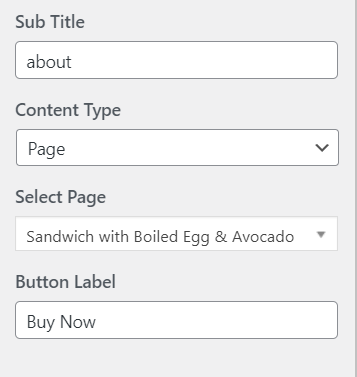
- Sub Title: This setting allows the user to set the subtitle for the section.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the About Section. It contains select options ( Pages) which allow user to select the content from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the content of that selected Pages is displayed.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the About section.
- Button Label : This setting sets the label for the button.

*After enabling the About, section, user will see following options
Pages Options : After selecting it as content type user needs to select the following:

To configure the Counters section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page / Counters.
In this section the panel, it will include:
- Counter Section Enable: This setting will enable/Disable the display of the Counters section.
- Sub Title: This setting allows the user to set the subtitle for the section.
- Title: This setting allows the user to set the Title for the section.
- Number of Counters : This setting allows the user to set the number of counters to show for the section.
- Counter Title : This setting allow user to set counter title.
- Counter Content: This setting allows the user to set the content for the counter section
- Counter Count : his section shows the counter count for each counter.

*After enabling the counters section, user will see following options

To configure the Reserve section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page / Reserve Section.
In this section the panel, it will include:
- Reserve Section Enable: This will enable /Disable the display of the Reserve section.
- Sub Title: This setting allows the user to set the subtitle for the section.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Reserve section.
- Button Label : This setting sets the label for the button.

*After enabling the Reserve, section, user will see following options

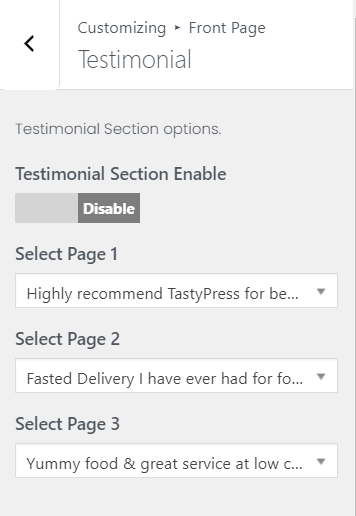
To configure the Testimonials section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
In this section the panel, it will include:
- Testimonials Section Enable: This setting will enable/Disable the display of the Testimonial section.
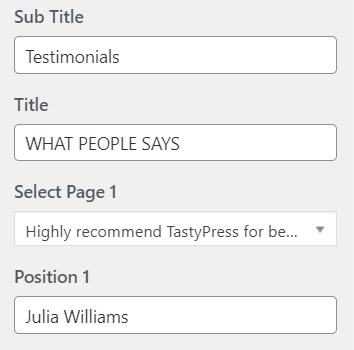
- Section SubTitle : This setting will allow users to set the section subtitle.
- Section Title : This setting will allow users to set the section title.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Testimonial section.
- Select Position: This setting allows the user to write about the designation of the customer.

*After enabling the Testimonials section, user will see following options

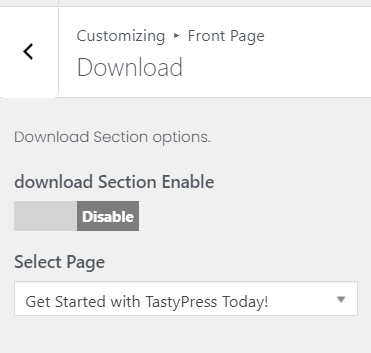
To configure the Download section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page / Download.
In this section the panel, it will include:
- Download Section Enable: This setting will enable/Disable the display of the Testimonial section.
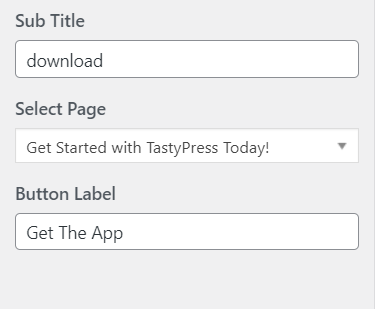
- SubTitle : This setting will allow users to set the section subtitle.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Testimonial section.
- Button Label : This setting sets the label for the button.

