Home › Forums › Pro Themes › University Hub Pro › Update: 4.9.6
- This topic has 10 replies, 2 voices, and was last updated 7 years, 8 months ago by
wensolutions.
-
AuthorPosts
-
May 22, 2018 at 4:54 am #72205
repsrpska
ParticipantHi.
There are some errors on the theme after the update to:
4.9.6
website: https://goo.gl/diHvYz
Has anyone else experienced it?
May 22, 2018 at 5:55 am #72208wensolutions
KeymasterHello @repsrpska,
Since we are unable to find any issue in the recent update of the theme, can you mention the type of issue that you are facing so that we can help you further?
Thank you.
Best Regards!!
May 22, 2018 at 6:56 am #72211repsrpska
Participant
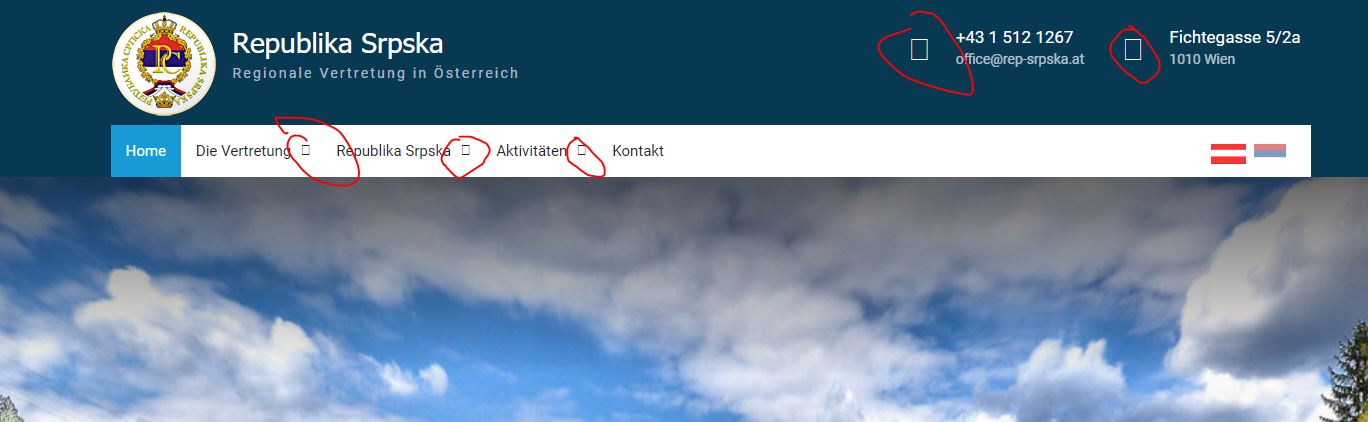
These marked sections appeared after the update.
May 22, 2018 at 7:45 am #72213wensolutions
KeymasterHello @repsrpska,
When we inspected your site URL we were unable to find such kind of issue.
Screenshot:
It may have occurred on your side maybe because of the loading time or cache issue. So please once clear the cache and verify from your side.
Thank you.
May 22, 2018 at 2:16 pm #72254repsrpska
ParticipantI’ve cleared the cache.
http://quirktools.com/screenfly/#u=http%3A//www.rep-srpska.at&w=1920&h=1200&a=1
Still the same problem? Tried on another pc, still the same problem and tried on two phones, still the same problem.
May 23, 2018 at 12:07 am #72283wensolutions
KeymasterHello @repsrpska,
When we rechecked your site URL we still could not find the issue.
However, we will provide you custom CSS to fix the issue.
Please add below given CSS by going to Admin Panel > Appearance > Customize > Additional CSS and paste the CSS.
.main-navigation ul li.menu-item-has-children > a::after, .main-navigation ul li.page_item_has_children > a::after { content: "\f107"; } #quick-contact li.quick-call-info::before { content: "\f095"; } #quick-contact li.quick-address-info::before { content: "\f015"; }Also please do not directly add the CSS in parent syle.css file. The CSS will be lost upon update to the latest version.
Hope this helps.
Thank you.
