

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How to create a menu?
- 8.Approach I: To Create and Manage Sidebars and Widgets?
- 9.Approach II: To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 10.1.Home Page Layout
- 10.2.Hero
- 10.3.Service Section
- 10.4.Menu Section
- 10.5.About Section
- 10.6.Counters
- 10.7.Reserve Section
- 10.8.Testimonials
- 10.9.Download
- 10.10.Main Slider
- 10.11.Call To Action
- 10.12.Video Section
- 10.13.Team
- 10.14.Blog
- 10.15.Event
- 10.16.Release
- 10.17.Featured Posts
- 10.18.Featured Products
- 10.19.Recent product
- 10.20.Trending product
- 10.21.Latest product
- 10.22.Highlighted Section
- 10.23.Three Column Section
- 10.24.Magazine Featured Post Section
- 10.25.Two Column Section
- 10.26.Four Column Section
- 10.27.Ads
- 10.28.Subscription
- 11.How to manage Theme Options?
- 11.1.How to manage Homepage Sortable?
- 11.2.How to manage Header?
- 11.3.How to manage Loader?
- 11.4.How to manage Breadcrumb?
- 11.5.How to manage Layout?
- 11.6.How to manage Excerpt?
- 11.7.How to manage Blog/Achrive Options?
- 11.8.How to manage Single post Options?
- 11.9.How to manage Pagination?
- 11.10.How to manage Typography?
- 11.11.Footer Options
- 12.How to manage Reset all settings?
- 13.WooCommerce
- 14.How to manage Additional CSS?
- 15.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How to create a menu?
- 8.Approach I: To Create and Manage Sidebars and Widgets?
- 9.Approach II: To Create and Manage Sidebars and Widgets?
- 10.How to setup front page as shown in the demo?
- 10.1.Home Page Layout
- 10.2.Hero
- 10.3.Service Section
- 10.4.Menu Section
- 10.5.About Section
- 10.6.Counters
- 10.7.Reserve Section
- 10.8.Testimonials
- 10.9.Download
- 10.10.Main Slider
- 10.11.Call To Action
- 10.12.Video Section
- 10.13.Team
- 10.14.Blog
- 10.15.Event
- 10.16.Release
- 10.17.Featured Posts
- 10.18.Featured Products
- 10.19.Recent product
- 10.20.Trending product
- 10.21.Latest product
- 10.22.Highlighted Section
- 10.23.Three Column Section
- 10.24.Magazine Featured Post Section
- 10.25.Two Column Section
- 10.26.Four Column Section
- 10.27.Ads
- 10.28.Subscription
- 11.How to manage Theme Options?
- 11.1.How to manage Homepage Sortable?
- 11.2.How to manage Header?
- 11.3.How to manage Loader?
- 11.4.How to manage Breadcrumb?
- 11.5.How to manage Layout?
- 11.6.How to manage Excerpt?
- 11.7.How to manage Blog/Achrive Options?
- 11.8.How to manage Single post Options?
- 11.9.How to manage Pagination?
- 11.10.How to manage Typography?
- 11.11.Footer Options
- 12.How to manage Reset all settings?
- 13.WooCommerce
- 14.How to manage Additional CSS?
- 15.Updating Theme Using FTP
Tastypress Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate tastypress-pro.zip theme in your computer.
- Select tastypress-pro.zip and click Install Now.
Users can use FTP clients like FileZilla to connect to your web server.
- Unzip tastypress-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of tastypress-pro.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- Users will see the theme in the list.
- Then, click the Activate button.
- Now, the theme will be activated, and go through the following options to set up the theme step-wise.
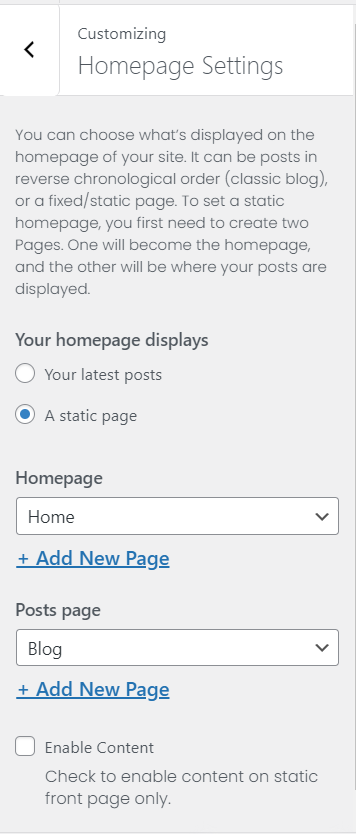
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.

1. From the Customize section, go to Colors.
2. On the Colors section, there will be the following different options:
- Site Title Color: This modifies the site’s title color.
- Site Tagline Color: This modifies the Site’s tagline text color.
- Background Color: This modifies the background color of the site.
- Theme Version: This modifies the theme version of the site, i.e light, and dark.
- Color Scheme: This modifies the theme color of the site.


1. From the Customize section, go to Header Image
2. From the Header Image, the user will have these options:
- Header Image This option modifies and sets a new header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

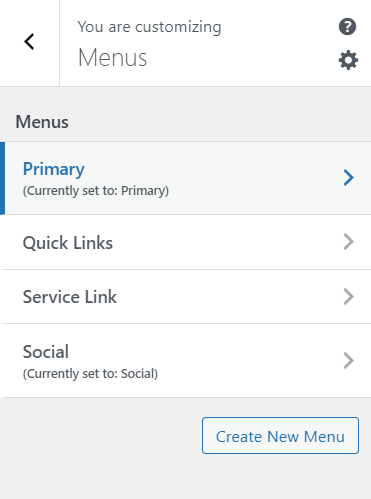
There are two ways of creating a menu
Note: Load free theme has two menu location provided as Primary and Social.
- Menu Options :
- Primary: This setting allows user to change or set Primary/Main menu.
- Social: This setting allows user to change or set social menu.
-
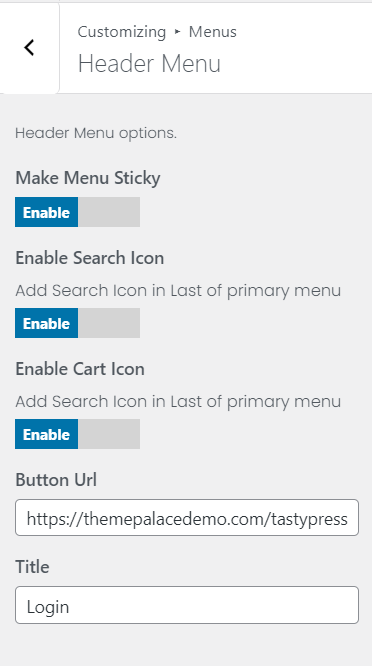
Header Menu:
- Make Menu Sticky: This option is for menu sticky. If menu sticky is enabled then the menu is fixed when the user scrolls.
- Enable Search Icon: This option is to show the search icon in the primary menu.
- Enable Cart Icon: This option is to show the cart icon in primary menu
- Button URL: This option is to set the URL for the button.
- Title: This option allows the user to set the title.

To create menu, user need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.

