

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Demo File
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How To Set and Manage the Color Settings?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How to create a menu?
- 9.How to create a Widget?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
- 1.Theme Installation
- 2.Demo File
- 3.How to set Homepage setting?
- 4.How to manage Site Title, Logo, Tagline and Site Icon?
- 5.How To Set and Manage the Color Settings?
- 6.How to manage Header Image ?
- 7.How to manage Background Image?
- 8.How to create a menu?
- 9.How to create a Widget?
- 10.How to setup front page as shown in the demo?
- 11.How to manage Theme Options?
- 12.How to manage Reset all settings?
- 13.How to manage Additional CSS?
- 14.Updating Theme Using FTP
Travel Life
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
After purchasing or downloading the free theme, you can install your theme using the following approaches:
Approach I. From WordPress Admin Dashboard
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate travel-life-free.zip theme in your computer.
- Select travel-life-free.zip and click Install Now.
User can use FTP client like FileZilla to connect your web server.
- Unzip travel-life-free.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of travel-life-free.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- User will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
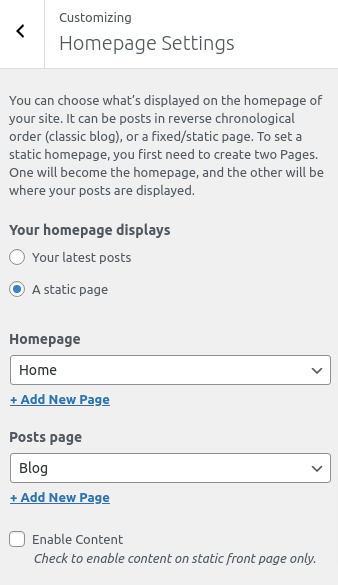
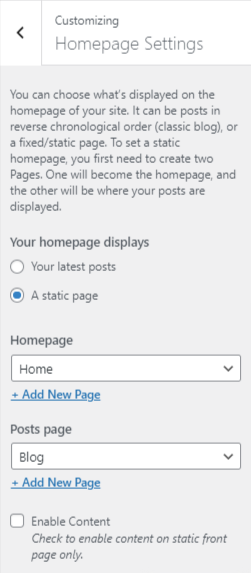
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.

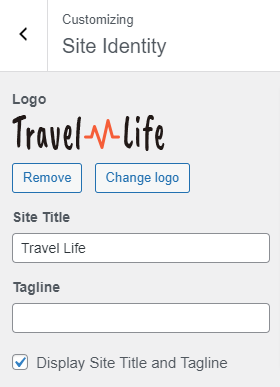
1. From the Customize section, go to Site Identity.
2. From Site Identity, User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows users to set and modify the site’s main logo.
- Site Title : This allows the user to modify the title of the site.
- Tagline : This section allows user to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows users to enable and disable the display of the title and the tagline from the site.
-
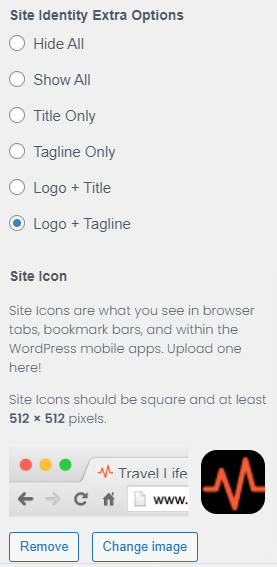
Site Identity Extra OptionsThis section allows users to choose different options to display title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display logo title tagline in header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title:Users can enable this to display logo and title in header.
- Logo + Tagline: Users can enable this to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


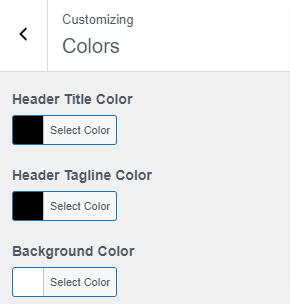
1. From Customize section, Go to Colors.
2. On the Colors section, there will be following different options:
- Header Title Color: This modifies the header text color.
- Header Tagline Color : This modifies the header tagline text color.
- Background Color: This modifies the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

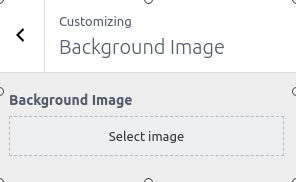
1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

