Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Introduction
- 2.Theme Installation
- 3.How to setup front page as shown in the demo?
- 4.How to manage Site Title, Tagline and Site Icon?
- 5.How to change Header Image?
- 6.How to change Background Image?
- 7.How to manage Theme Options?
- 8.How to change Header Options?
- 9.How to manage Search Options?
- 10.How to manage layout Options?
- 11.How to manage Home Page Options?
- 12.How to manage Pagination Options?
- 13.How to manage Content Meta Options?
- 14.How to manage Footer Options?
- 15.How to manage Blog Options?
- 16.How to manage Author Bio Options?
- 17.How to manage Breadcrumb Options?
- 18.How to add Custom CSS?
- 19.How to manage Font Family Options
- 20.How to manage Colors?
- 20.1.Main Background
- 20.2.Basic Colors Options
- 20.3.Header Colors Options
- 20.4.Primary Menu Color Options
- 20.5.Content Color Options
- 20.6.Home Page Widgets Color Options
- 20.7.Sidebar Color Options
- 20.8.Breadcrumb Color Options
- 20.9.Go To Top Color Options
- 20.10.Pagination Color Options
- 20.11.Footer Widgets Color Options
- 20.12.Footer Area Color Options
- 20.13.Reset Color Options
- 21.How to manage Featured Slider?
- 22.How to manage Menus?
- 23.How to manage Widgets?
- 24.How to Add widgets?
- 25.How to manage available widgets?
- 25.1.Corporate:Call To Action
- 25.2.Corporate:Featured Page
- 25.3.Corporate:Latest News
- 25.4.Corporate:Recent Posts
- 25.5.Corporate:Service
- 25.6.Corporate: Social
- 25.7.Corporate: Testimonial
- 25.8.How to set Static Front Page?
- 25.9.How to Reset All Theme Settings?
- 25.10.Automatic updates using Theme Palace API Manager
- 25.11.Updating Theme Using FTP
- 1.Introduction
- 2.Theme Installation
- 3.How to setup front page as shown in the demo?
- 4.How to manage Site Title, Tagline and Site Icon?
- 5.How to change Header Image?
- 6.How to change Background Image?
- 7.How to manage Theme Options?
- 8.How to change Header Options?
- 9.How to manage Search Options?
- 10.How to manage layout Options?
- 11.How to manage Home Page Options?
- 12.How to manage Pagination Options?
- 13.How to manage Content Meta Options?
- 14.How to manage Footer Options?
- 15.How to manage Blog Options?
- 16.How to manage Author Bio Options?
- 17.How to manage Breadcrumb Options?
- 18.How to add Custom CSS?
- 19.How to manage Font Family Options
- 20.How to manage Colors?
- 20.1.Main Background
- 20.2.Basic Colors Options
- 20.3.Header Colors Options
- 20.4.Primary Menu Color Options
- 20.5.Content Color Options
- 20.6.Home Page Widgets Color Options
- 20.7.Sidebar Color Options
- 20.8.Breadcrumb Color Options
- 20.9.Go To Top Color Options
- 20.10.Pagination Color Options
- 20.11.Footer Widgets Color Options
- 20.12.Footer Area Color Options
- 20.13.Reset Color Options
- 21.How to manage Featured Slider?
- 22.How to manage Menus?
- 23.How to manage Widgets?
- 24.How to Add widgets?
- 25.How to manage available widgets?
- 25.1.Corporate:Call To Action
- 25.2.Corporate:Featured Page
- 25.3.Corporate:Latest News
- 25.4.Corporate:Recent Posts
- 25.5.Corporate:Service
- 25.6.Corporate: Social
- 25.7.Corporate: Testimonial
- 25.8.How to set Static Front Page?
- 25.9.How to Reset All Theme Settings?
- 25.10.Automatic updates using Theme Palace API Manager
- 25.11.Updating Theme Using FTP
WEN Corporate Pro
WEN Corporate Pro a simple and clean business-based responsive WordPress theme. With standard sections that work for any Company, convenient Theme Options for easy management and standard features of an elegant blog and homepage, WEN Corporate Pro is a fine solution for a fine presentation.
Thank you purchasing and using WEN Corporate Pro theme. After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate wen-corporate-pro.zip Theme in your computer.
- Select wen-corporate-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip wen-corporate-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of WEN Corporate Pro Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
After you have created and published the pages, Please navigate to “Customize => Static Front Page” in Appearance.
Then set a page (e.g. Front/ Home) as “Front page” and another page (e.g. Blog) as “Posts page” and save your settings.
