Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.Approach I : From your admin dashboard
- 3.Approach II : Upload and install theme through FTP client
- 4.Theme activation
- 5.How to setup front page as shown in the demo?
- 6.Home Page Sections
- 7.How to manage Site Title, Logo, Tagline and Site Icon?
- 8.How to manage Theme Options?
- 9.How to manage Breadcrumb Options?
- 10.How to manage Loader Options?
- 11.How to manage Header Options?
- 12.How to manage Share Options?
- 13.How to manage Typography?
- 14.How to manage Sort Sections?
- 15.How to manage Miscellaneous Options?
- 16.How to manage Homepage Sections Options?
- 17.How to manage Slider Sections?
- 18.Itinerary Search Section
- 19.How to manage Post Filter Section Options?
- 20.How to manage Call To Action Section Options?
- 21.How to manage Recommended Posts Section Options?
- 22.How to manage Testimonials Section Options?
- 23.How to manage Latest Post Section Options?
- 24.Manage Section
- 25.How to manage Footer Options?
- 26.How to manage Footer Menu Options?
- 27.How to manage Footer Copyright Options?
- 28.How to manage Footer Background Options?
- 29.How to manage Colors?
- 30.How to manage Layout Options?
- 31.How to manage Header Images?
- 32.How to manage Background Images?
- 33.How to create a Menu?
- 34.How to change Menu Locations?
- 35.How to add Widgets?
- 36.Available widget area
- 37.Image Size
- 38.How to add Gallery images in front page
- 39.How to manage Static Front Page?
- 40.How to manage Additional CSS?
- 41.How to manage available meta option?
- 42.Sidebar Layout Options
- 43.Header Image Options
- 44.Updating Travel Log Pro
- 45.Update through FTP
- 46.Update via Admin Dashboard
- 1.Theme Installation
- 2.Approach I : From your admin dashboard
- 3.Approach II : Upload and install theme through FTP client
- 4.Theme activation
- 5.How to setup front page as shown in the demo?
- 6.Home Page Sections
- 7.How to manage Site Title, Logo, Tagline and Site Icon?
- 8.How to manage Theme Options?
- 9.How to manage Breadcrumb Options?
- 10.How to manage Loader Options?
- 11.How to manage Header Options?
- 12.How to manage Share Options?
- 13.How to manage Typography?
- 14.How to manage Sort Sections?
- 15.How to manage Miscellaneous Options?
- 16.How to manage Homepage Sections Options?
- 17.How to manage Slider Sections?
- 18.Itinerary Search Section
- 19.How to manage Post Filter Section Options?
- 20.How to manage Call To Action Section Options?
- 21.How to manage Recommended Posts Section Options?
- 22.How to manage Testimonials Section Options?
- 23.How to manage Latest Post Section Options?
- 24.Manage Section
- 25.How to manage Footer Options?
- 26.How to manage Footer Menu Options?
- 27.How to manage Footer Copyright Options?
- 28.How to manage Footer Background Options?
- 29.How to manage Colors?
- 30.How to manage Layout Options?
- 31.How to manage Header Images?
- 32.How to manage Background Images?
- 33.How to create a Menu?
- 34.How to change Menu Locations?
- 35.How to add Widgets?
- 36.Available widget area
- 37.Image Size
- 38.How to add Gallery images in front page
- 39.How to manage Static Front Page?
- 40.How to manage Additional CSS?
- 41.How to manage available meta option?
- 42.Sidebar Layout Options
- 43.Header Image Options
- 44.Updating Travel Log Pro
- 45.Update through FTP
- 46.Update via Admin Dashboard
Travel Log Pro
After you download your theme from WordPress.org, you can choose either of the approaches given below to install your theme.
- Download Travel Log Pro theme from ThemePalace account.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate travel-log-pro.zip Theme in your computer.
- Select travel-log-pro.zip and click Install Now. OR
You can use FTP client like FileZilla to connect your web server.
- Download Travel Log theme from your Theme Palace Account.
- Unzip travel-log-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Travel Log Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After successfully installing the required theme, you need to activate your theme. Follow the given steps to activate the Travel Log Pro theme.
- Select the Appearance panel, then Themes.
- You will see the Travel Log Pro theme in the list.
- Then click the Activate button.
- Now the theme will be activated and go through the following options to set up the theme stepwise.
After activation by default you will see the list of posts in home page. You can change home page into structure as shown in Travel Log Pro Demo Page. For that you need to setup static front page.
How to manage Static Front Page?
To set a static front page we need to have a page which can be set as static front page. If you already have page then that’s fine otherwise follow the steps:
- Hover over the “Pages” menu
- You will see “Add New” under “All Pages”
- Click “Add New“
- You will be redirected to new page from.
- Add title “Home” or any title you want.
- Leave editor blank
- Click publish
- Hover over “Appearance”
- Click “Customize”
- Go to Static Front Page.
- From Static Front Page section
- Choose “A static page” option under “Front page displays” title.
- You will be able to set any page as a static front page and blog page as shown on the image below.
- Click “Save & Publish” button to save changes.
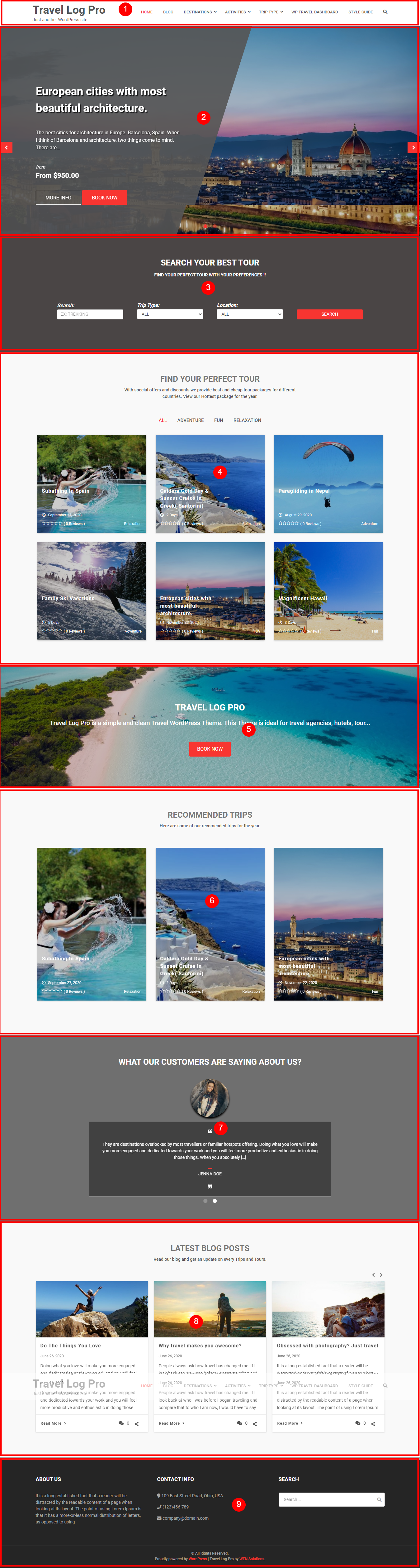
The demo is divided into different section as shown in the image below:

The different sections are described below:
- Top Header Section: This section is setup from Admin Panel / Appearance / Customize / Theme Options / Header Options. Refer below How to manage Header Options? for more details.Site Identity Section: The Site Identity section is setup from Admin Panel / Appearance / Customize / Site Identity Refer below How to manage Site Title, Logo, Tagline and Site Icon?Primary Menu: For primary menu section you need to create a menu and assign its location to Primary Menu going to Admin Panel / Appearance / Customize / Menus / Menu Location. Refer below How to manage Menus? for more detail.Top Header Section :To display the menu in top right and display phone no. and email at top left in Top Header section you need to create a two different menus and assign its location to Top Left Links and Social Links by going to Admin Panel / Appearance / Customize / Menus / Menu Location. Refer below How to manage Menus? for more detail.
- Slider Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Homepage Sections Options / Slider Sections . Refer below How to manage Slider Sections? for more detail.
- Find Your Perfect Tour Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Homepage Sections Options / Post filter Sections. Refer below How to manage Post filter Sections? for more detail.
- The Vacation Belongs To You Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Homepage Sections Options / Call To Action Sections. Refer below How to manage Call To Action Sections? for more detail.
- Recommended Trips Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Homepage Sections Options / Recommended Posts Sections. Refer below How to manage Recommended Posts Sections? for more detail.
- What our customers are saying about us Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Homepage Sections Options / Testimonials Sections. Refer below How to manage Testimonials Sections? for more detail.
- Latest Blog Posts Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Homepage Sections Options / Latest Post Sections. Refer below How to manage Latest Post Sections? for more detail.
- Gallery Section: This section set up using the widget. To setup the gallery section as in the demo you need to go to Admin Panel / Appearance / Customize / Widget / Front Page Widget Area and place the widget ” Gallery” (WordPress default widget) . Refer below How to add gallery images in front page? for more detail.
- Footer Widget Section: This section is setup from widget.Widgets will be available in the widget sections. So you need to go to Admin Panel / Appearance / Customize / Widgets / Footer Widget 1 , Footer Widget 2 and Footer Widget 3 and add your desired widget. Currently active widget is Text, Recent Post and Custom Menu. Refer below How to manage theme available widgets? for more detail.
- Footer Copyright Section: To setup this section you need to go to Admin Panel / Appearance / Customize / Footer Options / Footer Copyright. For the Menu you need to assign the social menu to Footer menu location by going to Admin Panel / Appearance / Customize / Menus / Menu Locations. Refer below How to manage Footer Options? for more detail.
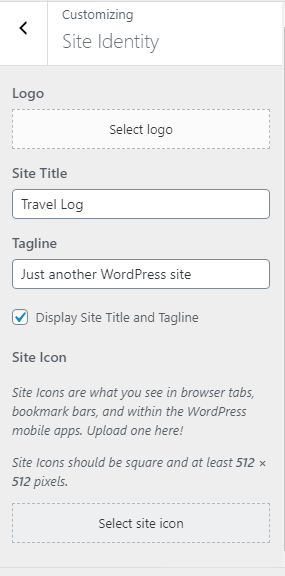
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline : By default if you choose upload logo it will be displayed along with site title and tagline. If you want to hide site title and tagline then uncheck this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.

