

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Theme Activation
- 3.Getting Started
- 4.How to setup front page as shown in the demo?
- 5.Custom Widgets
- 5.1.Travel Gem: Activities Grid
- 5.2.Travel Gem: Address
- 5.3.Travel Gem: Brands
- 5.4.Travel Gem: CTA
- 5.5.Travel Gem: Destinations Grid
- 5.6.Travel Gem: Intro
- 5.7.Travel Gem: Latest News
- 5.8.Travel Gem: Latest Trips
- 5.9.Travel Gem: Product Carousel
- 5.10.Travel Gem: Products Grid
- 5.11.Travel Gem: Recent Posts
- 5.12.Travel Gem: Reviews
- 5.13.Travel Gem: Services
- 5.14.Travel Gem: Showcase
- 5.15.Travel Gem: Slider
- 5.16.Travel Gem: Special Page
- 5.17.Travel Gem: Stats
- 5.18.Travel Gem: Team
- 5.19.Travel Gem: Testimonials
- 5.20.Travel Gem: Trips Search
- 5.21.Travel Gem: Trips Carousel
- 5.22.Travel Gem: Trips Filter
- 6.Customizer Setting
- 6.1.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.2.How to manage Theme Options?
- 6.3.Design Options
- 6.4.Font Family Options
- 6.5.Header Options
- 6.6.How to manage Custom Header Options?
- 6.7.Social Options
- 6.8.How to manage Layout Options?
- 6.9.How to manage Blog Options?
- 6.10.How to manage Breadcrumb Options?
- 6.11.How to manage Footer Options?
- 7.How to manage Header Image ?
- 8.How to manage Menus?
- 9.How to add Widgets?
- 10.How to manage Homepage Settings?
- 11.How to manage Additional CSS?
- 12.Updating Theme Using FTP
- 1.Theme Installation
- 2.Theme Activation
- 3.Getting Started
- 4.How to setup front page as shown in the demo?
- 5.Custom Widgets
- 5.1.Travel Gem: Activities Grid
- 5.2.Travel Gem: Address
- 5.3.Travel Gem: Brands
- 5.4.Travel Gem: CTA
- 5.5.Travel Gem: Destinations Grid
- 5.6.Travel Gem: Intro
- 5.7.Travel Gem: Latest News
- 5.8.Travel Gem: Latest Trips
- 5.9.Travel Gem: Product Carousel
- 5.10.Travel Gem: Products Grid
- 5.11.Travel Gem: Recent Posts
- 5.12.Travel Gem: Reviews
- 5.13.Travel Gem: Services
- 5.14.Travel Gem: Showcase
- 5.15.Travel Gem: Slider
- 5.16.Travel Gem: Special Page
- 5.17.Travel Gem: Stats
- 5.18.Travel Gem: Team
- 5.19.Travel Gem: Testimonials
- 5.20.Travel Gem: Trips Search
- 5.21.Travel Gem: Trips Carousel
- 5.22.Travel Gem: Trips Filter
- 6.Customizer Setting
- 6.1.How to manage Site Title, Logo, Tagline and Site Icon?
- 6.2.How to manage Theme Options?
- 6.3.Design Options
- 6.4.Font Family Options
- 6.5.Header Options
- 6.6.How to manage Custom Header Options?
- 6.7.Social Options
- 6.8.How to manage Layout Options?
- 6.9.How to manage Blog Options?
- 6.10.How to manage Breadcrumb Options?
- 6.11.How to manage Footer Options?
- 7.How to manage Header Image ?
- 8.How to manage Menus?
- 9.How to add Widgets?
- 10.How to manage Homepage Settings?
- 11.How to manage Additional CSS?
- 12.Updating Theme Using FTP
Travel Gem pro
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate travel-gem-pro.zip Theme in your computer.
- Select travel-gem-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip travel-gem-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Travel Gem Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow given steps to activate the theme.
- Select the Appearance panel, then Themes.
- You will see the Travel Gem theme in the list.
- Click the Activate button.
- After clicking in activate button the theme will be activate.
Theme supports some helpful WordPress plugins to enhance your site. Since, Page Builder by SiteOrigin is deeply integrated in the theme to achieve different layouts, please make sure both Page Builder by SiteOrigin and SiteOrigin Widgets Bundle plugins are installed and activated. For other recommended plugins, you should only enable those if you need those for your site. For example, enable WooCommerce only if you are using e-commerce.
To manage plugins, in admin panel, go to Appearance -> Install Plugins.




First, please make sure that One Click Demo Import plugin is installed and activated. To import demo content, in admin panel, go to Appearance -> Import Demo Data.
To get best result, it is recommended to import demo content in fresh WordPress installation.
After activation of the theme by default your will see the list of posts in home page. You can change home page into sections as shown in the demo. For that you need to setup static front page.
To set a static front page we need to have a page which can be set as static front page. If you already have page then that’s fine otherwise follow the steps:
- Hover over the “Pages” menu.
- You will see “Add New” under “All Pages”
- Click “Add New“
- You will be redirected to new page from.
- Add title “Home” or any title you want.
- Click publish.
To show blogs posts then you need to create blog page too. Follow above steps and create “Blog” page or any title you want to give for blog page. Now that we have both“Home” and “Blog” page, we are ready to set static front page. Follow the steps to set static front page:
The demo is divided into different section as shown in the image below: All the sections is setup using the widget that is bundled within the Page Builder by site Origin.
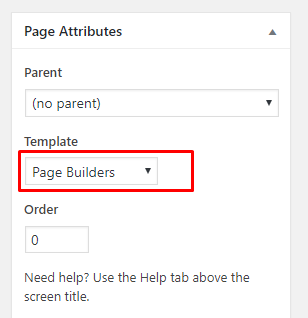
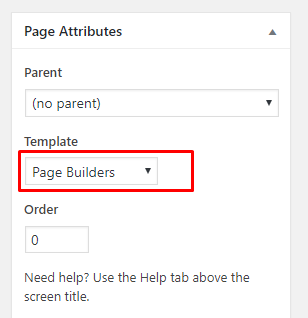
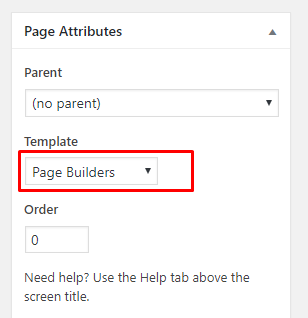
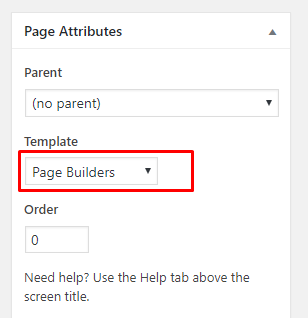
To set up as in the demo go to Admin panel > Pages > All Pages > Home . In home page edit screen at right side you will see a box Page Attribute . Within Page attribute you will find the option templates . Now chose Page Builder from the dropdown in the option template and save the page.




After this in the content edit section you will see the Page Builder tab, Just click into the tab and begin to add the widgets as per your requirement.
Note : You should place one row for one widget .
Steps to add row:
- Go to Add row:

- Set Row layout to 1 and finally click on insert button.

- After adding row, place your required widget in the row.
- Follow above steps for placing other widget in the front page.
Also before we begin to write about various section and its options used in the front page , you need to know how to use the Page Builder By Site-origin Plugin as our theme is build entirely based on this plugin
You can find all the available Travel Gem Widgets in Add Widget -> Travel Gem Widget.

