Plugins Instructions
Select a Plugin from the drop down menu
WEN Logo Slider Pro
WEN Logo Slider Pro by WEN Solutions, is a simple solution for carousel-based affiliation , in mind, but can be used and extended to a wide variety of purpose for responsive, beautiful display of slideshow. It comes with standard options that gives the admin control over the look and feel of the slider.
- Download plugin from Shop page.
- Upload the WEN Logo Slider Pro directory to the /wp-content/plugins/ directory.
- Activate the plugin in the Plugin dashboard.
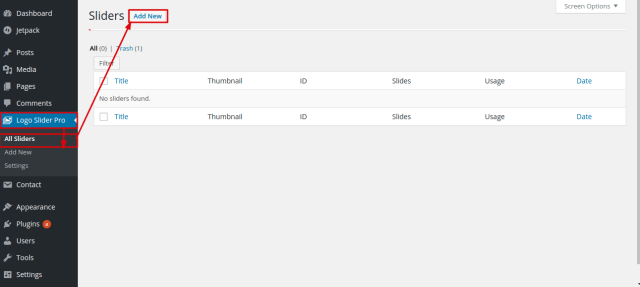
All Sliders sub-menu lists all sliders with their respective titles and it also contain Add New button which directs to you Add New sub-menu settings for adding new sliders.
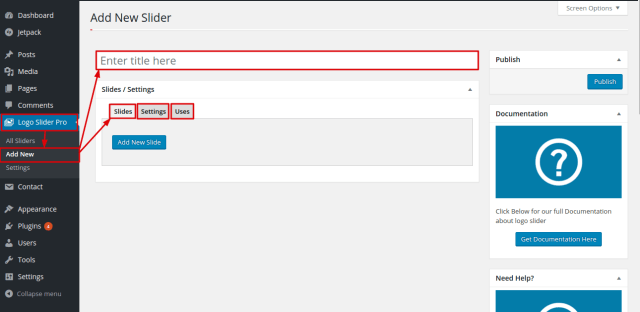
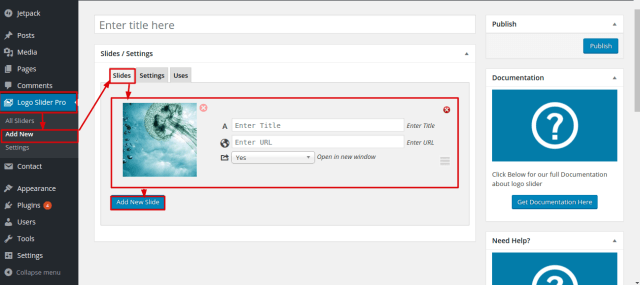
Slides Tab have Add New Slide bottom. When Add New Slide button is clicked title for inserting title of slider, URL for inserting URL of slider, and option to open new window or not when clicked in a slider area settings options will appear.
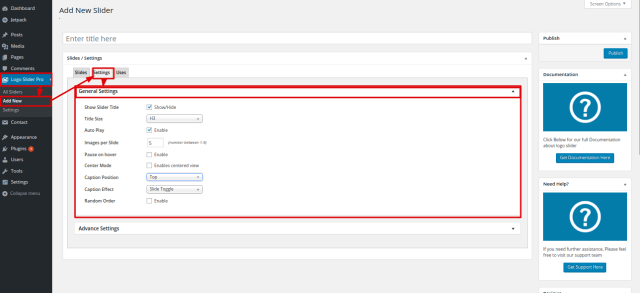
Settings tab add settings to slides that are added from Add New sub-menu. It consists of two other settings:
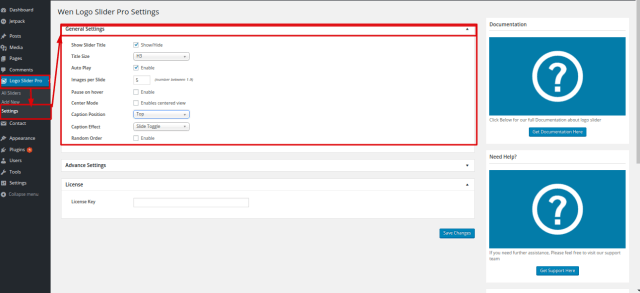
It consists of following settings:

Show Slider Title: Show Slider Title is used to show whether slider title or not. When it is checked, another setting Title Size will appear, you can specify title size by using that options.
Auto Play: Auto Play specify whether to play slider in auto run mode or not.
Images per Slide: Images per Slide specify number of images per slider.
Pause on hover: Pause on hover specify pause on hover or not in a slider.
Center Mode: Center Mode specify whether to do center mode of slider or not.
Caption Position: Use Caption Position to specify caption position top, bottom or no caption.
Random Order: Use Random Order to specify whether order slider images in random order or not.
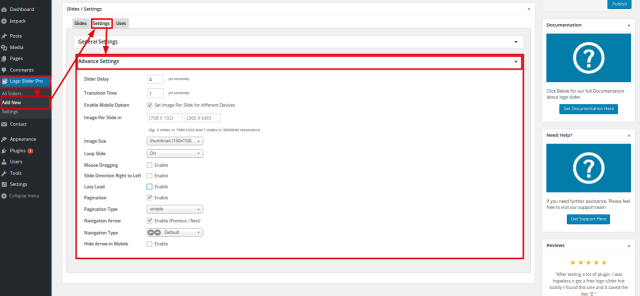
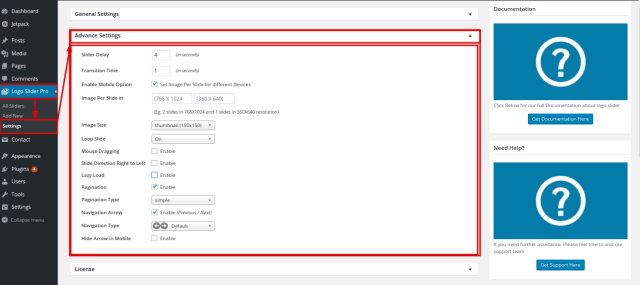
It consists of following settings:

Slider Delay: Slider Delay specify slider delay in seconds.
Transition Time: Transition Time option create transition time in seconds.
Enable Mobile Option: Enable Mobile Option contains a Set Image Per Slide for different Devices option when it is checked new Image Per Slide in Option will appear. Image Per Slide in contains two select boxes for inserting number of images in slider for mobile device having resolution of 768X1024 and 360X640.
Enable Mobile Option: Use Enable Mobile Option to specify images size for mobile devices.
Image Size: Image Size specify image size of slider.
Loop Slide: Loop Slide specify whether loop in images or not.
Mouse Dragging: Mouse Dragging specify images in slider are mouse dragable or not.
Slide Direction Right to Left: Slide Direction Right to Left specify sliding images in slider direction.
Lazy Load: Lazy Load specify whether lazy load a slider or not.
Pagination: Pagination contain Enable check-box option when it is checked new setting Pagination Type
will appear which contain select box option where you can specify pagination type of numeric, simple and thumb.
Navigation Arrow: Navigation Arrow is use for deciding whether to show navigation arrow or not, when it is checked two new setting will appear as:
Navigation Type: It is a select option for selecting the navigation type arrow.
Hide Arrow in Mobile: You can checked this option for hiding arrow of slider in mobile.
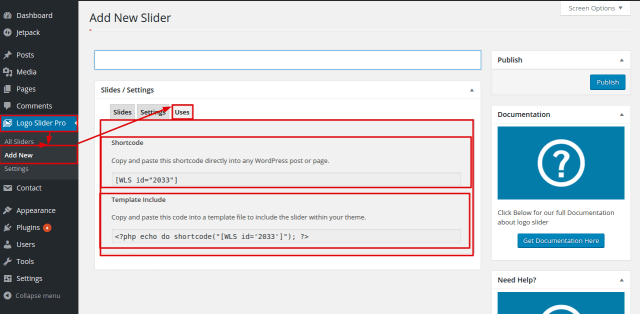
It helps to specify where to display slider that are created from Logo Slider Pro. Slider can be display by two ways:

Shortcode: If slider is needed to display in pages or posts use Shortcode. Just copy the shortcode to required page or post for displaying slider in post or page.
Template Include: If slider is needed to display by using theme template use this Options. Just copy the template code in your theme for displaying slider.
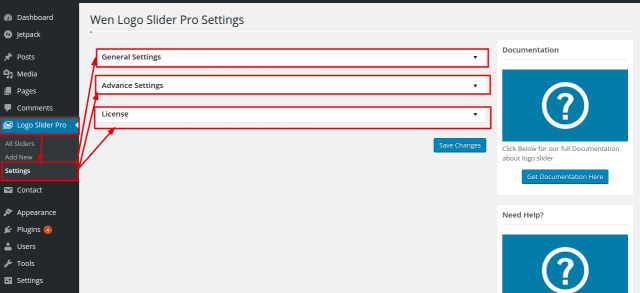
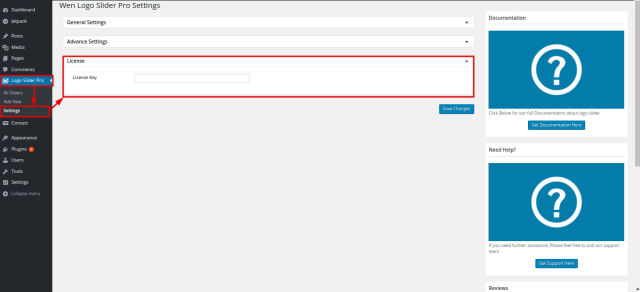
Settings sub-menu specify settings for global slider added from All Sliders sub-menu. It consists of two other settings:
It consists of following settings:

Show Slider Title: Show Slider Title is used to show whether slider title or not. When it is checked, another setting Title Size will appear, you can specify title size by using that options.
Auto Play: Auto Play specify whether to play slider in auto run mode or not.
Images per Slide: Images per Slide specify number of images per slider.
Pause on hover: Pause on hover specify pause on hover or not in a slider.
Center Mode: Center Mode specify whether to do center mode of slider or not.
Caption Position: Use Caption Position to specify caption position top, bottom or no caption.
Random Order: Use Random Order to specify whether order slider images in random order or not.
It consists of following settings:

Slider Delay: Slider Delay specify slider delay in seconds.
Transition Time: Transition Time option create transition time in seconds.
Enable Mobile Option: Enable Mobile Option contains a Set Image Per Slide for different Devices option when it is checked new Image Per Slide in Option will appear. Image Per Slide in contains two select boxes for inserting number of images in slider for mobile device having resolution of 768X1024 and 360X640.
Enable Mobile Option: Use Enable Mobile Option to specify images size for mobile devices.
Image Size: Image Size specify image size of slider.
Loop Slide: Loop Slide specify whether loop in images or not.
Mouse Dragging: Mouse Dragging specify images in slider are mouse dragable or not.
Lazy Load: Lazy Load specify whether lazy load a slider or not.
Pagination: Pagination contain Enable check-box option when it is checked new setting Pagination Type
will appear which contain select box option where you can specify pagination type of numeric, simple and thumb.
Navigation Arrow: Navigation Arrow is use for deciding whether to show navigation arrow or not, when it is checked two new setting will appear as:
Navigation Type: It is a select option for selecting the navigation type arrow.
Hide Arrow in Mobile: You can checked this option for hiding arrow of slider in mobile.