

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
Travelism Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate travelism-pro.zip theme in your computer.
- Select travelism-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip travelism-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Travelism Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.

1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


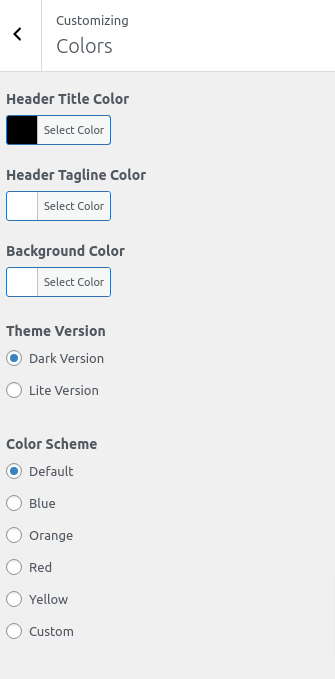
1. From the Customize section, go to Colors.
2. On the Colors section, there will be the following different options:
- Site Title Color: This modifies the site’s title color.
- Site Tagline Color: This modifies the Site’s tagline text color.
- Background Color: This modifies the background color of the site.
- Theme Version: This modifies the theme version of the site, i.e light, and dark.
- Color Scheme: This modifies the theme color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

Note: Load free theme has two menu location provided as Primary, Social and Top Menu.
- Menu Options :
-
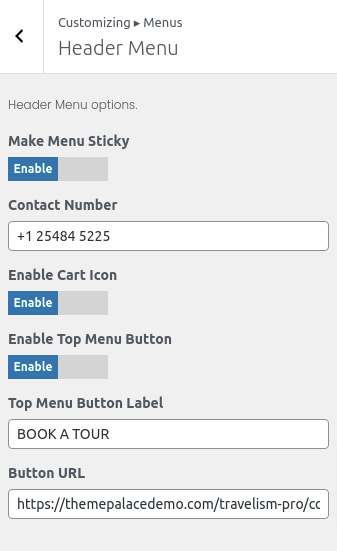
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Enable Cart Icon : This option allows user to enable/disable woo-commerce cart icon on primary menu. Enable to display otherwise Disable
- Enable Top Menu Button : This option allows user to enable/disable menu button on primary menu. Enable to display otherwise Disable
- Top Menu Button Label : This option allows user to set top menu button ‘s text on top menu.
- Button Url : This option allows user to set top menu button url.
Note : Only button is display if button url is not empty.

To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Blogs”). After creating pages you need to add that pages to the menu.
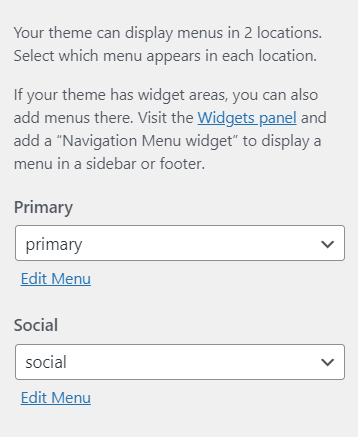
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available.(Primary Menu and Social Menu).
Primary Menu : This setting allows the user to change or set the Primary/Main menu.
Social Menu : This setting allows users to change or set social menus on footer section.


