

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How to create a Widget?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How to create a Widget?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
Teach Kiddo Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate teach-kiddo-pro.zip theme in your computer.
- Select teach-kiddo-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip teach-kiddo-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Teach Kiddo Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title : It changes the main site title of the site.
- Tagline : It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: This enables/disables the site title and tagline from the site
-
Site Identity Extra Options
- Hide All: If you don’t want to display anything in header then click this option.
- Show All: If you want to display logo title tagline in header then click this option.
- Title Only: If you want to display only title in header then click this option.
- Tagline Only: If you want to display only tagline in header then click this option.
- Logo + Title: If you want to display logo and title in header then click this option.
- Logo + Tagline: If you want to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


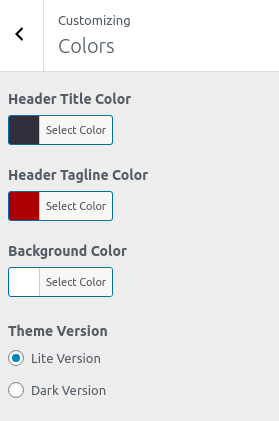
1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.
- Theme Version: This changes the theme version of the site.
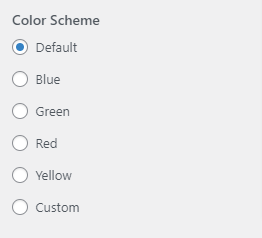
- Color Scheme: This changes the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

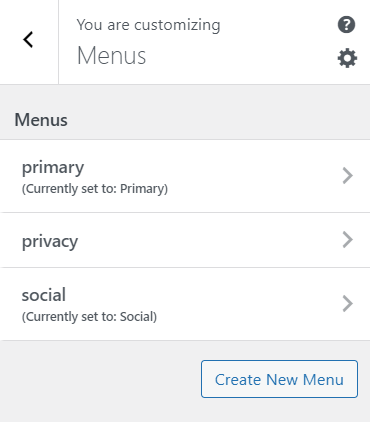
There are two ways of creating a menu Note: Onjob theme has two menu locations provided as Primary and Social.
- Menu Options :
- Menu locations:
- Primary: This setting allows the user to change or set the Primary/Main menu.
- Social: This setting allows users to change or set social menus.
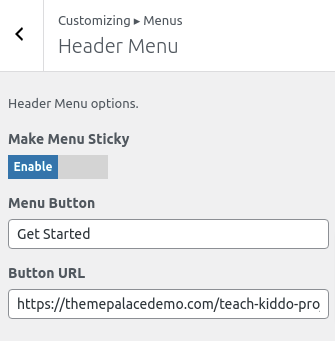
- Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Menu Button : This setting allows user to set primary menu button label.
- Button URL : This setting allows user to set primary menu button URL.

To create a menu, users need to go to the Admin Panel / Appearance / Menu.
OR
You need to create a menu from / Customize / Menus / Create Menu.
You can similarly create more menus. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us”, “Blogs”). After creating pages you need to add those pages to the menu.

After you added the pages to the menu, set the menu location from / Customize / Menus / Menu Locations.
Two locations are available:


1. To configure the Widget, users need to go to Admin Panel / Appearance / widgets /.
2. From Widgets, the users will be able to Add and Remove widgets and sidebar.
OR
1. From the Customize section, go to Widgets.
*Note:
If user wants to add widget area in footer then user must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3 and Footer Widget 4
Sidebar: This sidebar is the default sidebar area. This sidebar area is displayed at blog pages, single blog pages, pages.
Widgets: This section will add widgets to the footer section on the whole site.



The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Topbar
- Main Slider
- Service
- Courses
- Team
- Subscription
- Gallery
- Testimonial
- Blog
- Contact
- Popular Courses
- Featured Courses
The demo content for this section can be displayed when the user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click the Import demo data button.
*Note: You need to import demo data in fresh WordPress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

To configure Home Page Layout section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this panel, you will find:
- Select Homepage layout: This setting allows user to changes the home page layout.
- Sortable Homepage Section: In this Option you can change position of section. If you want Blog section is above of Main Slider Section you can drag Blog section and drop on above Main Slider Section.