1. From Customize section, go to Theme Options.
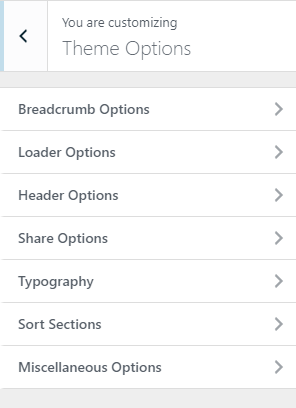
2. From Theme Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb Options.
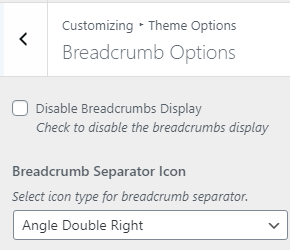
3. In Breadcrumb Options you will see:
- Disable Breadcrumbs Display: It allow to enable/disable the breadcrumb display .
- Breadcrumb Separator Icon: It allow to select icon type for breadcrumb separator.
- Click “Save & Publish” button to save changes.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader Options.
3. In Loader Options you will see:
- Disable Loader: It allow to enable/disable the loader.
- Click “Save & Publish” button to save changes.

1. From Customize section, go to Theme Options.
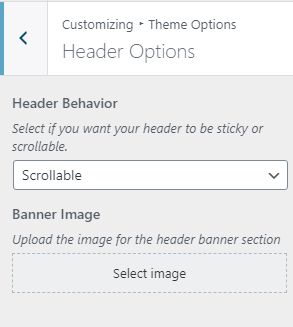
2. From Theme Options, you will see Header Options.
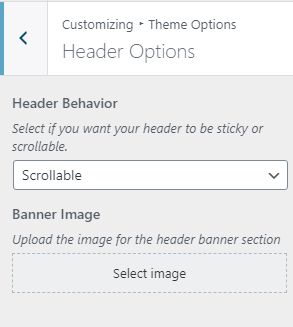
3. In Header Options you will see:
- Header Behavior: This option allow to select if you want your header to be sticky or scrollable.
- Banner Image: This option allow you to upload the image for the header banner section.
- Click “Save & Publish” button to save changes.
Note : This image will be seen in other pages but not in the front page . This image can also be overwrite by the Featured image .