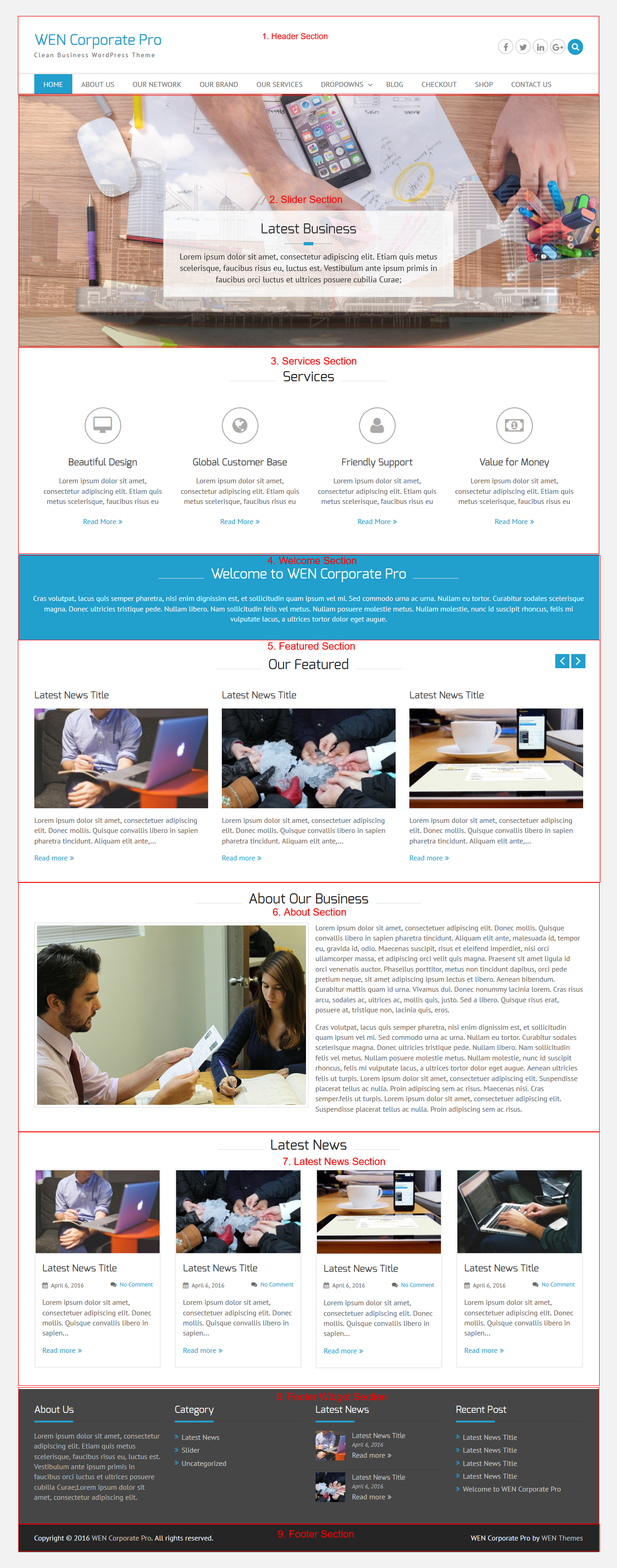
The demo of the homepage can be divided into following different sections:
The Header Section consists of Site Identity, Main Navigation Menu, Social Icons and Search Forms.
They are described below:
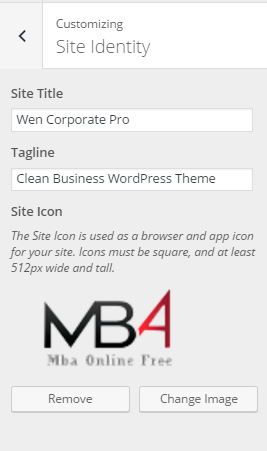
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Site Title: Enable site title of the site.
- Tagline: Enable tagline (i.e. Description) of the site. Just below site title.
- Site Icon: Select the site icon is used as a browser and app icon for your site