If you click on the setting icon (to your top-right most corner of builder) you can see:
- Edit Row
- Duplicate Row
- Delete Row
Within Edit Row you can see new panel where you can change the row’s attributes from options available to your left like Attributes, Layout ,Design. Also you can add background image, change colors, layouts, use padding and margin, give class and id etc. Check the following image.
You can see the same options to edit the widget as well. Options like:
- Edit
- Duplicate
- Delete
Go to Edit and you will see the same editing panel like in row editing.
The demo is divided into different section as shown in the image below:

The different sections are described below:
-
- Top Header Section:To display the social links at the top left go to Admin Panel / Customize / Theme Options / Social Options and add social links. Top right section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Options. Refer below How to manage Header Options and Social Options? for more details. Site Identity and Primary Menu Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity and for Primary Menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location. Refer below How to manage Site Title, Logo, Tagline and Site Icon? and How to manage Menus? for more detail.
- Slider section: This section is setup using the widget Travel Gem: Slider . Refer below How to manage theme available widgets? for more detail.
- Search Section: This section is setup using widget Travel Gem: Trip Search. Refer below How to manage theme available widgets? for more detail.
- Popular Destinations Offered Section: This section is setup using widget Travel Gem: Destinations Grid. Refer below How to manage theme available widgets? for more detail.
- Welcome to Travel Gem Pro Section: This section is setup using widget Travel Gem: CTA . Refer below How to manage theme available widgets? for more detail.
- Why Choose Us section: This section is setup using widget Site origin: features. It is the default widget from the site origin plugin. Refer below How to manage theme available widgets? for more detail.
- Popular Destination Section: This section is set up using widget Travel Gem: Trips carousel. Refer below How to manage theme available widgets? for more detail.
- Latest Updates Section: This section is set up using widget Travel Gem: Latest News . Refer below How to manage theme available widgets? for more detail.
- Our Achievements Section: This section is set up using widget Travel Gem: Stats. Refer below How to manage theme available widgets? for more detail.
- Latest Trip Section: This section is set up using widget Travel Gem: Latest Trips. Refer below How to manage theme available widgets? for more detail.
- Review Section: This section is set up using widget Travel Gem: Reviews Trips. Refer below How to manage theme available widgets? for more detail.
- Powerful Team Section: This section is set up using widget Travel Gem: Team. Refer below How to manage theme available widgets? for more detail.
- Happy Clients Section: This section is set up using widget Travel Gem: Testimonials. Refer below How to manage theme available widgets? for more detail.
- Our Destination Section: This section is set up using widget Travel Gem: Trips Filter. Refer below How to manage theme available widgets? for more detail.
- Featured Trip Section: This section is setup using widget WP Travel: featured. note: For this widget you must activate the plugin WP Travel. Refer below How to manage theme available widgets? for more detail.
- Trips By Type Section: This section is set up using widget WP Travel: Trip Type. For this widget you must activate the plugin WP Travel. Refer below How to manage theme available widgets? for more detail.
- Footer Widget: This section is set up placing the required widget in Footer widget area Footer 1, Footer 2, Footer 3 and Footer 4 . In the demo the widgets are Text , Recent Posts , Travel Gem: Address and Gallery . Refer below How to manage theme available widgets? for more detail.
- Footer Menu: This section is managed by going to Admin Panel > Appearance > Customize > Menus > Menu location. Create the menu and assign that menu to the footer menu location from here..Refer below How to manage Menus ? for more detail.
- Footer Section: This section is managed by going to Admin Panel > Appearance > Customize > Theme Options > Footer Options .Refer below How to manage Footer Options ? for more detail.
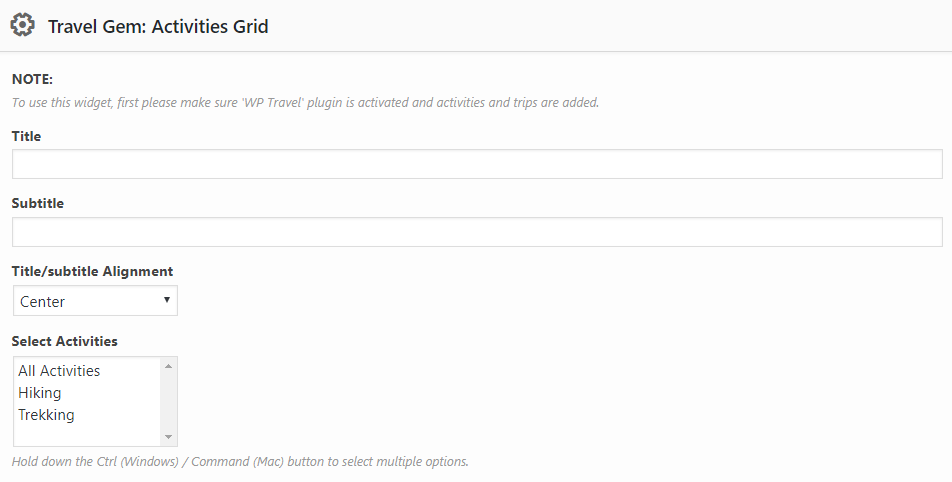
Note:To use this widget, first please make sure ‘WP Travel’ plugin is activated and products are added.
- Title: It changes the title of the widget.
- Sub Title: It changes the sub title of the widget.
- Title/subtitle Alignment: This option allows you to chose the alignment of the title/subtitle for the widget.
- Select Activities: This option allows you to chose the activities. The activities listed here comes from the activities that you have created using WP Travel plugin from Admin Panel / Trips / Activities.
- Number of Activities: This option allows you to limit the no of activities to display.
- Number of Columns: You can manage the no of column through this option.


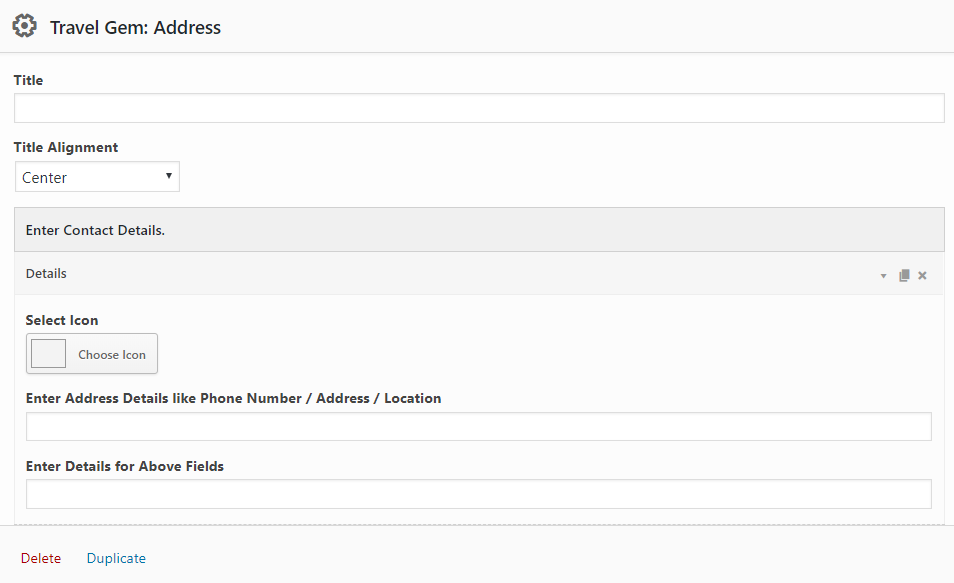
- Title: It changes the title of the widget.
- Title Alignment: This option allows you to chose the alignment of the title for the widget.
- Enter Contact Details: This option helps you enter the contact detail. This section contain following options
- Select Icon: This option enable to change icon.
- Enter Address Details like Phone Number / Address / Location: This option enable to enter address heading.
- Enter Details for Above Fields: This option helps you to enter details for above fields.