To configure Topbar section, you need to go to Admin Panel / Appearance / Customize / Front Page / Topbar.
In this panel, you will find these options:
- Topbar Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Social Menu Enable : This setting allow user to show and hide social menu on topbar.
- Contact Number : This setting allow user to set contact number on topbar.
- Contact Email : This setting allow user to set contact email on topbar.
- Topbar Button enable : This setting allow user to enable / disable primary menu button. If Topbar Button is enable then you can see button label & button url setting options.
- Button Label : This setting allow user to set button text.
- Button Url : This setting allow user to set button url.

After Topbar Section is enabled, you will see following options

To configure Main Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Main Slider.
- Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Slider Search Form Enable :Check to enable search in slider section otherwise Uncheck to hide.
- Enable Course Search :Check to enable TP Plugin’s Search form in slider section otherwise Uncheck to show default search in slider section.
- Auto Play Enable :Check to autoplay main slider posts otherwise Uncheck
- Read More Label : This setting allow user to set slider’s read more primary button.
- Slider Alternative Button Label : This setting allow user to set slider alternative button text.
- Slider Alternative Button Url : This setting allow user to set slider alternative button url.
- Number of Slides : This setting allow user to set number of sliders posts in slider section.
- Slider Excerpt Length : This setting allow user to set number of content text in slider section.
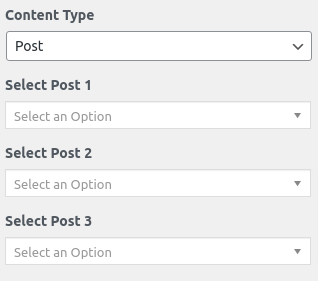
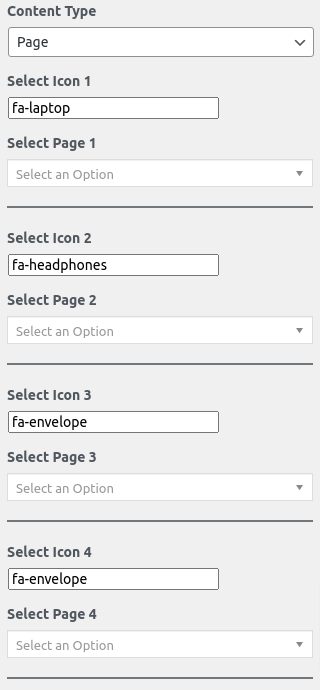
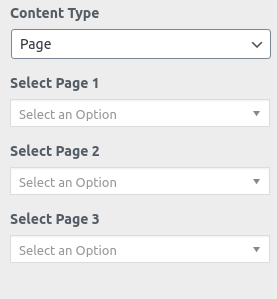
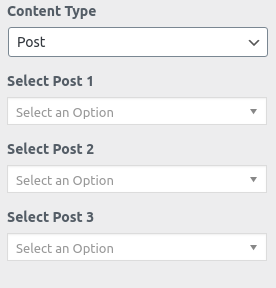
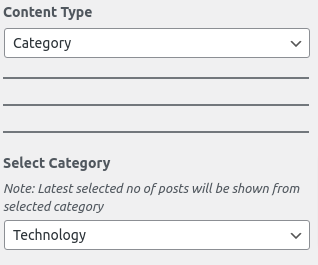
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
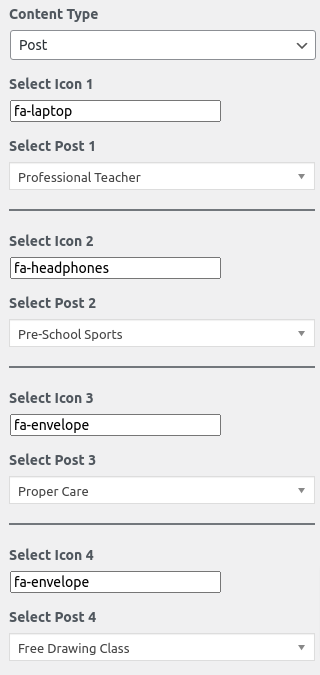
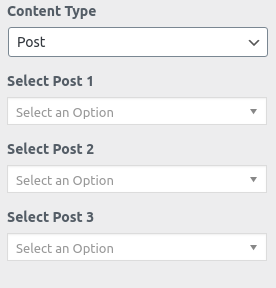
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
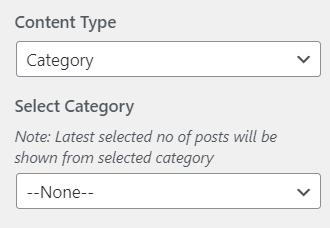
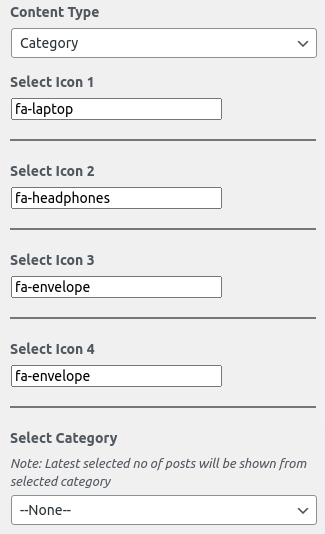
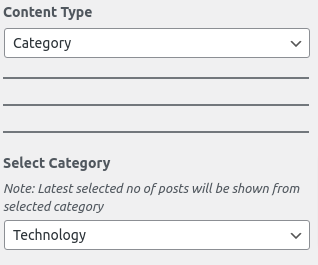
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.

