

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to set Homepage setting?
- 3.How to manage Site Title, Logo, Tagline and Site Icon?
- 4.How To Set and Manage the Color Settings?
- 5.How to manage Header Image ?
- 6.How to manage Background Image?
- 7.How To Create and Manage Menus?
- 8.How To Create and Manage Sidebars and Widgets?
- 9.How to setup front page as shown in the demo?
- 10.How to manage Theme Options?
- 11.How to manage Reset all settings?
- 12.How to manage Additional CSS?
- 13.Updating Theme Using FTP
Workart Pro
After you purchase and download your theme from Theme Palace, you can choose either of the approaches given below to install your theme:
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then, select Upload Theme.
- Click Browse. Locate workart-pro.zip theme in your computer.
- Select workart-pro.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip workart-pro.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Workart Pro theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then, click Activate button.
- Now, the theme will be activated and go through the following options to set up the theme step wise.
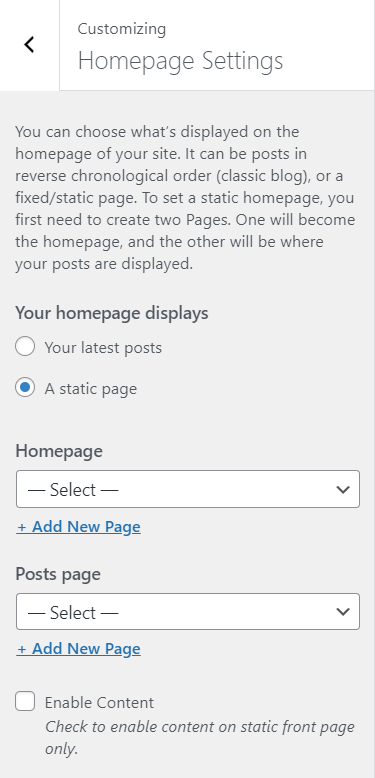
From Customize section, go to Homepage Setting you will see two option.
- Your latest posts: When you choose this option then you will see these options.
- Your Latest Posts Title : This option only works if Static Front Page is set to “Your latest posts.” This option allows to set the title.
- A static page: you will be able to set a page as Front Page and you will find Post Page option as well.
Note: All the custom sections of homepage will only be visible on Homepage setting once you set a page for the Homepage Setting option.
From Homepage : you can set any page as Homepage .
From Posts Page : you can set any page as Blog.
-
- Enable content : Check to display Homepage’s content. If this option is enable then the content of homepage is displayed. For Example “Home” is set as the front page then content of home is displayed at home page design after enable this option.


1. From the Customize section, go to Site Identity.
2. From Site Identity, the User will be able to incorporate different site identity options from Site Identity, such as:
- Logo( Only available in WordPress version greater than or equal to 4.5 ): This allows the users to set and modify the site’s main logo.
- Site Title: This allows the users to modify the title of the site.
- Tagline: This section allows the users to modify and set the tagline of the website.
- Display Site Title and Tagline: This option allows the users to enable and disable the display of the title and the tagline from the site.
-
Site Identity Extra OptionsThis section allows the users to choose different options to display the title, logo, and tagline.
- Hide All: Users can enable this to display anything in the header.
- Show All: Users can enable this to display the logo title tagline in the header.
- Title Only: Users can enable this to display only titles in the header.
- Tagline Only: Users can enable this to display only taglines in the header.
- Logo + Title: Users can enable this to display the logo and title in the header.
- Logo + Tagline: Users can enable this to display the logo, and tagline in header then click this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square and at least 512px wide and tall.


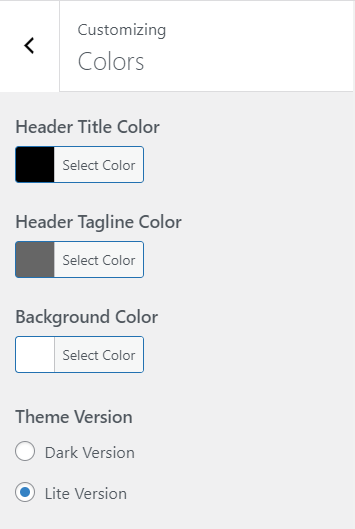
1. From the Customize section, go to Colors.
2. On the Colors section, there will be the following different options:
- Site Title Color: This modifies the site’s title color.
- Site Tagline Color: This modifies the Site’s tagline text color.
- Background Color: This modifies the background color of the site.
- Theme Version: This modifies the theme version of the site, i.e light, and dark.
- Color Scheme: This modifies the theme color of the site.


1. From Customize section, go to Header Image
2. From Header Image, you will have these options:
-
- Header Image This changes the header image.

1. From Customize section, go to Background Image.
2. From Background Image, you will see:
Background Image:
-
- This will change the background image for the entire site.