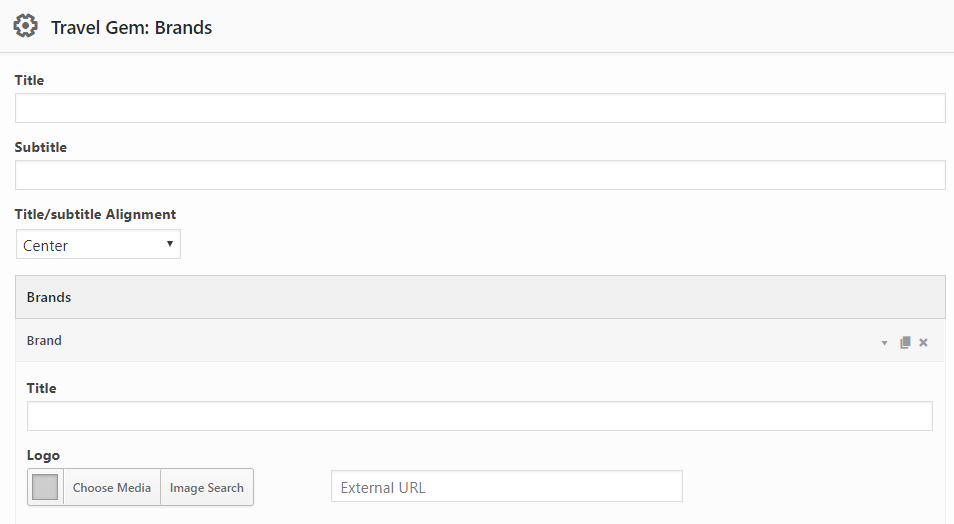
- Title: It changes the title of the widget.
- Sub Title: It changes the sub title of the widget.
- Title/subtitle Alignment: This option allow to chose the alignment of the title/subtitle for the widget.
- Brands: It changes the tagline (i.e:Description) of the site. Just below site title.
- Title: It changes the title of the logo
- Logo: This option enable to upload the logo.
- URL: This option allow you to add the URL to link the logo.
- Select Content: This option allow you to chose the page/post to link the logo to that particular post/page.
- Settings: Open URL in New window This option allow you to enable/disable the options to make link open in new window .


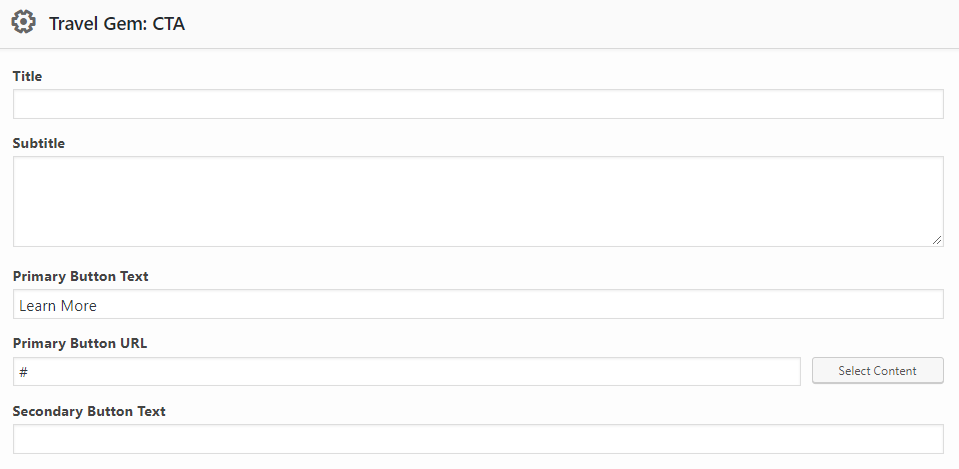
- Title: It changes the title of the widget.
- Sub Title: It changes the sub title of the widget.
- Primary Button Text: This option allow to change the primary button text.
- Primary Button URL: This option allow you to enetr the primary button URL.
- Select Content: This option allow you to chose the page/post to link the button to that particular post/page.
- Secondary Button Text: This option allow to change the secondary button text.
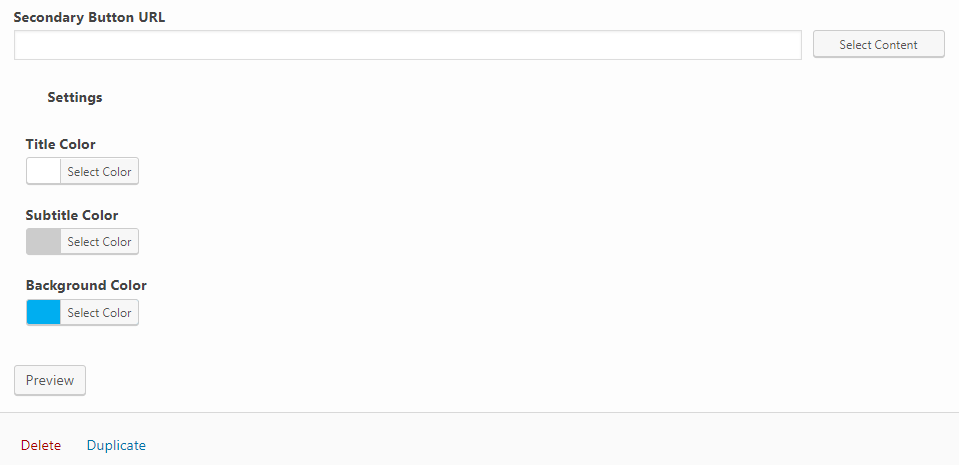
- Secondary Button URL: This option allow you to enter the secondary button URL.
- Select Content: This option allow you to chose the page/post to link the button to that particular post/page
- Settings: You will find following option under this setting.
- Select Layout: This option allow you to chose the layout(design) for CTA widget
- Title Color: This option allow you to change the title color.
- Subtitle Color: This option allow you to change the sub-title color
- Background Color: This option allow you to change the Background color of the widget


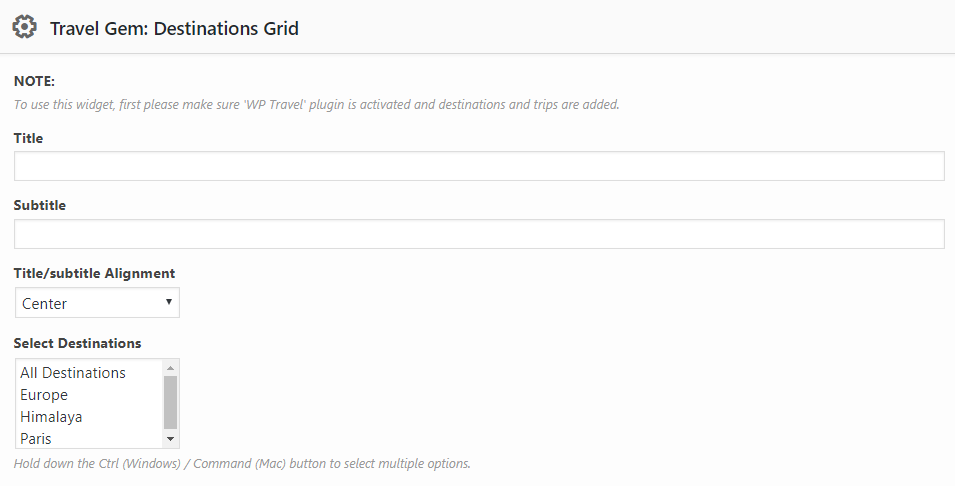
Note:To use this widget, first please make sure ‘WP Travel’ plugin is activated and products are added.
- Title: It changes the title of the widget.
- Sub Title: It changes the sub title of the widget.
- Title/subtitle Alignment: This option allows you to chose the alignment of the title/subtitle for the widget.
- Select Destinations: This option allows you to chose the destinations. The destinations listed here comes from the destinations that you have entered using WP Travel plugin from Admin Panel / Trips / Destinations.
- Number of Destinations: This option allows you to limit the no of destinations to display.
- Number of Columns: You can manage the no of column through this option.