1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Share Options.
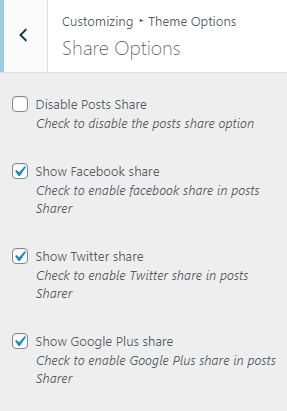
3. In Share Options you will see:
- Disable Posts Share : It allow to Enable/Disable the posts share option.
- Show Facebook share : It allow to Enable/Disable Facebook share in posts Sharer.
- Show Twitter share : It allow to Enable/Disable Twitter share in posts Sharer.
- Show Google Plus share : It allow to Enable/Disable Google Plus share in posts Sharer.
- Click “Save & Publish” button to save changes.



1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Typography Options.
3. In Typography Options you will see:
- Theme Font: This option allow you to choose font in theme.
- Click “Publish” button to save changes.


1. From Customize section, go to Theme Options.
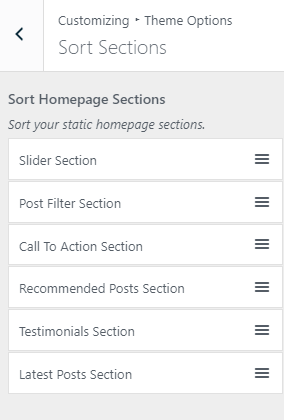
2. From Theme Options, you will see Sort Sections.
3. In Sort Sections you will see:
- Sort Homepage Sections: This option allow you to sort the sections available in homepage.
- Click “Publish” button to save changes.


1. From Customize section, go to Theme Options.
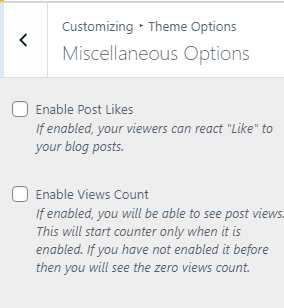
2. From Theme Options, you will see Miscellaneous Options.
3. In Miscellaneous Options you will see:
- Enable Post Likes: If enabled, your viewers can react “Like” to your blog posts..
- Enable Views Count: If enabled, you will be able to see post views
- Click “Publish” button to save changes.


1. From Customize section, go to Homepage Sections Options.
2. From Homepage Sections Options, you will see different sections. They are:

Additional Section :
After the activation of the recommended plugin WP Travel , one new section will be added in Homepage Sections i.e. Itinerary Search Section .

The above section are described below:
1. From Customize section, go to Homepage Sections Options.
2. From Homepage Sections Options, you will see Slider Sections Options.
3. In Slider Sections Options you will see:
- Enable Section: This option allow you to enables/disables the slider sections.
- Content Type : There are three available options which you can chose according to your requirement .
- Post Categories
- Trip Types
- Trip Locations
Options 1 : When Post Categories is selected as content type you will find following option:
- Select Category: This option will enable the choose the category to be displayed.
- Slider Speed: Allow to control the slider speed .
- Read More Button Text: This option allow you to edit the button text .
- Click “Save & Publish” button to save changes.

Note : The Option 2 and 3 i.e. Trip Types and Trip Locations will appear in dropdown option only after activation of WP Travel Plugin which is recommended by the theme .
Options 2 : When Trip Types is selected as content type you will find following option:
- Select Trip Types: Select the desired Trip Types for Slider section. The Itinerary Type that you have entered using the plugin will appear here.
- Slider Speed: Allow to control the slider speed .
- Read More Button Text: This option allow you to edit the button text .
- Click “Save & Publish” button to save changes.