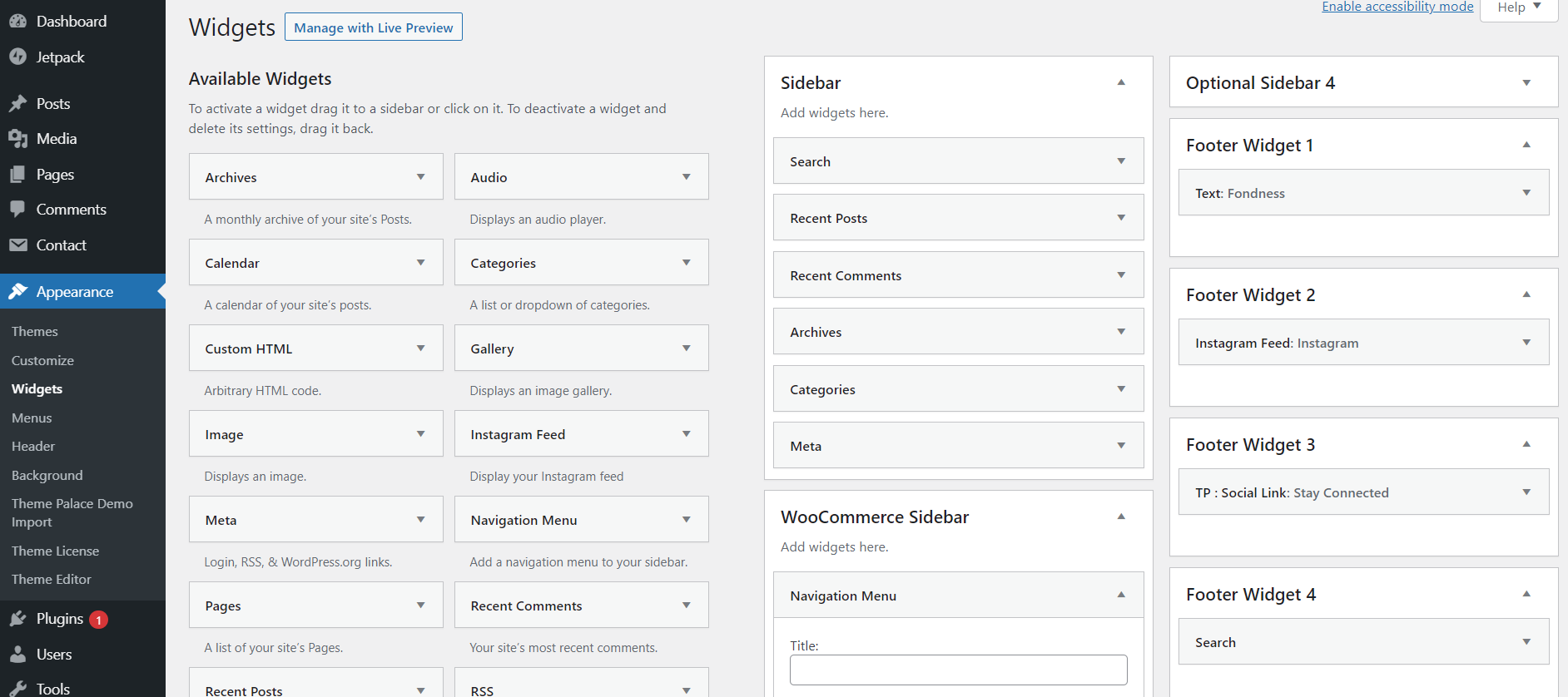
1. From Customize section, go to Widgets.
2. From Widgets, user will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.


The demo of the front page can be divided into different sections as shown below.
- Home Page layout
- Hero Banner Section
- Northface Jacket Section
- Featured Section
- Video Section
- Wildlife Section
- Gallery Section
- Happy Clients Section
- Clients / Partners Logos Section
- Articles Section
The demo content for this section can be displayed when the user chooses a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
WP Travel Plugins are recommended Plugins in this theme.
WooCommerce Plugins are recommended Plugins in this theme.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

To configure Home Page Layout section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this panel, you will find:
- Select Homepage layout: This setting allows user to changes the home page layout.
-
How to manage Homepage Sortable?
In this Option you can change the position of the section. If you want Northface Jacket Section is above of Hero Banner Section you can drag Northface Jacket Section and drop on above Hero Banner Section.

