

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How to create a menu?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 10.1.How to manage Homepage Sortable?
- 10.2.How to manage Loader?
- 10.3.How to manage Breadcrumb?
- 10.4.How to manage Excerpt?
- 10.5.How to manage Layout?
- 10.6.How to manage Blog/Achrive Options?
- 10.7.How to manage Single post Options?
- 10.8.How to manage Pagination?
- 10.9.How to manage Typography?
- 10.10.Footer Options
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How to manage Colors?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How to create a menu?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 10.1.How to manage Homepage Sortable?
- 10.2.How to manage Loader?
- 10.3.How to manage Breadcrumb?
- 10.4.How to manage Excerpt?
- 10.5.How to manage Layout?
- 10.6.How to manage Blog/Achrive Options?
- 10.7.How to manage Single post Options?
- 10.8.How to manage Pagination?
- 10.9.How to manage Typography?
- 10.10.Footer Options
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
Ultra Gym Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate ultra-gym-pro.zip theme in your computer.
- Select ultra-gym-pro.zip and click Install Now.
User can use FTP client like FileZilla to connect your web server.
- Unzip ultra-gym-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of ultra-gym-pro.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- User will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
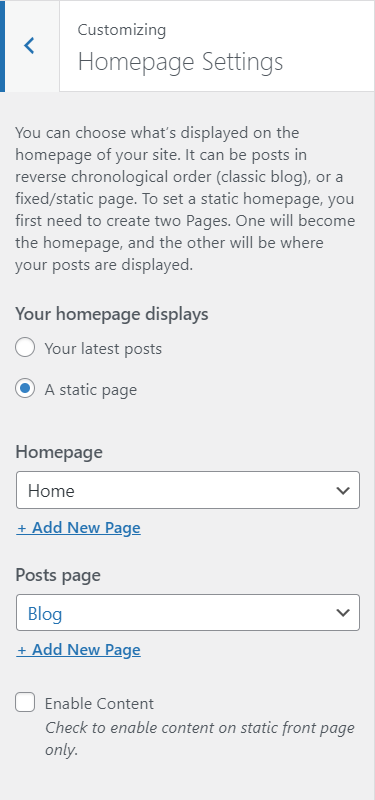
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


1. From the Customize section, go to Site Identity.
2. From Site Identity, User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows users to set and modify the site’s main logo.
- Site Title : This allows the user to modify the title of the site.
- Tagline : This section allows user to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows users to choose different options to display title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display logo title tagline in header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title:Users can enable this to display logo and title in header.
- Logo + Tagline: Users can enable this to display logo and tagline in header then click this option.
- Site Icon : The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


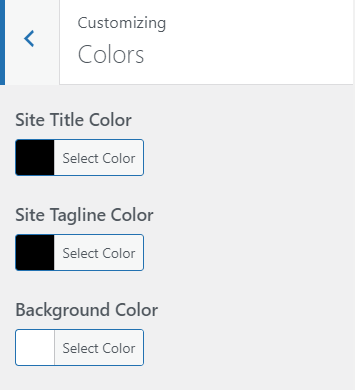
1. From Customize section, go to Colors.
2. On the Colors section, there will be following different options:
- Site Title Color: This modifies the site’s title color.
- Site Tagline Color : This modifies the Site’s tagline text color.
- Background Color: This modifies the background color of the site.
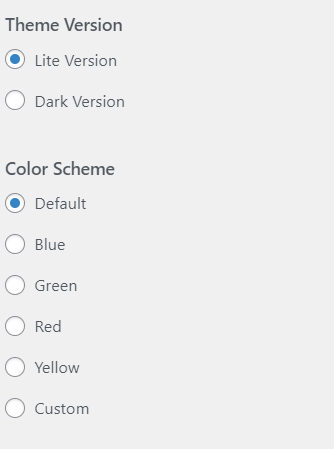
- Theme Version: This modifies the theme version of the site, i.e light and dark.
- Color Scheme: This modifies the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

