

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 10.1.How to manage Homepage Sortable?
- 10.2.How to manage Loader?
- 10.3.How to manage Breadcrumb?
- 10.4.How to manage Layout?
- 10.5.How to manage Excerpt?
- 10.6.How to manage Blog/Achrive Options?
- 10.7.How to manage Single post Options?
- 10.8.How to manage Pagination?
- 10.9.How to manage Typography?
- 10.10.Footer Options
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 10.1.How to manage Homepage Sortable?
- 10.2.How to manage Loader?
- 10.3.How to manage Breadcrumb?
- 10.4.How to manage Layout?
- 10.5.How to manage Excerpt?
- 10.6.How to manage Blog/Achrive Options?
- 10.7.How to manage Single post Options?
- 10.8.How to manage Pagination?
- 10.9.How to manage Typography?
- 10.10.Footer Options
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
Villa Estate Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate villa-estate-pro.zip theme in your computer.
- Select villa-estate-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip villa-estate-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Villa Estate Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
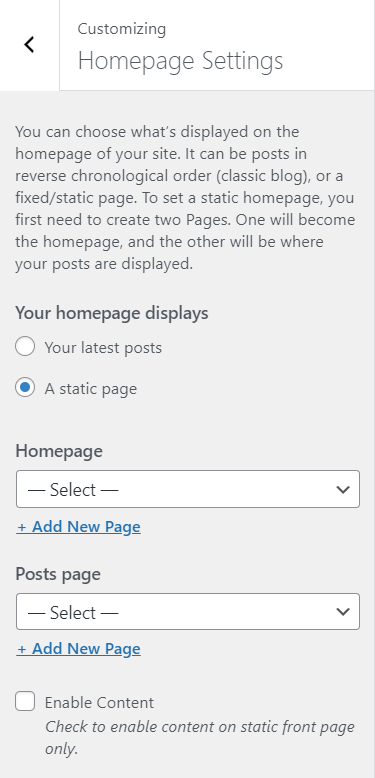
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


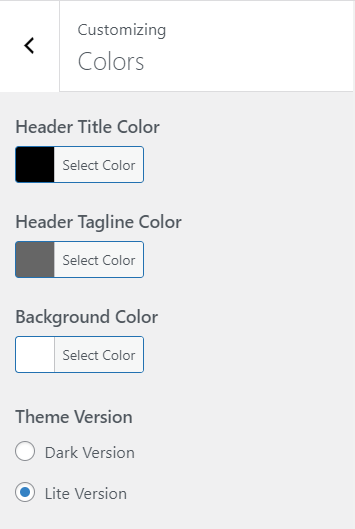
1. From the Customize section, go to Colors.
2. On the Colors section, there will be the following different options:
- Site Title Color: This modifies the site’s title color.
- Site Tagline Color: This modifies the Site’s tagline text color.
- Background Color: This modifies the background color of the site.
- Theme Version: This modifies the theme version of the site, i.e light, and dark.
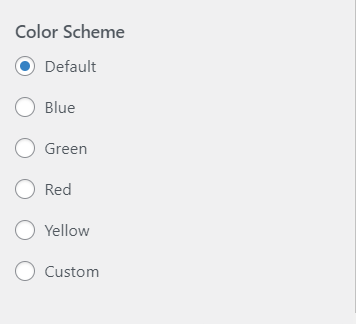
- Color Scheme: This modifies the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

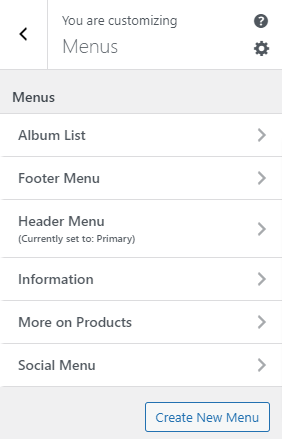
Note: Load free theme has two menu location provided as Primary and Social.
- Menu Options :
- Primary: This setting allows user to change or set Primary/Main menu.
- Social: This setting allows user to change or set social menu.
- Secondary: This setting allows user to change or set top-bar menu.
-
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Enable Button:
- Button Label : This setting allow user to set button label.
- Button Url : This setting allow user to set button url.
Ater Button is enable you will see the following options.