To configure Hero Banner Section section, you need to go to Admin Panel / Appearance / Customize / Front Page / Hero Banner Section.
In this panel, you will find these options:
- Hero Banner Section Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Background Image : This setting allows user to set background image.
- Hero Banner Excerpt Length : This setting allows user to set excerpt(post description) length for banner post as per you need.
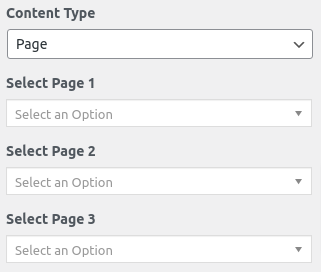
- Content Type : It contains select options ( Pages, Post, Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose pages from Select Page setting where title of that selected pages is displayed.
- Sub Title: This setting allows user to set sub title.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Button Label: This setting allows user to set Button Label.
- Content Background Image: This setting allows user to set hero-banner content background image.
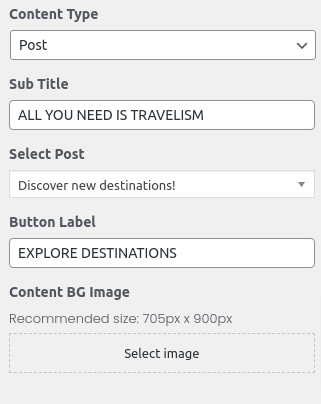
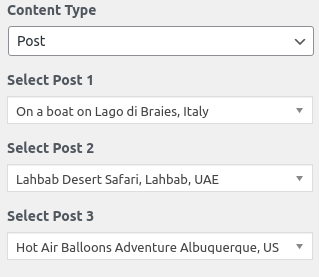
- Posts: Selecting Posts as Content Type allows user to choose posts from Select Post setting where featured image and content of that selected posts is displayed.
- Sub Title: This setting allows user to set sub title.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Button Label: This setting allows user to set Button Label.
- Content Background Image: This setting allows user to set hero-banner content background image.
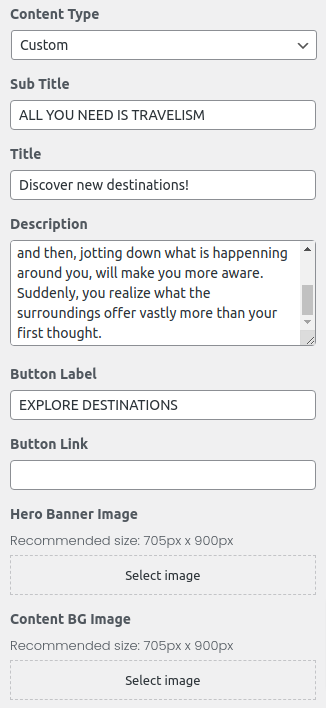
- Custom: Selecting Custom as Content Type allows user to set custom title, sub title, description, image.
- Sub Title: This setting allows user to set sub title.
- Title: This setting allows user to set title.
- Description: This setting allows user to set Description.
- Button Label: This setting allows user to set button label.
- Button Link: This setting allows user to set button link.
- Hero Banner Image: This setting allows user to set hero-banner post image.
- Content Background Image: This setting allows user to set hero-banner content background image.
After Slider section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Custom Options: It contains following settings

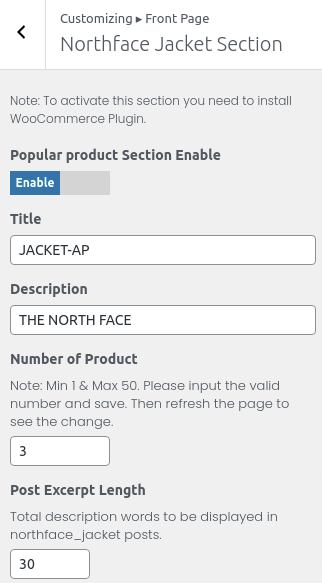
To configure Northface Jacket Section, you need to go to Admin Panel / Appearance / Customize / Front Page / Northface Jacket Section.
In this panel, you will find these options:
Note:
For this section you need to install and active WooCommerce Plugin
- Northface Jacket Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Title : This setting allow user to set title of this section.
- Description : This setting allow user to set description of this section.
- Number of Products : This setting allow user to set number of posts to display.
- Post Excerpt Length : This setting allow user to set products description length to display as per your need.
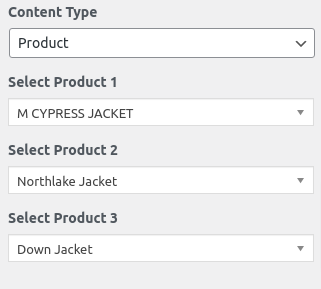
- Content Type : It contains select options ( Product, Product Category ) which allow user to select title from one of those.
- Product: Selecting Product as Content Type allows user to choose Product from Select Product setting where title of that selected Product is displayed.
- Select Product: This setting allows user to select product to get featured image and content of that product.
- Product Category: Selecting Product Category as Content Type allows user to choose product Category from Select product category setting where featured image and content of that selected Product Category is displayed as section content.
- Select Product Category : This setting allows user to select product category to get the featured image and content of that product category.
After Slider section is enabled, you will see following options

