

Themes Instructions
Select a Theme from the drop down menu
Table of Contents
- 1.Theme Installation
- 2.How to manage Site Title, Logo, Tagline and Site Icon?
- 3.How to manage Colors ?
- 4.How to manage Header Image ?
- 5.How to manage Background Images?
- 6.How to manage Menus?
- 7.How to add Widgets?
- 8.How to manage Static Front Page?
- 9.How to manage Theme Options?
- 10.How to manage Additional CSS?
- 11.Updating Theme Using FTP
- 1.Theme Installation
- 2.How to manage Site Title, Logo, Tagline and Site Icon?
- 3.How to manage Colors ?
- 4.How to manage Header Image ?
- 5.How to manage Background Images?
- 6.How to manage Menus?
- 7.How to add Widgets?
- 8.How to manage Static Front Page?
- 9.How to manage Theme Options?
- 10.How to manage Additional CSS?
- 11.Updating Theme Using FTP
Edu Care
After you purchase and download your theme from Theme Palace you can choose either of the approaches given below to install your theme.
- Log in to the WordPress Administration Panels.
- Select the Appearance panel, then Themes.
- Select Add New.
- Then select Upload Theme.
- Click Browse Locate edu-care.zip Theme in your computer.
- Select edu-care.zip and click Install Now.
You can use FTP client like FileZilla to connect your web server.
- Unzip edu-care.zip to your Desktop.
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Edu Care Theme.
- Now, log into the WordPress Dashboard with your login details.
- Select the Appearance panel, then Themes.
- You will see the theme in the list.
- Then click Activate button.
- Now the theme will be activate and go through the following options to set up the theme step wise.
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e:Description) of the site.Just below site title.
- Display Site Title and Tagline: It allow to enable and disable the Site Title and Tagline.
- Site Icon: The Site Icon is used as a browser and app icon for your site.Icon must be square, and at least 512px wide and tall.


1. From Customize section, go to Colors ..
2. From Colors Options, you will see Background Color Options sections.
- Background Color: Select the desired color.
If the preview is fine, click on Save and Publish to apply recently selected color.

1. From Customize section, go to Header Image ..
2. From Header Image Options, you will see Current Header & Suggested Options sections.
- Current header: Upload your desired header image ..
If the preview is fine, click on Save and Publish to apply recently uploaded Header image. - Suggested: You can even use the suggested headre image if you dont want to uploed other image.

1. From Customize section, go to Background Image.
2. In Background Image Options you will see:
- Background Image: Select the image for Background available on media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply recently selected/uploaded image as Background Image.

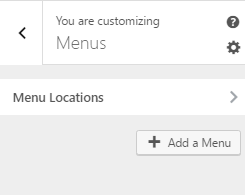
1. From Customize section, go to Menus.
2. From Menus, click “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select the Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

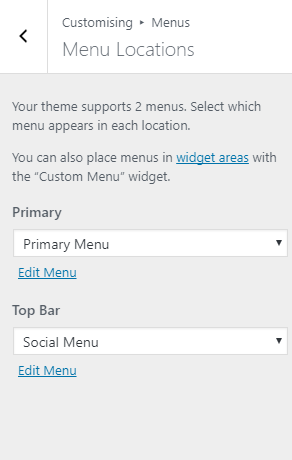
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. Primary menu appears as a main menu in header section.
- Select the menu for Top Menu. Top Header menu appears on the top header section section.
3.If the preview looks fine, save the changes by clicking on Save and publish button.

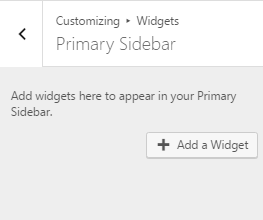
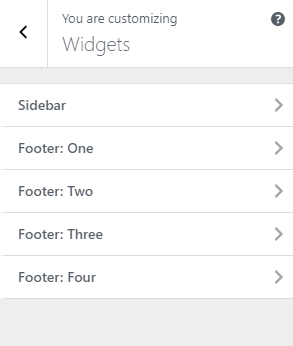
1. From Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to particular widget section.
3. And the added widget will be displayed in particular section that you have added.