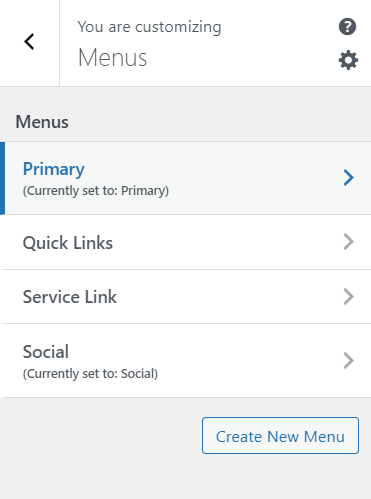
There are two ways of creating a menu
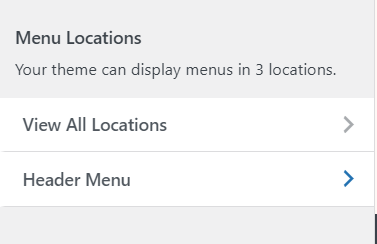
Note: Blogable theme has two menu locations provided as Primary and Social.
- Menu Options :
- Primary: This setting allows the user to change or set the Primary/Main menu.
- Social: This setting allows users to change or set social menus.
-
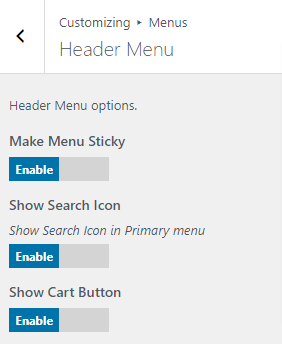
Header Menu:
- Make Menu Sticky : This option is for menu sticky. If menu sticky is enable then the menu is fixed when user scroll.
- Add Button On Menu :After clicking on Header menu there are 2 options avalable i.e Sub title and Btn Url. User can add both the button label and it’s Url after which it will be displayed at the end of other menu items.

To create a menu, users need to go to the Admin Panel / Appearance / Menu.
OR
You need to create a menu from / Customize / Menus / Create Menu.
You can similarly create more menus. After creating the menu, you need to add pages to that menu.
To add pages to the menu, you need to create some pages (For e.g: “About Us”, “Blogs”). After creating pages you need to add those pages to the menu.

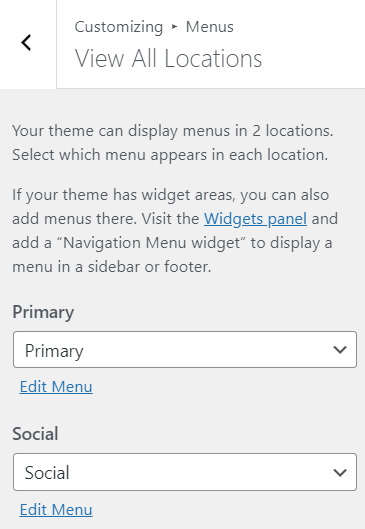
After you added the pages to the menu, set the menu location from / Customize / Menus / Menu Locations.
Menu locations:
Two locations are available:


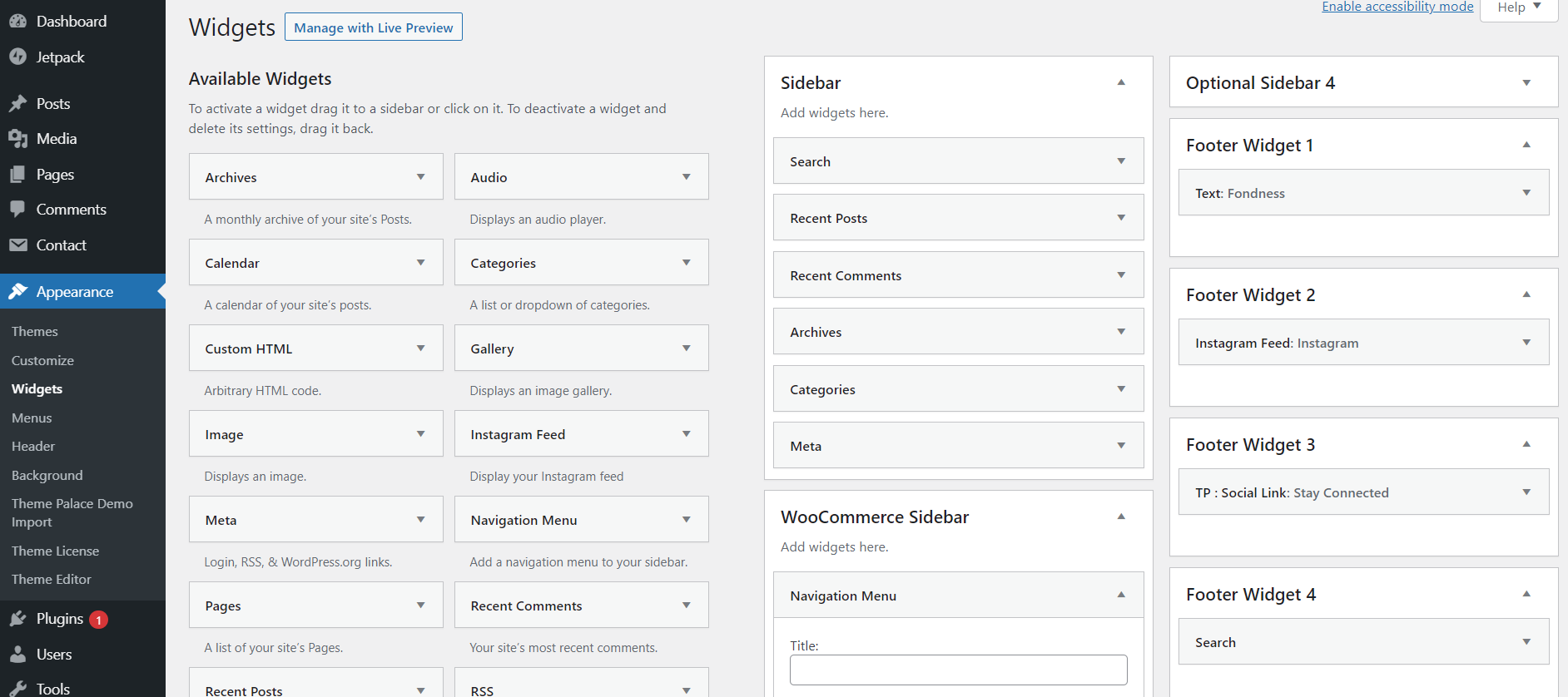
1. From Customize section, go to Widgets.
2. From Widgets, user will be able to Add and Remove widgets.
Note:
If you want to add widget area in footer then you must add widgets in Footer Widget 1, Footer Widget 2, Footer Widget 3, Footer Widget 4
Sidebar: This sidebar is default sidebar area. This sidebar area is dispaly at blog page, single blog pages, pages.


