Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme Installation
- 3.How to setup front page as shown in the demo?
- 3.1.Header Section with Site Title, Site Tagline and Social Icons Links
- 3.2.Primary Menu Section
- 3.3.Slider Section
- 3.4.Front Page Main Widget Section. (Associate Service Widget)
- 3.5.Front Page Lower Left Section. (About Us Section)
- 3.6.Front Page Lower Right Section. (Recent Post Section)
- 3.7.Front Page Bottom Section. (Our Works, Our Featured, Our Associate and Testimonial Sections)
- 3.8.Footer Widget. (About Us, Quick Links, Meta and Quick Contact)
- 3.9.Footer Copyright Section
- 4.How to manage Site Title, Tagline and Site Icon?
- 5.How to change Background Image?
- 6.How to manage Themes Options?
- 6.1.How to change Header Options?
- 6.2.How to manage Font Family Options
- 6.3.How to manage Search Options?
- 6.4.How to manage layout Options?
- 6.5.How to manage Pagination Options?
- 6.6.How to manage Content Meta Options?
- 6.7.How to manage Footer Options?
- 6.8.How to manage Blog Options?
- 6.9.How to manage Author Bio Options?
- 6.10.How to manage Breadcrumb Options?
- 6.11.How to add Custom CSS?
- 7.How to manage different Colors Options?
- 7.1.How to change Main background Color?
- 7.2.How to change Basic Color Options?
- 7.3.How to change Top Header Color Options?
- 7.4.How to change Header Color Options?
- 7.5.How to change Primary Menu Color Options?
- 7.6.How to change Slider Color Options?
- 7.7.How to change Home Main Widgets Color Options?
- 7.8.How to change Home Left Widgets Color Options?
- 7.9.How to change Home Right Widgets Color Options?
- 7.10.How to change Home Bottom Widgets Color Options?
- 7.11.How to change Content Box Color Options?
- 7.12.How to change Content Color Options?
- 7.13.How to change Sidebar Color Options?
- 7.14.How to change Go To Top Color Options?
- 7.15.How to change Pagination Color Options?
- 7.16.How to change Footer Widgets Color Options?
- 7.17.How to change Footer Copyright Color Options?
- 8.How to manage Color Settings?
- 9.How to manage Featured Slider?
- 10.How to create a Menu?
- 11.How to change Menu Locations?
- 12.How to modify created Menu?
- 13.How to create a Social Menu?
- 14.How to manage Widgets?
- 15.How to Add widgets?
- 16.How to manage Associate: Call To Action widget?
- 17.How to manage Associate: Contact widget?
- 18.How to manage Associate: Featured Page widget?
- 19.How to manage Associate: Latest News widget?
- 20.How to manage Associate: Latest Works widget?
- 21.How to manage Associate: Partners widget?
- 22.How to manage Associate: Recent Posts widget?
- 23.How to manage Associate: Service widget?
- 24.How to manage Associate: Social widget?
- 25.How to manage Associate: Testimonial widget?
- 26.How to set Static Front Page?
- 27.How to Reset All Theme Settings?
- 28.Automatic updates using Theme Palace API Manager
- 29.Updating Theme Using FTP
- 1.Introduction
- 2.Theme Installation
- 3.How to setup front page as shown in the demo?
- 3.1.Header Section with Site Title, Site Tagline and Social Icons Links
- 3.2.Primary Menu Section
- 3.3.Slider Section
- 3.4.Front Page Main Widget Section. (Associate Service Widget)
- 3.5.Front Page Lower Left Section. (About Us Section)
- 3.6.Front Page Lower Right Section. (Recent Post Section)
- 3.7.Front Page Bottom Section. (Our Works, Our Featured, Our Associate and Testimonial Sections)
- 3.8.Footer Widget. (About Us, Quick Links, Meta and Quick Contact)
- 3.9.Footer Copyright Section
- 4.How to manage Site Title, Tagline and Site Icon?
- 5.How to change Background Image?
- 6.How to manage Themes Options?
- 6.1.How to change Header Options?
- 6.2.How to manage Font Family Options
- 6.3.How to manage Search Options?
- 6.4.How to manage layout Options?
- 6.5.How to manage Pagination Options?
- 6.6.How to manage Content Meta Options?
- 6.7.How to manage Footer Options?
- 6.8.How to manage Blog Options?
- 6.9.How to manage Author Bio Options?
- 6.10.How to manage Breadcrumb Options?
- 6.11.How to add Custom CSS?
- 7.How to manage different Colors Options?
- 7.1.How to change Main background Color?
- 7.2.How to change Basic Color Options?
- 7.3.How to change Top Header Color Options?
- 7.4.How to change Header Color Options?
- 7.5.How to change Primary Menu Color Options?
- 7.6.How to change Slider Color Options?
- 7.7.How to change Home Main Widgets Color Options?
- 7.8.How to change Home Left Widgets Color Options?
- 7.9.How to change Home Right Widgets Color Options?
- 7.10.How to change Home Bottom Widgets Color Options?
- 7.11.How to change Content Box Color Options?
- 7.12.How to change Content Color Options?
- 7.13.How to change Sidebar Color Options?
- 7.14.How to change Go To Top Color Options?
- 7.15.How to change Pagination Color Options?
- 7.16.How to change Footer Widgets Color Options?
- 7.17.How to change Footer Copyright Color Options?
- 8.How to manage Color Settings?
- 9.How to manage Featured Slider?
- 10.How to create a Menu?
- 11.How to change Menu Locations?
- 12.How to modify created Menu?
- 13.How to create a Social Menu?
- 14.How to manage Widgets?
- 15.How to Add widgets?
- 16.How to manage Associate: Call To Action widget?
- 17.How to manage Associate: Contact widget?
- 18.How to manage Associate: Featured Page widget?
- 19.How to manage Associate: Latest News widget?
- 20.How to manage Associate: Latest Works widget?
- 21.How to manage Associate: Partners widget?
- 22.How to manage Associate: Recent Posts widget?
- 23.How to manage Associate: Service widget?
- 24.How to manage Associate: Social widget?
- 25.How to manage Associate: Testimonial widget?
- 26.How to set Static Front Page?
- 27.How to Reset All Theme Settings?
- 28.Automatic updates using Theme Palace API Manager
- 29.Updating Theme Using FTP
WEN Associate Pro
WEN Associate Pro is an ode to own affiliation with esteemed Associates. Simplicity – as we practice – is upheld with this general-purpose responsive theme with amass of pluggable sections. A must-have for any Associate: Corporate or Business-motive oriented showcasing.
Thank you for purchasing and using WEN Associate Pro. After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate wen-associate-pro.zip Theme in your computer.