*After enabling the Download section, user will see following options

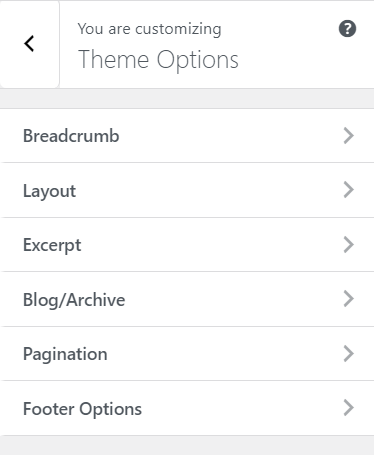
You will see following sections under Theme Options:
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The theme settings are explained below:.
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

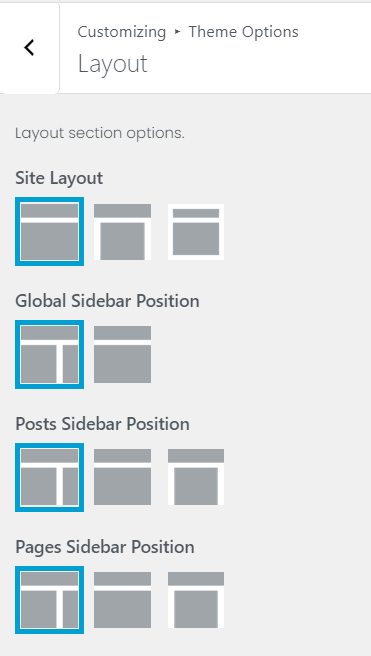
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From the Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
The layout section includes following settings:
- Site Layout : This option is for Site Layout. User can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. User can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. User can choose either Right sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. User can choose either Right sidebar or No Sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
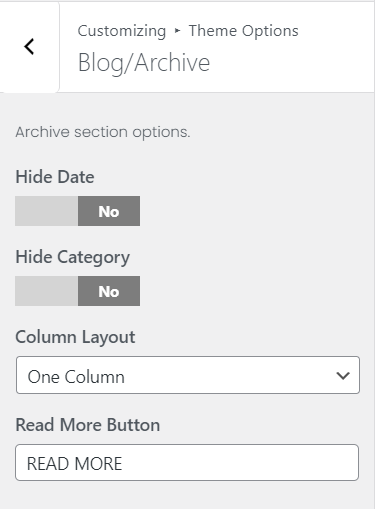
This setting will include following settings:
- Hide Date: This option allows the user to enable/disable the date assigned in a single post.
- Hide Category: This option allows the user to enable/disable category assigned in a single post.
- Column Layout: This option allows the user to set the column layout of a Blog Page.
- Read more Button: This option allows the user to set a Blog Page Button.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

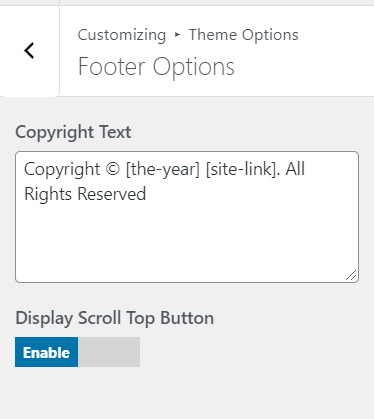
To configure the footer widget, user need to go to Admin Panel / Appearance / widgets / Footer options.
- Site info Logo: This setting allows the suer to set the logo on the footer section.
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: User can easily hide or display scroll buttons.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Tastypress theme to your Desktop
- Unzip tastypress.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Tastypress theme which shall replace the old files.