The demo of the front page can be divided into different sections as shown below.
- Home Page Layout
- Topbar
- Hero Slider
- About Us
- Our Services
- Feature Artist
- Gallery
- Testimonial
- Call To Action
- Latest Post
- Blog
- Subscription
The demo content for this section can be displayed when the user chooses a static page option on Homepage Setting.

Catch Themes Demo Import Plugins are high recommended Plugins in this theme. Catch Themes Demo Import Import is recommended for demo import of this theme. To import the dummy demo data:
Note: You need to import demo data in fresh wordpress otherwise existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
Contact Form 7 Contact Form 7 is recommended in this theme to create custom form.
JetPack Jet pack is recommended in this theme for better security performance and to keep the site protected.
WooCommerce WooCommerce is recommended in this theme.
You can see the divided sections in the image below :

The image below shows customizer options for the sections shown above :

To configure Home Page Layout section, you need to go to Admin Panel / Appearance / Customize / Front Page / Home Page Layout.
In this panel, you will find:
- Select Homepage layout: This setting allows user to changes the home page layout.

To configure Topbar section, you need to go to Admin Panel / Appearance / Customize / Front Page / Topbar.
In this panel, you will find these options:
- Topbar Section Enable : Check to enable on home-page otherwise Uncheck to hide.
- Contact No. : This setting allow user to set Contact number on top bar.
- Contact Emaill: This setting allow user to set email id on top bar.
- Contact Location: This setting allow user to set location on top bar.
- Social Menu Enable : Check to enable on social menu Uncheck to hide.

To configure Hero Slider section, you need to go to Admin Panel / Appearance / Customize / Front Page / Hero Slider.
In this panel, you will find these options:
- Slider Section Enable: Check to enable on home-page otherwise Uncheck to hide.
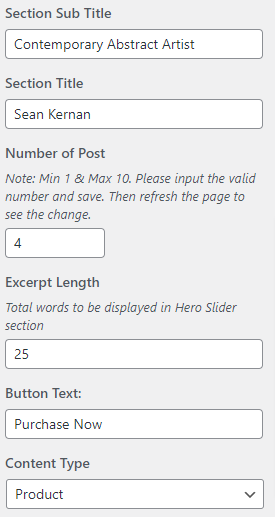
- Sub Title : This setting allow user to set Sub Title of the section.
- Title : This setting allow user to set Title of the section.
- Number of Post : This setting allow user to set number of slider posts to show.
- Slider Excerpt Length: This setting allows the user to select the total number of description words to be displayed on slider posts
- Button Text : This setting allow user to set Button Text.
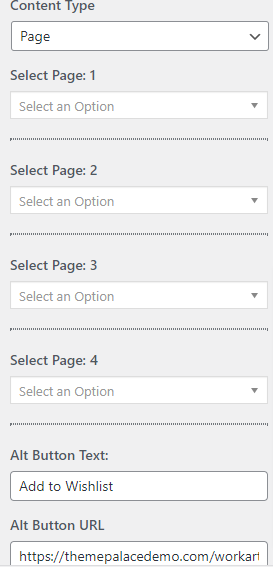
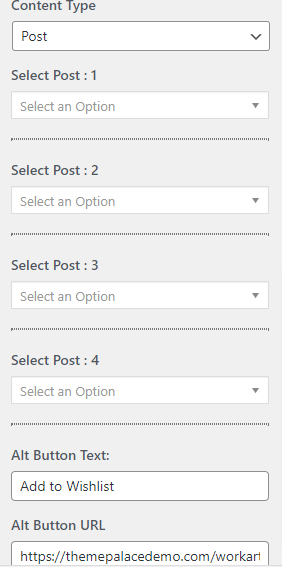
- Content Type : It contains select options ( Pages, Post, Category, Product, Product Category ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Alt Button Text: This setting allows user to set the Alt button text of that page.
- Alt Button Url: This setting allows user to set the Alt Button Url of that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Alt Button Text: This setting allows user to set the Alt button text of that post.
- Alt Button Url: This setting allows user to set the Alt Button Url of that post.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of that category.
- Alt Button Text: This setting allows user to set the Alt button text of that post within the choosen category.
- Alt Button Url: This setting allows user to set the Alt Button Url of that post within the choosen category.
- Product: Selecting Product as Content Type allows user to choose Product from Select Product setting where featured image and content of that selected Product is displayed as section content.
- Select Product : This setting allows user to select category to get the featured image and content of that category.
- Alt Button Text: This setting allows user to set the Alt button text of that post within the choosen category.
- Price Title: This setting allows user to set the title of the price.
- Alt Button Text: This setting allows user to set the Alt Button Text of the product.
- Alt Button Url: This setting allows user to set the Alt Button Url of the product.
- Product Category: Selecting Product Category as Content Type allows user to choose Product Category from Select Product Category setting where featured image and content of that selected Product Category is displayed as section content.
- Select Product Category : This setting allows user to select category to get the featured image and content of that category.
- Price Title: This setting allows user to set the title of the price.
- Alt Button Text: This setting allows user to set the Alt Button Text of the product within the choosen category.
- Alt Button Url: This setting allows user to set the Alt Button Url of the product within the choosen category.