To create menu, you need to go to Admin Panel / Appearance / Menu .
OR
You need to create menu from / Customize / Menus / Create Menu .
You can create more menus in similar way. After creating menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us” , “Contact”). After creating pages you need to add that pages to the menu.
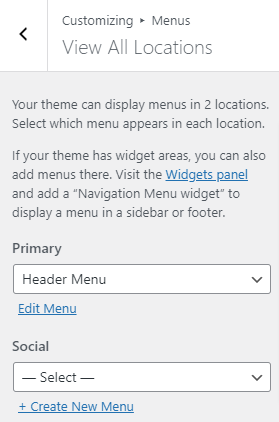
After you added the pages to the menu set the menu location from / Customize / Menus / Menu Locations /.
Two locations are available:



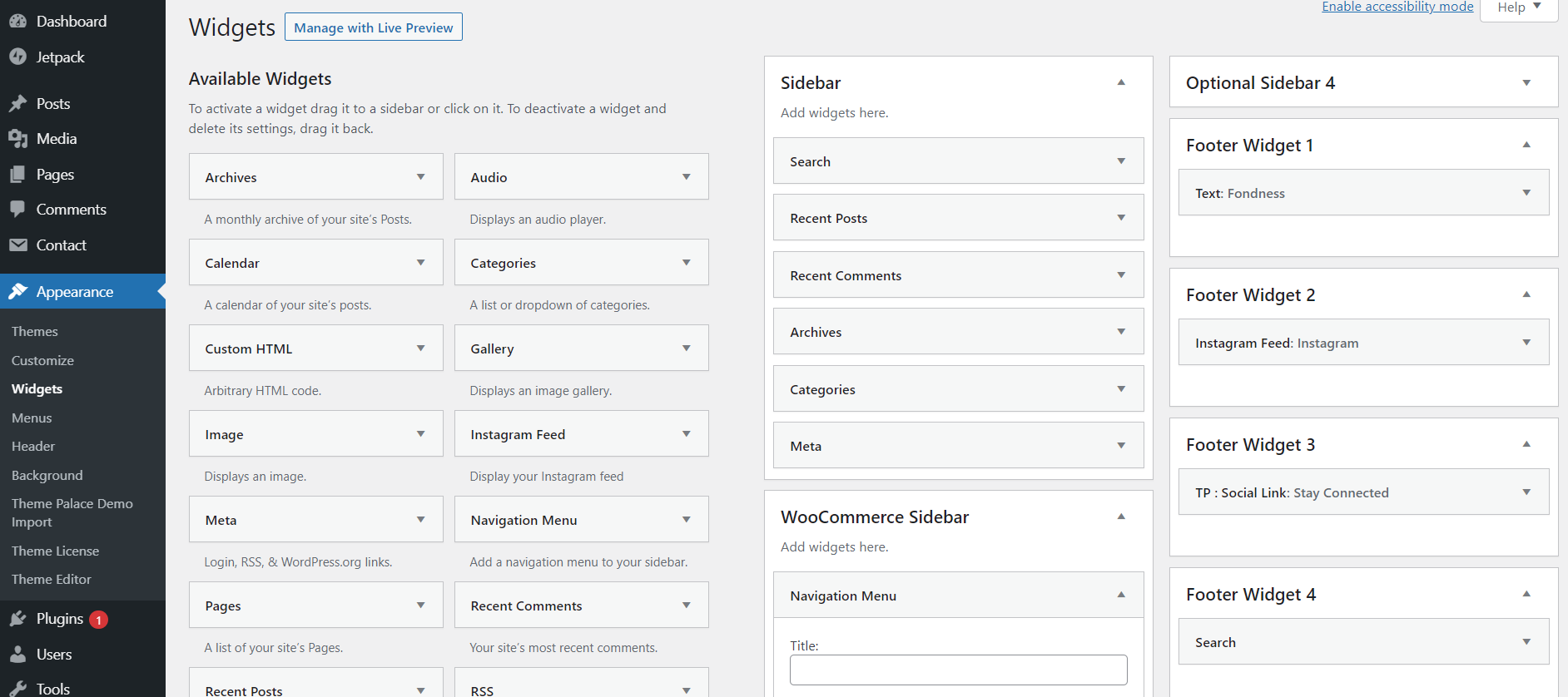
1. From Customize section, go to Widgets.
2. From Widgets, user will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.