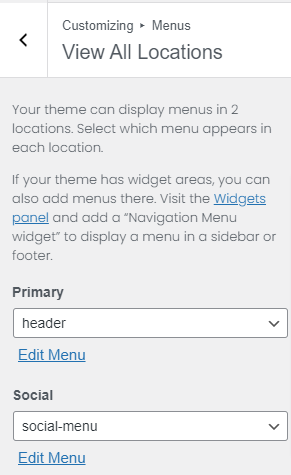
There are two ways of creating a menu
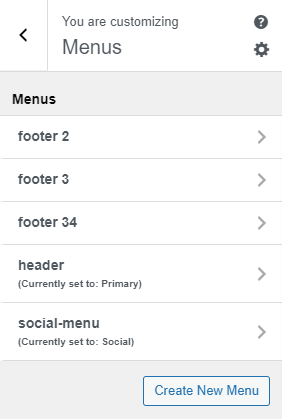
Note: Travel Life Free theme has two menu location provided as Primary and Social.
- Menu Options :
- Primary: This setting allows user to change or set Primary/Main menu.
- Social: This setting allows user to change or set social menu.
-
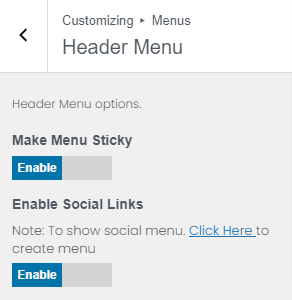
Header Menu:
- Make Menu Sticky: : This option is for primary menu. If the Menu Sticky is enabled then the menu will be sticky.
- Enable Social Link: : This option is for socail menu. If the Socail Link is enabled then the social icon will be displayed.

To create menu, user need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
Users can create more menus in similar way. After creating menu, add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g:”About Us”, “Contact”). After creating pages you need to add that pages to the menu.

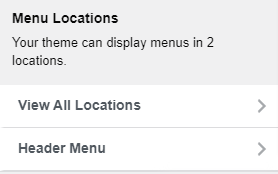
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations .
Menu locations:
Two locations are available:


1. From Customize section, go to.
2. From Widgets, you will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

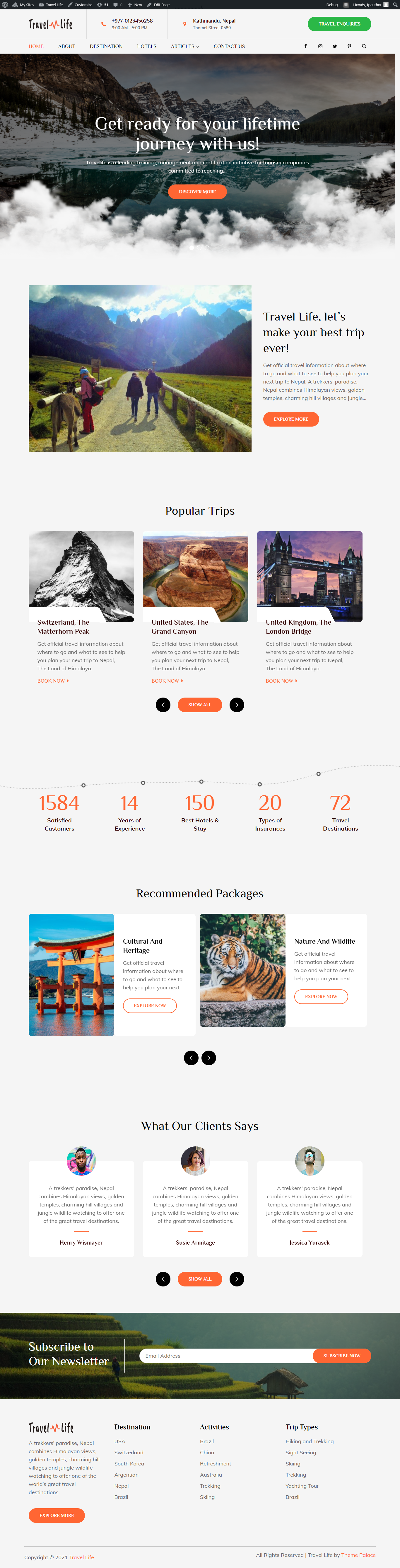
The demo of the front page can be divided into different sections as shown below.
- Top Bar options
- Main Slider
- About Us
- Popular Destination
- Counter
- Pacage
- Testimonial
- Subscription
These section’s content are display when you choose a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
You can see the divided sections in the image below :

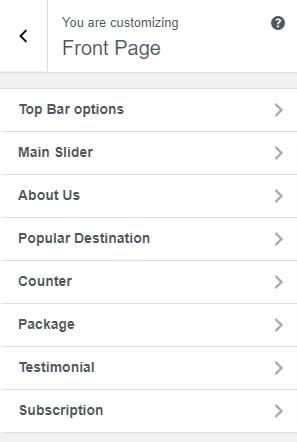
The customizer for the front-page settings options has the following sections shown below:

To configure the Top Bar section, you need to go to Admin Panel / Appearance / Customize / Front Page / Top Bar option.
In this section the panel, it will include:
- Top Bar option Enable: Check to enable top bar on home-page otherwise Uncheck to hide.
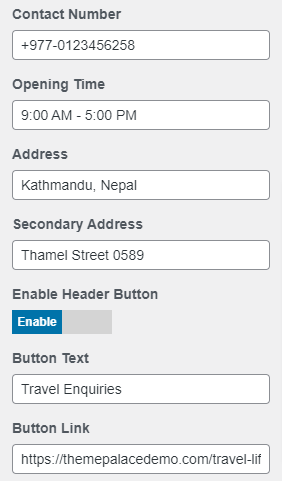
- Contact Number: This setting allows the user to set contacts number.
- Opening Time: This setting allows user to opening time.
- Address: This setting allows the user to set address.
- Secondary Address: This setting allows the user to set secondary address.
- Enable Header Button: Check to enable header button on home-page otherwise Uncheck to hide.
- Button Text: This setting allows the user to set the button alt text.
- Button Link: This setting allows the user to set the button alt URL.

After enabling Top Bar section, user will see following options
After enabling header button section, user will see following options

To configure the Main Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Main Slider.
In this section the panel, it will include:
- Main Slider Section Enable: Check to enable slider on home-page otherwise Uncheck to hide.
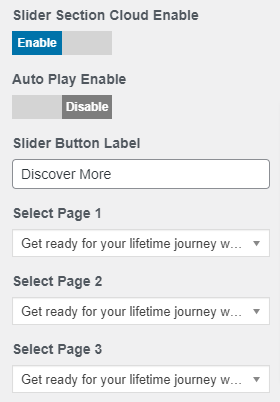
- Slider Section Cloud Enable : This setting allows the user to enable/Disable the Cloud design of the slider.
- Auto Play Enable : This setting allows the user to enable/Disable theAutoplay of the slider.
- Slider Button Label: This setting allows the user to set the button label.
- Select Page: This setting allows user to select page to get featured image and content of that page for the slider.

After enabling Main Slider section, user will see following options

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this section the panel, it will include:
- About Us Section Enable: This will enable /Disable the display of the about section.
- Select Page:This setting allows the user to choose a page and obtain the featured picture and content from that page for the about section.
- Button Label : This setting sets the label for the button.
- Button Link : This setting sets the url for the button.

*After enabling the About us section, user will see following options

To configure Popular Destination section, you need to go to Admin Panel / Appearance / Customize / Front Page / Recent Cause.
In this section the panel, it will include:
- Popular Destination Section Enable: This will enable /Disable the display of the popular destination section.
- Title : This setting allow user to set Popular Destination title.
- Read more text:This setting allows the user to write the “read more texts”.
- Button Label : This setting sets the label for the button.
- Button Link : This setting sets the url for the button.
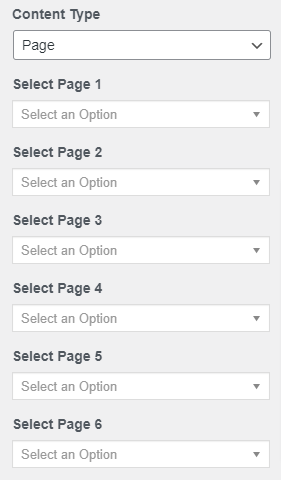
- Content Type : It contains select options ( Pages, Trip) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
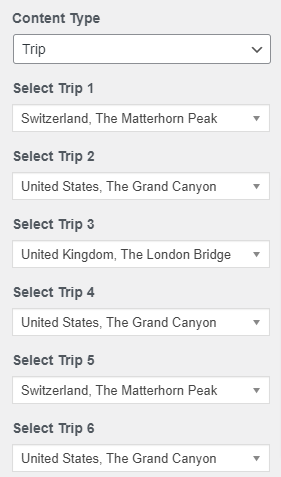
- Trip: Selecting Trip as Content Type allows user to choose Trip from Select Trip setting where featured image and content of that selected Trip is displayed.
- Select Trip : This setting allows user to select trip to get featured image and content of that trip.

*After enabling the Popular Destination section, user will see following options


Pages Options : It contains following settings

Trip Options : It contains following settings

To configure Counter section, you need to go to Admin Panel / Appearance / Customize / Front Page / Counter.
In this panel, you will find these options:
- Counter Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allow user to set counter title.
- Value : This setting allow user to set counter number.