After Hero Slider section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Product Options : It contains following settings


Product Category Options : It contains following settings

To configure About Us section, you need to go to Admin Panel / Appearance / Customize / Front Page / About Us.
In this panel, you will find these options:
- Service Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Excerpt Length: This setting allows the user to select the total number of description words to be displayed on servies posts
- Content Type : It contains select options ( Pages, Post, Category, Custom ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page : This setting allows user to select page to get the featured image and content of that page.
- Button Text : This setting allow user to set Read More Button Text.
- Extra Image : This setting allow user to set Extra Image on the about us section.
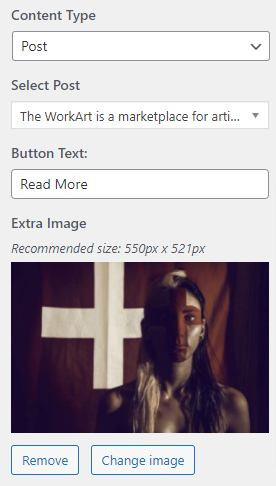
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select page to get the featured image and content of that post.
- Button Text : This setting allow user to set Read More Button Text.
- Extra Image : This setting allow user to set Extra Image on the about us section.
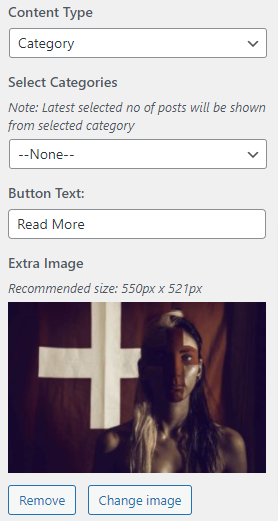
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Category : This setting allows user to select page to get the featured image and content of that category.
- Button Text : This setting allow user to set Read More Button Text.
- Extra Image : This setting allow user to set Extra Image on the about us section.
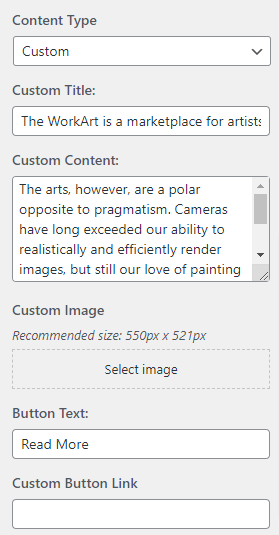
- Custom: Selecting Custom as Content Type allows user to choose Custom from Select Custom setting where featured image and content of that selected Custom is displayed as section content.
- Custom Title : This setting allow user to set title of the section.
- Custom Content : This setting allow user to set the content of the section.
- Custom Image : This setting allow user to set the image of the section.
- Button Text : This setting allow user to set Read More Button Text.
- Button Text Link : This setting allow user to set the link on Read More Button Text.
- Extra Image : This setting allow user to set Extra Image on the about us section.