The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Topbar
- Search Property Us
- Services
- Property Villa
- Property Home
- Property Apartment
- Promotion
- Team
- Counters
- Testimonial
- Latest Post
The demo content for this section can be displayed when the user chooses a static page option on Homepage Setting.

Recommended plugins for this theme are:
Catch Themes Demo Import The “Catch themes demo import: “is recommended in this theme to import the demo pages.
- First Install Catch Themes Demo Import Plugin and active this plugin.
- Then go to Dashboard-> Appearance -> Import Demo Data
- Then click the Import demo data button.
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
WooCommerce Plugins are recommended Plugins in this theme.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :


To configure Home Page Layout section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this panel, you will find:
- Select Homepage layout: This setting allows user to changes the home page layout.

To configure Topbar section, you need to go to Admin Panel / Appearance / Customize / Front Page / Tobbar.
In this panel, you will find these options:
- Topbar Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Select Icon : This .
- Social Menu Enable : Check to enable social menu otherwise Uncheck to disable.

After Topbar section is enabled, you will see following options

To configure Search Property Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / Search Property Us.
In this panel, you will find these options:
- Search Property Us Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Search Enable : Check to enable seach icon otherwise Uncheck to disable.
- Search Property Excerpt Length : This setting allow user to set total description words to be displayed in about posts.
- Content Type : It contains select options ( Pages, Post, Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
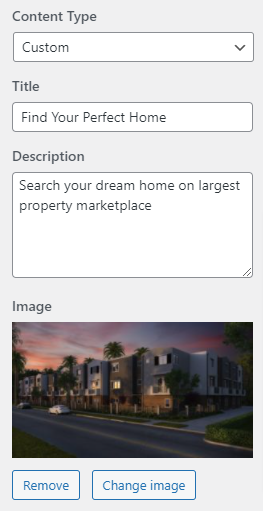
- Custom: Selecting Custom as Content Type allows user to choose Custom from Select Custom setting where featured image and content of that selected Custom is displayed as section content.
- Select Custom : This setting allows user to select custom to get the featured image and content of that custom.
- Title: This setting allows user to set title of that section.
- Discription: This setting allows user to set discription of that section.
- Image: This setting allows user to set image of that section.

After Search Property Us section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Custom Options : It contains following settings