After Counter section is enabled, you will see following options

To configure Package section, you need to go to Admin Panel / Appearance / Customize / Front Page / Recent Cause.
In this section the panel, it will include:
- Package Section Enable: This will enable /Disable the display of the Package section.
- Title : This setting allow user to set Package section title.
- Read more Text : This setting sets read more text button fro package section.
- Content Type : It contains select options ( Pages, Trip) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Trip: Selecting Trip as Content Type allows user to choose Trip from Select Trip setting where featured image and content of that selected Trip is displayed.
- Select Trip : This setting allows user to select trip to get featured image and content of that trip.

*After enabling the Package section, user will see following options


Pages Options : It contains following settings

Trip Options : It contains following settings

To configure the Testimonial section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
In this section the panel, it will include:
- Testimonial Section Enable: This setting will enable/Disable the display of the Testimonial section.
- Auto Play Enable : This setting allows the user to enable/Disable theAutoplay of the testimonials.
- Section Title : This setting will allow users to set the section title.
- Button Text : This setting sets the text of the button.
- Button Link : This setting sets the url for the button.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Testimonial section.

*After enabling the Testimonials section, user will see following options

To configure Subscription section, you need to go to Admin Panel / Appearance / Customize / Front Page / Subscription.
In this panel, you will find these options:
Note:
For this section you need to install and active Jetpack Plugin.
- Enable subscription: Check to enable on home-page otherwise Uncheck to hide.
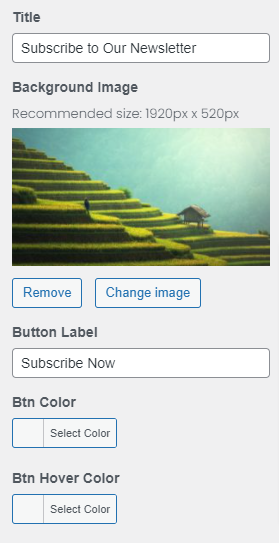
- Title : This setting allow user to set Title of subscription section.
- Background Image : This setting allow user to set Background Iamge of subscription section.
- Button Label : This setting sets the button label of subscription section.
- Btn Color : This setting sets the button color.
- Btn Hover Color : This setting sets the button hover color.
- Btn Text Color : This setting sets the button text color.
- Btn Text Hover Color : This setting sets the button text hover color.
- Btn Border Color : This setting sets the button border color.
- Btn Border Hover Color : This setting sets the button border hover color.

After Subscription section is enabled, you will see following options


You will see following sections under Theme Options:
- Layout
- Excerpt
- Blog/Archive
- Pagination
- Footer Option

The theme settings are explained below:.
This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
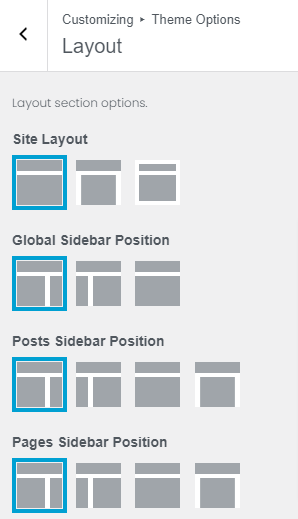
The layout section includes following settings:
- Site Layout : This option is for Site Layout. User can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. User can choose either Right sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. User can choose either Right sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. User can choose either Right sidebar or No Sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
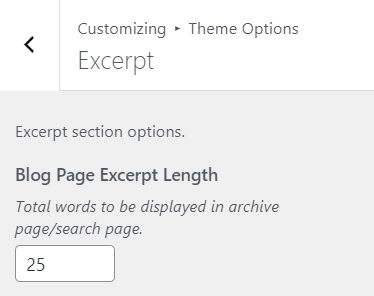
In Excerpt Options user will see the following options:
- Blog Page Excerpt Length: This option allows the user to set the excerpt length.

1. From Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
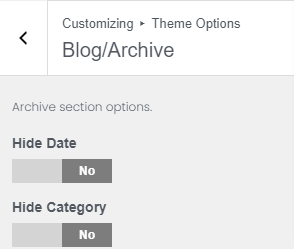
This setting will include following settings:
- Column Layout: This option allows user to set the column layout of a Blog Page.
- Read more text: This option allows user to set a Blog Page Button.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
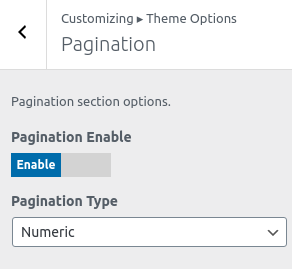
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Corpo Blog Free theme to your Desktop
- Unzip travel-life-free.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Travel Life Free theme which shall replace the old files.