After About Us section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Custom Options : It contains following settings


To configure Our Services section, you need to go to Admin Panel / Appearance / Customize / Front Page / Our Services.
In this panel, you will find these options:
- Service Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Sub Title : This setting allow user to set Sub Title of the section.
- Title : This setting allow user to set Title of the section.
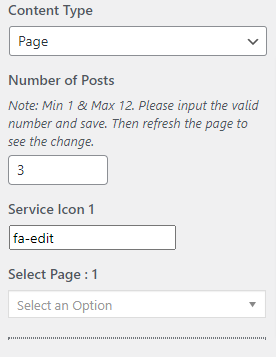
- Content Type : It contains select options ( Pages, Post, Category) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Number of Posts : This setting allow user to set number to show posts.
- Select Icon: This setting allows user to set icon.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Excerpt Length: This setting allows the user to select the total number of description words to be displayed on servies posts
- Column Layout: This setting allows the user to select the column layout for displaying the services
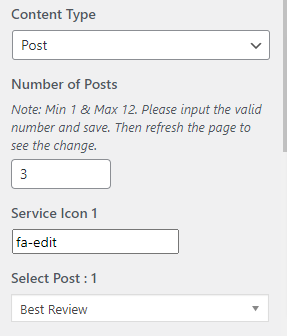
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Icon: This setting allows user to set icon.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Excerpt Length: This setting allows the user to select the total number of description words to be displayed on servies posts
- Column Layout: This setting allows the user to select the column layout for displaying the services
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image and content of that selected Category is displayed as section content.
- Select Icon: This setting allows user to set icon.
- Excerpt Length: This setting allows the user to select the total number of description words to be displayed on servies posts
- Column Layout: This setting allows the user to select the column layout for displaying the services

After Our Services section is enabled, you will see following options

Pages Options : It contains following settings


Posts Options : It contains following settings


Category Options : It contains following settings


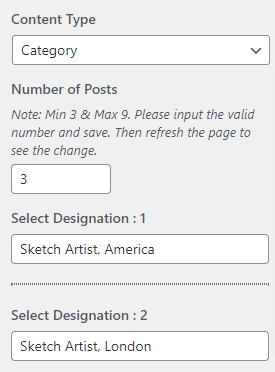
To configure Featured Artist section, you need to go to Admin Panel / Appearance / Customize / Front Page / Featured Artist.
In this panel, you will find these options:
- Featured Artist Section Enable: Check to enable on home-page otherwise Uncheck to hide.
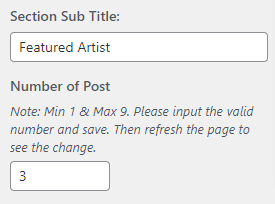
- Section Sub Title : This setting allow user to set sub title of Featured Artist section.
- Btn Label : This setting allow user to set button label
- Number of Post : This setting allow user to set number of Featured Artist to shown.
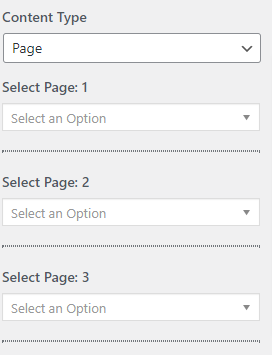
- Content Type : It contains select options ( Pages, Post, Category ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image that page.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image of that post.
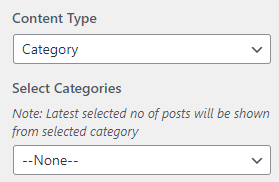
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image of the posts within that category.

After Featured Artist section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Gallery section, you need to go to Admin Panel / Appearance / Customize / Front Page / Gallery.
In this panel, you will find these options:
- Gallery Section Enable: Check to enable on home-page otherwise Uncheck to hide.
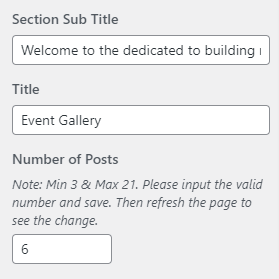
- Title : This setting allow user to set title of gallery section.
- Sub title : This setting allow user to set sub title of gallery section.
- Number of post : This setting allow user to set number of gallery to shown.
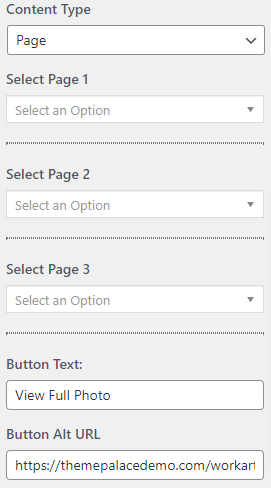
- Content Type : It contains select options ( Pages, Post, Category, Recent ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image that page.
- Button Text : This setting allow user to set button label
- Button Alt Url : This setting allow user to set alt button label link
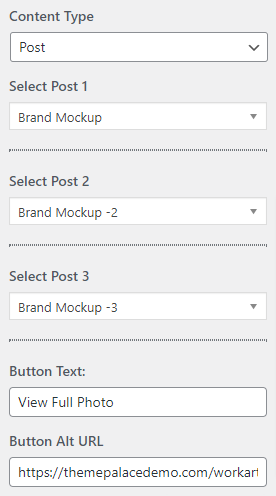
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image of that post.
- Button Text : This setting allow user to set button label
- Button Alt Url : This setting allow user to set alt button label link
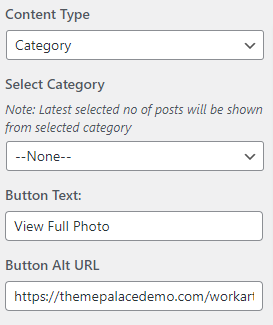
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image of the posts within that category.
- Button Text : This setting allow user to set button label
- Button Alt Url : This setting allow user to set alt button label link
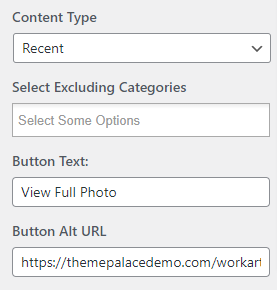
- Recent: Selecting Recent as Content Type allows user to choose Recent from Select Recent setting where featured image of that selected Recent is displayed as section content.
- Exculding : This setting allows user to select categories that they want to exclude.
- Button Text : This setting allow user to set button label
- Button Alt Url : This setting allow user to set alt button label link

