Home › Forums › Pro Themes › Blog Diary Pro › Hide author and category on Blog / Archive
- This topic has 19 replies, 3 voices, and was last updated 4 years, 11 months ago by
Psink.
-
AuthorPosts
-
September 16, 2020 at 11:34 am #134144
bjbundy
ParticipantHi
In the Theme Options I changed the settings for “Blog/Archive” “hide author” and “hide category” to “yes” but they are still shown.
The same settings in the “single Post” section work fine.
Can you plese help!?
Thank you!
September 17, 2020 at 1:50 am #134179wensolutions
KeymasterHello,
Please provide us with the site URL and specific screenshots of the pages so that we can inspect and help you with the CSS.
Hope this helps.
If you have further queries, let us know.
Regards.
November 10, 2020 at 10:41 pm #138301bjbundy
ParticipantHello,
I’m sorry but my opening post was not correct or not detailed enough. Now I will try to make it a little more precise:
I have the following questions:
1) Is there an option to hide “date”, “category” and “author” on the Front Page (or in the individual sections of the Front Page like “Must read posts”, “Latest posts”, “Blog”, etc.)?
2) By clicking the dates on the Front Page I receive a 404 error site. How can I remove these links so that the date is only plain text?
3) In the Front Page sections, e.g. the “Must read posts”, there are content types available (page, post, category). I am working with an event calender plugin and would like to link here to the events in my database. Unfortunately this isn’t possible with the current three content types. Is an update being considered here that will also offer this possibility in the future?
Thank you in advance for your help!
Best regards
November 11, 2020 at 1:42 am #138355wensolutions
KeymasterHello,
Regarding your query, please find answers to your queries below:
Query 1:Is there an option to hide “date”, “category” and “author” on the Front Page (or in the individual sections of the Front Page like “Must read posts”, “Latest posts”, “Blog”, etc.)?
Response : Actually the feature given by theme is, you can hide date, category and author name of the blog page by going to Admin Panel > Appearance > Customize > Theme Options > Blog/archive and hide all the details. But to hide details from frontpage, you have to add CSS so please provide us with the site URL so that we can help you precisely.
Query 2:By clicking the dates on the Front Page I receive a 404 error site. How can I remove these links so that the date is only plain text?
Response: To inspect further, we require site URL and also screenshot of the section if possible.
Query 3:In the Front Page sections, e.g. the “Must read posts”, there are content types available (page, post, category). I am working with an event calendar plugin and would like to link here to the events in my database. Unfortunately this isn’t possible with the current three content types. Is an update being considered here that will also offer this possibility in the future?