1. From Customize section, go to Menus.
2. From Menus, click “Add a menu” button and you will be able to create a menu.
3. Assign Menu location Primary Menu to the created menu.
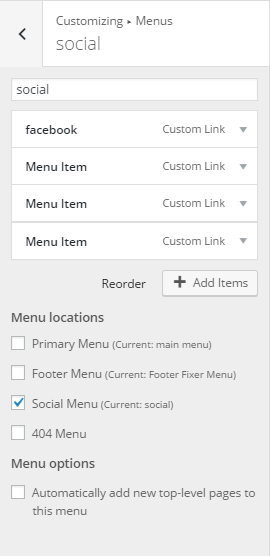
1. From Customize section, go to Menus.
2. From Menus, click “Add a menu” button and you will be able to create a social menu.
3. Assign Menu location Social Menu to the created menu.
4. Go to Appearance > Customize > Theme Options > Header Options > Check the Enable Social Icons.
1. From Customize section, go to Theme Options.
2. Next Check the Enable Search Form.
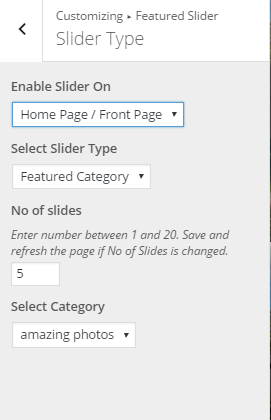
1. From Customize section, go to Home/Front Featured Slider.
2. From Home/Front Featured Slider, you will be able to select various options. You can select Enable Slider On :
- Disabled
- Entire Site
- Home Page/ Front Page
The other available options for featured slider are:
- Select Slider Type: Select Slider Type from the available options other than Demo Slider. The available options to choose from are:
- Featured Category
- Featured Images
- Featured Posts
- Featured Pages
- Featured Tag
- No of slides: Choose the number of sliders to appear on your homepage. You can enter 1 to 20 sliders.
- Next, select the appropriate sections generated after selecting the slider type.
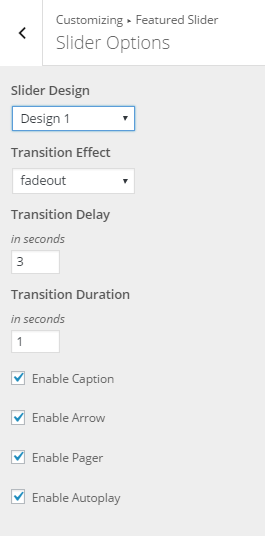
- Slider Options: You can set options for animations and design with enabling/disabling various options.
1. From Customize section, go to Widgets Section .
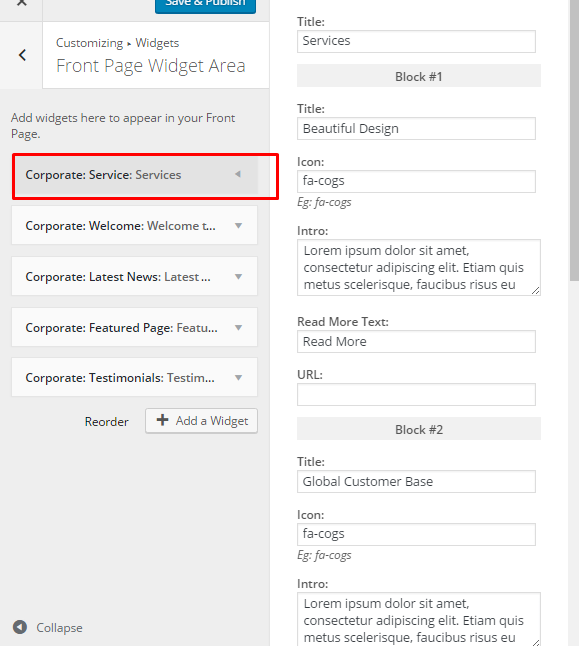
2. Next go to Front Page Widget Area, click Add a Widget and select Corporate: Service widget from where you will be able to select various options.
- Input the necessary sections to appear on your homepage. You can choose 1 to 4 number of blocks.
1. From Customize section, go to Widgets Section .
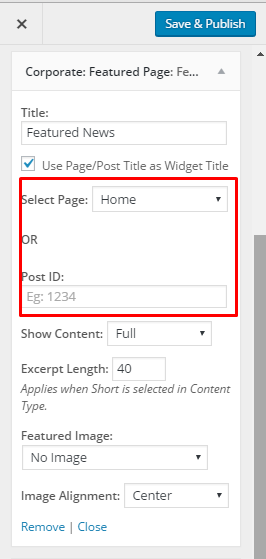
2. Next go to Front Page Widget Area, click Add a Widget and select Corporate: Featured Page widget from where you will be able to use single featured page/post.
3. Input the necessary sections along with page/post to appear on your homepage.
1. From Customize section, go to Widgets Section .
2. Next go to Front Page Widget Area, click Add a Widget and select Corporate: Welcome widget from where you will be able to input the title and description for the welcome section.