After Main Slider section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Service section, you need to go to Admin Panel / Appearance / Customize / Front Page / Service.
In this panel, you will find these options:
- Service Section Enable: Check to enable on home-page otherwise Uncheck to hide.
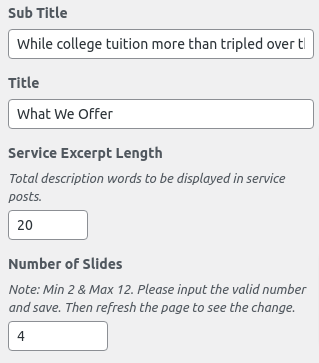
- Sub Title : This setting allow user to set sub title in service section.
- Title : This setting allow user to set title in service section.
- Service Excerpt Length : This setting allow user to set number of description text in service posts.
- Number of Services : This setting allow user to set number to show service posts.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Select Icon: This setting allows user to select icon.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Select Icon: This setting allows user to select icon.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Icon: This setting allows user to select icon.
- Select Category : This setting allows user to select category to get the featured image and content of that category.

After Service section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Counters section, you need to go to Admin Panel / Appearance / Customize / Front Page / Counters.
In this panel, you will find these options:
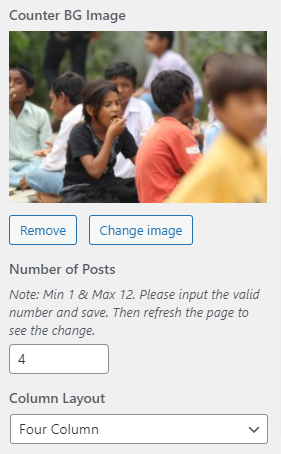
- Counters Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Column Layout : This setting allow user to select post column layout in counter section.
- Background Image : This setting allow user to set counter background image in counter section.
- Select Icon : This setting allow user to select icons.
- Counter Title : This setting allow user to set counter title.
- Counter Count : This setting allow user to set counter count.