- Title: It changes the title of the widget.
- Title Alignment: It allow you to chose the alignment of the title.
- Intro: You can enter the content as introduction.
- Image: This option allow you to upload the image.
- Image Size: This option allow you to chose the image size to display in this section.
- Image Alignment: This option allow to change alignment of the image.
- More Button text: This option allow to change the More button text.
- More Button URL: This option allow to change the More button URL.


- Title: It changes the title of the widget.
- Sub Title: It changes the subtitle of the widget.
- Title/subtitle Alignment: It allow you to chose the alignment of the title/subtitle.
- Select Category: This option allow you to chose the category that you prefer to display in this section.
- Number of Posts: It allow you to enter the no of the post that you want to display.
- Number of Columns: You can manage the no of column through this option.
- Featured Image: This option allow to upload the featured image .
- More Text: This option allow you to change the More text button text.
- Excerpt Length: This option allow you to control the excerpt length.
- Explore Button Text: This option allow to change the Explore Button Text.
- Explore Button URL: This option allow to change the Explore button URL.


Note:To use this widget, first please make sure ‘WP Travel’ plugin is activated and products are added.
- Title: It changes the title of the widget.
- Sub Title: It changes the sub title of the widget.
- Title/subtitle Alignment: This option allows you to chose the alignment of the title/subtitle for the widget.
- Select Trip Type: This option allows you to chose the trip type. The destinations listed here comes from the trip type that you have entered using WP Travel plugin from Admin Panel / Trips / Destinations.
- Number of posts: It changes the title of the widget.
- Number of Columns: You can manage the no of column through this option.
- Featured Image: This option allows to select the sizes of the images.
- Explore Button Text: This option allows to change the Explore Button Text.
- Explore Button URL: This option allows to change the Explore button URL.


Note:To use this widget, first please make sure ‘WooCommerce’ plugin is activated and products are added.
- Title: It changes the title of the widget.
- Sub Title: It changes the subtitle of the widget.
- Title/subtitle Alignment: It allows you to chose the alignment of the title/subtitle.
- Select Product Category: You can select the product category that you want to display in Product Carousel section.
- Number of Products: You can manage the number of product to display.
- Setings: Under this section you will be able to manage following options.
- Enable Autoplay: This option allow you to enable/disable autoplay option.
- Transition Delay: You can manage transition delay from this option.


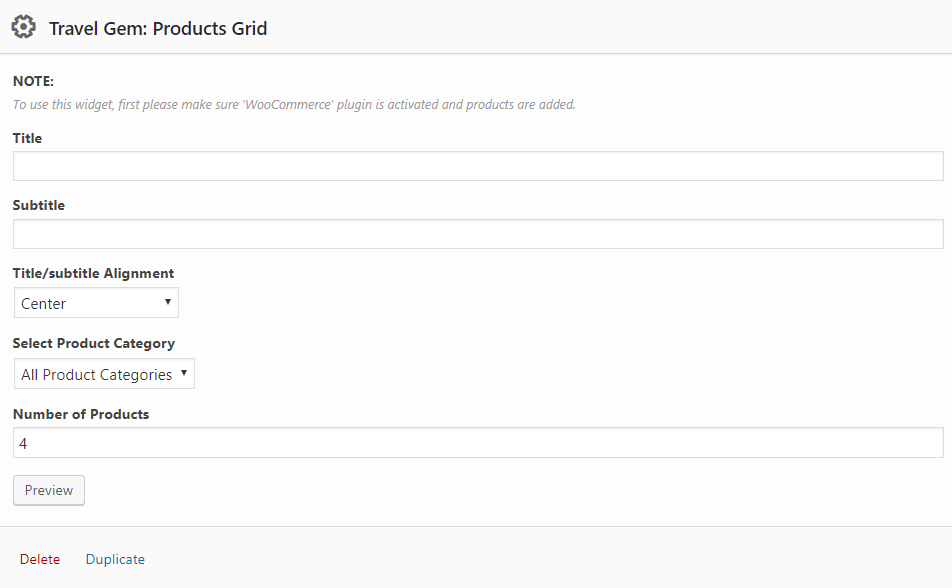
Note:To use this widget, first please make sure ‘WooCommerce’ plugin is activated and products are added.
- Title: It changes the title of the widget.
- Sub Titl : It changes the subtitle of the widget.
- Title/subtitle Alignment: It allows you to chose the alignment of the title/subtitle.
- Select Product Category: You can select the product category that you want to display in Product Carousel section.
- Number of Products: You can manage the number of product to display.

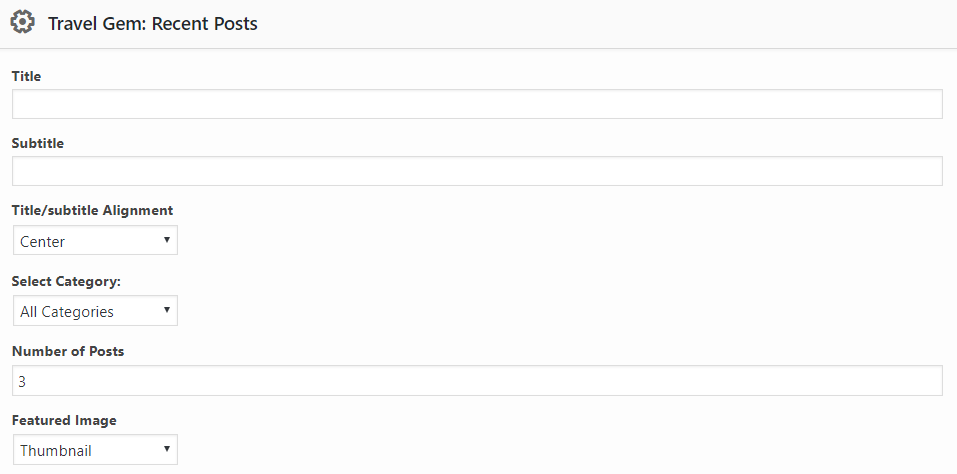
- Title: It changes the title of the widget.
- Sub Title: It changes the subtitle of the widget.
- Title/subtitle Alignment: It allows you to chose the alignment of the title/subtitle.
- Select Category: This option allows you to chose the category that you prefer to display in this section.
- Number of Posts: It allows you to enter the no of the post that you want to display.
- Featured Image: This option allows to manage the image size.
- Image Width: This option allows to set image size.
- Disable Date: This option allows you to enable/disable the date in the displayed post.


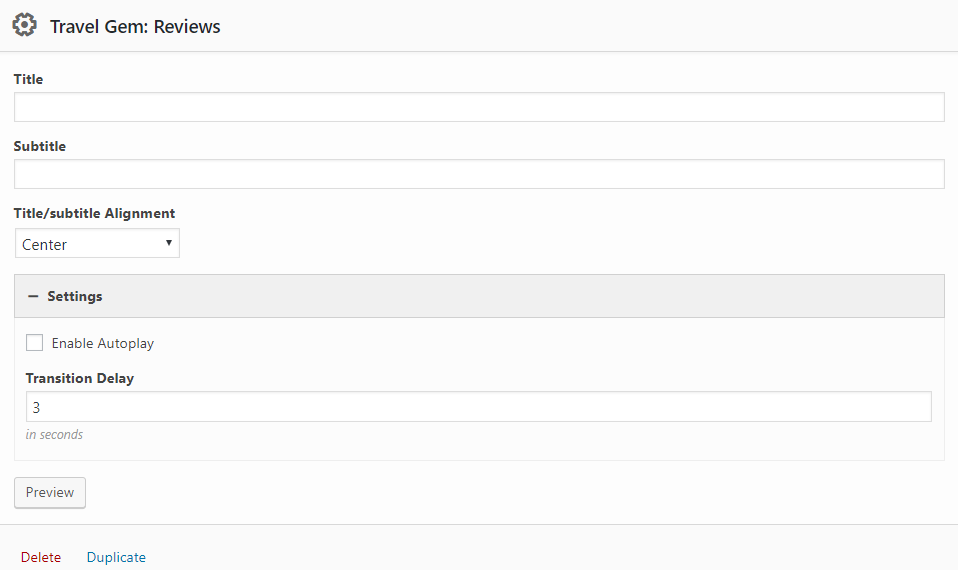
Note: To use this widget, first please make sure ‘WP Travel’ plugin is activated and products are added.
- Title: It changes the title of the widget.
- Sub Title: It changes the sub title of the widget.
- Title/subtitle Alignment: This option allows you to chose the alignment of the title/subtitle for the widget.
- Enable Autoplay: This option allow you to enable/disable autoplay option.
- Transition Delay: You can manage transition delay from this option.