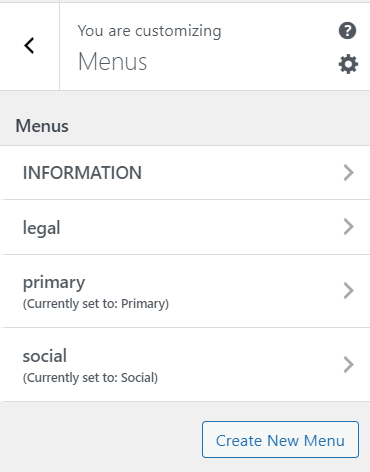
There are two ways of creating a menu
Note: Load free theme has two menu location provided as Primary and Social.
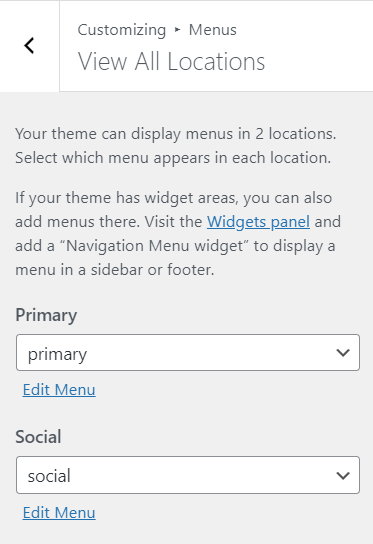
- Menu Options :
- Primary: This setting allows user to change or set Primary/Main menu.
- Social: This setting allows user to change or set social menu.
-
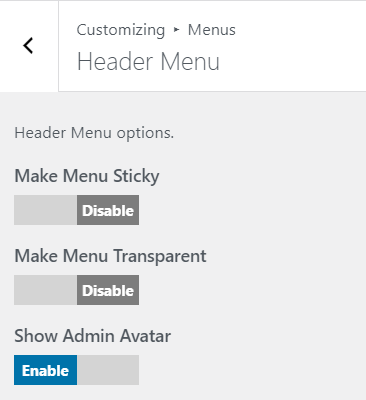
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Make the menu transparent: : This option is for the primary menu. If the transparent menu option is enabled then the background of the menu is transparent.
- Show admin avatar: : By enabling the admin avatar, the avatar of the admin will be displayed.

To create menu, user need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Blogs”). After creating pages you need to add that pages to the menu.

After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations .
Menu locations:
Two locations are available:


1. From Customize section, go to Widgets.
2. From Widgets, user will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.

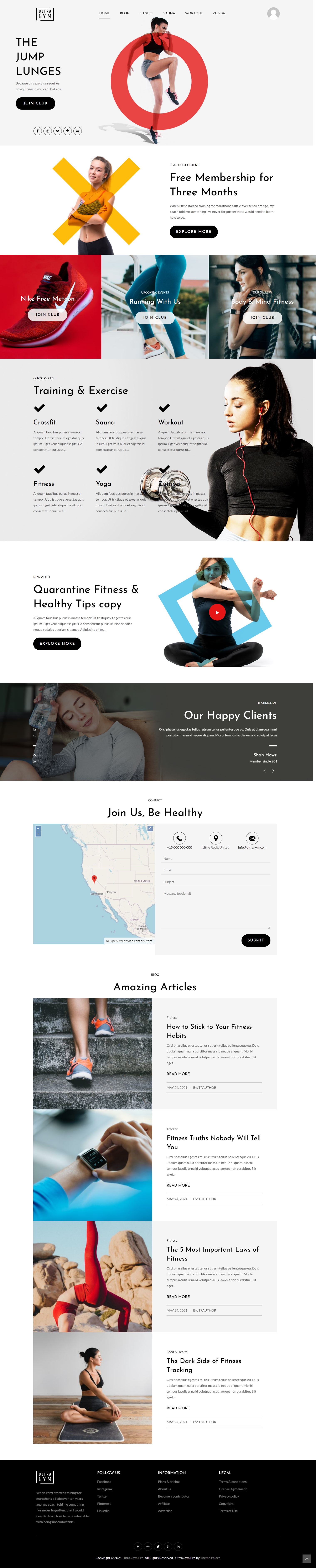
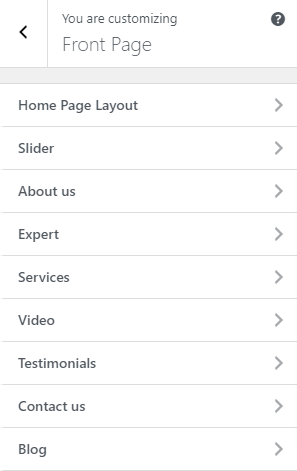
The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Slider
- About Us
- Expert
- Services
- Video
- Testimonials
- Contact Us
- Blog
The demo content for this section can be displayed when user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click Import demo data button.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
Contact Form 7 Just another contact form plugin.
WP Google Maps Create custom Google Maps with high quality markers containing locations, descriptions, images and links. Add your customized map to your WordPress posts and/or pages quickly and easily with the supplied shortcode. .
User can see the divided sections in the image below :