-
- Available widget Area :

The available widgets can be placed in the widget area.
- Default Widget : You will find options and settings for each widget available.
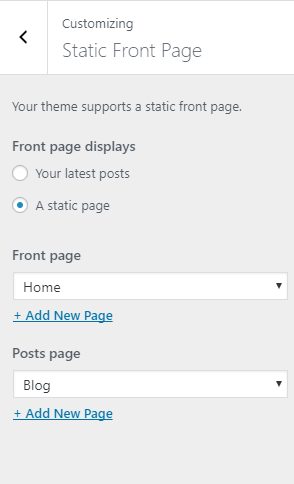
1.From Customize section, go to Static Front Page .
2.From Static Front Page, You will be able to set any page as A Static page and you will find Your Latest Posts page option as well.

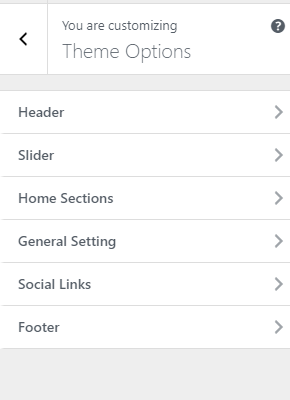
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see different sections. They are:

The above section are described below:
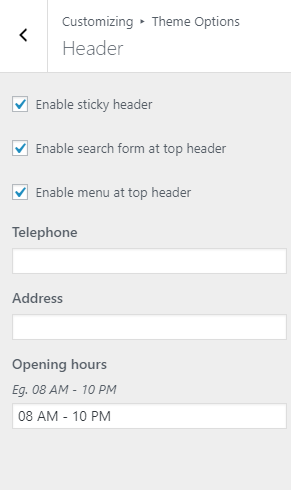
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Header Options.
3. In Header Options Options you will see:
- Enable sticky header: This option enable/disable the sticky header option.
- Enable search form at top header: This options enable/disable search form at top header.
- Enable menu at top header: This options enable/disable menu at top header .
- Telephone: This options enable you to enter the phone number to display in header.
- Address: This options enable you to enter the address to display in header.
- Opening hours: This options allow you to eneter the opening hour to display in header.

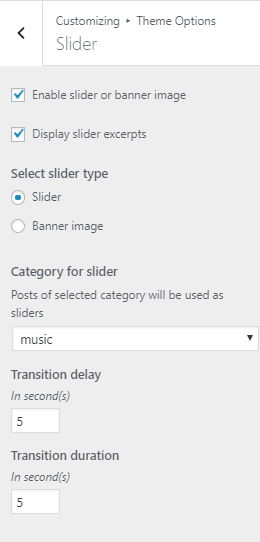
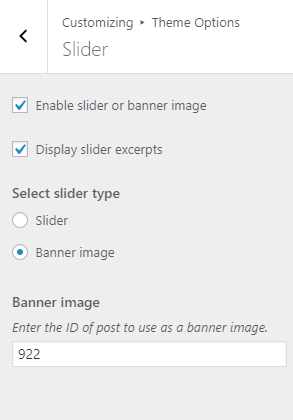
1. From Customize section, go to Theme Options-> Slider Section .
2. Under Slider Section you will see:
- Enable slider or banner image: This option allow you to enable/disable slider or Banner section.
- Display slider excerpts: This option allow you to enable/disable slider excerpt.
- Select Slider Type: This option allow you to chose the slider type . If you selece the slider option from slider type you will see below given options
- Category for slider: This option allow you to select the category to display in the slider.
- Transition delay: This option allow you to enter the no to control the transition delay.
- Transition duration: This option allow you to enter the no to control the Transition duration.

- Select Slider Type: This option allow you to chose the slider type . If you selece the Banner option from slider type you will see below given options
- Banner Image: Enter the ID of post to use as a banner image.