Options 3 : When Itinerary Locations is selected as content type you will find following option:
- Select Trip Locations: Select the desired Trip Locations for Slider section. The location that you have entered using the plugin will appear here.
- Slider Speed: Allow to control the slider speed .
- Read More Button Text: This option allow you to edit the button text .
- Click “Save & Publish” button to save changes.

Booking :
The feature to add the booking button in the slider section is also available in the Theme . This feature will only be available after the activation of the WP Travel Plugin . You also need to select the Options :
- Trip Types
- Trip Locations
When you select any one of the above option, a option will appear in the slider section to enable/disable booking button option .

- Enable book Now button : This option allow you to enable/disable Book Now Button .
Note: Book Now button link you to the booking page of the WP Travel Plugin .

When WP Travel plugin is activated which is recommended by the theme itself , a new section will appear in Home Page section i.e. Itinerary Search Section . After enabling the section it will appear just below the slider .
1. From Customize section, go to Homepage Sections Options.
2. From Homepage Sections Options, you will see Itinerary Search Options.
3. In Itinerary Search Options you will see:
- Enable Section: This option allow you to enable /disable Itinerary Search Section .
- Title : This option allow you to change the title of the section .
- Sub Title: This option allow you to change Subtitle for the itinerary search section.

You can search the itinerary using the keyboard . You can also search the itinerary by mentioning Trip Type, Trip Location .
Note : If the Keyword or trip type or location does not match then it will leads to 404 page .
1. From Customize section, go to Homepage Sections Options.
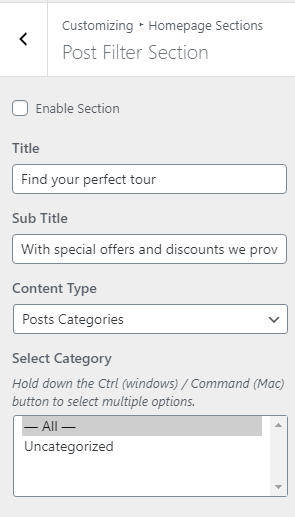
2. From Homepage Sections Options, you will see Post Filter Section Options.
3. In Post Filter Section you will see:
- Enable Section: It allow to enable/disable the Post Filter Section .
- Title: It allow to change the title of the section.
- Sub Title: It allow to change the sub title of the section.
- Content Type : There are three available options which you can chose according to your requirement .
- Post Categories
- Itinerary Types
- Itinerary Locations
Options 1 : When Post Categories is selected as content type you will find following option:
- Select Category: This option will enable the choose the category to be displayed.
- Click “Save & Publish” button to save changes.

Note : The Option 2 and 3 i.e. Trip Types and Trip Locations will appear in dropdown option only after activation of WP Travel Plugin which is recommended by the theme .
Options 2 : When Trip Types is selected as content type you will find following option:
- Select Trip Types: Select the desired Trip Types for Slider section. The Trip Type that you have entered using the plugin will appear here.
- Click “Save & Publish” button to save changes.

Options 3 : When Trip Locations is selected as content type you will find following option:
- Select Trip Location: Select the desired Trip Location for Slider section. The location that you have entered using the plugin will appear here.
- Click “Save & Publish” button to save changes.


For image size refer to below link :
1. From Customize section, go to Homepage Sections Options.
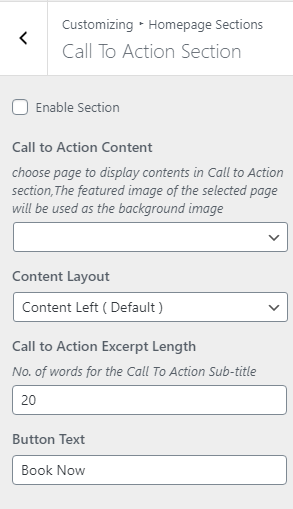
2. From Homepage Sections Options, you will see Call To Action Section Options.
3. In Call To Action Section you will see:
- Enable Section: It allow to enable/disable the Call To Action Section .
- Call To Action Content : This option will allow to chose the page to display in this section .
- Call to action Excerpt Length : This option will enable to control the no of word to display in this section .
- Button text: This option will enable to edit the text for button .