The customizer for the front-page settings options has the following sections shown below:

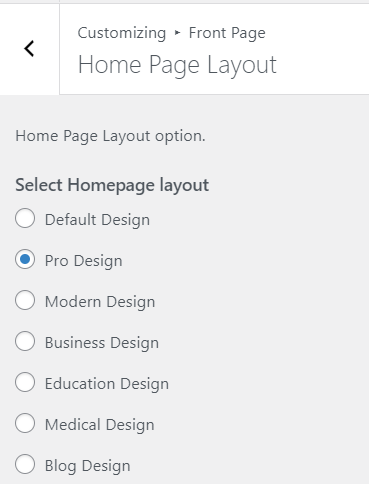
To configure Home Page Layout section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this home page layout panel, it will include:
- Select Homepage layout: This setting allows user to changes the home page layout.

To configure the Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page /Slider.
In this section the panel, it will include:
- Slider Section Enable: Check to enable slider on home-page otherwise Uncheck to hide.
- Slider Auto Play Enable : This setting allows the user to enable/Disable theAutoplay of the slider.
- Show Social Menu: This settings Enables to show the social menu
- Number of Post : This setting allow user to set number of slider posts to display.
- Content Type : this setting allows the user to select the kind of content to choose from. It contains select options ( Pages, Post, Category) which allow the user to select a page/post/ category to display as a slider
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Button text: This setting allows the user to set the button text for the selected slider.

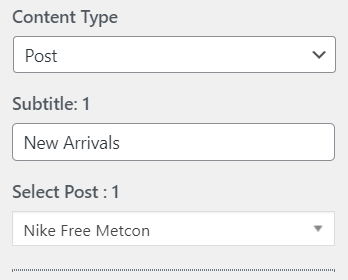
After enabling Slider section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

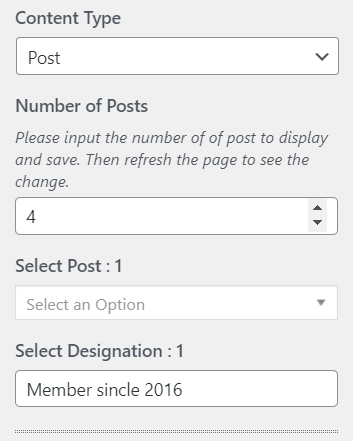
Posts Options : After selecting the content type as posts user needs to select the following:

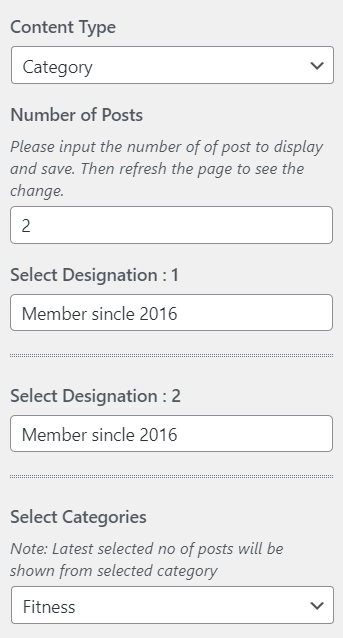
Category Options : After selecting the content type as category user needs to select the following:


To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this section the panel, it will include:
- About Us Section Enable: This will enable /Disable the display of the about section.
- Section subtitle: : TThis section will allow the user to set the subtitle for the about section.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the about section. It contains select options ( Pages, Post, Custom, and Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the about section.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the about section.
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Category: After selecting the content type as category, this would allow users to select any category to display on the about section.
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
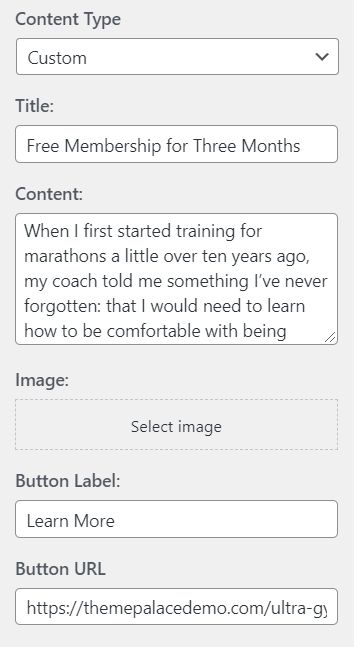
- Custom: The custom content type allows the user to add title, content, set image, button label and button URL.
- Title : This setting allows user to set the title for the About section.
- Content : This setting allows the user to add any content for the About section.
- Image : This setting allows user to set any image as featured image for the About section.
- Button Label : This setting sets the label for the button.
- Button URL : This setting allows user to set section’s button URL.

*After enabling the About, us section, user will see following options

Pages Options : After selecting it as content type user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Catogory Options : After selecting it as content type user needs to select the following:

Custom Options : After selecting it as content type user needs to select the following:

To configure Expert section, you need to go to Admin Panel / Appearance / Customize / Front Page /Expert.
In this section the panel, it will include:
- Expert Section Enable: This will enable /Disable the display of the Expert section.
- Column Layout : This setting allows user to set the layout for the Expert section
- Two column layouts: set the column as two column layouts
- Three column layouts: set the column as three column layouts
- Four column layouts: set the column as four column layouts
- Number of Featured: This setting includes the number of featured posts/ pages to display.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Expert section. It contains select options ( Pages, Post, and Category ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Subtitle: This setting allows user to set the subtitle for the Expert section
- Select Page: This setting allows the user to choose a page and obtain the content from that page for the Expert section.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Subtitle: This setting allows user to set the subtitle for the Expert section
- Select Post : This setting allows the user to choose a post and obtain the content from that post for the section.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Expert section.
- Subtitle: This setting allows user to set the subtitle for the Expert section
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
- Button text:This setting allows the user to write the “Button texts”.

*After enabling the Expert section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting the content type as posts user needs to select the following:

Catogory Options : After selecting it as content type user needs to select the following:


To configure Services section, you need to go to Admin Panel / Appearance / Customize / Front Page / Services.
In this section the panel, it will include:
- Service Section Enable: This will enable /Disable the display of the Service section.
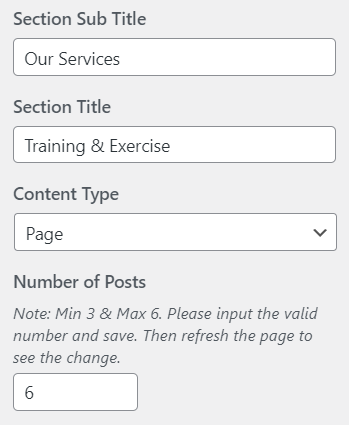
- Service section subtitle : This section will allow the user to set the subtitle for the sectio
- Service title : This section will allow the user to set the title for the section.
- Number of posts : This section will allow user to set the number of posts
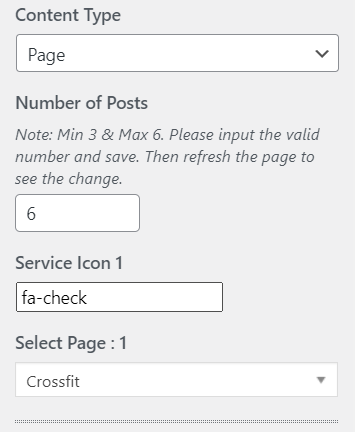
- Content Type : This setting allows the user to select the kind of content to choose from to display on the service section. It contains select options ( Pages, Post, and Category) which allow the user to select a page/post/ category to display for the section.
- Pages: Selecting pages as the content type would allow users to choose from different existing pages.
- Service Icon: This setting allows the user to choose icon
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the services section.
- Posts: selecting posts as the content type would allow users to select any post to display its featured image and content for the service section.
- Service Icon: This setting allows the user to choose icon
- Select Post : This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Category: After selecting the content type as category, this would allow users to select any category to display on the service section.
- Service Icon: This setting allows the user to choose icon
- Select category : This setting allows the user to choose a category and obtain the featured picture and content for the section.
- Background Image : This setting allows user to add background image for the service section