To configure Services section, you need to go to Admin Panel / Appearance / Customize / Front Page / Services.
In this panel, you will find these options:
- Services Section Enable: Check to enable on home-page otherwise Uncheck to hide.
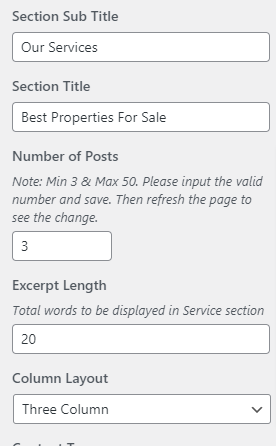
- Section Title : This setting allow user to set title of this section.
- Section Sub Title : This setting allow user to set sub title of this section.
- Service Image : This setting allow user to set section’s image.
- Number of post : This setting allow user to set number of services to show.
- Excerpt Length : This setting allow user to set total description words to be displayed in service posts.
- Column Layout : This setting allow user to set number of colum to show.
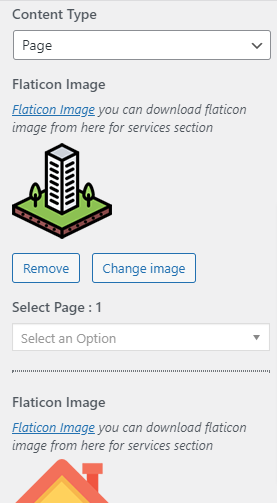
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Flaticon Image: This setting allows user to select flaticon image for services.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Flaticon Image: This setting allows user to select flaticon image for services.
- Select Post : This setting allows user to select post to get featured image and content of that post.
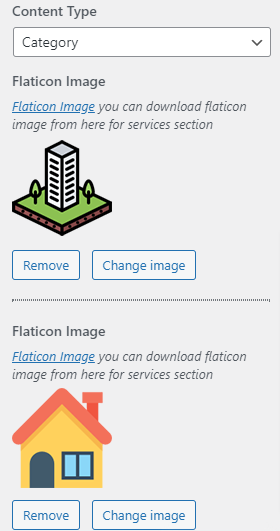
- Post Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Flaticon Image: This setting allows user to select flaticon image for services.

After Services section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings


To configure Property Villa section, you need to go to Admin Panel / Appearance / Customize / Front Page / Property Villa.
In this panel, you will find these options:
- Property Villa Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set title of this section.
- Section Sub Title : This setting allow user to set sub title of this section.
- Number of post : This setting allow user to set number of post to show.
- Content Type : It contains select options ( Pages, Post, Category, Property, Property Type, Property Status, Property Features) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
- Category: Selecting Category as Content Type allows user to choose Category from Select Category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
- Property: Selecting Property as Content Type allows user to choose Property from Select Property setting where title of that selected Property is displayed.
- Select Property: This setting allows user to select property to get featured image and content of that property.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
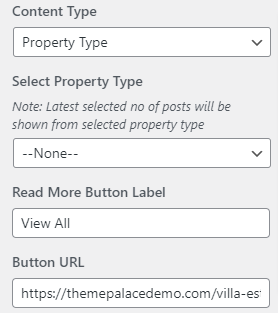
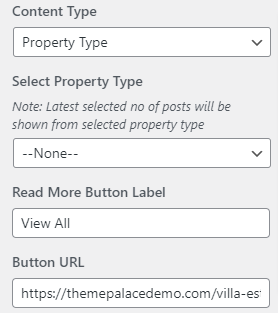
- Property Type: Selecting Property Type as Content Type allows user to choose Property Type from Select Property Type setting where featured image and content of that selected Property Type is displayed as section content.
- Select Property Type : This setting allows user to select property-type to get the featured image and content of that property-type.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
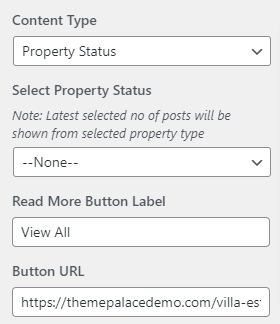
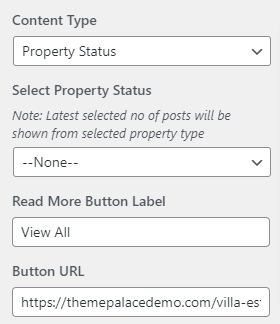
- Property Status: Selecting Property Status as Content Status allows user to choose Property Status from Select Property Status setting where featured image and content of that selected Property Status is displayed as section content.
- Select Property Status : This setting allows user to select property-status to get the featured image and content of that property-status.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
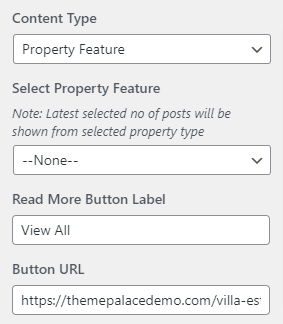
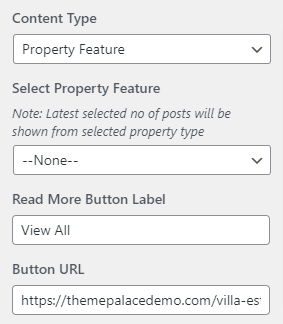
- Property Features: Selecting Property Features as Content Features allows user to choose Property Features from Select Property Features setting where featured image and content of that selected Property Features is displayed as section content.
- Select Property Features : This setting allows user to select property-features to get the featured image and content of that property-features.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.