- Select wen-associate-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip wen-associate-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of WEN Associate Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
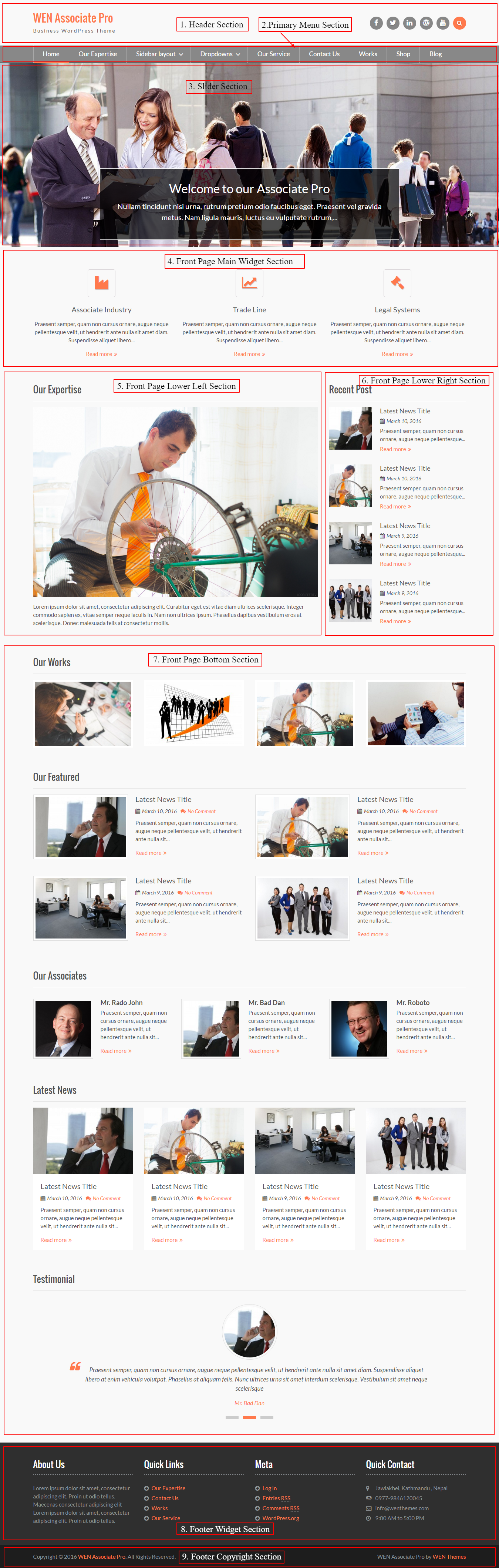
As seen on the demo, it can be divided into sub sections as follows:
- Header Section with Site Title, Site Tagline and Social Icons Links.
- Primary Menu Section.
- Slider Section.
- Front Page Main Widget Section. (Associate Service Widget)
- Front Page Lower Left Section. (About Us Section)
- Front Page Lower Right Section. (Recent Post Section)
- Front Page Bottom Section. (Our Works, Our Featured, Our Associate and Testimonial Sections)
- Footer Widget Section. (About Us, Quick Links, Meta and Quick Contact)
- Footer Copyright Section.
For Header Section, first you need to choose layout for header. For Header Layout Go to Customize / Themes Options / Header Options.
In this section there are two layout for header. For layout as shown in the demo choose second layout.
For Site Title and Site Tagline you need to Go to Customize Section / Site Identity.
From here you can change site title and tagline that appears on left hand side of demo in main header section.
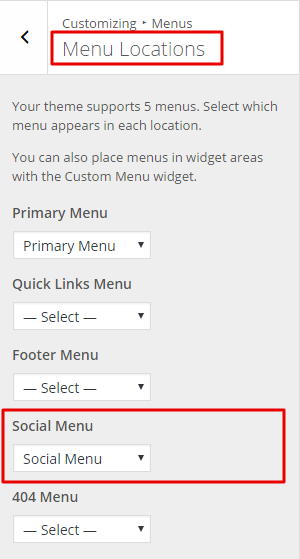
And for Social Icons Link you need to create a menu for social icons and assign that menu to Social Menu from Menu Location.
Further you can refer How to create a Social Menu? section.
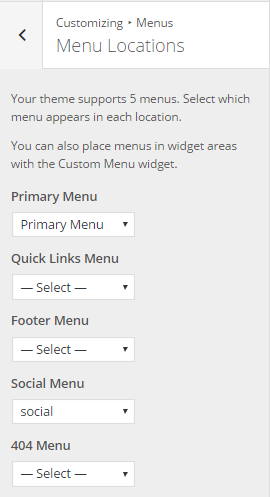
Now go to Menu Location and assign social menu to its location as shown in the image below:
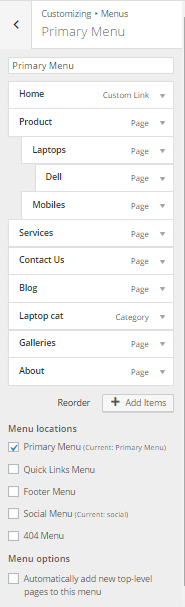
For Primary Menu you need to create another menu and add pages to that menu and assign that menu to Primary Menu from Menu Location.
Further you can refer How to create a Menu? section for more details.
For Slider Section Go to Customize / Featured Slider. In this section you will see Slider Type and Slider Settings. Go to each section and setup your slider as you wish.
Further you can refer How to set Slider Type? section below for more details.
For Front Page Main Widget Section you need to Go to Customize / Widgets / Front Page: Main.
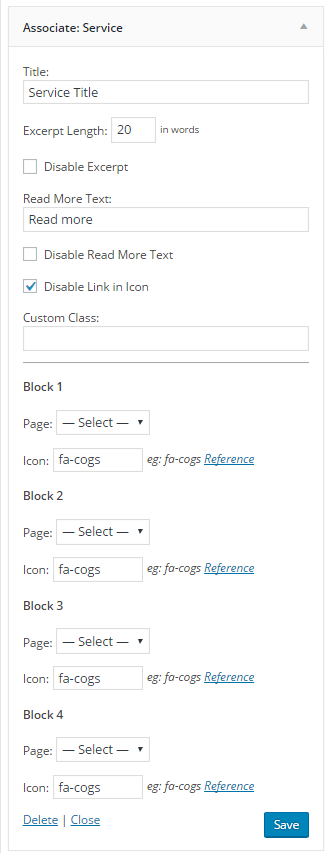
In this section you need to Add a Widget “Associate: Service”. For further more details refer How to manage Associate:Service widget? section below.
For Front Page Lower Left Section you need to Go to Customize / Widgets / Front Page: Lower Left.
In this section you need to Add a Widget “Associate: Featured Page”. For further more details refer How to manage Associate:Featured Page widget? section.
Front Page Lower Right Section you need to Go to Customize / Widgets / Front Page: Lower Right.