1. From Customize section, go to Widgets Section .
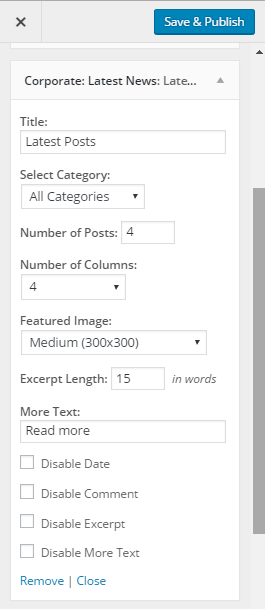
2. Next go to Front Page Widget Area, click Add a Widget and select Corporate: Latest News widget.
3. Input the necessary settings to display on Corporate: Latest News section.
1. From Appearance section, go to Widgets Section .
2. Next add a widget to each of the footer column section.
1. From Customize section, go to Theme Options.
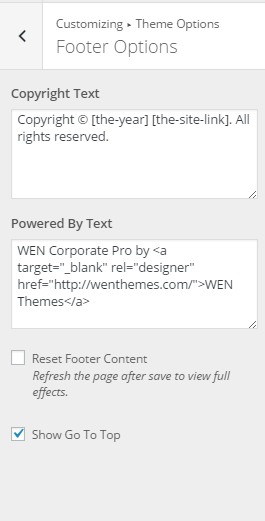
2. From Theme Options, go to Footer Options.
3. Input Copyright Text, and Powered By Text widget.
4. Here you can also Reset Footer Content and enable/disable Show Go to Top.

After you have completed the setup click Save and Publish, now, you should be able to get the homepage similar to the demo site.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e. Description) of the site just below site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site. Icon must be square, and at least 512 px wide and tall.
3. If the preview looks fine, save the changes by clicking on Save and Publish button.
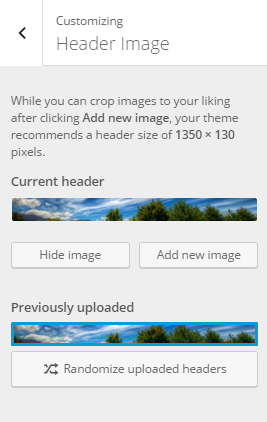
1. From Customize section, go to Header Image.
2. From Header Image, you will be able to change header image of the site.
3. Select the image of recommended size ie 1350 x 130px for the site.
4. If the preview looks fine, save the changes by clicking on Save and Publish button.
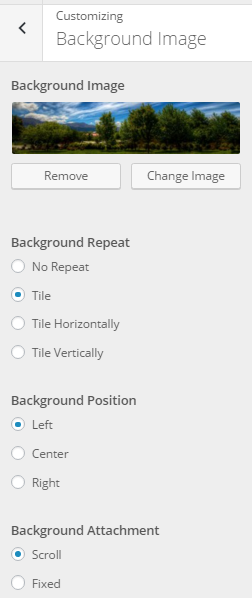
1. From Customize section, go to Background Image.
2. From Background Image, you will be able to change background image of the site.
3. Select the image for the site.
4. After selecting a image you will be able to choose the background image properties also.
5.If the preview looks fine, save the changes by clicking on Save and Publish button.
1. From Customize section, go to Theme Options.
2. Now, here you have different sections and settings for:
- Header Options
- Search Options
- Layout Options
- Home Page Options
- Pagination Options
- Content Meta Options
- Footer Options
- Blog Options
- Author Bio Options
- Breadcrumb Options
- Advanced Options
- Font Family Options
The above mentioned sections are described below.
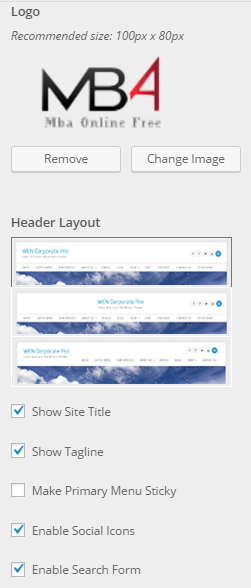
1. From Customize section, go to Theme Options.
2. From Theme Options, go to Header Options you will be able to manage header section of the site.
- Logo: It changes the logo of your site.
- Header Layout: It changes the header image of the site.
- Show Site Title: To enable or disable the title of your site.
- Show Tagline: To enable or disable the tagline of your site.
- Make Primary Menu Sticky: To enable or disable the sticky in primary menu of your site.
- Enable Social Icons: To enable or disable the social icons.
- Enable Search Form: To enable or disable the search form.
3. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Theme Options and inside it there is Search Options.
2. Now, here you can set search placeholder text.
3. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Theme Options and inside it there is Layout Options.
2. Now, here you can set layouts for:
- Site Layout: (Options: Fluid or Boxed).
- Global Layout:
- Content-Primary Sidebar
- Primary Sidebar-Content
- Three Columns (Secondary-Content-Primary)
- Three Columns (Content-Primary-Secondary)
- Three Columns (Secondary-Content-Primary)
- Three Columns (Primary-Secondary-Content)
- Three Columns (Equal Secondary-Content-Primary)
- Three Columns (Equal Primary-Content-Secondary)
- No Sidebar
- Archive Layout: (Options: Post Excerpt or Full Post).
- Image in Archive:
- Thumbnail(150×150)
- Medium(300×300)
- Large(1024×1024)
- Full(Original)
- post-thumb(350×200)
- sow-carousel-default(272×182)
- No Image
- Image Alignment in Archive: (Options: Center, Right, Left or None).
- Image in Archive:
- Thumbnail(150×150)
- Medium(300×300)
- Large(1024×1024)
- Full(Original)
- post-thumb(350×200)
- sow-carousel-default(272×182)
- No Image
- Image Alignment in Single Post/Page: (Options: Center, Right, Left or None).
3. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Theme Options and inside it there is Home Page Options.