After Property Villa section is enabled, you will see following options

Pages Options : It contains following settings


Posts Options : It contains following settings


Category Options : It contains following settings

Property Options : It contains following settings


Property Type Options : It contains following settings

Property Status Options : It contains following settings

Property Features Options : It contains following settings

To configure Property Home section, you need to go to Admin Panel / Appearance / Customize / Front Page / Property Home.
In this panel, you will find these options:
- Property Home Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set title of this section.
- Section Sub Title : This setting allow user to set sub title of this section.
- Number of post : This setting allow user to set number of post to show.
- Content Type : It contains select options ( Pages, Post, Category, Property, Property Type, Property Status, Property Features) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
- Category: Selecting Category as Content Type allows user to choose Category from Select Category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
- Property: Selecting Property as Content Type allows user to choose Property from Select Property setting where title of that selected Property is displayed.
- Select Property: This setting allows user to select property to get featured image and content of that property.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
- Property Type: Selecting Property Type as Content Type allows user to choose Property Type from Select Property Type setting where featured image and content of that selected Property Type is displayed as section content.
- Select Property Type : This setting allows user to select property-type to get the featured image and content of that property-type.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
- Property Status: Selecting Property Status as Content Status allows user to choose Property Status from Select Property Status setting where featured image and content of that selected Property Status is displayed as section content.
- Select Property Status : This setting allows user to select property-status to get the featured image and content of that property-status.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
- Property Features: Selecting Property Features as Content Features allows user to choose Property Features from Select Property Features setting where featured image and content of that selected Property Features is displayed as section content.
- Select Property Features : This setting allows user to select property-features to get the featured image and content of that property-features.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.

After Property Home section is enabled, you will see following options

Pages Options : It contains following settings


Posts Options : It contains following settings


Category Options : It contains following settings

Property Options : It contains following settings


Property Type Options : It contains following settings

Property Status Options : It contains following settings

Property Features Options : It contains following settings

To configure Property Appartment section, you need to go to Admin Panel / Appearance / Customize / Front Page / Property Appartment.
In this panel, you will find these options:
- Property Appartment Section Enable: Check to enable on appartment-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set title of this section.
- Section Sub Title : This setting allow user to set sub title of this section.
- Number of post : This setting allow user to set number of post to show.
- Content Type : It contains select options ( Pages, Post, Category, Property, Property Type, Property Status, Property Features) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
- Category: Selecting Category as Content Type allows user to choose Category from Select Category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
- Property: Selecting Property as Content Type allows user to choose Property from Select Property setting where title of that selected Property is displayed.
- Select Property: This setting allows user to select property to get featured image and content of that property.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
- Property Type: Selecting Property Type as Content Type allows user to choose Property Type from Select Property Type setting where featured image and content of that selected Property Type is displayed as section content.
- Select Property Type : This setting allows user to select property-type to get the featured image and content of that property-type.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
- Property Status: Selecting Property Status as Content Status allows user to choose Property Status from Select Property Status setting where featured image and content of that selected Property Status is displayed as section content.
- Select Property Status : This setting allows user to select property-status to get the featured image and content of that property-status.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.
- Property Features: Selecting Property Features as Content Features allows user to choose Property Features from Select Property Features setting where featured image and content of that selected Property Features is displayed as section content.
- Select Property Features : This setting allows user to select property-features to get the featured image and content of that property-features.
- Read More Button Label: This setting allows user to set button label of that section.
- Button Url: This setting allows user to set button url of that section.