Product Options : It contains following settings

Product Category Options : It contains following settings

To configure Featured Section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured Section.
In this panel, you will find these options:
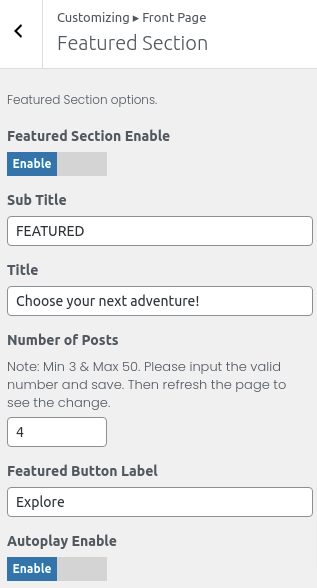
- Featured Section Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set subtitle of this section.
- Title : This setting allow user to set title of this section.
- Number of Posts : This setting allow user to set number to show featured posts.
- Featured Button Label : This setting allow user to set button label.
- Auto Play Enable : Check to auto slide featured otherwise Uncheck.
- Content Type : It contains select options ( Pages, Post, Category, Trip, Trip Types, Destination, Activity) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
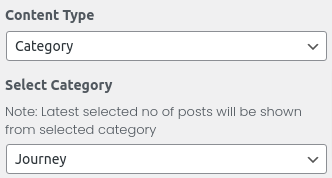
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
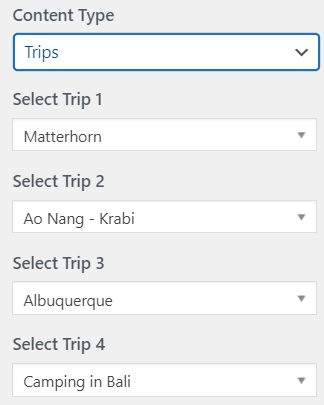
- Trip: Selecting Trip as Content Type allows user to choose trip from Select Trip setting where featured image and content of that selected trip is displayed as section content.
- Select Trip : This setting allows user to select trip to get the featured image and content of that category.
- Trip Types: Selecting Trip Types as Content Type allows user to choose trip types from Select Trip Types setting where featured image and content of that selected trip types is displayed as section content.
- Select Trip Types : This setting allows user to select trip types to get the featured image and content of that category.
- Destination: Selecting Destination as Content Destination allows user to choose destination from Select Destination setting where featured image and content of that selected destination is displayed as section content.
- Select Destination : This setting allows user to select destination to get the featured image and content of that category.
- Activity: Selecting Activity as Content Activity allows user to choose activity from Select Activity setting where featured image and content of that selected activity is displayed as section content.
- Select Activity : This setting allows user to select activity to get the featured image and content of that category.
After Featured section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Trip Options : It contains following settings