2. Now, here you can enable/disable Home Content.
3. If preview is fine, click on Save and Publish button to save the changes.
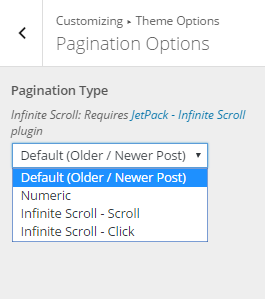
1. From Customize section, go to Theme Options and inside it there is Pagination Options.
2. Now, here you can set pagination option as Numeric, Default, Infinite Scroll-Scroll, Infinite Scroll-Click.
3. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Theme Options and inside it there is Content Meta Options.
2. Now, here you can enable/disable following options:
- Show Date
- Show Author
- Show Categories
- Show Tags
- Show Comment
3. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Theme Options and inside it there is Footer Options.
2. Now, here you can write Copyright Text, Powered By Text and enable Show Go to Top I.
3. You can also enable Reset Footer Content and Show Go To Top.
4. If preview is fine, click on Save and Publish button to save the changes.
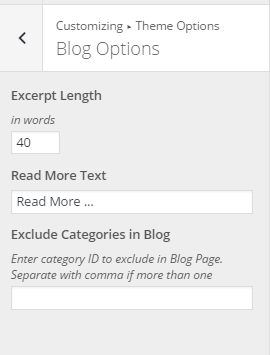
1. From Customize section, go to Theme Options and inside it there is Blog Options.
2. Now, here you can set Excerpt Length (in Words), Read More Text, Exclude Categories in Blog.
3. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Theme Options and inside it there is Author Bio Options.
2. Now, here you can enable/disable Show Author Bio box in the single post article.
3. If preview is fine, click on Save and Publish button to save the changes.
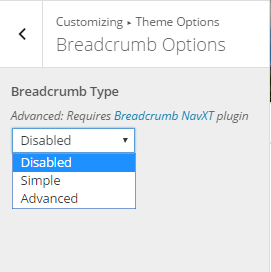
1. From Customize section, go to Theme Options and inside it there is Breadcrumb Options.
2. Now, here you can select Breadcrumb Type Disabled, Simple and Advanced by checking the checkbox.
3. If preview is fine, click on Save and Publish button to save the changes.
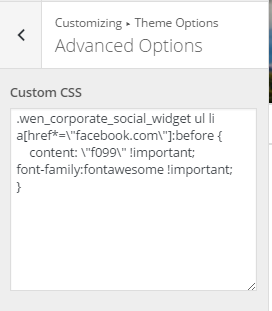
1. From Customize section, go to Theme Options and inside it there is Advanced Options.
2. Now, go to Advanced Options , here you can add Custom CSS.
3. If preview is fine, click on Save and Publish button to save the changes.
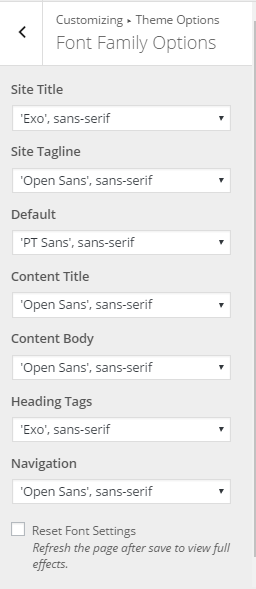
1. From Customize section, go to Theme Options.
2. From Theme Options, go to Font Family Options, you will be able to change font families of different sections.
- Site Title: It changes the font family of the site title.
- Site Tagline: It changes the font family of the site tagline.
- Default: It changes the font family of the links of the different parts of the site.
- Content Title: It changes the font family of the content title of different parts of the site.
- Content Body: It changes the font family of the content body of different parts of the site.
- Heading Tags: It changes the font family of the heading.
- Navigation: It changes the font family of the navigation menus.
- Widget Title: It changes the font family of the widget title.