After Counters Section is enabled, you will see following options

To configure Team section, you need to go to Admin Panel / Appearance / Customize / Front Page / Team.
In this panel, you will find these options:
- Team Section Enable: Check to enable on home-page otherwise Uncheck to hide.
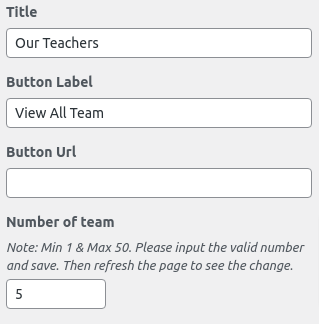
- Title : This setting allow user to set title.
- Buttom Label : This setting allow user to hide and display team buttom slider post.
- Buttom URL : This setting allow user to hide and display team buttom slider post.
- Number of team : This setting allow user to set number to show team member.
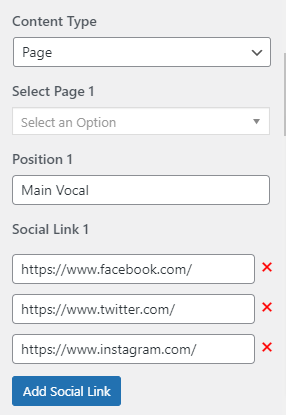
- Content Type : It contains select options ( Pages, Post, Category, Team, Team Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Position: This setting allows user to set position of particular team member.
- Social: This setting allows user to add social site or link.
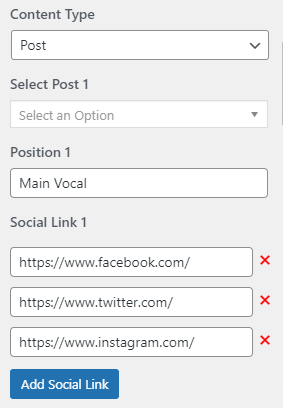
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Position: This setting allows user to set position of particular team member.
- Social: This setting allows user to add social site or link.
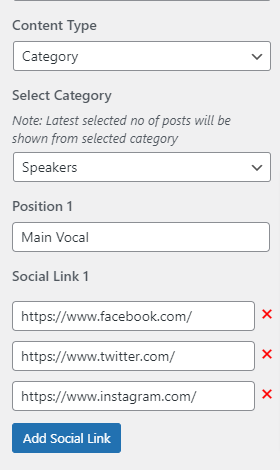
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Position: This setting allows user to set position of particular team member.
- Social: This setting allows user to add social site or link.
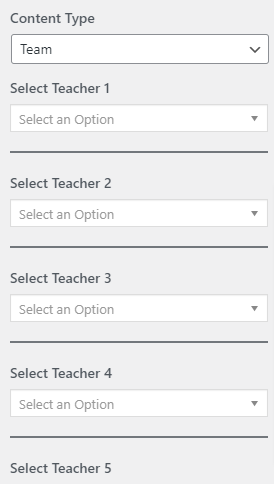
- Team: Selecting Team as Content Type allows user to choose Team from Select Team setting where featured image and content of that selected posts is displayed.
- Select team : This setting allows user to select post to get featured image and content of that post.
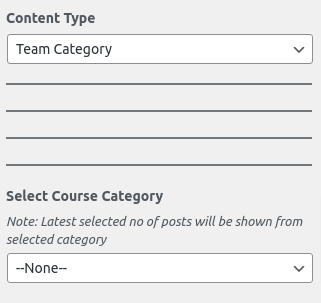
- Team Category: Selecting Team Category as Content Type allows user to choose Team Category from Select category setting where featured image and content of that selected Team Category is displayed as section content.
- Select Team Category : This setting allows user to select category to get the featured image and content of that category.

After Team section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Team Options : It contains following settings

Team Category Options : It contains following settings

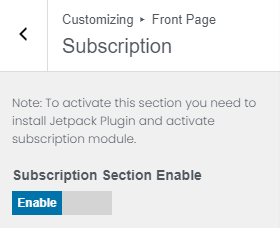
To configure Subscription section, you need to go to Admin Panel / Appearance / Customize / Front Page / Subscription.
In this panel, you will find these options:
- Subscription Section Enable : Check to enable on home-page otherwise Uncheck to hide.
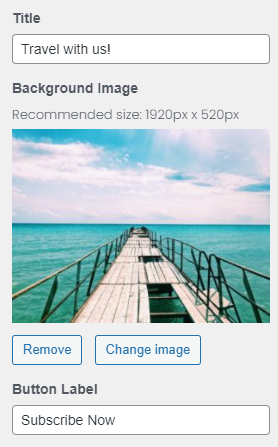
- Background Image : This setting allows user to set background image of subscription section.
- Title : This setting allow user to set title.
- Description : This setting allow user to select description.
- Button Label : This setting allow user to set button label.