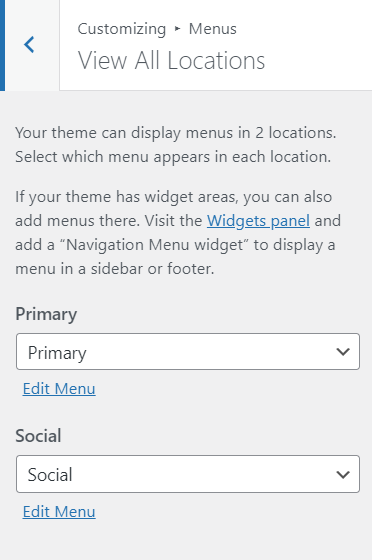
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations .
Menu locations:
Two locations are available:


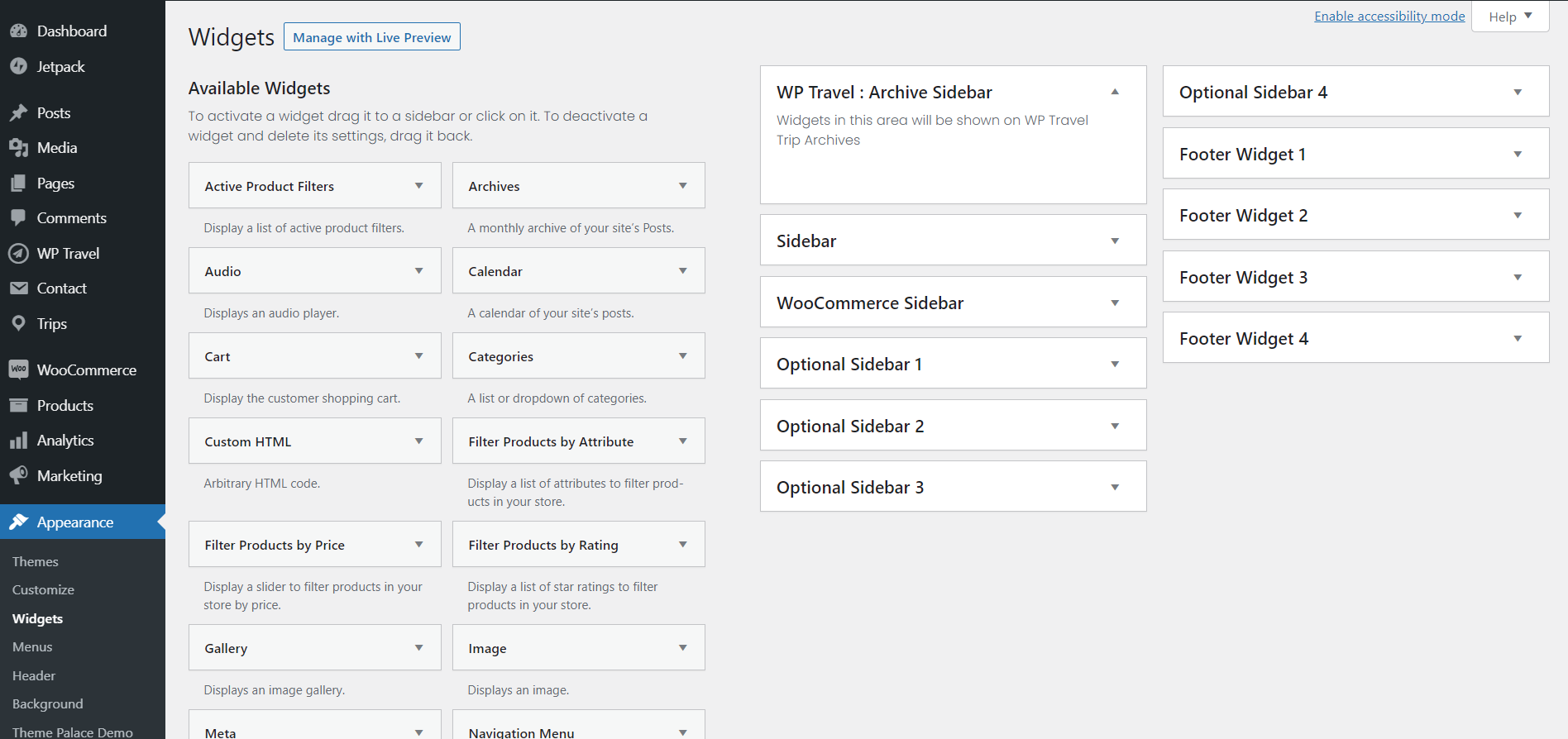
1. To configure the Widget, user need to go to Admin Panel / Appearance / widgets /.
2. From Widgets, the users will be able to Add and Remove widgets and sidebar.
*Note:
If user wants to add widget area in footer then user must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3 and Footer Widget 4
Sidebar: This sidebar is the default sidebar area. This sidebar area is displayed at blog pages, single blog pages, pages.
Widgets: This section will add widgets to the footer section on the whole site.

1. From the Customize section, go to Widgets.
Sidebar: This sidebar is the default sidebar area. This sidebar area is displayed at blog pages, single blog pages, pages.

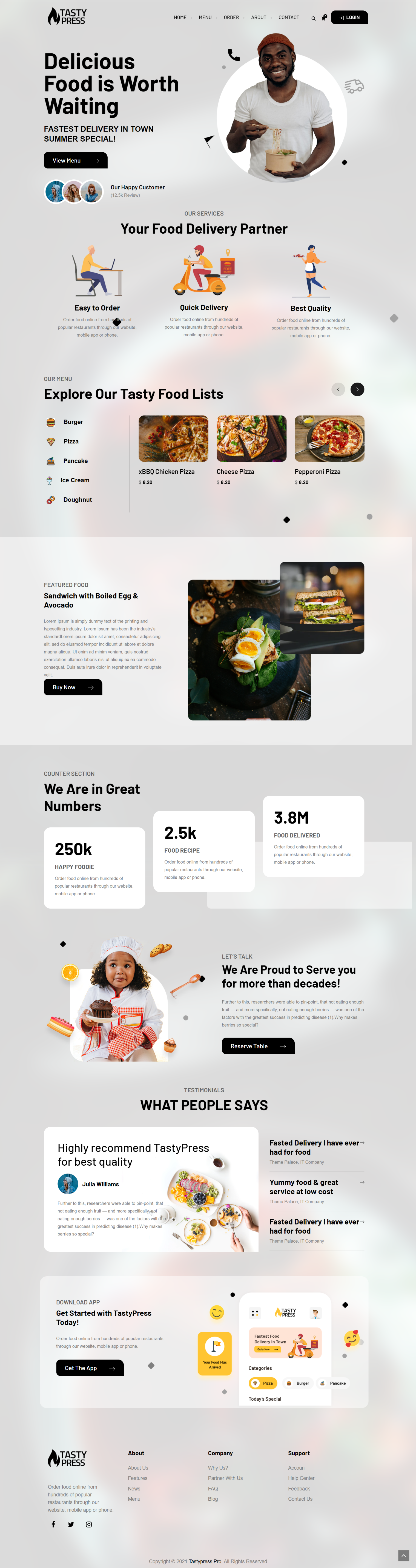
The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Hero
- Services
- Menu
- About
- Counters
- Reserve
- Testimonial
- Download
- Main Slider
- CTA
- Video
- Teams
- Blog
- Event
- Release
- Services
- Featured Products
- Highlighted
- Three Column
- Magazine Service
- Two Column
- Four Column
- Ads
- Subscription
The demo content for this section can be displayed when the user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click the Import demo data button.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
Contact Form 7 Contact Form 7 is recommended in this theme to manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
User can see the divided sections in the image below :

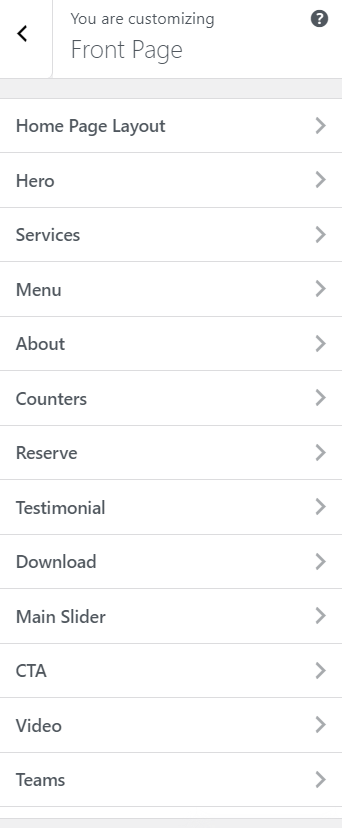
The customizer for the front-page setting options has the following sections shown below:


To configure the Home Page Layout section, you need to go to the Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this home page layout panel, it will include:
- Select Homepage layout: This setting allows the user to change the home page layout and set required sections.