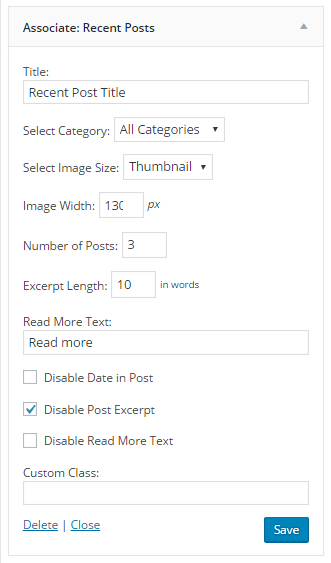
In this section you need to Add a Widget “Associate: Recent Posts”. For further more details refer How to manage Associate:Recent Posts widget? section.
3.7.Front Page Bottom Section. (Our Works, Our Featured, Our Associate and Testimonial Sections)
For Front Page Bottom Section you need to Go to Customize / Widgets / Front Page: Bottom.
In this section you need to add four different widgets. Now click on Add a Widget button.
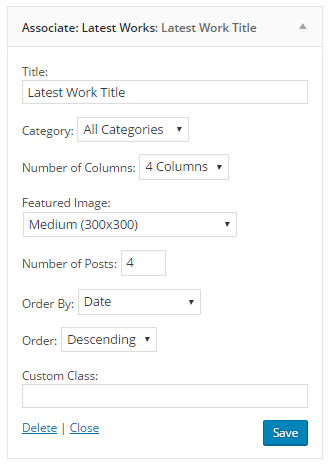
Now add widget “Associate: Latest Works”.
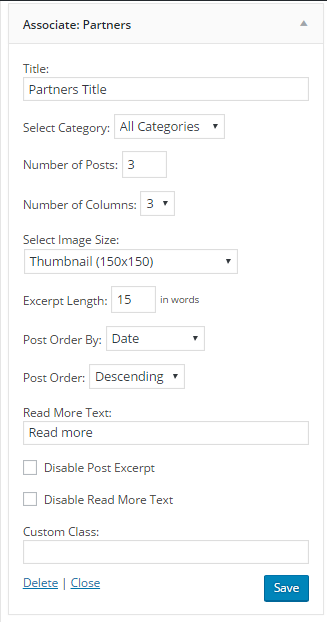
Similarly click on Add a Widget button again and add three more widget “Associate: Latest News”, “Associate: Partners” and “Associate: Testimonial”.
For further more details refer below sections:
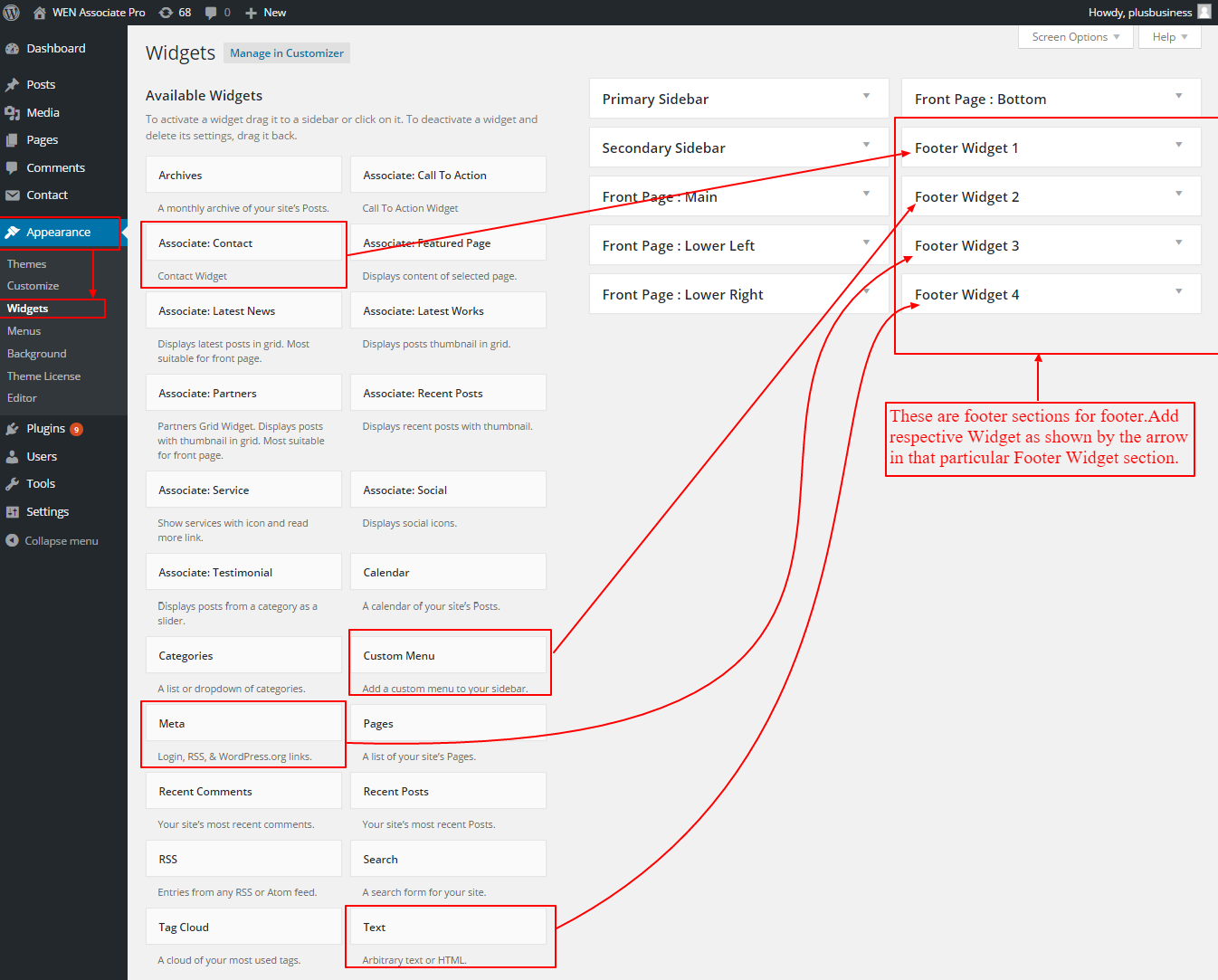
In Footer Widget Section there are four widgets. To manage this section Go to Admin Panel / Appearance / Widget. And do as shown in the image below:
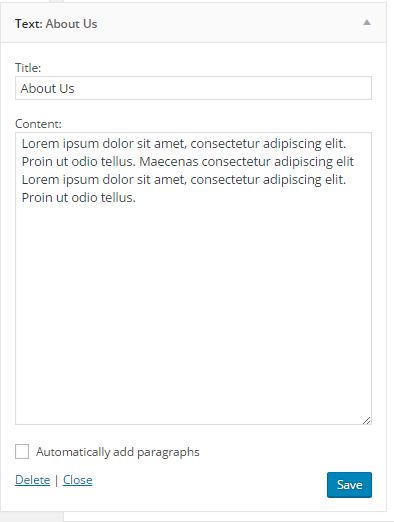
The setup of widgets are shown as images below. For detail description go to respective widget sections.