After Gallery section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Recent Options : It contains following settings

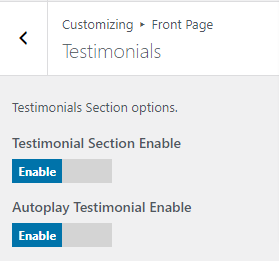
To configure Testimonial section, you need to go to Admin Panel / Appearance / Customize / Front Page / Testimonial.
In this panel, you will find these options:
- Testimonial Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Auto Play Testimonial Enable: Check to auto play testimonial sider on home-page otherwise Uncheck to disable auto play on testimonial slider.
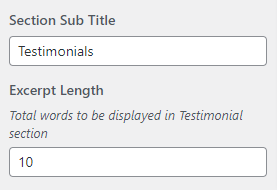
- Section Sub Title : This setting allow user to set sub title of testimonial section.
- Excerpt Length : This setting allow user to set number of testimonial posts to show.
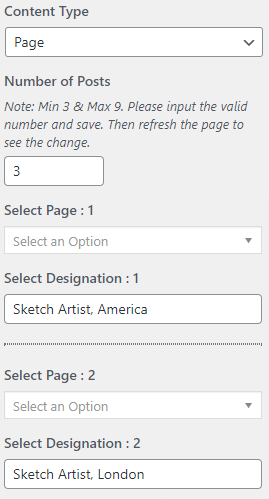
- Content Type : It contains select options ( Pages, Post, Category ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Select Desination: This setting allows user to set destination of particular member/person.
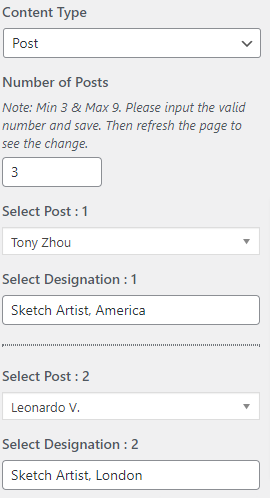
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Select Desination: This setting allows user to set destination of particular member/person.
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image and content of post within that category.
- Select Desination: This setting allows user to set destination of particular member/person.

After Testimonial section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

To configure Call To Action section, you need to go to Admin Panel / Appearance / Customize / Front Page / Call To Action.
In this panel, you will find these options:
- Call To Action Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Auto Play Call To Action Enable: Check to auto play Call To Action sider on home-page otherwise Uncheck to disable auto play on Call To Action slider.
- Section Sub Title : This setting allow user to set sub title of Call To Action section.
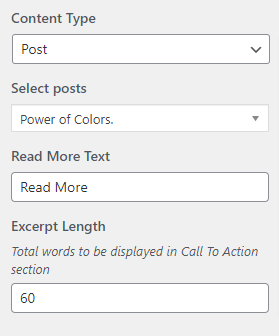
- Content Type : It contains select options ( Pages, Post, Custom ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image and content of that page.
- Read More Text : This setting allow user to set Read More Button Text.
- Excerpt Length : This setting allow user to set number of Call To Action posts to show.
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image and content of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image and content of that post.
- Read More Text : This setting allow user to set Read More Button Text.
- Excerpt Length : This setting allow user to set number of Call To Action posts to show.
- Custom: Selecting Custom as Content Type allows user to choose Custom from Select Custom setting where featured image of that selected Custom is displayed as section content.
- Custom Title : This setting allows user to set custom title for call to action section
- Custom Content : This setting allows user to set custom content for call to action section
- Custom Image : This setting allows user to set custom image for call to action section
- Read More Text : This setting allow user to set Read More Button Text.
- Custom Button Link : This setting allow user to set custom button link

After Call To Action section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Custom Options : It contains following settings