After Property appartment section is enabled, you will see following options

Pages Options : It contains following settings


Posts Options : It contains following settings


Category Options : It contains following settings

Property Options : It contains following settings


Property Type Options : It contains following settings

Property Status Options : It contains following settings

Property Features Options : It contains following settings

To configure Promotion section, you need to go to Admin Panel / Appearance / Customize / Front Page / Promotion.
In this panel, you will find these options:
- Promotion Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Background Image : This setting allow user to set background image of promotion section.
- Promotion Excerpt Lenght : This setting allow user to set total description words to be displayed in promotion posts.
- Content Type : It contains select options ( Pages, Post, Custom) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Promotion Button: This setting allows user to set promotion button.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Promotion Button: This setting allows user to set promotion button.
- Custom: Selecting Custom as Content Type allows user to choose Custom from Select Custom setting where featured image and content of that selected Custom is displayed as section content.
- Select Custom : This setting allows user to select custom to get the featured image and content of that custom.
- Title: This setting allows user toset promotion title.
- Description: This setting allows user to set promotion discription.
- Promotion Button: This setting allows user set to promotion button.
- Button Link: This setting allows user set to promotion button link.

After Promotion section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Custom Options : It contains following settings

To configure Teams section, you need to go to Admin Panel / Appearance / Customize / Front Page / Teams.
In this panel, you will find these options:
- Team Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set title of team section.
- Section Sub Title : This setting allow user to set sub title of team section.
- Column Layout : This setting allow user to set counter layout.
- Number of Team Members : This setting allow user to set number of team members to shown.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Position: This setting allows user to set position of particular team member.
- Add Social : This setting allows user to add social site link.
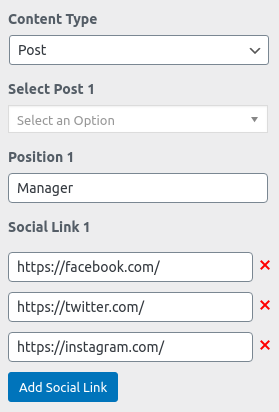
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Position: This setting allows user to set position of particular team member.
- Add Social : This setting allows user to add social site link.
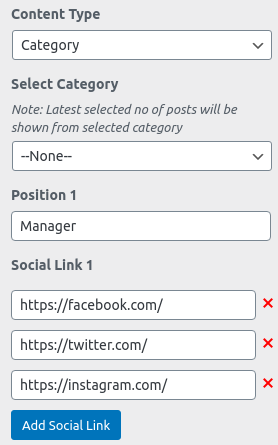
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Position: This setting allows user to set position of particular team member.
- Add Social : This setting allows user to add social site link.

After Teams section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Counter section, you need to go to Admin Panel / Appearance / Customize / Front Page / Counter.
In this panel, you will find these options:
- Counter Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Background Image : This setting allow user to set background image of counter section.
- Number of Counters : This setting allow user to set number of counters to display.
- Select Icon : This setting allow user to set counter icon.
- Counter Title : This setting allow user to set counter title.
- Counter Value : This setting allow user to set counter value.