*After enabling the service section, user will see following options
*Note: Min 3 & Max 6. Please input the valid number and save. Then refresh the page to see the change.

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:


To configure Video section, you need to go to Admin Panel / Appearance / Customize / Front Page / Video.
In this section the panel, it will include:
- Video Section Enable: This setting will enable/Disable the display of the Video section.
- Section Sub Title : This setting allows the user to set the subtitle for the Video section.
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Video section. It contains select options ( Pages, Post, Category, and custom) which allow user to select title from one of those.
- Pages: Selecting pages as the content type would allow users to choose from different existing pages.
- Select Page: This setting allows user to select icon for services.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Video section.
- Select post: This setting allows the user to choose a post and obtain the featured picture and content from that post for the section.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows the user to choose a category and obtain the featured picture and content for the Video section.
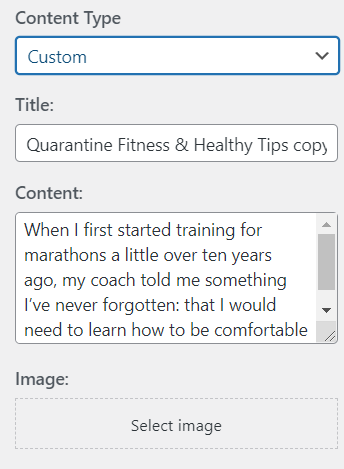
- Custom: Selecting custom as Content Type allows user to add from title, content, and image to be displayed for the video section.
- Title : This setting allows user to set the title for the about section
- Content :This setting allows the user to add any content for the About section.
- Image: This setting allows the user to set the image for the Video section.
- Button Label : This setting will allow users to set the button label
- Video URL : This setting will allow users to set the Video URL

*After enabling the Video section, user will see following options
Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Customs Options : After selecting it as content type user needs to select the following:


To configure the Testimonials section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
In this section the panel, it will include:
- Testimonials Section Enable: This setting will enable/Disable the display of the Testimonial section.
- Section SubTitle : This setting will allow users to set the section subtitle.
- Section Title : This setting will allow users to set the section title.
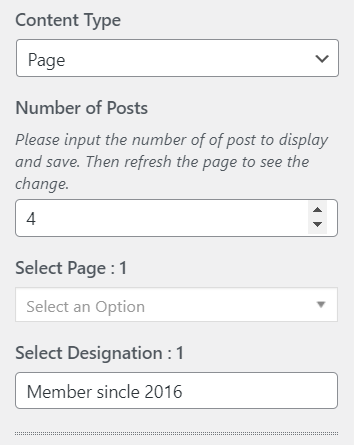
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Testimonial section. It contains select options ( Pages, Post, and Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type awould allow users to choose from different existing pages.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Testimonial section.
- Select Designation: This setting allows the user to write about the designation of the customer.
- Posts: Selecting Posts as Content Type would allow users to select any post to display its featured image and content for the Testimonial section.
- Select Post : This setting allows the user to choose a post and obtain the featured image and content from that post for the section.
- Select designation: This setting allows the user to write about the designation of the customer.
- Category: Selecting Category as Content Type would allow users to select any category to display on the Testimonial section.
- Select designation : This setting allows user to select category to get the featured image and content of that category.
- Select category: This setting allows the user to choose a category and obtain the featured image and content for the section.
- Number of posts : This setting will allow the user to set the number of posts.
- Background Image : This setting will allow user to set the background image