Response: Regarding your query, actually the options to choose the dropdown and have options of post, page and category is managed from the theme and the feature you are asking is currently not available in the theme so to get the feature you can consider hiring a freelancer or professional developer.
Hope this helps.
Regards.
December 21, 2020 at 12:15 am #140997bjbundy
ParticipantThank you for your help.
The URL is http://www.rockin-wildcat.com/rwc
For Query 1: Here’s the Screenshot

For Query 2: Here are the Screenshots


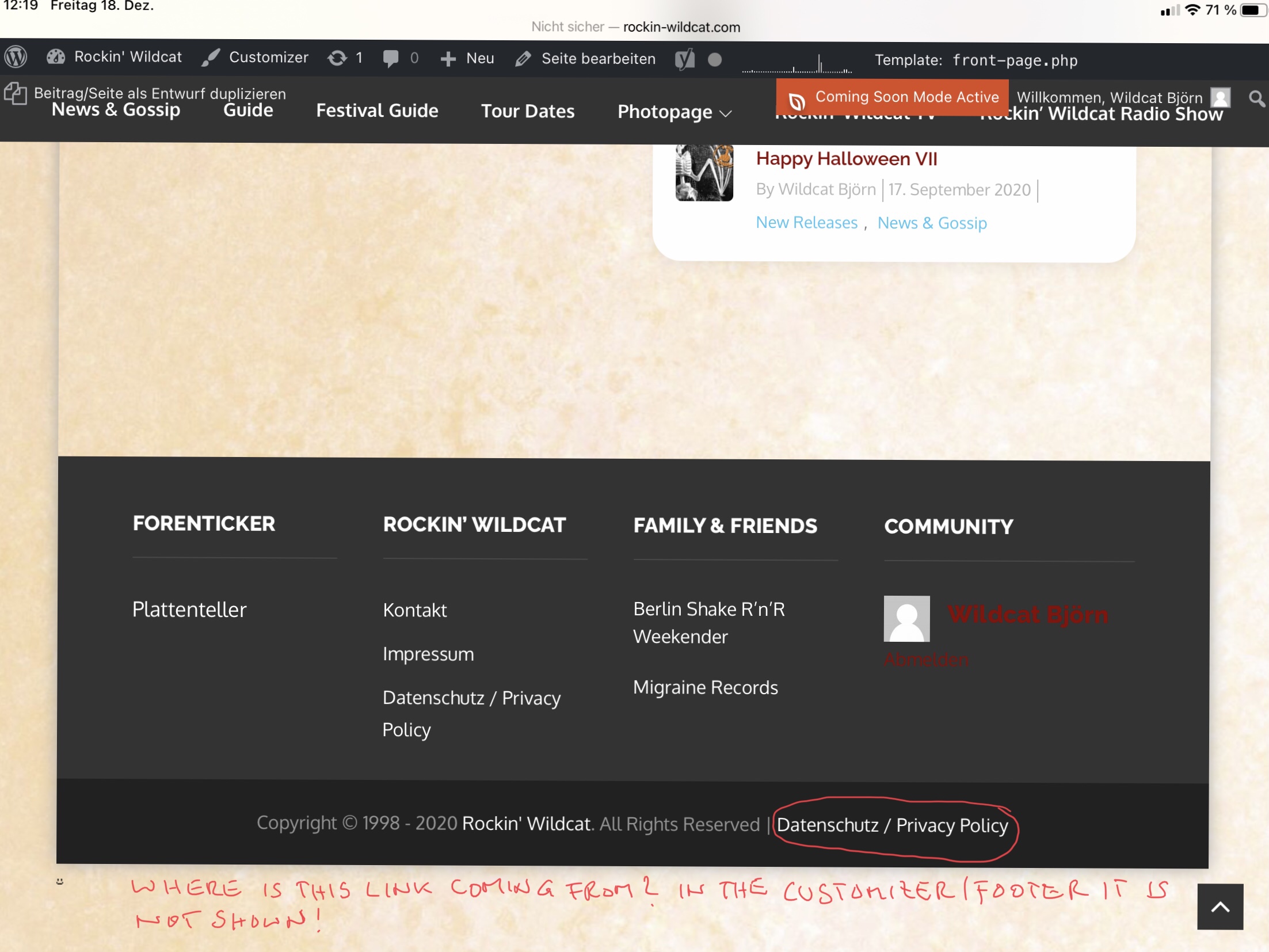
In addition I have a problem with the Footer:
 December 21, 2020 at 12:16 am #140998
December 21, 2020 at 12:16 am #140998bjbundy
ParticipantOh and last but not least: How can I adjust the color of the “Light Version”? Instead of the white I would like to use a less dazzling color.
Thanx for your help! 🙂
December 21, 2020 at 12:48 am #141100Psink
KeymasterHello @BJBUNDY
We are very willing to help you. But right now, I see there is no screenshot attached in your reply. Please don’t attach images in the comment itself, you can use screenshot extension like awesome screenshot to share screenshots URL.
For the second query can you please point out in which parts of the design you want to change color.
It would be easy to guide if you mention design parts that you want to adjust color.Regards,
PsinkDecember 21, 2020 at 1:22 am #141101Psink
KeymasterHello @BJBUNDY
Thanks for your site URL. Yes, you can hide the date or make it unclickable. Here are a few lines of CSS code that may help you to hide or make it unclickable
Css code to hide date
#latest-post .posted-on, #must-read .posted-on, #blog .posted-on, #featured-post .posted-on{ display: none; }Css code to make date unclickable
#latest-post .posted-on, #must-read .posted-on, #blog .posted-on, #featured-post .posted-on{ pointer-events: none; cursor: default; }Please follow my instruction to add the above CSS code to the theme.
Go to Admin Panel >> Appearance >> Customize >> Additional Css, There paste the above CSS code then publish and refresh. You will get the changesFor the third query, you need to hire a developer to make it compatible with the event calendar plugin.
Hope the above CSS helps you out
Regards,
PsinkDecember 29, 2020 at 2:16 am #141477bjbundy
ParticipantHi PSINK
Thank you for your help.
Most of it works but there are still open issues from my postings above.
a) I still don’t know how to change the colors of the “headlines” (please see 1st screenshot above).
b) When using your code I can now also hide the author but the “By” is still shown on the website (please see website at http://www.rockin-wildcat.com/rwc
c) Using your code to make the date unclickable on the Front Page works really fine. How can I have the same effect on the “Blog/Archive” page?
d) Unfortunately you did not answer my “footer-question” (please see 4th screenshot above).
e) When speaking about the theme’s color in my post above I mean i.a. these areas: screenshot
Finally for my “query no.3” I’ve developed a workaround, so no more help needed here. Thank you!