After Counter section is enabled, you will see following options


To configure Testimonials section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonials.
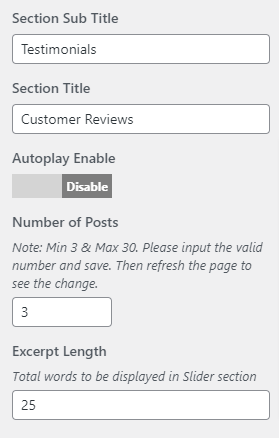
In this panel, you will find these options:
- Testimonials Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Auto Play Enable : Check to enable autoplay slider posts otherwise Uncheck to disable.
- Background Image : This setting allow user to set background image of testimonial section.
- Number of Testimonials : This setting allow user to set number to show posts to display in testimonial section.
- Testimonials Excerpt Length : This setting allow user to set total description words to be displayed in testimonials posts.
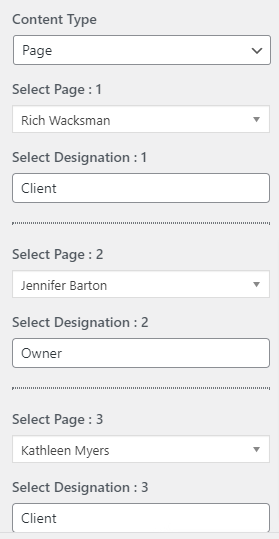
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Select Designation: This setting allows user to set position of particular client.
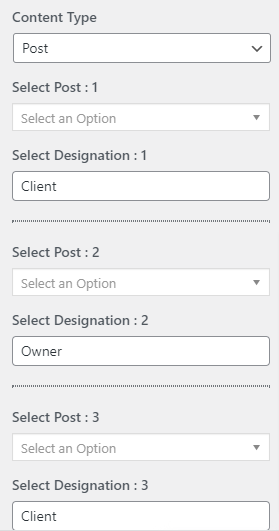
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Select Designation: This setting allows user to set position of particular client.
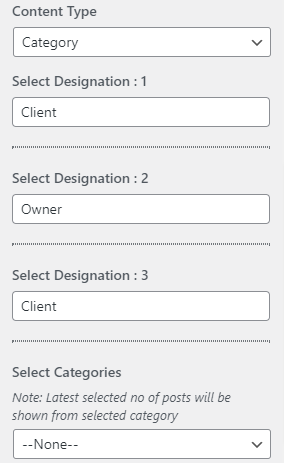
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Select Designation: This setting allows user to set position of particular client.

After Testimonials section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Latest Posts section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Posts.
In this panel, you will find these options:
- Latest Posts Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set Title of the section.
- Section Sub Title : This setting allow user to set Sub Title of the section.
- Number of Posts : This setting allow user to set number to show posts to display in latest-posts section.
- Excerpt Length : This setting allow user to set total description words to be displayed in latest posts.
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.

After Latest Posts section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

You will see following sections under Theme Options:
- Homepage Sortable
- Loader
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Homepage Sortable.
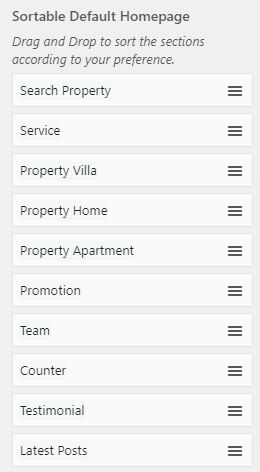
3. In Homepage Sortable you will see section lists.
In this Option, you can change the position of the section. If you want the Latest Posts section is above of Featured Slider Section you can drag the Latest Posts section and drop it on the above Featured Slider Section.

This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

After enable Loader You will see following option
-
-
- Icon: This setting allow user to select loading icon.
-