For Footer Copyright Section you need to Go to Customize / Themes Options / Footer Options. From here you can setup Copyright Text and PoweredBy Text and other more options. For further more details refer How to manage Footer Options? section.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e. Description) of the site. Just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site. Icon must be square, and at least 512 px wide and tall.
3. If the preview looks fine, save the changes by clicking on Save and Publish button.
1. From Customize section, go to Background Image.
2. From Background Image, you will be able to change background image of the site.
3. Select the image for the site.
4. If the preview looks fine, save the changes by clicking on Save and Publish button.
1. From Customize section, go to Themes Options.
2. Now, here you have different sections and settings for:
- Header Options
- Font Family Options
- Search Options
- Layout Options
- Pagination Options
- Content Meta Options
- Footer Options
- Blog Options
- Author Bio Options
- Breadcrumb Options
- Advanced Options
The above mentioned sections are described below.
1. From Customize section, go to Themes Options.
2. From Themes Options, go to Header Options you wil be able to manage header section of the site.
- Header Layout: It changes the header image of the site.
- Logo: It changes the logo of your site.
- Show Tagline: To enable or disable the tagline of your site.
- Contact Number: Displays text in the header section and will show the contact number.
- Contact Email: Displays text in the header section and will direct page to compose email in the provided email address.
- Show Social Icons: To enable or disable the social icons.
- Show Search Icons: To enable or disable the search icons.
- Menu Alignment: Displays option for the alignment of the menu in left, right or center position in the header section.
- Disable Sticky in Primary Menu: To enable or disable the sticky in primary menu of your site.
3. If preview is fine, click on Save and Publish button to save the changes.
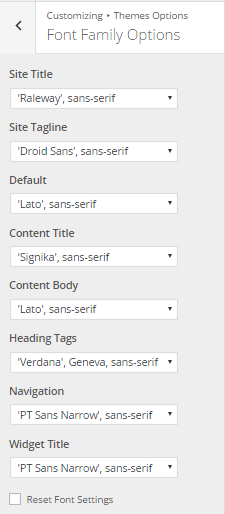
1. From Customize section, go to Themes Options.
2. From Themes Options, go to Font Family Options, you will be able to change font families of different sections.
- Site Title: It changes the font family of the site title.
- Site Tagline: It changes the font family of the site tagline.
- Default: It changes the font family of the links of the different parts of the site.
- Content Title: It changes the font family of the content title of different parts of the site.
- Content Body: It changes the font family of the content body of different parts of the site.
- Heading Tags: It changes the font family of the heading.
- Navigation: It changes the font family of the navigation menus.
- Widget Title: It changes the font family of the widget title.
3. Reset Font Settings: Checking it enables the default font settings of the site.
4. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Themes Options and inside it there is Search Options.
2. Now, here you can set search placeholder text.
3. If preview is fine, click on Save and Publish button to save the changes.
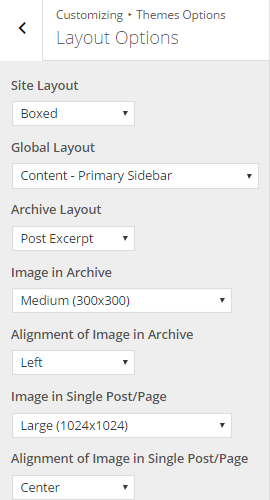
1. From Customize section, go to Theme Options and inside it there is Layout Options.
2. Now, here you can set layouts for:
- Site Layout: (Options: Fluid or Boxed).
- Global Layout:
- Content-Primary Sidebar
- Primary Sidebar-Content
- Three Columns (Secondary-Content-Primary)
- Three Columns (Content-Primary-Secondary)
- Three Columns (Secondary-Content-Primary)
- Three Columns (Primary-Secondary-Content)
- Three Columns (Equal Secondary-Content-Primary)
- Three Columns (Equal Primary-Content-Secondary)
- No Sidebar (Full width)
- No Sidebar (Centered Content)
- Archive Layout: (Options: Post Excerpt or Full Post).
- Image in Archive:
- Thumbnail(150 x 150)
- Medium(300 x 300)
- Large(1024 x 1024)
- Full(Original)
- wen-associate-slider(1400 x 550)
- No Image
- Alignment of Image in Archive: (Options: Center, Right, Left or None).
- Image in Single Post/Page:
- Thumbnail(150 x 150)
- Medium(300 x 300)
- Large(1024 x 1024)
- Full(Original)
- wen-associate-slider(1400 x 550)
- No Image
- Alignment of Image in Single Post/Page: (Options: Center, Right, Left or None).
3. If preview is fine, click on Save and Publish button to save the changes.
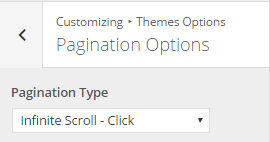
1. From Customize section, go to Themes Options and inside it there is Pagination Options.
2. Now, here you can set pagination option as Numeric, Default, Infinite Scroll-Scroll, Infinite Scroll-Click.
3. If preview is fine, click on Save and Publish button to save the changes.
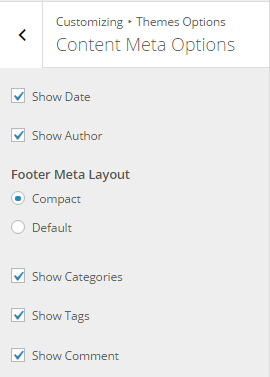
1. From Customize section, go to Themes Options and inside it there is Content Meta Options.
2. Now, here you can enable/disable following options:
- Show Date
- Show Author
- Show Categories
- Show Tags
- Show Comment
- Footer Meta Layout (Options: Compact or Default)
3. If preview is fine, click on Save and Publish button to save the changes.
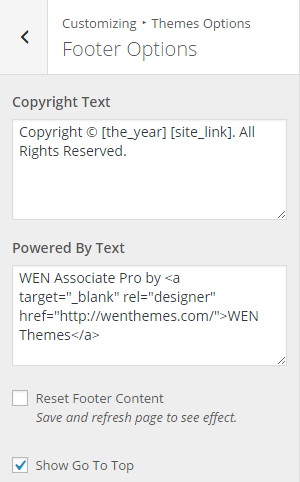
1. From Customize section, go to Themes Options and inside it there is Footer Options.
2. Now, here you can write Copyright Text, Powered By Text and enable Go to Top Icon.
3. You can also enable Reset Footer Content and Show Go To Top.
4. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Themes Options and inside it there is Blog Options.