- Title: It changes the title of the widget.
- Sub Title : It changes the subtitle of the widget.
- Title/subtitle Alignment: It allow you to chose the alignment of the title/subtitle.
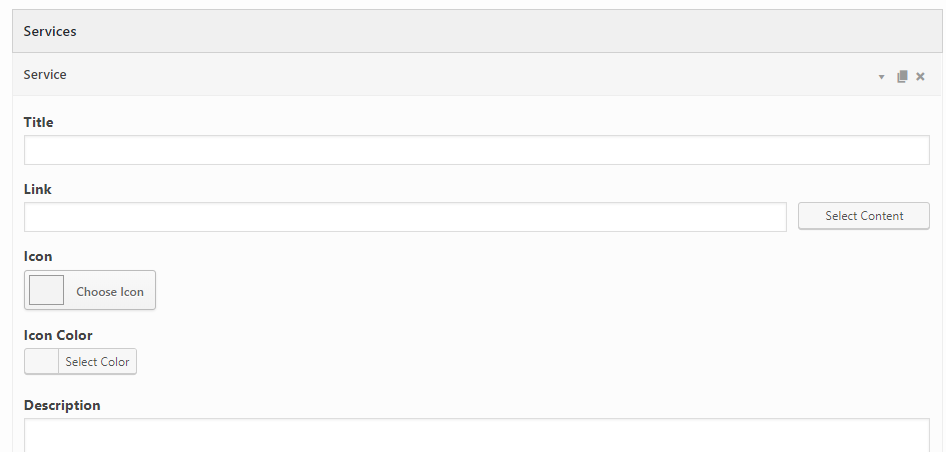
- Services: Under this section you will find following options.
- Title: It changes the title of the service.
- Link: This option enables you to enter the link.
- Icon: This option enables you to upload the icon.
- Icon Color: This option enables you to change the icon color.
- Description: This allows you to enter the description about the service.
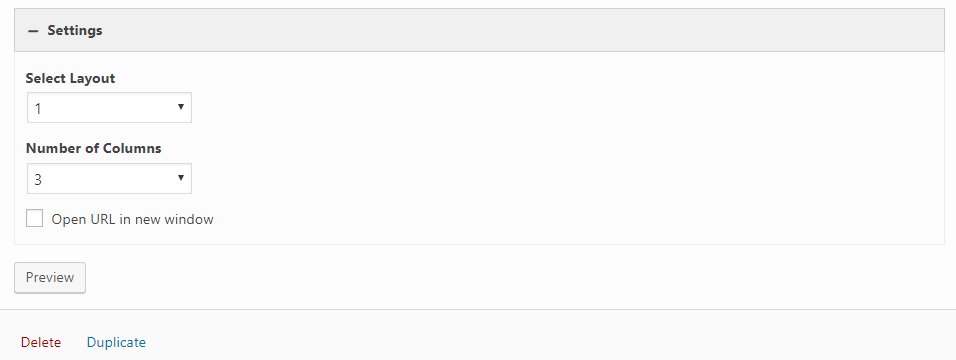
- Settings: Under this section you will find following option.
- Select Layout: This option allow you to select the layout as per your requirement.
- Number of Columns: You can manage the number of column from this option.
- Open URL in new window: Enabling this option allow you to open the URL in new window.



- Title: It changes the title of the widget.
- Sub Title: It changes the subtitle of the widget.
- Title/subtitle Alignment: It allow you to chose the alignment of the title/subtitle.
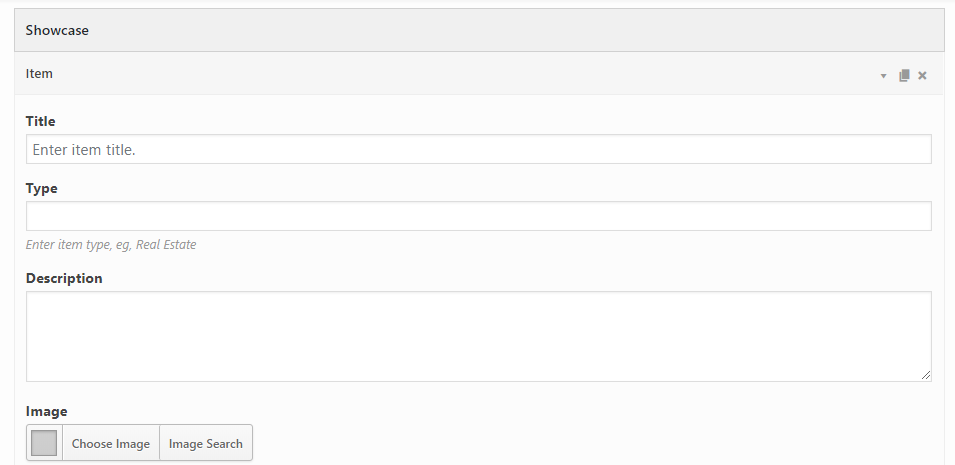
- Showcase: Under this section you will find following options.
- Title: It changes the title of the Item.
- Type: This option enable you to enter the item type.
- Description: This option enable you to enter the description of the item.
- Image: This option enable you to upload the image.
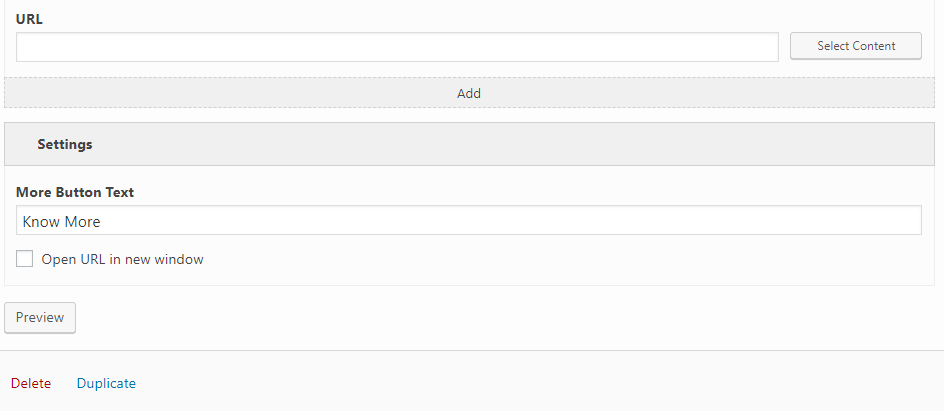
- URL: This option enable you to enter the URL.
- Settings: Under this section you will find following option.
- More Button Text: This option allow you to change the more button text.
- Open URL in new window: Enabling this option allow you to open the URL in new window.



