

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Theme Activation
- 3.Getting Started
- 4.How to setup front page as shown in the demo?
- 5.Custom Widgets
- 6.Customizer Setting
- 6.1.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.2.How to manage Theme Options?
- 6.3.How to manage Custom Header Options?
- 6.4.How to manage Layout Options?
- 6.5.How to manage Blog Options?
- 6.6.How to manage Breadcrumb Options?
- 6.7.How to manage Footer Options?
- 6.8.How to manage Header Image ?
- 6.9.How to manage Menus?
- 6.10.How to change Menu Locations?
- 7.How to add Widgets?
- 8.How to manage Homepage Settings?
- 9.How to manage Additional CSS?
- 10.Updating Theme Using FTP
- 1.Theme Installation
- 2.Theme Activation
- 3.Getting Started
- 4.How to setup front page as shown in the demo?
- 5.Custom Widgets
- 6.Customizer Setting
- 6.1.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.2.How to manage Theme Options?
- 6.3.How to manage Custom Header Options?
- 6.4.How to manage Layout Options?
- 6.5.How to manage Blog Options?
- 6.6.How to manage Breadcrumb Options?
- 6.7.How to manage Footer Options?
- 6.8.How to manage Header Image ?
- 6.9.How to manage Menus?
- 6.10.How to change Menu Locations?
- 7.How to add Widgets?
- 8.How to manage Homepage Settings?
- 9.How to manage Additional CSS?
- 10.Updating Theme Using FTP
Travel Gem
After you download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate travel-gem.zip Theme in your computer.
- Select travel-gem.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip travel-gem.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Travel Gem Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Travel Gem theme in the list.
- Click Activate button.
- After clicking in activate button the theme will be activate.
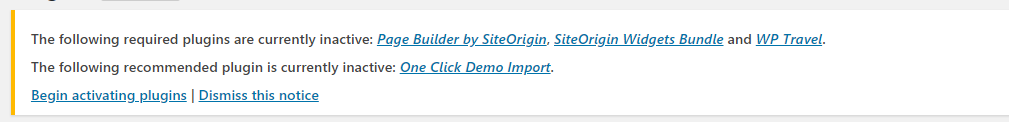
Recommended Plugins
Theme supports some helpful WordPress plugins to enhance your site. Since, Page Builder by SiteOrigin is deeply integrated in the theme to achieve different layouts, please make sure both Page Builder by SiteOrigin and SiteOrigin Widgets Bundle plugins are installed and activated. For other recommended plugins, you should only enable those if you need those for your site. For example, enable WooCommerce only if you are using e-commerce.
To manage plugins, in admin panel, go to Appearance -> Install Plugins.

Free themes are hosted in WordPress.org and while hosting there, we are not allowed to add demo content in the theme. So, you need to download the demo content file manually and import them.
Please follow the instructions below to import demo file:
- First, download the demo content zip file by clicking the button below
- Log in to the WordPress Administration Panels.
- Go to “Appearance => Plugins => Add New” and in plugin search box, type “Catch Themes Demo Import“.
- It will show the plugin, click on “Install Now” button and wait for it to show “Activate” button and click on it.
- After activation, it will redirect you to demo import dashboard at “Appearance => Catch Themes Demo Import”.
- Now, you need to unzip/extract the travel-gem-demo-data.zip file that you have downloaded, which contains 3 files.
- Browse travel-gem-content.xml file under Choose a XML file for content import:
- Browse travel-gem-widgets.wie file under Choose a WIE or JSON file for widget import:
- Browse travel-gem-customizer.dat file under Choose a DAT file for customizer import:
- Finally, click on Import Demo Data button only once and wait for it to complete import.
- It can take a couple of minutes, and will display “That’s it, all done!” message after the import is completed.
After activation of the theme by default your will see the list of posts in home page. You can change home page into sections as shown in the demo. For that you need to setup static front page.
To set a static front page we need to have a page which can be set as static front page. If you already have page then that’s fine otherwise follow the steps:
- Hover over the “Pages” menu.
- You will see “Add New” under “All Pages”
- Click “Add New“
- You will be redirected to new page from.
- Add title “Home” or any title you want.
- Click publish.
To show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for blog page. Now that we have both“Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
- Hover over “Appearance”
- Click “Customize”
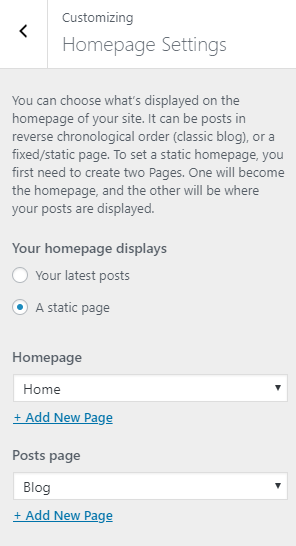
- Go to Homepage Settings
- From Homepage Settings section
- Choose “A static page” option under the “Your homepage displays” title.
- You will be able to set any page as a static front page on “Homepage” and blog page on “Posts Page”
- Click “Save & Publish” button to save changes.
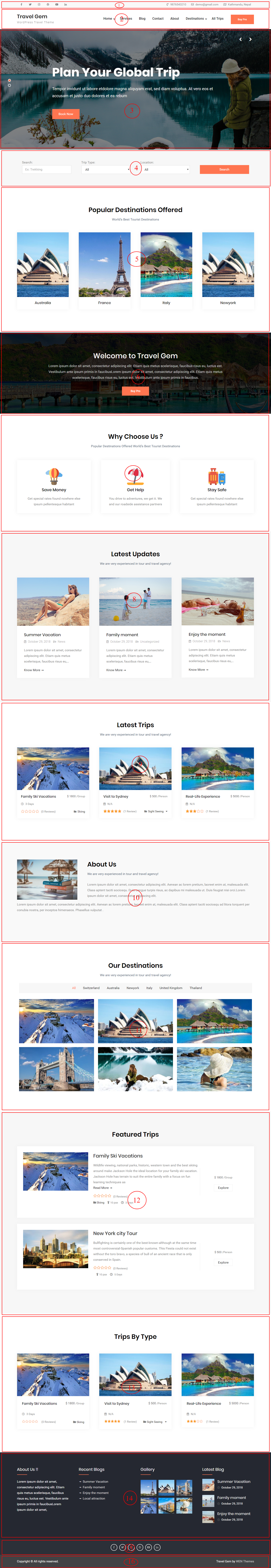
The demo is divided into different section as shown in the image below: All the sections is setup using the widget that is bundled within the Page Builder by site Origin.
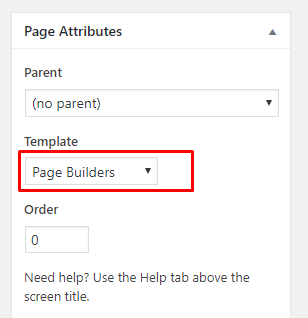
To set up as in the demo go to Admin panel > Pages > All Pages > Home . In home page edit screen at right side you will see a box Page Attribute . Within Page attribute you will find the option templates . Now chose Page Builder from the dropdown in the option template and save the page.