3. Reset Font Settings: Checking it enables the default font settings of the site.
4. If preview is fine, click on Save and Publish button to save the changes.
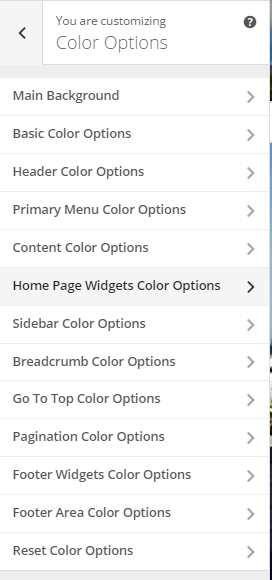
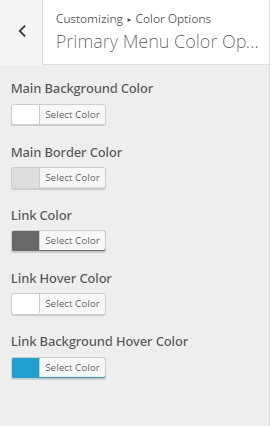
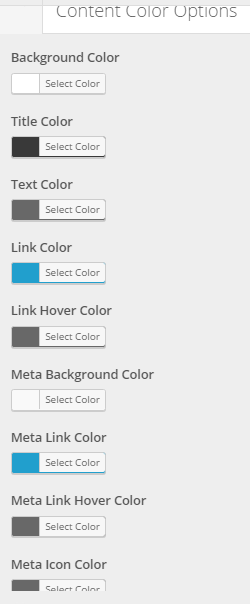
1. From Customize section, go to Color Options section.
2. Here you can set following color options:
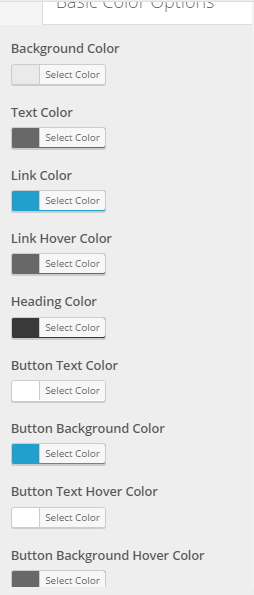
It includes color options that are applicable for background of the whole site. See the image below:

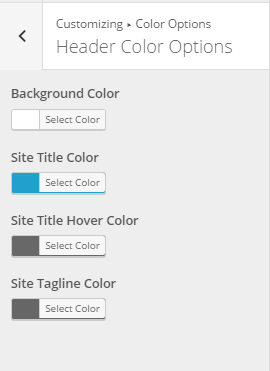
It includes color options that are applicable for header section of the site. See the image below:
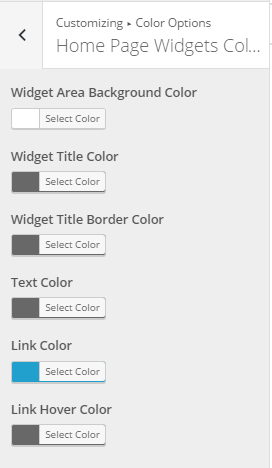
It includes color options that are applicable for Home Page Widgets. See the image below:
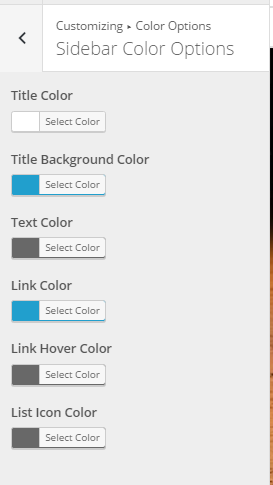
It includes color options that are applicable for Sidebar Widgets. See the image below:
It includes color options that are applicable for Go To Top Icon. See the image below:
It includes color options that are applicable for pagination. See the image below:
It includes color options that are applicable for Footer widgets section. See the image below:
It includes color options that are applicable for footer area of your site. See the image below:
It allows to reset the color settings to default.
3. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Featured Slider.
2. From Featured Slider, you will be able to configure slider.
1. From Customize section, go to Featured Slider section.
2. From Featured Slider section, go to Slider Type section and you will see Enable Slider on dropdown.
3. The different options available for slider are:-
- Disabled
- Entire Site
- Home Page/ Front Page
3. If preview is fine, click on Save and Publish button to save the changes.
1. From Customize section, go to Featured Slider Section and inside it there is Slider Settings.
2. Here you can set:
- Transition Effect:
- fade
- fadeout
- flipHorz
- flipVert
- none
- scrollHorz
- shuffle
- tileBlind
- tileSlide
- Transition Delay in seconds
- Transition Duration in seconds
- Caption Length in words
3. From here, you can also set various options such as:
- Enable Caption: Enabling this will give you control to add texts on each slider images.
- Enable Arrow: Enabling this will by default display the left and right arrows to slide through images.
- Enable Pager: If enabled, pagination on the slider would be displayed.
- Enable Autoplay: If Enabled, the slider transitions automatically based on the selection of Transition Effect, Transition Delay and Transition Duration.
- Enable Link in Image: If enabled, link in the image would be displayed.
4. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Menus.
2. From Menus, click Add a menu button and you will be able to add items on newly created menu.
3. Select the Menu Locations for the created menu.
4. If the preview looks fine, save the changes by clicking on Save and Publish button.
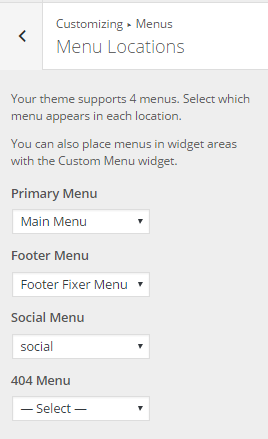
1. From Customize section, go to Menus and inside it you will find Menu Locations. You can also place menus in widget areas with the Custom Menu widget.