Thank you for all your help, you guys are awesome! 🙂
December 30, 2020 at 1:24 am #141683Psink
KeymasterHello @BJBUNDY
For Query ( a ) add this CSS in Additional Css
– For “News & Gossip”
.archive-blog-wrapper h2.section-title { color: #900e0e; }– For “New Pics & Videos”
#latest-post h2.section-title { color: #900e0e; }– For “Live & Rockin’ – New shows in the Guide”
#must-read h2.section-title { color: #900e0e; }– For “Events & Promoters”
#featured-post article .section-title a { color: #900e0e; }– For “New Releases”
#featured-post .design .section-title a { color: #900e0e; }If you want to make all headlines the same color you can combine all of them as follows
.archive-blog-wrapper h2.section-title, #latest-post h2.section-title, #must-read h2.section-title, #featured-post article .section-title a, #featured-post .design .section-title a { color: #900e0e; }Change the color code as per your requirements
For Query ( b ) add this CSS to hide ‘By’ from the topmost section and button section
.archive-blog-wrapper .byline, #featured-post .byline{ display: none; }For Query ( c ) – Add this CSS to make date unclickable all over the site
span.posted-on { pointer-events: none; cursor: default; }For Query ( d ) – it seems we have to fix it in the code, Please wait until we released the update – we will notify you about the update within 48 hrs
For Query ( e ) – Please add this CSS
for the top navigation
#top-navigation{ background-color: #b7bbaa; }for the first section
.archive-blog-wrapper{ background-color: #b7bbaa; }for the second section
#latest-post{ background-color: #b7bbaa; }for the third section
#must-read .entry-container{ background-color: #b7bbaa; }for the last section
.education-wrappe{ background-color: #b7bbaa; }Please add all of this CSS in Additional as you have done earlier
Have a great day
Psink
February 2, 2021 at 3:25 am #143798bjbundy
ParticipantHi Psink
Again I have to say THANK YOU for your fantastic help! It is really appreciated and it brings my project to the next level!! Really really great!!! 🙂
Here are my final 4 questions on the Front Page. All probably pretty easy to answer. 🙂
Q1: How can I change these colours? And here I mean in all the sections (like Slider, Must Read Posts, Latest Posts and Blog).
Q2: In the “Must Read Posts” section of the Front Page there is the field “Button Label” in the Customizer. I want to leave this blank. But even if I don’t write something in the text field, a “Read more” appears (in my screenshot you see an “Info”). How can I keep this field/link blank?
Q3: In the Footer of my site I included a register/login widget for the website (“Community”). Unfortunately the link colour doesn’t work the way it should.
1) Under the avatar the links are red, which is maybe because this is my chosen link colour on the whole website. But it would be great, if the colour could be white like all the other links in the Footer.
2) On the right, beside the avatar, the are Headlines which have the same colour like the background and are not seen for this reason. I wrote them down in the following screenshot. How can I make them two headlines visible by turning them into white?
Q4: Also in the Footer on the left I’ve added a widget for the latest posts in the website’s forum (“Forenticker”). As you can see the font size is bigger than in the other Footer widgets. How can I adjust the size?
Looking forward to your answers!
Best regards
February 2, 2021 at 5:00 am #143830Psink
KeymasterHello Bjbundy
for ques. no. 1 – ADD this CSS in additional css and adjust the color value as per your requirement
#blog .archive-blog-wrapper .post-categories li a{ color:#88837e } #blog .archive-blog-wrapper .post-categories li a:hover{ color:#865fc1 } #blog .archive-blog-wrapper article .entry-container a.btn{ background-color: #ffeded; border: 2px solid #2d2c2d; color: #0e0e0e; } #blog .archive-blog-wrapper article .entry-container a.btn:hover{ background-color: #bcbcbc; border: 2px solid #2d2c2d; color: #0e0e0e; } #featured-post article .entry-container ul.post-categories a,#featured-post .design .section-title a, #featured-post .design article .entry-container ul.post-categories a{ color:#88837e } #featured-post article .entry-container ul.post-categories a:hover{ color:#865fc1 } #featured-post article:first-child .entry-container a.btn, #featured-post .design article:first-child .entry-container a.btn{ background-color: #ffeded; border: 2px solid #2d2c2d; color: #0e0e0e; } #featured-post article:first-child .entry-container a.btn:hover, #featured-post .design article:first-child .entry-container a.btn:hover { background-color: #bcbcbc; border: 2px solid #2d2c2d; color: #0e0e0e; }For ques. no. 2 – Currently one Condition is missing in the theme( We will update in the next update ) – for now please use this CSS to hide btn label
#must-read .entry-content a{ display: none; }For ques. no. 3 – Add this CSS to make font color white
.gdbbx-widget-profile-login h3{ color: #fff; }For ques. no. 4 – Add this CSS to make font size the same as others
#colophon .footer-widgets-area .widget > ul > li{ font-size: 16px; }Regards,
PsinkFebruary 2, 2021 at 3:16 pm #143851bjbundy
ParticipantThank you very very much for your help. 1,2 and 4 works well!
Unfortunately no.3 isn’t working. Neither issue one nor issue two.
For ques. no. 3 – Add this CSS to make font color white
`.gdbbx-widget-profile-login h3{
color: #fff;
}May you have another look at it, please!?
February 2, 2021 at 7:19 pm #143885bjbundy
ParticipantIs it possible to change the colours of the categories and the „more“ Button also in the Blog/Archive site?
Best regards
February 2, 2021 at 11:38 pm #143908Psink
KeymasterYes, it is possible to change
Is your site is under maintenance?
Regards,
Psink -
AuthorPosts
- You must be logged in to reply to this topic.