After Subscription Section is enabled, you will see following options

To configure Gallery section, you need to go to Admin Panel / Appearance / Customize / Front Page / Gallery.
In this panel, you will find these options:
- Gallery Section Enable: Check to enable on home-page otherwise Uncheck to hide.
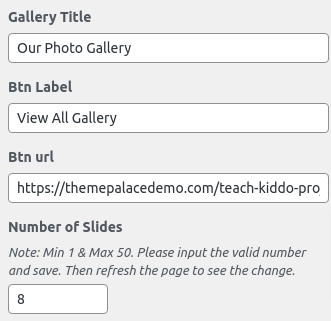
- Title : This setting allow user to set title.
- Buttom Label : This setting allow user to hide and display gallery buttom slider post.
- Buttom URL : This setting allow user to hide and display gallery buttom slider post.
- Number of gallery : This setting allow user to set number to show gallery member.
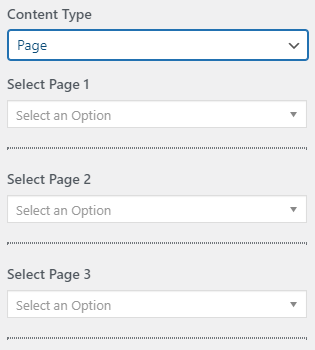
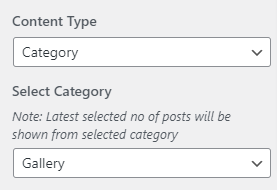
- Content Type : It contains select options ( Pages, Post, Category ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.

After Gallery section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonial.
In this panel, you will find these options:
- Testimonial Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allow user to set testimonial title.
- Number of Testimonials : This setting allow user to set number to show testimonial posts.
- Testimonial Excerpt Length : This setting allow user to set number of description text in testimonial posts.
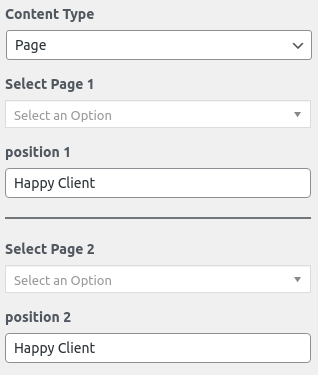
- Content Type : It contains select options ( Pages, Post, Custom, Testimonial) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Position: This setting allows user to position.
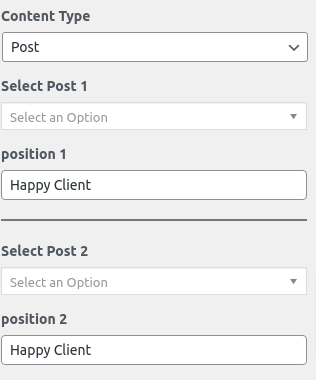
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Position: This setting allows user to position.
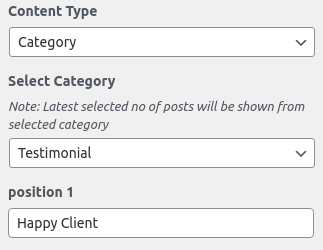
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
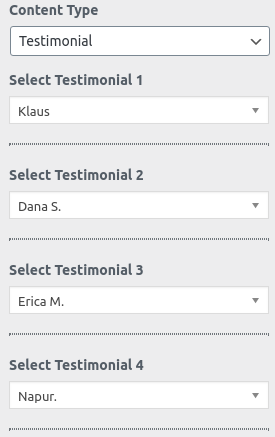
- Testimonial: Selecting Testimonial as Content Type allows user to choose Testimonial from Select Testimonial setting where featured image and content of that selected posts is displayed.
- Select Testimonial : This setting allows user to select post to get featured image and content of that post.

After Testimonial section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Testimonial Options : It contains following settings