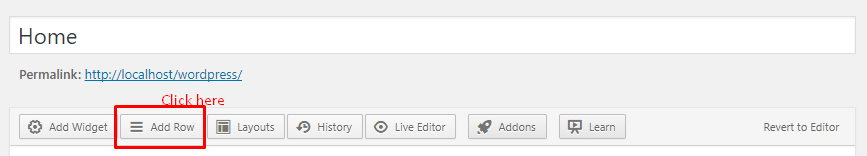
After this in the content edit section you will see the Page Builder tab, Just click into the tab and begin to add the widgets as per your requirement.
Note : You should place one row for one widget .
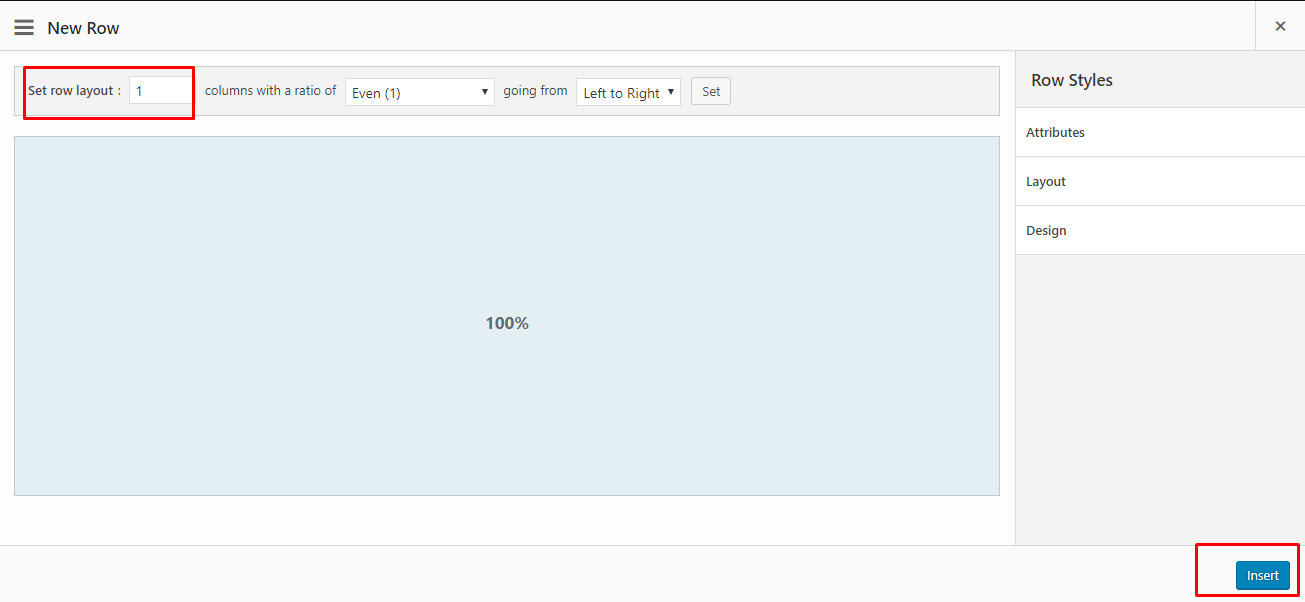
Steps to add row:
- Go to Add row:

- Set Row layout to 1 and finally click on insert button.

- After adding row, place your required widget in the row.
- Follow above steps for placing other widget in the front page.
Also before we begin to write about various section and its options used in the front page , you need to know how to use the Page Builder By Site-origin Plugin as our theme is build entirely based on this plugin
You can find all the available Travel Gem Widgets in Add Widget -> Travel Gem Widget.

If you click on the setting icon (to your top-right most corner of builder) you can see:
- Edit Row
- Duplicate Row
- Delete Row
Within Edit Row you can see new panel where you can change the row’s attributes from options available to your left like Attributes, Layout ,Design. Also you can add background image, change colors, layouts, use padding and margin, give class and id etc. Check the following image.
You can see the same options to edit the widget as well. Options like:
- Edit
- Duplicate
- Delete
Go to Edit and you will see the same editing panel like in row editing.
The demo is divided into different section as shown in the image below:

The different sections are described below:
-
- Top Header Section:To display the social links at the top left go to Admin Panel / Customize / Theme Options / Social Options and add social links. Top right section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Options. Refer below How to manage Header Options and Social Options? for more details.
- Site Identity and Primary Menu Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location. Refer below How to manage Site Title, Logo, Tagline and Site Icon? and How to manage Menus? for more detail.
- Slider section : This section is setup using the default widget i.e. Siteorigin Slider .
- Search Section : This section is setup using widget Travel Gem: Trip Search. Refer below How to manage theme available widgets? for more detail.
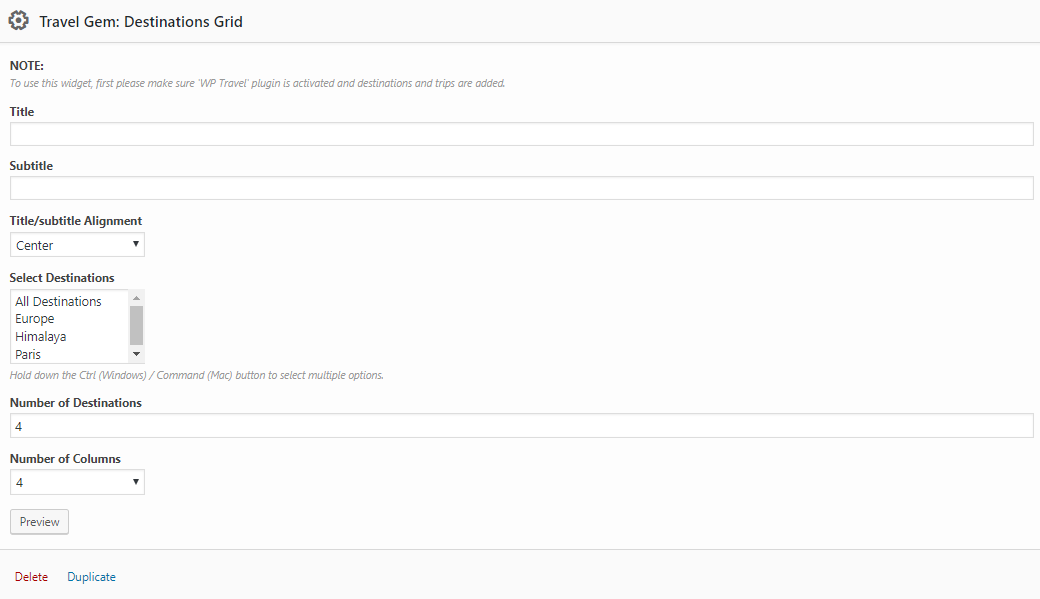
- Popular Destinations Offered Section: This section is setup using widget Travel Gem: Destinations Grid. Refer below How to manage theme available widgets? for more detail.
- Welcome to Travel Gem Pro Section: This section is setup using widget Travel Gem: CTA . Refer below How to manage theme available widgets? for more detail.
- Why Choose Us section: This section is setup using widget Site origin: features. It is the defalt widget from the site origin plugin. Refer below How to manage theme available widgets? for more detail.
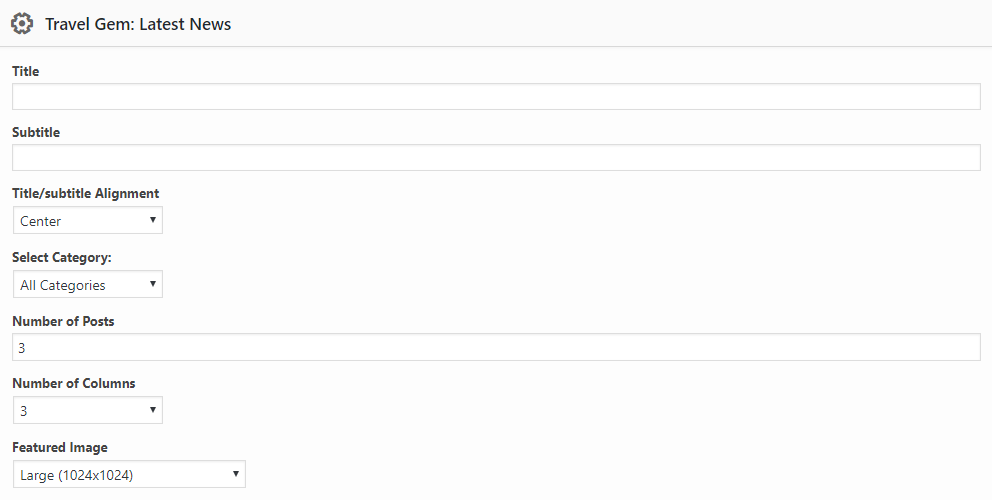
- Latest Updates Section: This section is set up using widget Travel Gem: Latest News . Refer below How to manage theme available widgets? for more detail.
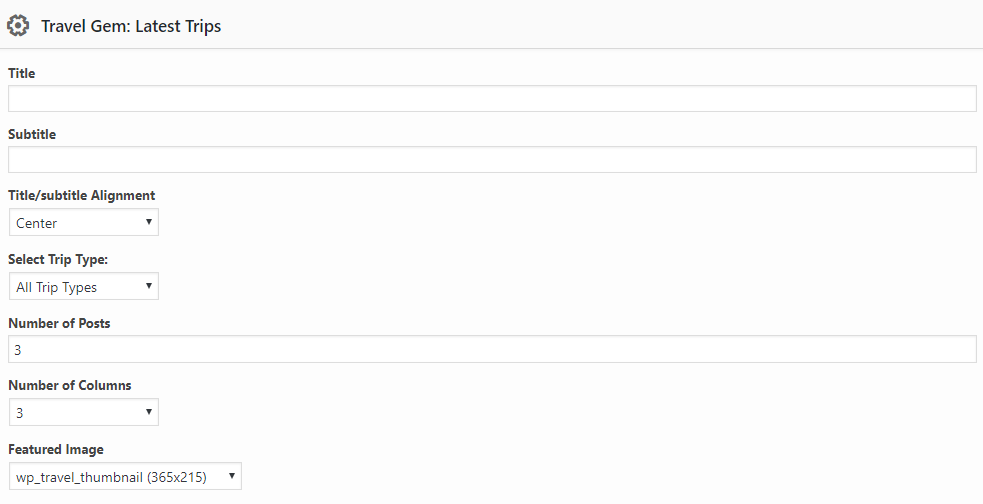
- Latest Trip Section: This section is set up using widget Travel Gem: Latest Trips. Refer below How to manage theme available widgets? for more detail.
- About Us: This section is set up using widget Travel Gem: Special Page. Refer below How to manage theme available widgets? for more detail.
- Our Destination Section: This section is set up using widget Travel Gem: Trips Filter. Refer below How to manage theme available widgets? for more detail.