Trip Types Options : It contains following settings

Destination Options : It contains following settings

Activity Options : It contains following settings

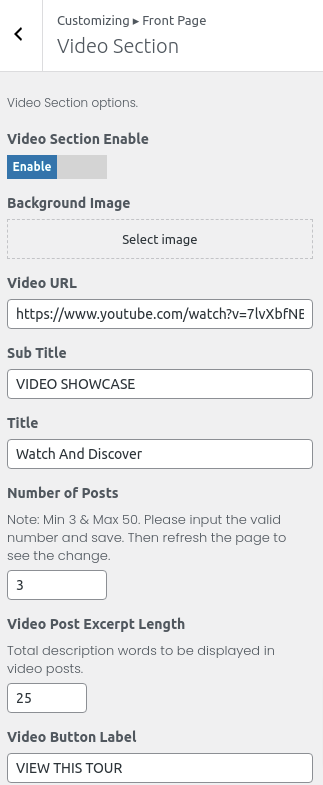
To configure Video Section, you need to go to Admin Panel / Appearance / Customize / Front Page / Video Section.
In this panel, you will find these options:
- Video Section Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Background Image : This setting allow user to set background image of this section.
- Video Url : This setting allow user to set video link for this section.
- Sub Title : This setting allow user to set subtitle of this section.
- Title : This setting allow user to set title of this section.
- Number of Posts : This setting allow user to set number to show featured slides.
- Video Post Excerpt Length : This setting allow user to set video post’s description length to display as per your need.
- Video Button Label : This setting allow user to set button label.
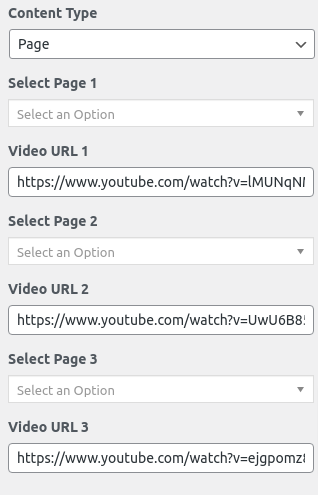
- Content Type : It contains select options ( Pages, Post, Category, Trip, Trip Types, Destination, Activity) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Video Url: This setting allows user to set video url for selected post.
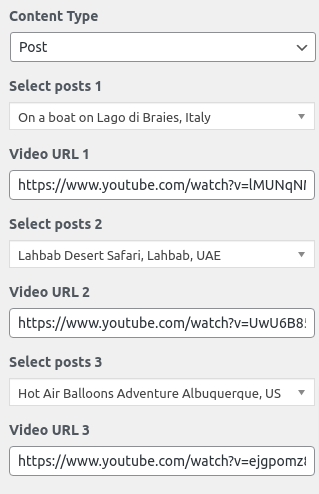
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Video Url: This setting allows user to set video url for selected post.
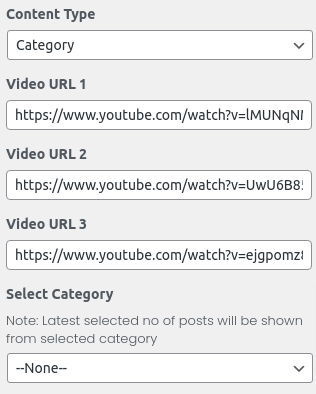
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Video Url: This setting allows user to set video url for selected post.
- Trip: Selecting Trip as Content Type allows user to choose trip from Select Trip setting where featured image and content of that selected trip is displayed as section content.
- Select Trip : This setting allows user to select trip to get the featured image and content of that category.
- Video Url: This setting allows user to set video url for selected post.
- Trip Types: Selecting Trip Types as Content Type allows user to choose trip types from Select Trip Types setting where featured image and content of that selected trip types is displayed as section content.
- Select Trip Types : This setting allows user to select trip types to get the featured image and content of that category.
- Video Url: This setting allows user to set video url for selected post.
- Destination: Selecting Destination as Content Destination allows user to choose destination from Select Destination setting where featured image and content of that selected destination is displayed as section content.
- Select Destination : This setting allows user to select destination to get the featured image and content of that category.
- Video Url: This setting allows user to set video url for selected post.
- Activity: Selecting Activity as Content Activity allows user to choose activity from Select Activity setting where featured image and content of that selected activity is displayed as section content.
- Select Activity : This setting allows user to select activity to get the featured image and content of that category.
- Video Url: This setting allows user to set video url for selected post.
After Video section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Trip Options : It contains following settings

Trip Types Options : It contains following settings

Destination Options : It contains following settings

Activity Options : It contains following settings

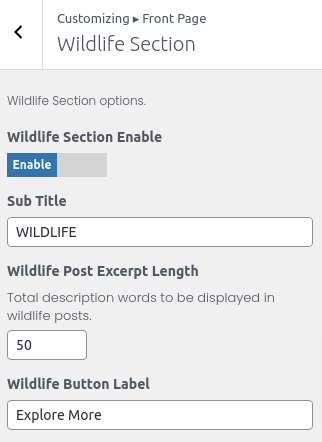
To configure Wildlife Section, you need to go to Admin Panel / Appearance / Customize / Front Page / Wildlife Section.
In this panel, you will find these options:
- Wildlife Section Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set subtitle of this section.
- Wildlife Post Excerpt Length : This setting allow user to set wildlife post’s description length to display as per your need.
- Wildlife Button Label : This setting allow user to set button label.
- Content Type : It contains select options ( Pages, Post, Trip ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Wildlife Url: This setting allows user to set wildlife url for selected post.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Wildlife Url: This setting allows user to set wildlife url for selected post.
- Trip: Selecting Trip as Content Type allows user to choose trip from Select Trip setting where featured image and content of that selected trip is displayed as section content.
- Select Trip : This setting allows user to select trip to get the featured image and content of that category.
- Wildlife Url: This setting allows user to set wildlife url for selected post.
After Wildlife section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Trip Options : It contains following settings