To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog.
In this panel, you will find these options:
- Blog Section Enable: Check to enable on home-page otherwise Uncheck to hide.
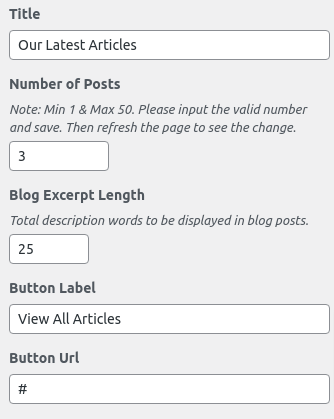
- Title : This setting allow user to set title.
- Number of Posts : This setting allow user to set number to show blog posts.
- Blog Excerpt Length : This setting allow user to set number of description text to shown in blog posts.
- Button label : This setting allow user to set blog section’s button label.
- Button URL : This setting allow user to set blog section’s button URL.
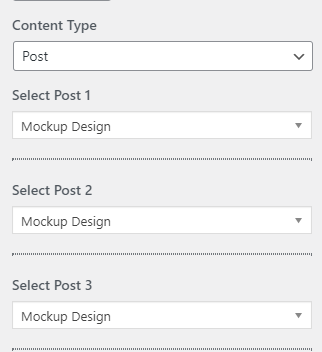
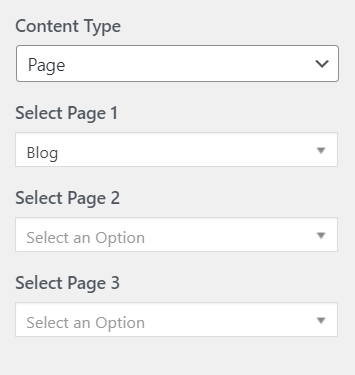
- Content Type : It contains select options ( Pages, Post, Category, Recent) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
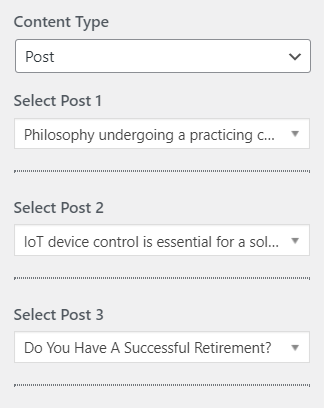
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
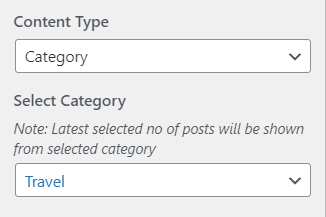
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.

After Blog section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Contact section, you need to go to Admin Panel / Appearance / Customize / Front Page / Contact.
In this panel, you will find these options:
- Contact Section Enable : Check to enable on home-page otherwise Uncheck to hide.
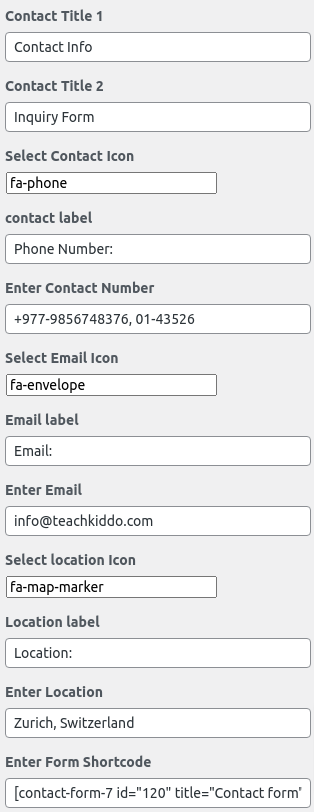
- Contact Title 1: This setting allows user to set contact title 1 of subscription section.
- Contact Title 2 : This setting allows user to set contact title 2 of subscription section.
- Select Contact Icon : This setting allows user to select icon for number, email & location.
- Contact, email, address label : This setting allow user to set Contact, email, address label.
- Enter Contact, email, address : This setting allow user to set Contact, email, address.
- Enter Form Shortcode : This setting allow user to set Shortcode from contact form 7 (CF7) plugin.