- Featured Trip Section: This section is setup using widget WP Travel: featured. note: For this widget you must activate the pugin WP Travel. Refer below How to manage theme available widgets? for more detail.
- Trips By Type Section: This section is set up using widget WP Travel: Trip Type. For this widget you must activate the pugin WP Travel. Refer below How to manage theme available widgets? for more detail.
- Footer Widget: This section is set up placing the required widget in Footer widget area Footer 1, Footer 2, Footer 3 and Footer 4 . In the demo the widgets are Text , Recent Posts , Gallery and recent Posts. Refer below How to manage theme available widgets? for more detail.
- Footer Menu: This section is managed by going to Admin Panel > Appearance > Customize > Menus > Menu location. Create the menu and assign that menu to the footer menu location from here..Refer below How to manage Menus ? for more detail.
- Footer Section: This section is managed by going to Admin Panel > Appearance > Customize > Theme Options > Footer Options .Refer below How to manage Footer Options ? for more detail.
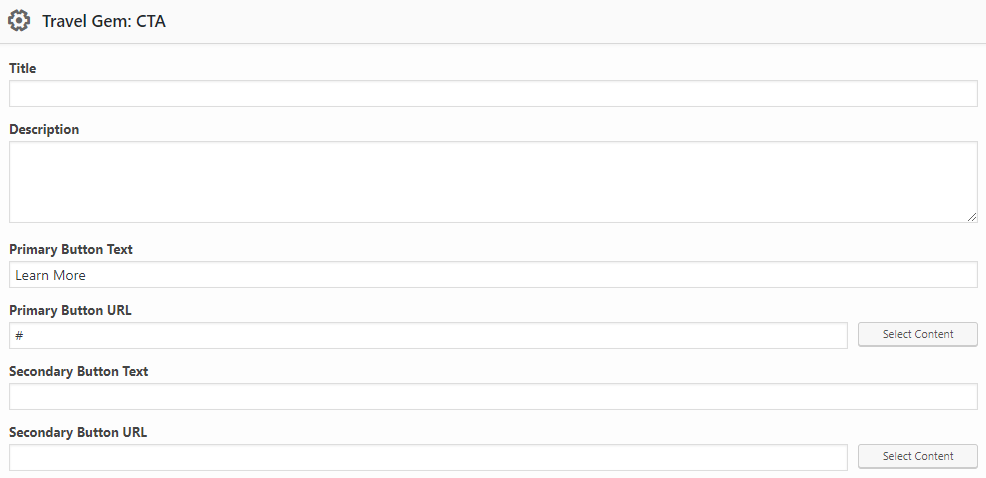
- Title: It changes the title of the widget.
- Sub Title: It changes the sub title of the widget.
- Primary Button Text: This option allow to change the primary button text.
- Primary Button URL: This option allow you to enetr the primary button URL.
- Select Content: This option allow you to chose the page/post to link the button to that particular post/page.
- Secondary Button Text: This option allow to change the secondary button text.
- Secondary Button URL: This option allow you to enetr the secondary button URL.
- Select Content: This option allow you to chose the page/post to link the button to that particular post/page.
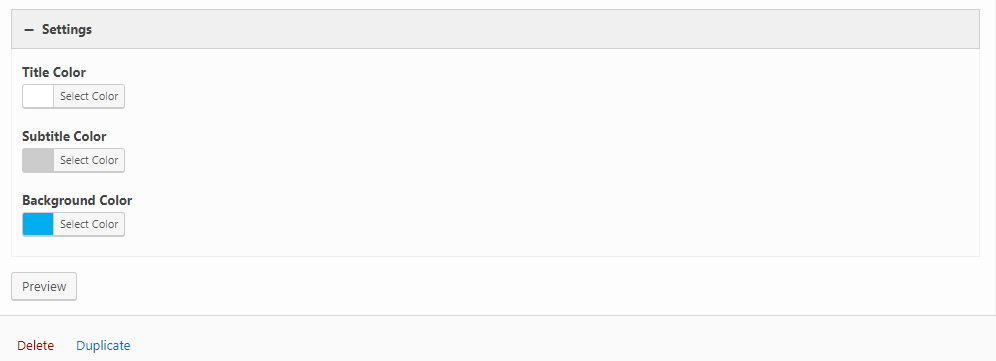
- Settings: You will find following option under this setting.
- Select Layout: This option allow you to chose the layout(design) for CTA widget.
- Title Color: This option allow you to change the title color.
- Subtitle Color: This option allow you to change the sub-title color.
- Background Color: This option allow you to change the Background color of the widget.