2. Here you can select the menu for :
- Primary Menu: Primary menu appears as a main menu in header section.
- Quick Links Menu : The custom links menu.
- Footer Menu: Footer menu appears in footer section.
- Social Menu: It shows the social links title as a menu.
- 404 Menu: This menu appears on 404 page.
3. If the preview looks fine, save the changes by clicking on Save and Publish button.
1. From Customize section, go to Menus.
2. From Menus, you will be able to add different menu types where you will be able to see the created menu, options to reorder menu, add menu items and choose Menu Locations.
3. If the preview looks fine, save the changes by clicking on Save and Publish button.
1. From Customize section, go to Menus.
2. From Menus, select Social Menu .
3. Now, add custom links and put your valid social media URL’s in each of the links to get social icons in the social menu. You should have enabled social menu to show social menu.
4. If the preview is fine, you can click on Save & Publish.
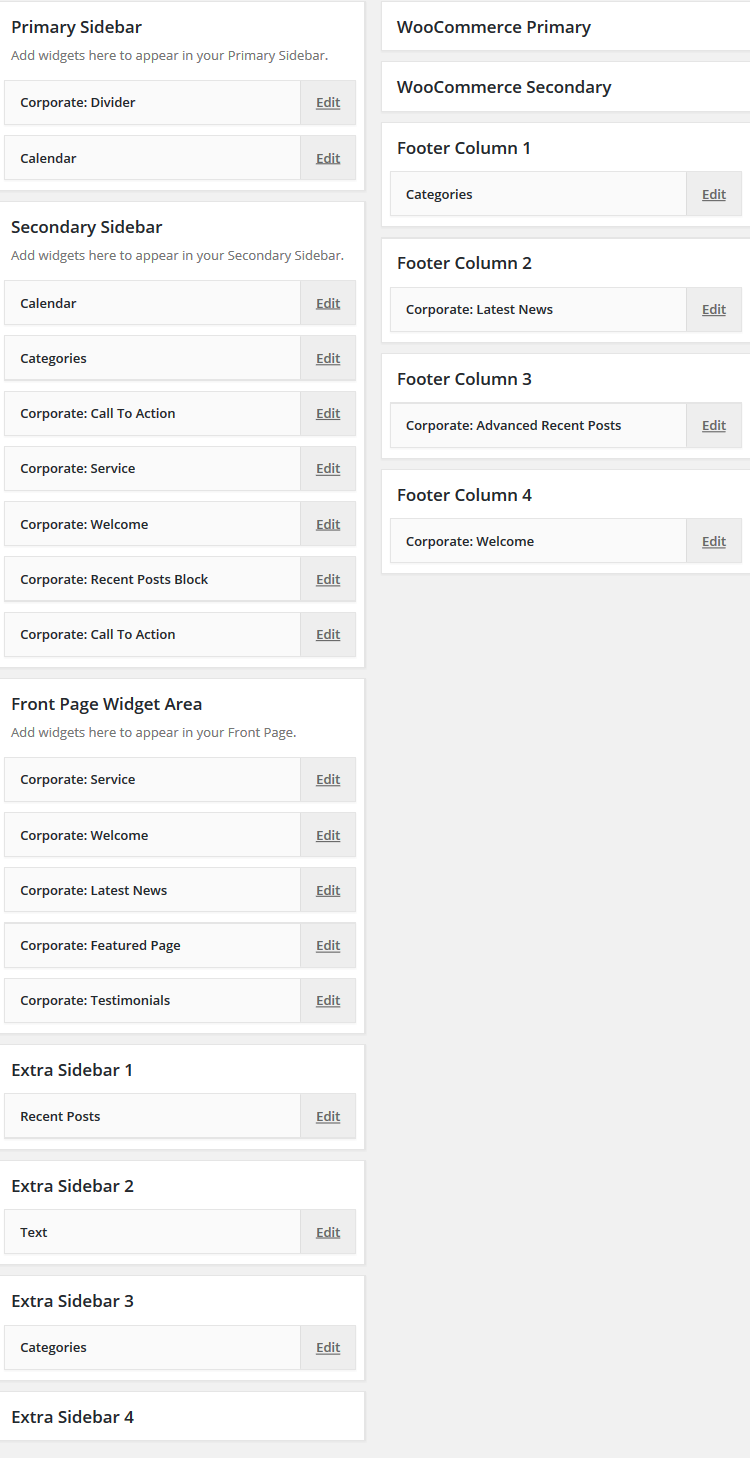
1. From Customize section, go to Widgets.
2. From Widgets, you will be able to manage widgets on various areas of the site:
- Primary Sidebar
- Secondary Sidebar
- Front Page Widget Area
- Extra Sidebar 1
- Extra Sidebar 2
- Extra Sidebar 3
- Extra Sidebar 4
- WooCommerce Primary
- WooCommerce Secondary
- Footer Column 1
- Footer Column 2
- Footer Column 3
- Footer Column 4
3. Here, you will be able to Add or Remove Widgets according to your requirement.
4. You can simply click on Add a Widget button and select various available options according to your requirement.
5. If the preview is fine, you can click on Save & Publish.
1. From Customize section, go to Widgets, click add widgets and inside it you will find Corporate: Call To Action widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title.