May 23, 2018 at 3:47 am #72421repsrpska
ParticipantSomehow, my post is gone? 🙂
Here it is again.
Hi.
I have tried this, rebuilt the cache, but still the same. Thank you for the effort.
I have always added the css in the additional CSS, like instructed.
Tried with:
Chrome Version 66.0.3359.181 (Official Build) (64-bit) – error present
Firefox 60.0.1 (32-bit) – error present
IE 11.48.17134.0 – no error but no pictures as well.I have tried to reduce deactivate WP Fastest Cache, remove the additional css which you now provided, but no luck.
I have noticed that he has the same problem?
http://themepalace.com/topic/icons-disappeared/
It is now a bit big 🙂
/* Hier kannst du dein eigenes CSS einfügen. Klicke auf das Hilfe-Symbol oben, um mehr zu lernen. */ #site-identity { margin-top: 30px; } #main-nav { margin-top: 7px; } .site-header { padding: 0px 0 0; } .header-search-box .widget.qtranxs_widget { margin: 18px 22px 0; } #quick-contact { margin-top: 30px; } .site-title a, .site-title a:visited { color: #fff; } td { border: none; } #responsive-form{ max-width:100% /*-- change this to get your desired form width --*/; margin:0 auto; width:100%; } .form-row{ width: 100%; } .column-half, .column-full, .column-3{ float: left; position: relative; padding: 0.65rem; width:100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box } .clearfix:after { content: ""; display: table; clear: both; } /**---------------- Media query ----------------**/ @media only screen and (min-width: 48em) { .column-half{ width: 50%; } .column-3{ width: 33.333%; } } .wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 textarea { width: 100%; padding: 8px; border: 1px solid #ccc; border-radius: 3px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box } .wpcf7 input[type="text"]:focus{ background: #fff; } .wpcf7-submit{ float: right; background: #CA0002; color: #fff; text-transform: uppercase; border: none; padding: 8px 20px; cursor: pointer; } .wpcf7-submit:hover{ background: #ff0000; } span.wpcf7-not-valid-tip{ text-shadow: none; font-size: 12px; color: #fff; background: #ff0000; padding: 5px; } div.wpcf7-validation-errors { text-shadow: none; border: transparent; background: #f9cd00; padding: 5px; color: #9C6533; text-align: center; margin: 0; font-size: 12px; } div.wpcf7-mail-sent-ok{ text-align: center; text-shadow: none; padding: 5px; font-size: 12px; background: #59a80f; border-color: #59a80f; color: #fff; margin: 0; } .recent-events .event-post p { width: 78%; float: right; } .main-navigation ul li.menu-item-has-children > a::after, .main-navigation ul li.page_item_has_children > a::after { content: "\f107"; } #quick-contact li.quick-call-info::before { content: "\f095"; } #quick-contact li.quick-address-info::before { content: "\f015"; }May 23, 2018 at 6:44 am #72448wensolutions
KeymasterHello @repsrpska,
The icons are displaying fine in all the browser as you can see in below given screen record:
Also, the links that you have posted as a reference has some other kind of issue and is completely unrelated to yours.
We are extremely sorry that we could not really locate the issue and site is displaying fine.
Could you please check the site in “incognito window” ?? The site may be working fine in logged out case.
Thank you.
May 24, 2018 at 8:09 am #72542wensolutions
KeymasterHello @repsrpska,
When we further inspected your site URL we found that the fonts from the theme is not loaded due to conflict with the plugin “Download Manager“. So please once check your site by deactivating the mentioned plugin and clearing the cache.
After that you can load the fonts by using the plugin in your theme by activating the plugin mentioned below:
https://wordpress.org/plugins/better-font-awesome/
Now the font will be loaded and your site will look fine.
Hope this helps.
Thank you.
May 25, 2018 at 3:19 am #72631repsrpska
ParticipantYou are awesome!
Did as instructed and its working fine now!
Thank you!
May 25, 2018 at 4:41 am #72641wensolutions
KeymasterHello @repsrpska,
Glad we could help you.
If you have any issues further then please feel free to post.
Thank you.
-
AuthorPosts
- You must be logged in to reply to this topic.