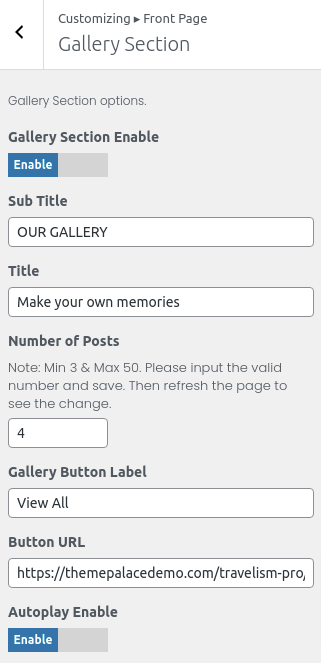
To configure Gallery Section, you need to go to Admin Panel / Appearance / Customize / Front Page / Gallery Section.
In this panel, you will find these options:
- Gallery Section Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set subtitle of this section.
- Title : This setting allow user to set title of this section.
- Number of Posts : This setting allow user to set number to show gallery posts.
- Gallery Button Label : This setting allow user to set button label.
- Gallery Button Url : This setting allow user to set button Url.
- Auto Play Enable : Check to auto slide featured otherwise Uncheck.
- Content Type : It contains select options ( Pages, Post, Category, Trip, Trip Types, Destination, Activity) which allow user to select title from one of those.
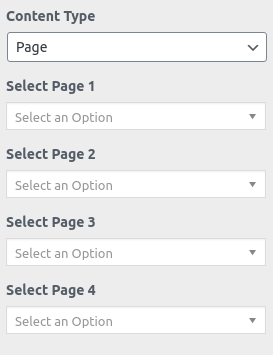
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
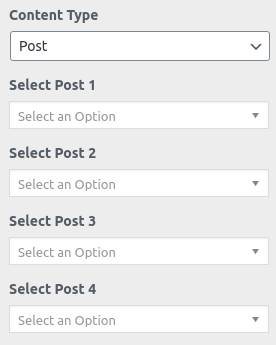
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
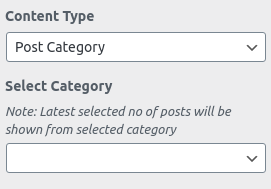
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Trip: Selecting Trip as Content Type allows user to choose trip from Select Trip setting where featured image and content of that selected trip is displayed as section content.
- Select Trip : This setting allows user to select trip to get the featured image and content of that category.
- Trip Types: Selecting Trip Types as Content Type allows user to choose trip types from Select Trip Types setting where featured image and content of that selected trip types is displayed as section content.
- Select Trip Types : This setting allows user to select trip types to get the featured image and content of that category.
- Destination: Selecting Destination as Content Destination allows user to choose destination from Select Destination setting where featured image and content of that selected destination is displayed as section content.
- Select Destination : This setting allows user to select destination to get the featured image and content of that category.
- Activity: Selecting Activity as Content Activity allows user to choose activity from Select Activity setting where featured image and content of that selected activity is displayed as section content.
- Select Activity : This setting allows user to select activity to get the featured image and content of that category.
After Gallery section is enabled, you will see following options
*Note: Button is only display if button url is not empty.

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Trip Options : It contains following settings