After Contact Section is enabled, you will see following options

To configure Popular Courses section, you need to go to Admin Panel / Appearance / Customize / Front Page / Popular Courses.
In this panel, you will find these options:
- Popular Courses Section Enable: Check to enable on home-page otherwise Uncheck to hide.
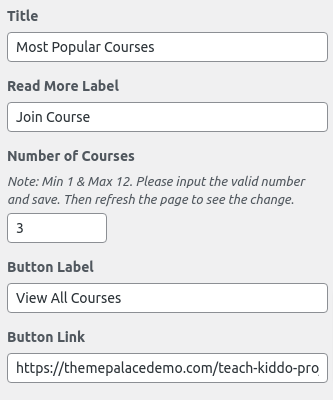
- Title : This setting allow user to set title.
- Button Label : This setting allow user to set button label.
- Number of Courses : This setting allow user to set number to show course posts.
- Button Label: This setting allows user to set button text.
- Button Link: This setting allows user to set button url.
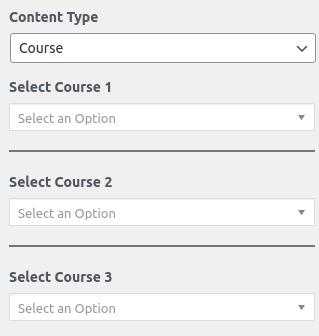
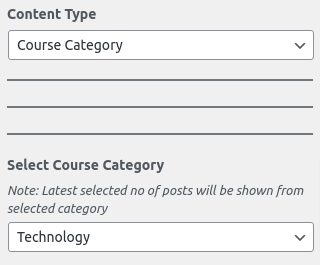
- Content Type : It contains select options ( Pages, Post, Category, Course, Course Category) which allow user to select title from one of those.
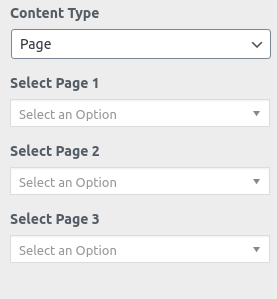
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
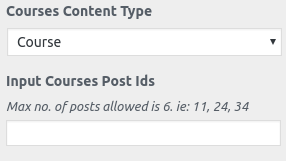
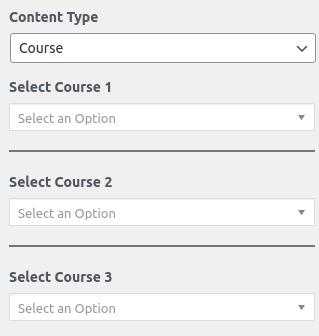
- Course: Selecting Course as Content Type allows user to choose Course from Select Course setting where featured image and content of that selected posts is displayed.
- Select course : This setting allows user to select post to get featured image and content of that post.
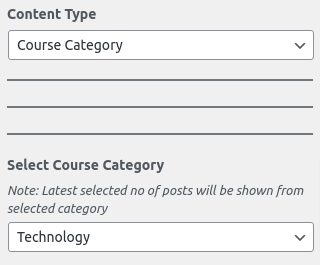
- Course Category: Selecting Course Category as Content Type allows user to choose Course Category from Select category setting where featured image and content of that selected Course Category is displayed as section content.
- Select Course Category : This setting allows user to select category to get the featured image and content of that category.

After Popular Courses section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Course Options : It contains following settings


Course Category Options : It contains following settings

To configure Featured Courses section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured Courses.
In this panel, you will find these options:
- Featured Courses Section Enable: Check to enable on home-page otherwise Uncheck to hide.
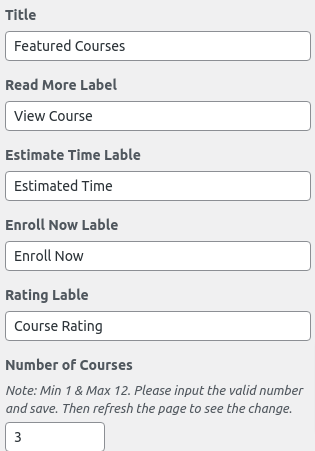
- Title : This setting allow user to set title.
- Button Label : This setting allow user to set button label.
- Estimate Time Label : This setting allow user to set Estimate Time Label.
- Enroll Now Label : This setting allow user to set Enroll Now Label.
- Rating Label : This setting allow user to set Rating Label.
- Number of Courses : This setting allow user to set number to show featured course posts.
- Content Type : It contains select options ( Pages, Post, Category, Course, Course Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Course: Selecting Course as Content Type allows user to choose Course from Select Course setting where featured image and content of that selected posts is displayed.
- Select featured course : This setting allows user to select post to get featured image and content of that post.
- Course Category: Selecting Course Category as Content Type allows user to choose Course Category from Select category setting where featured image and content of that selected Course Category is displayed as section content.
- Select Course Category : This setting allows user to select category to get the featured image and content of that category.