To configure the Hero section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page /Hero.
In this section the panel, it will include:
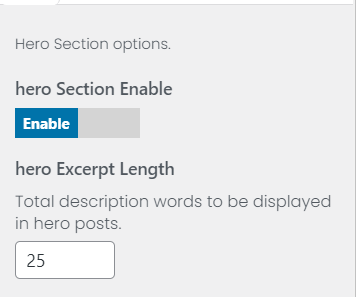
- Hero Section Enable: Check to enable Hero on home-page otherwise Uncheck to hide.
- Hero Excerpt Length: This setting allows the user to set the excerpt length to display the descrription in hero posts
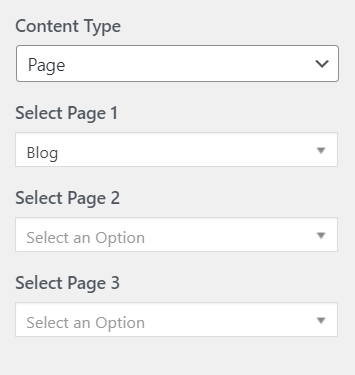
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, and Custom) which allow the user to select a page/post/ category to display as a Hero
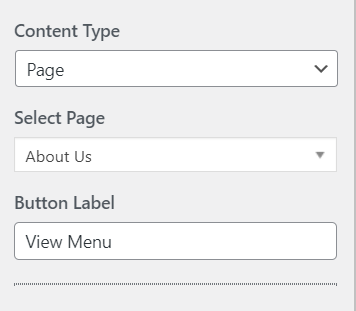
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Button Label: This settings allows the user to set the button label for the section
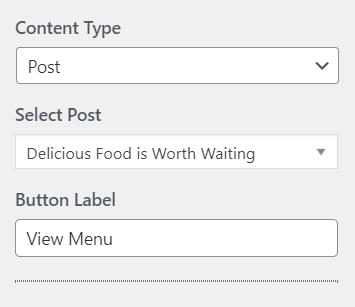
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Button Label: This settings allows the user to set the button label for the section
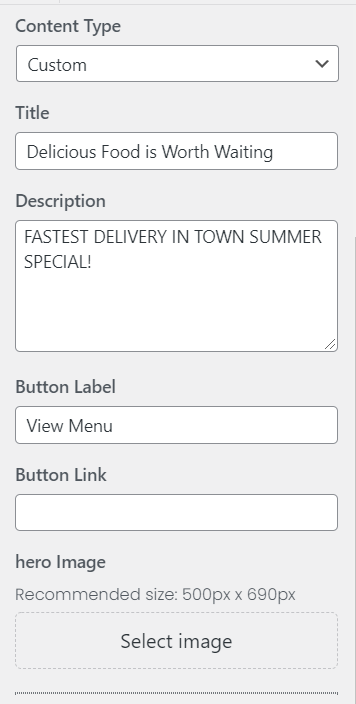
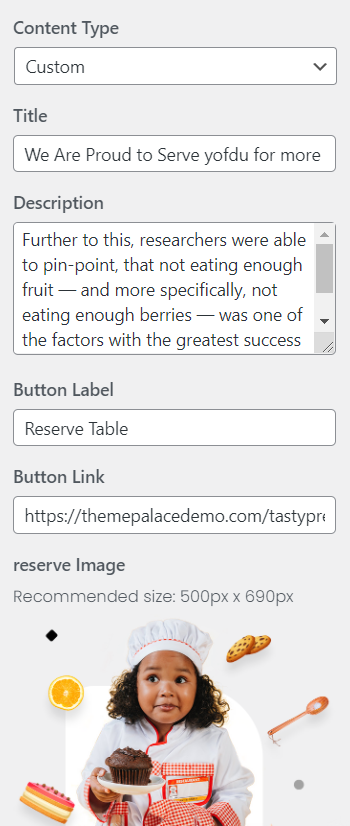
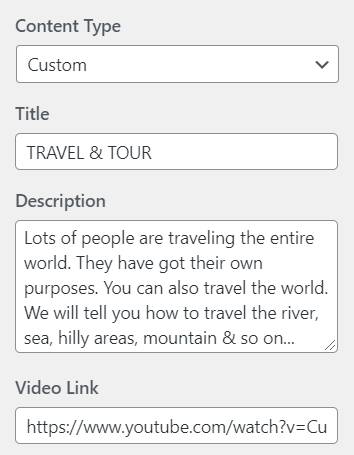
- Custom: The custom content type allows the user to add title, content, set image, button label and button URL.
- Title: This setting allows the user to set the title for the Hero section.
- Description: This setting allows the user to add any description for the Hero section.
- Button Label: This settings allows the user to set the button label for the section
- Button Link: This setting allows tthe userr to set the button link for the section
- Hero Image: This setting allows user to set the heero image for the section.
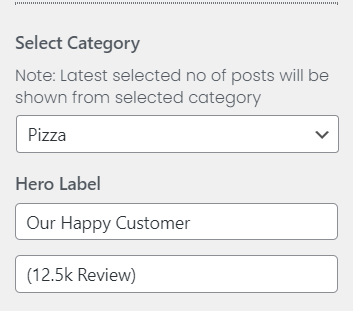
- Select Category : This setting allows the user to select category to get featured image of that post.
- Hero label: This setting allows the user to set the label for the section.

After enabling Hero section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Custom Options : After selecting it as content type user needs to select the following:


To configure the Service section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page / Service Section.
In this section the panel, it will include:
- Service Section Enable: This will enable /Disable the display of the Service section.
- Title: This setting allows the user to set the title for the section.
- Sub Title: This setting allows user to set the subtitle for the section.
- Design Type: This setting will allow user to select the icon design for the section
- Type 1: This setting allows user to set the faetured image of the selected page, post, or Category as the section image.
- Type 2:This setting allows the user to set separate icon for the section.
- Number of Post : This setting includes the number of posts/ pages to display.
- Service Excerpt length: This setting sets the excerpt length for the description words to be displayed.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Service Section. It contains select options ( Pages, Post, and Category) which allow user to select the title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Service section.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Service Section.
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
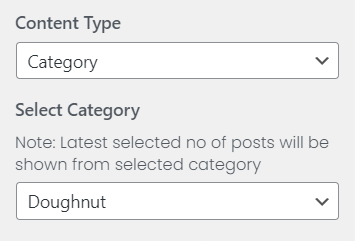
- Category: After selecting the content type as category, this would allow users to select any category to display on the Service Section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.

*After enabling the Service Section, section, user will see following options
*Note: Min 3 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting it as content type user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Catogory Options : After selecting it as content type user needs to select the following:

To configure the Menu section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page / Menu Section.
Note: To activate this section you need to install WooCommerce Plugin.
In this section the panel, it will include:
- Menu(Pourse) Section Enable: This will enable /Disable the display of the Menu section.
- Title: This setting allows the user to set the title for the section.
- Sub Title: This setting allows the user to set the subtitle for the section.
- Number of Category : This setting includes the number of Category to display.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
- Category Image: This setting allows user to set an image for the category.

*After enabling the Menu Section, section, user will see following options

To configure the About section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page / About Section.
In this section the panel, it will include:
- About Section Enable: This will enable /Disable the display of the About section.
- Sub Title: This setting allows the user to set the subtitle for the section.
- About Excerpt Length: This setting allows the user to set the excerpt length to display onAboutsection posts/Page
- Content Type : This setting allows the user to select the kind of content to choose from to display on the About Section. It contains select options ( Pages, Post, Custom, and product) which allow user to select the content from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the content of that selected Pages is displayed.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the About section.
- Button Label : This setting sets the label for the button.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Service Section.
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Button Label : This setting sets the label for the button.
- Custom: The custom content type allows the user to add title, Description, set image, button label and button URL.
- Title : This setting allows the user to set the title for the About section.
- Description : This setting allows the user to add any description for the About section.
- Image : This setting allows the user to set any image as featured image for the About section.
- Button Label : This setting sets the label for the button.
- Button URL : This setting sets the URL for the button.
- Product
- Select Product : This setting allows the user to choose a Product and obtain the featured picture and content from that post for the section.
- Button Label : This setting sets the label for the button.

