

Themes Instructions
Select a Theme from the drop down menu
Ultravel
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate ultravel-free.zip theme in your computer.
- Select ultravel-free.zip and click Install Now.
User can use FTP client like FileZilla to connect your web server.
- Unzip ultravel-free.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of ultravel-free.zip theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- User will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
If you want to import the demo content manually, then here is the demo file for you. Just click on the button to download the demo file
From Customize section, go to Homepage Setting you will see two option.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
-
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.

1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


1. From Customize section, go to Colors.
2. From Colors, you will have these options:
- Header Title Color: This changes the header text color.
- Header Tagline Color : This changes the header tagline text color.
- Background Color: This changes the background color of the site.

1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
-
Background Image: This will change the background image for the entire site.

- Menu Options :
- Primary: This setting allows user to change Primary/Main menu.
- Social: This setting allows user to change social menu.
To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available:


1. From Customize section, go to Widgets.
2. From Widgets, user will be able to Add and Remove widgets.
*Note:
If user wants to add widget area in footer then user must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3 and Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.
Widgets: This section will add widgets to the footer section on the whole site.

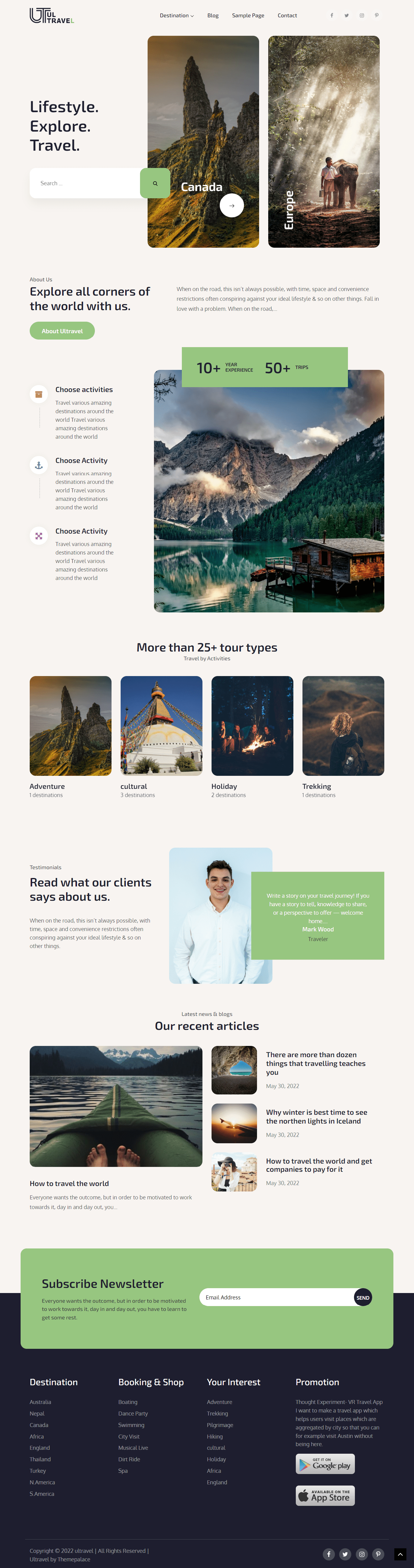
The demo of the front page can be divided into different sections as shown below.
- Hero Slider
- About Us
- Activities
- Testimonial
- Popular Posts
- Subscription
These section’s content are display when you choose a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click the Import demo data button.
Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
*Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
User can see the divided sections in the image below :

The customizer for the front-page settings options has the following sections shown below:

To configure the Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Hero Slider.
In this section the panel, it will include:
- Hero Slider Section Enable: Check to enable slider on home-page otherwise Uncheck to hide.
- Title : This setting allows the user to set title of the slider section.
- Auto Play Enable : This setting allows the user to enable/Disable theAutoplay of the slider.
- Number of slides : This setting allows the user to set the number of sliders to be shown in the slider section.
- Content Type : It contains select options ( Pages, Trip) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Extra Text: This setting allows user to set extra text in slider content.
- Trip: Selecting Trip as Content Type allows user to choose Trip from Select Trip setting where featured image and content of that selected trip is displayed.
- Select Trip : This setting allows user to select post to get featured image and content of that post.
- Extra Text: This setting allows user to set extra text in slider content.