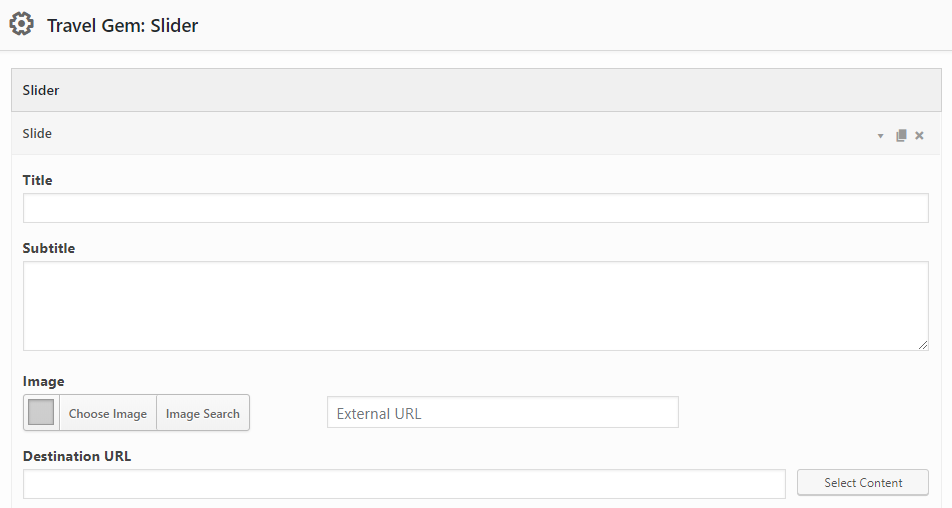
- Slide: Under this section you will find following options.
- Title: It changes the title of the slide.
- Sub Title : It changes the subtitle of the slide.
- Image: It allow you to upload the image for the slide.
- Destination URL: This option allow you to enetr the destination URL.
- Primary Button Text: This option enable you to change the primary button text.
- Primary Button URL: This option enable you to enter primary button URL.
- Secondary Button Text: This option enable you to change the secondary button text.
- Secondary Button URL: This option enable you to enter secondary button URL.
- Caption Alignment: This option allow you chose the caption alignment.
- Slide Title Color: This option allow you to change the slide title color.
- Slide Subtitle Color: This option allow you to change slide subtitle color.
- Settings: Under this section you will find following option.
- Transition Effect: This is for the transition effect for the slider.
- Transition Delay: This is for the slider image transition delay.
- Transition Duration: This is for the slider transition duration.
- Enable Caption: This will enable caption in the slider.
- Enable Autoplay: This enables the autoplay of the slider.
- Enable Overlay: This enables the overlay in the slider section.
- Enable Arrow: This will enable arrow navigation in the slider.
- Enable Pager: This will enable pager navigation in the slider.



- Title: It changes the title of the widget.
- Sub Title: It changes the subtitle of the widget.
- Title/subtitle Alignment: It allows you to chose the alignment of the title/subtitle.
- Select Page: You can choose a special page to display.
- Featured Image: This option allows to choose image size.
- Image Alignment: This option allows to choose image alignment.

- Title: It changes the title of the widget.
- Sub Title : It changes the subtitle of the widget.
- Title/subtitle Alignment: It allow you to chose the alignment of the title/subtitle.
- Stats: Under this section you will find following options.
- Title: It changes the title of the skill.
- Number: This option enable you to enter the percentage of the skill.
- Icon: This option enable you to change the color .
- Settings: Under this section you will find following option.
- Number of Columns: This option allow you to set no of column.
- Stat Title Color: This option allow you to change title color.
- Stat Number Color: This option allow you to change number color.
- Stat Icon Color: This option allow you to change icon color.


- Title: It changes the title of the widget.
- Sub Title : It changes the subtitle of the widget.
- Title/subtitle Alignment: It allow you to chose the alignment of the title/subtitle.
- Members: Under this section you will find following options.
- Name: This option enable you to change the name of the team member.
- Position: This option enable you to enter position of team member.
- Icon: This option enable you to upload the icon .
- URL: This option enable you to enter the URL .
- Social Links: Under this section you will find following option.
- Icons: This option allow you to chose the icon fron available option for social links.
- URL: This option allow you to enter the URL for Social Links.
- Settings: Under this section you will find following option.
- Number of Columns: This option allow you to set no of column.
- Open URL in new window: Enabling this option allow you to open the URL in new window.


- Title: It changes the title of the widget.
- Sub Title : It changes the subtitle of the widget.
- Title/subtitle Alignment: It allow syou to chose the alignment of the title/subtitle.
- Testimonials: Under this section you will find following options.
- Name: Enter the name of author of the testimonial.
- Location: This option enable you to enter Location.
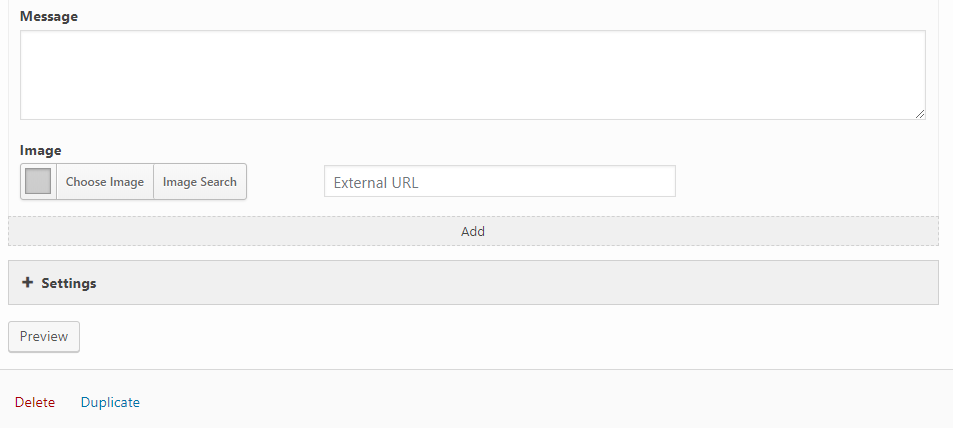
- Message: This option enable you to enter the message of the author.
- Image: This option enable you to upload the image of author .
- Settings: Under this section you will find following option.
- Enable Autoplay: This option allows you to enable/disable autoplay.
- Transition Delay: This option allows you to manage the transition delay.


Note:To use this widget, first please make sure ‘WP Travel’ plugin is activated and products are added.
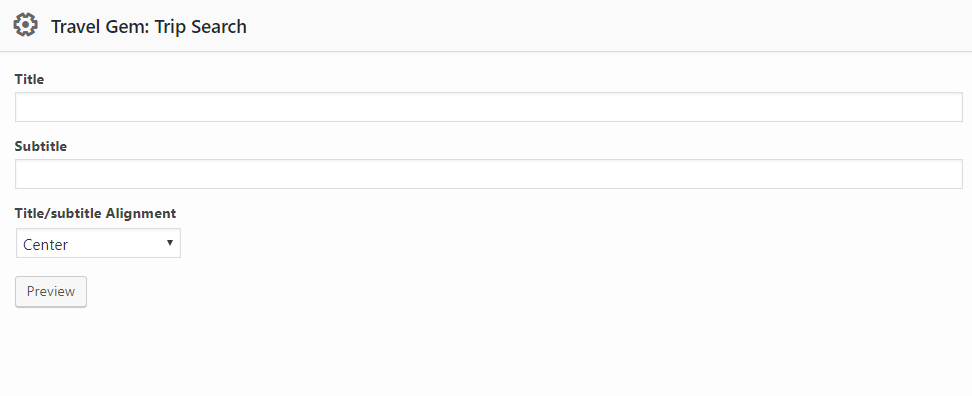
- Title: It changes the title of the widget.
- Sub Title: It changes the subtitle of the widget.
- Title/subtitle Alignment: It allows you to chose the alignment of the title/subtitle.