*After enabling the About, section, user will see following options

Pages Options : After selecting it as content type user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Custom Options : After selecting it as content type user needs to select the following:

: Selecting Product as the content type would allow users to select any product to display its featured image and content for the About Section.
Product Options : After selecting it as content type user needs to select the following:

To configure the Counters section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page / Counters.
In this section the panel, it will include:
- Counter Section Enable: This setting will enable/Disable the display of the Counters section.
- Number of Counters : This setting allows the user to set the number of counters to show for the section.
- Counter Title : This setting allow user to set counter title.
- Counter Content: This setting allows the user to set the content for the counter section
- Counter Count : his section shows the counter count for each counter.

*After enabling the counters section, user will see following options

To configure the Reserve section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page / Reserve Section.
In this section the panel, it will include:
- Reserve Section Enable: This will enable /Disable the display of the Reserve section.
- Sub Title: This setting allows the user to set the subtitle for the section.
- Reserve Excerpt Length: This setting allows the user to set the excerpt length to display onReservesection posts/Page
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Reserve Section. It contains select options ( Pages, Post, Custom, and product) which allow user to select the content from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the content of that selected Pages is displayed.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Reserve section.
- Button Label : This setting sets the label for the button.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Service Section.
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Button Label : This setting sets the label for the button.
- Custom: The custom content type allows the user to add title, Description, set image, button label and button URL.
- Title : This setting allows the user to set the title for the Reserve section.
- Description : This setting allows the user to add any description for the Reserve section.
- Button Label : This setting sets the label for the button.
- Button URL : This setting sets the URL for the button.
- Reserve Image : This setting allows the user to set any image as featured image for the Reserve section.

*After enabling the Reserve, section, user will see following options

Pages Options : After selecting it as content type user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Custom Options : After selecting it as content type user needs to select the following:

To configure the Testimonials section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
In this section the panel, it will include:
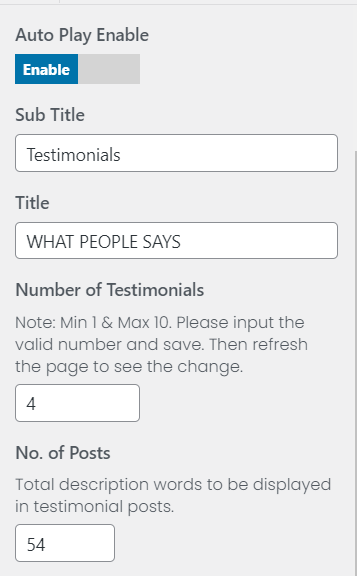
- Testimonials Section Enable: This setting will enable/Disable the display of the Testimonial section.
- Autoplay Enable: This settings allows user to autoplay the section.
- Section SubTitle : This setting will allow users to set the section subtitle.
- Section Title : This setting will allow users to set the section title.
- Number of Testimonials : This section will allow user to set the number of testimonials
- Excerpt length : This setting allows the user to set the excerpt length to display on section posts/Page.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Testimonial section. It contains select options ( Pages, Post, and Category) which allow user to select title from one of those.
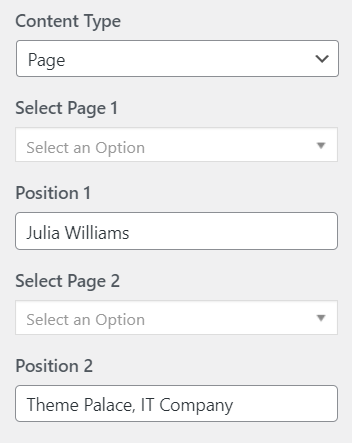
- Pages: Selecting Pages as Content Type would allow users to choose from different existing pages.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Testimonial section.
- Select Position: This setting allows the user to write about the designation of the customer.
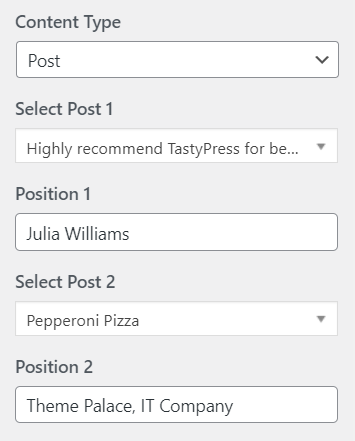
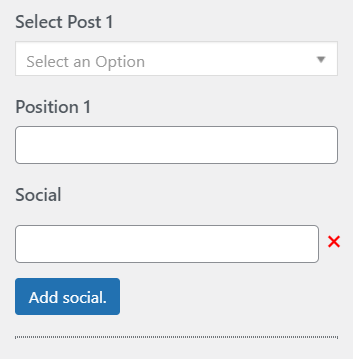
- Posts: Selecting Posts as Content Type would allow users to select any post to display its featured image and content for the Testimonial section.
- Select Post : This setting allows the user to choose a post and obtain the featured image and content from that post for the section.
- Select Position: This setting allows the user to write about the designation of the customer.
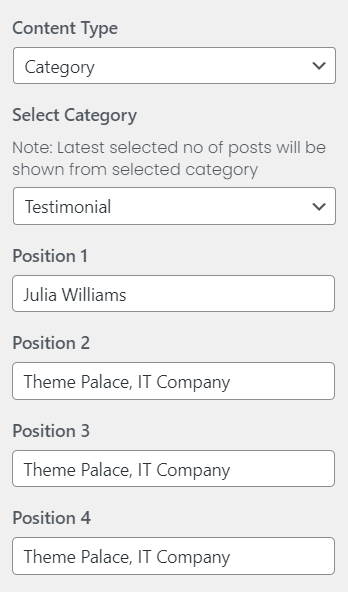
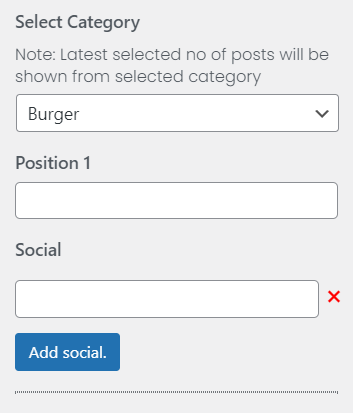
- Category: Selecting Category as Content Type would allow users to select any category to display on the Testimonial section.
- Select Position : This setting allows the user to select category to get the featured image and content of that category.
- Select category: This setting allows the user to choose a category and obtain the featured image and content for the section.

*After enabling the Testimonials section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

To configure the Download section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page / Download.
In this section the panel, it will include:
- Download Section Enable: This setting will enable/Disable the display of the Testimonial section.
- Section SubTitle : This setting will allow users to set the section subtitle.
- Download Excerpt length : This setting allows the user to set the excerpt length to display on section posts/Page.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Testimonial section. It contains select options ( Pages, Post, and Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type would allow users to choose from different existing pages.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Testimonial section.
- Button Label : This setting sets the label for the button.
- Posts: Selecting Posts as Content Type would allow users to select any post to display its featured image and content for the Testimonial section.
- Select Post : This setting allows the user to choose a post and obtain the featured image and content from that post for the section.
- Button Label : This setting sets the label for the button.
- Custom: The custom content type allows the user to add title, content, set image, button label and button URL.
- Title : This setting allows the user to set the title for the About section.
- Description : This setting allows the user to add any content for the About section.
- Button Label : This setting sets the label for the button.
- Button Link : This setting sets the Link for the button.
- Download Image : This setting allows the user to set any image as featured image for the Download section.

*After enabling the Download section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Custom Options : After selecting it as content type user needs to select the following:

To configure the Slider section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page /Slider.
In this section the panel, it will include:
- Slider Section Enable: Check to enable slider on home-page otherwise Uncheck to hide.
- Sub Title: This setting allows user to set the sub title.
- Slider Auto Play Enable : This setting allows the user to enable/Disable theAutoplay of the slider.
- Number of Slides: This setting allows the user to set number of slider posts to display.
- Excerpt length: This setting allows the user to set the excerpt length to display on section posts/Page.
- Content Type : This setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, Category, Trip, Trip Types, Destination, and Activity ) which allow the user to select a page/post/ category to display as a slider
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Button Label : This setting sets the label for the button.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Button Label : This setting sets the label for the button.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to select category to get the featured image and content of that category.
- Button Label : This setting sets the label for the button.
- Trip: Selecting Trip as Content Type allows the user to choose Category from Trip setting where featured image and content of that selected Trip post is displayed as section content.
- Select Trip : This setting allows the user to select category to get the featured image and content of that category.
- Button Label : This setting sets the label for the button.
- Trip Types: Selecting Trip Types as Content Type allows the user to choose Category from Trip Types setting where featured image and content of that selected Trip Types post is displayed as section content.
- Button Label : This setting sets the label for the button.
- Destination: Selecting Destination as Content Type allows the user to choose from Destination setting where featured image and content of that selected Destination post is displayed as section content.
- Button Label : This setting sets the label for the button.
- Activity: Selecting Activity as Content Type allows the user to choose from Activity setting where featured image and content of that selected Destination post is displayed as section content.
- Button Label : This setting sets the label for the button.