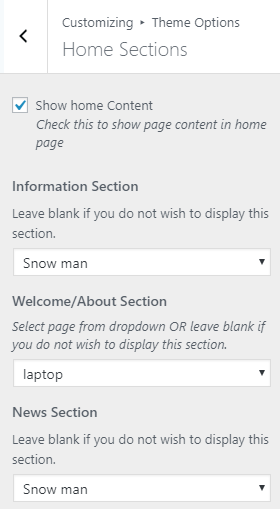
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Home Sections Options.
3. In Home Sections Options Options you will see:
- Show home Content: This option allow you to enable/disable the home content in home page.
- Information Section :This option allow you to chose the category to display in information section.
- Welcome/About section:You need to select page from dropdown OR leave blank if you do not wish to display this section.
- News section: You need to select page from dropdown OR leave blank if you do not wish to display this section.
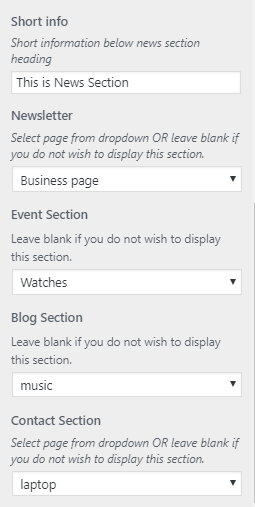
- Short info:This option allow you to add short information below news heading in news section.
- Newsletter:This option allow you to add short information below news heading in news section.
- Event Section: You need to select page from dropdown OR leave blank if you do not wish to display this section.
- Blog Section: You need to select category from dropdown OR leave blank if you do not wish to display this section.
- Contact Section: You need to select category from dropdown OR leave blank if you do not wish to display this section.


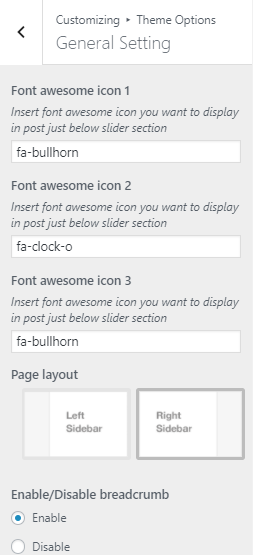
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see General Setting section.
3. In General Setting Section Options you will see:
- Font awesome icon 1:Insert font awesome icon you want to display in post just below slider section.
- Font awesome icon 2:Insert font awesome icon you want to display in post just below slider section.
- Font awesome icon 3:Insert font awesome icon you want to display in post just below slider section.
- Page layout:This option allow you to Choose page layout from available options .
- Enable/Disable breadcrumb: This options allow you to enable/disable breadcrumb.

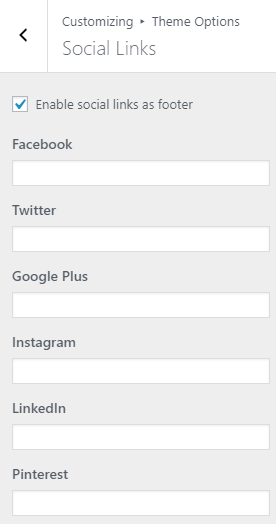
1. From Customize section, go to Typography Options.
2. From Typography Options, you will see Social Links section.
3. Here you will see diffrent social link field . Fill up the fiesld as per your requirement:


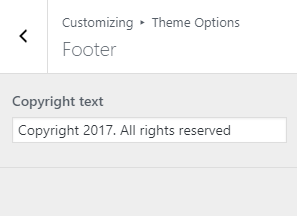
1. From Customize section, go to Theme Options.
2. From Theme Options, you will see Footer Section.
3. In Footer section you will see:
- Copyright Text: From here you can write the copyright text for your site.

1. From Customize section, go to Additional CSS.. 2. Additional CSS you will see:
- You can add your own CSS here.

To update Theme though FTP, follow these basic steps:
- Download the latest version of Edu Care from your Theme Palace member My-Account to your Desktop
- Unzip edu-care.zip to your Desktop
- Using an FTP client to access your host web server, go to /wp-content/themes/ and upload your new copy of Edu Care Theme which shall replace the old files.