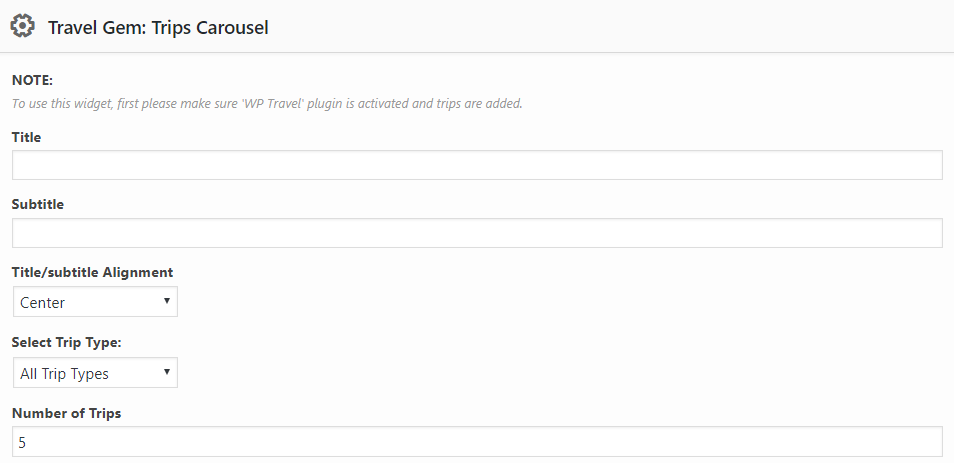
Note:To use this widget, first please make sure ‘WP Travel’ plugin is activated and products are added.
- Title: It changes the title of the widget.
- Sub Title: It changes the sub title of the widget.
- Title/subtitle Alignment: This option allows you to chose the alignment of the title/subtitle for the widget.
- Select Trip Type: This option allows you to chose the trip type. The trip type listed here comes from the trip type that you have entered using WP Travel plugin from Admin Panel / Trips / Trip Type.
- Number of Trips: This option allows you to limit the no of Trips to display.
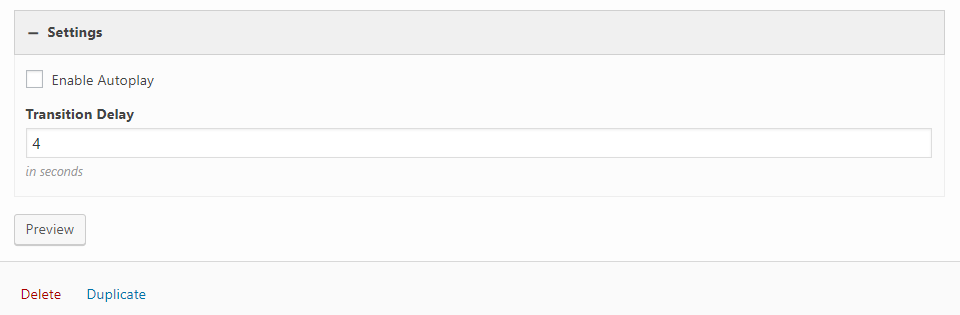
- Enable Autoplay: This option allow you to enable/disable autoplay.
- Transition Delay: This option allow you to manage the transition delay.


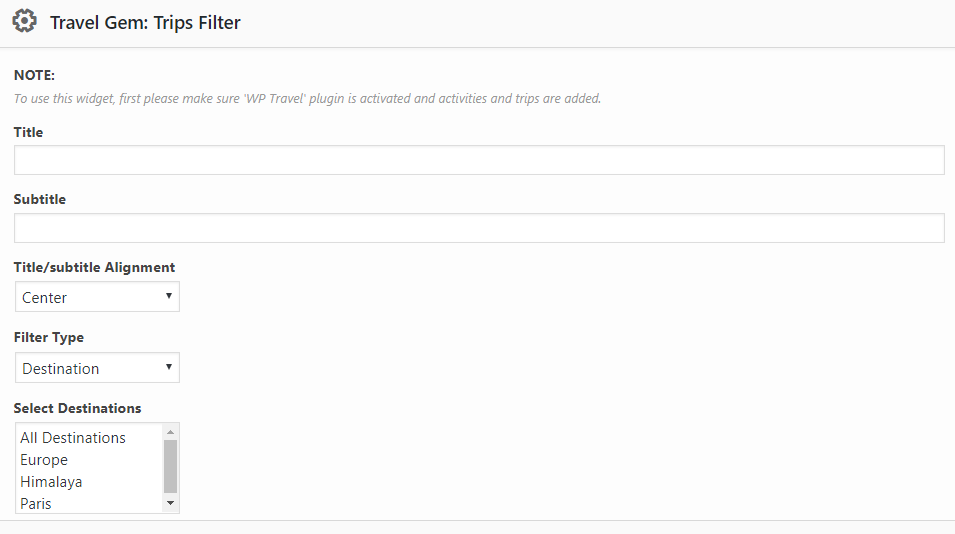
Note:To use this widget, first please make sure ‘WP Travel’ plugin is activated and products are added.
- Title: It changes the title of the widget.
- Sub Title: It changes the sub title of the widget.
- Title/subtitle Alignment: This option allows you to chose the alignment of the title/subtitle for the widget.
- Filter Type: You can chose the filter type from here.
- Select Trip Destinations: This option allows you to select the destinatio. The destination listed here comes from the destination list that you have entered using WP Travel plugin from Admin Panel / Trips / Destinations.
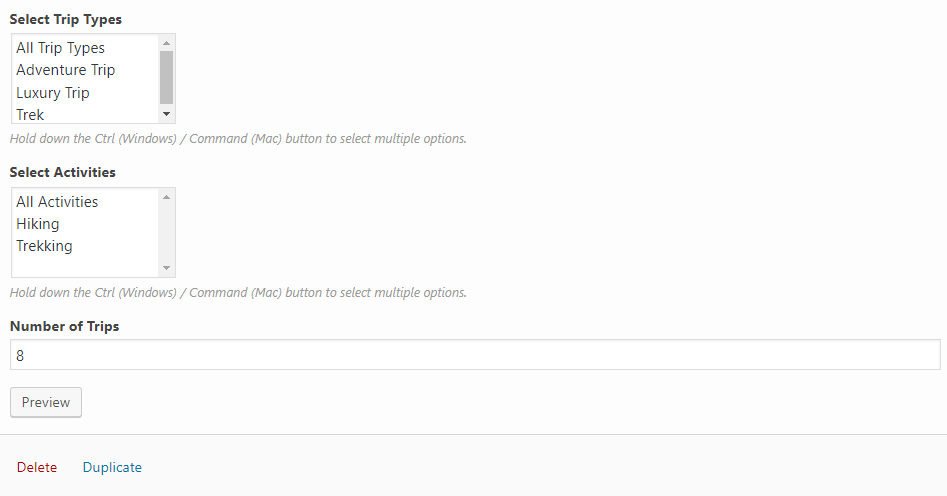
- Select Trip Types: This option allows you to chose the trip type. The trip type listed here comes from the trip type that you have entered using WP Travel plugin from Admin Panel / Trips / Trip Type.
- Select Trip Activities: This option allows you to chose the Activities. The activities listed here comes from the activities list that you have entered using WP Travel plugin from Admin Panel / Trips / Activities.
- Number of Trips: This option allows you to limit the no of Trips to display.


Go to the Admin Panel > Appearance > Customize for managing the customizer.
1. From Customize section, go to Site Identity.
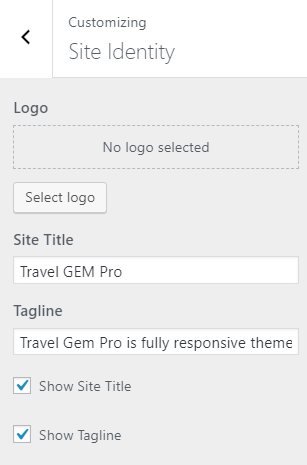
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
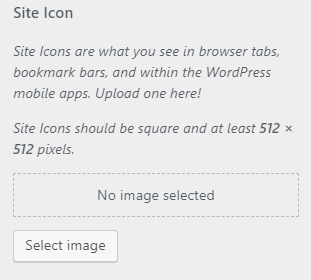
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.