To configure Latest Post section, you need to go to Admin Panel / Appearance / Customize / Front Page / Latest Post.
In this panel, you will find these options:
- Latest Post Section Enable: Check to enable on home-page otherwise Uncheck to hide.
- Section Title : This setting allow user to set title of Latest Post section.
- Section Sub title : This setting allow user to set sub title of Latest Post section.
- Number of post : This setting allow user to set number of Latest Post to shown.
- Content Type : It contains select options ( Pages, Post, Category, Recent ) which allow user to select title from one of those.
- Pages: Selecting Pages as Content Type allows user to choose Pages from Select Page setting where title of that selected Pages is displayed.
- Select Page: This setting allows user to select page to get featured image that page.
- Read More Button Label : This setting allow user to set button label
- Column Layout : This setting allow user to set column layout of posts.
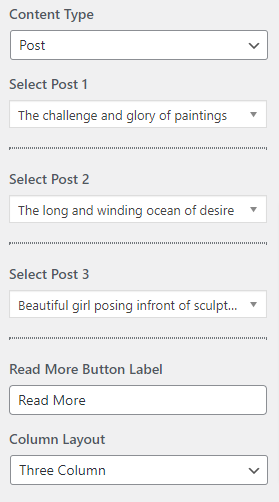
- Posts: Selecting Posts as Content Type allows user to choose Posts from Select Post setting where featured image of that selected posts is displayed.
- Select Post : This setting allows user to select post to get featured image of that post.
- Read More Button Label : This setting allow user to set button label
- Column Layout : This setting allow user to set column layout of posts.
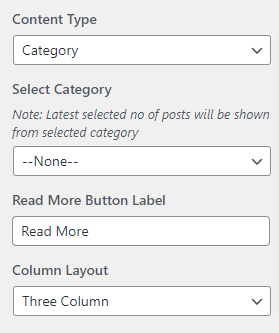
- Category: Selecting Category as Content Type allows user to choose Category from Select category setting where featured image of that selected Category is displayed as section content.
- Select Category : This setting allows user to select category to get the featured image of the posts within that category.
- Read More Button Label : This setting allow user to set button label
- Column Layout : This setting allow user to set column layout of posts.
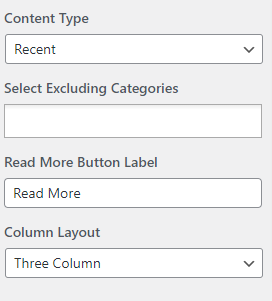
- Recent: Selecting Recent as Content Type allows user to choose Recent from Select Recent setting where featured image of that selected Recent is displayed as section content.
- Exculding : This setting allows user to select categories that they want to exclude.
- Read More Button Label : This setting allow user to set button label
- Column Layout : This setting allow user to set column layout of posts.

After Latest Post section is enabled, you will see following options

Pages Options : It contains following settings

Posts Options : It contains following settings

Category Options : It contains following settings

Recent Options : It contains following settings

To configure the Subscription section, you need to set the homepage layout to All Design and go to Admin Panel / Appearance / Customize / Front Page /Subscription.
*Note: To activate this section you need to install Jetpack Plugin and activate subscription module.
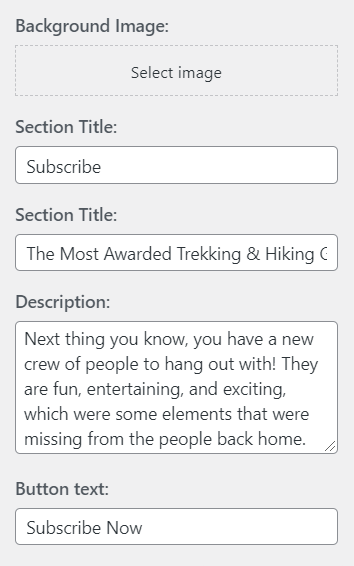
In this section the panel, it will include:
- Subscription Section Enable: This will enable /Disable the display of the Subscription section.
- Background Image : This setting allows the user to set the sponsor image
- Section Title : This setting allows the user to set the section title.
- Section Title : This setting allows the user to set the section title.
- Description : This setting allows the user to set the description for the section
- Button Text : This Setting allows the user to set the button text

*After enabling the Subscription ,section, user will see following options

You will see following sections under Theme Options:
- Loader
- Breadcrumb
- Layout
- Excerpt
- Blog/Archive
- Single Post
- Pagination
- Typography
- Footer Option

The above sections are described below.
This option is used to enable/disable loader.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Loader.
3. In Loader you will see:
-
- Enable Loader : This enables the loader image when the page is fully not loaded.

After enable Loader You will see following option
-
-
- Icon: This setting allow user to select loading icon.
-

This option allows user to enable/disable breadcrumb on the home-page.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Breadcrumb.
3. Click on Breadcrumb you will see.
-
- Enable Breadcrumb : This option enable/disable breadcrumb.
- Separator: Set the Separator symbol.

This option allows user to set the excerpt length on the archive, blog and search.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Excerpt.
3. In Excerpt Options you will see:
-
- Blog Page Excerpt Length: This option allows user to set the excerpt length.