2. Now, here you can set Excerpt Length (in Words), Read More Text, Exclude Categories in Blog.
3. If preview is fine, click on Save and Publish button to save the changes.
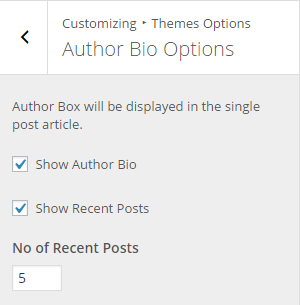
1. From Customize section, go to Themes Options and inside it there is Author Bio Options.
2. Now, here you can enable/disable Show Author Bio box in the single post article.
3. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Themes Options and inside it there is Breadcrumb Options.
2. Now, here you can select Breadcrumb Type Disabled, Simple and Advanced by checking the checkbox.
3. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Themes Options and inside it there is Advanced Options.
2. Now, go to Advanced Options , here you can add Custom CSS.
3. If preview is fine, click on Save and Publish button to save the changes.
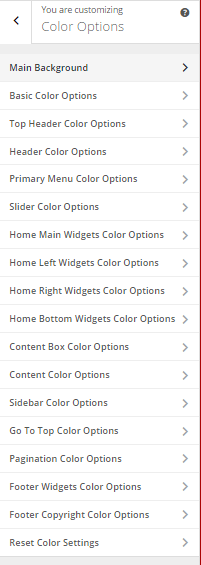
1. From Customize section, go to Colors Options.
2. From Colors Options, you will be able to change different colors.
1. From Customize section, go to Colors Options.
2. From Colors Options, go to Main Background.
3. Under Main Background Color Options you will find:
- Background Color: It will change the background color.
4. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Colors Options.
2. From Colors Options, go to Basic Color Options.
3. Under Basic Color Options you will find:
- Background Color: It will change the background color.
- Text Color: It will change the color of text.
- Link Color: It will change color of the link.
- Link Hover Color: It will change the link color on hover.
- Heading Color: It will change heading color.
- Button Text Color: It will change the text color of the button.
- Button Background Color: It will change the button background color.
- Button Text Hover Color: It will change the color of text on hover.
- Button Background Hover Color: It will change the background color to the button on hover.
4. If preview is fine, click on Save and Publish button to save the changes.
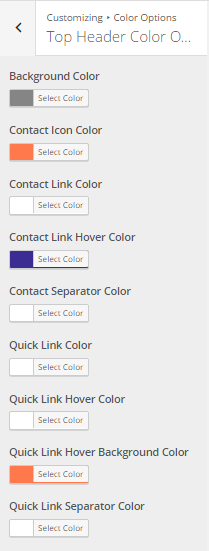
1. From Customize section, go to Colors Options.
2. From Colors Options, go to Top Header Color Options.
3. Under Top Header Color Options you will find:
- Background Color: It will change the background color.
- Contact Icon Color: It will change the contact icon color in top header section.
- Contact Link Color: It will change contact link color.
- Contact Link Hover Color: It will change the contact link color on hover.
- Contact Separator Color: It will change the separator color in top header contact section.
- Quick Link Color: It will change the color of the quick link.
- Quick Link Hover Color: It will change the color of quick link on hover.
- Quick Link Hover Background Color: It will change the background color of quick link on hover.
- Quick Link Separator Color: It will change the separator color of quick link.
4. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Colors Options.
2. From Colors Options, go to Header Color Options.
3. Under Header Color Options you will find:
- Header Background Color: It will change the header background color.
- Site Title Color: It will change the color of site title.
- Site Title Hover Color: It will change color of site title on hover.
- Site Tagline Color: It will change the color of site tagline.
4. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Colors Options.
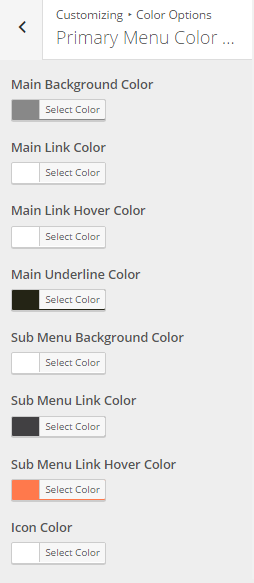
2. From Colors Options, go to Primary Menu Color Options.
3. Under Primary Menu Color Options you will find:
- Main Background Color: It will change the main background color of Primary Menu.
- Main Link Color: It will change the main link color.
- Main Link Hover Color: It will change main link color on hover.
- Main Underline Color: It will change the underline color in Primary Menu.
- Sub Menu Background Color: It will change the background color of Sub Menu.
- Sub Menu Link Color: It will change the link color of Sub Menu.
- Sub Menu Link Hover Color: It will change Sub Menu link color on hover.
- Icon Color: It will change the icon color in Primary Menu.
4. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Colors Options.
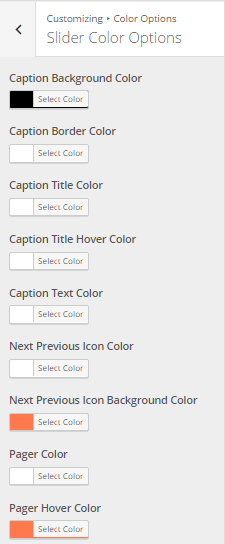
2. From Colors Options, go to Slider Color Options.
3. Under Slider Color Options you will find:
- Caption Background Color: It will change the background color of caption in slider section.
- Caption Border Color: It will change caption boder color.
- Caption Title Color: It will change caption tilte color.
- Caption Title Hover Color: It will change caption title color on hover.
- Caption Text Color: It will change text color of caption.
- Next Previous Icon Color: It will change color of next and previous icon.
- Next Previous Icon Background Color: It will change background color of next and previous icon.
- Pager Color: It will change color of pager.
- Pager Hover Color: It will change color of pager on hover.
4. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Colors Options.
2. From Colors Options, go to Home Main Widgets Color Options.
3. Under Home Main Widgets Color Options you will find:
- Title Color: It will change title color of Home Main Widgets Area.
- Title Underline Color: It will change color of underline.
- Text Color: It will change color of text.
- Link Color: It will change color of link.
- Link Hover Color: It will change color of link on hover.
4. If preview is fine, click on Save and Publish button to save the changes.
Note: This color option will only effect the Home Main Widgets Color.
1. From Customize section, go to Colors Options.
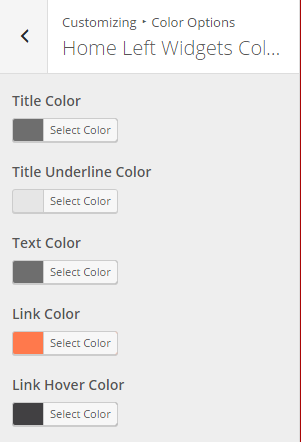
2. From Colors Options, go to Home Left Widgets Color Options.
3. Under Home Left Widgets Color Options you will find:
- Title Color: It will change title color of Home Left Widgets Area.