1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

- Color Scheme: This option allows you to change color scheme that would apply for the whole site.
- Button Type: This option allows you to change button type i.e. the shape. Available options are rectangle and curved.

You can customize font family settings from here. Select the desired font from the dropdown for different elements.

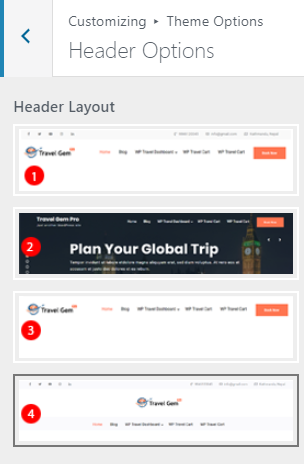
- Header Layout: Here are different layout options from where you can chose on layout as per your requirement.
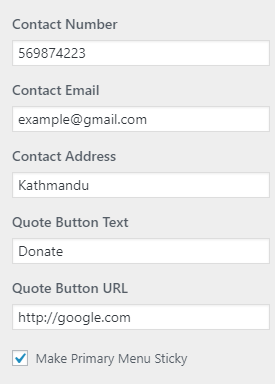
- Contact Number: It allow to change the contact number.
- Contact Email: It allow to change the contact Email.
- Contact Address It allow to change the contact address.
- Quote Button Text: It allow to change the Quote button Text that appears in the header.
- Quote Button URL:It allow to change the Quote button url.
- Make Primary Menu Sticky: To make the primary menu sticky.


1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Custom Header Options.
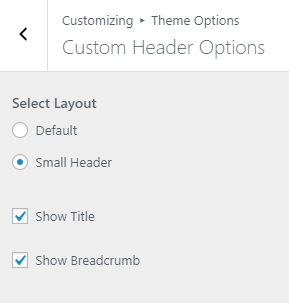
3. In Custom Header Options you will see:
- Select Layout: You can select the layout for the header using this option.
- Default
- Small Header
- Show Title: This option allows you to show/hide the title that appears on the page header.
- Show Breadcrumb: This option allows you to show/hide the breadcrumb.

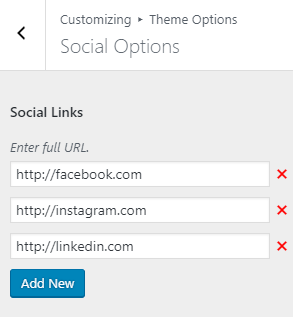
Social Links : This option allows you add the social links. Full URL should be entered for social links.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout Options.
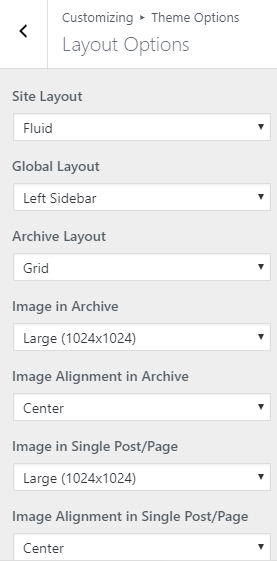
3. In Layout Options you will see:
- Global Layout: This is for theme global layout. Here you can see different options select one that you would prefer.
- Archive Layout: This options is for archive content layout. Select option that suits your site.
- Image in Archive: This options is for archive Image. Select option that suits your site.
- Image Alignment in Archive: This option is for changing the image alignment in archive. choose the available options from drop down. Here you can see different options.
- Image in Single Post/Page: This option is for changing the image in single post/page, choose available options from drop down. No Image and Large are the available options.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog Options.
3. In Blog Options you will see:
- Blog Title: It allow to change the blog title.
- Excerpt Length: Enter excerpt length in words.
- Read More Text: You can change text for Read More form here.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
3. Under Breadcrumb Options you will see:
- Home Text: You can change the home text from here.
- Show Current Title: This option allows you to enable/disable the current title.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright Text: From here you can write the copyright text for your site.
- Powered By Text: From here you can write the powered by text for your site.

1. From Customize section, go to Header Image ..
2. From Header Image Options, you will see Current Header & Suggested Options sections.
- Current header: Upload your desired header image ..
If the preview is fine, click on Save and Publish to apply recently uploaded Header image. - Suggested: You can even use the suggested header image if you don’t want to upload other image.

1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

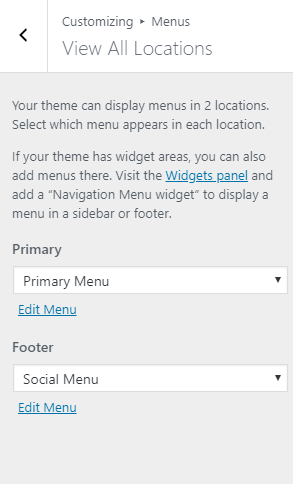
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer Menu. Footer menu appears on the footer section.
- Choose the Social Menu, which shows the social links title as a menu.
3.If the preview looks fine, save the changes by clicking on Save and publish button.

1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to a particular widget section.
3. And the added widget will be displayed in a particular section that you have added.

-
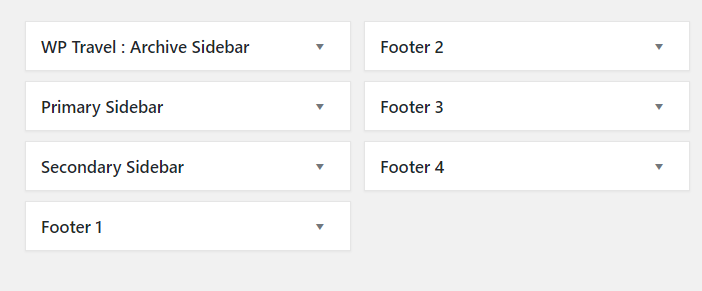
- Available widget Area :

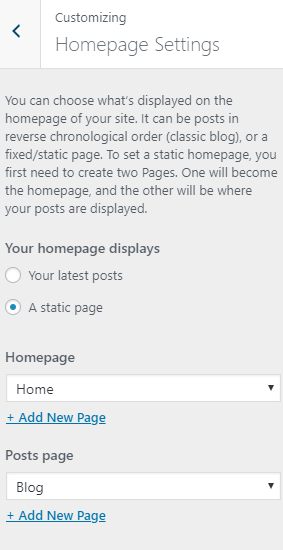
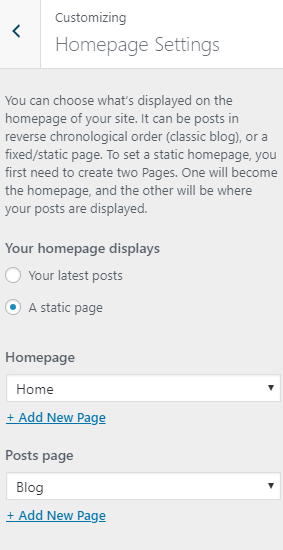
1.From Customize section, go to Homepage Settings.
2.From Homepage Settings, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.


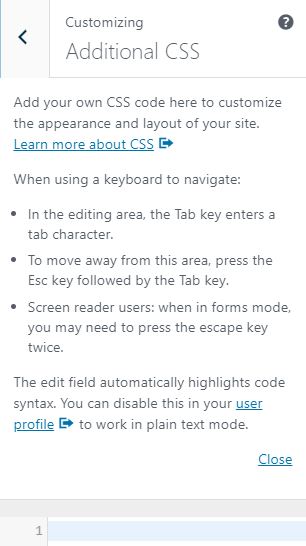
1. From Customize section, go to Additional CSS.. 2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Travel Gem Pro from your Theme Palace member My-Account to your Desktop
- Unzip travel-gem-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Travel Gem Pro Theme which shall replace the old files.