Trip Types Options : It contains following settings

Destination Options : It contains following settings

Activity Options : It contains following settings

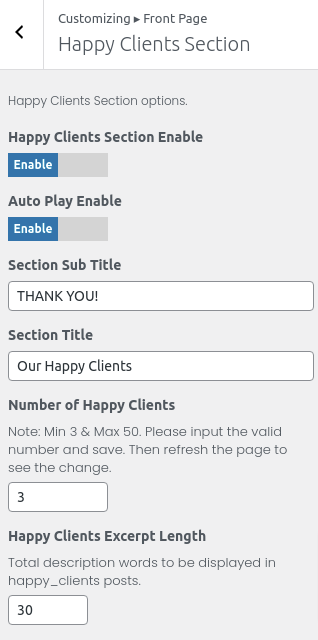
To configure Happy Clients section, you need to go to Admin Panel / Appearance / Customize / Front Page / Happy Clients.
In this panel, you will find these options:
- Happy Clients Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Auto Play Enable : Check to auto slide happy clients otherwise Uncheck.
- Section Sub Title :This setting allows user to set section’s sub title.
- Section Title :This setting allows user to set section’s title.
- Number of Happy Clients : This setting allow user to set number to show happy-clientss.
- Happy Clients Excerpt Length : This setting allow user to set happy clients description length to display as per your need.
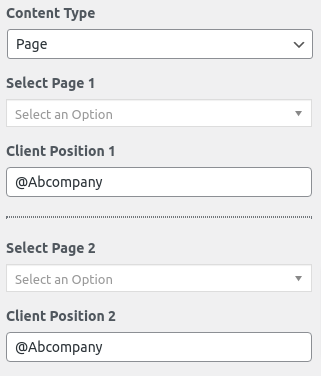
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Client Position : This setting allows user to set client position.
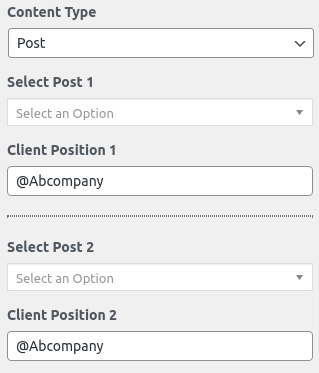
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Client Position : This setting allows user to set client position.
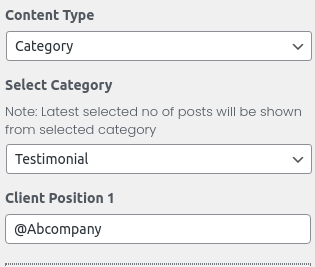
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Client Position : This setting allows user to set client position.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
After Slider section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Logos section, you need to go to Admin Panel / Appearance / Customize / Front Page / Logos.
In this panel, you will find these options:
- Logos Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- No of posts: This setting allows user to set no of logos to display.
- Column layout: This setting allows user to set column layout of this section.
- Logo: This setting allows user to set logos.
- Logo Url: This setting allows user to set logos Url.

After Slider section is enabled, you will see following options
*Note: Only logos are display if logo url is not empty.
To configure Articles section, you need to go to Admin Panel / Appearance / Customize / Front Page / Articles.
In this panel, you will find these options:
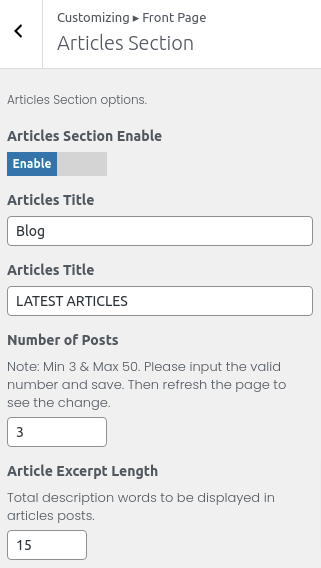
- Articles Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Section Sub Title :This setting allows user to set section’s sub title.
- Section Title :This setting allows user to set section’s title.
- Number of Articles : This setting allow user to set number to show articles.
- Articles Excerpt Length : This setting allow user to set articles description length to display as per your need.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
After Slider section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

You will see following sections under Theme Options:
- Loader
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

After enable Loader You will see following option
-
-
- Icon: This setting allow user to select loading icon.
-