After Featured Courses section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Course Options : It contains following settings

Course Category Options : It contains following settings

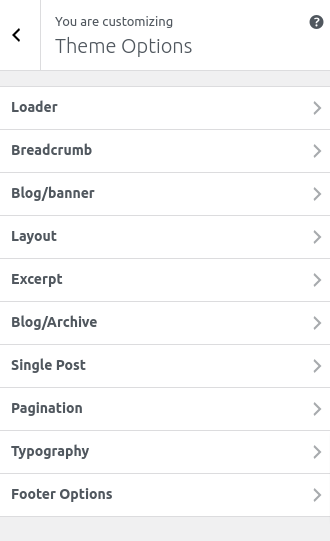
You will see following sections under Theme Options:
- Loader
- Breadcrumb
- Blog/Banner
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

After enable Loader You will see following option
-
-
- Icon: This setting allow user to select loading icon.
-

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to enable/disable Banner image of single page and single post.
- Hide Single Page Banner : This option enable/disable banner image of single page.
- Hide Single Post Banner : This option enable/disable banner image of single post.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide & Boxed.
1. From the Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
The layout section includes following settings:
- Site Layout : This option is for Site Layout. User can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From Customize section, go to Theme Options.
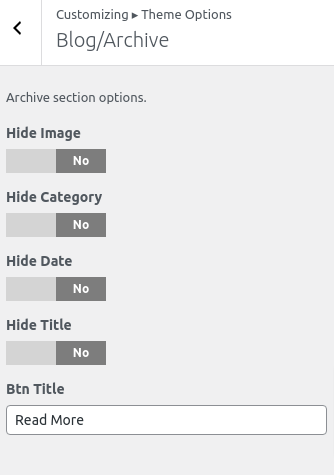
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Hide Image:This option allows user to enable/disable post image of blog post.
- Hide Category:This option allows user to enable/disable category assigned in blog post.
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Title:This option allows user to enable/disable post title of blog post.
- Button Title:This option allows user to set button title of blog post.

1. From Customize section, go to Theme Options.
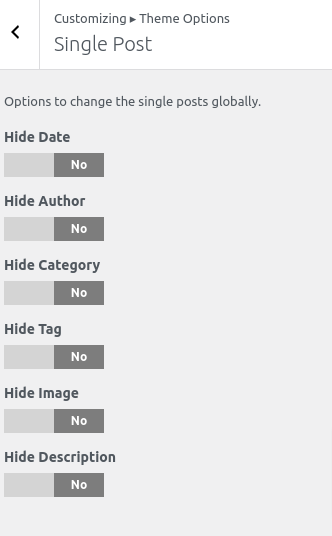
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.
- Hide Image: This option allows user to enable/disable views of image in single post.
- Hide Description: This option allows user to enable/disable views of description in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Typography.
The Typography settings will include the following options:
- Choose Site title Typography: This setting allows the users to easily choose different types of typography for Site’s Title.
- Choose Site description Typography: This setting allows the users to easily choose different types of typography for Site’s Description.
- Choose Menu Typography: This setting allows the users to easily choose different types of typography for Site’s menu.
- Choose Heading Typography: This setting allows the users to easily choose different types of typography for Site’s Heading.
- Choose Sub-Heading Typography: This setting allows the users to easily choose different types of typography for Site’s Sub-Heading.
- Choose Body Typography : This setting allows the users to easily choose different types of typography for the entire site’s body text.
- Choose Button Label Typography: This setting allows the users to easily choose different types of typography for Site’s button label.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
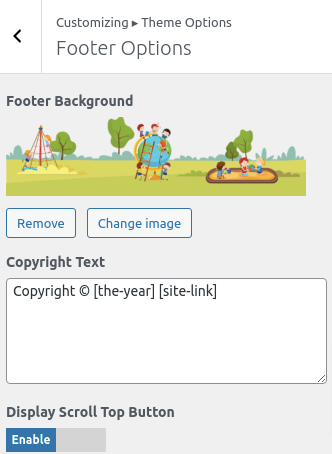
3. In Footer Options you will see:
- Footer Background : This option allows user to set footer background image.
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme through FTP, follow these basic steps:
- Download the latest version of Teach Kiddo Pro theme from your Theme Palace member My Account to your Desktop
- Unzip teach-kiddo-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Teach Kiddo Pro theme which shall replace the old files.