1. From Customize section, go to Homepage Sections Options.
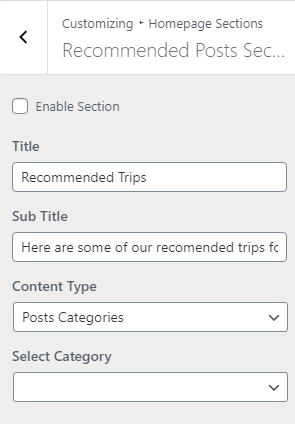
2. From Homepage Sections Options, you will see Recommended Posts Section Options.
3. In Recommended Posts Section you will see:
- Enable Section: It allow to enable/disable the Recommended Posts Section .
- Title: It allow to change the title of the section.
- Sub Title: It allow to change the sub title of the section.
- Content Type : There are two available options which you can chose according to your requirement .
- Post Categories
- Recommended Itinerary’s
Options 1 : When Post Categories is selected as content type you will find following option:
- Select Category: This option will enable the choose the category to be displayed.
- Click “Save & Publish” button to save changes.

Note : The Option 2 i.e. Recommended Itinerary’s will appear in dropdown option only after activation of WP Travel Plugin which is recommended by the theme .
Options 2 : When Recommended Itinerary’s is selected as content type then those Itinerary which is marked as featured will be displayed at the front end in Recommended section
Example: 
- Click “Save & Publish” button to save changes.


For image size refer to below link:
1. From Customize section, go to Homepage Sections Options.
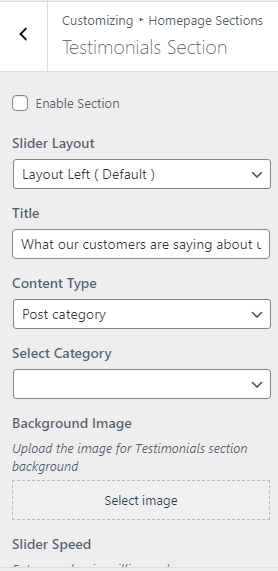
2. From Homepage Sections Options, you will see Testimonials Section Options.
3. In Testimonials Section you will see:
- Enable Section: This option allow you to enables/disables the slider sections.
- Content Type : There are two available options which you can chose according to your requirement .
- Post Category
- Jetpack Testimonials
Options 1 : When Post Category is selected as content type you will find following option:
- Select Category: This option will enable the choose the category to be displayed.
- Background Image: This option enable you to upload image for CTA section background.
- Slider Speed: Allow to control the slider speed .
- Click “Save & Publish” button to save changes.

Testimonial section also has the option where it can be set using Jetpack Testimonial . For this you need to activate the Jetpack Plugin.
Options 1 : When Jetpack Testimonials is selected as content type you will find following option:
- Background Image: This option will allow to upload the image for CTA section background.
- Slider Speed: Allow to control the slider speed .
- Click “Save & Publish” button to save changes.

The post that you have created using Jetpack testimonial will be displayed .

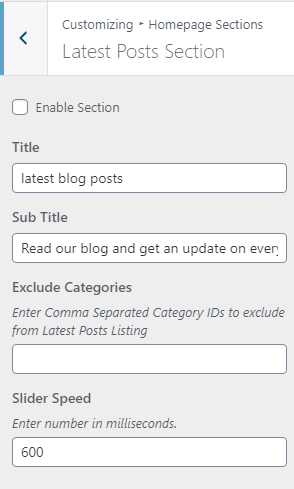
1. From Customize section, go to Homepage Sections Options.
2. From Homepage Sections Options, you will see Latest Post Section Options.
3. In Latest Post Section you will see:
- Enable Section: It allows to enable/disable the Recommended Posts Section.
- Title: It allows to change the title of the section.
- Sub Title: It allows to change the subtitle of the section.
- Exclude Categories: With this option, you will be able to exclude the category that you don’t want to display in Latest Post Section.
- Slider Speed: Allow to control the slider speed.
- Click “Save & Publish” button to save changes.