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
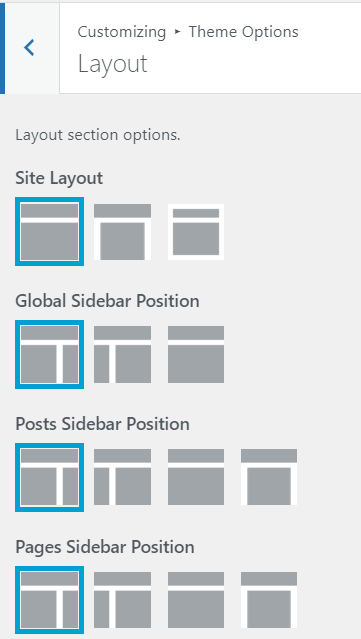
The layout section includes following settings:
- Site Layout : This option is for Site Layout. User can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
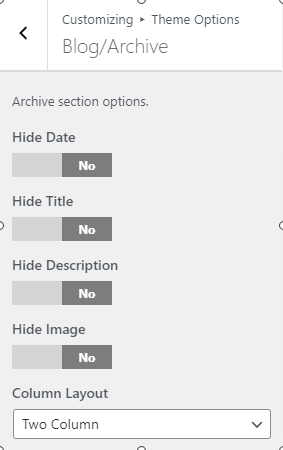
3. In Blog Page you will see:
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide image:This option allows user to enable/disable image in blog post.
- Hide title:This option allows user to enable/disable title in blog post.
- Hide discription:This option allows user to enable/disable discription in blog post.
- Column Layout: This option allows you to set column layout of blog page.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Blog/Archive.
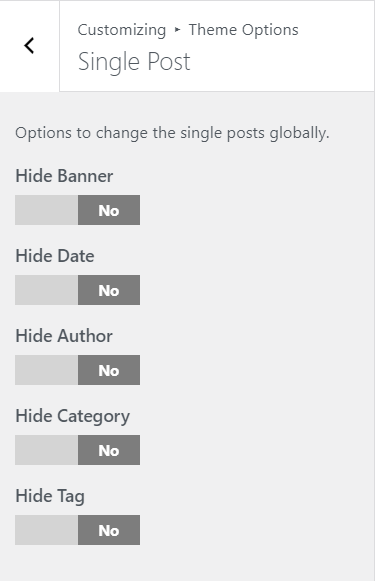
The Single Post setting includes following settings:
- Hide Banner : User can hide the banner on a Single post.
- Hide Date: This option allows the user to enable/disable the date assigned in a single post.
- Hide Author : User can hide the author image on a single post.
- Hide Category: This option allows the user to enable/disable category assigned in a single post.
- Hide Tag: This option allows the user to enable/disable views of tag in a single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Typography.
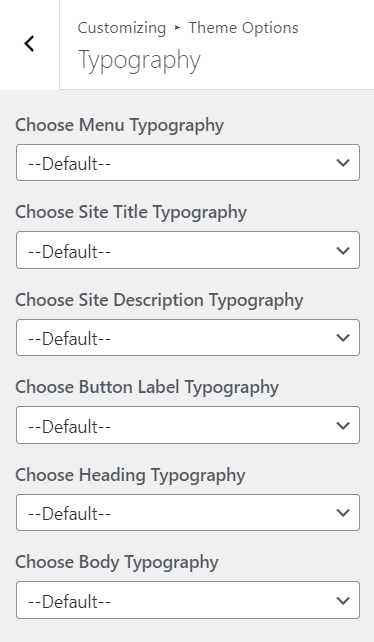
The Typography settings will include the following options:
- Choose Menu Typography: This setting allows the users to easily choose different types of typography for Site’s menu.
- Choose Site title Typography: This setting allows the users to easily choose different types of typography for Site’s Title.
- Choose Site Description Typography: This setting allows the users to easily choose different types of typography for Site’s Description.
- Choose Button Label Typography: This setting allows the users to easily choose different types of typography for Site’s button label.
- Choose Heading Typography: This setting allows the users to easily choose different types of typography for Site’s Heading.
- Choose Body Typography : This setting allows the users to easily choose different types of typography for the entire site’s body text.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 4 Footer Widget fields.
 /p>
/p>
1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Villa Estate Pro theme from your Theme Palace member My Account to your Desktop
- Unzip villa-estate-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Villa Estate Pro theme which shall replace the old files.