- Title Underline Color: It will change color of underline.
- Text Color: It will change color of text.
- Link Color: It will change color of link.
- Link Hover Color: It will change color of link on hover.
4. If preview is fine, click on Save and Publish button to save the changes.
Note: This color option will only effect the Home Left Widgets Color.
1. From Customize section, go to Colors Options.
2. From Colors Options, go to Home Right Widgets Color Options.
3. Under Home Right Widgets Color Options you will find:
- Title Color: It will change title color of Home Right Widgets Area.
- Title Underline Color: It will change color of underline.
- Text Color: It will change color of text.
- Link Color: It will change color of link.
- Link Hover Color: It will change color of link on hover.
4. If preview is fine, click on Save and Publish button to save the changes.
Note: This color option will only effect the Home Right Widgets Color.
1. From Customize section, go to Colors Options.
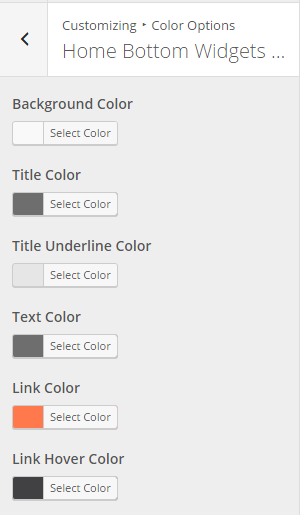
2. From Colors Options, go to Home Bottom Widgets Color Options.
3. Under Home Bottom Widgets Color Options you will find:
- Background Color: It will change background color of Home Bottom Widgets Area.
- Title Color: It will change title color of Home Bottom Widgets Area.
- Title Underline Color: It will change color of underline.
- Text Color: It will change color of text.
- Link Color: It will change color of link.
- Link Hover Color: It will change color of link on hover.
4. If preview is fine, click on Save and Publish button to save the changes.
Note: This color option will only effect the Home Bottom Widgets Color.
1. From Customize section, go to Colors Options.
2. From Colors Options, go to Content Box Color Options.
3. Under Content Box Color Options you will find:
- Background Color: It will change background color of Content Box Color Options.
4. If preview is fine, click on Save and Publish button to save the changes.
Note: This color option will only effect the Content Box Color Options.
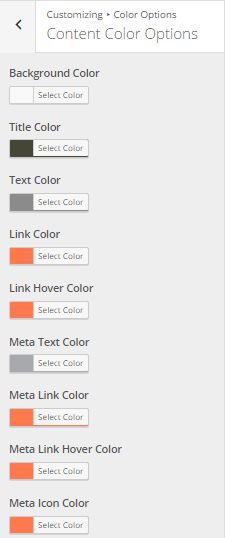
1. From Customize section, go to Colors Options.
2. From Colors Options, go to Content Color Options.
3. Under Content Color Options you will find:
- Background Color: It will change background color of content.
- Title Color: It will change color of title.
- Text Color: It will change color of text.
- Link Color: It will change link color.
- Link Hover Color: It will change color of link on hover.
- Meta Text Color: It will change the text color of meta.
- Meta Link Color: It will change meta link color.
- Meta Link Hover Color: It will change the color of meta link no hover.
- Meta Icon Color: It will change the color of meta icon.
4. If preview is fine, click on Save and Publish button to save the changes.
Note: This color option will only effect the Content Color Options.
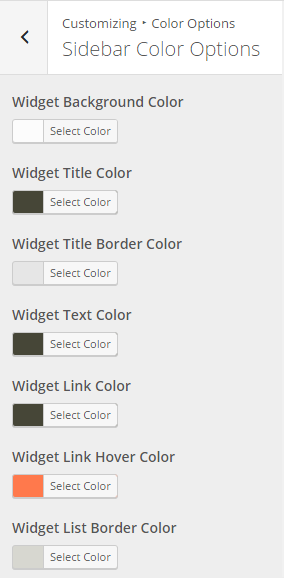
1. From Customize section, go to Colors Options.
2. From Colors Options, go to Sidebar Color Options.
3. Under Sidebar Color Options you will find:
- Widget Background Color: It will change the background color of siderbar widgets.
- Widget Title Color: It will change the color of the widget title.
- Widget Title Border Color: It will change the border color of widget title.
- Widget Text Color: It will change widget text color.
- Widget Link Color: It will change widget link color.
- Widget Link Hover Color: It will change widget link color on hover.
- Widget List Border Color: It will change the widget list border color.
4. If preview is fine, click on Save and Publish button to save the changes.
Note: This color option will only effect the Sidebar Color Options.
1. From Customize section, go to Colors Options.
2. From Colors Options, go to Go To Tops Color Options.
3. Under Go To Top Color Options you will find:
- Icon Color: It will change the icon color of go to top.
- Icon Hover Color: It will change the icon color on hover.
4. If preview is fine, click on Save and Publish button to save the changes.
Note: This color option will only effect the Go To Top Color Options.
1. From Customize section, go to Colors Options.
2. From Colors Options, go to Pagination Color Options.
3. Under Pagination Color Options you will find:
- Link Color: It will change the link color of pagination.
- Link Color: It will change the link color of pagination on hover.
- Link Background Color: It will change the background color of link.
- Link Background Hover Color: It will change the background color of link on hover.
4. If preview is fine, click on Save and Publish button to save the changes.
Note: This color option will only effect the Pagination Color Options.
1. From Customize section, go to Colors Options.
2. From Colors Options, go to Footer Widgets Color Options.
3. Under Footer Widgets Color Options you will find:
- Background Color: It will change the background color of the footer widget section.
- Title Color: It will change the color of the title.
- Title Border Color: It will change the title border color.
- Text Color: It will change the text color.
- Link Color: It will change the link color in the footer widget area.
- link Hover Color: It will change the link color on hover.
4. If preview is fine, click on Save and Publish button to save the changes.
Note: This color option will only effect the Footer Widgets Color Options.
1. From Customize section, go to Colors Options.
2. From Colors Options, go to Footer Copyright Color Options.
3. Under Footer Copyright Color Options you will find:
- Background Color: It will change the background color of the footer copyright section.
- Text Color: It will change the text color.
- Link Color: It will change the color of link.
- Link Hover Color: It will change the color of link on hover.
4. If preview is fine, click on Save and Publish button to save the changes.
Note: This color option will only effect the Footer Copyright Color Options.
1. From Customize section, go to Colors Options.
2. From Colors Options, go to Reset Color
Settings.
3. Under Reset Color Settings you will find:
- Reset Color Settings check-box.
and you will be able to reset all the color settings.