For image size refer to below link :
Note: After the activation of the WS Theme Addon Pro plugin, “Manage Section” section will appear in the customizer. Just go to Admin Panel > Appearance > Customize > Homepage Sections to find this feature.
Manage section is the section/option added to the customizer where the user will be able to reorder the homepage section of the Travel Log theme.
This section included the features where the user will be able to reorder and enable/disable the homepage sections. The option to “Enable/Disable” the sections from the individual section will be removed and added to the “Manage Sections” section after activation of the plugin.

1. From Customize section, go to Footer Options.
2. From Footer Options, you will see different sections. They are:

The above section are described below:
1. From Customize section, go to Footer Options.
2. From Footer Options, you will see Footer Menu Options.
3. In Footer Menu Options you will see:
- Disable Menu Display in Footer: It allow to enable/disable the Menu in footer section.
- Click “Save & Publish” button to save changes.

1. From Customize section, go to Footer Options.
2. From Footer Options, you will see Footer Copyright Options.
3. In Footer Copyright Options you will see:
- Footer Copyright Text: It allow to Enter the copyright text to display in footer.
- Click “Save & Publish” button to save changes.

1. From Customize section, go to Footer Options.
2. From Footer Options, you will see Footer Background Options.
3. In Footer Background Options you will see:
- Footer Background Image: It allow to add background image in footer .
- Click “Save & Publish” button to save changes.

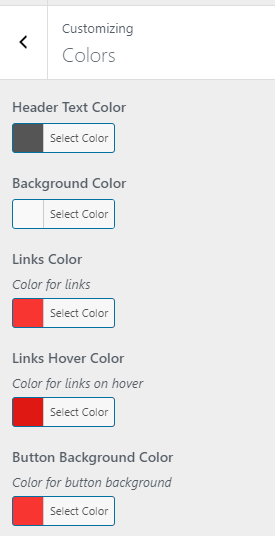
1. From Customize section, go to Colors.
2. In Colors Options you will see:
- Header text Color: Select the Color for Header text available on the options.
If the preview is fine, click on Save and Publish to apply recently selected/color as Header text Color. - Background Color: Select the Color for Background available on the options.
If the preview is fine, click on Save and Publish to apply recently selected/color as Background color. - Link Color: This option will change the link color in the theme. Select the Color for links available on the options.
If the preview is fine, click on Save and Publish to apply recently selected/color as link color. - Links Hover Color: This option will change the link hover color in the theme. Select the Color for links available on the options.
If the preview is fine, click on Save and Publish to apply recently selected/color as link hover color. - Button Background Color: Select the Color for button available on the options.
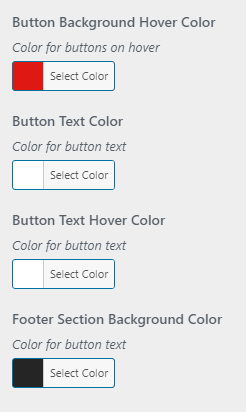
If the preview is fine, click on Save and Publish to apply recently selected/color as button Color. - Button Background Hover Color: Select the Color for button hover available on the options.
If the preview is fine, click on Save and Publish to apply recently selected/color as button hover color. - Button Text Color: Select the Color for text in the button available on the options.
If the preview is fine, click on Save and Publish to apply recently selected/color as button text color. - Button Text Hover Color: Select the Color for button text hover available on the options.
If the preview is fine, click on Save and Publish to apply recently selected/color as button text hover color. - Footer Section Background Color: Select the Color for footer background available on the options.
If the preview is fine, click on Save and Publish to apply recently selected/color as footer background color. - Click “Save & Publish” button to save changes.



1. From Customize section, go to Layout Options.
2. From Layout Options, you will see different options. They are:
- No Sidebar: Selecting this option will disable the sidebar.
- Right Sidebar: Selecting this option will set the right sidebar.
- Left Sidebar: Selecting this option will disable the sidebar.
- Click “Save & Publish” button to save changes.
Note: This options will only work when the meta-option i.e Sidebar Layout Option at page/post is set to Default (customizer Option).

1. From Customize section, go to Header Image.
2. In Header Image Options you will see:
- Header Image: Select the image for Header available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Header Image. - Click “Save & Publish” button to save changes.

1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image. - Click “Save & Publish” button to save changes.