Note:To use this widget, first please make sure ‘WP Travel’ plugin is activated and products are added.
- Title: It changes the title of the widget.
- Sub Title: It changes the sub title of the widget.
- Title/subtitle Alignment: This option allows you to chose the alignment of the title/subtitle for the widget.
- Select Destinations: This option allows you to chose the destinations. The destinations listed here comes from the destinations that you have entered using WP Travel plugin from Admin Panel / Trips / Destinations.
- Number of Destinations: This option allows you to limit the no of destinations to display.
- Number of Columns: You can manage the no of column through this option.

- Title: It changes the title of the widget.
- Sub Title: It changes the subtitle of the widget.
- Title/subtitle Alignment: It allow you to chose the alignment of the title/subtitle.
- Select Category: This option allow you to chose the category that you prefer to display in this section.
- Number of Posts: It allow you to enter the no of the post that you want to display.
- Number of Columns: You can manage the no of column through this option.
- Featured Image: This option allow to upload the featured image .
- More Text: This option allow you to change the More text button text.
- Excerpt Length: This option allow you to control the excerpt length.
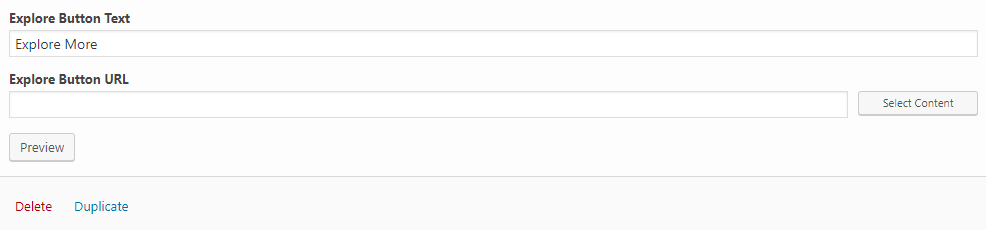
- Explore Button Text: This option allow to change the Explore Button Text.
- Explore Button URL: This option allow to change the Explore button URL.


Note:To use this widget, first please make sure ‘WP Travel’ plugin is activated and products are added.
- Title: It changes the title of the widget.
- Sub Title: It changes the sub title of the widget.
- Title/subtitle Alignment: This option allows you to chose the alignment of the title/subtitle for the widget.
- Select Trip Type: This option allows you to chose the trip type. The destinations listed here comes from the trip type that you have entered using WP Travel plugin from Admin Panel / Trips / Destinations.
- Number of posts: It changes the title of the widget.
- Number of Columns: You can manage the no of column through this option.
- Featured Image: This option allow to select the sizes of the images.
- Explore Button Text: This option allow to change the Explore Button Text.
- Explore Button URL: This option allow to change the Explore button URL.


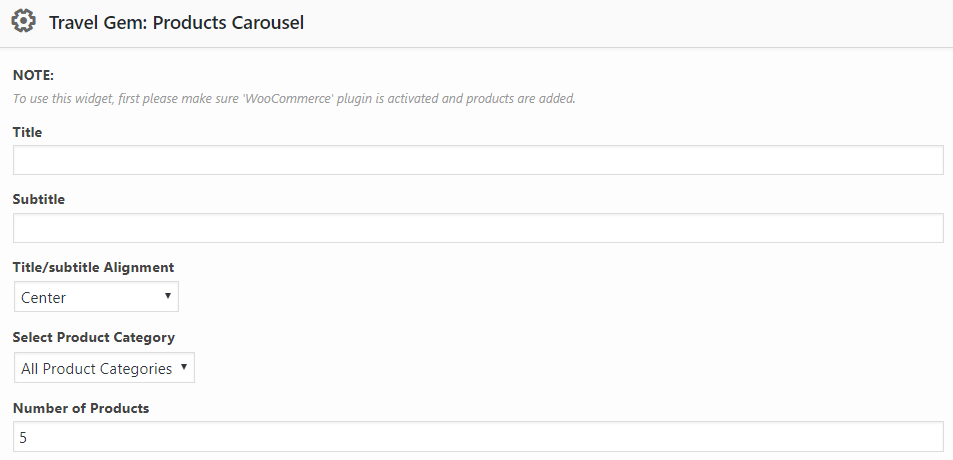
Note:To use this widget, first please make sure ‘WooCommerce’ plugin is activated and products are added.
- Title: It changes the title of the widget.
- Sub Title: It changes the subtitle of the widget.
- Title/subtitle Alignment: It allow you to chose the alignment of the title/subtitle.
- Select Product Category: You can select the product category that you want to display in Product Carousel section.
- Number of Products: You can manage the number of product to display.
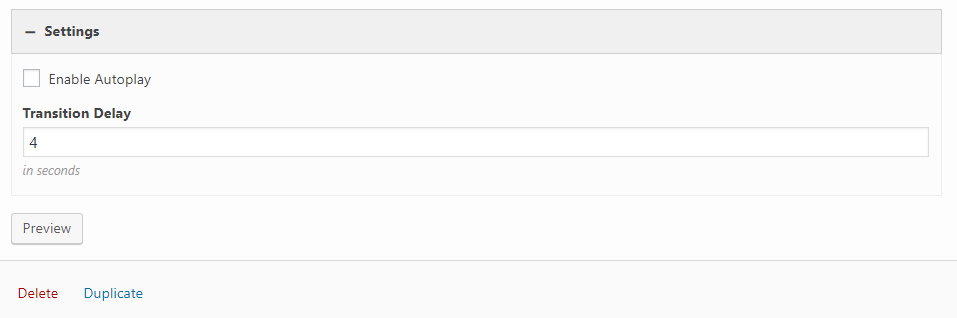
- Setings: Under this section you will be able to manage following options.
- Enable Autoplay: This option allow you to enable/disable autoplay option.
- Transition Delay: You can manage transition delay from this option.