After enabling Slider section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting the content type as category user needs to select the following:

*Note: the following settings are displayed after enabling WooCommerce.
Trip Options : After selecting the content type as Trip user needs to select the following:

Trip Types Options : After selecting the content type as Trip Types user needs to select the following:

Destination Options : After selecting the content type as Destination user needs to select the following:

Activity Options : After selecting the content type as Activity user needs to select the following:

To configure the Call To Action section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page /Call To Action.
In this section the panel, it will include:
- Call To Action Section Enable: This will enable /Disable the display of the Call To Action section.
- Sub Title: This setting allows the userr to set the sub title for the section.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Call To Action section. It contains select options ( Pages, and Post) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Call To Action section.
- Button Label : This setting sets the label for the button.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Call To Action section.
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Button Label : This setting sets the label for the button.
- Custom: The custom content type allows the user to add title, content, set image, button label and button URL.
- Title : This setting allows the user to set the title for the About section.
- Description : This setting allows the user to add any content for the About section.
- Button Label : This setting sets the label for the button.
- Button Link : This setting sets the Link for the button.
- CTA Image : This setting allows the user to set any image as featured image for the CTA section.
- Product: Selecting Product as the content type would allow users to select any product to display its featured image and content for the Call To Action section.
- Select Product : This setting allows the user to choose a Product and obtain the featured picture and content from that post for the section.
- Button Label : This setting sets the label for the button.

*After enabling the Call To Action, us section, user will see following options
Pages Options : After selecting it as content type user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Custom Options : After selecting it as content type user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

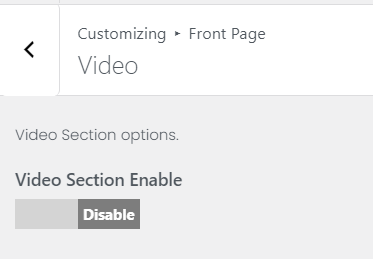
To configure the Video section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page / Video Section.
In this section the panel, it will include:
- Video Section Enable: This will enable /Disable the display of the Video section.
- Section Title : This setting allows the user to set the section a title.
- Video Excerpt length: This setting allows the user to set the excerpt length to display on Video Section.
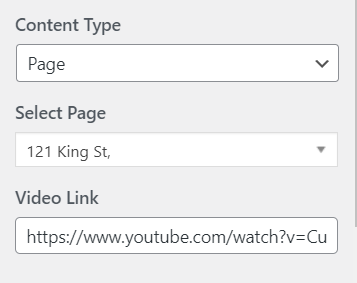
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Video Section. It contains select options ( Pages, Post, and custom) which allow user to select titles from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where the title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Video Link : This setting sets the Link for the Video.
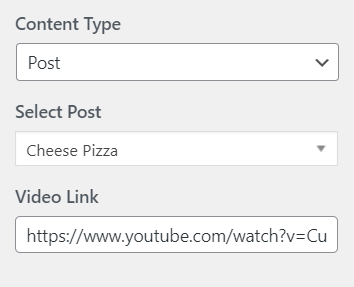
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Video Link : This setting sets the Link for the Video.
- Custom: The custom content type allows the user to add title, content, set image, button label and button URL.
- Title : This setting allows the user to set the title for the About section.
- Description : This setting allows the user to add any content for the About section.
- Video Link : This setting sets the Link for the Video.

*After enabling the Video Section, us section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Custom Options : After selecting it as content type user needs to select the following:

To configure the Team section, you need set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page / Team.
In this section the panel, it will include:
- Team Section Enable: This setting will enable/Disable the display of the Team section.
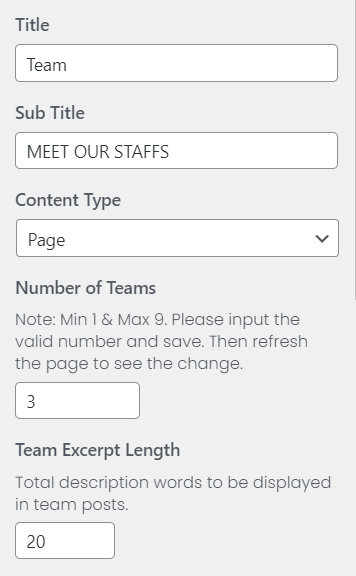
- Section Title : This setting allows the user to set the title for the Team section.
- Section Sub Title : This setting allows the user to set the subtitle for the Team section.
- Number of Teams : This setting includes the number of Services/ pages to display.
- Team Excerpt length: This setting allows the user to set the excerpt length to display on section posts/Page.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the team section. It contains select options ( Pages, Post, and Category) which allow user to select title from one of those.
- Pages: Selecting pages as the content type would allow users to choose from different existing pages.
- Select Page: This setting allows the user to select icon for team.
- Select position: This setting allows the user to set the position of the team members.
- Social: This setting allows the users to set the social link of the selected team members.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Team section.
- Select post: This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Select Postition : This setting allows the user to set the position of the team members.
- Social: This setting allows the users to set the social link of the selected team members.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to choose a category and obtain the featured picture and content for the Team section.
- Select Position: This setting allows the user to set the position of the team members
- social link: This setting allows the users to set the social link of the selected team .

*After enabling the Team section, user will see following options
*Note: Min 1 & Max 9. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

To configure the Blog section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page /Blog.
In this section the panel, it will include:
- Blog Section Enable: This will enable /Disable the display of the Blog section.
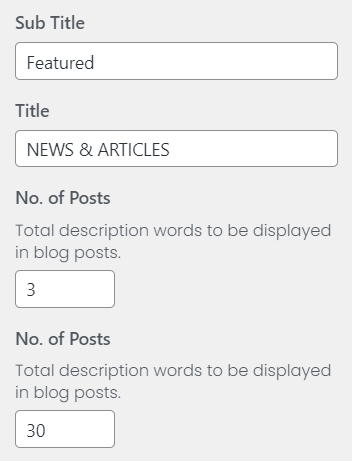
- Section SubTitle : This setting allows the user to set the section Subtitle.
- Section Title : This setting allows the user to set the section title.
- Number of Posts: This setting allows the user to set the number of posts
- Excerpt length: This setting allows the user to set the excerpt length to display on section posts/Page.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Blog section. It contains select options ( Pages, Post, Category, and recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to select category to get the featured image and content of that category.
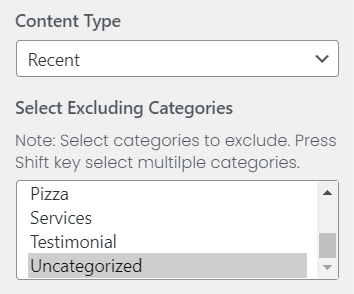
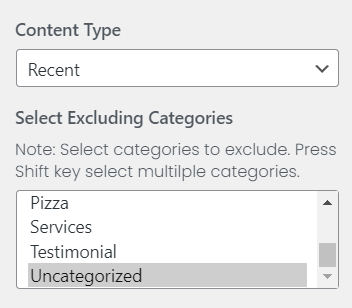
- Recent: After selecting the content type as recent, this would display the recent posts as section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.