*After enabling the Testimonials section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:



To configure Contact us section, you need to go to Admin Panel / Appearance / Customize / Front Page / Contact us.
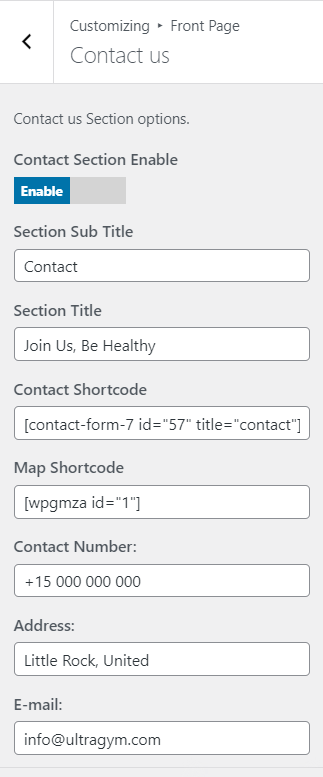
In this section the panel, it will include:
- Contact Section Enable: This setting will enable/Disable the display of the Contact section.
- Section subtitle : This section will allow user to set the section subtitle
- Section title : This setting allow user to set the sectioon title of contact section.
- Contact Short code : This will allow the user to add a short code of the form.
- Map Short code : This will allow the user to add a short code of the map.
- Contact Number : This section will allow user to set the contact number.
- Address : This section will allow the user to set the address.
- Email : This section will allow the user to set the email address.

*After enabling the contact, us section, user will see following options

To configure Blog section, you need to go to Admin Panel / Appearance / Customize / Front Page / Blog.
In this section the panel, it will include:
- Blog Section Enable: This setting will enable/Disable the display of the Blog section.
- Section Subtitle: : This setting will allow users to set the section subtitle.
- Section Title: : This setting will allow users to set the section title.
- Number of Posts :This setting allows the user to set the number of posts to display. The number of posts should be Min 3 & Max 21. Please input the valid number and save. Then refresh the page to see the change.
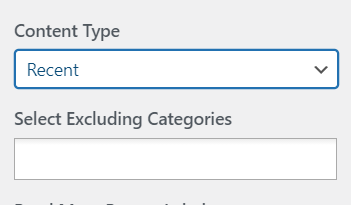
- Content Type : This setting allows the user to select the kind of content to choose from to display on the Blog section. It contains select options(Pages, Post, recent, and category)
- Pages: Selecting pages as the content type would allow users to choose from different existing pages.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Blog section.
- Posts: Selecting posts as the content type would allow users to select any post to display its featured image and content for the Blog section.
- Select Post : This setting allows the user to choose a post and obtain the featured image and content from that post for the section.
- Category: After selecting the content type as category, this would allow users to select any category to display on the Blog section.
- Select Category : This setting allows the user to choose a category and obtain the featured image and content for the section.
- Recent: After selecting the content type as recent, this would display the recent posts on the Blog section.
- Select excluding categories : This setting will allow the user to select any category to exclude while displaying.
- Post Read More Button label : This setting will allow users to set the Post Read more button label.
- Load more button label:This setting will allow users to set the read more button label.
- Load more button URL:This setting will allow users to set the load more button URL.