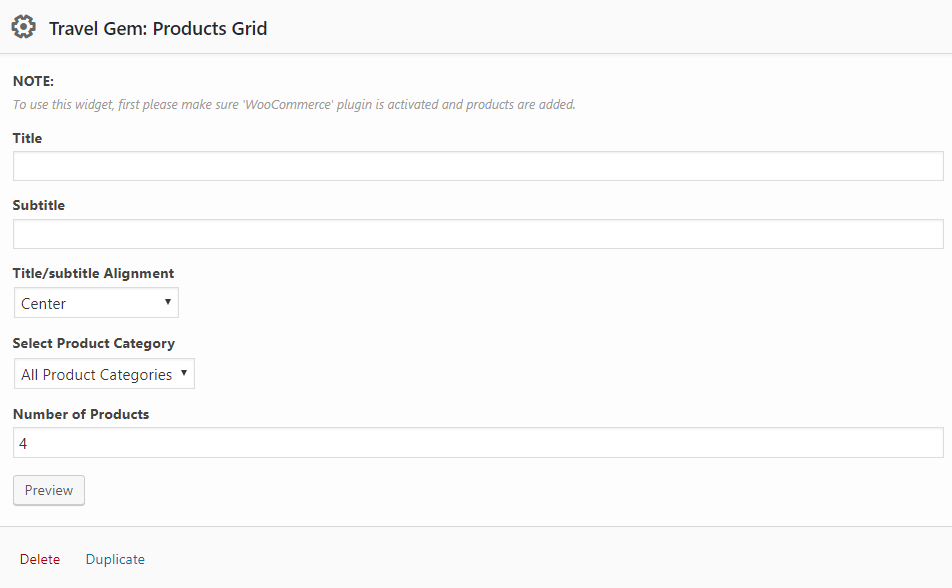
Note:To use this widget, first please make sure ‘WooCommerce’ plugin is activated and products are added.
- Title: It changes the title of the widget.
- Sub Title : It changes the subtitle of the widget.
- Title/subtitle Alignment: It allow you to chose the alignment of the title/subtitle.
- Select Product Category :You can select the product category that you want to display in Product Carousel section.
- Number of Products: You can manage the number of product to display.

- Title: It changes the title of the widget.
- Sub Title: It changes the subtitle of the widget.
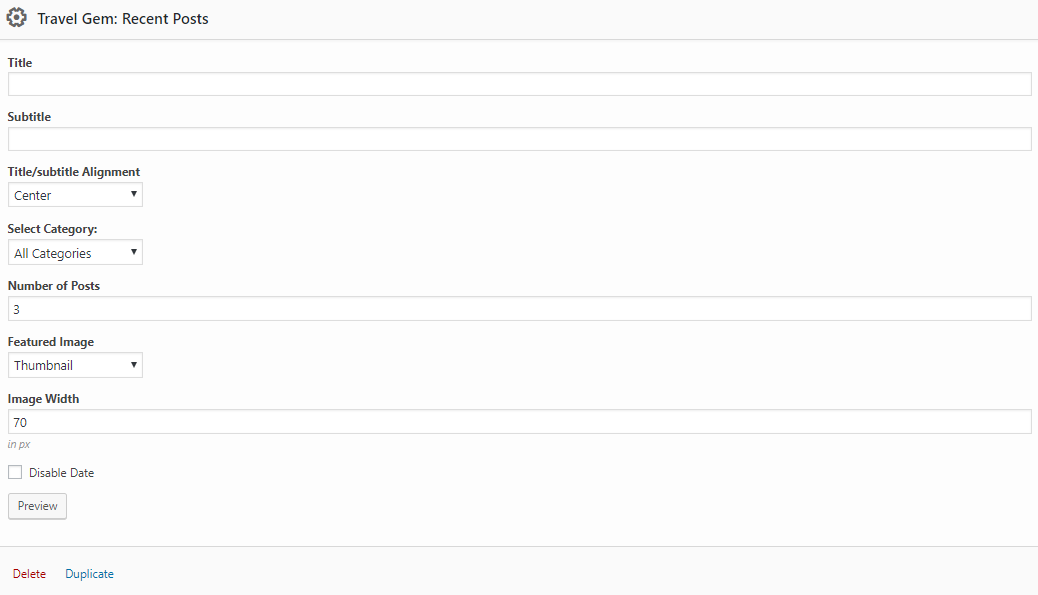
- Title/subtitle Alignment: It allows you to chose the alignment of the title/subtitle.
- Select Category: This option allows you to chose the category that you prefer to display in this section.
- Number of Posts: It allows you to enter the no of the post that you want to display.
- Featured Image: This option allows to manage the image size.
- Image Width: This option allows to set image size.
- Disable Date: This option allows you to enable/disable the date in the displayed post.

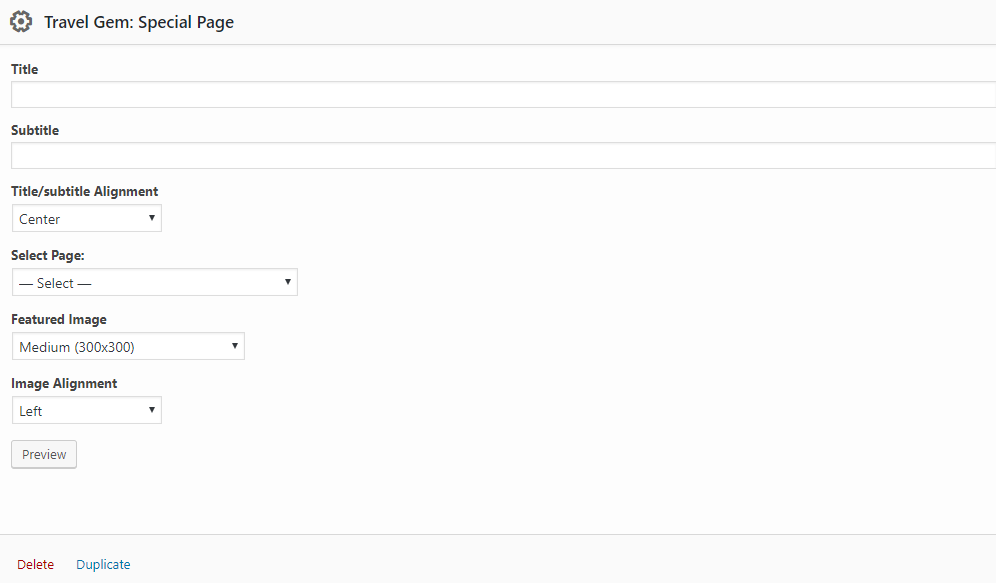
- Title: It changes the title of the widget.
- Sub Title : It changes the subtitle of the widget.
- Title/subtitle Alignment: It allow you to chose the alignment of the title/subtitle.
- Select Page: You can chose a special page to display.
- Featured Image: This option allows to choose image size.
- Image Alignment: This option allows to choose image alignment.