4. If you want to reset the color settings then check the check-box and click on Save and Publish to see the changes.
1. From Customize section, go to Featured Slider.
2. From Featured Slider, you will be able to configure slider.
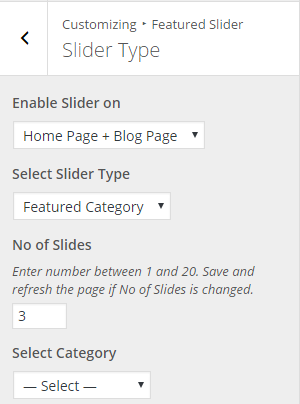
1. From Customize section, go to Featured Slider section.
2. From Featured Slider section, go to Slider Type section and you will see Enable Slider on dropdown. The different options available for slider are:-
- Disabled
- Entire Site
- Home Page only
- Home Page + Blog Page
3. Now after Enabling slider you can see Select Slider Type Section. The different options available for slider types are as follows:
- Featured Category
- Featured Images
- Featured Pages
- Featured Posts
- Featured Tag
Further more setting options will be available to you depending upon your selection through Select Slider Type.
You can further find section for No of Slides where you can restrict the number of slider to be displayed in front page.
4. If preview is fine, click on Save and Publish button to save the changes.
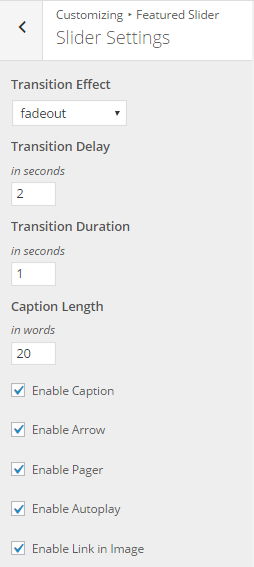
1. From Customize section, go to Featured Slider Section and inside it there is Slider Settings.
2. Here you can set:
- Transition Effect:
- fade
- fadeout
- flipHorz
- flipVert
- none
- scrollHorz
- shuffle
- tileBlind
- tileSlide
- Transition Delay in seconds
- Transition Duration in seconds
- Caption Length in words
3. From here, you can also set various options such as:
- Enable Caption: Enabling this will give you control to add texts on each slider images.
- Enable Arrow: Enabling this will by default display the left and right arrows to slide through images.
- Enable Pager: If enabled, pagination on the slider would be displayed.
- Enable Autoplay: If Enabled, the slider transitions automatically based on the selection of Transition Effect, Transition Delay and Transition Duration.
- Enable Link in Image: If enabled, link in the image would be displayed.
4. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Menus.
2. From Menus, click Add a menu button and you will be able to add items on newly created menu.
3. Select the Menu Locations for the created menu.
4.If the preview looks fine, save the changes by clicking on Save and Publish button.
1. From Customize section, go to Menus and inside it you will find Menu Locations. You can also place menus in widget areas with the Custom Menu widget.
2. Here you can select the menu for :
- Primary Menu: Primary menu appears as a main menu in header section.
- Quick Links Menu : The custom links menu.
- Footer Menu: Footer menu appears in footer section.
- Social Menu: It shows the social links title as a menu.
- 404 Menu: This menu appears on 404 page.
3. If the preview looks fine, save the changes by clicking on Save and Publish button.
1. From Customize section, go to Menus.
2. From Menus, you will be able to add menu types and view the created menu. After clicking on a menu, you will get the option to reorder and add menu items. You will be able to choose Menu Locations for a particular menu.
3. If the preview looks fine, save the changes by clicking on Save and Publish button.
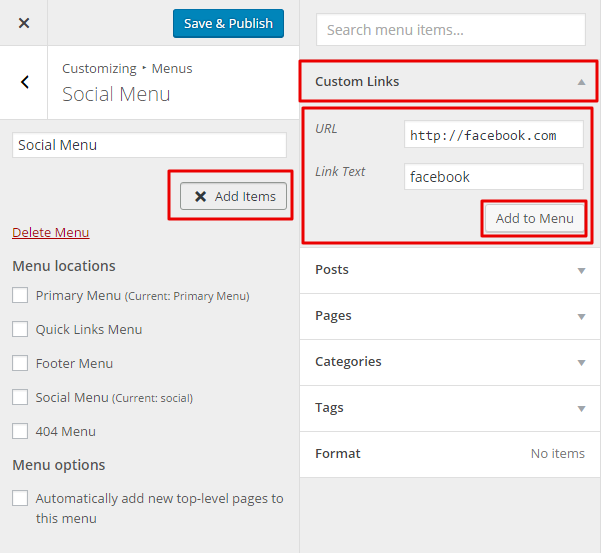
1. From Customize section, go to Menus.
2. From Menus, Click on Add a Menu button. After that name your menu (e.g: “Social Menu”)
3. Now, add custom links and put your valid social media URLs in each of the links to get social icons in the social menu. You should have enabled social menu to show social menu.
4. If the preview is fine, you can click on Save & Publish.
1. From Customize section, go to Widgets.
2. From Widgets, you will be able to manage widgets on various areas of the site:
- Primary Sidebar
- Secondary Sidebar
- Front Page: Main
- Front Page: Lower Left
- Front Page: Lower Right
- Front Page: Bottom
- Footer Widget 1
- Footer Widget 2
- Footer Widget 3
- Footer Widget 4
3. Here, you will be able to Add or Remove Widgets according to your requirement.
4. You can simply click on Add a Widget button and select various available options according to your requirement.
5. If the preview is fine, you can click on Save & Publish.
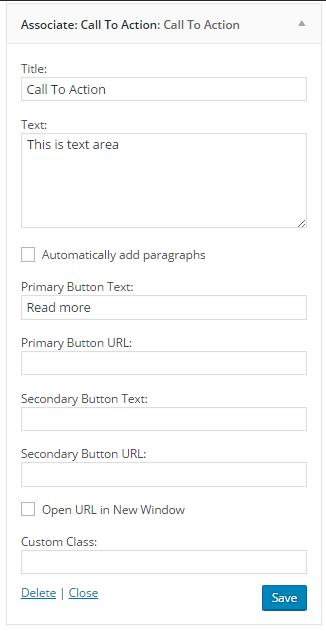
1. From Customize section, go to Widgets, click add widgets and inside it you will find Associate: Call To Action widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title.
- Text: Write text for the call to action widget.
- Primary Button Text
- Primary Button URL
- Secondary Button Text
- Primary Button URL
- Custom Class
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Widgets, click add widgets and inside it you will find Associate:Contact widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title.
- Address: Write address for the contact widget.
- Phone: Write the phone number.
- Email: Write your email address.
- Time: Write the time.
- Custom Class: Write custom CSS for the widget here.