This option is used to change the layout option of site also allows to change the Width of the body part.Available site layout is Wide& Boxed.
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Layout.
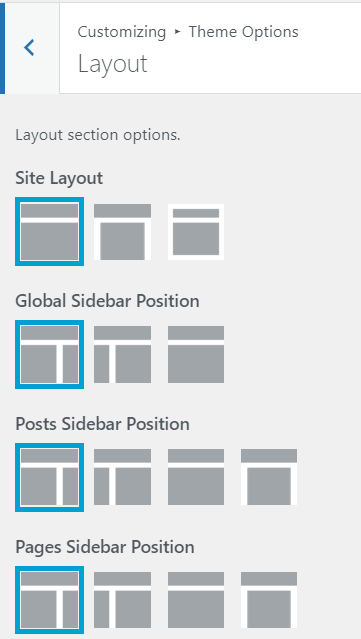
The layout section includes following settings:
- Site Layout : This option is for Site Layout. User can change the layout of site
- Global Sidebar Position : This option is for Global Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar .
- Posts Sidebar Position : This option is for Posts Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.
- Pages Sidebar Position : This option is for Pages Sidebar Position. User can choose either Right sidebar or Left sidebar or No Sidebar or No Sidebar Content Width.

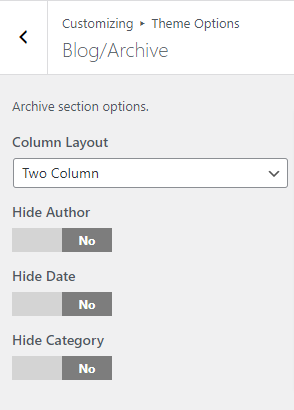
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Blog Page you will see:
- Column Layout: This option allows user to set the column layout in blog post.
- Hide Author:This option allows user to enable/disable author assigned in blog post.
- Hide Date: This option allows user to enable/disable date assigned in blog post.
- Hide Category:This option allows user to enable/disable category assigned in blog post.

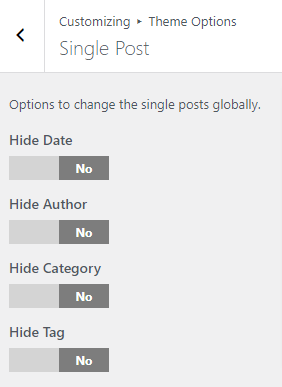
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Blog/Archive.
3. In Single post you will see:
- Hide Date: This option allows user to enable/disable date assigned in single post.
- Hide Author : You can hide the author image on single post.
- Hide Category: This option allows user to enable/disable category assigned in single post.
- Hide Tag: This option allows user to enable/disable views of tag in single post.

1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Pagination.
3. In Pagination you will see:
-
- Pagination Enable: This option enables the pagination on the site.
- Pagination type : You will see following options:
- Numeric : This is for numeric pagination option.
- Older Posts/Newer Posts : Default pagination option.
- Infinite Scroll : This options allow to show infinite number of posts on scroll.

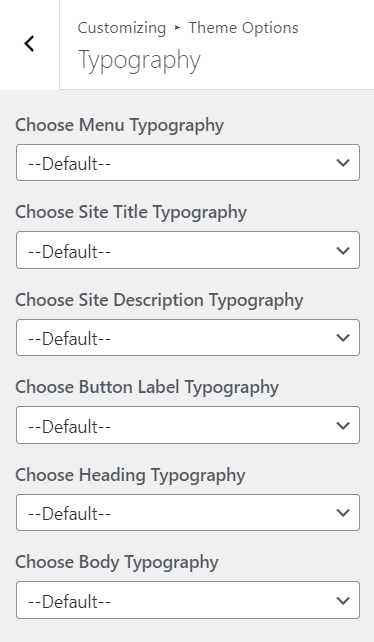
1. From the Customize section, go to Theme Options.
2. From Theme Options, user will see Typography.
The Typography settings will include the following options:
- Choose Menu Typography: This setting allows the users to easily choose different types of typography for Site’s menu.
- Choose Site title Typography: This setting allows the users to easily choose different types of typography for Site’s Title.
- Choose Site Description Typography: This setting allows the users to easily choose different types of typography for Site’s Description.
- Choose Button Label Typography: This setting allows the users to easily choose different types of typography for Site’s button label.
- Choose Heading Typography: This setting allows the users to easily choose different types of typography for Site’s Heading.
- Choose Body Typography : This setting allows the users to easily choose different types of typography for the entire site’s body text.

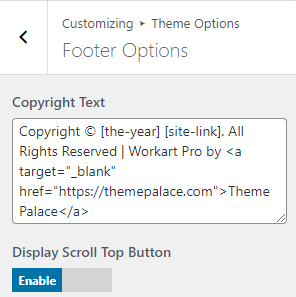
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Options.
3. In Footer Options you will see:
- Copyright text : This changes the copyright text of Copyright content.
- Display Scroll Top Button: You can easily hide or display scroll buttons.
To configure footer widget, you need to go to Admin Panel / Appearance / widgets / Footer widget.
You can add 5 Footer Widget fields.

1. From Customize section, go to Reset all settings..
2. In Reset all settings you will see:
-
- Check to reset all settings: Check the Check to reset all settings and refresh the page to reset all theme settings to default.

1. From Customize section, go to Additional CSS..
2. Additional CSS you will see:
-
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Workart Pro theme from your Theme Palace member My Account to your Desktop
- Unzip workart-pro.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Workart Pro theme which shall replace the old files.