*After enabling the Blog ,section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting the content type as category user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:

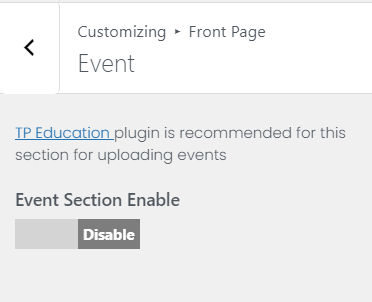
To configure the Event section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page / Event.
In this section the panel, it will include:
- Event Section Enable: This will enable /Disable the display of the Event section.
- Event section subtitle: This section will allow the user to set the subtitle for the section
- Event title: This section will allow the user to set the title for the section.
- Read More label : This setting will allow users to set the Read More label.
- Number of Event : This section will allow user to set the number of posts
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Event section. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post/category/ to display for the section.
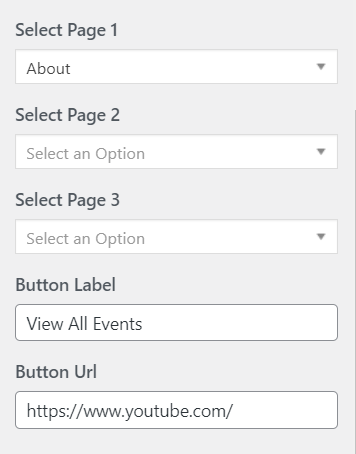
- Pages: Selecting pages as the content type would allow users to choose from different existing pages.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Event section.
- Button label : This setting will allows the user to set the Button label.
- Button URL : This setting will allows the user to set the Button URL.
- Posts: selecting posts as the content type would allow users to select any post to display its featured image and content for the Event section.
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Button label : This setting will allows the user to set the Button label.
- Button URL : This setting will allows the user to set the Button URL.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Event section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.

*Note: TP Education plugin is recommended for this section for uploading events
*After enabling the Event section, user will see following options
*Note: Min 1 & Max 21. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

To configure the Release section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page /Release.
In this section the panel, it will include:
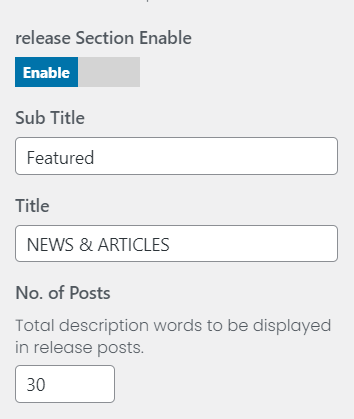
- Release Section Enable: This will enable /Disable the display of the Release section.
- Section Sub Title : This setting allows the user to set the section Sub title.
- Section Title : This setting allows the user to set the section title.
- Number of Posts: This setting allows the user to set the number of posts
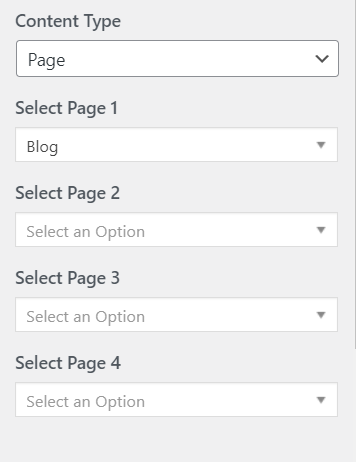
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Release section. It contains select options ( Pages, Post, Category, and recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to select category to get the featured image and content of that category.

*After enabling the Release ,section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting the content type as category user needs to select the following:

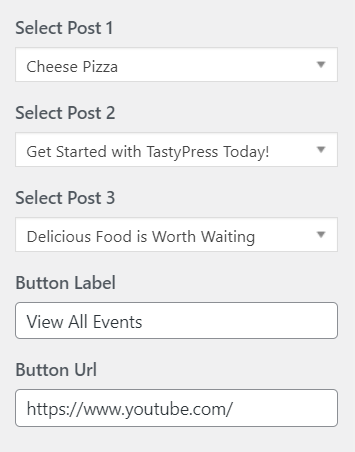
To configure the Featured Posts section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page /Featured Posts.
In this section the panel, it will include:
- Featured Posts Section Enable: This will enable /Disable the display of the Featured Posts section.
- Number of Featured Posts: This setting allows the user to set the number of posts
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Featured Posts section. It contains select options ( Pages, Post, and Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to select category to get the featured image and content of that category.

*After enabling the Featured Posts ,section, user will see following options
*Note: Min 1 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting the content type as category user needs to select the following:

To configure the Featured Products section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page /Featured Posts.
*Note: To activate this section you need to install WooCommerce Plugin.
In this section the panel, it will include:
- Featured Products Section Enable: This will enable /Disable the display of the Featured Products section.
- Selected fearured category: This setting allows the user to select the featured category.
- Title: This setting allows the user to set the Title of the section.
- Short description: This setting allows the user to set the short description.

*After enabling the Featured Products ,section, user will see following options

To configure the Recent product section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page /Recent product.
*Note: To activate this section you need to install WooCommerce Plugin.
In this section the panel, it will include:
- Recent product Section Enable: This will enable /Disable the display of the Recent product section.
- Section Title : This setting allows the user to set the section title.
- Section SubTitle : This setting allows the user to set the section subtitle.
- Number of Product: This setting allows the user to set the number of posts
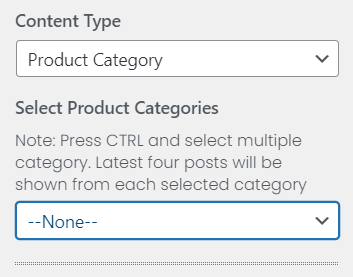
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Recent Posts section. It contains select options (product and product types) which allow user to select title from one of those.
- Product: Selecting Product as Content Type allows the user to choose Product and content from the selected Product setting to display.
- Select Product: This setting allows the user to select Product to get featured image and content of that page.
- Product Categories: Selecting Product Categories as Content Type allows the user to choose Categories from Product Type and the selected featured image and content is displayed.
- Select Product Categories : This setting allows the user to select product Categories to get featured image and content of that post.
- Background Color : This setting will allow users to set the background color.
- Section Sub Title Color : This setting will allow users to set the section sub title color.
- Section Title Color : This setting will allow users to set the Section Title Color.

*After enabling the Recent product ,section, user will see following options
*Note: Min 1 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

Product Options : After selecting the content type as Product user needs to select the following:

Product Categories Options : After selecting the content type as Product Categories user needs to select the following:


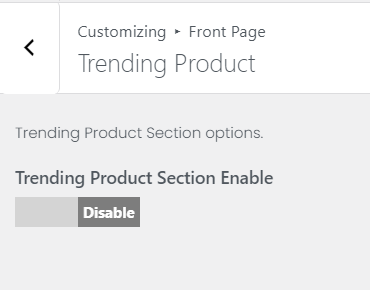
To configure the Trending product section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page /Trending product.
*Note: To activate this section you need to install WooCommerce Plugin.
In this section the panel, it will include:
- Trending product Section Enable: This will enable /Disable the display of the Trending product section.
- Number of Product Per column: This setting allows the user to set the number of product per column.
- Title: This setting allows to user to set the title for the section.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Trending Posts section. It contains select options (product and product types) which allow user to select title from one of those.
- Product: Selecting Product as Content Type allows the user to choose Product and content from the selected Product setting to display.
- Select Product: This setting allows the user to select Product to get featured image and content of that page.
- Product Categories: Selecting Product Categories as Content Type allows the user to choose Categories from Product Type and the selected featured image and content is displayed.
- Select Product Categories : This setting allows the user to select product Categories to get featured image and content of that post.

