Home › Forums › Pro Themes › Education Hub Pro › Hide menu button or alternative button on smartphone
- This topic has 5 replies, 2 voices, and was last updated 4 years, 4 months ago by
wensolutions.
-
AuthorPosts
-
March 22, 2020 at 2:34 pm #118936
Marcel Houkes
ParticipantHi,
Working on a site using “Education Hub Pro”.
The primary sidebar contains a custom made menu. (so main menu is on the left of the site, not on top).
Created a 2nd, empty menu and assigned it to the “Primary menu” as result the top menu bar is empty, as required/designed.When showing the website on a smartphone (not tablet) I see the menu button, which is empty when clicking on it (as designed ofcause). Is there an option to:
1: Hide the menu button when showing the website on a smartphone or
2: Is it possible to show an alternative (primary) menu when enter the website via a smartphone.Thanks
MarcelMarch 23, 2020 at 8:27 am #118996wensolutions
KeymasterHello,
Actually, we are not quite clear with your queries, please explain in detail about the queries with the screenshot of the issues so that we can inspect further.
Also, can you please provide us with your site URL so that we can inspect in detail.
Regards.
March 23, 2020 at 6:45 pm #118999Marcel Houkes
ParticipantHi,
See also site in draft: http://144.178.66.103/
On the left (primary sidebar) you see the main menu (Called “Hoofdmenu”).
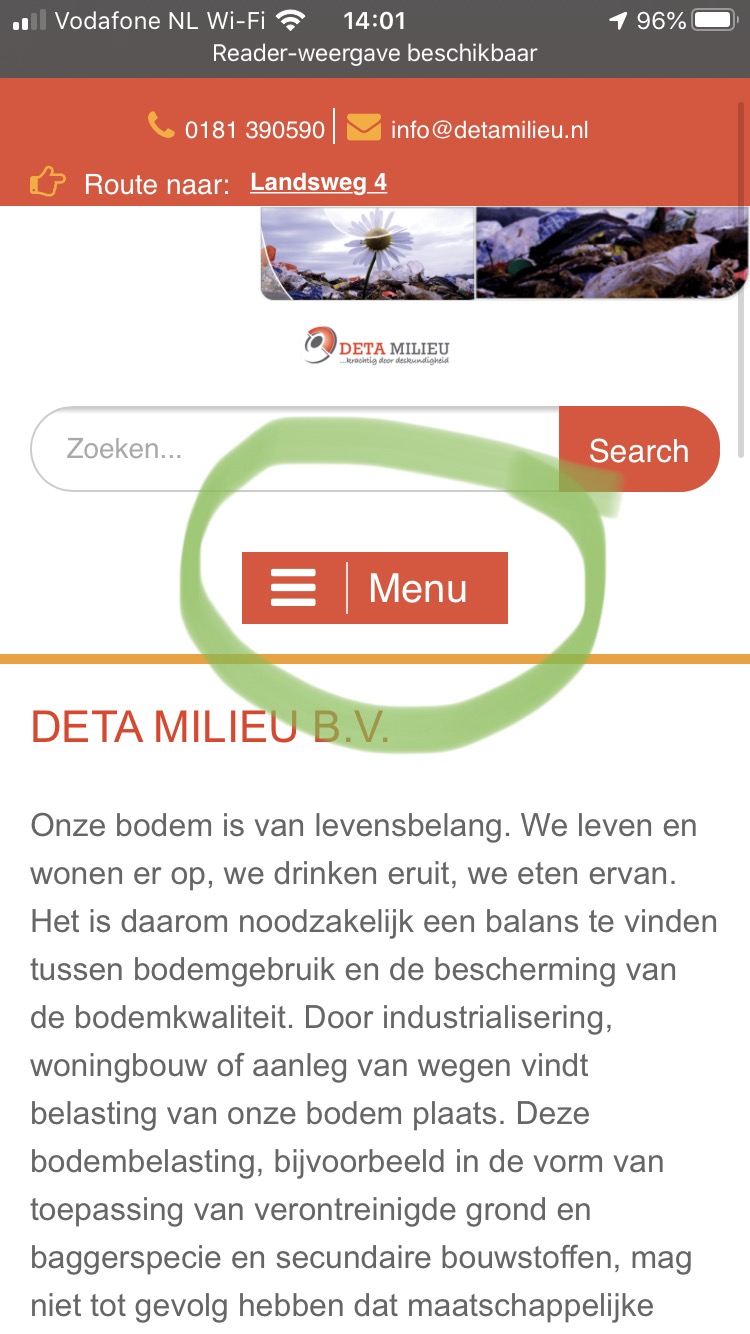
On the primary menu place holder (near horizontal top yellow bar) there is a menu placed with NO menu entries (called “Kopmenu”) to prevent showing up a menubar (as designed for this website). All fine.When opening the same URL on a smartphone you will see the primary menu button.(3 horizontal lines with the “Menu” text on the left of it). See picture.
Seen the fact I connected an empty menu (“Kopmenu”) to the Primary menu place holder, this button isn’t doing anything (as designed). So comes up to the questions:
1: Hide the menu button when showing the website on a smartphone or
2: Is it possible to show an alternative (primary) menu when enter the website via a smartphone.
or third: i’m thinking of: when I assign NO menu to the primary menu place holder the theme shows a default menu based on the available pages. Option to hide to complete primary menu (if the option not there already? can’t find it).See green marker in picture.
 March 24, 2020 at 7:58 am #119068
March 24, 2020 at 7:58 am #119068wensolutions
KeymasterHello,
Regarding your query related to the menu, you can add CSS to remove the menu in the mobile view following the path Admin Panel > Appearance > Customize > Additional CSS
@media only screen and (max-width: 767px){ div#main-nav { display: none; } }Further, it is not possible to show an alternative (primary) menu.
Hope this helps.
If you have further queries, let us know.
Regards.
March 24, 2020 at 1:53 pm #119093Marcel Houkes
ParticipantGreat! Working like a charm.
Thanks for the quick response!
Marcel
March 25, 2020 at 12:50 am #119114wensolutions
KeymasterHello,
Glad we could help you.
If you have further queries, let us know.
Regards.
-
AuthorPosts
- You must be logged in to reply to this topic.