- Text: Write text for the call to action widget.
- Primary Button Text
- Primary Button URL
- Secondary Button Text
- Primary Button URL
- Custom Class
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Widgets, click add widgets and inside it you will find Corporate:Featured Page widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title .
- Select Page: Displays content of selected page.
- Show Page Content: (Options: Full, Short).
- Excerpt Length in words.
- Select Image Size: (Options: No Image, Large(1024 x 1024), Thumbnail(150 x 150), Medium(300 x 300), Full(Original), wen-Corporate-slider(1400 x 550)
- Image Alignment: (Options: Left, Right, Center, None)
- Custom Class
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Widgets, click add widgets and inside it you will find Corporate: Latest News widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title.
- Select Category: Displays latest news of selected category.
- Number of Posts
- Number of Columns
- Image Size: (Options: No Image, Large(1024 x 1024), Thumbnail(150×150), Medium(300 x 300), Full(Original), wen-Corporate-slider(1400 x 550)
- Image Alignment: (Options: Left, Right, Center, None)
- Excerpt Length in words.
- Read More Text
- Disable Date in Post
- Disable Comment in Post
- Disable Post Excerpt
- Disable Read More Text
- Custom Class
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
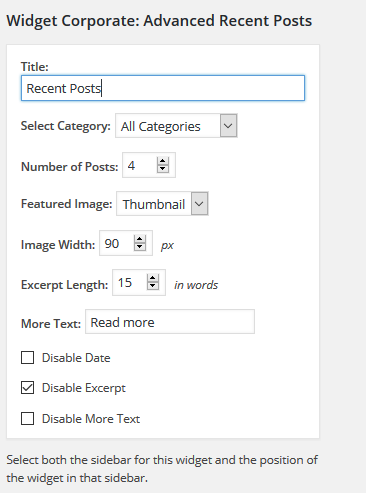
1. From Customize section, go to Widgets, click add widgets and inside it you will find Corporate:Recent Posts widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title.
- Select Category: Displays latest news of selected category.
- Image Size: (Options: No Image, Large(1024 x 1024), Thumbnail(150 x 150), Medium(300 x 300), Full(Original), wen-Corporate-slider(1400 x 550)
- Image Width in px
- Number of Posts
- Excerpt Length in words
- Read More Text
- Disable Date in Post
- Disable Post Excerpt
- Disable Read More Text
- Custom Class
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Widgets, click add widgets and inside it you will find Corporate:Service widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title .
- Excerpt Length in words.
- Disable Excerpt
- Read More Text
- Disable Read More Text
- Disable Link in Icon
- Block 1 to Block 4
- Page : Select Page for Service.
- Icon : Select Font awesome icon tag.
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Widgets, click add widgets and inside it you will find Corporate: Social widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title .
- Custom Class
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Widgets, click add widgets and inside it you will find Corporate:Testimonial widget.
2. Add the Widget to a Widget area. Now, you can set:
- Title: Write the title .
- Select Category: Displays testimonial of selected category.
- Number of Posts
- Select Image Size: (Options: No Image, Large(1024 x 1024), Thumbnail(150 x 150), Medium(300 x 300), Full(Original), wen-Corporate-slider(1400 x 550)
- Excerpt Length in words
- Transition Delay in seconds
- Transition Duration in seconds
- Disable Pager
- Disable Arrow
- Custom Class
3. When you are done with the settings, click Save.
4. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Static Front Page.
2. From Static Front Page, you will be able to set a page as Static Front Page and you will find post page option as well.
3. If the preview is fine, click on Save and Publish to save the above changes.
1. From Customize section, go to Reset All Theme Settings and inside this section you will see check box for Check to reset all settings Now check the check box for all default values and settings.
You can update Theme directly from the Administration Panel using Theme Palace API Manager by following these steps .
- Go to your dashboard My-Account on Theme Palace. Retrieve your API key from ‘My API Keys’ section.
- Now go to your WordPress admin dashboard and access API page from ‘Appearance -> Theme Palace API Manager’ and input your API key and email. Finally ‘Save’ to submit your information.
- You can also opt not to get the updates by accessing License Deactivation, checking the box and saving.
To update Theme though FTP, follow these basic steps:
- Download the latest version of WEN Corporate Pro from your Theme Palace member My-Account to your Desktop.
- Unzip wen-assocaite-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/theme/ and upload your new copy of WEN Corporate Pro Theme which shall replace the old files.