After enabling Slider section, user will see following options

Pages Options : It contains following settings
 >
>
Trip Options : It contains following settings

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this section the panel, it will include:
- About Us Section Enable: This will enable /Disable the display of the about section.
- Sub Tite: : This section will allow the user to set the subtitle for the about section.
- Select Page:This setting allows the user to choose a page and obtain the featured picture and content from that page for the about section.
- Button Label : This setting sets the label for the button.
- Featured Image : This setting sets the featured image for the about us section.
- Counter Count : This setting sets the count for the counter.
- Counter Label : This setting sets the label for the counter.
- Service Section Enable: This will enable /Disable the display of the service section.
- Excerpt Length : This setting sets the total words to be displayed in Services section.
- Select Page:This setting allows the user to choose a page and obtain the featured picture and content from that page for the service section.
- Select Icon:This setting allows the user to to set icon for selected page.

*After enabling the About us section, user will see following options



To configure the Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Activities.
In this section the panel, it will include:
- Activities Section Enable: Check to enable slider on home-page otherwise Uncheck to hide.
- Title : This setting allows the user to set title of the activities section.
- Sub Title : This setting allows the user to set sub title of the activities section.
- Content Type : It contains select options ( Category, Trip Types) which allow user to select title from one of those.
- Category: Selecting Category as Content Type allows user to choose Category from Select Category setting where title of that selected Category is displayed.
- Select Category: This setting allows user to select category to get featured image and content of that Category.
- Category Image: This setting allows user to set image of category.
- Trip Types: Selecting Trip Types as Content Type allows user to choose Trip Types from Select Trip Types setting where featured image and content of that selected trip Types is displayed.
- Select Trip Types : This setting allows user to select post to get featured image and content of that post.

After enabling Slider section, user will see following options

Category Options : It contains following settings

Trip Types Options : It contains following settings

To configure the Testimonials section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
In this section the panel, it will include:
- Testimonial Section Enable: This setting will enable/Disable the display of the Testimonial section.
- Title : This setting allows the user to set title of the testimonial section.
- Sub Title : This setting allows the user to set sub title of the testimonial section.
- Content : This setting allows the user to set content of the testimonial section.
- Auto Play Enable : This setting allows the user to enable/Disable theAutoplay of the testimonial.
- Number of Testimonials : This setting will allow users to set the number of testimonials to be shown on testimonial section.
- Select Page: This setting allows the user to choose a page and obtain the featured picture and content from that page for the Testimonial section.
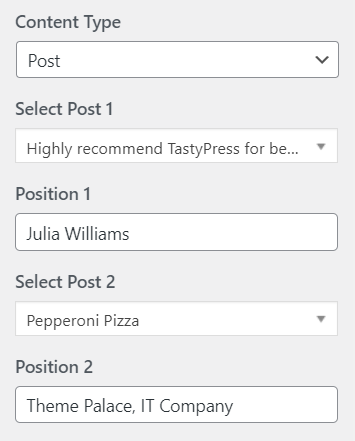
- Content Type : It contains select options ( Page, Post, Category, Custom) which allow user to select title from one of those.
- Page: Selecting Page as Content Type allows user to choose Page from Select Page setting where title of that selected Page is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Position : This setting allows user to set the position of testimonials.
- Post: Selecting Post as Content Type allows user to choose Post from Select Post setting where title of that selected Post is displayed.
- Select Post: This setting allows user to select post to get featured image and content of that post.
- Position : This setting allows user to set the position of testimonials.
- Category: Selecting Category as Content Type allows user to choose Category from Select Category setting where featured image and content of that selected Category is displayed.
- Select Category : This setting allows user to select post to get featured image and content of that post.
- Position : This setting allows user to set the position of testimonials.
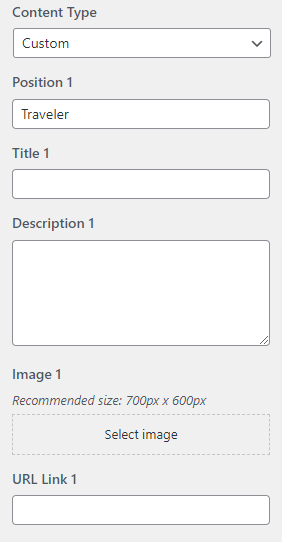
- Custom: Selecting Category as Content Type allows user to choose Category from Select Category setting where featured image and content of that selected Category is displayed.
- Position : This setting allows user to set the position of testimonials.
- Title : This setting allows user to set the title of testimonials.
- Description : This setting allows user to set the description of testimonials.
- Image : This setting allows user to set the image of testimonials.
- URL Link : This setting allows user to set the url link of testimonials.