*After enabling the Blog section, user will see following options

Pages Options : After selecting the content type as pages user needs to select the following:

Posts Options : After selecting it as content type user needs to select the following:

Category Options : After selecting it as content type user needs to select the following:

Recent Options : After selecting it as content type user needs to select the following:


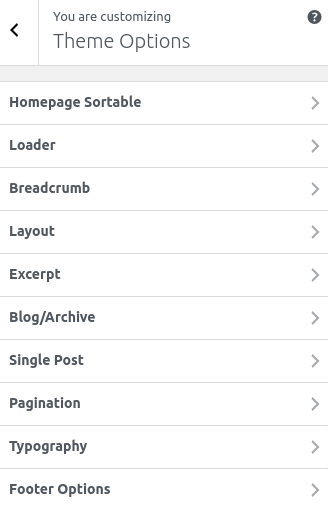
You will see following sections under Theme Options:
- Homepage Sortable
- Loader
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
1. From theCustomize section, go to Theme Options.
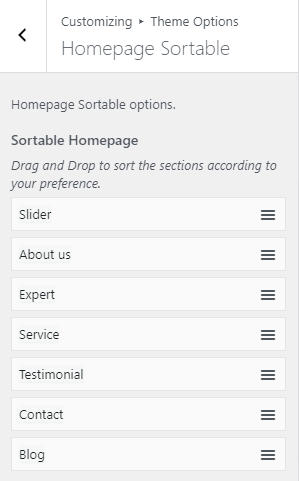
2. From Theme Options, you will see Homepage Sortable.
3. In Homepage Sortable you will see section lists in this Option you can change the position of section. If you want the Latest Posts section above the Featured Slider Section you can drag the Latest Posts section and drop on above Featured Slider Section.

This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

After enable Loader You will see following option
-
-
- Icon: This setting allow user to select loading icon.
-

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
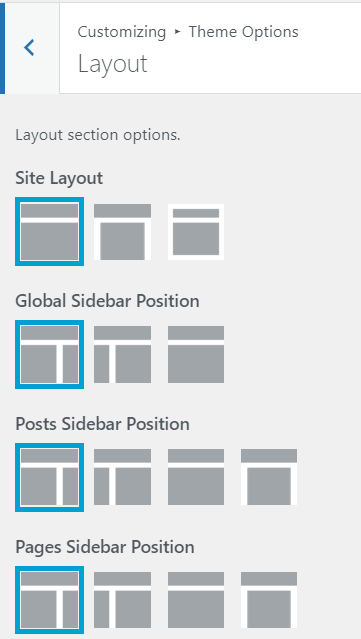
The layout section includes following settings:
- Site Layout : This option is for Site Layout. User can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

1. From Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
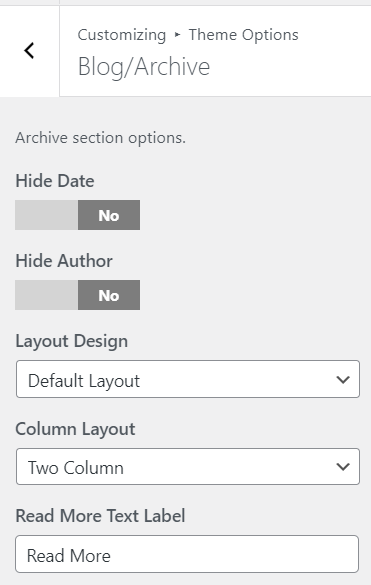
This setting will include following settings:
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Author:This option allows users to enable/disable the display of the author in the Blog Page..
- Layout Design: This option allows user to set column layout of blog page.
- Column Layout: This option allows user to set the column layout of a Blog Page.
- Read more text: This option allows user to set a Blog Page Button.

1. From Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
The Single Post setting includes following settings:
- Hide Date: This option allows user to enable/disable date assigned in a single post.
- Hide Author : User can hide the author image on a single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From Customize section, go to Theme Options.
2. From Theme Options, user will see Typography.
The Typography settings will include the following options:
- Choose Heading Typography: This setting allows users to easily choose different types of typography for every section’s Heading.
- Choose Body Typography : This setting allows users to easily choose different types of typography for every section’s body text.

1. From Customize section, go to Theme Options.
2. From Theme Options, user will see Footer Options.
The Footer settings will include the following options:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: User can easily hide or display scroll buttons.
- Show Social menu : This setting allows user to easily hide or display social menu.
To configure footer widget, user need to go to Admin Panel / Appearance / widgets / Footer widget.
User can add 4 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Ultra Gym Pro theme to your Desktop
- Unzip ultra-gym-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Ultra Gym Pro theme which shall replace the old files.