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
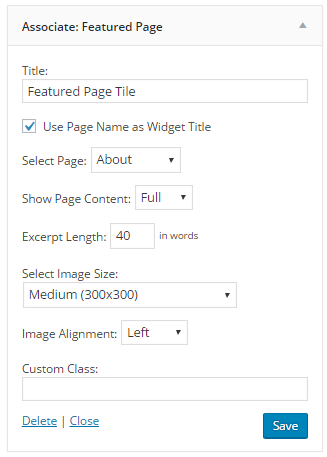
1. From Customize section, go to Widgets, click add widgets and inside it you will find Associate: Featured Page widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title.
- Select Page: Displays content of selected page.
- Show Page Content: (Options: Full, Short)
- Excerpt Length in words: Write excerpt length in words.
- Select Image Size: (Options: No Image, Large(1024 x 1024), Thumbnail(150 x 150), Medium(300 x 300), Full(Original), wen-associate-slider(1400 x 550)
- Image Alignment: (Options: Left, Right, Center, None)
- Custom Class: Write Custom CSS for the widget here.
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Widgets, click add widgets and inside it you will find Associate: Latest News widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title.
- Select Category: Displays latest news of selected category.
- Number of Posts: Select number of posts to display from here.
- Number of Columns: Select number of columns.
- Image Size: (Options: No Image, Large(1024 x 1024), Thumbnail(150 x150), Medium(300 x 300), Full(Original), wen-associate-slider(1400 x 550)
- Image Alignment: (Options: Left, Right, Center, None)
- Excerpt Length in words: Write excerpt length in words.
- Read More Text: Write read more text here.
- Disable Date in Post: Disables the date in posts.
- Disable Comment in Post: Disables the comment in posts.
- Disable Post Excerpt: Disable the post’s excerpt in posts.
- Disable Read More Text: Disables read more text in posts.
- Custom Class: Write you Custom CSS for the widget here.
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Widgets, click add widgets and inside it you will find Associate: Recent Posts widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title.
- Category: Displays latest works from selected category.
- Number of Columns: Select number of columns from here.
- Featured Image : (Options: No Image, Large(1024 x 1024), Thumbnail(150 x 150), Medium(300 x 300), Full(Original), wen-associate-slider(1400 x 550)
- Number of Posts: Select number of posts from here.
- Order By : (Options: Date, Title, Comment Count, Menu Order, Random)
- Order : (Options: Descending, Ascending)
- Custom Class: Write your Custom CSS for the widget here.
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Widgets, click add widgets and inside it you will find Associate: Partners widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title.
- Select Category: Displays partners of selected category.
- Number of Posts: Select number of posts from here.
- Number of Columns: Select number of columns from here.
- Select Image Size: (Options: No Image, Large(1024 x 1024), Thumbnail(150 x 150), Medium(300 x 300), Full(Original), wen-associate-slider(1400 x 550)
- Excerpt Length in words: Write excerpt length in words.
- Post Order By: (Options: Date, Title, Menu Order, Random)
- Post Order: (Options: Descending, Ascending)
- Read More Text: Write read more text here.
- Disable Post Excerpt: Disables the post excerpt.
- Disable Read More Text: Disables read more text.
- Custom Class: Write your Custom CSS for the widget here.
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Widgets, click add widgets and inside it you will find Associate: Recent Posts widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title.
- Select Category: Displays latest news of selected category.
- Image Size: (Options: No Image, Large(1024 x 1024), Thumbnail(150 x 150), Medium(300 x 300), Full(Original), wen-associate-slider(1400 x 550)
- Image Width in px: Write image width in pixel.
- Number of Posts: Select number of post from here.
- Excerpt Length in words: Write excerpt length in words.
- Read More Text: Write read more text here.
- Disable Date in Post: Disables the date in posts.
- Disable Post Excerpt: Disables the post’s excerpt.
- Disable Read More Text: Disables the read more text.
- Custom Class: Write your Custom CSS for the widget here.
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Widgets, click add widgets and inside it you will find Associate: Service widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title.
- Excerpt Length in words
- Disable Excerpt: Disables the excerpt.
- Read More Text: Write the text for read more from here.
- Disable Read More Text: Disables the read more text
- Disable Link in Icon: Disable the link icon.
- Block 1 to Block 4
- Page : Select Page for Service
- Icon : Select Font awesome icon tag
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Widgets, click add widgets and inside it you will find Associate: Social widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title.
- Custom Class: Write your Custom CSS for the widget here.
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
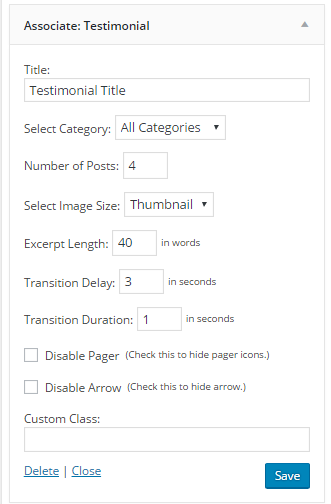
1. From Customize section, go to Widgets, click add widgets and inside it you will find Associate: Testimonial widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title.
- Select Category: Displays testimonial of selected category.
- Number of Posts: Select number of post from here.
- Select Image Size: (Options: No Image, Large(1024 x 1024), Thumbnail(150 x 150), Medium(300 x 300), Full(Original), wen-associate-slider(1400 x 550)
- Excerpt Length in words: Write excerpt length in words.
- Transition Delay in seconds: Write transition delay in seconds.
- Transition Duration in seconds: Write transition duration in seconds.
- Disable Pager: Disables the pager link.
- Disable Arrow: Disables the arrow.
- Custom Class: Write your Custom CSS for the widget here.
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
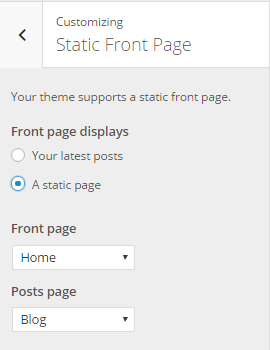
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Static Front Page and you will find post page option as well.
3. If the preview is fine, click on Save and Publish to save the above changes.
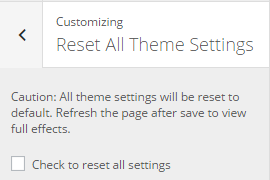
1. From Customize section, go to Reset All Theme Settings and inside this section you will see check box for Check to reset all settings . Now check the check box for all default values and settings.
You can update Themes directly from the Administration Panel using Theme Palace API Manager by following these steps .
- Go to your dashboard My-Account on Theme Palace. Retrieve your API key from ‘My API Keys’ section.
- Now go to your WordPress admin dashboard and access API page from ‘Appearance -> Theme Palace API Manager’ and input your API key and email. Finally ‘Save’ to submit your information.
- You can also opt not to get the updates by accessing License Deactivation, checking the box and saving.
To update Theme though FTP, follow these basic steps:
- Download the latest version of WEN Associate Pro from your Theme Palace member My-Account to your Desktop.
- Unzip wen-associate-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of WEN Associate Pro Theme which shall replace the old files.