*After enabling the Trending product,section, user will see following options
*Note: Min 1 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

Product Options : After selecting the content type as Product user needs to select the following:

Product Categories Options : After selecting the content type as Product Categories user needs to select the following:

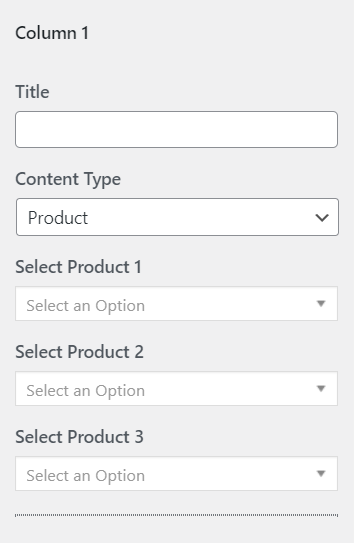
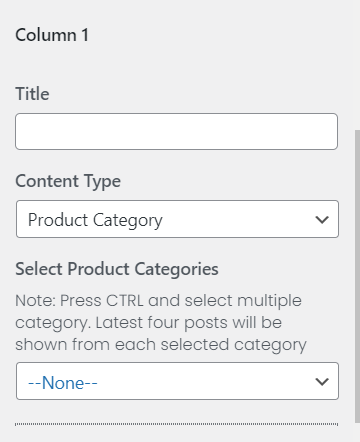
To configure the Latest product section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page /Latest product.
*Note: To activate this section you need to install WooCommerce Plugin.
In this section the panel, it will include:
- Latest product Section Enable: This will enable /Disable the display of the Latest product section.
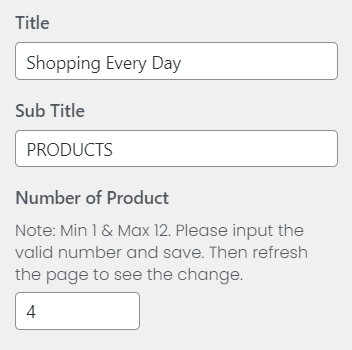
- Title: This setting allows user to set the title for the section.
- Sub Title: This setting allows user to set the subtitle for the section.
- Number of Product Per column: This setting allows the user to set the number of product per column.
- Title: This setting allows to user to set the title for the section.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Latest Posts section. It contains select options (product and product types) which allow user to select title from one of those.
- Product: Selecting Product as Content Type allows the user to choose Product and content from the selected Product setting to display.
- Select Product: This setting allows the user to select Product to get featured image and content of that page.
- Product Categories: Selecting Product Categories as Content Type allows the user to choose Categories from Product Type and the selected featured image and content is displayed.
- Select Product Categories : This setting allows the user to select product Categories to get featured image and content of that post.

*After enabling the Latest product,section, user will see following options
*Note: Min 1 & Max 12. Please input the valid number and save. Then refresh the page to see the change.

Product Options : After selecting the content type as Product user needs to select the following:

Product Categories Options : After selecting the content type as Product Categories user needs to select the following:

To configure the Highlighted section, you need to set the homepage layout to Magazine Design and go to Admin Panel / Appearance / Customize / Front Page / Highlighted Section.
In this section the panel, it will include:
- Highlighted Section Enable: This will enable /Disable the display of the Highlighted section.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Highlighted section. It contains select options ( Pages, Post, Category, and Recent ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Highlighted section.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Highlighted section.
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Highlighted section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
- Recent: After selecting the content type as recent, this would display the recent posts as section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.

*After enabling the Highlighted, section, user will see following options
Pages Options : After selecting it as content type user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Catogory Options : After selecting it as content type user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:

To configure the Three Column section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page /Three Column.
In this section the panel, it will include:
- Three Column Section Enable: This will enable /Disable the display of the Three Column section.
- Section Title : This setting allows the user to set the section title.
- Number of Posts: This setting allows the user to set the number of posts
- Excerpt length: This setting allows the user to set the excerpt length to display on section posts/Page.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Three Column section. It contains select options ( Pages, Post, Category, and recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to select category to get the featured image and content of that category.
- Recent: After selecting the content type as recent, this would display the recent posts as section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.

*After enabling the Three Column ,section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting the content type as category user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:

To configure the Magazine Featured Post section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page /Magazine Featured.
In this section the panel, it will include:
- Magazine Featured Section Enable: This will enable /Disable the display of the Magazine Featured section.
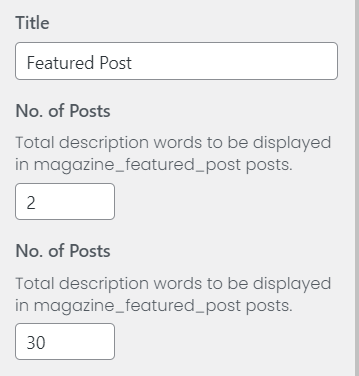
- Section Title : This setting allows the user to set the section title.
- Number of Posts: This setting allows the user to set the number of posts
- Excerpt length: This setting allows the user to set the excerpt length to display on section posts/Page.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Magazine Featured section. It contains select options ( Pages, Post, Category, and recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to select category to get the featured image and content of that category.
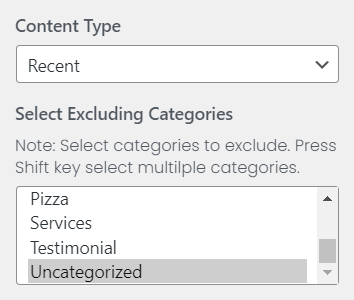
- Recent: After selecting the content type as recent, this would display the recent posts as section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.

*After enabling the Magazine Featured ,section, user will see following options

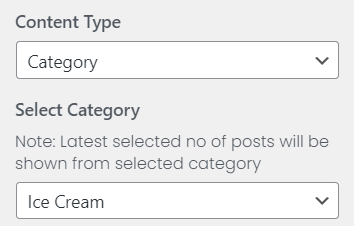
Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting the content type as category user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:

To configure the Two Column section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page /Two Column.
In this section the panel, it will include:
- Two Column Section Enable: This will enable /Disable the display of the Two Column section.
- Section Title : This setting allows the user to set the section title.
- Number of Posts: This setting allows the user to set the number of posts
- Excerpt length: This setting allows the user to set the excerpt length to display on section posts/Page.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Two Column section. It contains select options ( Pages, Post, Category, and recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to select category to get the featured image and content of that category.
- Recent: After selecting the content type as recent, this would display the recent posts as section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.

*After enabling the Two Column ,section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting the content type as category user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:

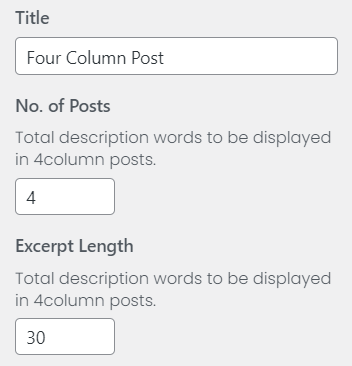
To configure the Four Column section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page /Four Column.
In this section the panel, it will include:
- Four Column Section Enable: This will enable /Disable the display of the Four Column section.
- Section Title : This setting allows the user to set the section title.
- Number of Posts: This setting allows the user to set the number of posts
- Excerpt length: This setting allows the user to set the excerpt length to display on section posts/Page.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Four Column section. It contains select options ( Pages, Post, Category, and recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows the user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows the user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows the user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows the user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows the user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to select category to get the featured image and content of that category.
- Recent: After selecting the content type as recent, this would display the recent posts as section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.

*After enabling the Four Column ,section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Category Options : After selecting the content type as category user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:

To configure the Ads section, you need to set the homepage layout to All Section and go to Admin Panel / Appearance / Customize / Front Page /Ads.
In this section the panel, it will include:
- Ads Image: This settings will allow the user to set the Ads Image for the Ads ection.
- Ads Link: This setting will allow the user to set the Ads link for the section.