*After enabling the Testimonials section, user will see following options

Page Options : It contains following settings

Post Options : It contains following settings

Category Options : It contains following settings

Category Options : It contains following settings

To configure Popular Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Popular Posts.
In this section the panel, it will include:
- Popular Posts Section Enable: This setting will enable/Disable the display of the Popular Posts section.
- Title: : This setting will allow users to set the section title.
- Sub Title: : This setting will allow users to set the section subtitle.
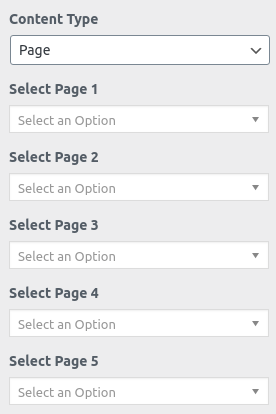
- Content Type : It contains select options ( Page, Post, Category) which allow user to select title from one of those.
- Page: Selecting Page as Content Type allows user to choose Page from Select Page setting where title of that selected Page is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
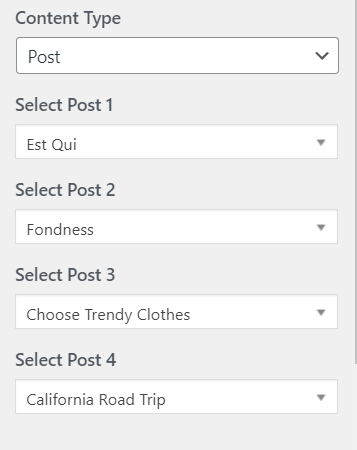
- Post: Selecting Post as Content Type allows user to choose Post from Select Post setting where title of that selected Post is displayed.
- Select Post: This setting allows user to select post to get featured image and content of that post.
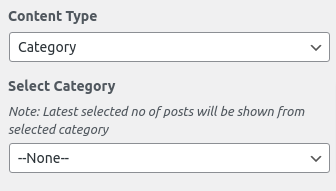
- Category: Selecting Category as Content Type allows user to choose Category from Select Category setting where featured image and content of that selected Category is displayed.
- Select Category : This setting allows user to select post to get featured image and content of that post.

*After enabling the Popular Posts section, user will see following options

Page Options : It contains following settings

Post Options : It contains following settings

Category Options : It contains following settings

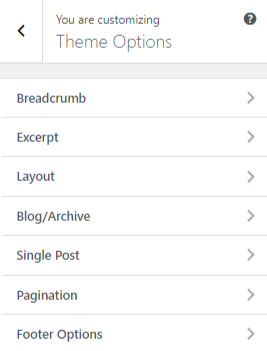
You will see following sections under Theme Options:
- Breadcrumb
- Excerpt
- Layout
- Blog/Archive
- Single Post
- Pagination
- Footer Option

The above sections are described below.
This option is used to enable/disable Breadcrumb.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
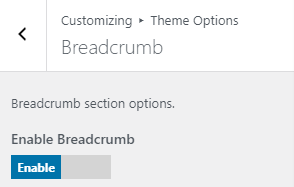
3. In Breadcrumb you will see:
- Enable Breadcrumb : This enables the breadcrumb image when the page is fully not loaded.
- Seperator: This setting allow user to select the seperator.