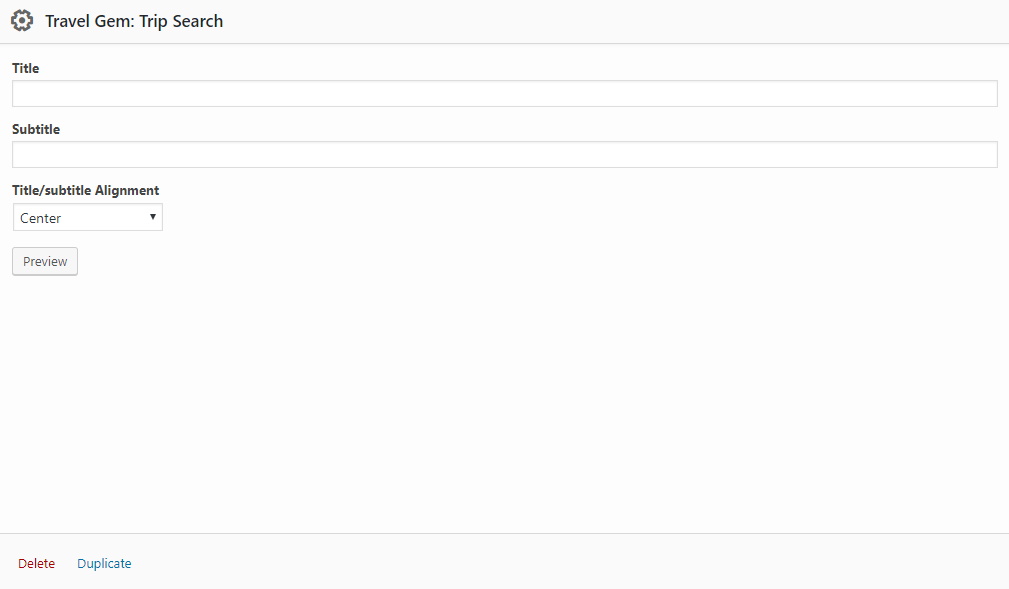
Note:To use this widget, first please make sure ‘WP Travel’ plugin is activated and products are added.
- Title: It changes the title of the widget.
- Sub Title : It changes the subtitle of the widget.
- Title/subtitle Alignment: It allow you to chose the alignment of the title/subtitle.

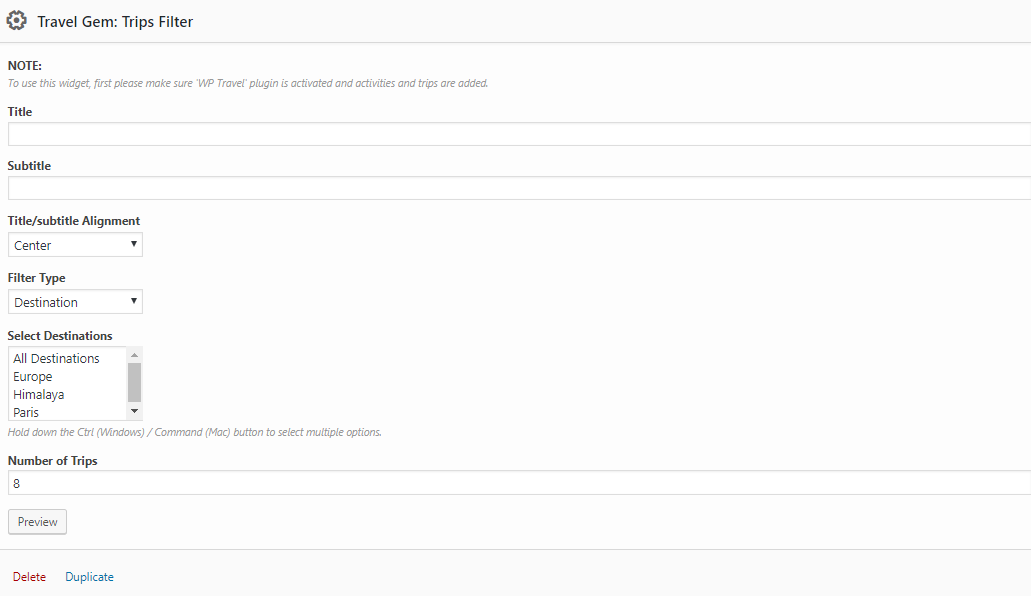
Note:To use this widget, first please make sure ‘WP Travel’ plugin is activated and products are added.
- Title: It changes the title of the widget.
- Sub Title: It changes the sub title of the widget.
- Title/subtitle Alignment: This option allows you to chose the alignment of the title/subtitle for the widget.
- Filter Type: You can chose the filter type from here.
- Select Trip Destinations: This option allows you to select the destinatio. The destination listed here comes from the destination list that you have entered using WP Travel plugin from Admin Panel / Trips / Destinations.
- Select Trip Types: This option allows you to chose the trip type. The trip type listed here comes from the trip type that you have entered using WP Travel plugin from Admin Panel / Trips / Trip Type.
- Select Trip Activities: This option allows you to chose the Activities. The activities listed here comes from the activities list that you have entered using WP Travel plugin from Admin Panel / Trips / Activities.
- Number of Trips: This option allows you to limit the no of Trips to display.