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
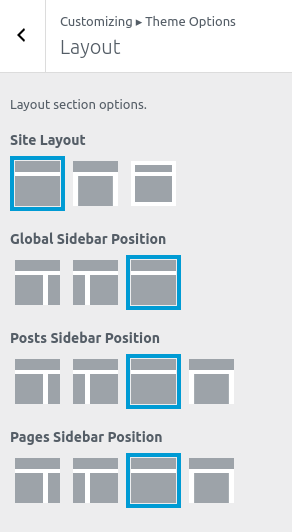
The layout section includes following settings:
- Site Layout : This option is for Site Layout. User can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
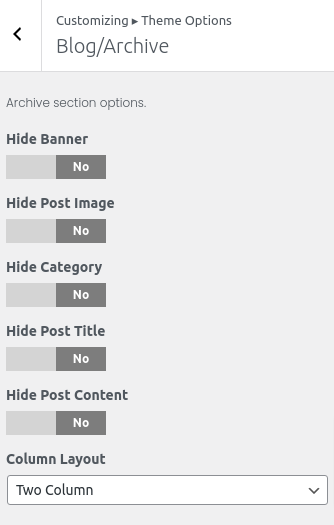
3. In Blog Page you will see:
- Hide Banner: This option allows user to enable/disable banner in blog/archive page.
- Hide Post Image: This option allows user to enable/disable post’s image of blog post.
- Hide Category:This option allows user to enable/disable category assigned in blog post.
- Hide Post Title:This option allows user to enable/disable post title of blog post.
- Hide Post Content:This option allows user to enable/disable post content of blog post.
- Column layout:This option allows user to change the column layout of blog/archive page.(one, two, three, four column options)

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
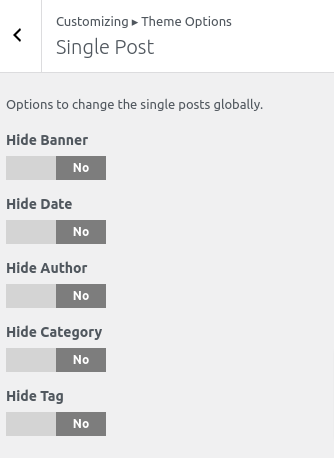
3. In Single post you will see:
- Hide Banner: This option allows user to enable/disable banner in single post.
- Hide Post Image: This option allows user to enable/disable post image of single page’s post.
- Hide Post Content: This option allows user to enable/disable post content of single page’s post.
- Hide Author : You can hide the author image on single post.
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From the Customize section, go to Theme Options.
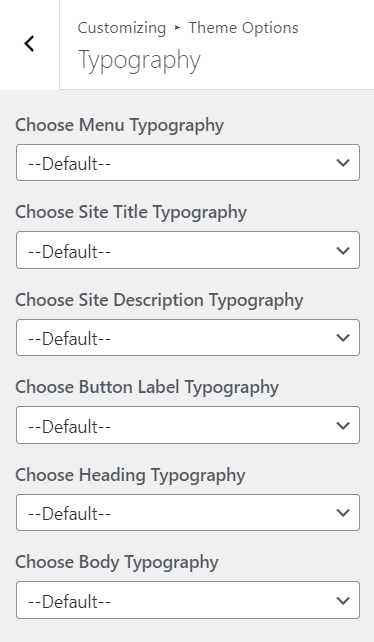
2. From Theme Options, user will see Typography.
The Typography settings will include the following options:
- Choose Menu Typography: This setting allows the users to easily choose different types of typography for Site’s menu.
- Choose Site title Typography: This setting allows the users to easily choose different types of typography for Site’s Title.
- Choose Site Description Typography: This setting allows the users to easily choose different types of typography for Site’s Description.
- Choose Button Label Typography: This setting allows the users to easily choose different types of typography for Site’s button label.
- Choose Heading Typography: This setting allows the users to easily choose different types of typography for Site’s Heading.
- Choose Body Typography : This setting allows the users to easily choose different types of typography for the entire site’s body text.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
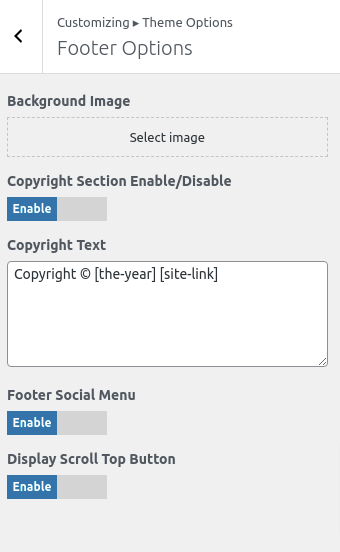
3. In Footer Options you will see:
- Background Image : This option allows user to set footer bg image.
- Copyright Enable/Disable : This options allow user to enable or disable copyright section.
- Copyright Text : This changes the copyright text of Copyright content.
- Footer Social Menu: You can easily hide or display footer social menu.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Travelism Pro theme from your Theme Palace member My Account to your Desktop
- Unzip travelism-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Travelism Pro theme which shall replace the old files.