After enable Breadcrumb You will see following option

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
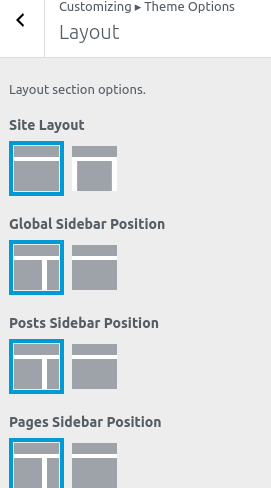
3. In Layout Options you will see:
- Site Layout : This option is for Site Layout. You can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. You can choose either Right sidebar or Left Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. You can choose either Right sidebar or Left Sidebar
- Pages Sidebar Position : This option is for Pages Sidebar Position. You can choose either Right sidebar or Left Sidebar

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
- Column Layout: This option allows user to change column layout of Blog/Archive Page

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
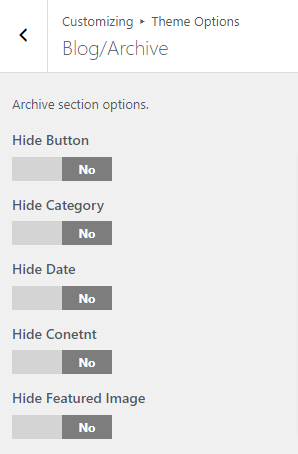
3. In Blog Page you will see:
- Hide Button:This option allows user to enable/disable read more button in blog/archive page.
- Hide Category:This option allows user to enable/disable category assigned in blog/archive page.
- Hide Date: This option allows user to enable/disable date assigned in blog/archive page.
- Hide Content: This option allows user to enable/disable content in blog/archive page.
- Hide Image:This option allows user to enable/disable post image assigned in blog/archive page.

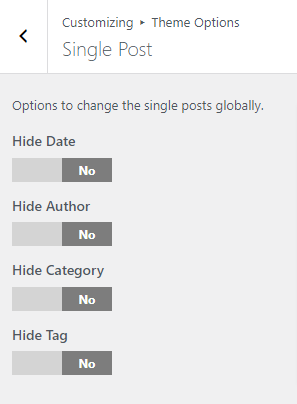
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : This option allows user to enable/disable author assigned in single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

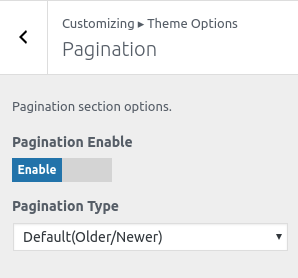
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
- Pagination Enable: This option enables the pagination on the site.
-
Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.

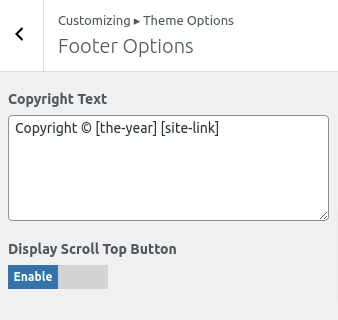
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.

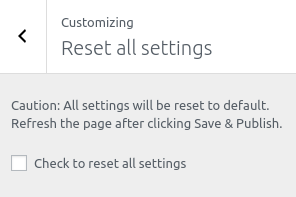
1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Ultravel Free theme to your Desktop
- Unzip ultravel-free.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Ultravel Free theme which shall replace the old files.