Go to the Admin Panel > Appearance > Customize for managing the customizer.
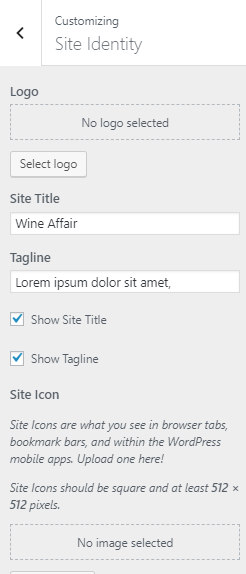
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
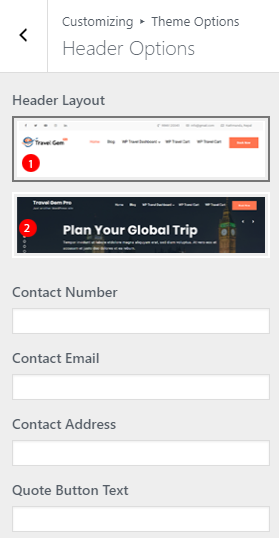
Header Options
- Header Layout: Here are different layout options from where you can chose on layout as per your requirement.
- Contact Number: It allow to change the contact number.
- Contact Email: It allow to change the contact Email.
- Contact Address It allow to change the contact address.
- Quote Button Text: It allow to change the Quote button Text that appears in the header.
- Quote Button URL:It allow to change the Quote button url.
- Make Primary Menu Sticky: To make the primary menu sticky.


1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Custom Header Options.
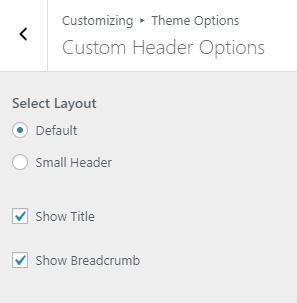
3. In Custom Header Options you will see:
- Select Layout: You can select the layout for the header using this option.
- Default
- Small Header
- Show Title: This option allows you to show/hide the title that appears on the page header.
- Show Breadcrumb: This option allows you to show/hide the breadcrumb.

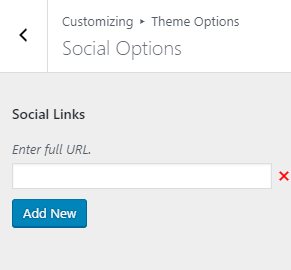
Social Options
Social Links : This option allow you add the social links. Full URL should be entered for social links.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout Options.
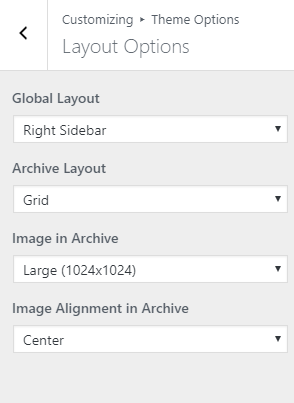
3. In Layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in archive. choose the available options from drop down. Here you can see different options.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
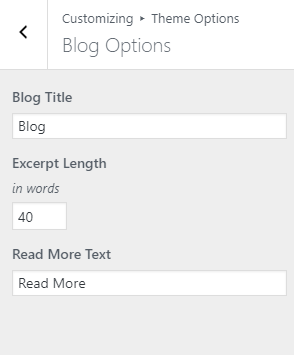
3. In Blog Options you will see:
- Blog Title: It allow to change the blog title.
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Home Text: You can change the home text from here.
- Show Current Title: This option allows you to enable/disable the current title.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Powered By Text: From here you can write the powered by text for your site.

1. From Customize section, go to Header Image ..
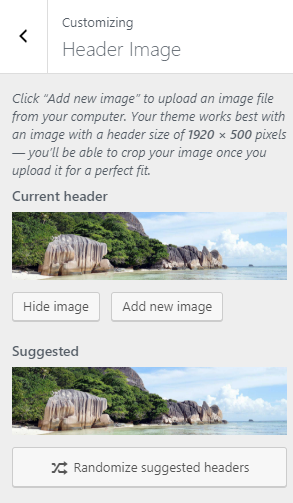
2. From Header Image Options, you will see Current Header & Suggested Options sections.
- Current header: Upload your desired header image ..
If the preview is fine, click on Save and Publish to apply recently uploaded Header image. - Suggested: You can even use the suggested headre image if you dont want to uploed other image.

How to create a Menu?
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

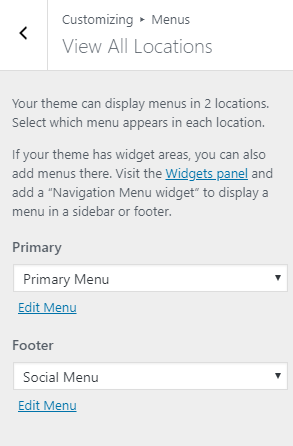
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu, which shows the social links title as a menu.
3.If the preview looks fine, save the changes by clicking on Save and publish button.
1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

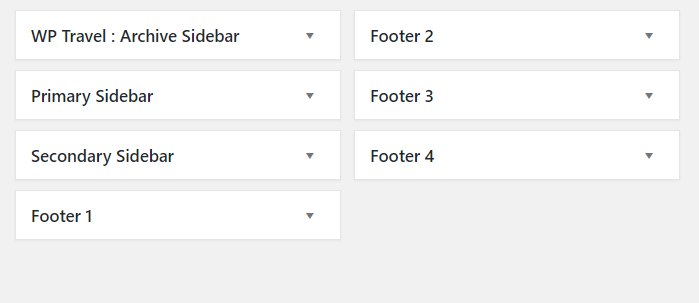
-
- Available widget Area :

1.From Customize section, go to Homepage Settings.
2.From Homepage Settings, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

1. From Customize section, go to Additional CSS.. 2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Travel Gem from your Theme Palace member My-Account to your Desktop
- Unzip travel-gem.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Travel Gem Theme which shall replace the old files.