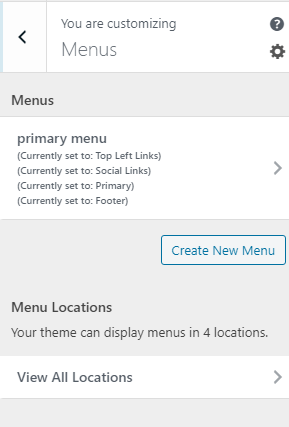
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

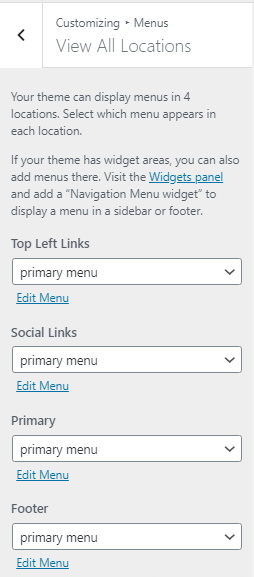
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Top Left Links Menu. Top Left Links menu appears in a top left header section.
- Select the menu for Social Links Menu. Social Links menu appears in header section and footer section.
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Footer Menu. Footer menu appears on the Footer section .
3.If the preview looks fine, save the changes by clicking on Save and publish button.

1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

To add the gallery on the front page please follow below given steps.
1. From Customize section, go to Widgets > Front Page Widget Area.
2. Add widget “Gallery” to Front Page Widget Area. Note: Gallery widget is only available from WordPress version 4.9.
3. Now, click Add Images and start adding Images to the gallery according to your requirement.
4. After choosing the required image for gallery section set the size and column as per your requirement. Also, do not forget to select option Media File in Link To Options.

5. If the preview looks fine, save the changes by clicking on publish button.
You have to upload the image of uniform size for the best result.
Note: Do not forget to regenerate your thumbnails using the plugins given below after choosing the desired images :
Plugin
To add the gallery on the front page please follow below given steps.
1. From Customize section, go to Widgets > Front Page Widget Area.
2. Add widget “Gallery” to Front Page Widget Area. Note: Gallery widget is only available from WordPress version 4.9.
3. Now, click Add Images and start adding Images to the gallery according to your requirement.
4. After choosing the required image for gallery section set the size and column as per your requirement. Also, do not forget to select option Media File in Link To Options.

5. If the preview looks fine, save the changes by clicking on publish button.
You have to upload the image of uniform size for the best result.
Note: Do not forget to regenerate your thumbnails using the plugins given below after choosing the desired images :
Plugin
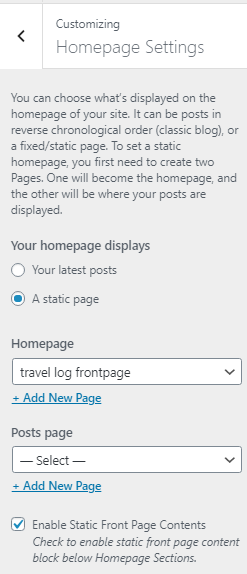
1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

1. From Customize section, go to Additional CSS.. 2. Additional CSS you will see:
- You can add your own CSS here.

1. From Dashboard section, go to Posts Or Pages go to Add New then, go to Edit .
2. You will see Two Metaboxes. at the end.
- Sidebar Layout Options.
- Header Image Options .
It contains four different options from where you can manage the sidebar positions.
- Default (customizer Options) : Sidebar position will be set according to the option set in Customizer > Layout .
- Left Sidebar : Sidebar position will be set to Left.
- Right Sidebar : Sidebar position will be set to Right.
- No Sidebar : No sidebar will be visible.

If you want to display the feature Image of Page/Post as the banner image then you can check the available option .
If the option remain unchecked then the banner image that is upload through Customize > Theme Options > Header Options will be used .


You can update the theme following two method.
- Through the Admin Dashboard
- Through FTP
To update Theme though FTP, follow these basic steps:
- Download the latest version of Travel Log Pro from WordPress theme directory
- Unzip travel-log-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Travel Log Pro Theme which shall replace the old files.