To configure the Subscription section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page /Subscription.
*Note: To activate this section you need to install Jetpack Plugin and activate subscription module.
In this section the panel, it will include:
- Subscription Section Enable: This will enable /Disable the display of the Subscription section.
- Subscription Background Image : This setting allows the user to set the sponsor image
- Section Sub Title : This setting allows the user to set the section title.
- Section Title : This setting allows the user to set the section title.
- Description : This setting allows the user to set the description for the section
- Button label : This Setting allows the user to set the button label

*After enabling the Subscription ,section, user will see following options

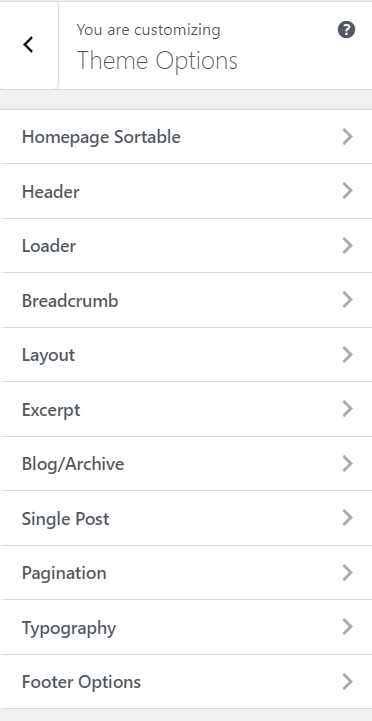
You will see following sections under Theme Options:
- Homepage Sortable
- Header
- Loader
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The theme settings are explained below:
1. From the Customize section, go to Theme Options.
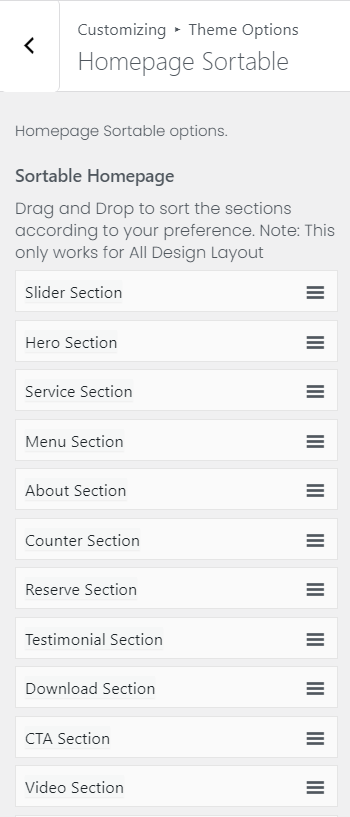
2. From Theme Options, you will see Homepage Sortable.
3. In Homepage Sortable you will see section lists in this Option you can change the position of section. If you want the Latest Posts section above the Featured Slider Section you can drag the Latest Posts section and drop on above Featured Slider Section.


1. From the Customize section, go to Theme Options.
2. From Theme Options, you will see Header.
In the Header section there is:
-
<
- Ads Image: This settings will allow the user to set the Ads Image for the Ads ection.
- Ads Link: This setting will allow the user to set the Ads link for the section.

This option is used to enable/disable Loader.
1. From the Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
In the loader section there is:
- Enable Loader : This enables the loader image when the page is fully not loaded.
- Icon: This setting allow user to select loading icon.

After enable Loader You will see following option
![]()
This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
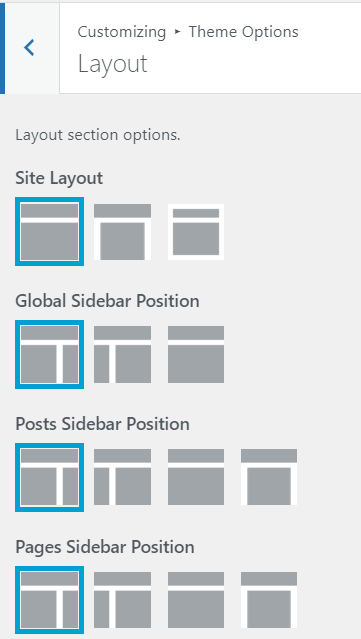
The layout section includes following settings:
- Site Layout : This option is for Site Layout. User can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
This setting will include following settings:
- Hide Date: This option allows the user to enable/disable the date assigned in a single post.
- Hide Category: This option allows the user to enable/disable category assigned in a single post.
- Column Layout: This option allows the user to set the column layout of a Blog Page.
- Read more text Label: This option allows the user to set a Blog Page Button.

1. From Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
The Single Post setting includes following settings:
- Hide Date: This option allows user to enable/disable date assigned in a single post.
- Hide Author : User can hide the author image on a single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Typography.
The Typography settings will include the following options:
- Choose Site title Typography: This setting allows the users to easily choose different types of typography for Site’s Title.
- Choose Site Description Typography: This setting allows the users to easily choose different types of typography for Site’s Description.
- Choose Menu Typography: This setting allows the users to easily choose different types of typography for Site’s menu.
- Choose Heading Typography: This setting allows the users to easily choose different types of typography for Site’s Heading.
- Choose Sub Heading Typography: This setting allows the users to easily choose different types of typography for Site’s Sub Heading.
- Choose Body Typography : This setting allows the users to easily choose different types of typography for entire site’s body text.
- Choose Button Label Typography: This setting allows the users to easily choose different types of typography for Site’s buton label.

To configure the footer widget, user need to go to Admin Panel / Appearance / widgets / Footer options.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From the Customize section, go to WooCommerce settings..
2. In Reset all settings user will have following option:

- Share Notice: This settings has following options:
- Store notice: This setting allows user to set the text as store notice
- Enable Store notice: This setting will enable/ dsiable the store notice on entire site.
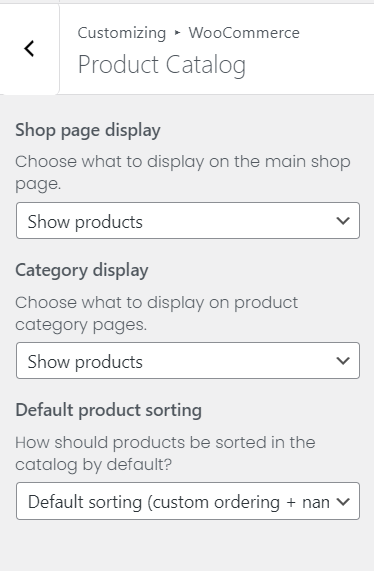
- Product Catalog: This settings has following options:
- Shop page Display: This setting allows user to choose what to display on the main shop page.
- category Display: This setting allows the user to choose what to display on product category pages.
- Default Product Sorting: This setting allows the user to set How products should be sorted in the catalog by default?
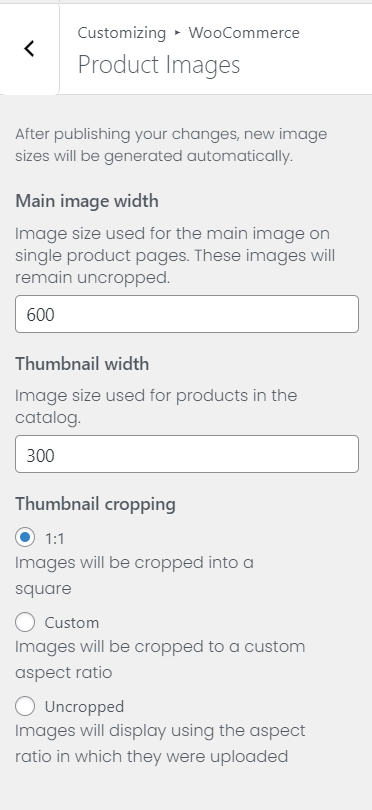
- Product Images:This settings has following options:
- main Image Width: This setting allows the user to set Image size used for the main image on single product pages.
- Thumbnail Width: This setting allows the user to set the Image size used for products in the catalog.
- Thumbnail Cropping: This setting will provide thumbnail cropping options.
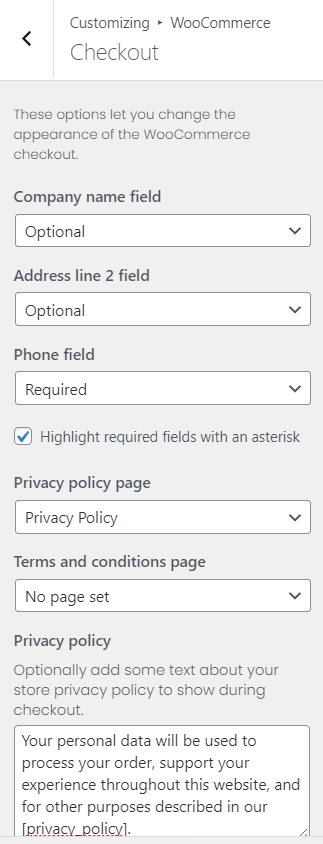
- Check Out: This settings has following options:
- Company name Field
- Address Line2 Field
- Phone field
- Privacy policy page
- Terms and conditions page
- Privacy policy




1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Tastypress-Pro theme to your Desktop
- Unzip tastypress-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Tastypress Pro theme which shall replace the old files.



